按钮设计看似简单,只需要画个矩形框然后填色即可,但是在设计时根据按钮的功能不同,设计方式也有差异,另外按钮的一些设计细节很容易被忽略。本文主要将从按钮功能类型和设计要点两个方面进行分析,从而对按钮设计进行全面的了解。
按钮功能类型
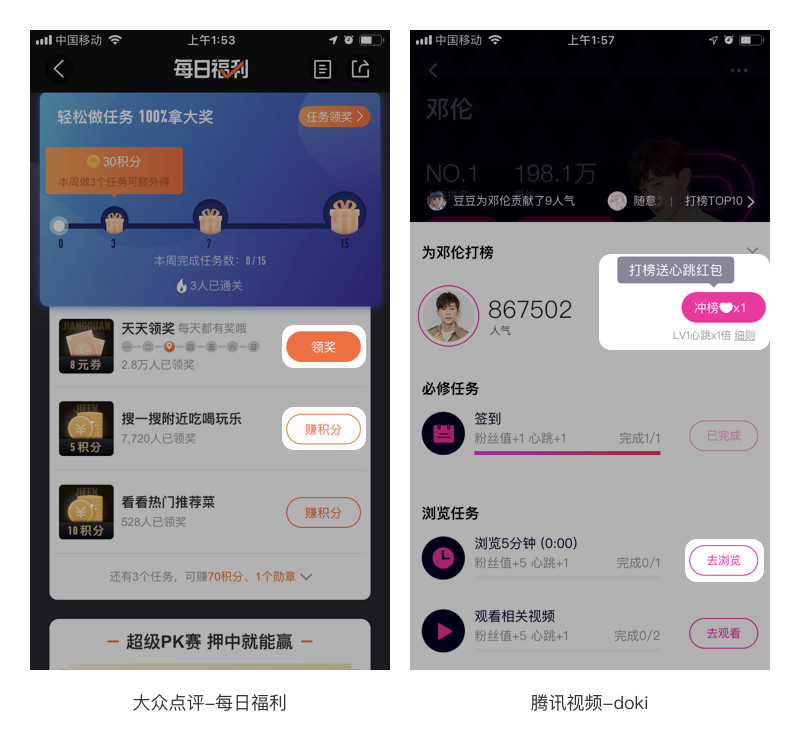
1. 行为召唤按钮
行为召唤(CTA)按钮其目的是通过设计诱导或激励用户点击按钮,从而达到产品的目的。主要包括诱导购买、订阅关注、利益诱导、文字诱导四种。
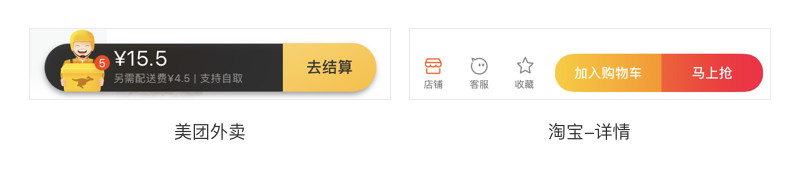
1)诱导购买
当行为召唤的目的是诱导购买时,按钮的设计不管从颜色、形状、样式都需要突出。让按钮看上去可点击,让用户进来第一眼就能知道该按钮的用途,如下图所示。




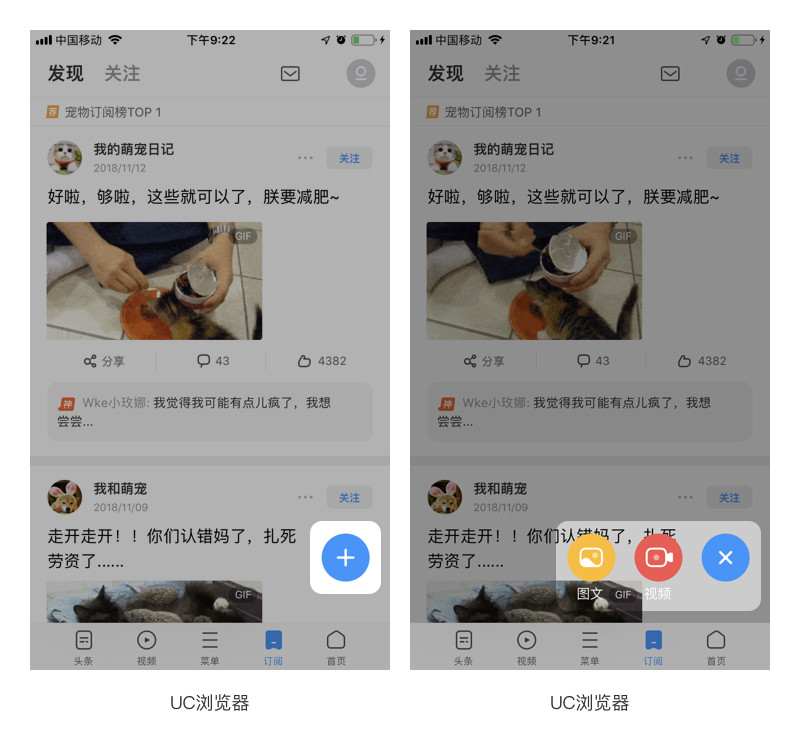
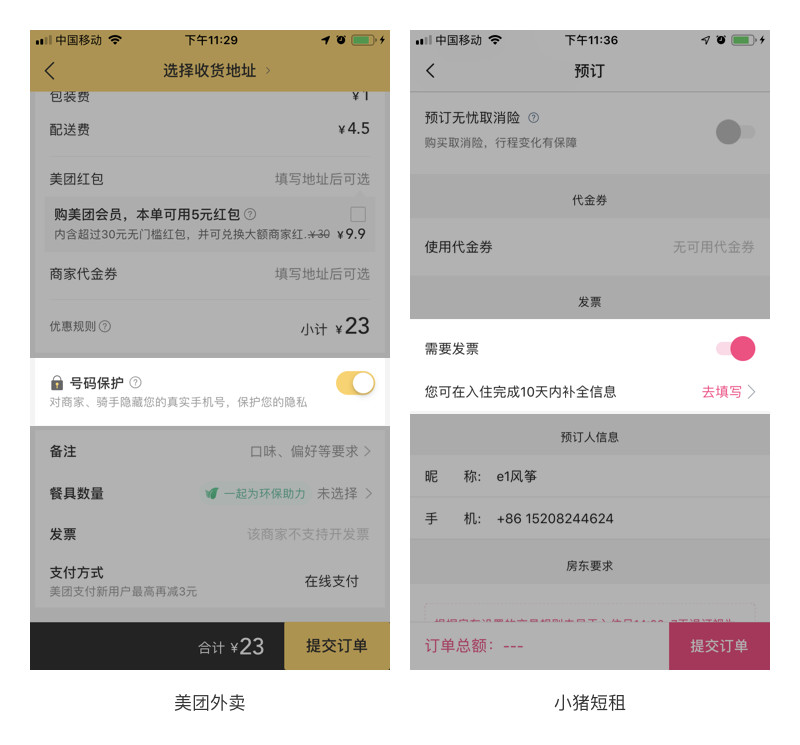
2. 悬浮按钮
悬按钮浮是Android应用中最常见的一个控件。不过随着Android和iOS规范的不断融合,在iOS中也经常会看到各种各样的悬浮按钮。在设计上悬浮按钮应该采用显眼的颜色,以抓住用户的注意力。同时它应该是积极正向的交互,比如创建、分享、探索等,如下图所示。

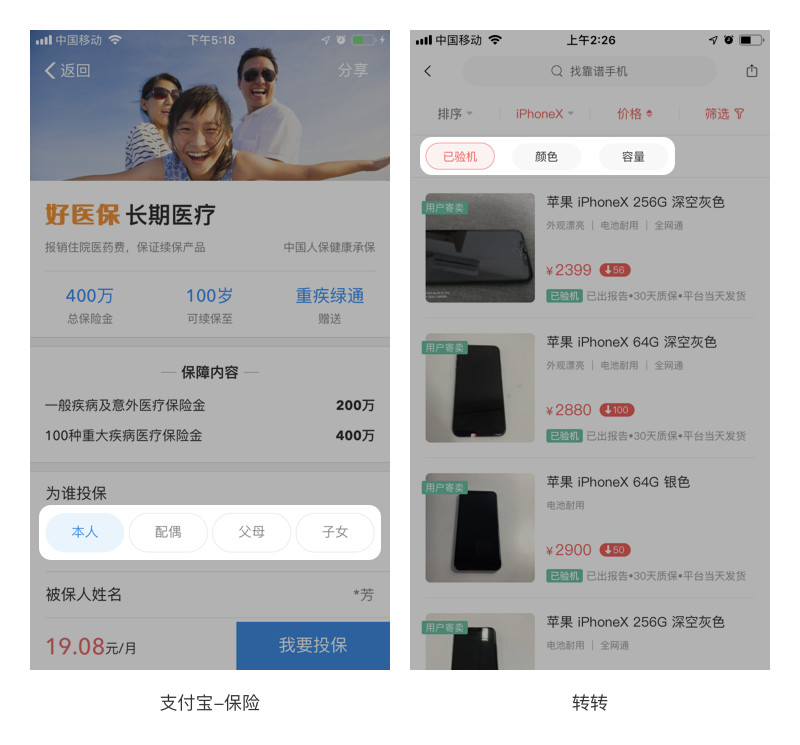
3. 标签按钮
标签按钮往往呈多个出现。在使用时可以将他看成一种筛选条件,采用该设计方式可减少用户操作步骤,提高操作效率。不过标签的重要程度仍然较低,在设计时需要弱化处理,如下图所示。

4. 表格按钮
表格按钮是由一个白色网格加文字组成,从视觉上看和页面融为一体,特别不突出。因此多在个人中心设置页面想要弱化按钮的情况使用,如下图所示。

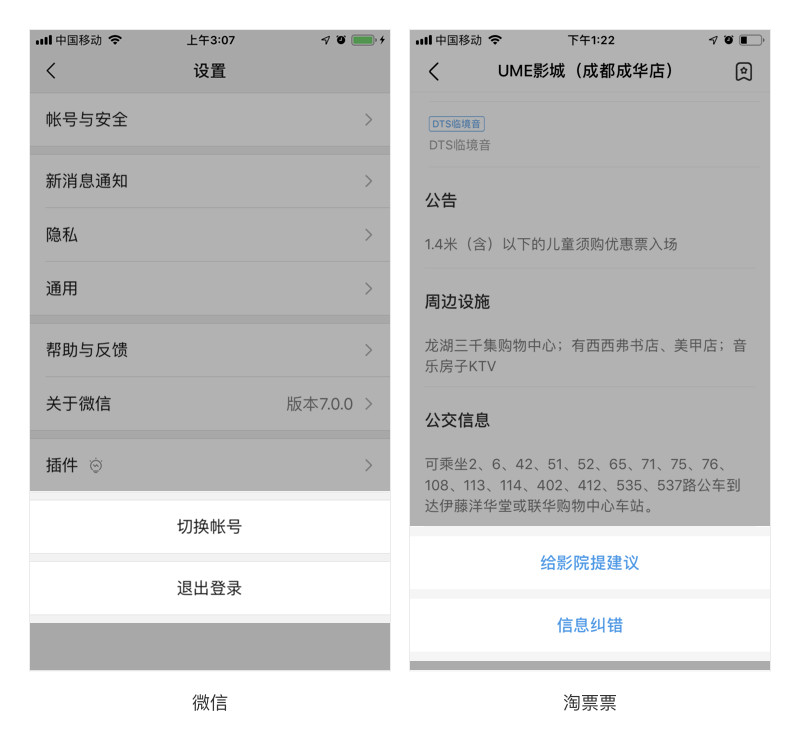
5. 开关按钮
开关按钮是两种相互对立状态间的切换,多用于功能的开启和关闭。当按钮开启后可能还会带来其他的相应操作。开关按钮多用在设置界面,但是也有很多APP将其用到界面中使用,如下图所示。

按钮设计要点
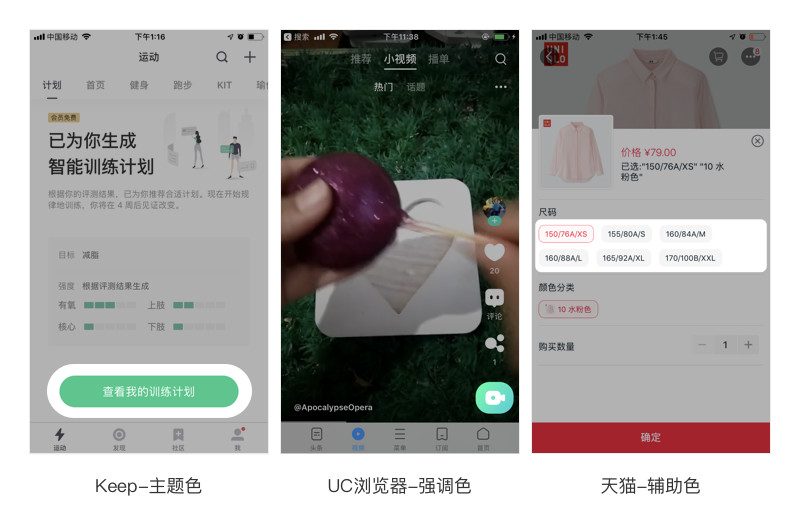
1. 颜色
颜色是最容易感知到的对比方式,不同的颜色会给用户不一样的心理预期,在设计时按钮颜色主要有主题色、强调色、辅助色。主题色多用于需要强调的行为召唤按钮、悬浮按钮、开关按钮中;强调色多用于需要拉开主次关系的按钮组中,一般采用主题色的对比色彩或者邻近色;辅助色多用于默认状态或不可点击的状态中,如下图所示。

2. 形状
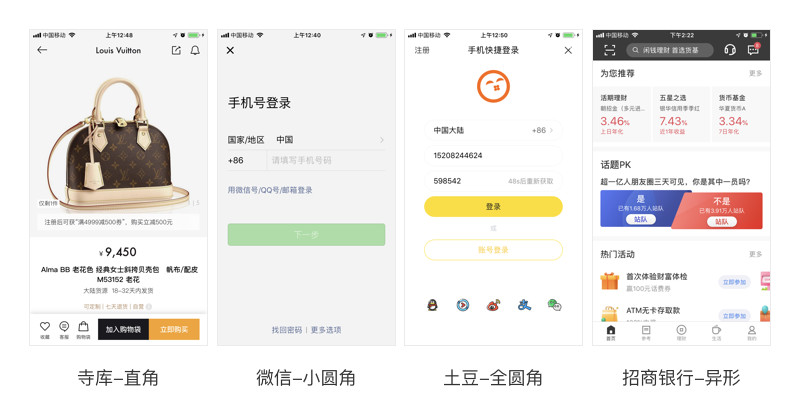
在按钮设计时,需要根据整个界面风格设计合适的按钮,按钮样式主要有直角、小圆角、全圆角、异形四种样式。

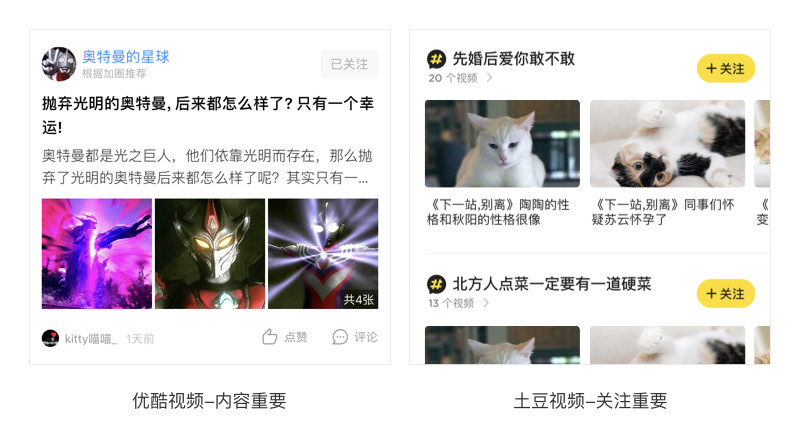
小圆角的含义:稳定、中性。适用于用户跨度较大的常规类产品中,比如微信的按钮设计。
全圆角的含义:活泼、年轻、安全。适用于儿童类、年轻化、娱乐类、购物类的产品中,提升亲和力,拉近用户的距离。比如土豆的按钮设计。
异形按钮的含义:不稳定、活泼、另类。适用于需要用户做出选择的场景中,比如招商银行话题PK的按钮设计。

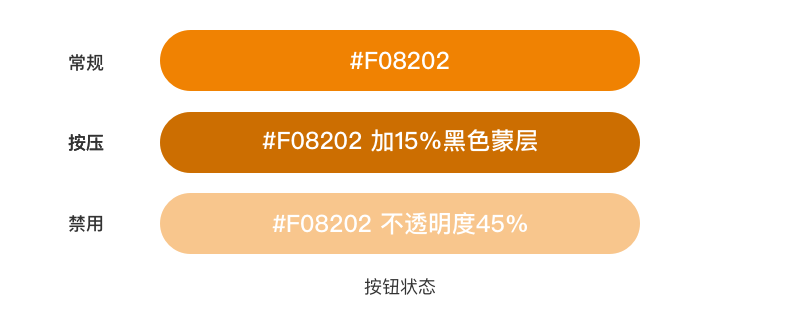
3.状态


4.位置

画重点
原文地址:海盐社(公众号)
作者:风筝KK









评论0