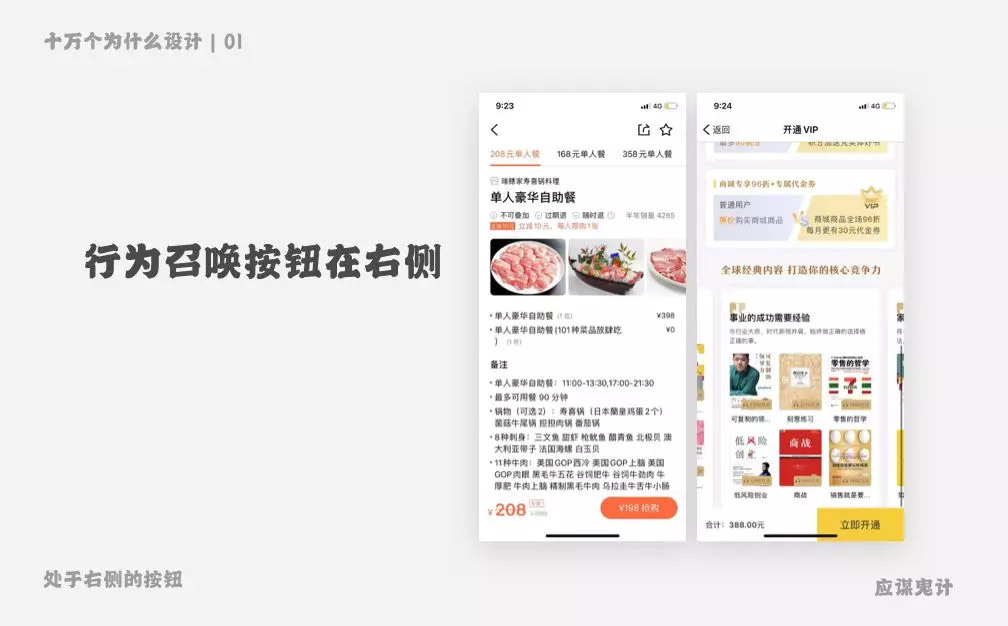
通常根据人们的习惯,我们将核心行动操作都放置在右侧,例如下图核心的行为召唤按钮都放置在右侧,那为什么都要放在右侧呢?

我们可以用古腾堡图表来解释一下。古腾堡-西方活字印刷术的发明人,顺便看一下他发明的图表,啥意思呢就是当我们在浏览一个不熟悉页面的时候,我们通常浏览的路径是一个对称的,从左上到右下的一个路径,最终的视觉落点通常就会在这条线上。

所以我们很多的信息和操作按钮,都是在右侧。然而我们发现有些对话框却把行动按钮放在左侧,我们来分析一下原因,像下方的对话框

左侧的是我们常规看到的一个模态弹框,弹框内右侧的行动按钮可以是确定,也是可以删除,但是右侧的弹框基于我们的猜测是希望用户在高风险操作下,再次确认要进行的操作,所以当用户视线移动到右边的行动按钮时发现它并不是想要的操作,这时用户会对左侧信息进行一次再浏览,确认后再选择,很多时候用户在进行操作的时候会下意识的进行右侧点击,所以这样的处理方法可以避免用户对高风险行为的误操作。但是话又说回来,这样的设计其实违反了用户的习惯和预期,所以还是要慎重考虑。
我们再来看一下高德地图的案例, 点击“退出”后展开两个选项,“退出导航”在左侧高亮,取消放在了右侧。

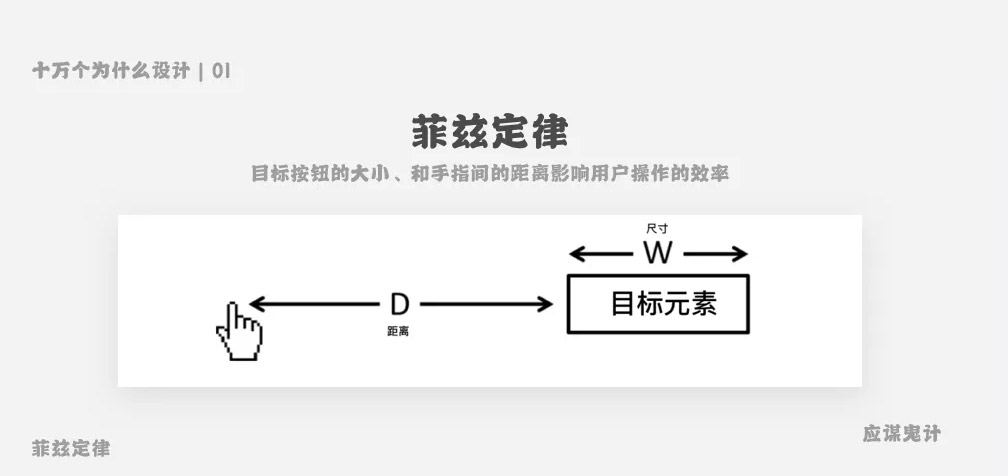
那这算不算违反用户的习惯和预期呢?我们换一种解释,这里运用到的是“菲兹定律”,目标按钮的大小、和手指间的距离影响用户操作的效率

如果退出导航放在右侧可以吗?在别的场景下没问题,但是在行车驾驶的场景中,任何的操作都需要快速高效。可以再想一下场景,什么时候会退出导航:1.目的地已到 2.开到一半认识路了 3.导错目的地了 4.要换交通工具了…..所以高德作为一个工具型产品,高效是一个核心的准则。
原文地址:应谋鬼计(公众号)
作者:









评论0