用户体验直接关乎产品的成败,影响到业务能否正常开展并为公司赚取利润。而可用性作为用户体验的核心,是设计师投入最多精力去探究和实践的关键点。在产品上线之前,企业往往邀请可用性专家来评估产品的体验、可用性问题,希望通过专业人员的介入,发现产品存在的体验问题并及时纠正,以避免上线后的不良后果。
本文的主题就是关于可用性专家评估产品的用户体验的常用方法——启发式评估。
文章将讲解通用的启发式评估十项原则,以及由其延伸出来的移动端启发式评估原则。
一、启发式评估是什么?
“启发式评估允许一部分评估者检查界面,从而判断其是否符合公认的可用性原则”——Jaokb Nielsen
简单来说,启发式评估是UX领域的一种评估产品可用性的方法或者说一组原则、标准。在设计思维及产品设计的流程中,原型和测试是其中的关键步骤,通过将想法和策略原型化并进行测试,设计师可以避免不必要的成本投入,规避掉产品中的异常问题,帮助团队找寻到正确的设计方向,以及选择最佳的设计方案。
虽然在国内,原型工具主要用来进行视觉和交互的上下游对接,但不得不承认,原型的核心作用是用于测试、验证乃至规避风险,节省投入。
不考虑商业策略和业务方向的前提下,我们一般通过创建原型以及测试原型来排查可用性问题,即产品原型是否有较严重的可用性障碍,用户能否正常完成操作实现目标。一方面,我们通常会将原型直接投入到真实场景中,并通过真实用户的实际体验来进行测试,获取用户的反馈从而进一步优化产品的可用性。
但另一方面,限于隐私、经验等问题,用户的真实想法并不一定能够完整的传达出来。产品的可用性不能够完全依赖于没有设计知识和经验的用户来实现。因此我们通常会邀请可用性专家对产品原型进行评估,通过其丰富的设计经验来发掘问题并进行规避。
启发式评估就是可用性专家常用的一组测试标准,由尼尔森发明,共包括十条原则。尼尔森最早发明它们用于网页设计的可用性评估,后来该十条可用性原则成为了通用设计原则,即适合包括移动端和PC端产品,也包括应用程序到工业设计产品,而不限于某个领域。
二、启发式评估适合在什么阶段和情况下使用?
启发式评估并不限于某个特定的时间段,或者产品阶段,在任何需要专家来评估和验证方案的地方,都可以使用。(甚至你可以理解为,设计团队内部讨论某个方案或者某个交互细节,这时候找来设计主管给出指导,这就是于一种形式的启发式评估,专家评估)
启发式评估主要发生在原型测试阶段,按照正常的设计流程,原型阶段正是验证想法以及测试可用性的阶段,在此时发现可用性问题并进行纠正的成本最低,因为产品尚未开发,没有投入太多资源。
当然,针对已经上线的产品仍然可以进行启发式评估,甚至已上线产品更接近真实产品,因此结合用户的反馈,更容易找出最终的可用性问题。只是修改成本可能略高一些。
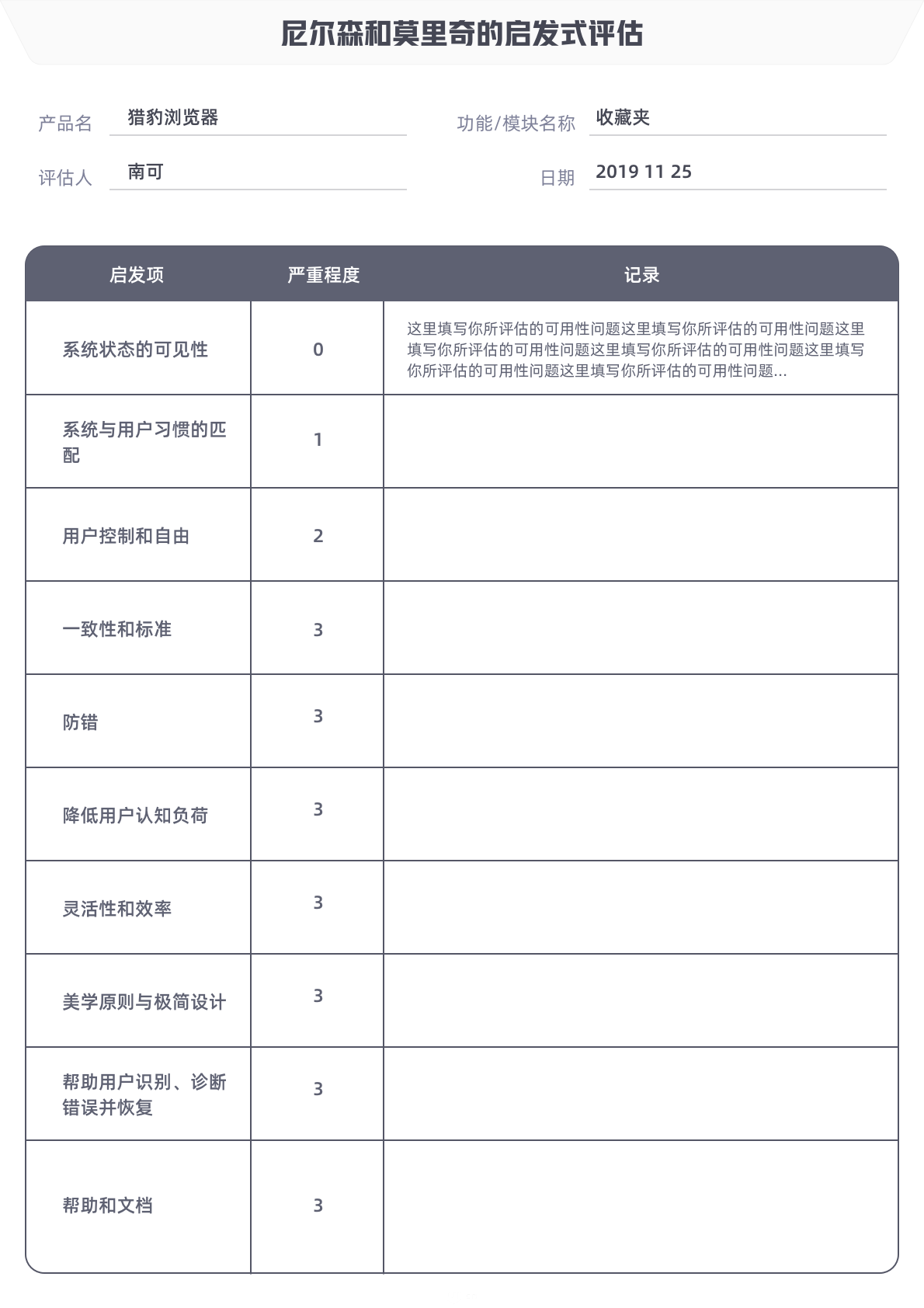
下图是我制作的启发式评估表格模板。

启发式评估问题的四个严重程度
启发式评估是一个发现问题的过程,在可用性专家发现可用性问题后,会为该问题评估一个等级,从0到4,关系到问题的严重程度及处理的优先级。
严重程度报告等级为0-4:
- 0 =我完全不同意这是一个可用性问题
- 1 =仅限于外观问题:无需解决,除非项目有额外时间
- 2 =较小的可用性问题:应优先解决此问题
- 3 =主要的可用性问题:很重要,需要修复,因此应该给予高度重视
- 4 =可用性灾难:必须在发布产品之前解决此问题
通用启发式评估的十条可用性标准的详解 :
①系统状态的可见性:
- 始终使用户了解正在发生的事情。
- 在合理的时间内提供适当的反馈。
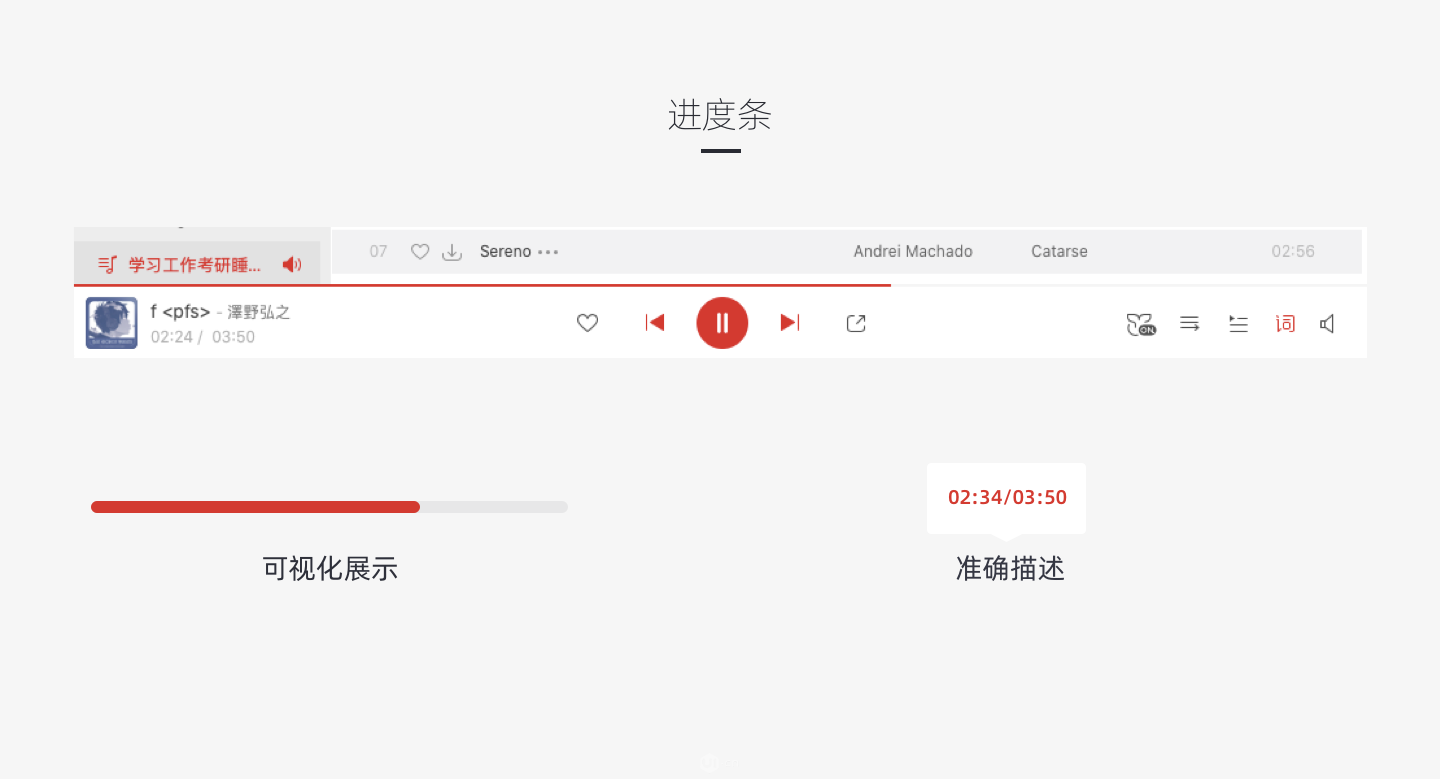
如常见的进度条,包括可视化的进度展示,以及具体的时间数值。

以及网易云音乐断网时展示可用歌曲的设计细节。

②系统与用户习惯的匹配
- 使用用户熟悉的单词,短语和概念而不是面向系统的术语来讲用户的语言。
- 遵循现实世界的惯例,使信息以自然和逻辑的顺序出现。
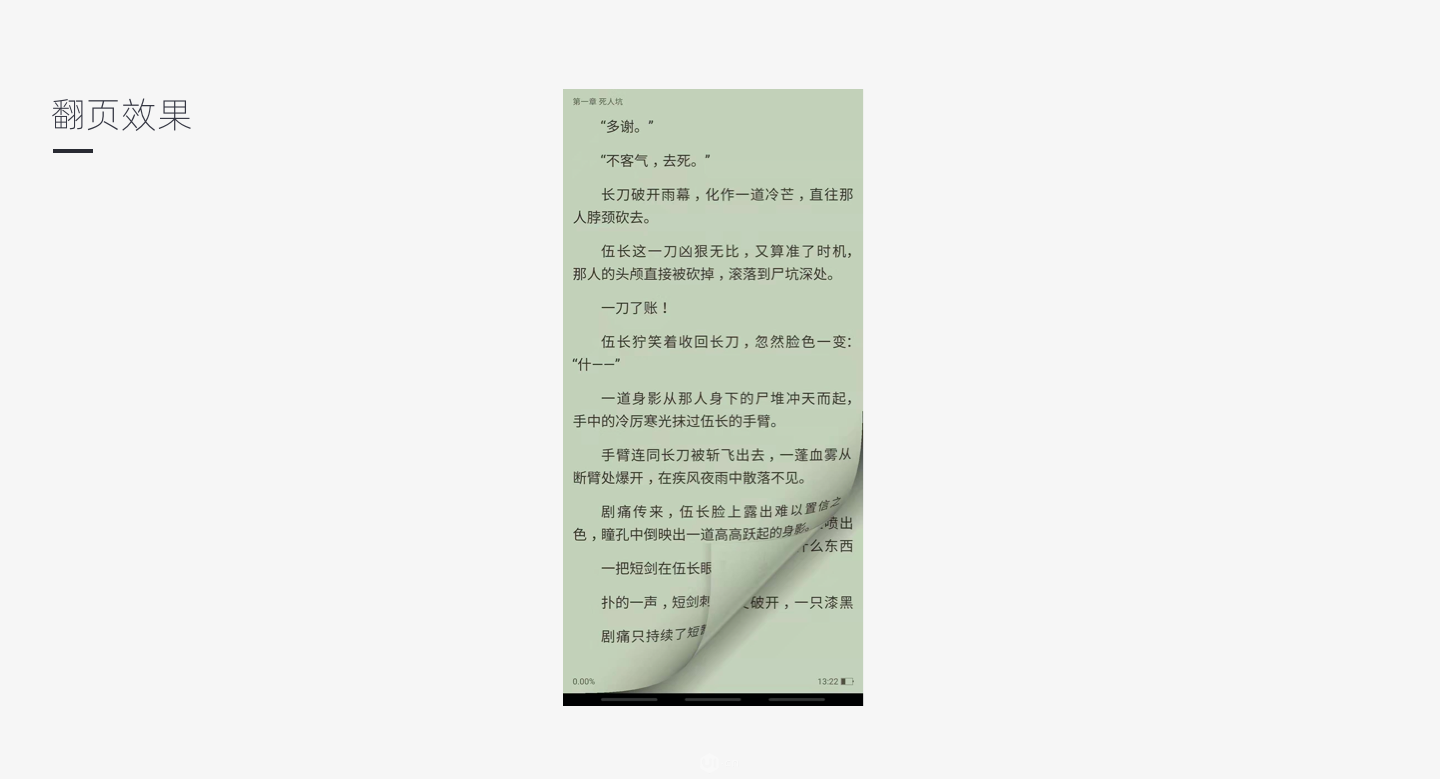
按钮点击后下沉的效果,阅读类产品模拟的翻页效果等

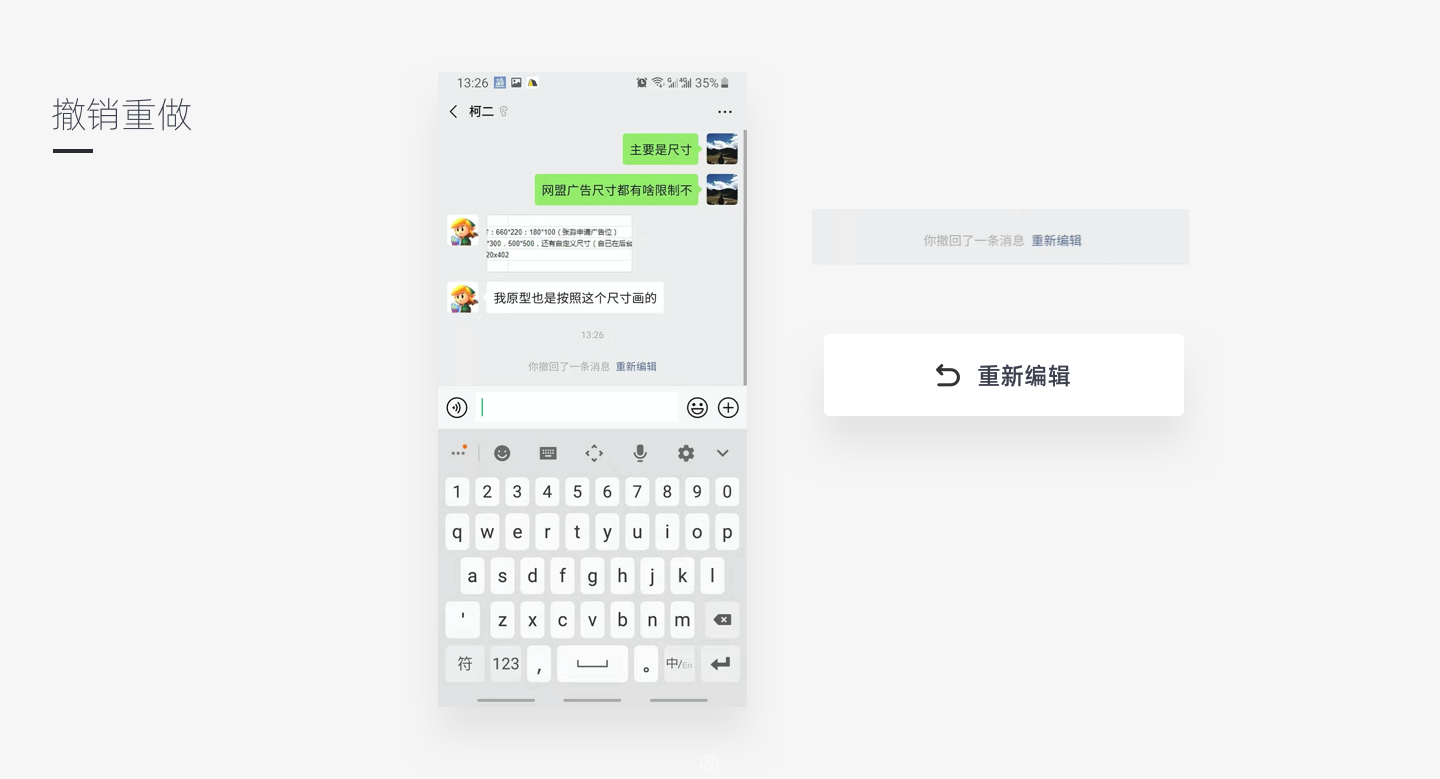
③用户控制和自由(撤销重做)
- 用户经常错误地选择功能。
- 提供清晰标记的“退出”以退出不需要的状态,而无需进行长时间的对话。
- 支持撤消和重做。

微信撤销功能是这一原则的完美适配方案,在最初的版本中,为了解决用户输入错误消息并发送的情况(高频痛点),为用户提供了2分钟内撤回信息的功能。但这其实仅仅解决了表层的用户需求,大部分撤销信息的用户都需要重新编辑内容,因此,在撤销(纠正错误)的同时,提供编辑(重做信息)功能,完整的解决了用户错误发送消息的操作问题。

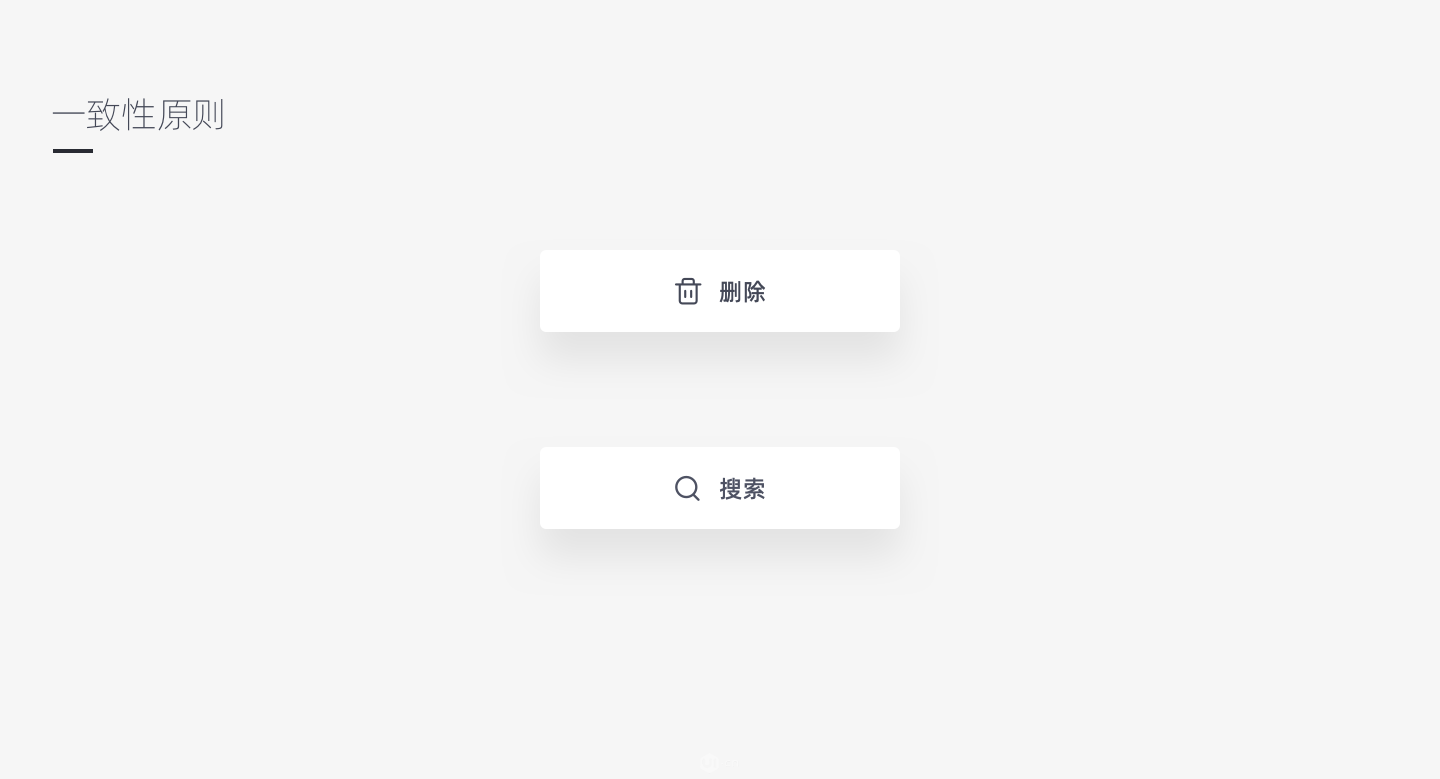
④一致性和标准
- 用户不必怀疑不同的词语,情况或动作是否意味着同一件事。
- 遵守平台的一致性。
如常用的icon的语义,搜索是一个放大镜的icon,垃圾桶代表删除的操作。有些icon的语义是全平台通用的,不用擅自修改造成用户困惑。 当然,一致性有多个层级,往大了说平台的一致性,如安卓平平台的一致性。往小了说如产品icon风格的一致性,用色的一致性。

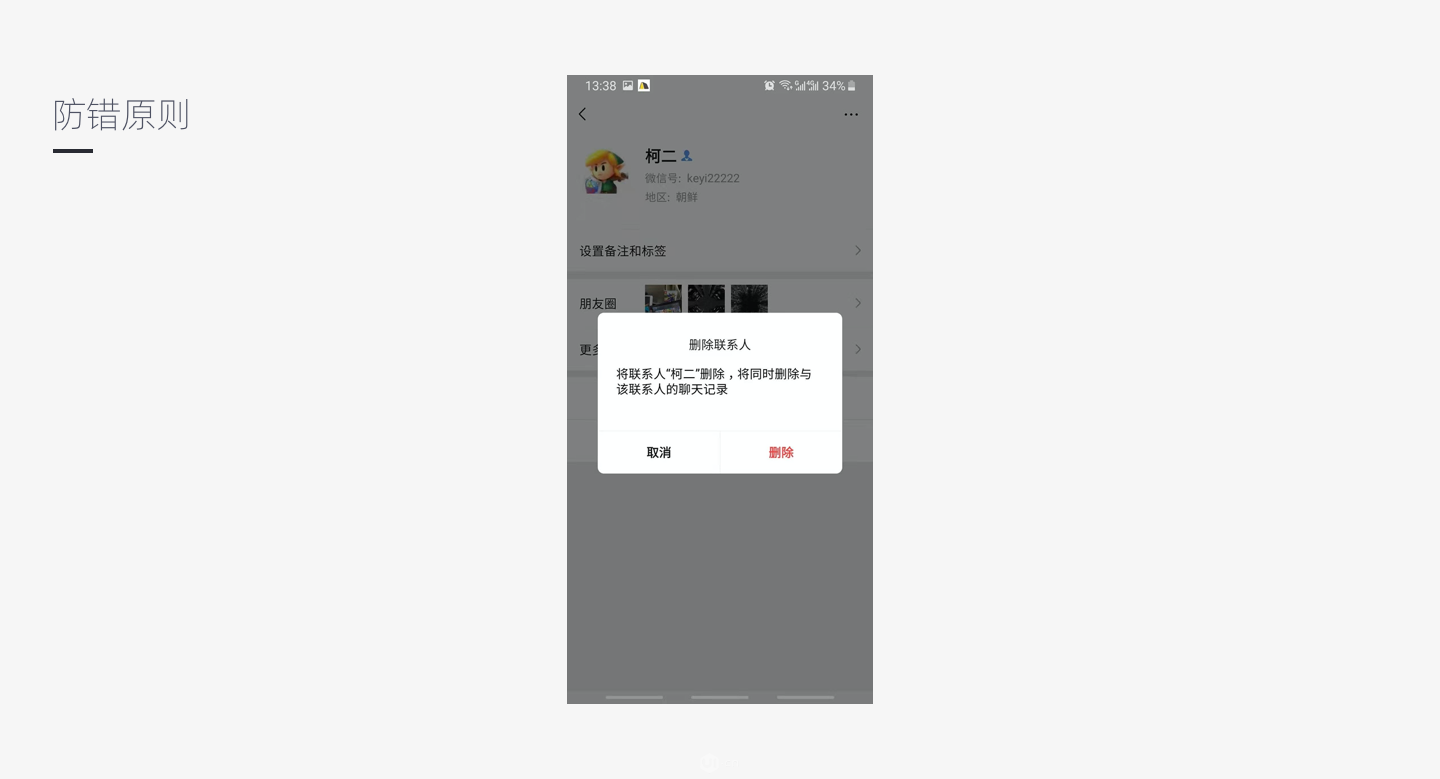
⑤防错
- 比错误提示消息的设计更优秀的是从一开始就预防错误的发生。
如删除等异常操作提供弹窗警告或提示。 银行卡输入的数字限制,键盘限制。针对关键场景或者说将会造成不可逆转的结果的操作,应该给予足够的提示或警告,防止用户产生无法恢复的损失。

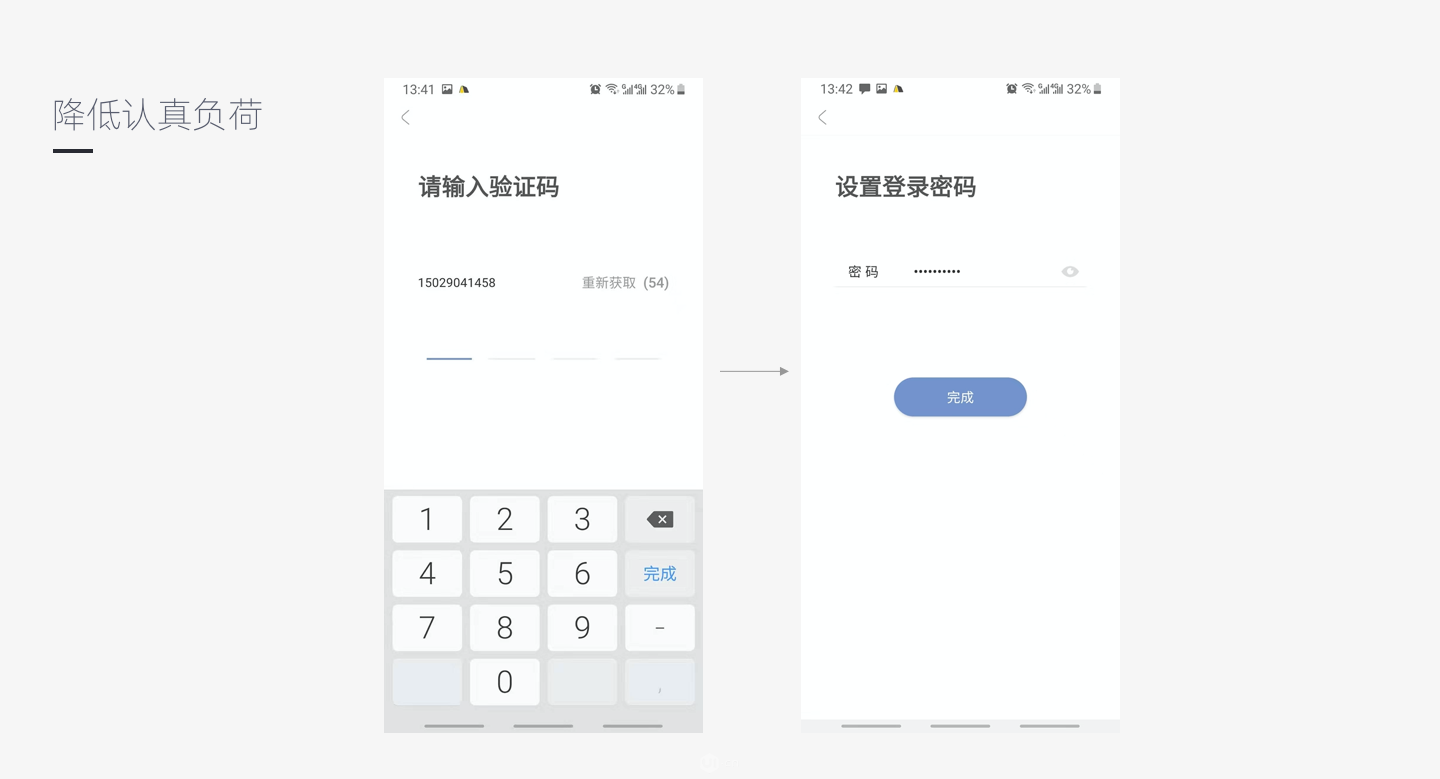
⑥降低用户认知负荷
- 使对象,操作和选项可见。
- 用户不必记住从对话的一部分到另一部分的所有内容。(针对表单类的填写功能)
- 适当时,系统使用说明(提示性文案)应清晰可见或易于检索。
这一原则常用在表单填写页面上,用户需要填写的表单通常被拆分为几个部分,在每一步用户只需要完成一次操作,输入一组内容,无需过多思考,虽然整体操作并没有减少,产品需要收集的信息还是那些,但由于分步引导,用户得意更加流畅轻松的完成注册流程。

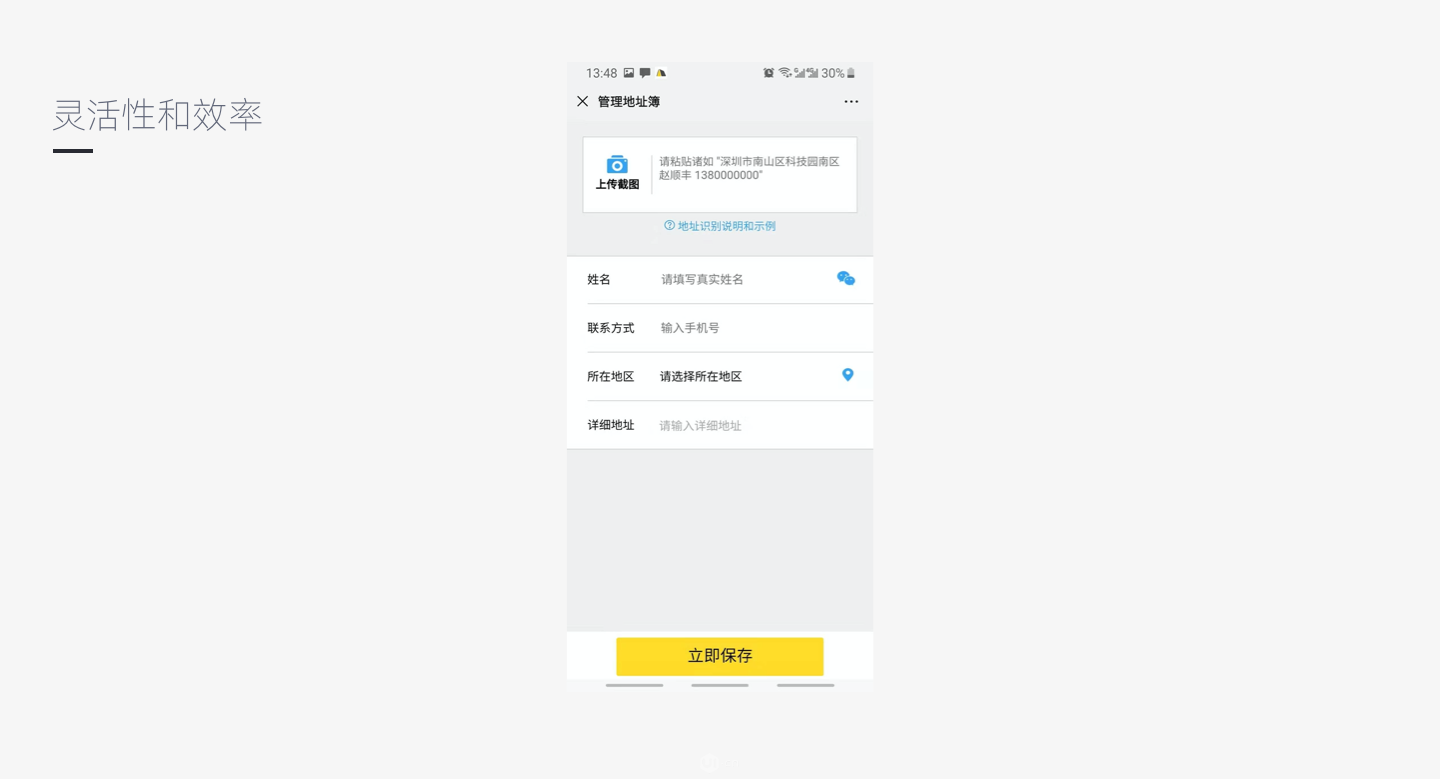
⑦灵活性和使用效率
- 新手看不见的功能通常可以加快专家用户的交互速度,以便系统可以同时满足经验不足和经验丰富的用户。
- 允许用户定制复杂的操作。
最早由顺丰开创的一键粘贴填写寄件信息功能,大幅度的提高了用户寄件的效率,间接提高了全行业的效率。快递对地址信息的准确性有绝对的要求,因此涉及到省市街道、收件人联系方式等信息都是必要的,无法删减这些内容,那只能从其它方式下手,复杂度是守恒的但可以转移,而一键填写的技术则将用户填写表单的复杂度,转移到了技术开发的复杂度上,最终实现了用户流畅高效的使用体验。

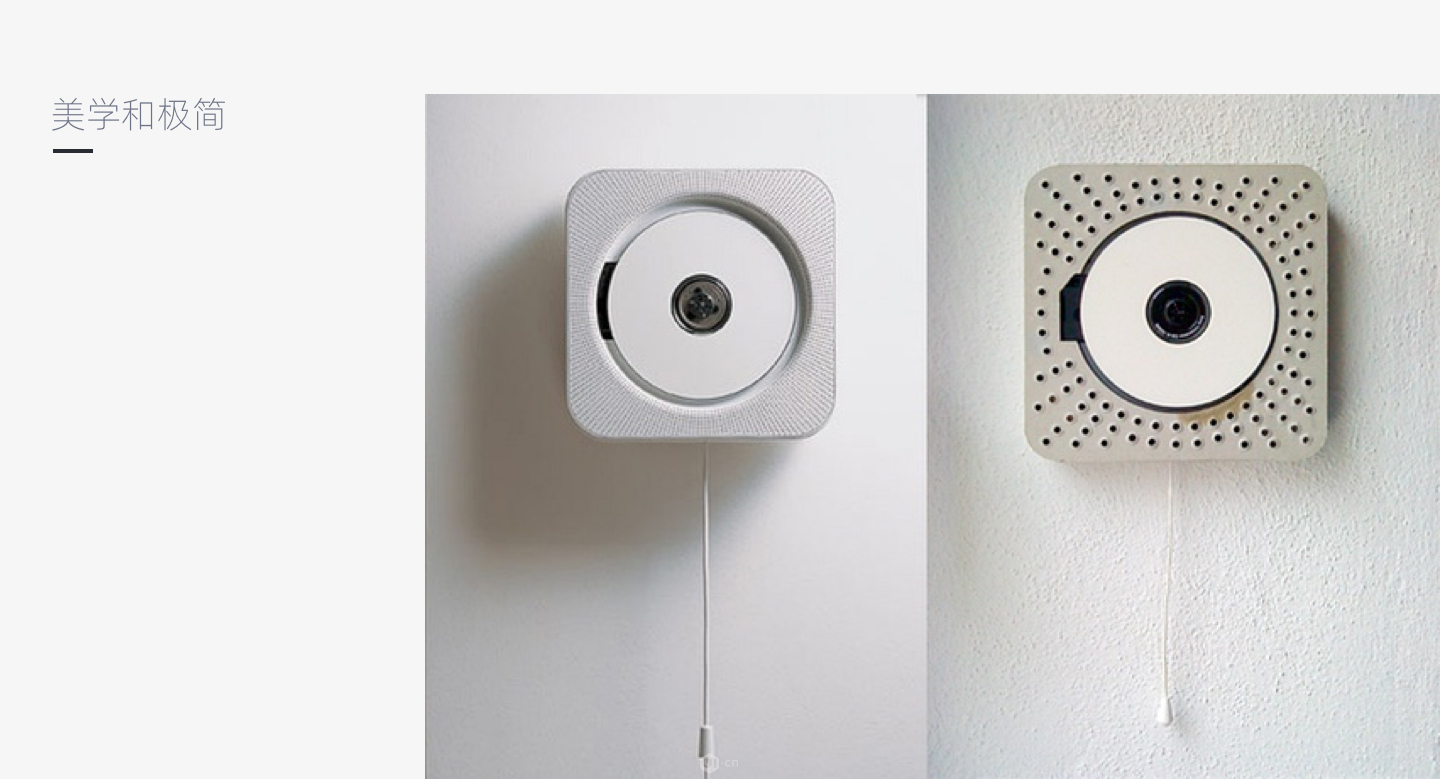
⑧美学和简约设计
- 对话中不应包含无关紧要或很少需要的信息。
- 对话中每增加一个信息单元就会与相关信息单元竞争,从而降低其相对可见度。
提到美学和极简的结合,深泽直人所设计的CD播放器是最恰当的例子,极简美学与灵活效率的完美结合。这其中不仅仅使用了美学和极简原则同时使用了隐喻等设计方法,从而创造出集美与效率与一身的产品。

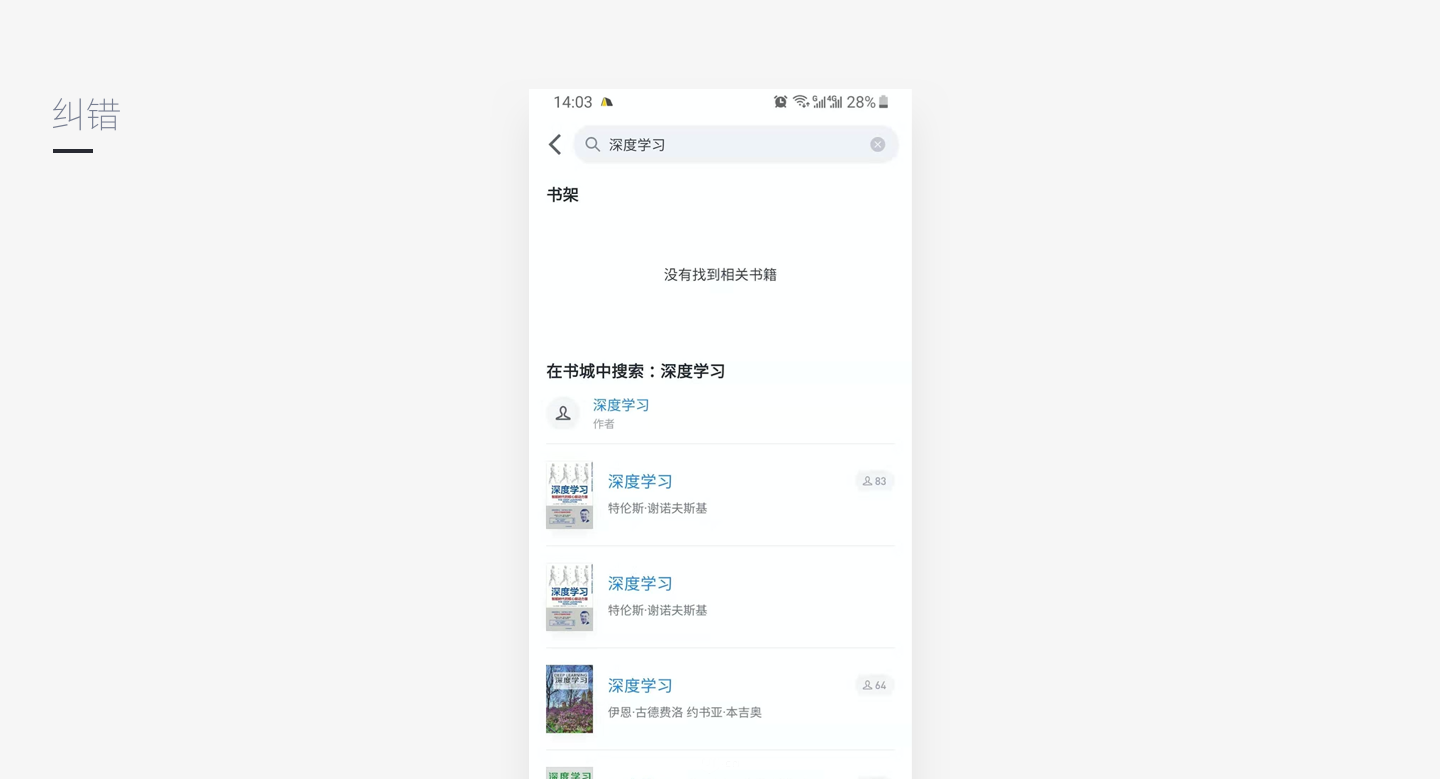
⑨纠错
- 用简单的语言表示(无代码)。
- 准确指出问题所在。
- 建设性地提出解决方案。
微信读书无疑是阅读类产品中的体验极其优秀之作。当用户在书架搜索某本书籍时,若该书籍不存在于书架中,则提供异常提示,但同时,考虑到用户的目的是搜索书籍,可以假设用户有可能使用了错误的搜索功能——书架内搜索,此时微信读书会在搜索结果提供书城搜索该关键词的结果,以纠正用户的错误,且并没有让用户感知到。

⑩帮助和文档
- 虽然在没有任何说明的情况下已经能够直接使用的产品无疑是优秀的,,但我们仍要尽可能的提供帮助和文档
- 帮助信息应该易于搜索,着眼于用户的任务,列出要执行的具体步骤,并且不要太复杂。
针对移动端产品设计的启发式评估

三、简单概述下
1. 系统状态的可见性和移动设备的可丢失性/可查找性
- 始终让用户了解正在发生的事情。
- 优先处理关键信息和上下文信息(如电池和网络状态)。
- 确保数据加密,备份到其他地方,以减少损失。
- 如果设备被放错了地方,系统或应用程序应该可以很容易地找到它。
2. 系统与用户习惯的匹配
- 使用用户熟悉的词汇、短语和概念来表达用户的语言,而不是使用面向系统的术语
- 遵循现实世界的惯例,让信息以自然和逻辑的顺序出现。
- 感知环境,并相应地调整信息的呈现。(自动识别室外光调整屏幕亮度)
3.一致性和映射
- 用户对功能/交互的心理模型应与上下文一致。
- 与设备控件(如按钮)和相应的实际任务(如现实世界中的导航)之间的操作和交互的一致映射。例如阅读类产品中的翻页效果。
4. 良好的人体工程学和极简设计(针对手持设备而不是应用
- 设备应该便于携带和携带,并且要坚固耐用。
- 屏幕空间应该节约使用。
5.易于输入,屏幕可读性和扫视性
- 提供简单的方法来输入数据,从而减少了双手操作的需要
- 屏幕内容在不同条件下(例如照明)应易于阅读和浏览。
- 用户应该能够一目了然地从系统中获取关键信息。
6.灵活性,使用效率和个性化
- 允许用户定制个性化操作或内容。
- 允许用户根据上下文需要动态配置系统。
- 如果重要或有益的话,系统应支持并建议自定义。
7.审美,隐私和社会习俗
- 必须考虑移动设备和系统使用的审美和情感方面。
- 用户数据必须保持私有和安全。
- 移动交互应舒适且尊重社交习惯。
8.对异常、错误的处理
- 保护移动用户免受错误侵害。
- 发生错误时,帮助用户识别,诊断并从错误中恢复。
- 错误消息应该清晰准确。
- 富有建设性的建议解决方案-如果没有可用的解决方案(或影响可以忽略不计),请允许用户妥善处理错误。
原文地址:UI中国
作者:南山可








评论0