交互设计语言能够帮助交互设计师能更清楚理清问题的脉络,进而达成更有效的团队沟通。现在的交互设计语言正处于慢慢被大家看见的阶段,希望这门科学的美丽能让更多人了解!有兴趣了解的设计师可以作为参考。
Part1 我们生活中充满着交互设计
每天滑手机的你,能想像在荧幕上做的那些简单的点击、滑动…等等动作都暗藏着玄机吗?你是否也曾经感受到某些App的界面很难用,某些却用的很舒服?
上述所描述的问题,都是可以通过交互设计来解决。
电脑的出现开启了另一波科技革命的时代,交互设计也应此而诞生。
它是基于图形用户界面的基础,发展到现在仍是个较年轻的学科。相较于传统的工业设计,交互设计学科的很多知识体系尚不成熟和完善。也因此,在团队合作中常常出现沟通不良的问题,交互设计师想表示A,产品经理解释成B,程序员理解成C,最后的产物,令人感到惊吓的程度常常多过于令人惊喜呢!
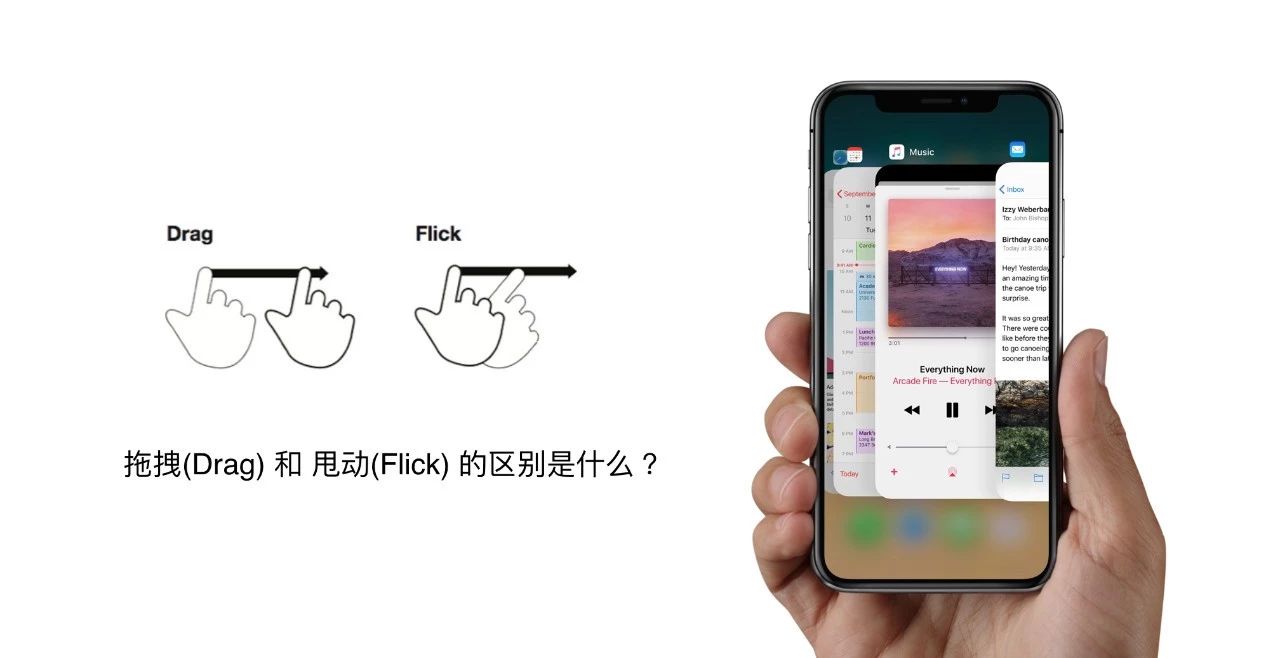
Part2 拖拽(drag)和甩动 (Flick)的区别是什么
还记得第一次上交互设计课的我,所受到的冲击。
当时教授问我们一个相当简单的问题 : 拖拽(drag)和甩动 (Flick)的区别是什么?
台下所有的同学都举起手指,朝空气中划一划,皱着眉头和左右同学互看一下。大家七嘴八舌但没有一个标准。

后来教授又出了一道题目,他请两个同学一组,面对面前后坐着,面向白板荧幕的同学能够看到Smartwatch界面图,请这位同学向背向白板的同学说明界面的样子并请他画出来。

经过一番折腾,我的伙伴总算理解我的意思,但当她转过去面对白板时,“啊~”的一声,原来,我所描述的和她理解还是有些距离。
于是我开始思考:交互设计不需要自身独特的语言去准确地传达设计师的意图吗?
为了解决这个疑问,我去查了相关的资料,发现如何有效沟通交互设计的议题并不多,不过有一个比较完整的理论叫做“交互设计语言”。一开始不知道如何应用这门语言时,有种雾里看花的感觉; 然而,一但概念通了之后,对于交互设计有了更深层的见解,仿佛打开了交互设计领域的另一扇窗。
Part 3 交互设计语言的魔力
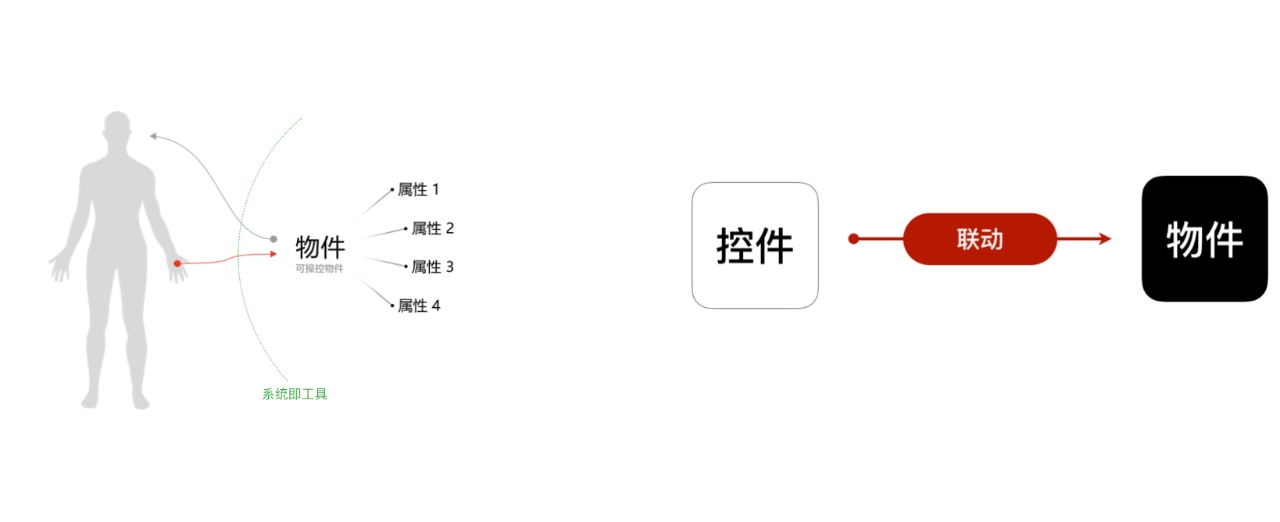
在交互设计语言中,最基础的概念就是控件、联动和物件,当控件发生变化的时候,物件也随之发生变化,即控件通过联动控制了物件(如图) 。“控件”和“物件”作为“物”有着很多属性,例如大小,角度,颜色,位置等。当两个属性之间有对应关系,可以通过“控件的属性”来改变“物件的属性”,我们就可以感受到“控制力”。

我们通过鼠标控制光标的位置,然后光标控制图标在桌面上的位置,这个过程有两个操控关系。在不同的操控关系中,光标可以是“物件”也可以是“控件”(如图); 而我们的双手,通常是控件,毕竟是我们在操控某个对象。

交互设计语言里,将操控关系称为联动,在实际应用上,因为通常不只一个联动,而使情况变复杂。在交互设计语言中,还有像相对联动、绝对联动、循环边界等详细描述交互细节的概念。下面我们通过两个案例来说明交互设计语言在实践中的作用!
Part 4 实战的威力
案例一:公交路线App
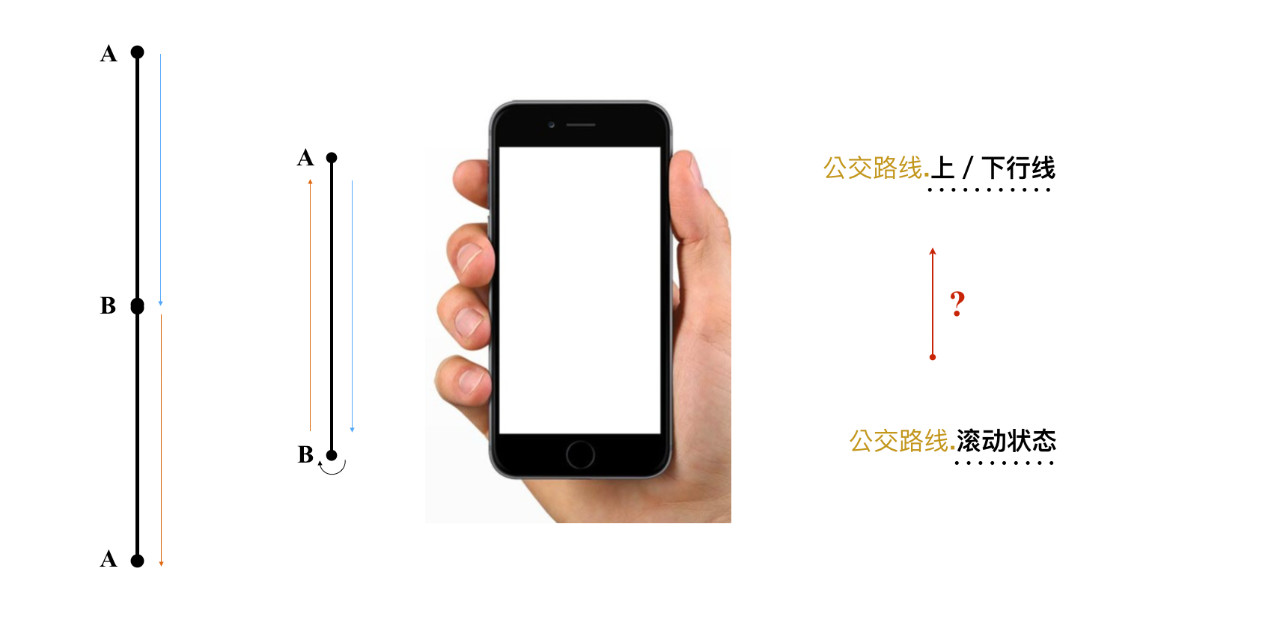
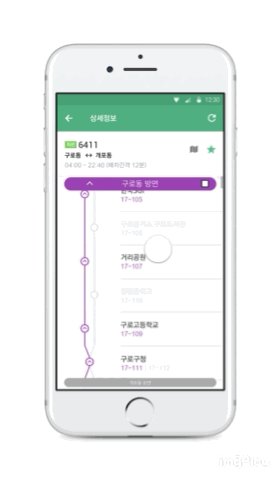
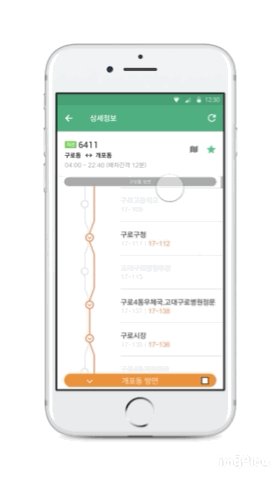
大众交通类App是我们生活中不可或缺的工具。由于公车路线多且繁杂,所以每一条公交路线都需要单独界面来表示。公交路线的介面一般用两种形式来呈现。第一种是,将两个方向的终点站连起来,延展成一条长长的线( 影片1); 另一种方式则是,在路线介面上方,设置一个方向控制的按钮,来改变路线的方向(影片1-1)。但因为有些公车会从终点掉头返回起点,有些则不一定延着原路进行,这样的设计常常让使用者混淆而找不到目的地。该如何解决这个问题呢?

影片1(左)· 影片1-1(右)
操控力视角的重要性
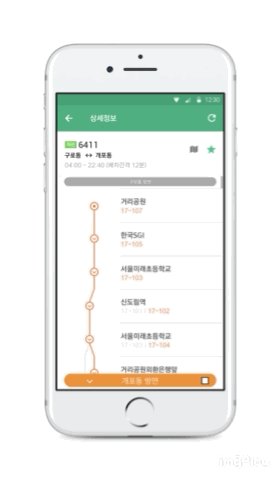
我们以韩国的T map大众交通App的改进方案为例,来说明操控力视角的重要性。首先,交互设计语言在看待这个问题时,会先以“操控力视角”去着手。
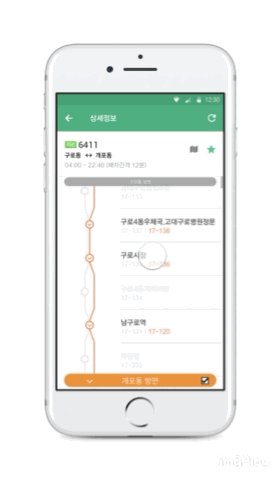
为了让公交路线更直观地显示方向,利用操控力的概念,通过滚动列表来“控制”路线图显示的方向。因为人们在向上滚列表的时候,会下意识去查看往下的站点,所以显示下行线,反之,往下滚列表时,则会下意识地查看往上的站点,所以显示上行线。因此用户可以透过滚动列表轻松地切换上下行线。

然而,如果用户反复上下滚动,进行上下行线的来回切换,会对用户造成不必要的干扰,所以我们利用操控力视角的概念,用一个复选框来控制这个“操控关系”的开关 ( 如影片2)这样一来使用者在查询公交路线就可以快速达成目标。

案例二:微信的返回方式
当你沉浸在看微信里的文章时,突然收到一条新讯息必须确认,或是想到有一笔费用要缴,这时候的你,不得已要反覆操作“返回”的键去处理,这个过程中,不仅复杂,有时候还会发现讯息并不重要,读文章的思路还被打断 (如图)

交互设计语言在面对这个问题时,首先会以操控力的思维来思考。要如何利用操控力,快速地在不同层之间转换呢?经过一连串的交互设计语言来理清思路后,发展出新的解决方法。
在从左至右拖动页面返回上级的过程中稍微停顿一会,就会激活层级预览和跳转菜单。然后手指垂直移动就可以”操控”相应的层级(收付款、微信、浮窗…等等),并且位于当前的页面会根据手指位置而产生页面变化。
举例来说,当我们在阅读朋友圈的文章时,可以利用这个功能,不关闭当前的文章,“撇见”消息发送者及内容简要;又或者轮到我们结帐时,可以迅速地到收付款的页面。这样跨越式地完成了层级之间的跳转,大大缩短了操作步骤。(如影片)

Part 5 一起掌握与万物对话的艺术吧!
其实与万物的交互都可以用“控制力”来解释,它是一个抽象的视角,从中有无限的可能性。我们很长时间,在物理规律的限制下简单地对物理实体进行“操控”。随着技术的进步,我们开始控制能量并开始更精确地“控制”物质。计算机技术更让我们对“操控力”有更近一步的理解。交互设计领域,确实需要一套语言来了解其奥理,让团队沟通更顺畅并创新。
交互设计语言能够帮助交互设计师能更清楚理清问题的脉络,进而达成更有效的团队沟通。
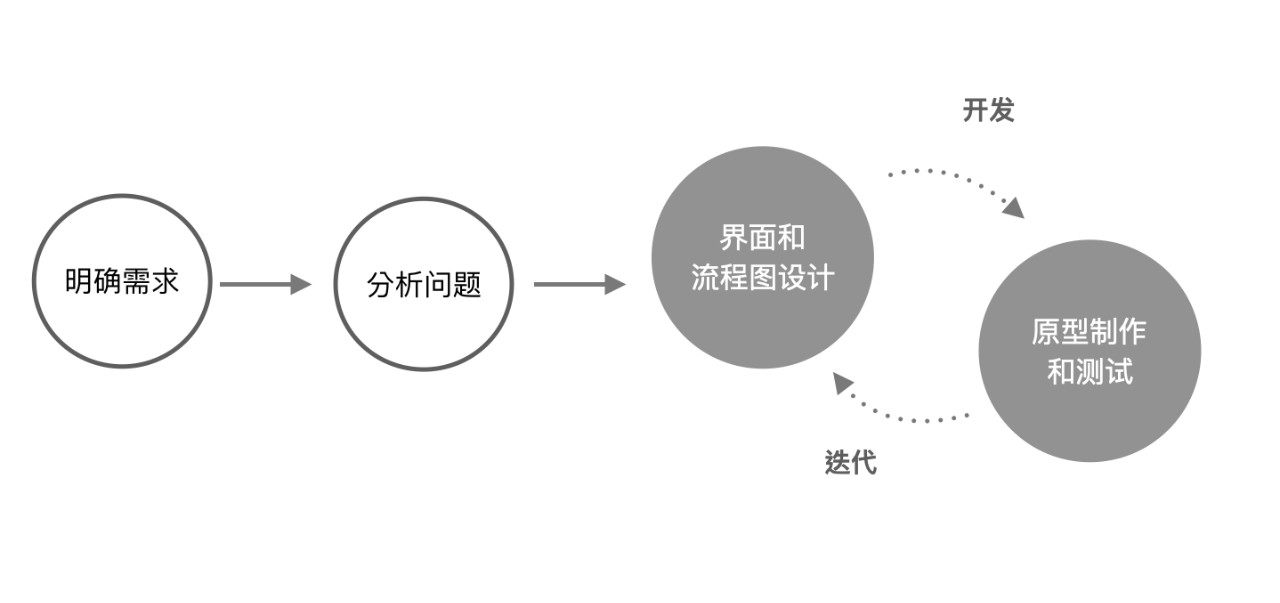
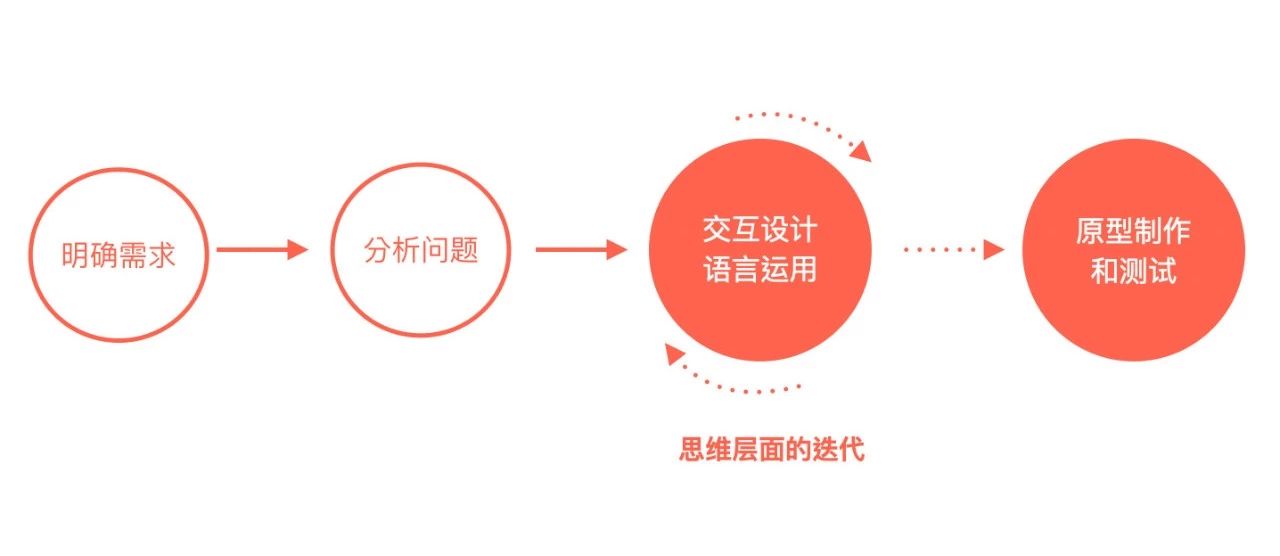
传统的设计流程需要多次的开发原型迭代才能不断改良,成本高且周期长( 图1) ; 应用交互设计语言的设计流程,则是在思维层面进行多次迭代,成本低且周期短,能够减少不必要的迭代,并且最大化每一次的价值 (图2)。
传统设计流程

(图1)
应用交互设计语言的设计流程

(图2)
原文地址:网易UEDC(公众号)
作者:









评论0