
网格系统作为版式设计的基础知识点和辅助工具,一直困扰着想要学习版式设计或者想要提高版面编排能力的设计者,其庞大的理论体系和系统性使用逻辑在很大程度上需要设计者花费较长的时间去学习和掌握这一基本技能,然而很多设计者在学习的时候也只是了解了最基本的知识框架,并没有掌握应该如何去使用网格或者说是如何灵活的使用网格,反而被网格系统的框架所束缚难以巧妙的和针对不同的需求随机应变,网格说到底其实就是在编排过程中所要使用的一个基本工具,就如我们所使用的ps、ai等设计软件中的某一个基础工具一样,关键在于设计者如何使用它。本期文章将以网格系统为基础,通过有效的设计逻辑让大家更加透彻的了解网格和灵活的使用网格。

想要更加灵活的使用网格系统,不能仅仅只是停留在多变的应用层面,而是需要了解网格的基本变化逻辑和划分中产生的规律,其作为编排的辅助工具是根据内容不断进行变化和调整的,很大程度上是无法确定到具体的使用方法和使用形式上的,即使具有严谨和精确的特征,但如具体到某一种使用形式上会让版面视觉效果过于死板而失去元素本身的自然性,在网格系统庞大的理论体系中,留给设计者在使用层面自由发挥的空间亦有很多,设计者要做的就是遵循其逻辑进行不同的使用形式变化以满足不同的需求,亦是从划分的层面设定网格关系,而并不是从具体的网格类型陷入固定的框架。

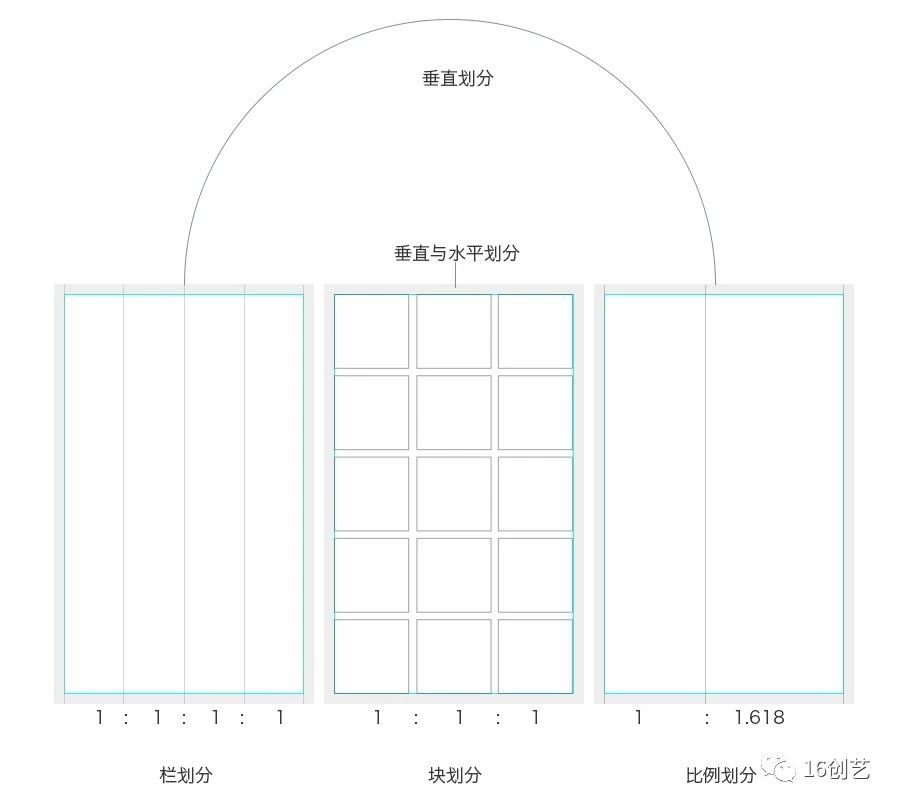
在网格的划分层面通常会以不同类型和方法对版面空间进行相应的划分,而当我们把最常用的三种网格类型划分出来之后可以很明显的看出不同网格类型之间依然存在一定的关系,形成相互作用的使用法则,最为直观的表现就是以画布为基准呈现出垂直式的划分,但不管画布大小如何亦或者使用何种方法划分,在平面空间内都需要遵循两个基本的轴向,即垂直轴和水平轴。

垂直轴作为版面空间中基本的轴线之一,是视线从上至下的基本阅读规律,不管是看得见或者看不见它都是存在的,对于设计者来说,在对版面空间进行划分时不管使用什么样的划分方法和网格类型,通常大多数都是以垂直轴从上至下划分版面空间,但在处理视觉元素时则会按照从左至右的方式排列信息元素,并以网格划分的垂直线作为视觉元素的起点或者终点,使信息能够按照设定好的网格框架排列,殊不知结果和设定的网格框架往往却不尽人意,即使有网格的辅助依然还是编排的不是那么好,甚至是产生画面混乱的视觉表现。

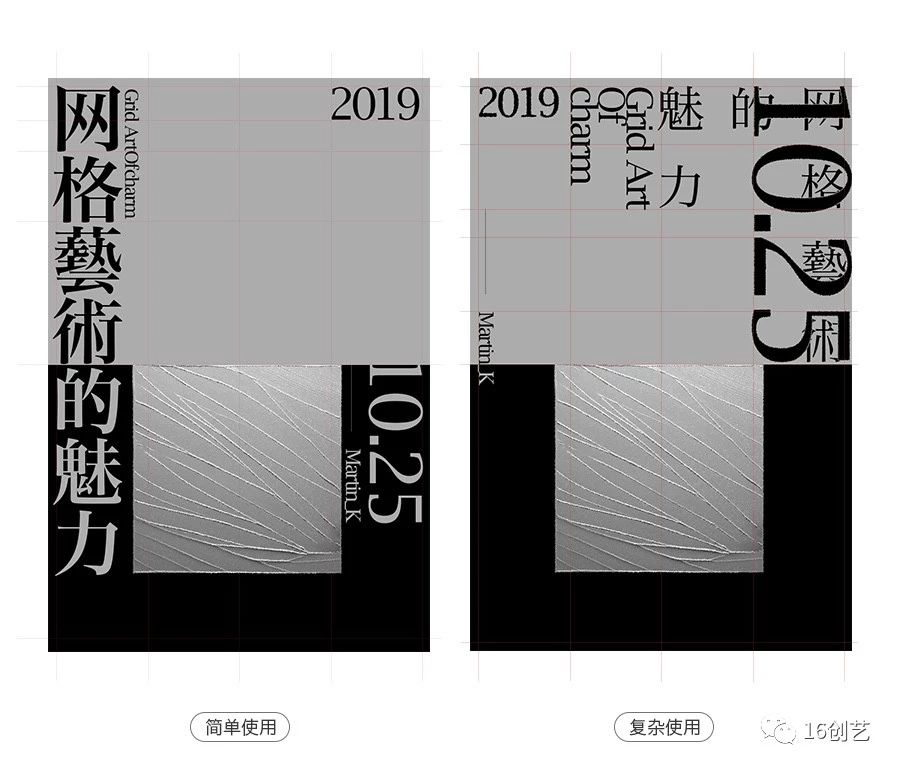
图1:
一般情况下不管设计者拿到什么样的画布(尺寸)都会常规的以垂直轴的方式对版面空间使用一些划分方法,以求合理的安排信息的层级和其他视觉元素的位置,即使用了网格作为辅助我们也可以从案例中看出编排设计并没有那么精致,在网格对齐的前提下版面的整体视觉效果并不是非常理想,而是以较为常规的方式排列或者堆积元素。
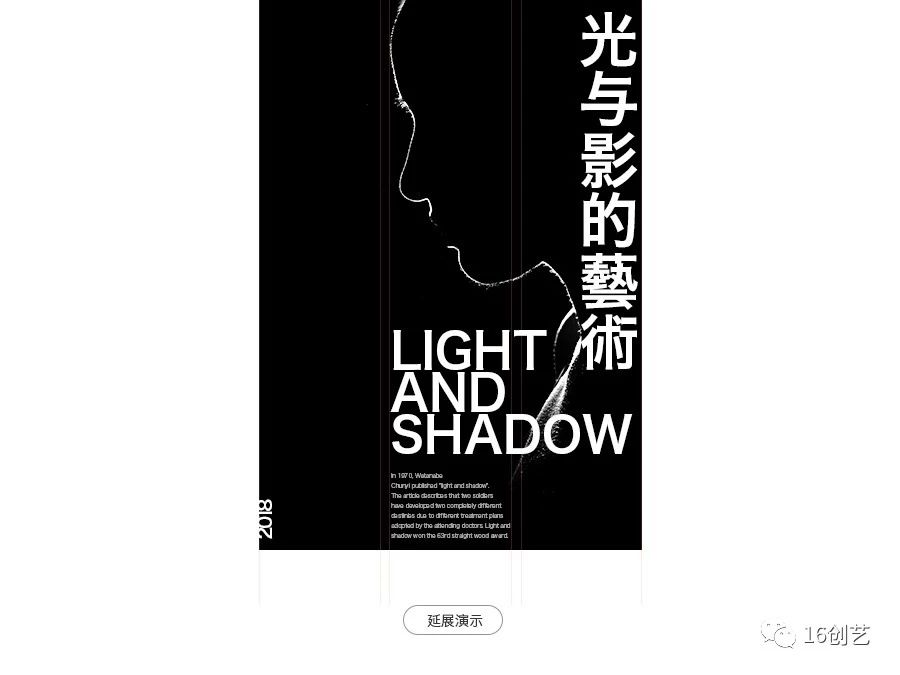
图2:
在同样的网格划分下,适当的对内容进行调整之后可以看出,整体的画面表现和视觉感受发生了翻天覆地的变化,并不是因为文字的效果和形式,而是通过调整版面的结构布局,使信息贴合垂直网格划分的结构,遵循并强调突出以划分方式形成的视线,使版面以更加直观的视觉表现呈现出信息和主干结构,而手法和效果则是为了满足结构布局进行的适当调整。

当以垂直轴划分时,版面中的视觉元素则是以左右的方式移动位置来确定或者调整整体的布局结构,而网格对于整体的布局结构和视觉元素来说则是起到辅助性的作用,同时也是为视觉元素的对齐提供依据,所形成的视觉感受则是以左右区分层级和层次感。


水平轴与垂直轴同是作为空间中基本的轴线,在空间中是用于确定视觉元素位置高低的参考,营造上下层级的重要隐藏轴线,也是与垂直轴一起确定视觉元素具体位置的依据。在使用网格划分的情况下通常会以水平中心轴为基础权衡版面的平衡,但对于视觉元素的位置却无法进行具体的、合理的安排,即使是有网格的辅助也会让众多设计者不知道应该如何使用网格,尤其是在垂直划分的情况下,视觉元素的水平轴就更加难以确认,只能遵循使元素的自然性而导致网格建立的空间逻辑关系丧失,对于网格类型的划分来看,除了栏划分是单向轴以外,黄金分割和模块划分都存在两个轴线,但在使用的过程中大多数设计者却只在意与画布一致的单向轴。

图1:
在常规的编排情况下,不管什么样的画布都会率先以垂直的方式对版面进行划分,而水平轴则是以中心轴为基础来权衡版面的平衡,其他视觉元素的水平方向会以看起来舒适的方式区分层级,看起来是使用了相应的网格对空间进行较为合理的划分,殊不知版面中的视觉元素只是贴合了单向轴,而并没有在另外一个轴向上对空间进行合理的安排,即使是栏划分也需要考虑两个轴向。
图2:
而想要确认视觉元素的具体位置以及对网格的使用情况就需要融入水平轴的辅助,通过两个轴向使视觉元素更好的、有效的利用版面空间,不管是以哪个轴向为主的版面形式都会让元素具有一定的参考依据,有助于版面关系和信息逻辑的建立,不仅可以在垂直轴营造层级,在水平轴也不是只遵循视觉元素自身的层级关系,而是把自身关系和空间关系结合在一起呈现给观者。

在相同的网格分割下以不同的编排布局可以看出,想要灵活的使用网格系统编排好版面的视觉元素,并不是取决于网格的划分类型,而是在于网格的逻辑和规律使用,水平轴是在除了以中心轴与人眼观看事物的水平线以外的轴线,是需要通过视觉元素的起始点和结束点以及网格的辅助权衡版面视觉平衡的重要依据。


众所周知网格系统具有较强的严谨性和多变性,尤其是在具体的使用层面所产生的变化很容易让设计者摸不着头脑,更加难以确认网格到底如何使用才算是正确的方式,而想要弄清楚或者更好的使用网格就不能只是仅仅的遵循上述所提到的基本轴线的表层划分方式上面,更重要的是通过表层的划分方式找出网格系统存在的逻辑和关系让设计者灵活自如的使用网格系统,避免产生创建出来的网格除了对齐以外却不知道该如何利用网格形成有效信息关系建立和舒适的画面视觉,以使用层面去遵循划分层面方式,失去了使用层面的多变性和逻辑关系。

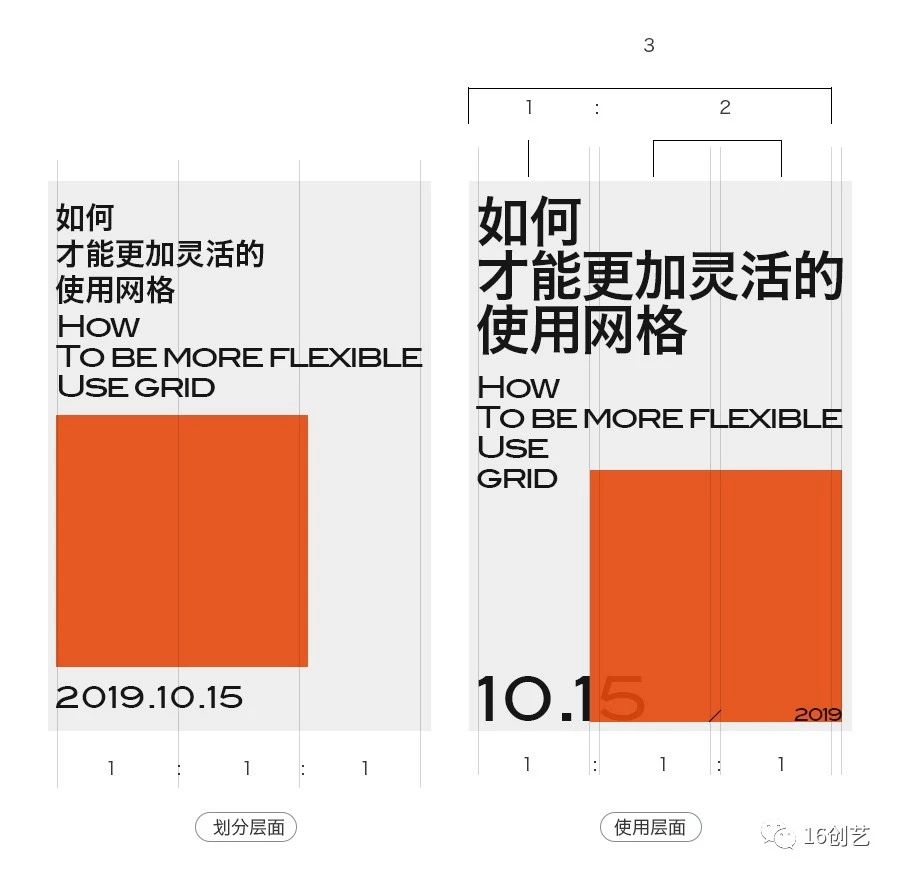
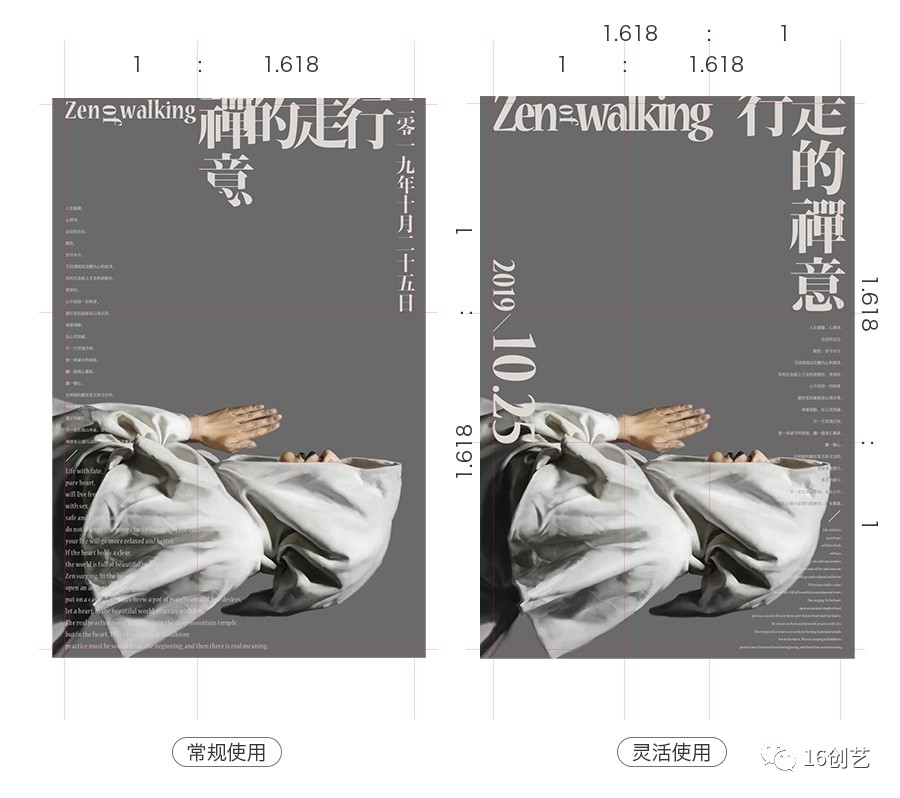
图1:
在划分层面以三分法将版面空间进行等比划分,所有的视觉元素以左对齐的方式自然排列,并没有很好的贴合网格的进行编排,虽然信息可以正常的展示给观者,但并没有任何的层级和变化,也没有太多任何的关系建立,一切都会显得那么平淡无奇,对于视觉表现而言,整个版面只是所谓的信息罗列和堆叠,即使有网格的辅助也并没有贴合网格的结构发挥出应有的作用。
图2:
而当依据网格作为辅助工具进行更加严谨的编排时可以看出,在保证信息可以准确传递的同时,使整体的版面产生了不同层级的变化,视觉表现也更加的丰富,其主要原因在于贴合三分法划分的基础上,在具体的使用层面依据内容进行了不同比例的使用,虽然是三分法却是以1:2的使用逻辑更加丰富的建立了关系,由此可见,划分层面和使用层面是有层级的包涵作用。

在使用层面是以同类型的元素作为一个整体贴合网格的整体结构框架使用,如案例中的英文、中文、数字分别占据不同的空间,在视觉表现层很明显的区分了三种不同类型的信息,使画面具有了基础的层级,而这个基础的层级则是依据网格的划分框架使用,也是依据网格划分的逻辑对视觉元素先进行类型的划分,再进行局部的划分使用,使视觉元素更加贴合网格的逻辑加以使用,但不管是从划分层面或者是从使用层面来讲,网格的使用都应遵循结构的框架规律。

等比逻辑关系作为一种常见的逻辑关系,是从数学计算公式当中提取出来的一种极具灵活性和实用性的数列关系、不管是在任何行业亦或者是在生活当中随处可以看到它的存在,尤其是在空间中的运用,等比逻辑关系发挥着不可限量的作用,对于网格系统来说,在对空间进行合理的划分时却是不谋而合,其广泛的适用性不管是从网格的划分亦或者是具体的使用上,都可以看到等比逻辑关系的身影,尤其是在设计师眼中,即使随便的一个版面空间在没有做任何划分的情况下它也是存在的,但这种关系在网格的使用层面却往往被设计者所忽略,而被表面的划分形式所吸引。

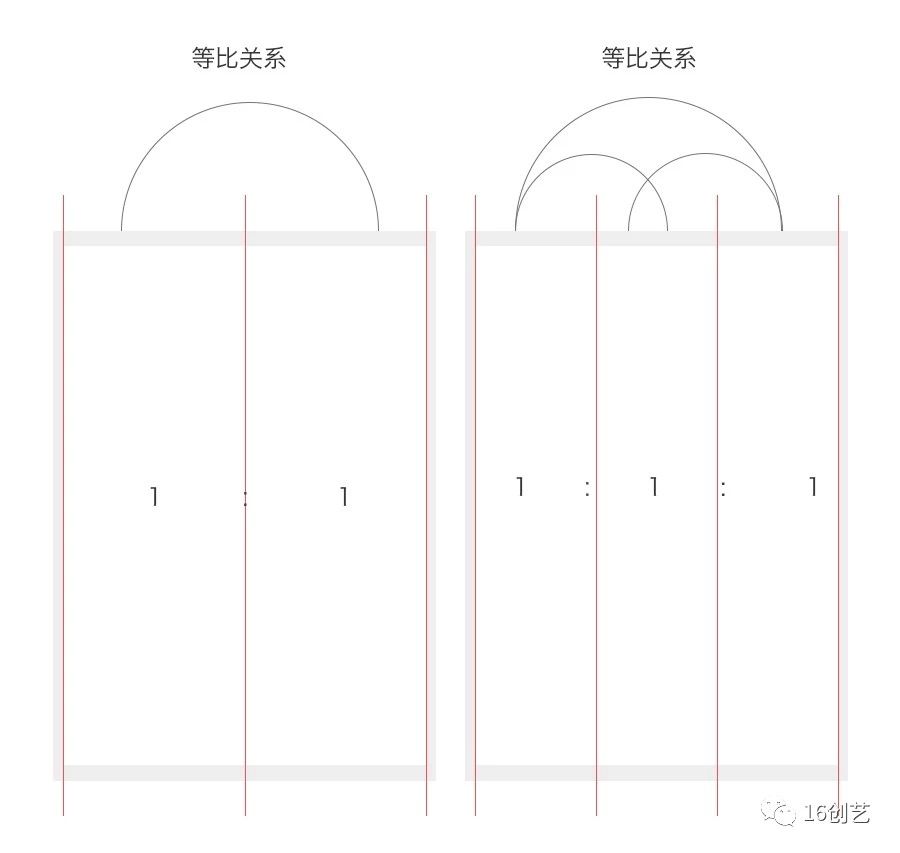
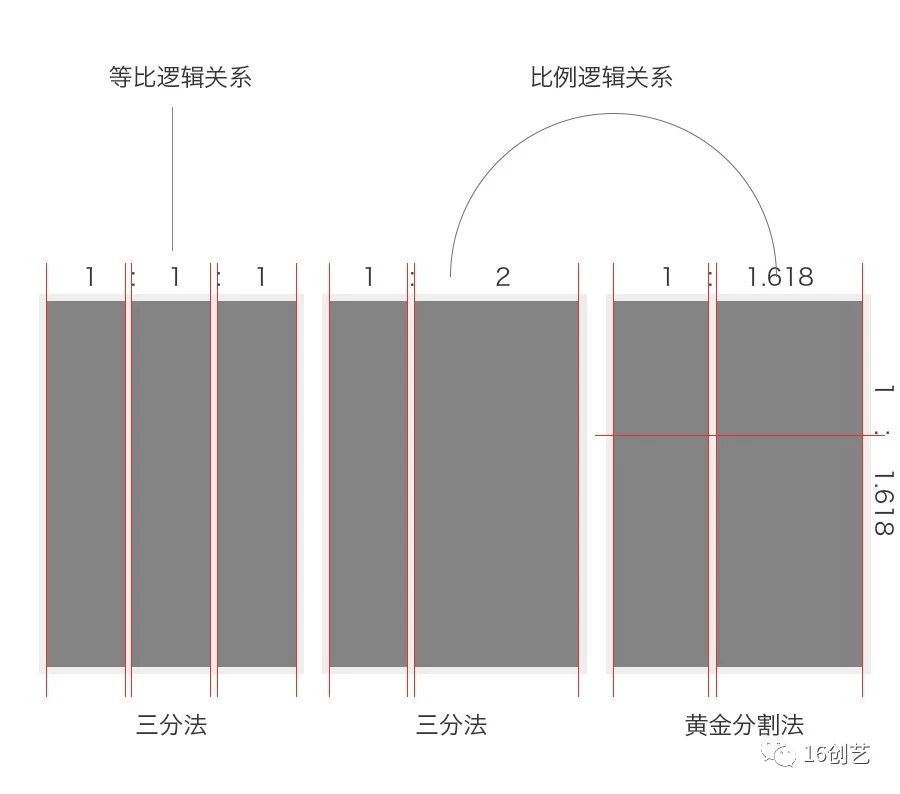
不管在任何的版面空间中,当以垂直中心轴或者是水平中心轴衡量版面平衡时,空间是以某个中心轴向为基础一分为二形成等比的划分,而我们要使用的就是这种等比划分的逻辑关系,不管是把空间划分层多少份,只要是平均划分的情况下这种逻辑关系都存在。

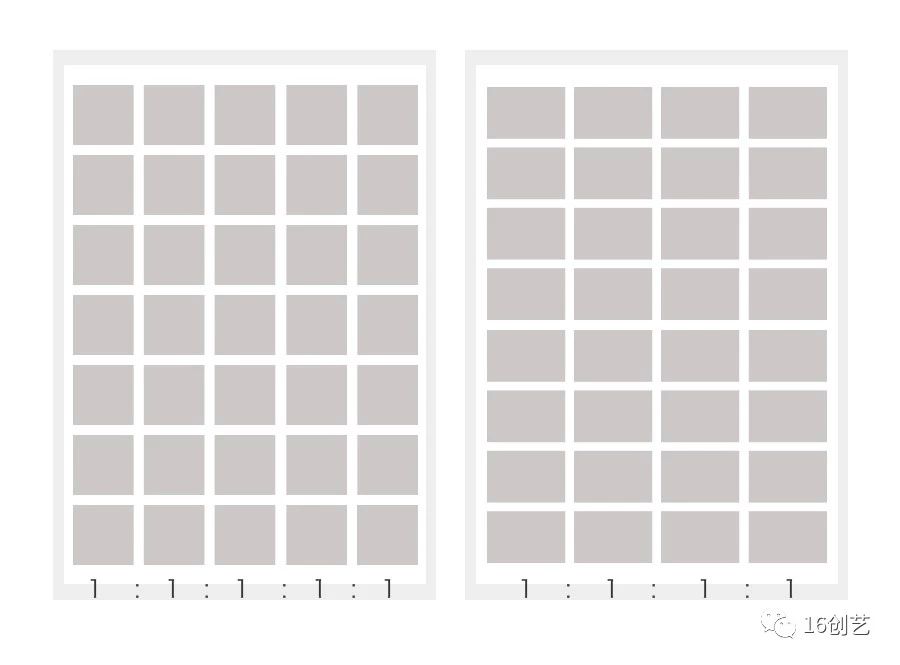
即使以不同类型的网格划分版面空间也可以看出,当对空间进行平均划分时依旧存在等比关系,即使是以不同大小的形状、多少等这种关系始终是没有发生任何变化,并不受制于网格的类型和划分的大小多少,变化的只是形式,而在进行编排时我们要使用的即是这种不变的等比逻辑关系为视觉元素建立相应的关系。

图1:
在简单的使用中依据主体水平轴把版面空间分层两份,在结构上形成对称的划分方式、在表现上却形成了对比,当利用网格系统中的栏划分为等比的4份,把信息元素置入版面进行适当的编排可以看出,在遵循信息自身的阅读和层级上面利用等比的逻辑关系依次组合在一起,并逐层运用这种逻辑关系使信息有效的统一起来。
图2:
而在相同的信息版面中和网格划分中,使水平轴和垂直轴均使用等比逻辑关系对信息进行编排可以看出,每个文字都与网格的基础框架产生了关系,同时信息与信息直接也产生了相应的关系,但整体都是在遵循等比逻辑关系的基础上加以不同的变化使用,让信息之间的结构和网格框架的结构更加严谨与丰富。

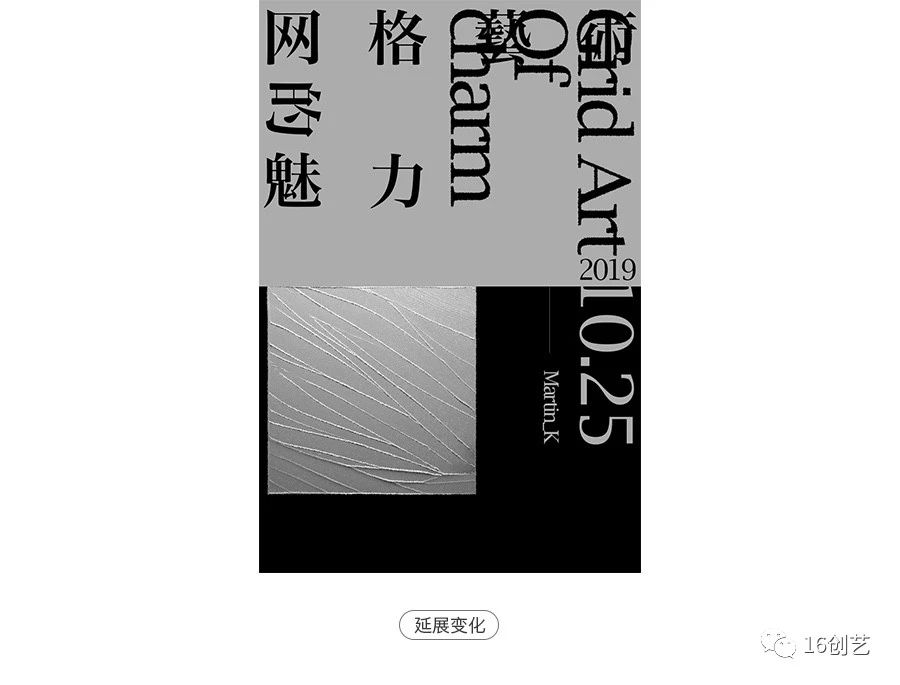
从延展的使用中可以看出,不管视觉元素如何变化位置和大小,在基础的网格框架中运用等比逻辑关系可以更加灵活的编排出不同的版面样式,对不同信息层级和画布类型亦可使用,而并非像大多数设计者认为的是由网格划分类型和划分多少格子决定的。

比例逻辑关系可以说是最为广泛的一种关系,它包涵等比关系却又可以独立存在,就像我们常说的黄金比例即是一种较为完美的比例关系,同时又是较为独立的特殊个体,在版面编排中以比例划分版面空间通常是以黄金比例的方式进行划分,但却不是唯一的划分方式,而对于网格系统的运用来说则是以比例逻辑关系在一定比例的网格划分中合理的安排视觉元素的位置,使画面和画面中的视觉元素在结构上形成相应的比例关系展示给观者,营造相对舒适的视觉感受和清晰的视觉逻辑。

从划分的结构图可以看出,在平均等分的情况下只需要适当的把两个部分进行合并就可以变成不等比划分形式,所以在网格的使用过程中不管是平均等分还是依据一定的数值进行具体的划分都存在一种比例关系,而我们所说的比例逻辑关系正是在使用层面所要遵循的网格变化规律。

图1:
以黄金分割作为典型的比例逻辑关系为基础,在常规的使用情况下,大多数设计者只是在表层创建了黄金比例,以最简单的方式让视觉元素贴合创建的比例网格框架,但却忽略了视觉元素的多样性和不确定性以及多变性的因素,看似遵循了一定的网格划分进行的编排设计,但始终难以让画面的表现更加的出彩,更不用说是使用网格系统的逻辑了。
图2:
而在灵活的使用过程中不仅仅只是创建一个网格框架就完事了,而是需要提取出黄金比例的逻辑关系加以利用,针对不同区域、不同类型的内容分别运用网格的关系进行更加细致的组合编排,并非只是让网格停留在表层的框架上,对网格而言,不管是什么类型,什么形式都不只是在于表层的呈现,而是在最基础的框架上遵循其逻辑产生出无穷的变化。

从延展的使用中我们可以看出,比例逻辑的关系除了典型的黄金比例之外,还可以自由的使用不同的比例关系对不同的视觉元素建立相应的关系,同时也要与整体的比例关系形成呼应,在保证信息可以准确传递的前提下使画面的视觉表现更加丰富与严谨。
 ‘
‘

网格系统作为版面编排的基础,是以理性的方式把相应的空间按照一定的方法进行合理划分,辅助空间内的视觉元素进行有效的组合编排,并以满足视觉美感需求为目的,在保证信息传递的基础上为各个视觉元素和空间建立起相应的关系,并以较为美观且舒适的方式呈现给观者,而在使用网格系统的过程中,众多设计者会被网格系统延伸出的形式和众多的划分方法限制住编排的灵活性,反而忽略了网格系统的本质和变化逻辑,本篇文章则是在基于网格系统的基础上更加全面的从使用逻辑和其本质上作为出发点,让设计者更加有效且自由的使用网格系统,从本质上形成相应的使用方法,把网格系统当做一个工具使用即可。

局中局是基于网格系统的核心本质上,在对画布空间使用某一种方法划分时,对划分过的局部空间依据不同的内容再次以相同的方法或者是不同的方法进行划分,使不同层级的内容有不同的网格作为辅助,让各个层级的视觉元素在相应的空间内具有一定的依据可以遵循,通俗的讲就是在网格中再次划分网格使网格形成重叠的表现,但却以某一种网格类型为主要表现形式,给人一种直观且丰富严谨的层级感和稳定感。


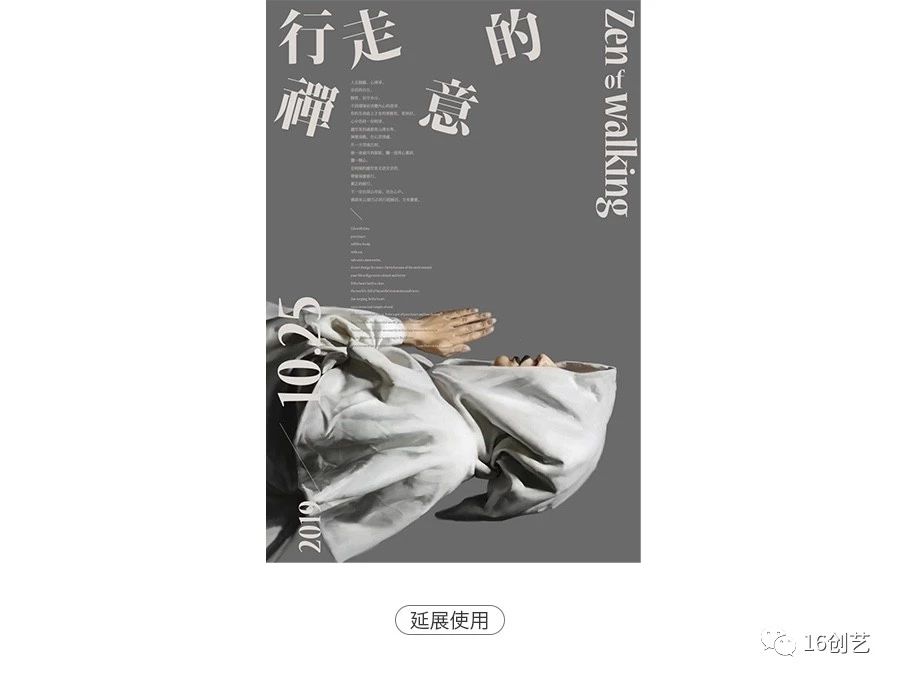
当我们拿到一个需求的时候把它植入到相应的画布当中,在这个时候不管是对主体进行放大或者缩小亦或者是移动不同的位置时就已经是在对空间的使用情况进行思考了,而网格所发挥的作用就是让主体更加合理的占据空间内的区域,根据需求可以先选择相应的网格划分对空间进行适当的划分,在这里以典型的黄金分割为例。

图1:
依据黄金比例把空间进行适当的划分,把主体移动到相应的位置以直观的空间比例关系呈现出来,然后把黄金比例的网格水平翻转,使主体在居中的情况下垂直方向上也适当的以黄金比例作为参考,在有效的空间的内使两个黄金分割进行重叠以确保画面的稳定性,然后贴合主题的场景表现执行径向模糊和扩散。
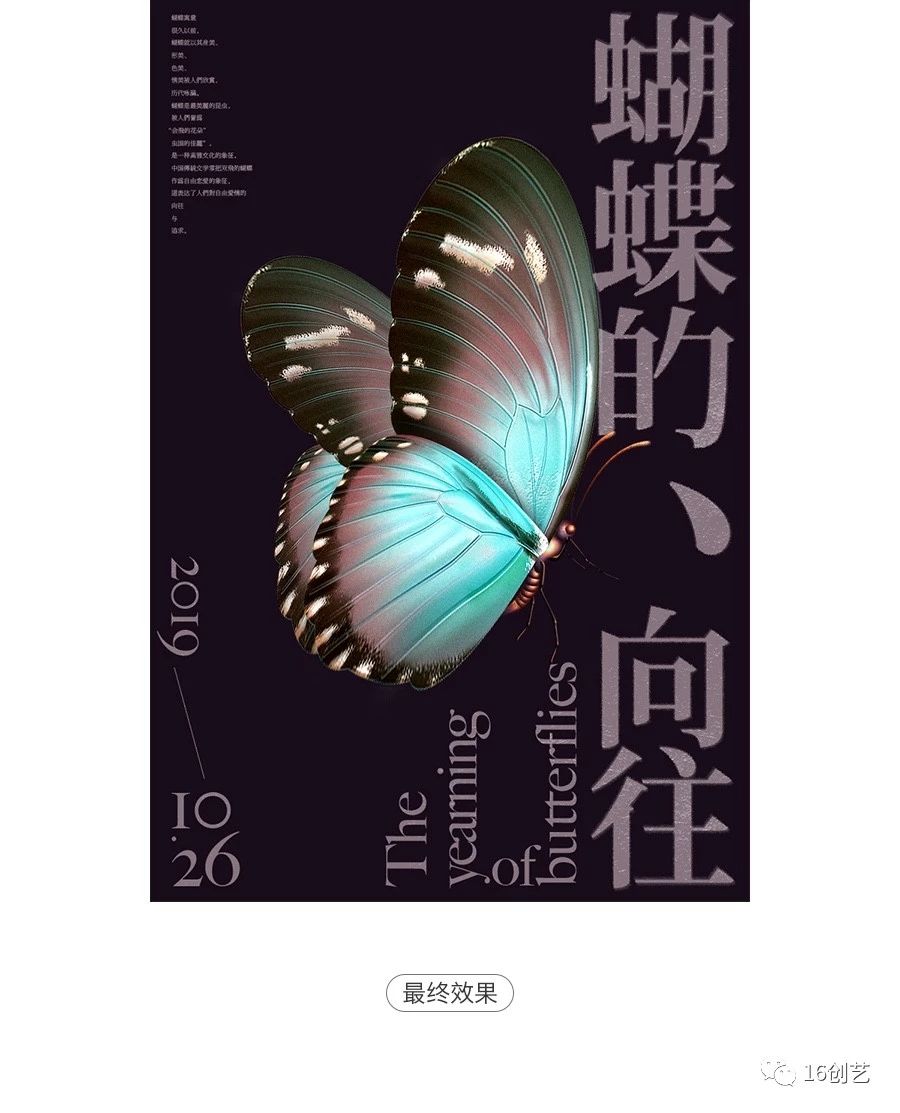
图2:
然后把其他信息植入到画面当中以贴合黄金比例的空间划分,同时又针对文字信息的层级进行三分法的等比划分,在满足于整体的网格划分下也产生了自身的网格,使黄金分割中包涵三分法的形式,并把黄金分割时左右产生的边距运用到信息与信息的层级之间形成一定的间距,在贴合网格框架的同时也与主体很好的融为一体。


搭建结构是以局部的视觉元素组合带动整体的视觉表现,是在贴合网格的基础上以隐藏的空间结构使留白与看得见的视觉元素形成一定的关系,即产生理性层面的表现,也能表现出感性层面的情感和情绪,以严谨和稳定的特征有序的表现出不同的视觉元素,实现信息的传递和画面美观的表现,就像盖房子一样一步一步的完成版面中所有视觉元素的组合编排,通常会依据某种造型或者图形的形态作为表现。


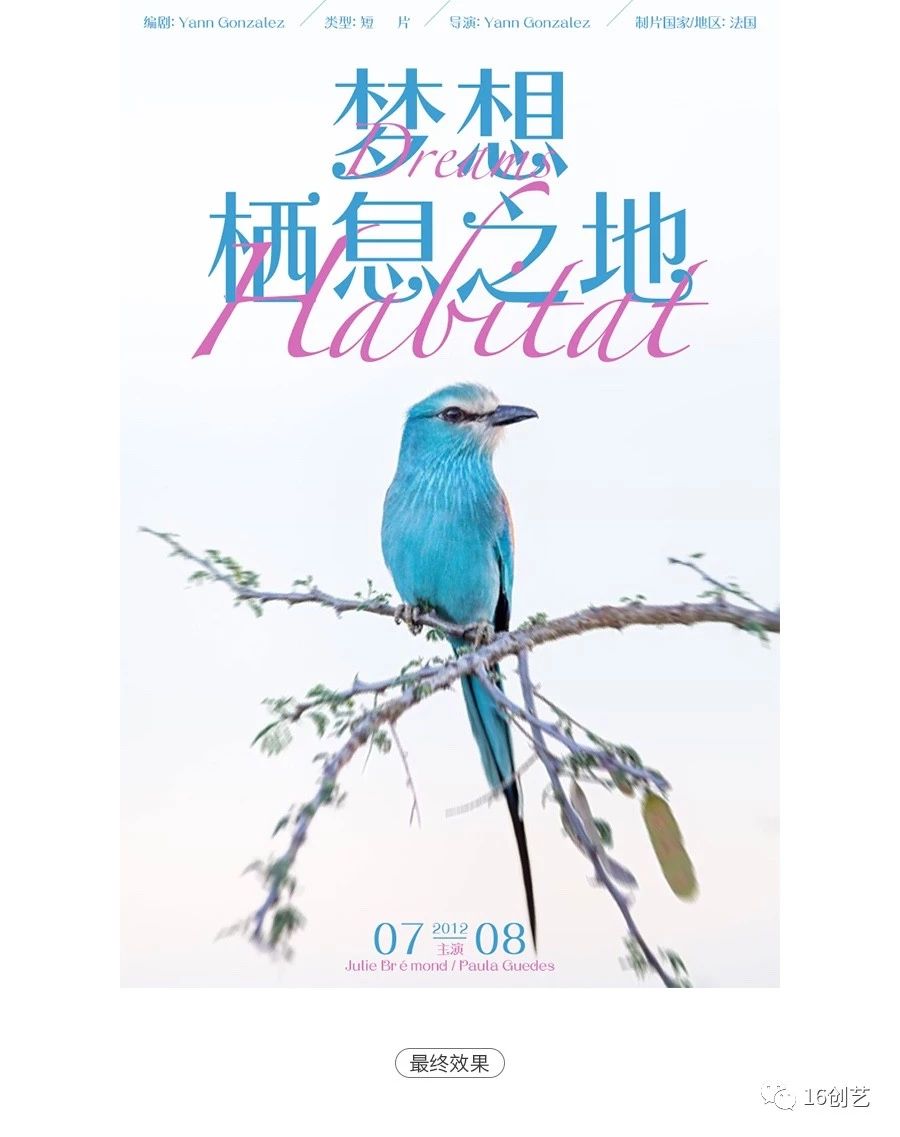
在新建的画布中把主体置入进去,然后根据主体的形态简单的构思一下对空间的划分方法(可以以常用的几种网格类型先对画布建立一个大致的框架),在划分的时候适当的考虑一下主体的摆放(如方向,大小,角度和创意结构的衔接)。

图1:
当把所有的信息置入到版面中后需要根据主体的表现使其他的信息适当的贴合网格布局,不管使用什么样的创意组合以及效果,尽可能的保证画面的整体性,文字信息依据比例的分布调整大小和间距在贴合主体形态的情况下传递出一种蝴蝶要着落的感觉,而文字信息发挥的作用就是主体的着落点,即贴合网格部分又与主体形成结构。
图2:
依据主体的形态在调整好合适的位置后,使其他视觉元素以三角的结构与主体相呼应,信息在保证自身内容层级的基础上依据主体以外的负空间组成三角的结构形式,同时三角外面又有版心的矩形作为框架,即是内部留白区域大小不一,但在形态上却是围绕着主体而产生了一定的空间结构,使画面在表达自身内容的前提下也具有了稳定性。


对于网格而言,很多设计者一直都是停留在划分的方法上面,而没有根据实际的内容在使用层面运用网格的逻辑,导致划分出来的网格还是一直不会用,即使有网格作为编排的辅助也是生搬硬套的贴合网格自身的框架,在编排的过程中,如果恰当的使用网格的逻辑,哪怕只会一种划分方法也可以结合自身掌握的技能编排出无数种不同的版面类型,让自己的版式设计不再是简单的信息堆叠,本篇文章立足于网格的基础上,希望通过清晰的使用逻辑为大家的版式设计提供一些帮助,也让大家更好的使用网格系统设计出更好的作品。
原文地址:16创艺(公众号)
作者:Martin_K








评论0