撤销的目的是帮助用户取消当前的操作行为。撤销可以对用户使用产品起到一种安全保障作用,让用户在界面中自由地探索而无需担心操作所可能导致的严重后果,本文为大家讲解了撤销的二三事。
或者用户删除了一个视频,撤销可以帮助用户恢复他所删除的内容;以及用户进行了一步操作,觉得不太好,就通过撤销来回退到上一步操作。
与之对应的叫「重做」,就是当用户撤销了当前的操作,但是想了想,还是行进到刚才已经操作的步骤好了。既给了用户安全感,还给了用户反悔的余地。
类似于下象棋的时候,你觉得这一步走得不好,所以悔棋了,虽然对家没说什么,但是你心里又觉得过意不去,毕竟落子无悔真君子,所以你又把棋子放回去了(真是不怎么恰当的比喻呢)。
这样做的目的是提升用户使用产品的信心,增强对产品的控制感;鼓励用户放心地探索,快速建立起自己熟悉的操作路径。
所以关于撤销,我们可以从下面几点来聊聊:
- 依次序撤销
- 选择性撤销
- 撤销在界面中的运用
- 与撤销冲突的元素
依次序撤销
它的意思是,依次撤销之前的操作。
在尼尔森可用性原则里,就有一条类似的原则存在,即 User control and freedom(允许用户自由操控)。
很多人把这条原则解读为「撤销原则」,本质上是没什么问题的,因为撤销确实需要让用户自由操控。但是早期的撤销,并不「自由」,而仅仅只是让用户在一定范围内「可操控」。
比如早期在一些产品里,执行多步操作,但往往只能撤销一次,要想继续撤销是不被允许的,所以它的操控自由度就很低。那时候如果把这条原则解读为「撤销原则」,显然是不合理的。
于是,后来逐渐延伸出多次撤销的功能。
我记得最早使用 PS 的时候,在 PS 里面就有关于撤销次数的范围设定,但是我忘了具体范围的上限与下限是多少了。
使用的方式是,比如我设置参数为 10,那么之后我的撤销也只能操作 10 次,要想继续撤销,就会告知无法继续了。
现在的很多工具产品应该是没有这些限制了,比如 Sketch,Word 都是可以无限次撤销直至最初始状态或刚打开文件的状态。
相对早期撤销的使用逻辑,后来可多次撤销的操作在自由度上,确实是好了那么一些。
它就是在「单次撤销」的基础上,给了用户「多次撤销」的机会,并让用户回到自己满意的位置。
但是这里的撤销,它还不够自由,因为它是「依次撤销」—— 每一步撤销用户都得经历。
选择性撤销
当撤销随着用户场景的变化而进化之后,才真正具备了比较自由的操控方式。
让撤销具备「选择属性」,必须与另一个元素做一个结合,那就是「历史记录」。
继续拿 PS 举例。

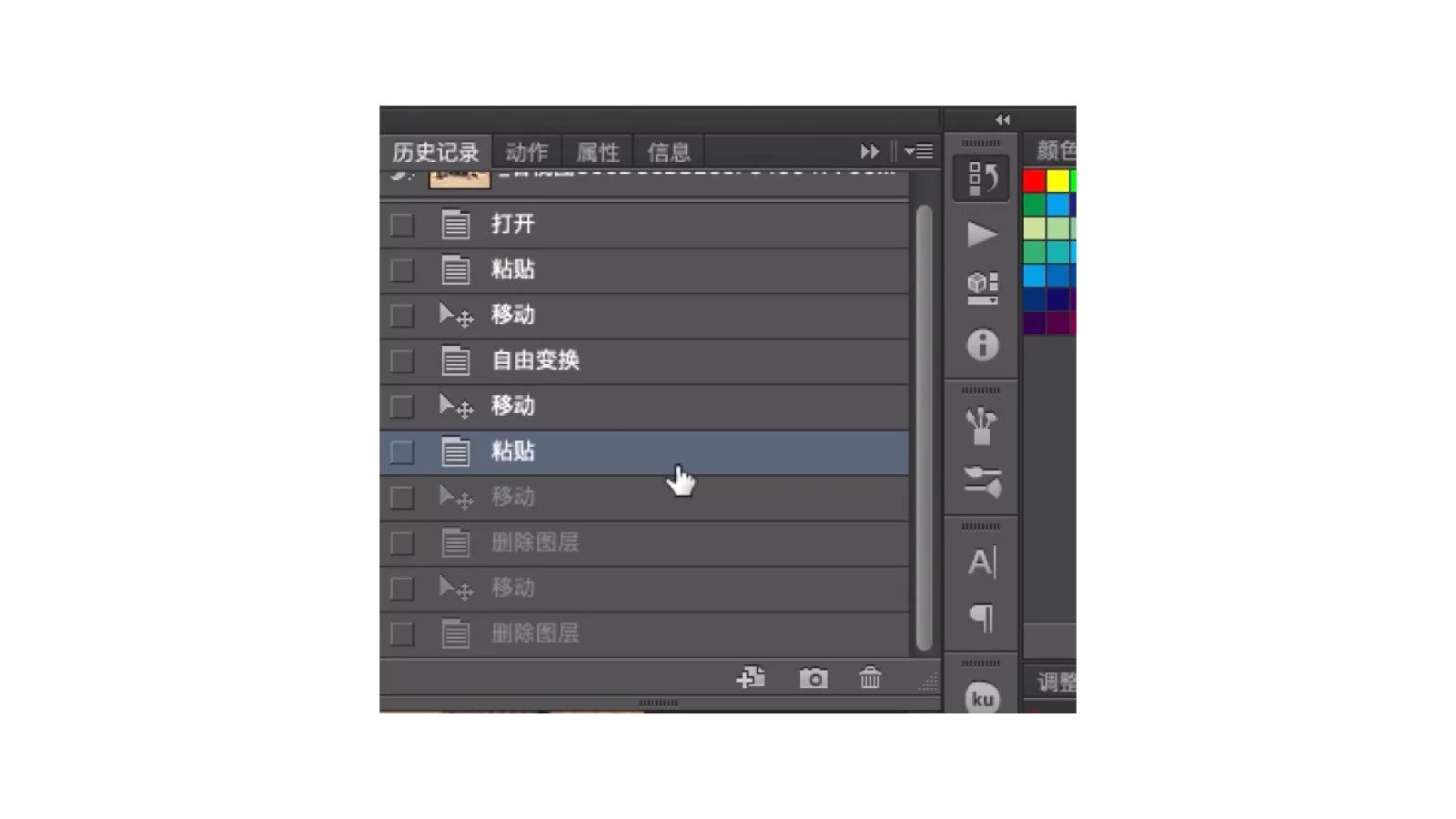
大家看到上面这张图,当你在 PS 的画板里完成了一系列操作之后,发现后面有一些东西做得不是很好,想回去重做,但是依次撤销又觉得不好把控,于是就通过操作历史,来选择具体回退到哪一步。
相比于依次序撤销,选择性撤销的自由度更高,也更符合其对尼尔森可用性第三条原则的解读。
或者再通俗一点的例子,浏览器。
假设这时候你打开了 5 个网页,关掉了其中 3 个,但是突然想起第 1 个关掉的网页还有值得收藏的内容,于是依次撤销 3 次,才打开第 1 个关掉的页面。
而现在有网页历史记录,就可以直接帮你打开之前关闭掉的所有网页中的其中一个。
解决了用户每一步都要经历的问题。
当「撤销」与「历史记录」结合之后,「选择性撤销」的出现还能解决掉「依次序撤销」的一个关键问题:撤销重做之后,无法复原。
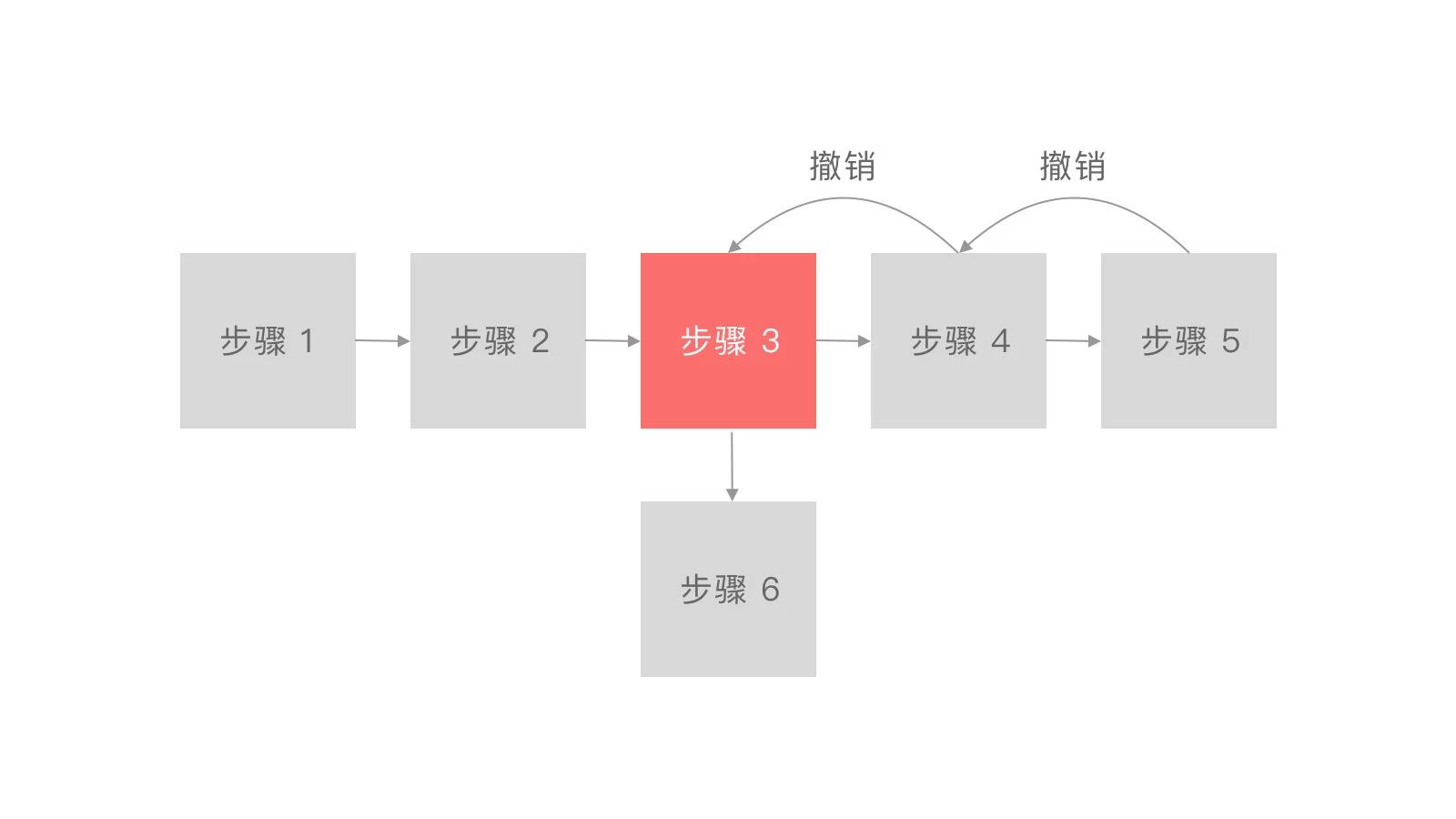
通俗点讲,就是当用户撤销到之前的操作,进行了新的操作行为,那么原来旧的那条线路就被废弃了。看图:

当用户操作到第 5 步,然后撤销至第 3 步,再执行一次新的操作,那么步骤 4 与步骤 5 就会被废弃。
大家知道很多设计师都会做版本记录,因为 PS 的历史记录虽然在撤销操作上方便了很多,但无法复原之前的操作逻辑依旧不能满足一些设计师的诉求。
毕竟不废弃的话,撤销操作的逻辑就会很复杂;且通常「选择性撤销」伴随解释,说明用户清楚知道自己当前行为会造成何种后果。但它并不能解决用户操作过程中实际存在的这类问题。
而「选择性撤销」的「版本记录」可以解决这个问题,来看下面这个例子。
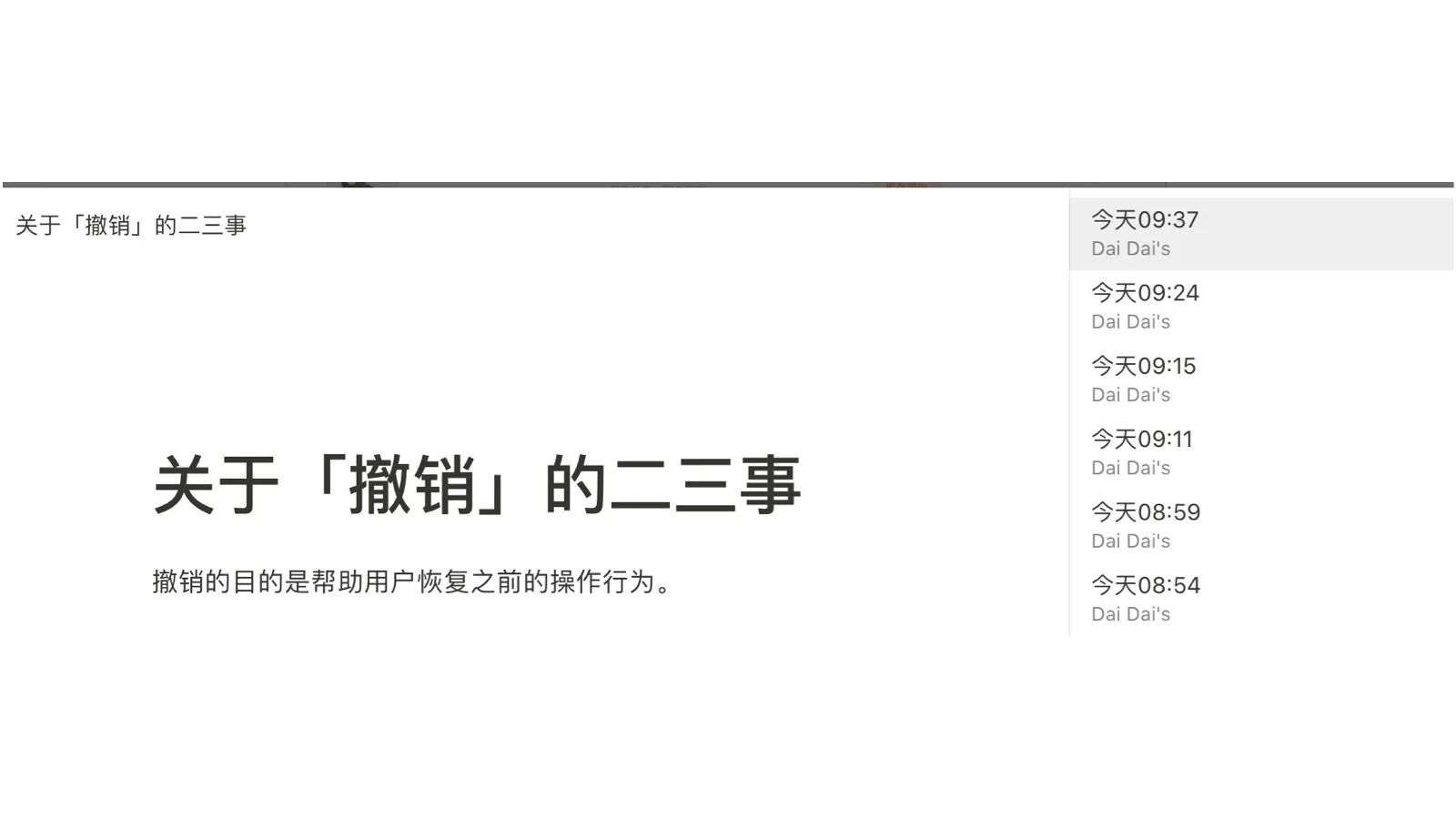
结合历史/版本记录,比如用 Notion 或石墨写了一篇文章,它们都会有版本记录,过程中会根据时间维度与内容变更维度来判断是否进行保存,那么当用户想回滚到之前的那段内容,只要对这些版本进行点击查看,然后选择具体撤回到哪一步即可。

比如我今天(2019.11.05)早上花了半小时最后对文章做了一次整理,添加了图片,它就会记录其中的操作变化,且可进行选择。这里无论如何撤至哪一步,其它内容都会有留存,不会消失。
也许这已经不是通常意义上的撤销,但它确实是撤销的升级版。
这样看起来是不是自由操控度要高很多呢?
到这里,我只是讲了「撤销」的特性,下面来聊下它在界面设计中是如何应用的。
撤销在界面中的运用
我们现在在很多产品里都能看到撤销,在网页里与移动 App 中,它的使用形式虽然多样,但本质上并没什么区别。
大多就是单次撤销,因为用不到多次撤销,多次撤销更多是在工具里被使用。
比如油管的撤销使用:

当用户对一个视频进行「不感兴趣」的操作时,视频内容会变成右边这样,可撤销。这个内容会一直存在直到用户刷新页面时才会消失。
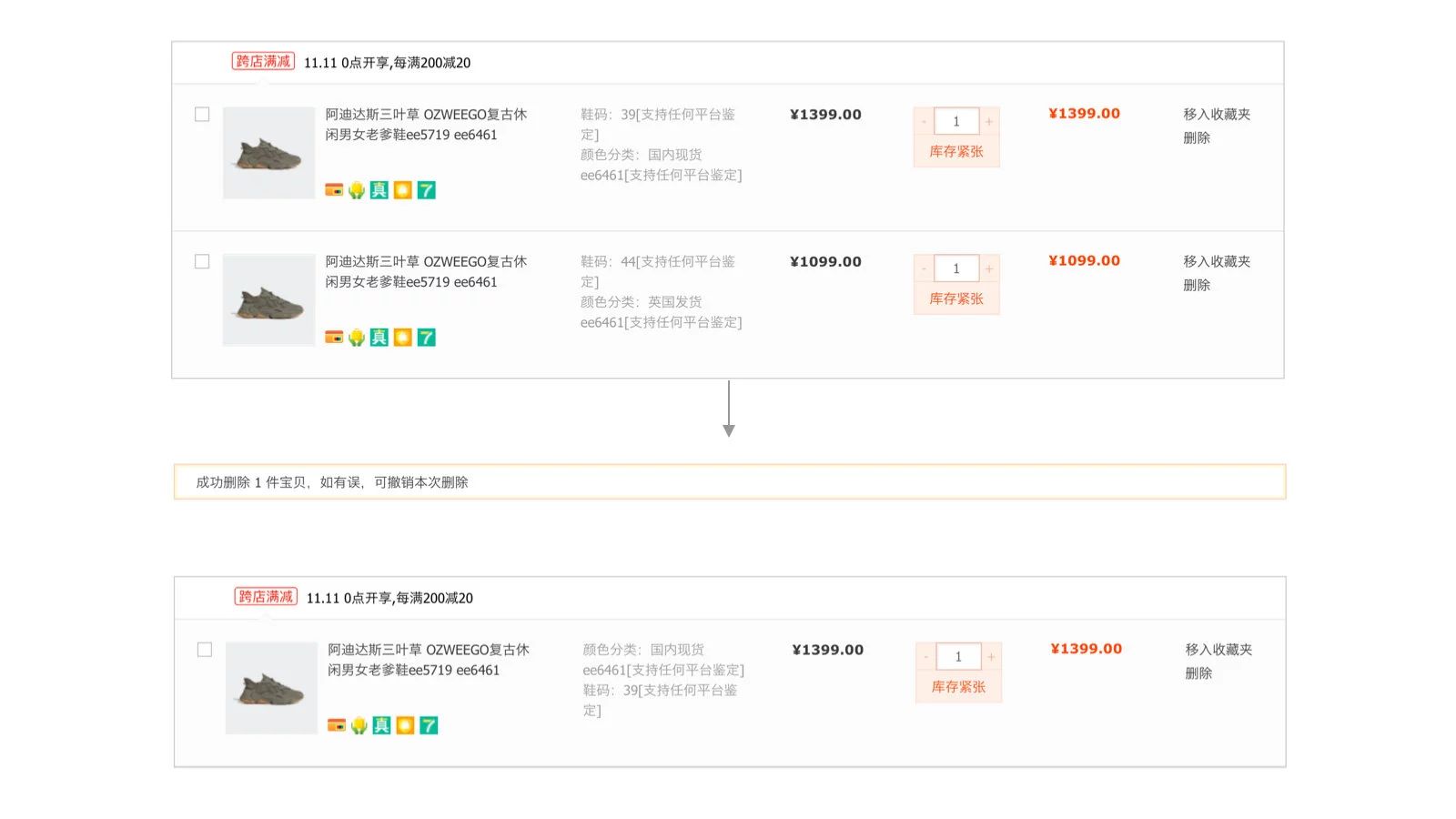
类似的还有淘宝网页端的购物车,当删除添加的任一商品后,其也会在附近位置出现可撤销的操作。

在网页产品中,撤销的运用大多是这样的。
我们再来看移动端产品对于撤销的应用。
在 iOS 中比较常见的是微信的摇一摇手机撤销正在键入的内容:

这类撤销较为被动,经常是在无意间触发,所以不是我们主要要聊的。
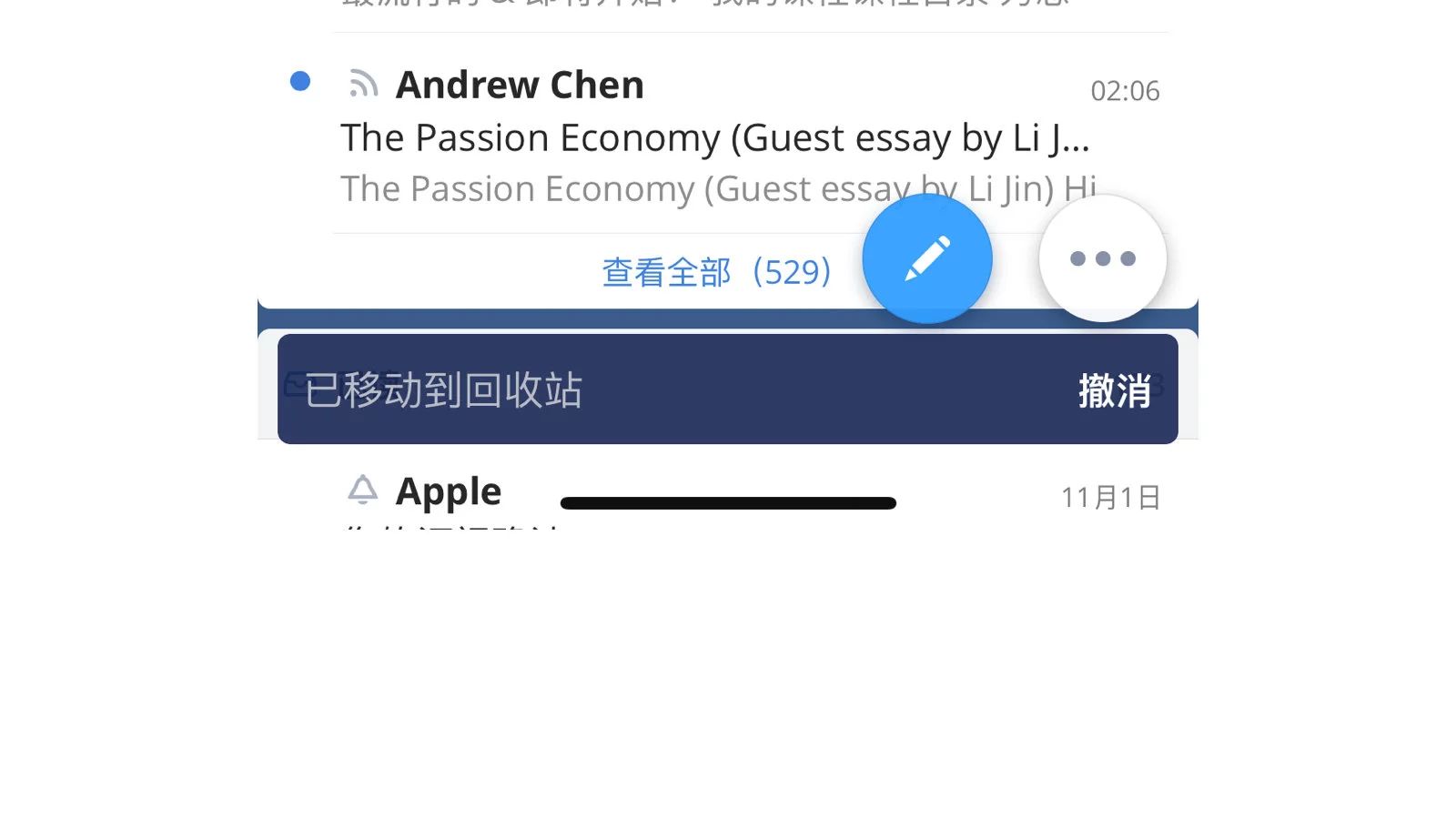
而有一类产品,撤销会以 Snackbars 的形式出现,如图:

当这类邮箱产品,删除了某封邮件后,在底部就会出现这样的提示,告知用户可撤销上一步行为。
更多的还是工具类产品,比如修图类产品 Snapseed:

它有单次撤销,也可以重做,还能多次撤销,多次撤销就是点击「查看修改内容」之后,右图出现的样子,它会把所有步骤都呈现出来,给予用户选择具体撤销至哪一步。
其实更多的也就是这样了,但是,为什么呢?为什么在非工具类产品里撤销很少见呢?难道用户从来不会误操作或操作之后反悔?
下面一节来解答。
与撤销冲突的元素
先放结论:当某个功能具备撤销属性时,切勿再使用二次确认对话框,反之同样成立。
撤销与二次确认,是两种东西,虽然有时候解决的是同一个问题,但是它们的属性是完全不同的。
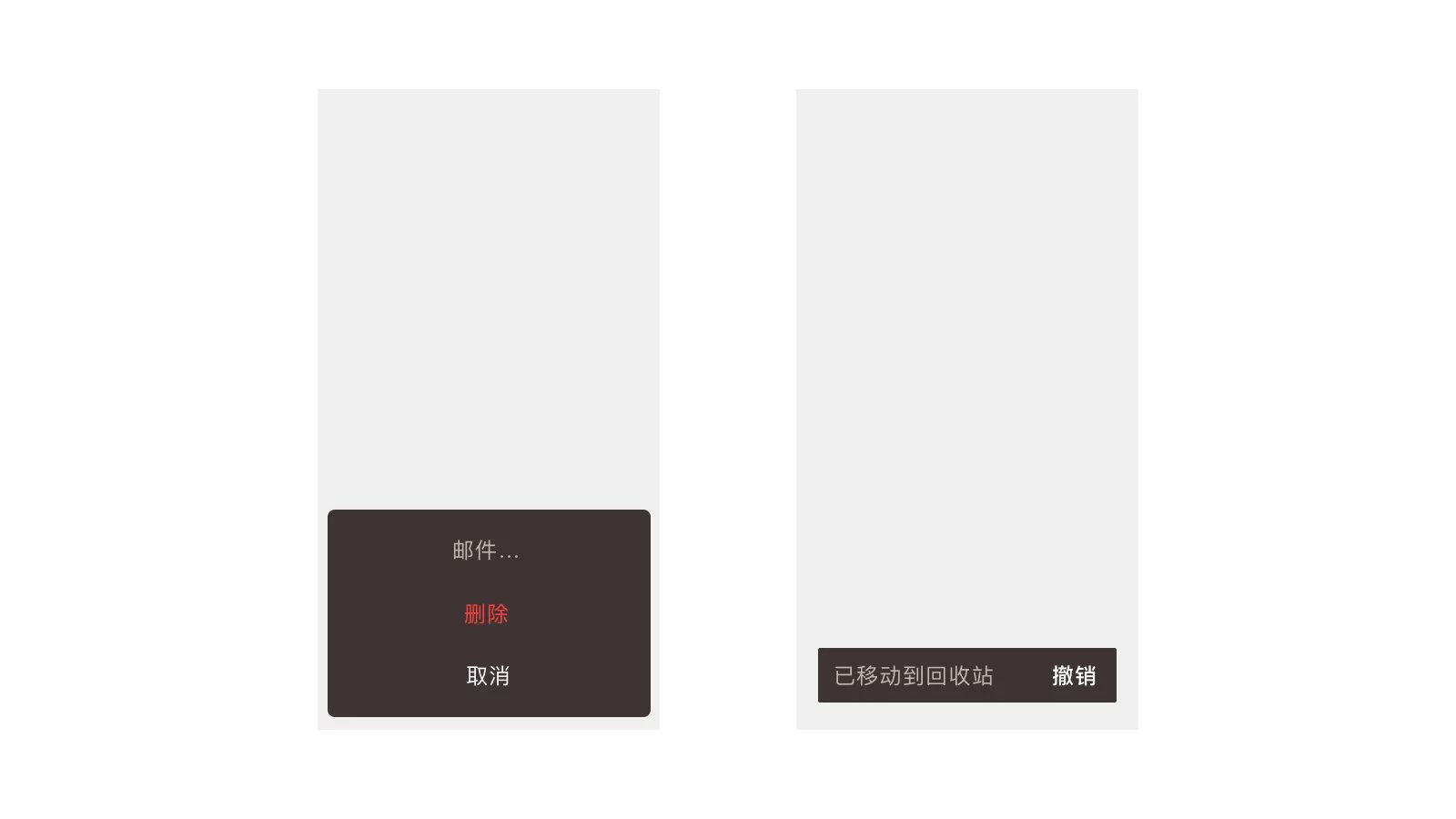
举个例子:

上面这张图,左边是在执行操作前弹出的确认框,右边是执行操作后弹出的提示框。
二者的区别很明显,二次确认的删除提示框更具警示效果,后者作为提示,较为弱化,且通常是在用户操作完成后弹出。对于用户来说,在非工具类产品中,前者更好的抑制了用户的冲动行为或误操作行为。后者作为提示类控件,不具备警示效果。
所以它们不应该同时出现,且它们虽然是解决同一个问题,但是是完全不同的情况。
于是,在大多数产品中我们很少看到撤销的使用,因为大部分需严谨的操作都会有二次确认,并不严重的操作也就不需要任何提示。即使是上述提到的邮箱删除,没有二次确认也是因为它有撤销作为提示且还有回收站允许用户检查确认。
所以,除非是场景与之密切相关的,比如社交产品内容发送后的撤回功能。
微信早期的撤回,只是撤销,它并不具备「重做」属性,现在撤回,内容会重新出现在输入框让用户重新编辑。
它们之间的差异是:它并不会产生严重后果,但确实会产生小问题。比如误操作发出信息,或发出后发现话术并不严谨。
所以这一段内容只是想告诉各位:二次确认操作与撤销操作是两种不同的东西,虽然看起来是解决同一个问题,但它们的差异也是非常明显的。必须谨记。
小结
这篇文章讲了很多内容,我在这里梳理下:
- 撤销分为依次序撤销与选择性撤销;
- 依次序撤销有单次撤销与多次撤销,以 PS 为例;
- 选择性撤销大多在工具类产品里被使用,它与历史记录结合,解决了依次序多次撤销部分内容被覆盖的问题;
- 在非工具类产品里,被使用更多的是单次撤销,是因为场景限制;
- 撤销与二次确认不可同时出现,它们看起来是解决同个问题,但之间存在较大差异。
所以当你设计的产品要用到撤销时,也要注意这些细节问题。
这就是本篇文章的所有内容了。其实这篇文章里包含的内容有很多,而且有很多争议点我都没放出来,直接一笔带过给出正确结论了。写这种大部头文章太累,要思考的点很多,需要帮助读者从多视角排雷,很可能导致初学者在读文章过程中出现阅读吃力的问题。所以之后还是会挑一个点来写吧。
原文地址:呆呆U理(公众号)
作者:









评论0