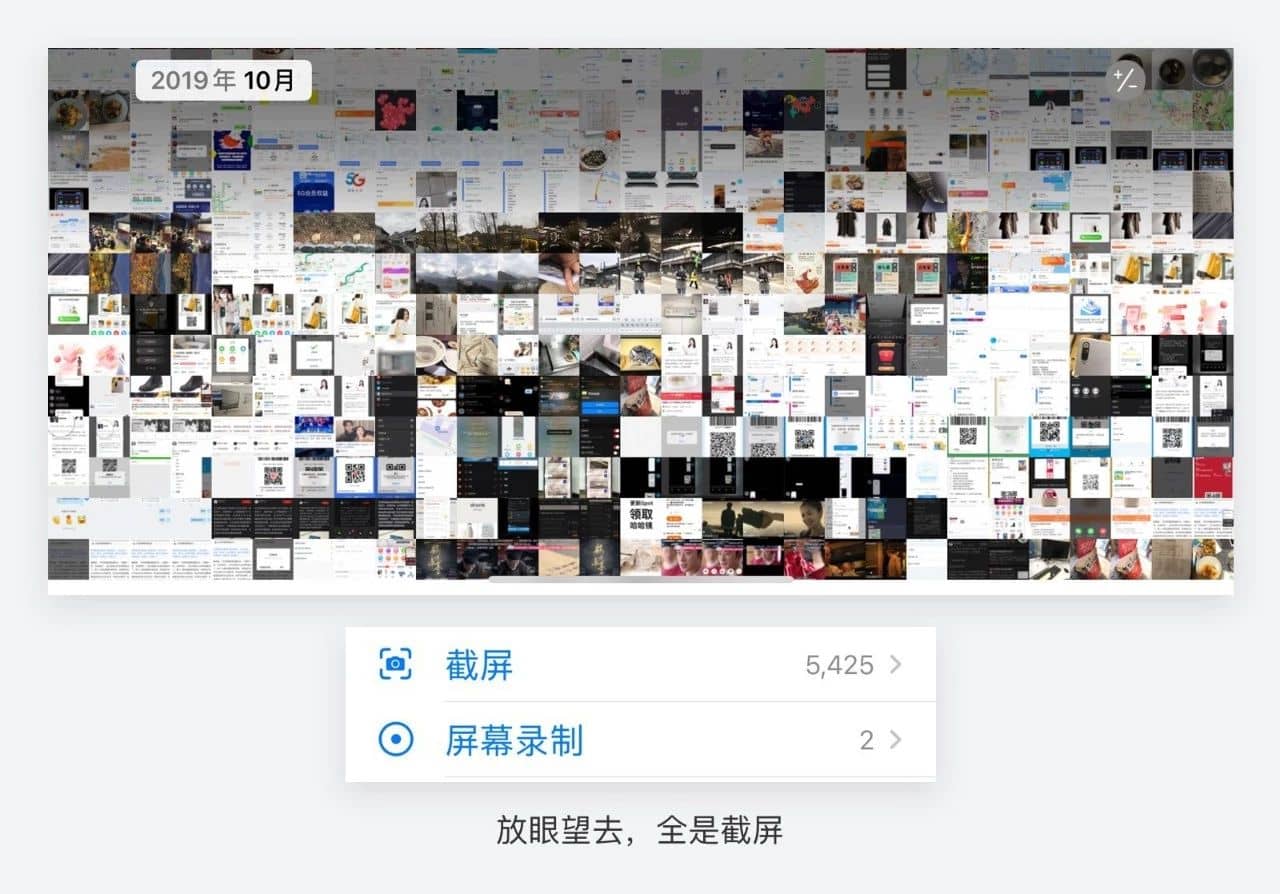
在学校学习设计方法论的时候,时刻离不开“以用户为中心”、“贴合用户行为习惯”等思想。但是工作后的我发现,书本上学到的方法理论虽然有用,但是太泛了,必须结合细节的洞察与设计才能将方法理论落实到实际产品中。写这篇文章是想从截屏这个小小的用户行为出发,深挖背后用户的意图与习惯,分析设计侧的发挥空间、具体的交互方案等,练习「云-雨-伞」式的从小细节思考、理解并服务于用户行为的设计流程。
截屏是系统级别的功能,可以将当前屏幕上展示的视觉内容截取下来,以图片的形式保存在本地相册中。通过音量、关机等按键组合,Assistive Touch、控制中心中的按钮,三指下滑等手势操作,多种方式都可以完成截屏操作。很多场景下,截屏后手动跳转至社交APP分享、手动转录等并非最佳解决方案,但大家却习惯这样操作,这背后的原因是什么呢?大致有以下三点:
1. 截屏操作的简单易学、快捷、直观,用户可以
下意识地进行操作,不需要额外思考
2. 截屏在用户的
可控范围内,用户对可获得的结果(截图)有明确把握,所见即所得
3. 图片形式非常通用,可以基于截图进行圈圈画画,强化自己想
表达的内容再对比看看这些以链接或气泡形式的分享:
将信息进行了折叠,不如截屏便捷、展现的信息量高。小程序、消息分享等还受应用限制,比较封闭,不如图片通用、方便传播。对比来看,也就不难理解,用户倾向保持截屏的习惯。
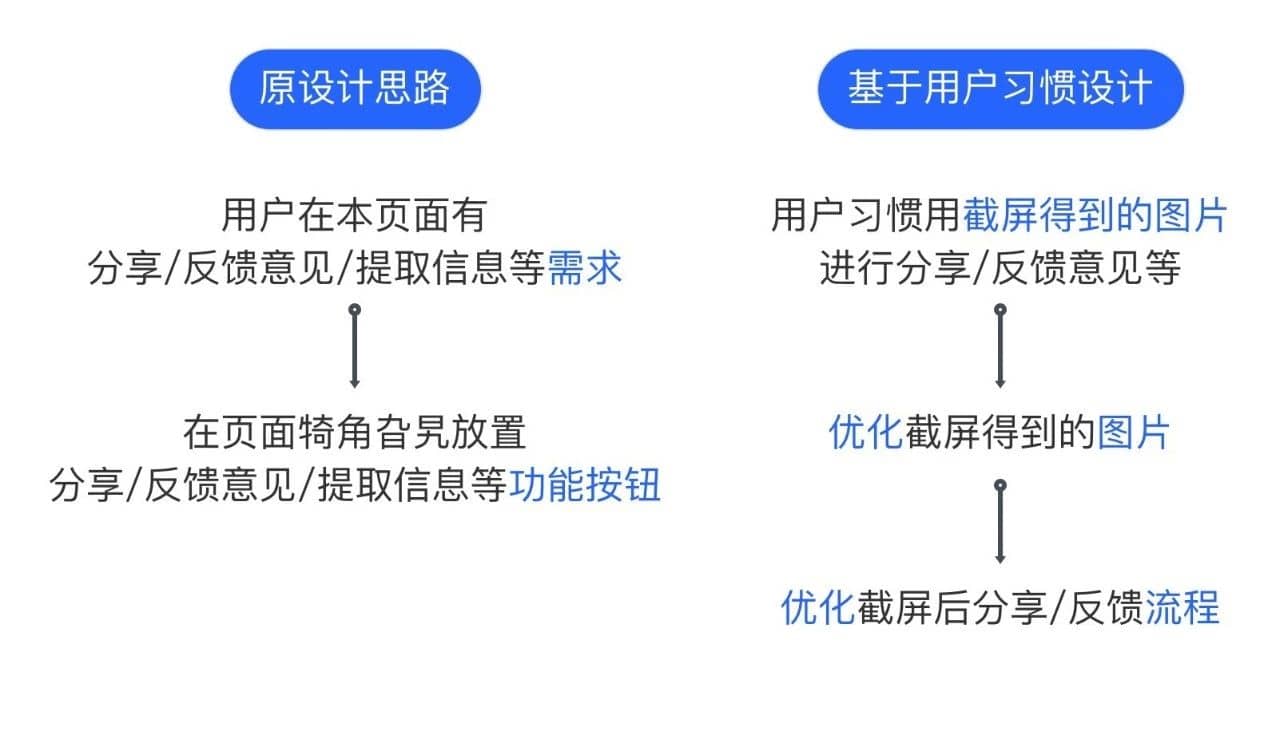
截屏具有诸多优点,但也不是说就让用户通过截屏自行操作、不进行后续设计了。我们可以转化思路,基于用户截屏习惯进行设计:
可以将用户熟悉、惯用的截屏动作定义为触发动作,设计不同场景下截屏触发的后续操作。如用户想要截图分享给好友,就优化分享的图片内容、分享的流程等。下面将分别分析
保存、分享、咨询反馈、提取/录入这4个用户意图驱动的场景下,怎样设计、优化截屏触发的行为流程。
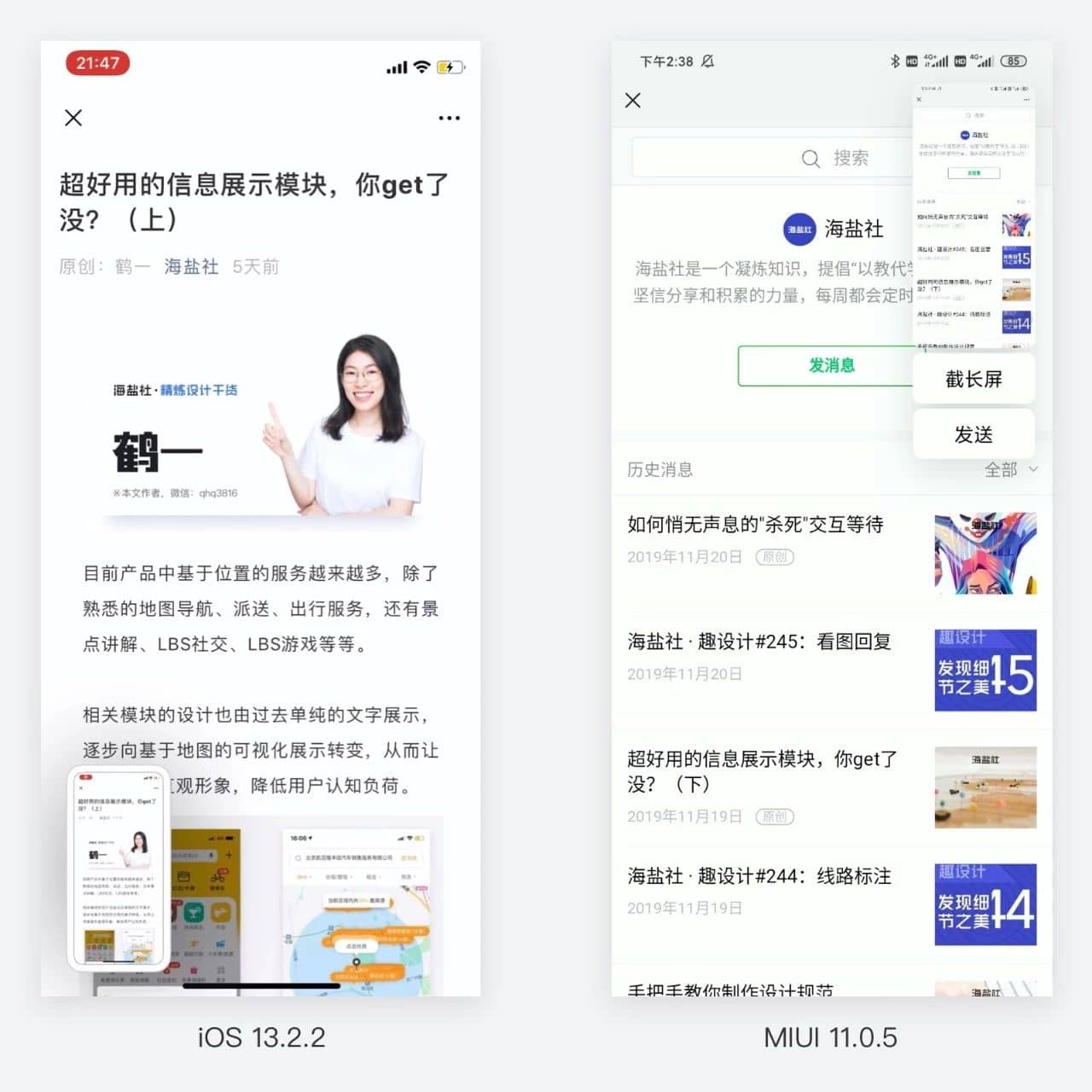
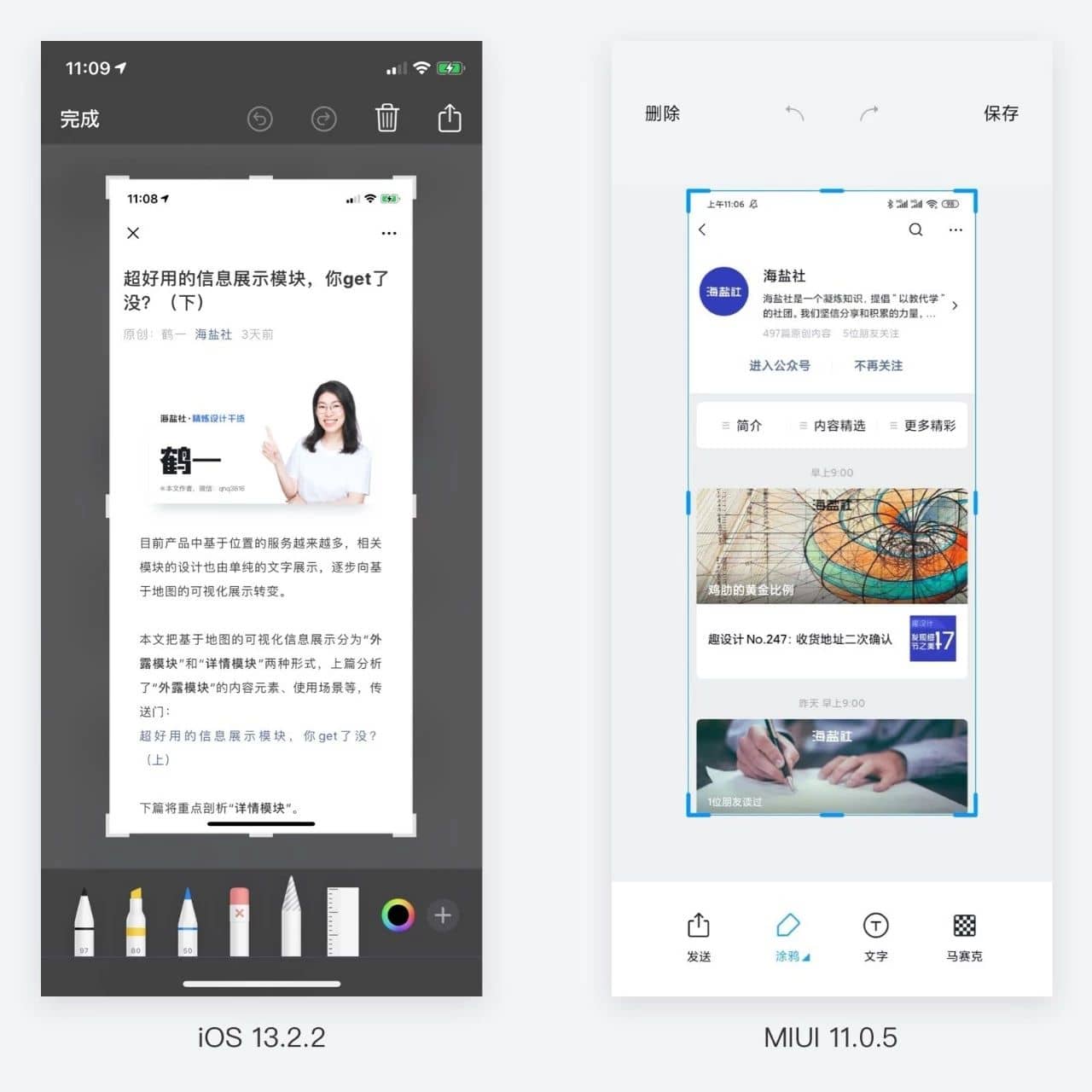
大多数场景下,用户截屏就是为了保存信息。并且,在用户的认知里,保存也是进行分享等其他操作的基础。几乎在任何类型的应用中,界面内容为文字、图片或视频时,用户都可能有截屏保存的需求。系统自带的截屏功能应满足基本的保存需求,如目前iOS13、MIUI11:
在任意界面截屏
(除了屏蔽截屏操作的页面,下篇会详细介绍),应触发系统的截屏相关组件,组件为非模态框、视觉上位于页面最上层、且不会出现先在截屏内容中。通过截屏组件可以快捷进行剪裁编辑图片或截长图等操作。
点击组件中的缩略图进入的编辑页面,提供涂鸦(画笔、图形、箭头)、文字等基础图片编辑功能。除此之外,iOS总让人惊喜:
设计师考虑到更细节场景下的操作行为,提供了签名、放大器、透明度编辑等小功能,在手机办公、细节说明等场景下会非常实用。
系统级的截屏组件在任意屏幕截屏中都会出现,要注意控制组件出现的时长、关闭组件的方式(如iOS中只有左滑组件才能消失,操作不够灵活)、组件的可拓展性等等。
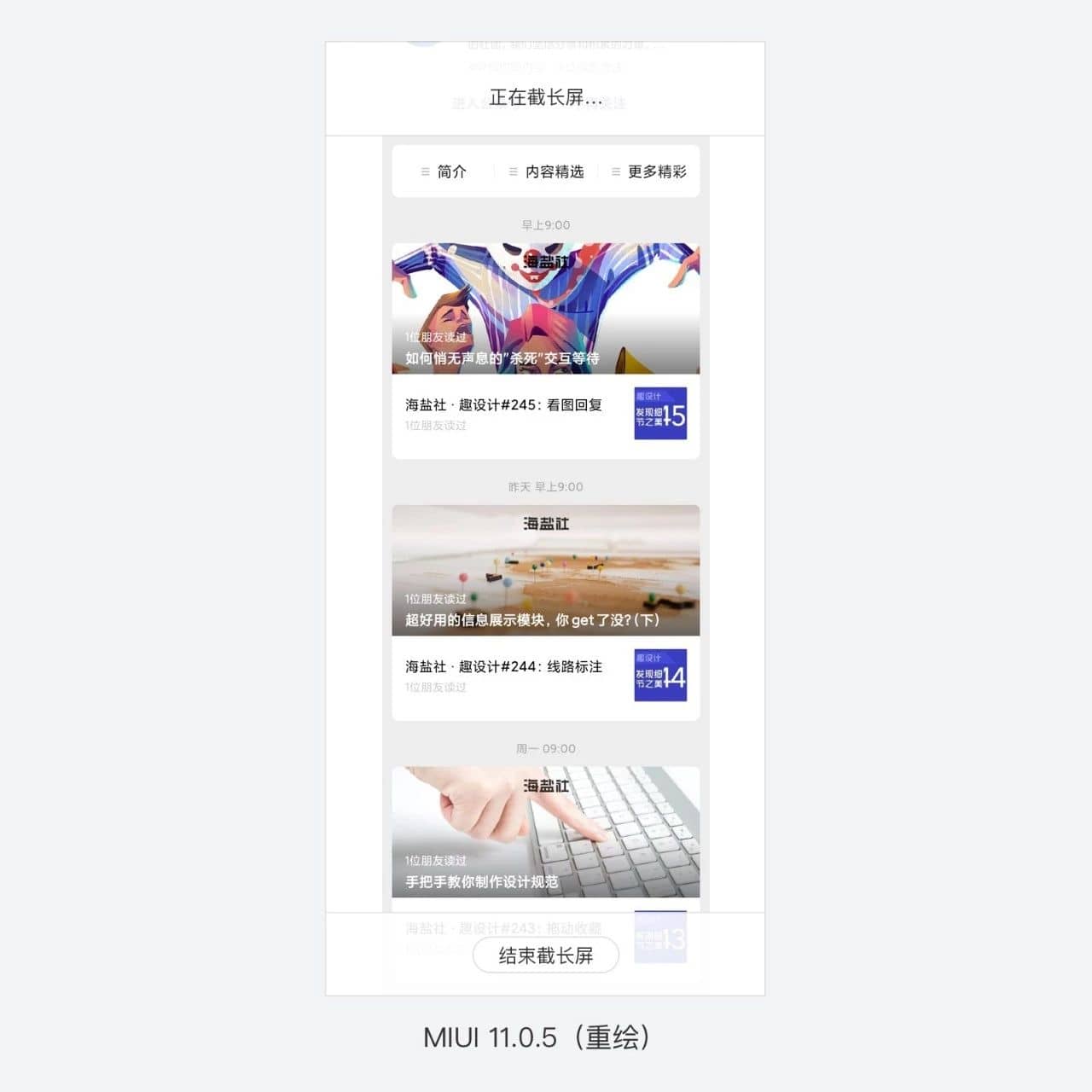
另外,截屏默认情况下只能截取一屏的内容,但页面内容的高度常常多于一屏。对此,安卓系统有提供截长屏的功能:
以MIUI11为例,用户截屏后触发的组件中有“长截屏”按钮,点击后通过滑动屏幕截长屏,截取从滑动开始到结束之间的页面内容。用户可以控制截屏的内容范围,但必须连续截取、等待滑动时间较长,缺乏灵活性。而iOS系统在13版本才引入截长屏的功能——在浏览器Safari中可以截取全部页面(长度还有限制)。如下图所示:
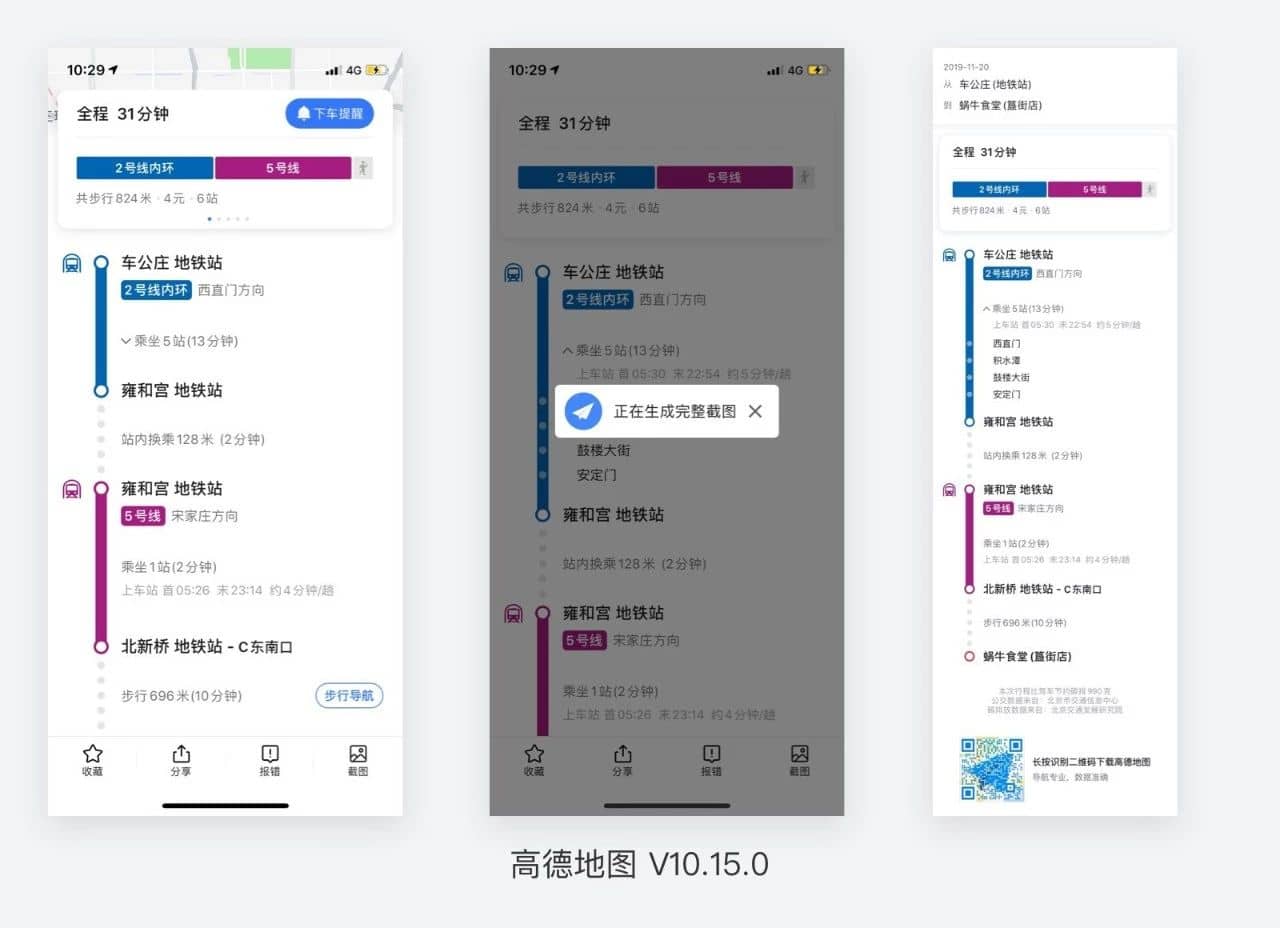
截图后可以通过Tab选择是截取一屏内容,还是全部页面内容。截屏方式更加死板、使用范围也只局限在Safari中。作为补充,iOS有截长屏需求的APP中可以提供相关功能,如导航APP中的线路规划、社交APP中聊天记录等内容超出一屏时。如下图:
以高德地图为例,截图后会将所有站点信息展开、形成一张长截图,并图片底部增加APP下载二维码,为APP导流。用户一键即可获得长截图,不需、也不可进行编辑调整。而QQ中的长截图更加灵活,如下图所示:
操作上可以正反选结合,消息选取更加灵活,所见即所得。亮、暗色块让截屏状态感知明显,虚线框也更增强截图的隐喻。这都是在选择内容时可以借鉴的方式。
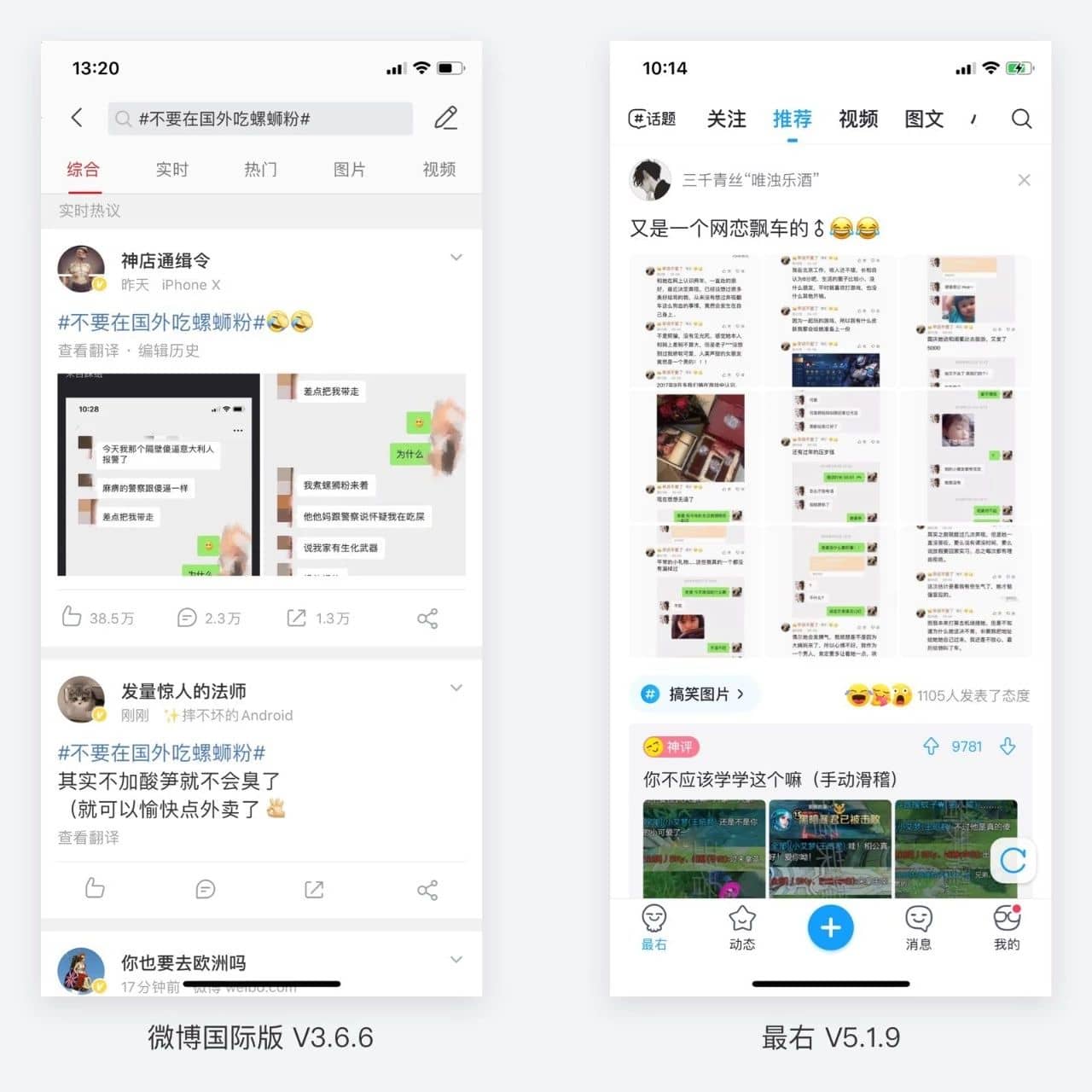
2、分享
· 在微博中看到新八卦,截屏后发送给朋友分享(信息分享)
· 在淘宝中看中件衣服,截屏后发给朋友帮忙参谋(信息分享、决策)· 跟好友的聊天记录太逗了,截屏后发到微博分享(私密信息分享)
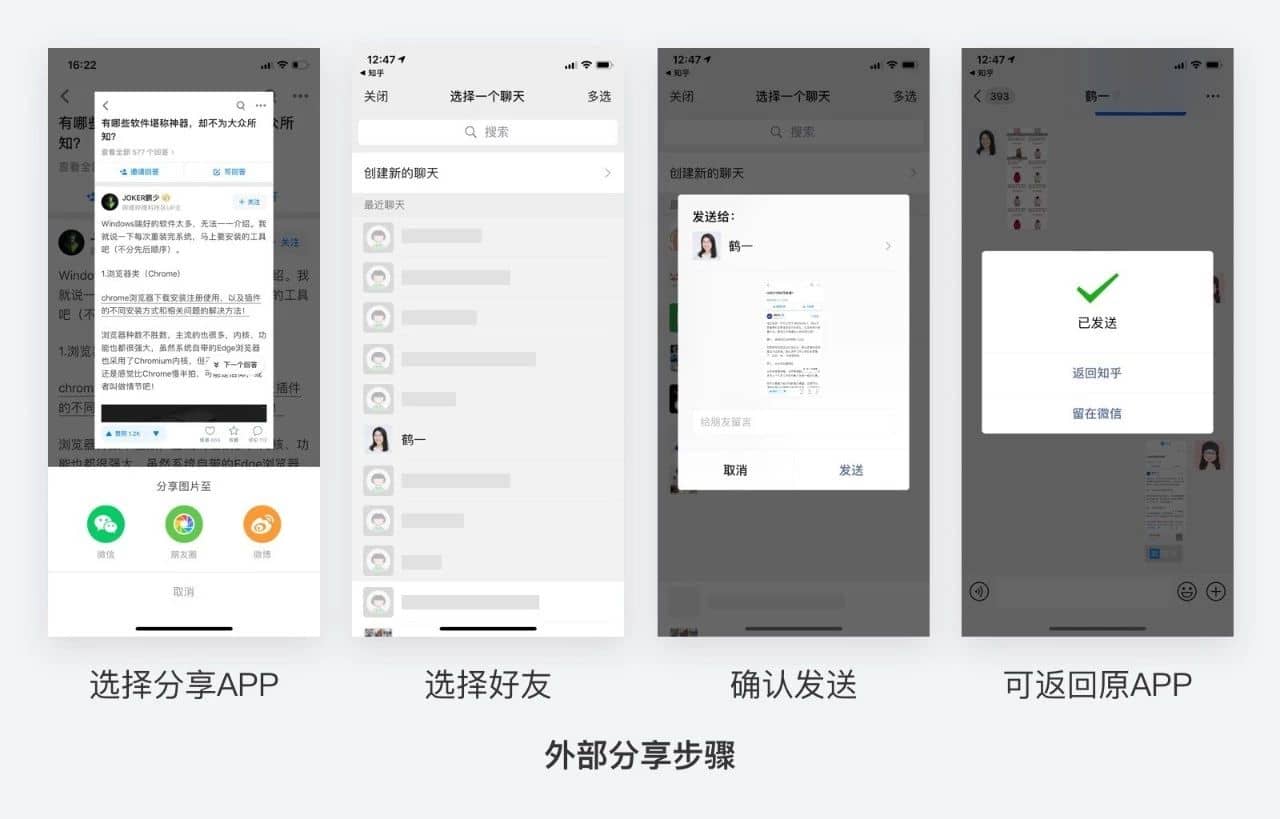
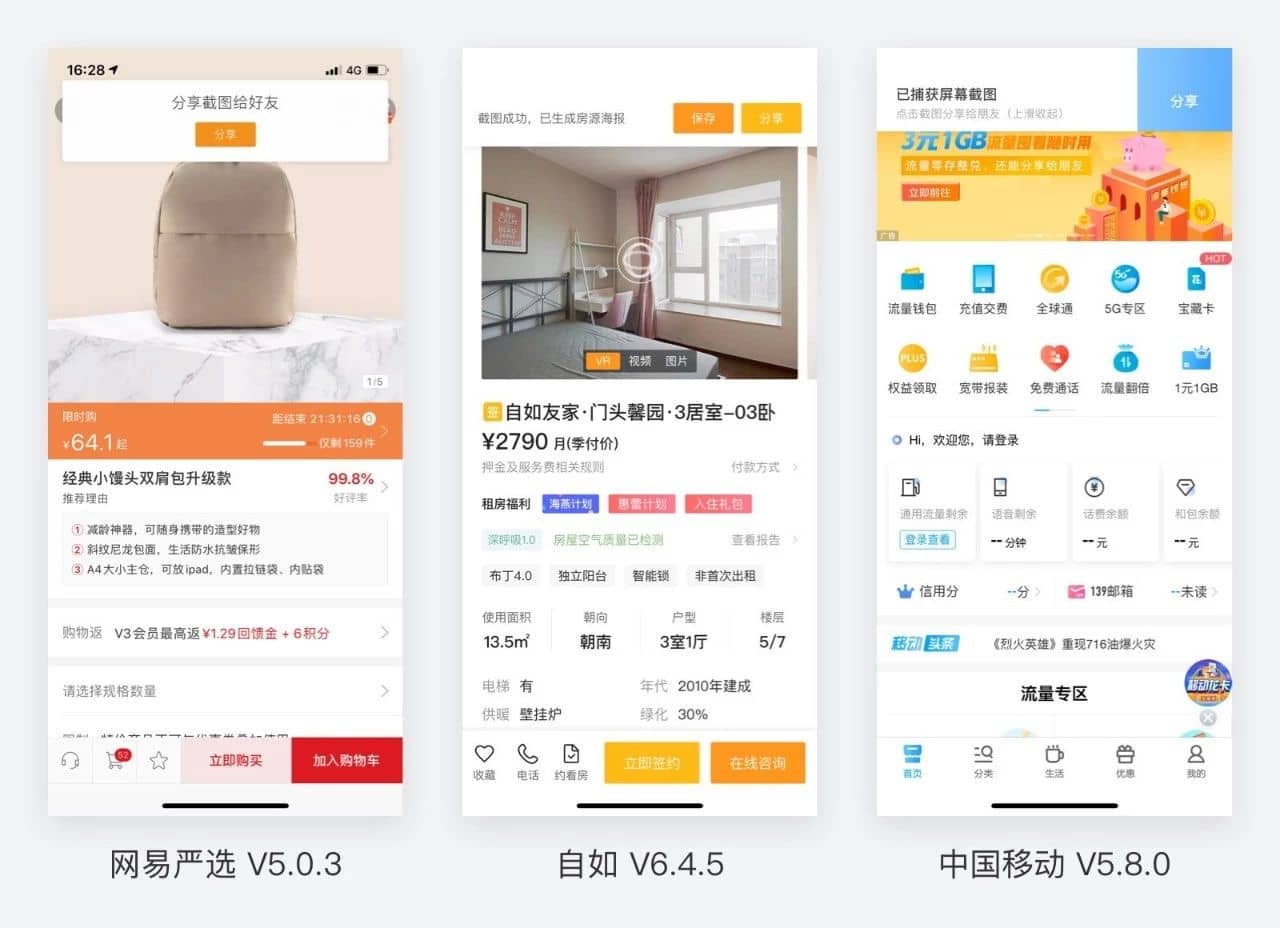
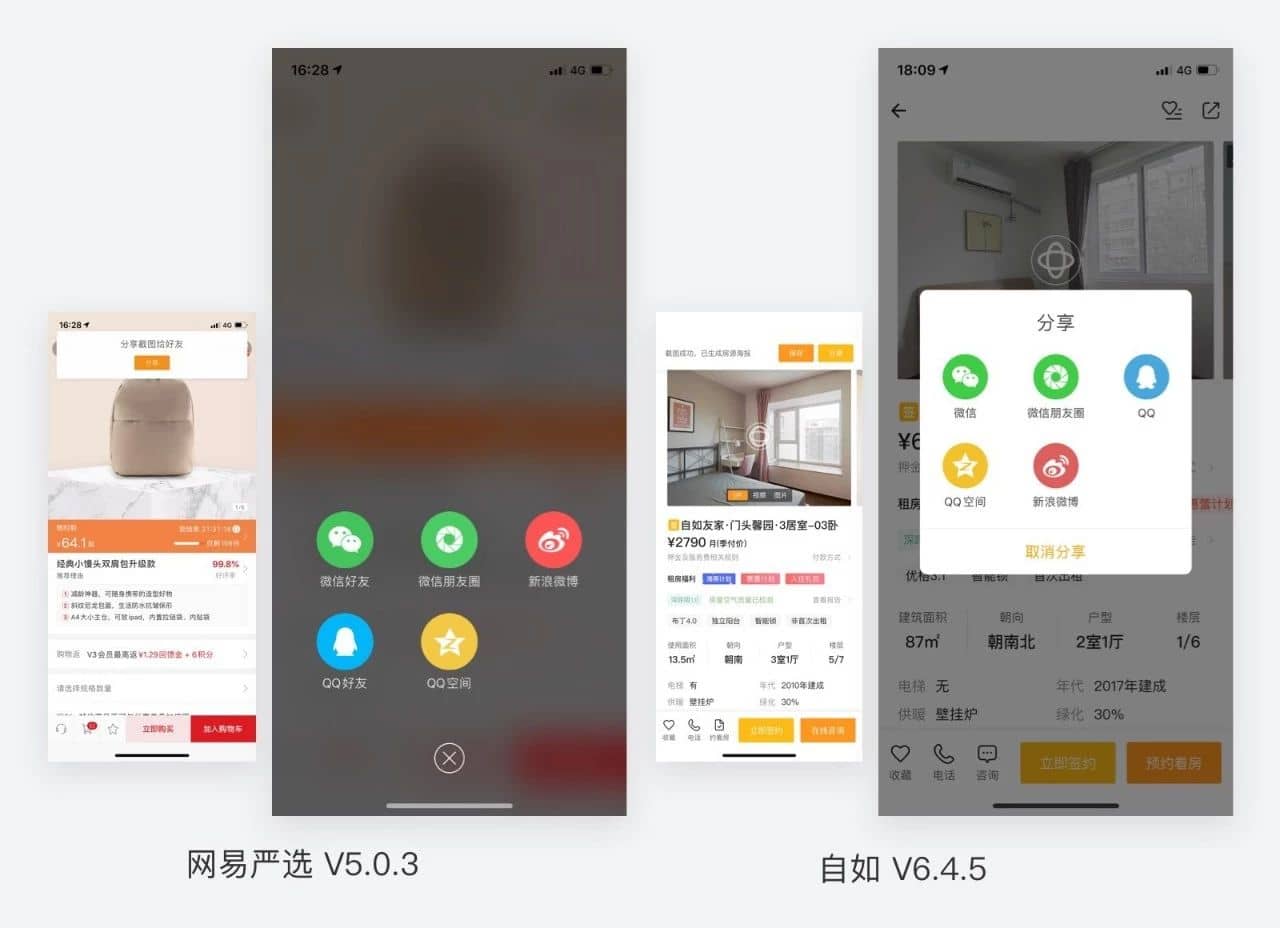
通常,用户通过截屏会分享资讯趣事、商品决策、个人信息等内容,常见于阅读、音视频、电商、社交APP等的内容详情页。其中,社交APP内经常会进行内部分享,即在某APP内截屏后,又通过本APP将截屏图片分享给好友;其它内容类、电商类APP中用户通常会进行外部分享,即截屏后通过第三方应用分享。原始的操作流程复杂而耗时,用户手动截屏后,还需要手动(切换APP →) 进入好友列表→选择好友 → 选择截图这些步骤才能完成发送分享的任务。为了提升分享的效率与体验,应尽量缩短截屏后分享的步骤,如下图所示:
上图是截屏外部分享场景下,通过触发分享组件,提供社交APP分享的快捷入口,让用户只需选择社交APP、选择好友、确认这几步操作就可完成截图分享。其中,截屏后出现的分享组件有以下几种形式:
- 活动视图(Sheets: bottom, Android; Activity Views, iOS )(模态)
- 视图弹窗(Sheet)(模态)
- 弹窗(模态/非模态)
- 变体的Activity Views(非模态)
- 变体的Snackbar(非模态临时框)
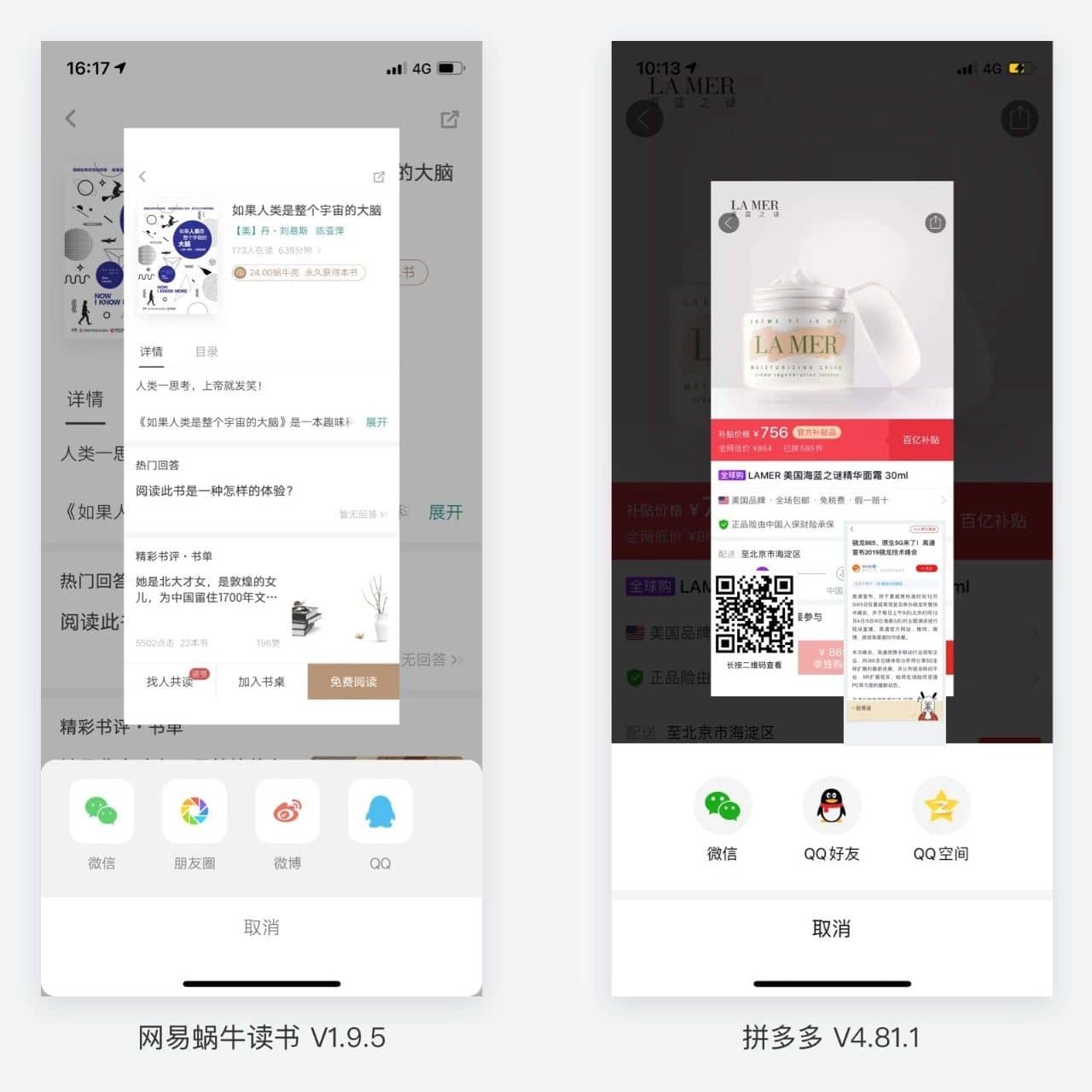
· 活动视图(Sheets: bottom, Android; Activity Views, iOS )
以网易蜗牛读书、拼多多为例,截屏后在原页面上方增加半透明蒙层(也可以做模糊处理),保证用户对页面状态的感知;在此之上展示处理后的截屏图片,活动视图中放置APP支持分享的社交平台入口、取消按钮。点击取消按钮或蒙层区域都可退出状态。当活动视图中内容过多时,可以用放置在屏幕右/左上角的关闭按钮代替取消按钮,如下图所示:
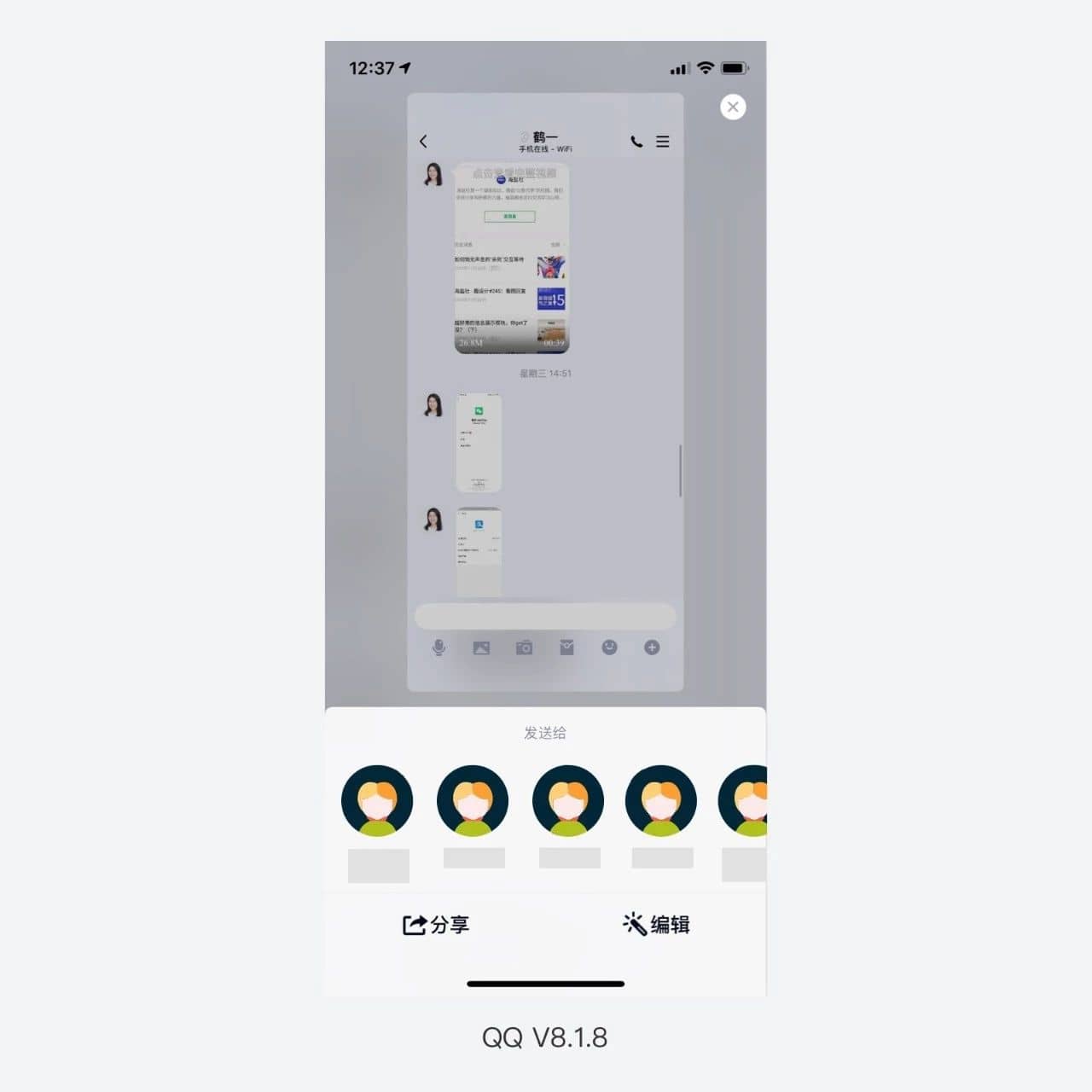
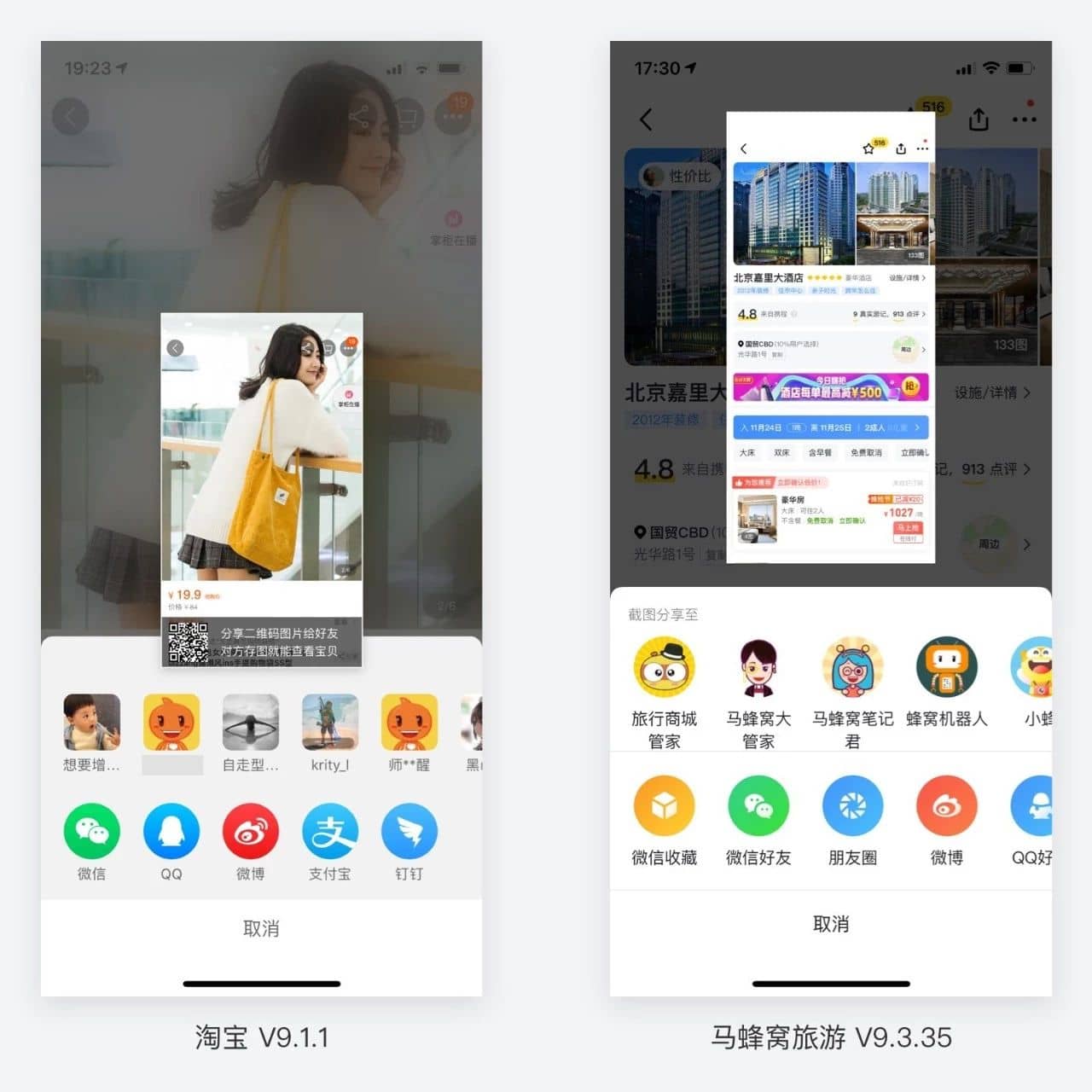
说到这儿,QQ也是一个很好的内部分享场景的案例,截屏后在底部活动视图中展示最近联系好友,点击好友头像即可将截图发送给TA。进一步削减了机械操作步骤,只保留不可或缺的「选择好友」步骤。与此类似地,淘宝、马蜂窝也将内部好友展示在活动视图中:
不同的是,这些APP产品侧希望推动内部社交、但现阶段仍是外部分享比重较高,所以采用了将两部分入口同时展示在活动视图中的方案。
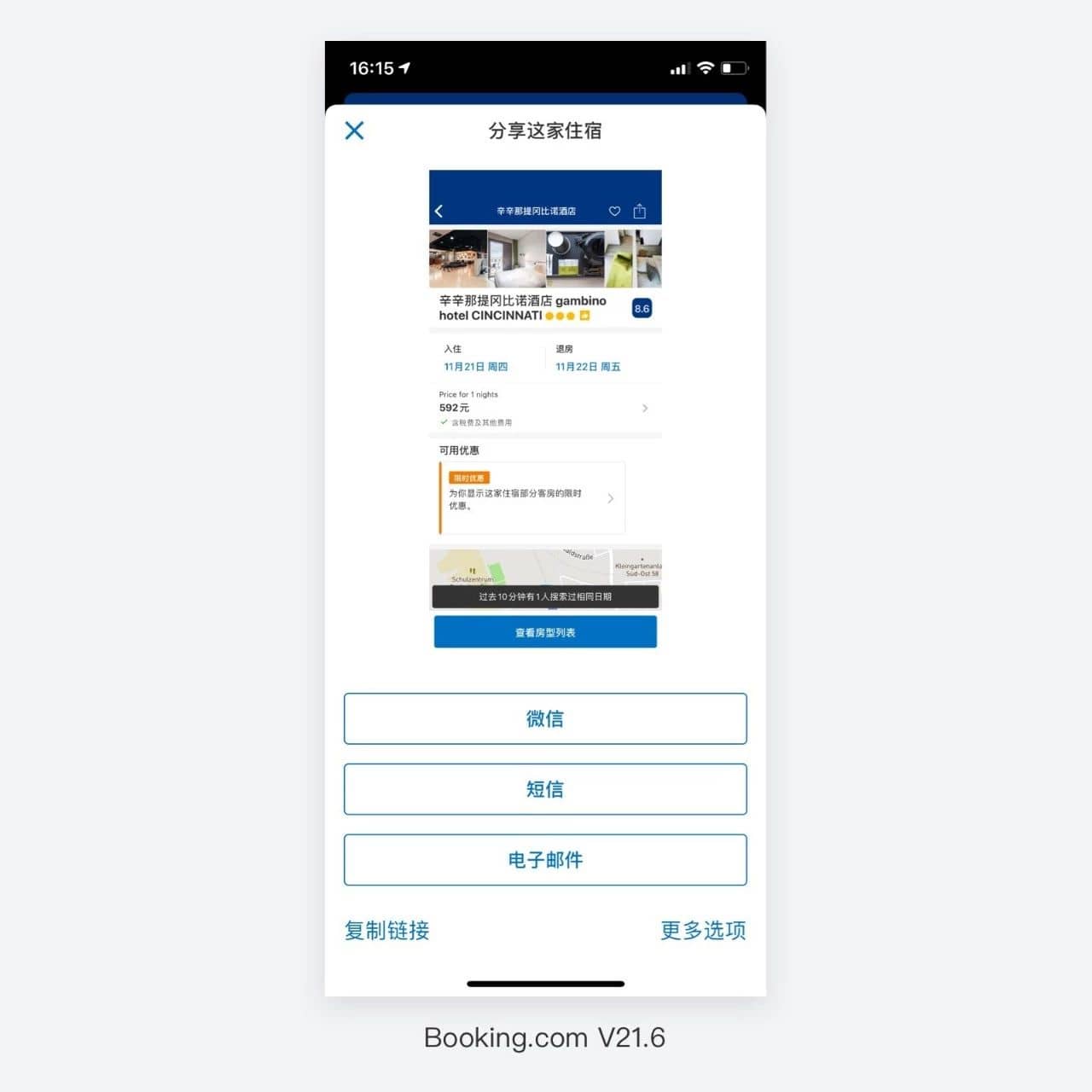
以Booking为例,用一个Sheet来承载截图、分享入口等,这种形式适合承载明确、简短的操作,不适合结合「十字交互」形式。即截屏触发的功能简单、入口数量较少时,适合采用此方式。
以网易云音乐、豆瓣为例,这些内容类、阅读类产品分享出去的内容通常是作品,使用弹窗会有更整体的感觉,分享的功能也更轻便,用户更容易恢复到原流程中。
以上三种截屏后的分享组件均为
模态组件,提示很强烈、对用户行为打断性很强,建议在用户截屏有强分享需求的页面,如前面提到的电商、内容类APP的详情页面,才使用这些组件。弹窗组件可以出现几秒后自动消失。
· 变体的活动视图(Activity Views)
首先介绍的是类似于活动视图(Activity VIews)的一种方式:
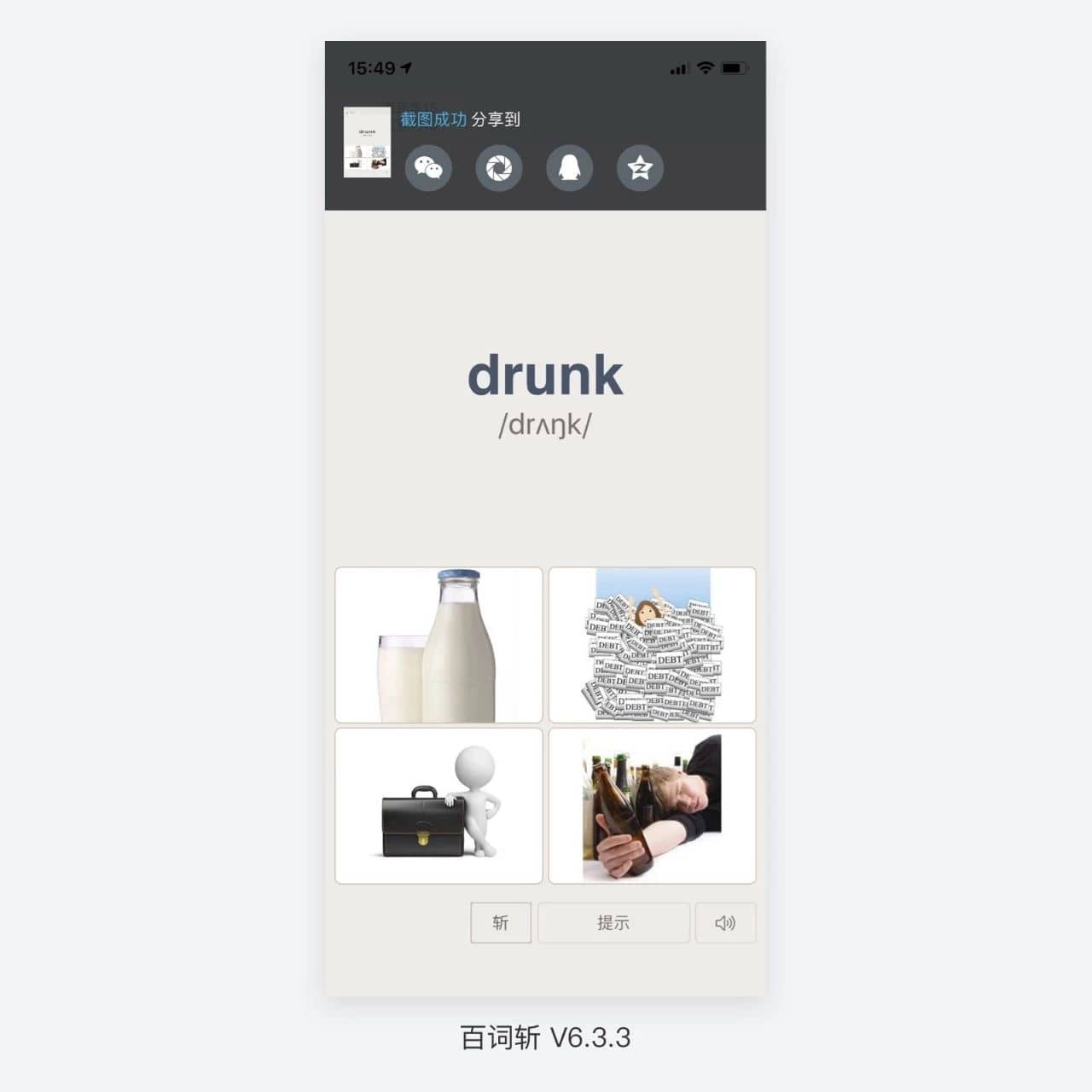
以百词斩APP为例,截屏后在页面上部会出现非模态弹窗,弹框数秒后消失。此方式对用户的打扰程度较低,即便用户截屏并没有分享意图,原本的浏览行为也不会被打断。
由于临时框出现的时间较短,不太适合在此展示过多的分享入口,否则会拉长用户视觉搜索、决策的时间,以至错过临时框。(席克定律)
Material Design设计规范中,Snackbar是要放置在页面底部、只能包含文字和0-1个文字按钮的,如下图所示:
但许多分享组件有大刀阔斧地在Snackbar的基础上进行调整,如下图所示:
以上图APP为例,组件中包含了截屏成功、图片已保存等
文字提示和分享等
动作按钮。同样,非模态、位于页面上方、高度较小的它,不会打断用户原行为流程。另一方面,只展示“分享”按钮也符合临时框显示时间短的特性。用户决定使用分享功能后,再使用稳定持续的组件展示分享入口,如下图所示:
另一种打扰程度更低的方式,类似于Android、iOS系统截屏后弹窗的临时弹框,如下图:
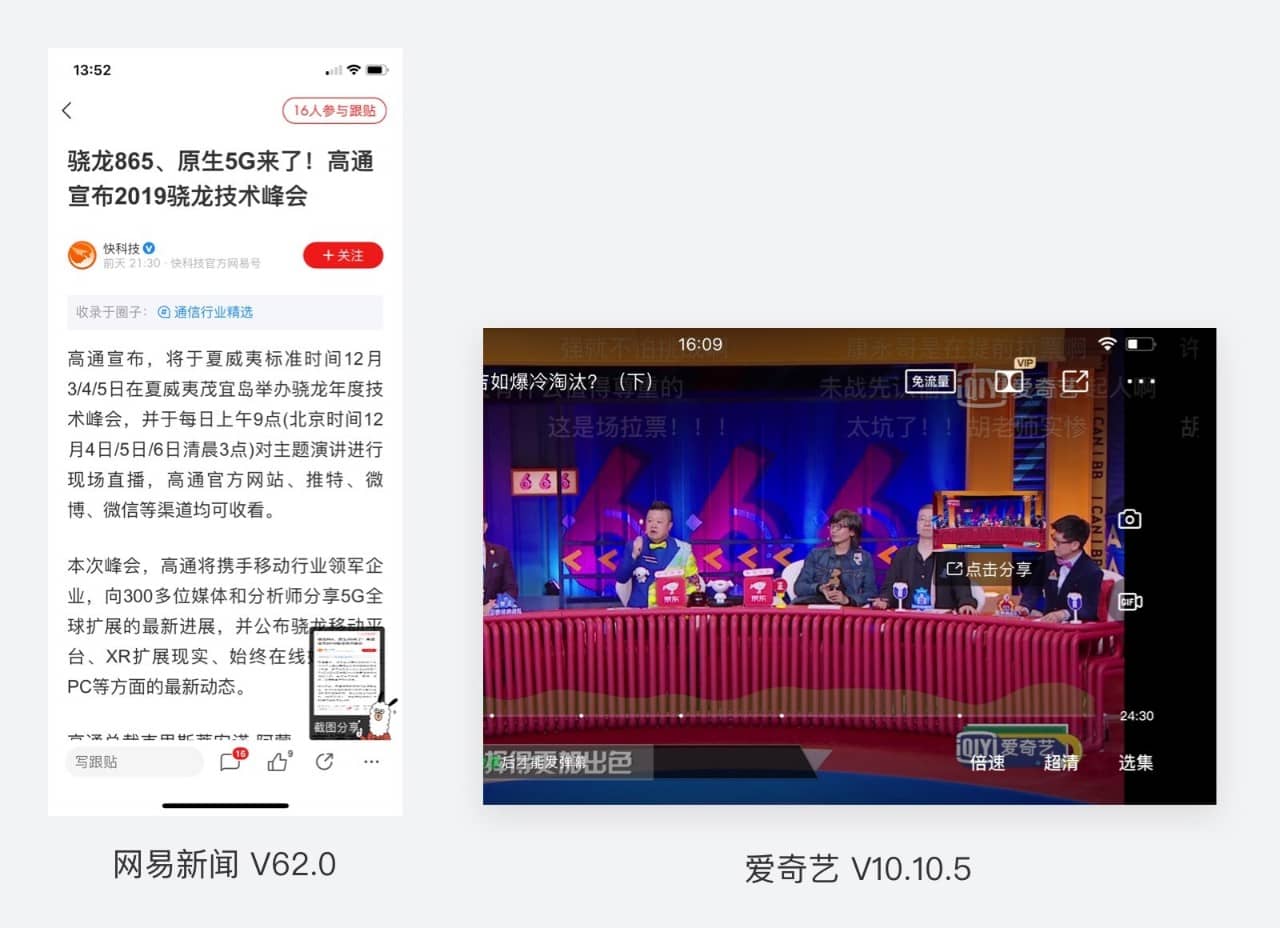
以网易新闻、爱奇艺为例,截屏后在页面右下角/右侧出现类似于Snackbar/Toast的临时弹框,展示了截屏的缩略图和“分享”的文本按钮。
上述两种
非模态的分享弹框,适合分享需求不那么强烈、需要保护用户浏览主行为的应用中使用,如工具类、信息浏览类应用。
3、咨询反馈
页面出现问题,或者有不理解、不会操作的地方,截屏进行咨询反馈,也是很常见的使用场景。意见反馈入口通常都很深,在截屏后将其外露出来是很好地缩短操作步骤、减少用户思考的方法。
通常在各类应用(尤其是用户体量较大的工具类应用,启动期、成长期的应用)的各个页面都是有截屏咨询反馈的需求的,只是出现频率可能较低。因此出现在截屏后的咨询反馈入口通常应使用较轻量的临时弹窗,如下图所示:
以支付宝为例,截图后出现非模态的临时弹框,由此可进入客服或反馈版块。在反馈版块中自动添加刚才截屏的图片,将提升效率做到极致。在一些APP中,截屏后既会有分享需求、也会有反馈需求时,可以将两个入口一起放置在触发的组件中,如下图所示:
像36氪、得到APP,截屏出现非模态组件,可以将两个入口并列放置其中。而微博国际版、喜马拉雅这些APP会出现模态组件,页面空间充足,且分享是操作频率、优先级较高的操作,可以将具体的社交分享APP入口外露,而反馈入口与APP入口并列,或视觉层级稍低于APP入口。
4、提取/录入
在含有地址、卡号等长文本信息的应用中,用户会有截屏提取信息,或者通过截图录入信息的需求。对此,可以采取以下方式优化操作流程:
以菜鸟裹裹为例,可以主动在用户截屏后识别其中的文本信息,并提示用户录入;再如丰巢智能柜新增地址页面,可以在原本需要手动输入信息的模块也增加图片识别入口,代替用户进行机械的输入操作。另外,网易云音乐有个阶段也以截屏作为信息录入的手段,如下图所示:
通过歌单列表的截图可以快速导入歌曲,便于用户迁移平台,保留原有的内容。在技术未成熟到可以一键迁移时,可以采用截屏这简单直接的方式作为过渡,以避免操作负荷较高的手动录入。
因截屏是用户下意识操作、截屏结果可控、便于强化表达的内容,用户偏好使用截屏功能。
在设计截屏唤醒功能时,首先要用产品功能范围出发,分析用户截屏意图为何,是保存、分享,还是反馈、录入。理解用户截屏意图后,根据意图强烈程度、不同页面意图是否一致等,确定截屏是否触发组件,选择恰当的组件,如活动视图、视图弹窗、弹窗、变体的 Activity Views、变体的 Snackbar 等。
(篇幅有限,下一篇中将继续分享如何深挖截屏场景、做出亮点设计。)
原文地址:海盐社(公众号)
作者:鹤一






































评论0