相信很多人和我一样看过很多组件化和模块化设计的文章,但依然没有搞清楚这两个的区别,在写这篇文章之前,我一直以为组件化和模块化是一个概念,在阅文无数后,决定做个总结,加上案例讲解,来帮助理解这两者的概念。
-
什么是组件和模块
-
组件和模块的区别
-
为什么要使用组件化和模块化
-
组件的创建和嵌套方法
组件化和模块化源于软件开发,现在越来越被更多地应用于UI设计当中。下面是我为了便于理解做了个示意图。

1.什么是组件和模块
1.1 组件
把重复的代码提取出来合并成为一个个组件,组件最重要的就是重用(复用),位于框架最底层,其他功能都依赖于组件,可供不同功能使用,独立性强。
1.2 模块
分属同一功能/业务的代码进行隔离(分装)成独立的模块,可以独立运行,以页面、功能或其他不同粒度划分程度不同的模块,位于业务框架层,模块间通过接口调用,目的是降低模块间的耦合,由之前的主应用与模块耦合,变为主应用与接口耦合,接口与模块耦合。
模块就像有多个USB插口的充电宝,可以和多部手机充电,接口可以随意插拔。复用性很强,可以独立管理。
2.组件和模块的区别
2.1 组件
就像一个个小的单位,多个组件可以组合成组件库,方便调用和复用,组件间也可以嵌套,小组件组合成大组件。
2.2 模块
就像是独立的功能和项目(如淘宝:注册、登录、购物、直播…),可以调用组件来组成模块,多个模块可以组合成业务框架。
3.为什么要使用组件化和模块化?

3.1 开发和调试效率高
随着功能越来越多,代码结构会越发复杂,要修改某一个小功能,可能要重新翻阅整个项目的代码,把所有相同的地方都修改一遍,重复劳动浪费时间和人力,效率低;使用组件化,每个相同的功能结构都调用同一个组件,只需要修改这个组件,即可全局修改。
3.2 可维护性强
便于后期代码查找和维护。
3.3 避免阻断
模块化是可以独立运行的,如果一个模块产生了bug,不会影响其他模块的调用。便于后期代码查找和维护。
3.4 版本管理更容易
如果由多人协作开发,可以避免代码覆盖和冲突。
组件化和模块化一般情况是一起出现的,他们就像好兄弟,虽然可以分离但最好一起有个照应。

如图:“我的淘宝”页调用了会员模块、物流模块、充值模块和运动模块,而且可以发现他们调用了同一个组件在“我的淘宝”来展示各自的 模块。
4.组件的创建和嵌套方法
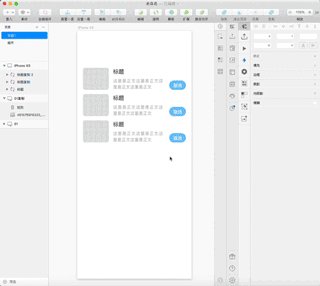
了解了程序逻辑,那么在我们设计中如何运用呢,我用sketch简单演示一下组件的创建和嵌套。(PS中的智能对象也能达到相应的目的)
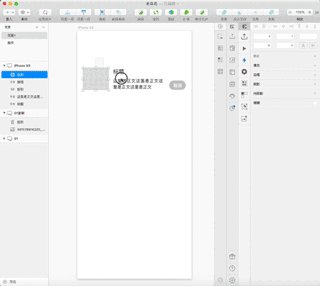
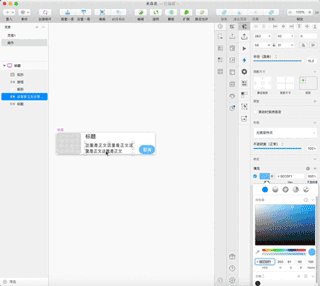
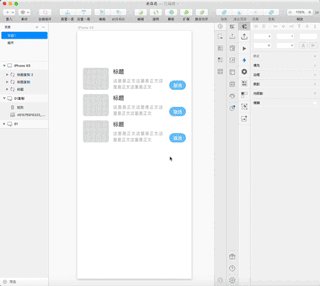
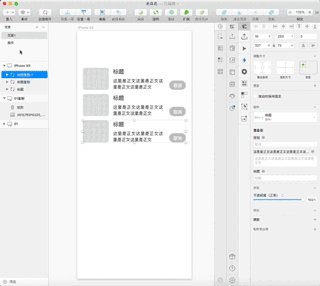
4.1 组件的创建:

选中要创建的组件的元素,点击创建组件,在组件中就可以看到该组件,修改组件样式,会发现所有使用该组件的样式都发生了改变。
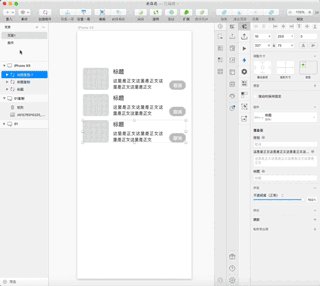
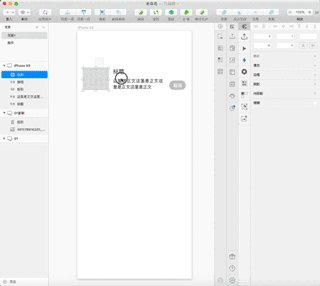
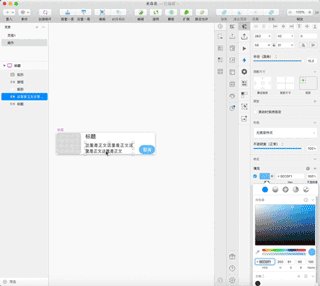
4.2 组件的嵌套:

选中要创建的组件的元素,点击创建组件,在组件中就可以看到该组件,修改组件样式,会发现所有使用该组件的样式都发生了改变。
下面来总结一下本文内容
组件
把重复的代码提取出来合并成为一个个组件,组件最重要的就是重用(复用)
模块
分属同一功能/业务的代码进行隔离(分装)成独立的模块,可以独立运行,独立管理,每个模块有很多接口,可供调用
组件化模块化优点
开发调试效率高、可维护性强、避免阻断、版本管理更容易
原文地址:UI设计进阶(公众号)
作者:阿倩









评论0