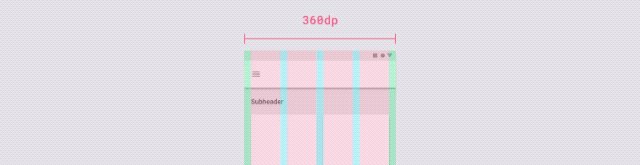
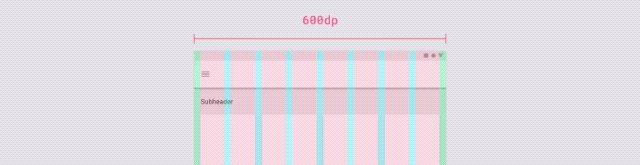
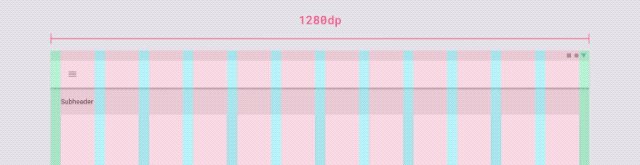
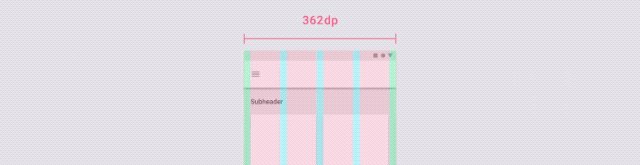
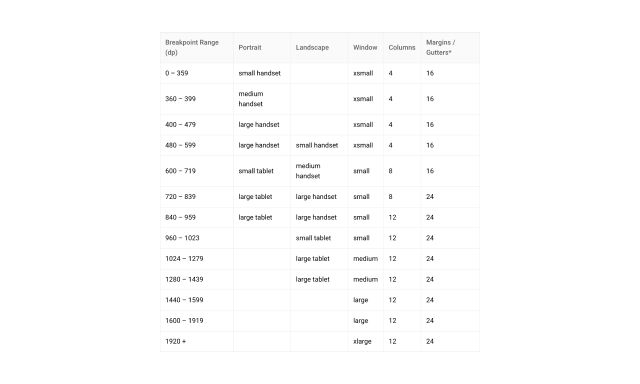
如果你有研究过谷歌的 Material Design 的响应式栅格,应该知道,它是有断点(Breakpoints)的。简单来说,就是屏幕越宽,列宽和间距就越大。为了方便计算取整,这两个数值会在屏幕达到某一些特定宽度时才发生变化。


这么做对视觉舒适感是很有好处的,但是上面那张大表格让人有点望而却步。于是我花了些时间调研了一些市面上主流产品的栅格系统,结果发现……
不建议大家借鉴 Material Design 响应式栅格,因为:
- 那两张英文图表对艺术背景的设计师来说真的很难理解
- 你设计的产品很有可能比 Material Design 的预期更加复杂
- 你的开发团队很有可能不能够/不愿意花费时间尝试这么复杂的系统
- 连 Google 自己的产品都没怎么使用这套栅格系统
那么,真正大范围使用、可以借鉴的、非理想主义的响应式栅格存在吗?答案是肯定的,下面我要介绍三种国内外常见的类型。
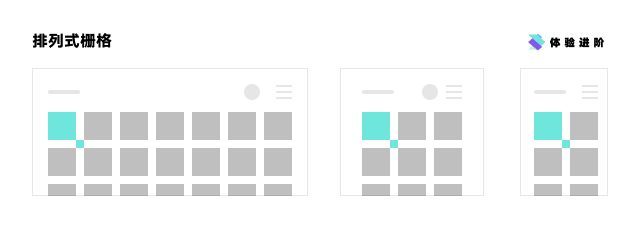
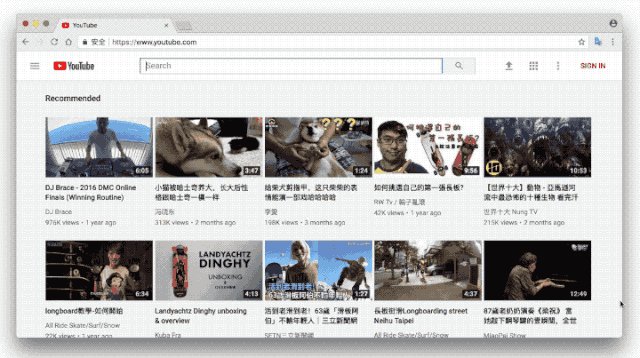
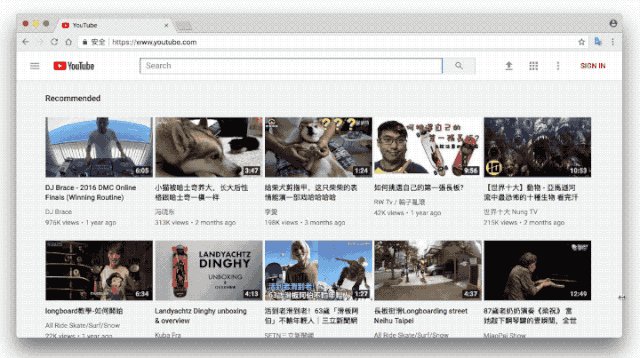
一、排列式栅格
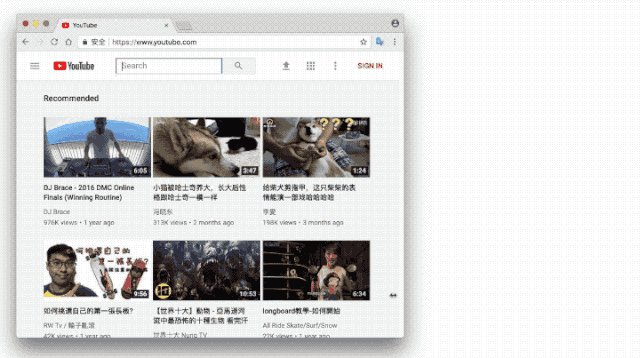
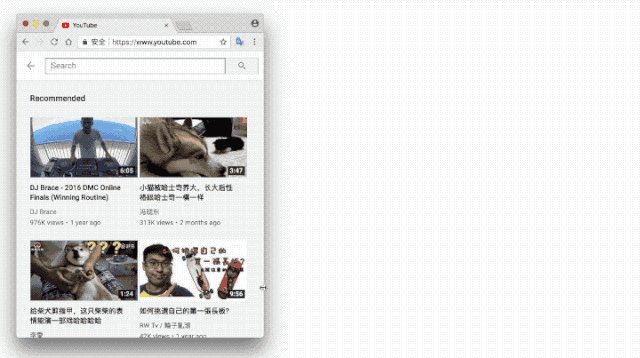
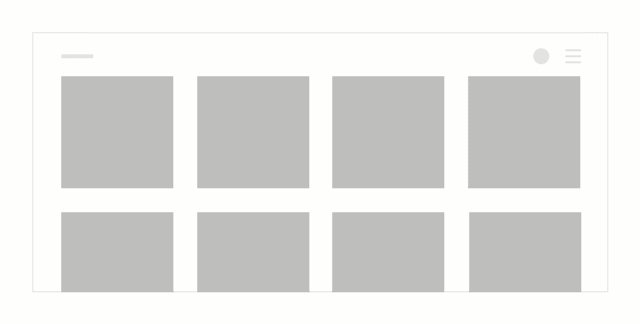
顾名思义,这种栅格中,卡片(即内容区块)尺寸和间距不变,每行能放几张卡片就放几张,摆不下就换行,逻辑非常简单。



典型的例子有 Youtube 、Pinterest、Behance…
这么简单的响应式栅格系统,其问题也很明显:
- 页边距不确定,所以为了视觉的平衡感,大多将列表居中(像 Google Play 那样坚持左对齐也不是不可以)
- 一整页最好只有一种尺寸的卡片,否则边距无法不统一
- 固定的卡片尺寸和边距可能在大屏里看起来太小,小屏里看起来又太大
但是如果产品够简单,列表单一的话,用这种是没问题的。
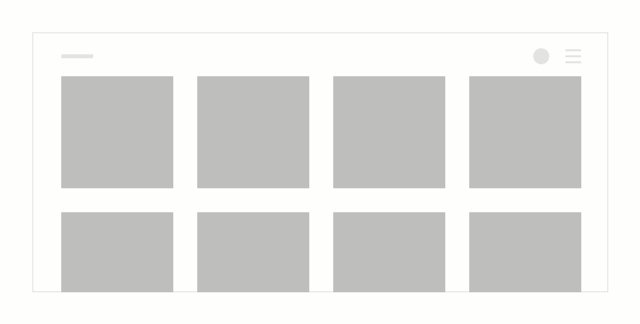
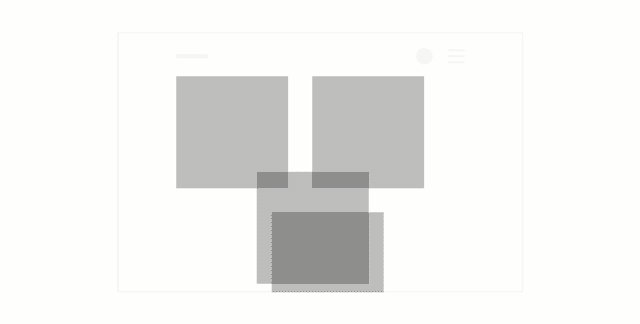
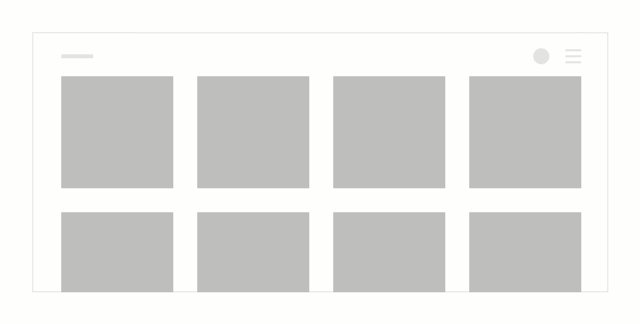
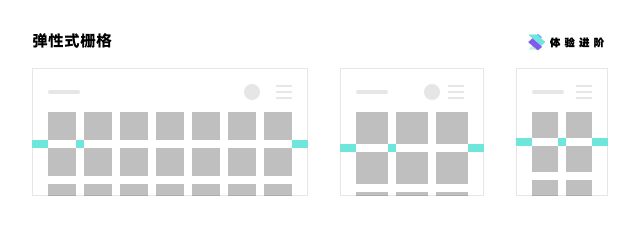
二、弹性式栅格
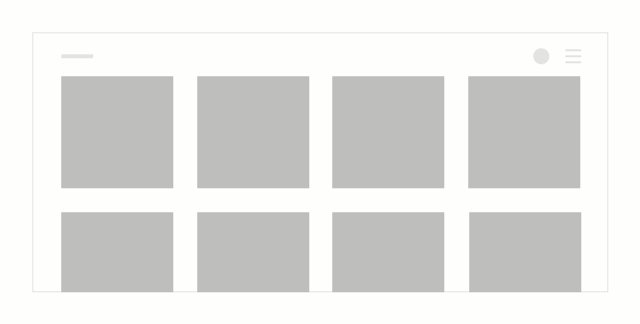
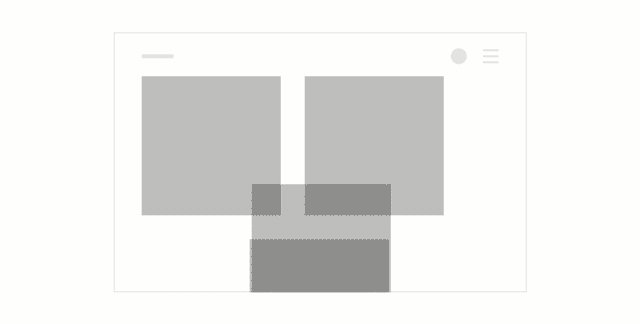
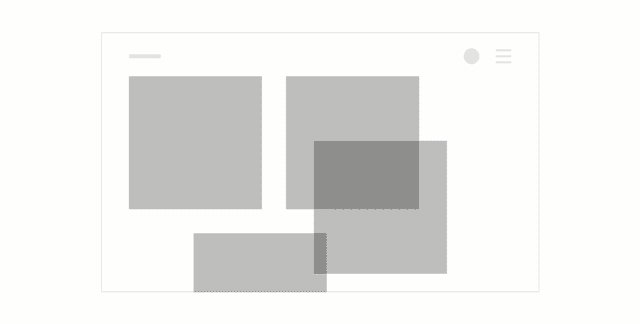
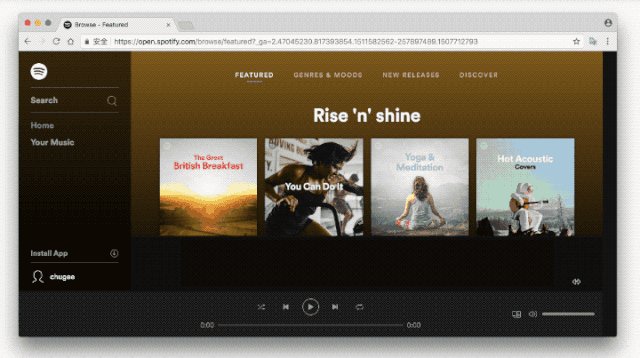
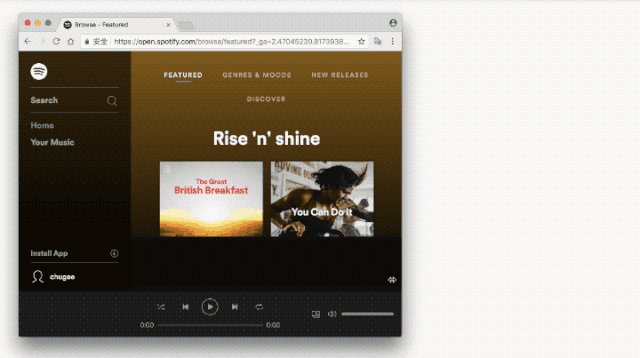
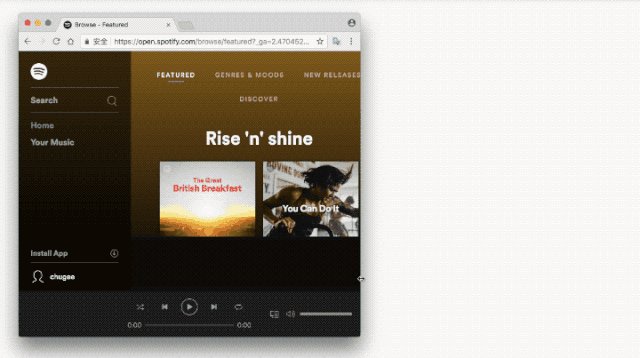
这种栅格系统的间距和页边距是固定的,卡片尺寸在一定程度下弹性伸缩,以确保填满整个屏幕。因为间距和页边距固定,也不用担心卡片混排。



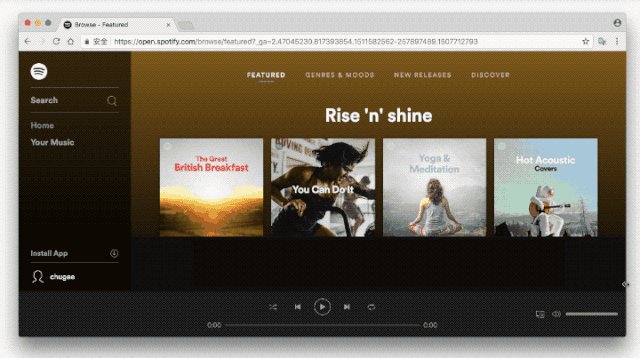
典型的例子有:Google Drive 、Spotify …
这种方式为了保证页边距不像第一种方式那样来回变动,不得不让卡片在一定范围内弹性伸缩,这样做的好处是,不同大小的卡片混排也不会造成混乱。但是在缩放浏览器时,你会发现卡片的尺寸无可避免地时大时小(如上图)。
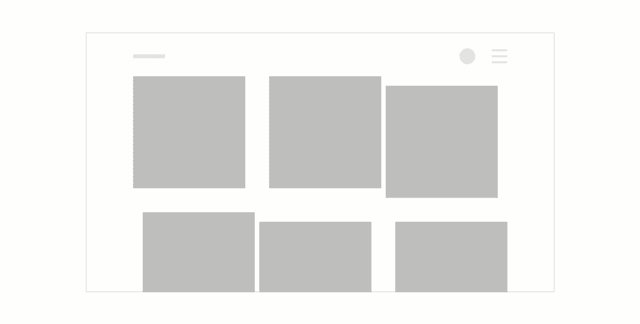
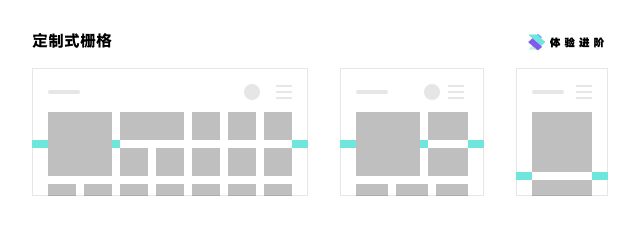
三、定制式栅格
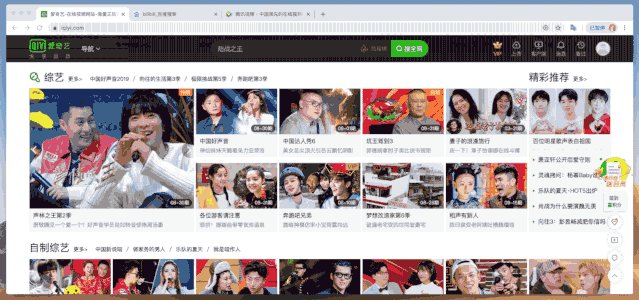
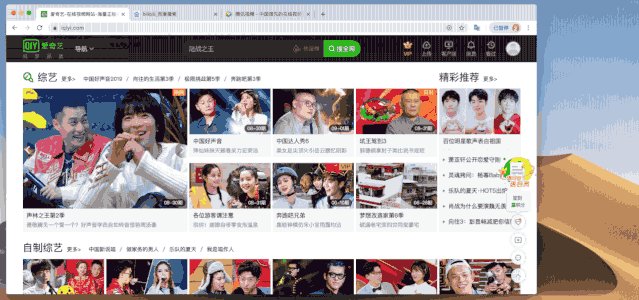
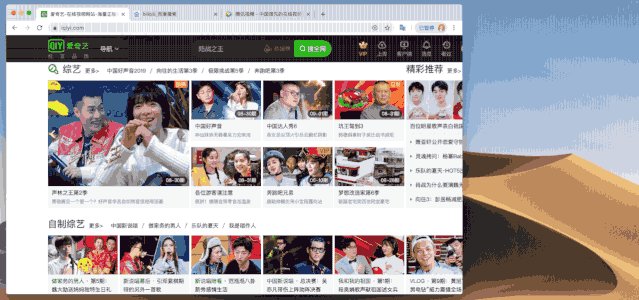
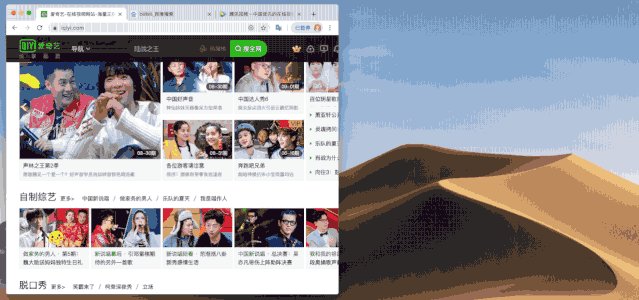
其实国内的大部分网页并没有做响应式布局(比如知乎、淘宝、爱奇艺等),即便是部分做了的(比如简书、京东、腾讯视频等),也大多没有使用上面讲的那两种自适应的栅格,而是定制类响应式布局。
通常它的尺寸伸缩并不是依赖一套通用的规范,而是人为设计了几种尺寸。这个例子还算相对复杂了,如果你去看国内其它响应式界面,可能因为是人力设计,所以大多变化范围并不大,最大尺寸和最小尺寸之间的差别有限。



爱奇艺
这种方式的统一性就比较低了,能适配的的屏幕类型也不多,可是长远来看付出的人力成本反倒更高一些。
如果可能的话,有一套一劳永逸的响应式栅格规范肯定是最好的,但是对于刚接触响应式不太久,或者不太需要适配不同屏幕的产品而言,先用这种定制式响应布局也是比较现实的选择。
总结
上述这些响应式栅格各有优劣,都不是最完美的解决方案。但是世界上没有最完美的解决方案,Google 能设计出 Material Design 那样细致的栅格系统,却也没有办法在自己的产品上广泛使用。
不过作为一家“有理想”的互联网品牌, Google 之前推出 Material Design 恐怕也只是勾勒一个理想的蓝图,距离真正推广还远得很。
对于真正做产品的人来说,还是多借鉴一下上面那三种主流的栅格模型吧。
原文地址:知乎
作者:Z Yuhan








评论0