现今设计师们需要设计让所有用户都能访问的界面来满足日益增长的需求。适应残障用户是很重要的,但是有很多关于色彩对比的误解是由被误解的人造成的。
他们不了解色彩对比标准适用于何种情况,就鹦鹉学舌地重复这些误解来抹黑设计。不仅如此,他们还认为,每当使用颜色对比来传达信息时,界面是不可访问的。
因此,设计师常感觉需要关注可访问性并被误以为他们设计的界面实际上是不可访问的。本文揭露并纠正了关于色彩对比可访问性的误解。
误解1:WCAG始终是最佳选择
Web内容可访问性指南(WCAG)被用作确定色彩对比可访问性的标准。但是,这些准则在实际应用中并不总是符合需求的。你应使用指南来指导你的设计决策而不是教条的遵循它们。
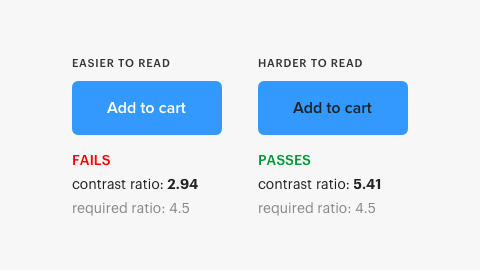
WCAG不适用的一种情况是白色文本的亮度对比。以下示例两个图标底色都是蓝色,但其中一个是白色文案,另一个是黑色文案。当你调查用户哪个按钮更易于阅读时,大多数人会告诉你带有白色文本的按钮更易读。然,色彩对比可访问性说明了另一个情况。

黑色文本对比度是5.41,符合标准。白色文本的对比度是2.94,不符合标准。根据对比度标准,白色文本按钮不易于阅读,但事实上其更容易阅读。
一项类似对比白色和黑色文字按钮的研究证实了这一情况。不仅普通视力的用户发现白色文本更易于阅读,且色盲用户也是如此。

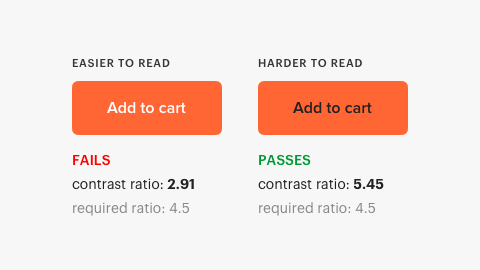
这种对比度误差似乎发生在蓝色和橙色背景上的白色文本上。WCAG并不总能解释白色文本高亮对比度。白色是纯粹的亮度,没有色调或饱和度,对比度最强。因此,白色文本的按钮更易于阅读也在情理之中。
白色文本的对比度设计出错的原因是其本身具有高亮度,且位于高亮度背景上。在浅色背景上的浅色文本通过计算呈现出低对比度。你的设计应该是为满足用户的需求,而不是计算算法。
WCAG旨在帮助设计师选择正确的色彩对比。俗话说“地图不是领土”,不要将现实模型与现实本身混淆。
误解2:文本必须符合3A要求,否则用户无法访问
WCAG有不同级别的标准,有些人认为所有文本都必须符合最高要求(AAA),否则大部分用户将无法访问。当您了解3A要求是如何制定的,就会明白这一认知是错误的。
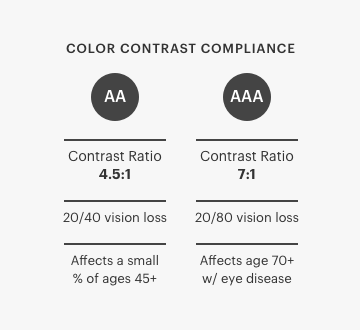
3A要求构成7:1的对比度,以补偿对比灵敏度损失的低视力用户(视力下降为0.25(20/80)或更多),这些用户中的许多人使用了增强对比度的辅助工具,以便浏览网页时查看多个内容。AAA要求仅适用于不使用辅助技术的视力0.25(20/80)的较小群体用户。

普通人群中,视力下降为0.25的很少见,而且大部分还是与年龄相关患有眼疾的老年人。一项研究发现,大多数视力低下与衰老密切相关。大多数视力正常者在70岁时视力开始下降。如果您的用户大多数是70岁或以上的,满足AAA的一些要求可以使他们受益。WCAG不建议满足AAA所有要求,因为某些内容是不可能满足的。
误解3:界面组件与文本对比度的标准一致
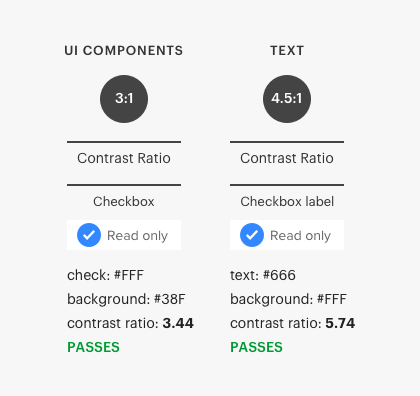
许多人错误的保持界面组件与文本使用相同的对比度标准,然而实际上它们是不同的。界面组件的对比度是3:1,而文本的是4.5:1。文本需要更高的对比度,因为用户需要阅读。界面组件不需要读取,标准较低。

许多细微差别会影响文本对比度,例如字体大小和粗细。较大字体(18 pt)的文本和较粗字体(14 pt粗)的文本要求较低的对比度,不仅如此,某些界面组件也不受此要求约束。
在保持界面组件或文本使用对比度标准前,请您确保使用得当。
误解4:灰色的文本和按钮无法访问且看上去是禁用的
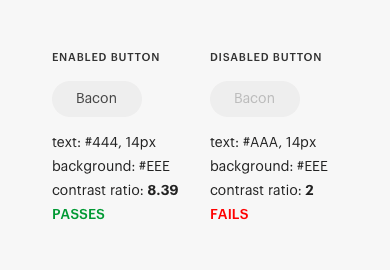
另一个普遍的误解是灰色文本无法访问。许多人认为用户无法阅读灰色文本,因为它看起来对比度很低.有时这可能是正确的,但有时这是一个错误的假设。例如,下图有灰色文本的按钮,有人会认为它是无法访问的;然而,通过对比度检查器发现,它不仅符合AA标准,且比率远高于标准。
您可能会听到的另一个误解是,灰色按钮是无法访问的,因为它不符合对比度标准.事实证明,按钮的成功标准并不需要显示点击区域的可视边框.如果带有文本的按钮有边框,则除了文本对比度之外,没有其他对比度要求。因此,大多数人认为无法访问的灰色按钮通过了对比度要求。

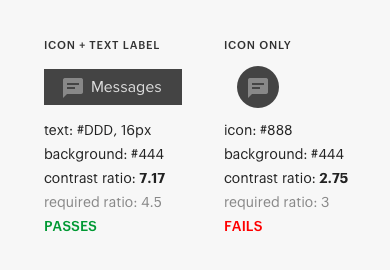
这个成功标准还意味着,只要文本标签达到4.5:1的对比度,按钮上的图标就没有对比度要求。但是,如果图标没有文本标签,则3:1的对比度要求适用于该图标。

还有一种说法是灰色按钮看起来是禁用的,这种说法经常被有偏见的人重复,他们不理解非活动组件的正确所指;禁用按钮表示与文本标签缺乏对比度。当按钮难以阅读时,用户不会去理会它,这正是禁用按钮的目的;更不用说,对比度要求并不适用于非活动组件。

误解5:色盲用户无法分辨对比色差异
一个常见的假设是,如果设计使用颜色对比来传达信息,则色盲用户无法察觉到这种差异;颜色色相和颜色对比度是两个不同的维度。色盲用户很难分辨特定的颜色,但对感知颜色对比差异方面没有困难。
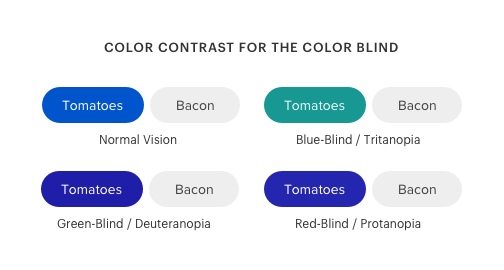
例如,大多数人认为色盲用户无法阅读以下这些用颜色对比度来区分不同状态的按钮,但事实是色盲用户可以十分清楚的区分色彩对比度。这些按钮只使用一种颜色且有足够的对比差异。

通过使用色盲模拟器,你可以模拟色盲用户看到的内容,红绿色色盲和蓝黄色色盲不难感知颜色对比度差异。
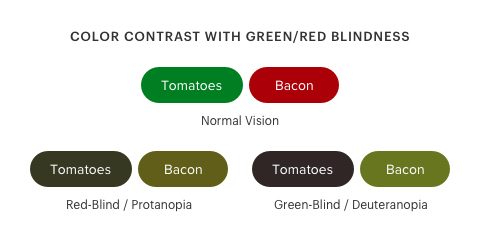
当红、绿这两种颜色使用几乎相同的暗度,色盲用户才很难注意到色差。下面的例子展示了当按钮使用相似暗度的红色和绿色,色盲用户看到的是什么情况。

如果你要用不同的颜色来区分不同的状态,除了颜色之外,你还需要另外的视觉提示。但如果你只使用颜色对比来区分状态,那么色盲用户可以无障碍访问。
色盲有很多种,但你最应关注的是红绿色色盲。色盲人群中有99%是红绿色色盲。
误解6:仅使用颜色提示不足以传达信息
这是人们最容易误解的。他们经常引用“颜色的运用”要求,却不知道该标准何时适用。请记住,在随意使用这些标准之前,你需要了解它们之间的细微差别。
可访问性要求指出,颜色不应该用作传达信息、指示操作或区分元素的唯一视觉方式。但是,此标准仅适用于告知用户不同颜色有特定含义的情况。换句话说,如果你用色差来传达信息,你需要一个额外的提示;但如果你是用颜色明暗来传达信息且对比度差异足够大,则不需要额外的提示。
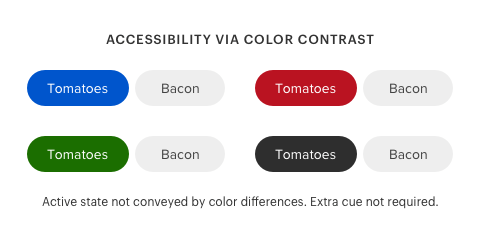
例如,下面的第一个切换按钮使用蓝色表示活动状态,但是没有为蓝色指定特定含义。活动状态是通过颜色对比来提示的,而非色相。

活动状态的颜色是任意的。你可以使用任何其他颜色,只要与非活动状态保持高对比度就可以了。因此,“颜色的运用”要求并不适用于此场景。
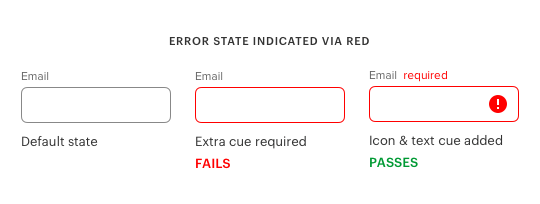
颜色赋义的一个例子是表单字段上的错误状态。红色通常用于提示文本字段中的错误。在这种情况下,红色不足以提示错误状态,因为色盲用户看不到。红色在他们看来是黑色的。因此,你需要额外的提示,譬如文本或图标来提示错误状态。

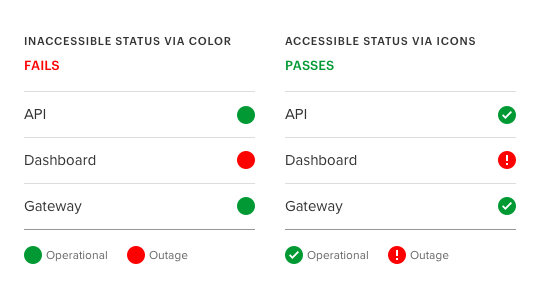
另一个例子是在界面上使用颜色来提示系统状态。绿色和红色的色调通常用来表示系统问题的严重性。“颜色的运用”要求是适用这种情况的,因为颜色被赋予了特定含义。图标用来帮助色盲用户区分每个系统状态。

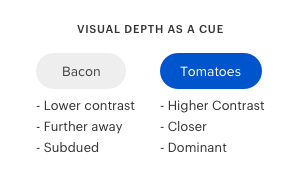
谈到状态,颜色对比度并不总是唯一的提示方式。视觉深度也是种用户体验提示。当与背景形成对比的对象看起来更近且更突出,而缺乏对比度的对象显得更远且更弱时,就会产生视觉深度。下例中的蓝色按钮似乎离用户最近。因此,着重强调和突出的表示活动状态。

正是这种与背景的对比创造了按钮的视觉深度,以便用户区分活动状态。如果两个按钮具有相同的对比度,则用户将无法感知到视觉深度。
误解7:无障碍设计满足了每个用户的需求
每个设计师都想满足每个用户的需求。就像设计师们所追求的那样,即使遵循了所有WCAG要求,你也无法实现它。因为,总有一些用户会对你的设计感到不满意。
与其为一个无法实现的幻想而努力,不如为一个可实现的现实而奋斗。现实就是,可访问设计不能满足每个用户的需求,但它可以满足尽可能多的用户的需求。
理解这一现实将意味着接受这样一个事实:少数用户的体验不会像大多数用户那么好。但幸运的是,对于少数人来说,他们可以使用具有高对比度模式的辅助技术。真正理解易访问性的设计师将努力实现现实的理想,而不是幻想的。
颜色对比可访问性的细微差别
在为用户设计时,可访问性应该始终是一个优先级。WCAG指南是帮助你实现最高标准的可访问性设计的有效工具。这些误解并不是WCAG指南造成的。它们是由误解、歪曲和误用指南的人造成的。是时候结束这些误解了。
理解颜色对比度可访问性的细微差别将帮助你准确地满足WCAG标准。当其他人将颜色对比可访问性误解投射到你的设计中时,你可以对其进行更正。你若保持视觉上的简洁和美观的同时,又兼顾可访问性;这将是一个能满足几乎所有用户的包容性界面。
备注:以下内容在翻译过程中根据阅读习惯有相应的调整,如有不妥欢迎大家根据官网链接进行比对
原文地址:UXmovement
译文地址:站酷
作者:anthony
译者:黎沫limo








评论0