近期学习交互设计,整理了一些交互设计师应该懂的设计理论与心理学知识,大家一块学习吧!
掌握好常用的设计理论与心理学知识,能帮助我们对用户的人性特征的拿捏,帮助我们较大的影响用户底层决策,以产品实现业务目标。

一、尼尔森10大可用性原则
1、状态可见原则
不局限于:用户的当前状态、知道当前任务要做什么、任务进度等。
2、环境贴切原则
设计要复合目标用户的认知,符合用户的心智模型,于是熟悉的事物越容易被用户所接受。
3、撤销重做原则
操作前可预知,操作中有反馈、操作后可撤销。
4、一致性原则
不局限于:业内产品的一致性、产品内的一致性、版本迭代间的一致性
5、防错原则
错误行动发生前,引导用户向正确的方向前进;用户触碰到危险操作时给予提示;危险操作发生之后,提供撤回的入口。
6、易取原则
通过使用对象、动作和选项的可视化表达,最大限度地减轻用户的记忆负担。
记住用户的操作记录、一个流程对应一个操作目标、提供适量的信息、选择而不是输入。
7、灵活高效原则
好的产品需要同时兼顾新用户和资深用户的需求。对新用户来说,需要功能明确、清晰,对于老用户需要快捷高效使用高频功能。不可迎合某一种用户,把不必要的信息占据重要部分。
8、易扫(读)原则
不要包含不相关或低频次的信息/操作。页面中的每个额外信息都会降低主要内容的相对可见性。
产品设计的四大基本原则:亲密性、对齐、重复、对比。
9、容错原则
错误信息应该用通俗易懂的语言表达,较准确地指出问题,并且提出解决方案。避免通过代码等用户难以理解的形式。
即:提供解决方案、帮助用户从错误中恢复。
10、人性化帮助
如果系统能让用户不需要阅读文档就会使用那是最好的,但通常情况下还是需要帮助文档的。任何信息应该容易被搜索,且专注于用户的目标任务,并列出具体的步骤来告知用户。
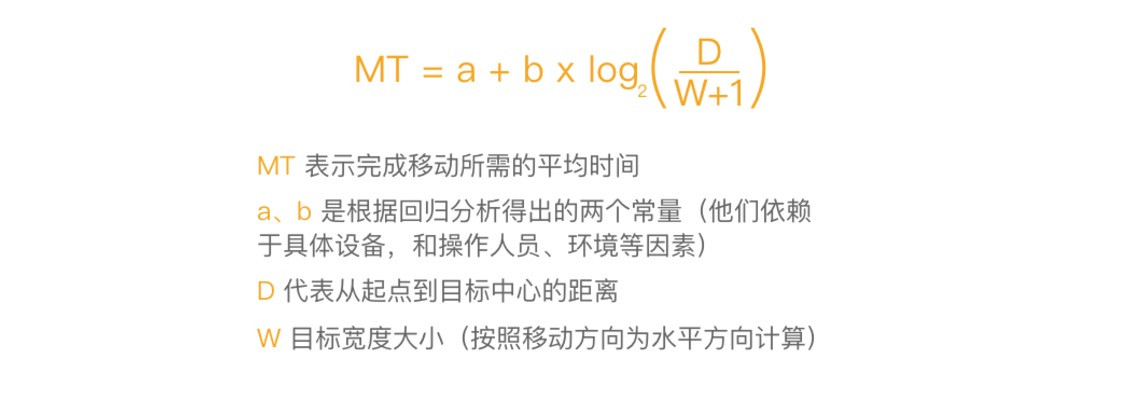
二、费茨定律

翻译成人话就是:
1、按钮做大点(W大点)更易于点击
2、将按钮放置在离开始点较近的地方
3、相关按钮之间距离近点(D小点)更易于点击
4、屏幕的四角与四边是「无限可选中」位置(非移动端)
5、通过费茨定律的反向使用,可以降低按钮被点击的可能
三、米勒定律
米勒定律预测人的工作记忆能够记住的项为7(±2)个。
因此,不要乱用 “神奇的7” 为设计进行不必要的限制;将内容整理为较小的单元,以便用户轻松地处理、理解和记忆。
比如:电话号码的显示方式、银行卡的显示方式等。
四、接近法则
观察者看到彼此邻近(空间或时间)的物体时,会将它们视为一个整体。
在界面设计中,对信息的组织已经离不开这个法则了,它在界面中所体现的就是把相关的信息块组合在一起,不太相关的分离开,增强与区分元素之间的关联性,所强调的是空间和位置。
接近法则产生于群组,它可以减少信息设计的复杂性,对引导用户的视觉流、便于用户对界面的解读起到至关重要的作用。
五、席克定律
席克定律是一种心理物理学定律。用户所面临的选择数量越多,做出选择所花费的时间就越长,在人机交互的界面中选项越多,意味着用户做出决策的时间越长。
六、泰斯勒定律(复杂性守恒定律)
泰斯勒定律又称复杂性守恒定律,该定律认为每一个过程都有其固有的复杂性,这个复杂性存在一个临界点,超过了这个点就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方。
七、奥卡姆剃刀原理
奥卡姆剃刀原理的核心思想为:“切勿浪费较多东西去做用较少东西同样可以做好的事——如无必要,勿增实体,即简单有效原理”。
八、防错原则
操作前有提示,操作中有反馈、操作后可撤销。
九、损失厌恶
损失厌恶是指人们面对同样数量的收益和损失时,认为损失更加令他们难以忍受。同量的损失带来的负效用为同量收益的正效用的2.5倍。损失厌恶反映了人们的风险偏好并不是一致的,当涉及的是收益时,人们表现为风险厌恶;当涉及的是损失时,人们则表现为风险寻求。
十、安慰剂效应
“安慰剂效应”指的是,对于某种无效的疗法或干预手段,仅仅是“相信它有效”,就能改善健康,并能改变认知。
十一、多尔蒂门槛
研究结果表明,计算机的响应速度直接影响了使用者做出下一个决定所要花费的时间(这个时间被称为用户响应时间),换句话说,计算机响应的时间越长,用户就要花费越多的时间来思考和决定下一步的操作。
- 合理的操作响应时长、方式有助于用户保持专注和提高效率。
- 软件操作的过度动画时间不宜太短或太长,最常见于 400ms 左右。
- 如果无法避免操作中较长读取、等待时间,那么就用其他更有趣的动画、页面来减少用户的焦虑感。
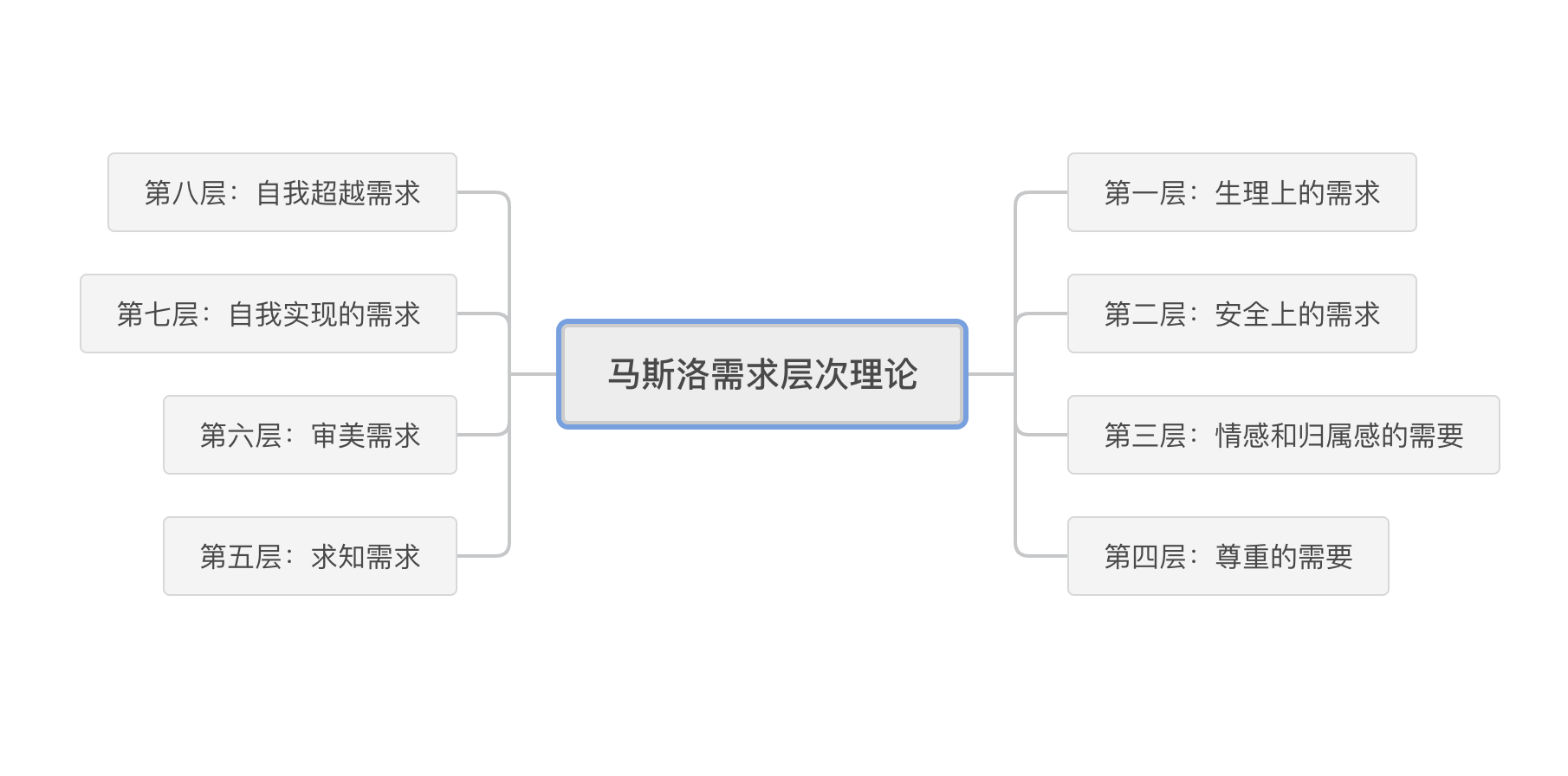
十二、马斯洛需求层次理论
马斯洛需求层次理论是人本主义科学的理论之一,由美国心理学家亚伯拉罕•马斯洛在1943年在《人类动机理论》论文中所提出。书中将人类需求像阶梯一样从低到高按层次分为五种,从低到高依次是:生理需求、安全需求、社交需求、尊重需求和自我实现需求。
但最终马斯洛添加求知需求和审美需求,自此马斯洛需求层次理论最终定型为8层。

十三、格式塔心理学
格式塔原则描述了当某些条款和条件被应用时,人类大脑如何感知视觉成分。它帮助大脑创造视觉的意象。因此,格式塔原则基于六个主要类别:
- 位置和位置;
- 接近;
- 对称与秩序;
- 类似;
- 关闭;
- 连续性。
十四、自我参照效应
1、第一种:精细加工说
在记忆过程中,这些事物在头脑中被进行了精细加工,与头脑中的已有知识之间建立了更多的联系,因此回忆时的提示线索更多,回忆效果更好。
2、第二种:组织加工说
于自我的知识是头脑中存在的一种结构良好的组织体系,它对与自己相关的事物有更好的固着作用;同时,由于自我知识常常被激活,因此与之相关的信息也更容易被相应地激活起来,这样回忆起来也就更容易。
3、第三种:双过程说
即自我参照任务能提高记忆的机制既包括精细加工因素,也有组织作用的参与。
比如:广告商会挖空心思的建立商品和你的关联,告知我们如果你购买了我的商品,你就会获得怎样的好处;而自媒体人则在标题上尽量简明扼要的说明,我要说的事情和你密切相关,不看就亏了。所以,稍微有深度的文章在快餐式的自媒体平台中反而阅读量不高,这是因为文章标题所涵盖的内容可能只和少部分人有关。
十五、上瘾模型
1、触发:提醒人们采取下一步行动
触发分为外部触发与内部触发。
1)外部触发
它又分为付费型触发、回馈型触发、人际型触发、自主型触发。
2)内部触发
内部触发通过用户记忆存储中的各种关联来提醒他们采取下一步行动。
比如:饿了的时候想起饿了么,想健身的时候想起keep。
2、行动:人们在期待酬赏时的直接反应
福格行为模型可以用公式来呈现,即B=MAT。B代表行为,M代表动机,A代表能力,T代表触发。要想使人们完成特定的行为,动机、能力、触发这三样缺一不可。 否则,人们将无法跨过“行动线”,也就是说,不会实施某种行为。
比如:中午十一点你饿了想到饿了么订餐但是由于你的手机没电了订不了餐,中午要吃饭是动机,订餐想到叫饿了么外卖是触发,能够用手机订餐是能力,但是因为手机没有电,你就缺乏了相应的能力所以这个行为就没法完成。(当然你也能用朋友的手机订餐,这里只是举个例子)
福格总结了简洁性所包含的6个元素 ,即影响任务难易程度的6个要素,它们是:
- 时间——完成这项活动所需的时间。
- 金钱——从事这项活动所需的经济投入。
- 体力——完成这项活动所需消耗的体力。
- 脑力——从事这项活动所需消耗的脑力。
- 社会偏差——他人对该项活动的接受度。
- 非常规性——按照福格的定义,“该项活动与常规活动之间的匹配程度或矛盾程度”。
四种非常规的效应刺激动机:
- 稀缺效应:(限量1000件)
- 环境效应:(同一款啤酒在便利店和高档就价格不一,但人们愿意为价格买单)
- 锚定效应:(瑞幸咖啡定价24元的拿铁对标星巴克的32元拿铁)
- 赠券效应:(利益进度吸引用户动机)
3、多变的酬赏:满足用户的需求,激发使用欲
多变性会使大脑中的伏隔核更加活跃,并且会提升神经传递素多巴胺的含量,促使我们对酬赏产生迫切的渴望。 研究测试表明,当赌博者赢了钱,或是异性恋男性看到美女的图片时,大脑伏隔核中的多巴胺含量会上升。
多变的酬赏主要表现为三种形式:社交酬赏、猎物酬赏、自我酬赏。那些让我们欲罢不能的习惯养成类产品或多或少都利用了这几类酬赏。
1)社交酬赏
所谓社交酬赏,是指人们从产品中通过与他人的互动而获取的人际奖励。比如微信的点赞评论、站酷的推荐,用户能够获得社交的认同。
2)猎物酬赏
猎物酬赏,是指人们从产品中获得的具体资源或信息。
3)自我酬赏
所谓自我酬赏,是指人们从产品中体验到的操控感、成就感和终结感。
4、投入:通过用户对产品的投入,培养忠实用户
要想让用户产生心理联想并自动采取行动,首先必须让他们对产品有所投入。
用户对某件产品或某项服务投入的时间和精力越多,对该产品或服务就越重视。事实上,有充分证据表明,用户投入的多寡与其热爱某项事物的程度成正比。
1)文饰效应心理
(1)我们总是高估自己的劳动成果。
(2)我们总是尽力和过去保持行为一致。
(3)我们总是避免认知失调。
2)点滴投入
(1)储存价值
(2)内容
(3)数据资料
(4)关注者
(5)信誉
(6)技能
3)加载下一个触发
用户投入的同时也可以通过加载下一个触发的令自己重新开始上瘾循环,从而增加了进入上瘾循环的可能性。
十六、雅各布定律
雅各布定律(简称雅各布互联网用户体验法则),它指出如果用户已将大部分时间花费在某个网站上,那么他们会希望你的网站可以与那些他们已熟悉的网站一样拥有相似的使用模式。
我们在与新事物互动的过程中,用户使用的是以往的经验。对设计师来说,我们可以匹配用户的心智模型来改善体验。因此,用户可以轻松地将已有经验从一种产品或体验转移到另一种上,无需额外了解新系统的工作原理。当设计师与用户的心智模型一致时,良好的用户体验就得以实现。
十七、KANO模型
KANO模型大家可以看看这个童鞋的总结很详细!
十八、古藤堡表图表法
人们在浏览页面或布局时视线趋于从左上角移动到右下角
古腾堡图表法说明我们观看页面的视线并不是镜面对称的,我们需要在设计中避免出现此类错误但绝不是墨守成规,将页面的 Logo放置在左上角而主体向右下角延伸,左下和右上作为视觉的盲点可以添加辅助元素
十九、尼尔森F型视觉模型
尼尔森F型视觉模型由 Jakob Nielsen于2006年提出
他指出,我们在第一次观看页面时,视线会呈 F的形状关注页面。
1、先从顶部开始从左到右水平移动。
2、目光再下移开始从左到右观察但是长度会相对短些。
3、以较短的长度向下扫视,形成一个 F形状,此时我们的阅读速度较慢,更为系统和条理性。
二十、序列效应
1、在列举信息时,排在最前和最后的元素,比排在中间的更容易让人记住。
2、对排在开头的信息产生加强的回想效果,称为:初始效应,人们有时候会把最前面的信息储存在长期记忆中。排在结尾的信息产生加强的回想效果,称为:时近效应。时近效应适用于听觉刺激。初始效应适用于视觉刺激。
3、在列举信息元素时,如果列举信息属于视觉性,那么把重要的信息放在最前面;如果是听觉性,就放在最后面。如果是用户必须做决定,并且是最后一项出现后马上做决定,那么就将想要用户做决定的信息放置最后,以便增加获选概率,否则放在最前面。
4、应用例子:比如在很多app产品设计时,个人账户与设置基本放在页面的最前面和最后面,这体现着产品信息的序列关系,重要次序,所以在进行设计时,可以在信息排序上遵循序列效应。 当然还有一些产品想对用户进行引导操作,也可以利用这个法则,将信息放置最前或最后。
原文地址:站酷
作者:YELLOW_J








评论0