本篇文章我从「召唤类按钮」与「工具类按钮」两个角度详细拆解了其内在逻辑,希望帮到各位更好理解按钮设计逻辑。
召唤类按钮的禁用状态
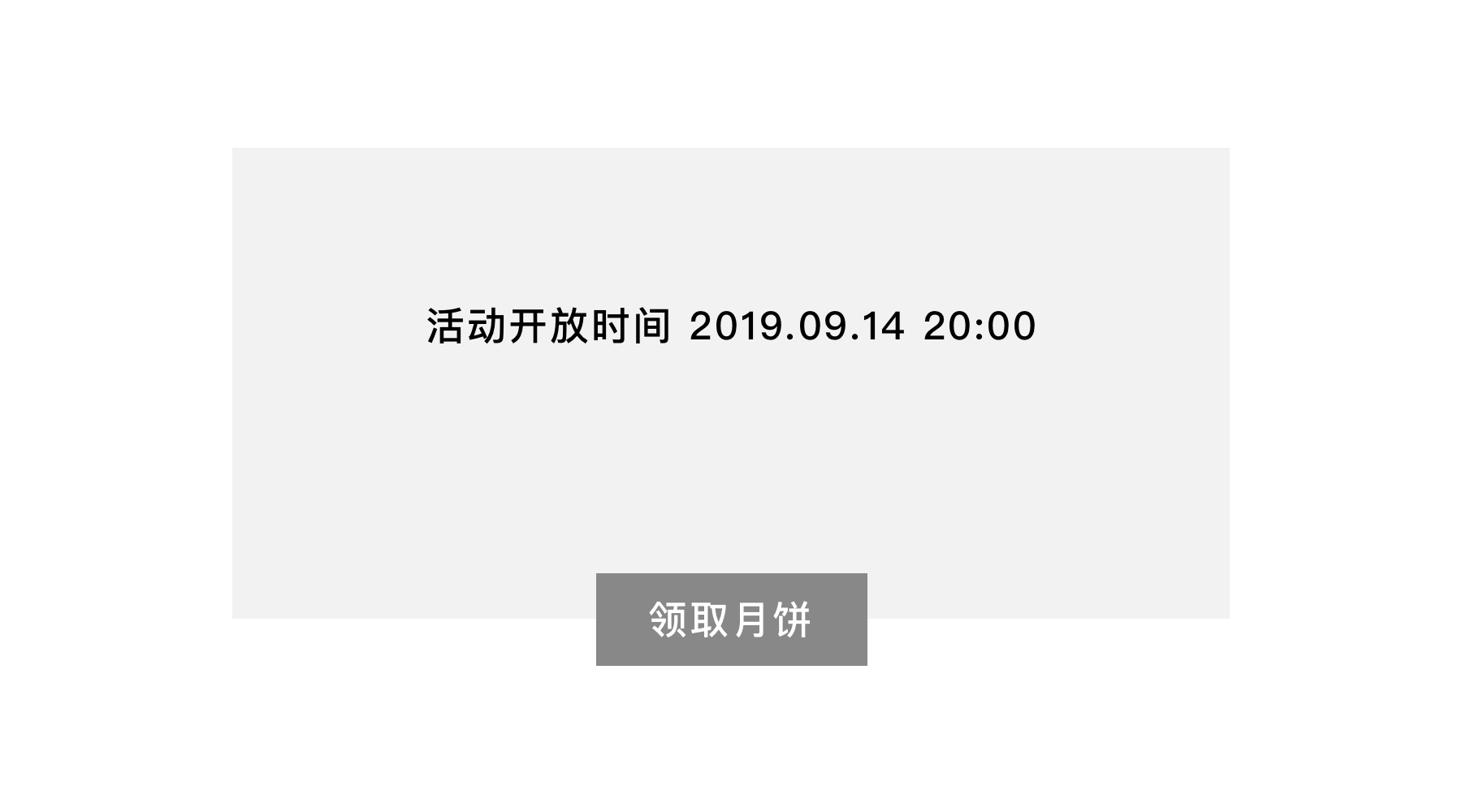
a.不该出现禁用按钮的情况


有按钮即可点击,不可点击即无按钮。



无法点击的召唤类按钮,就不该出现在界面上。
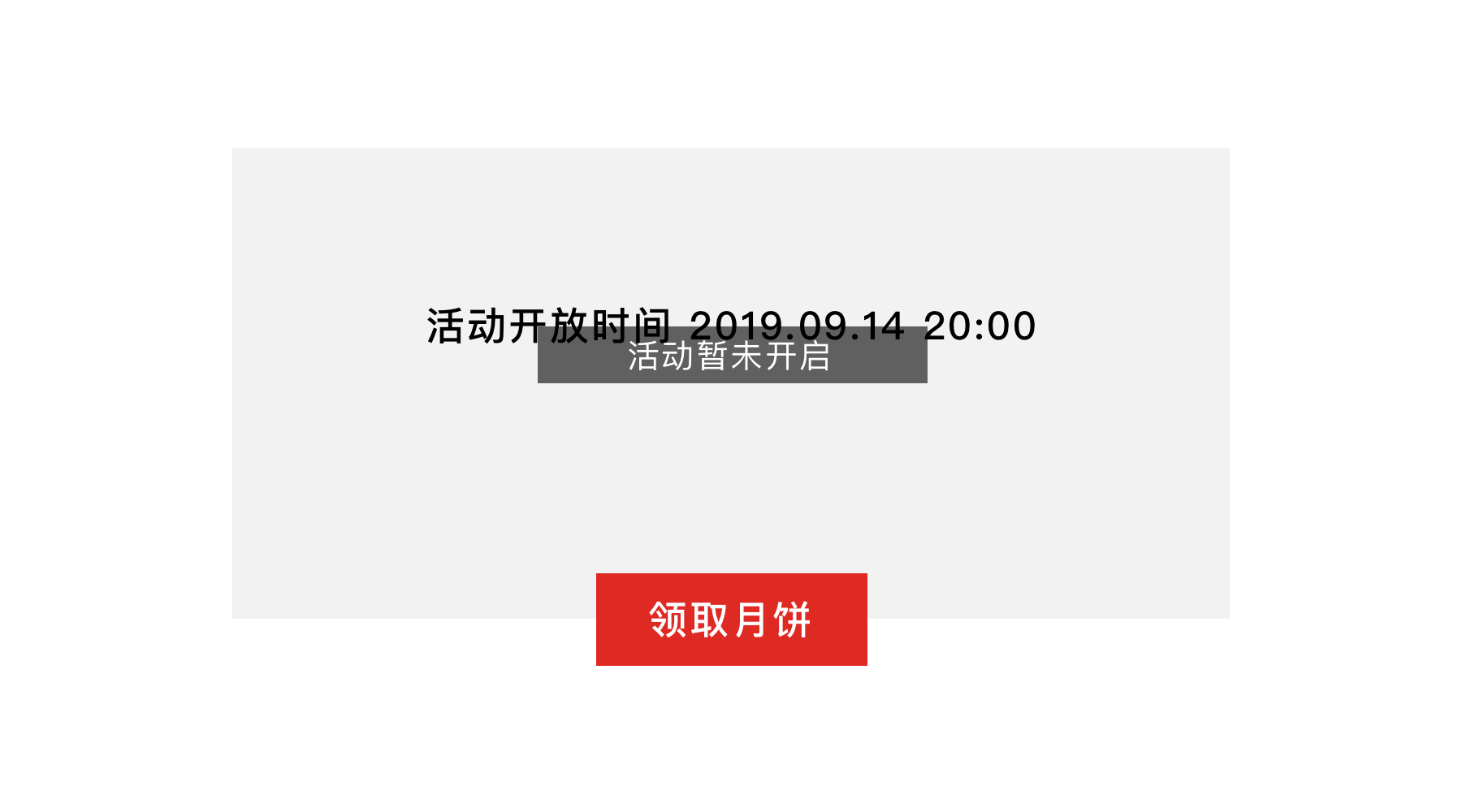
b.样式造成的认知错觉




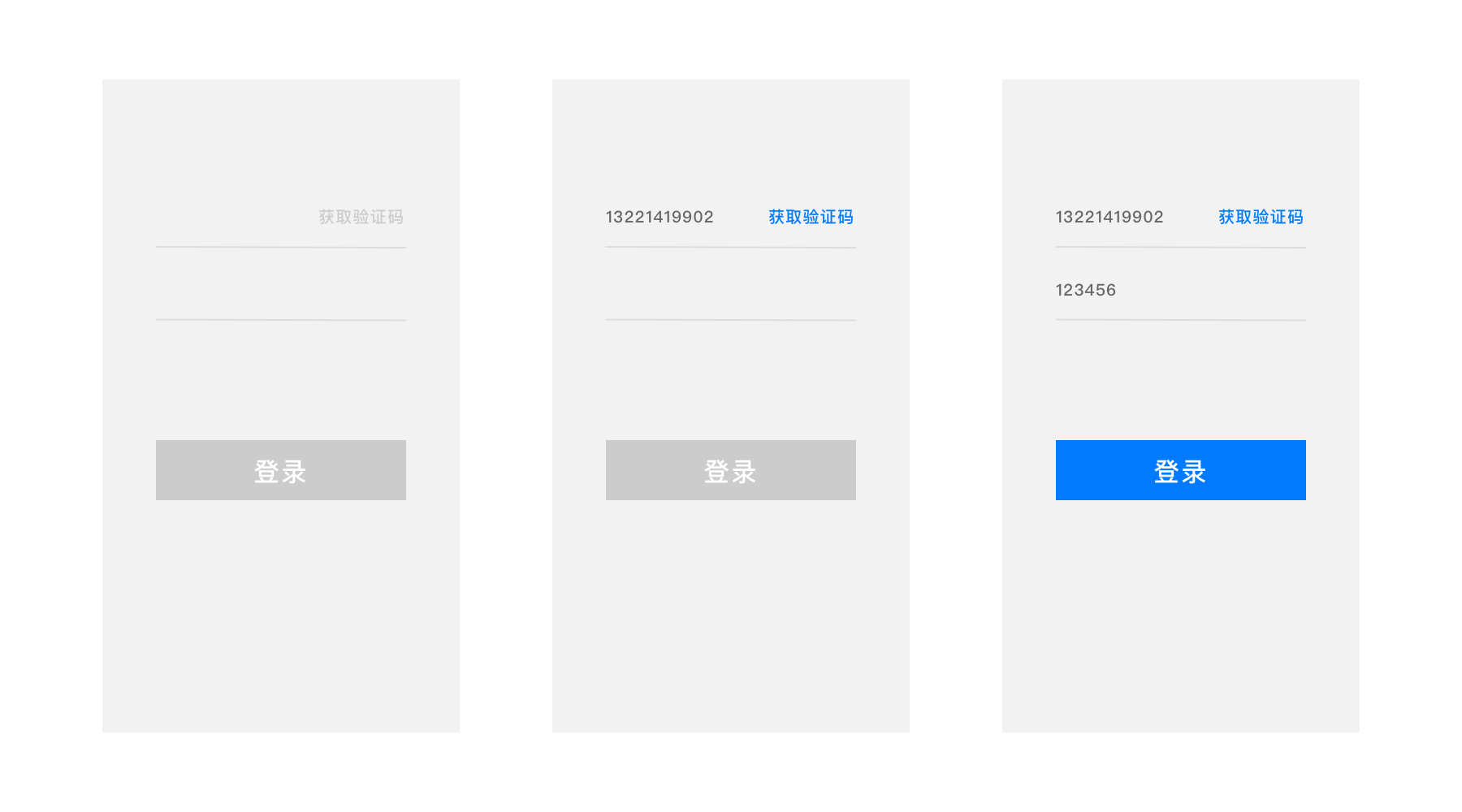
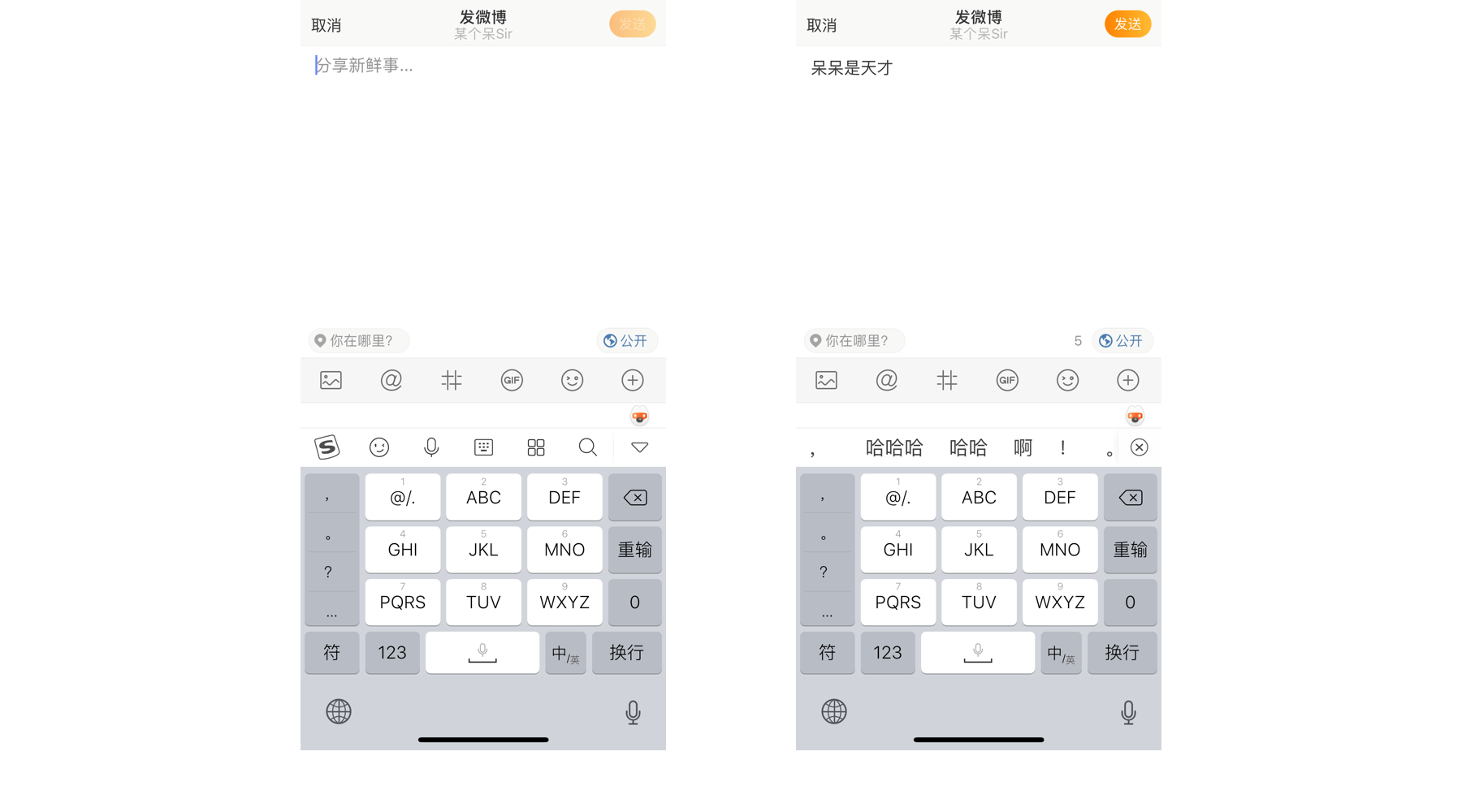
这里的按钮操作优先级在此流程里低于输入框,所以可被暂时禁用。


- 无法点击的召唤类按钮,就不该出现在界面上;
- 当召唤类按钮不是最高操作优先级时,要引导用户使其可用(如上图的请输入手机号);
-
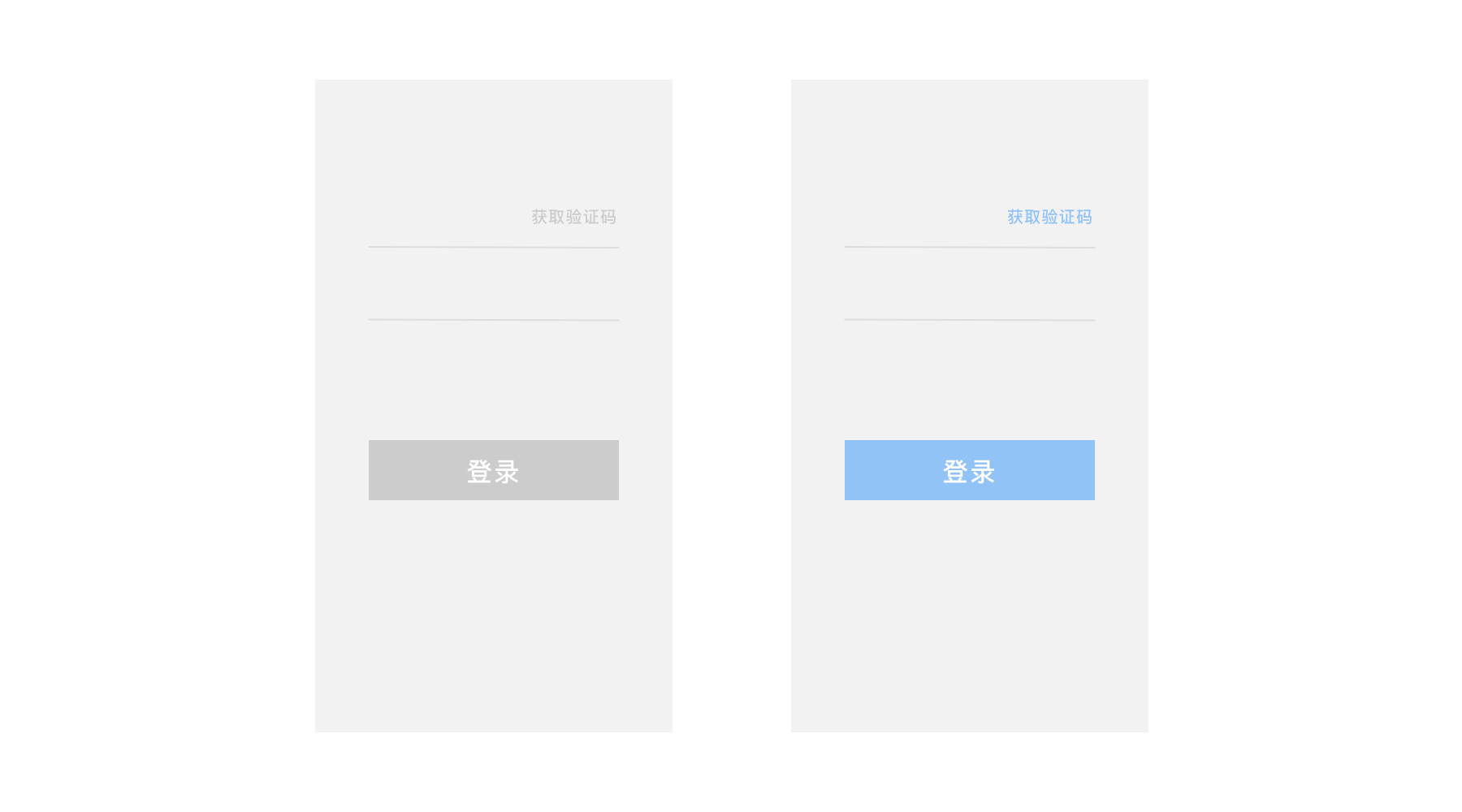
禁用按钮的样式,应该选择低透明度的常规按钮色值。
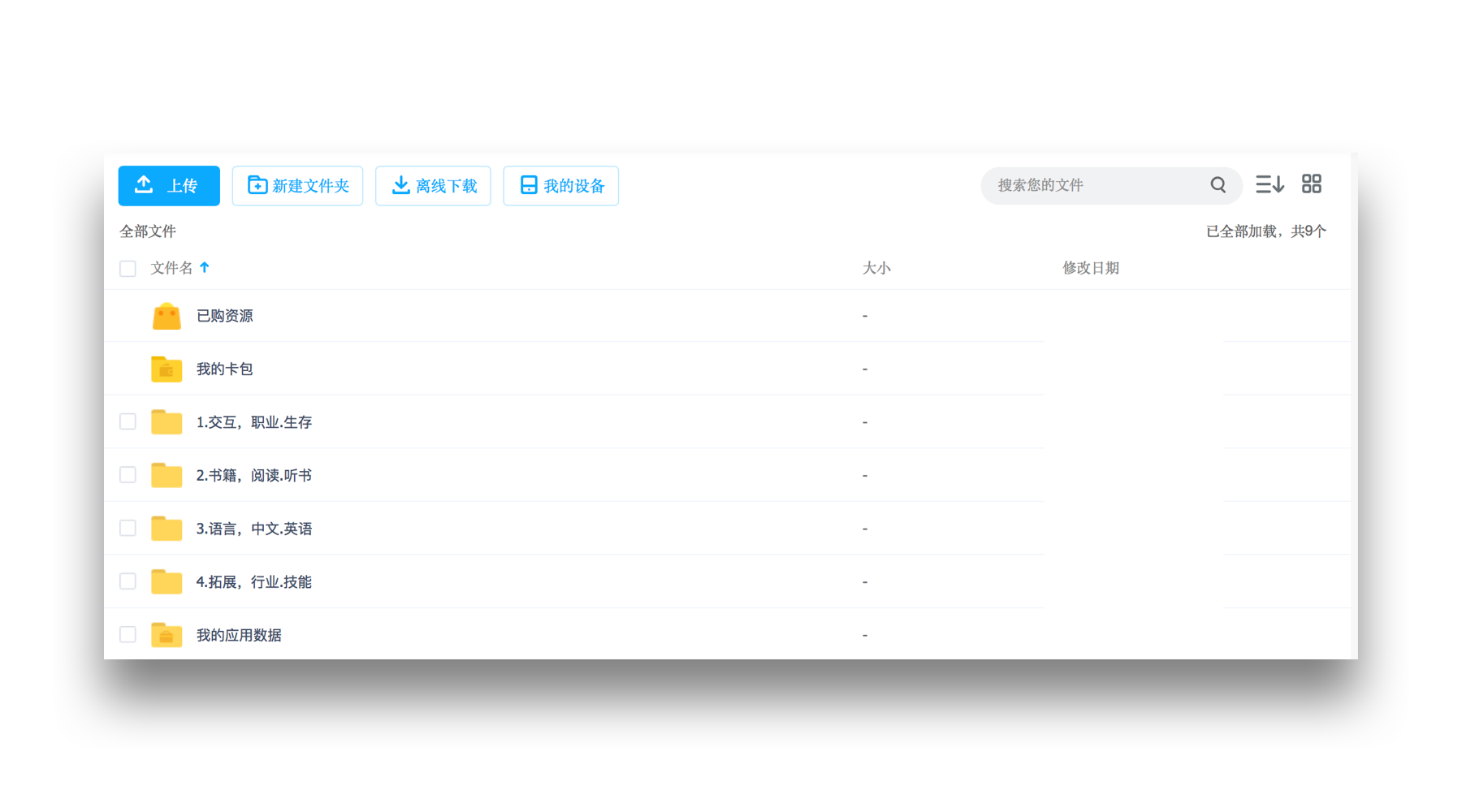
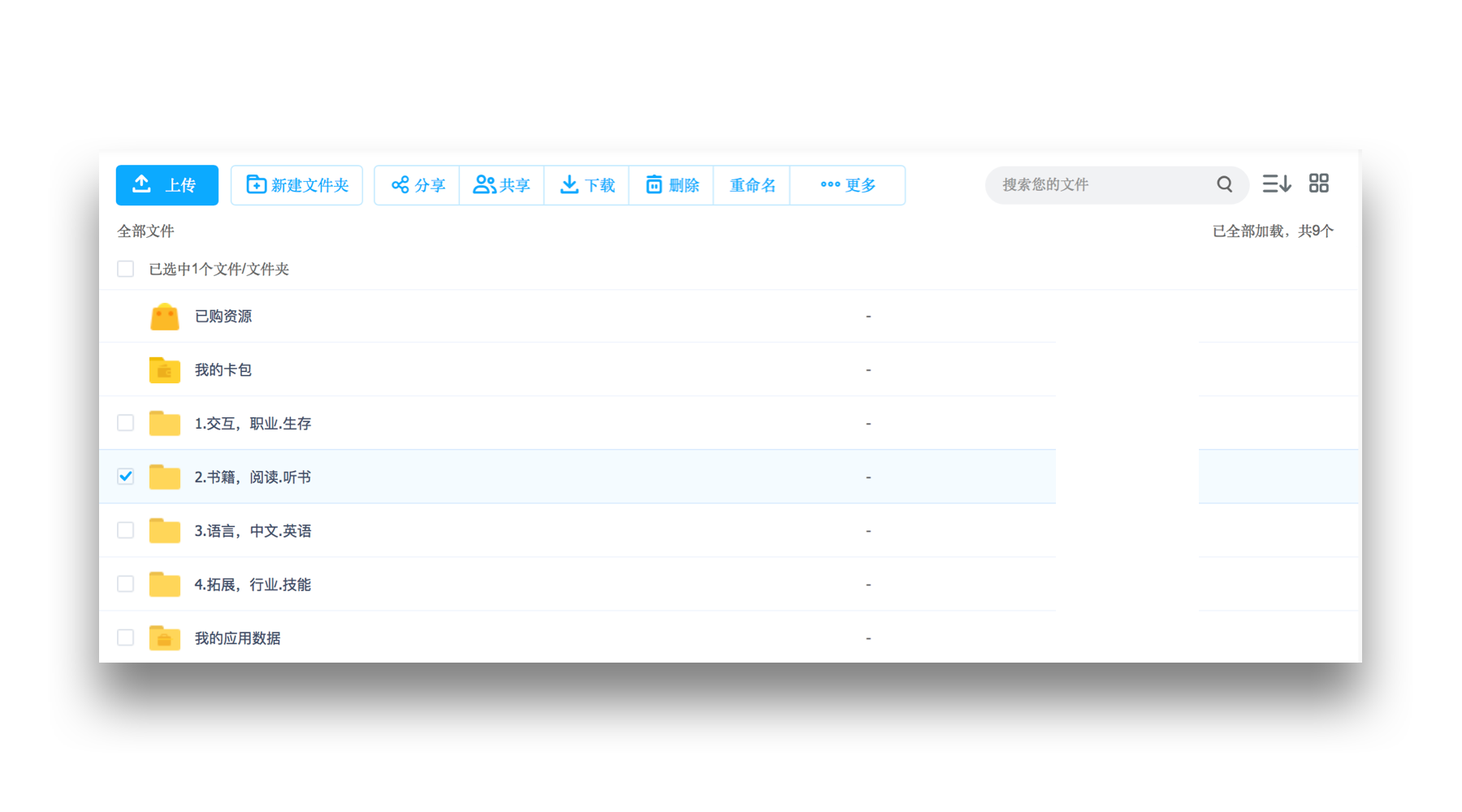
工具类按钮的禁用状态

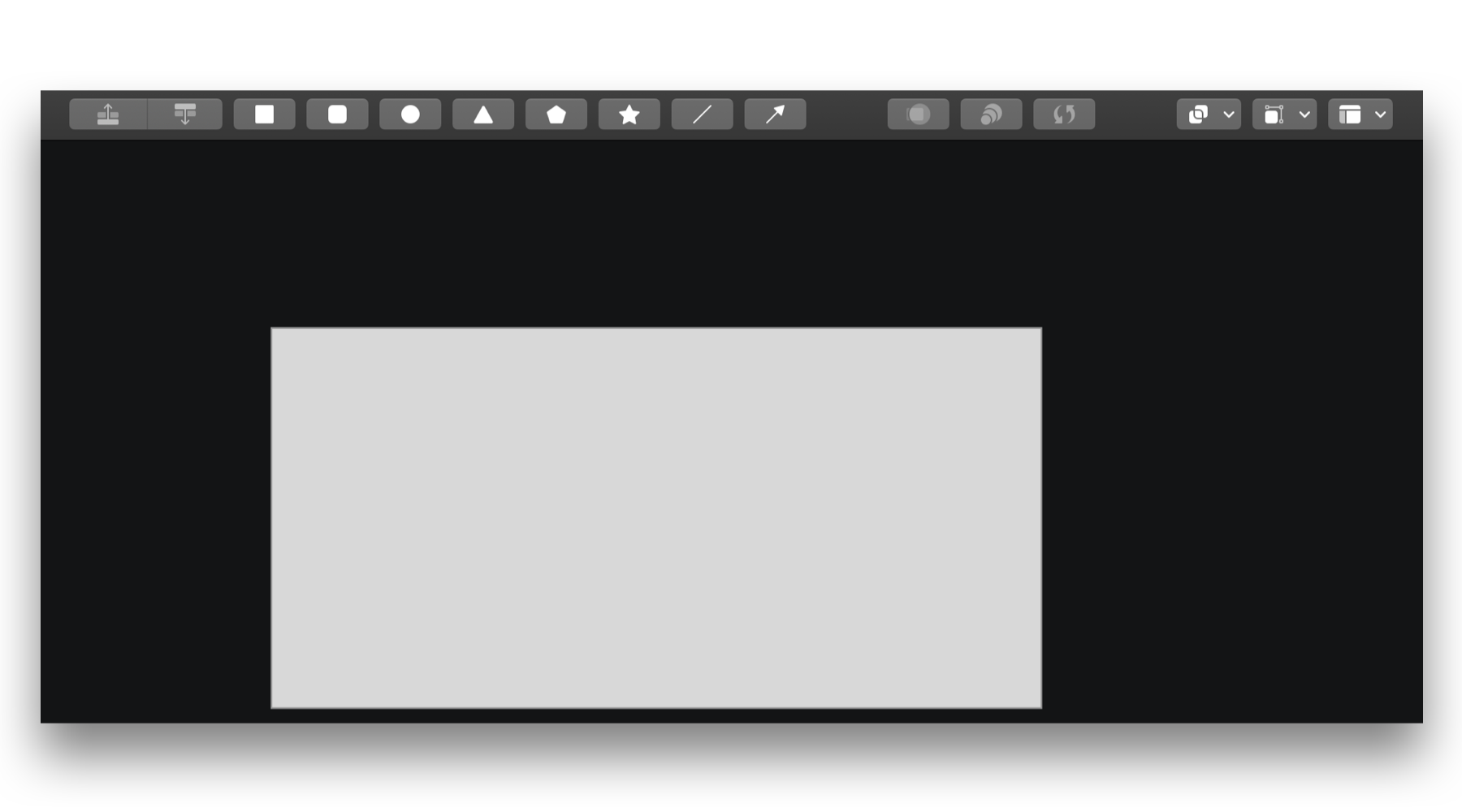
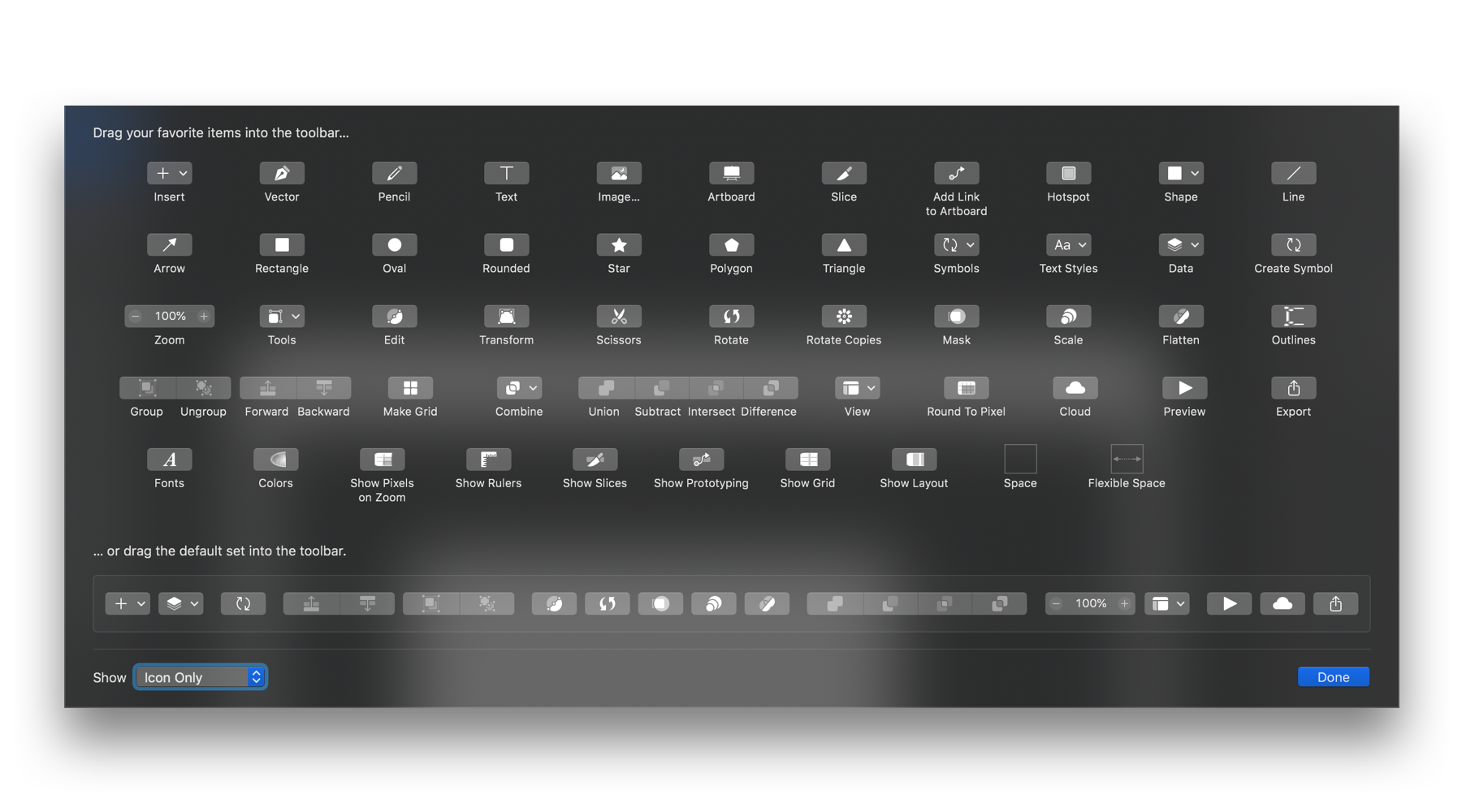
a.历史遗留问题


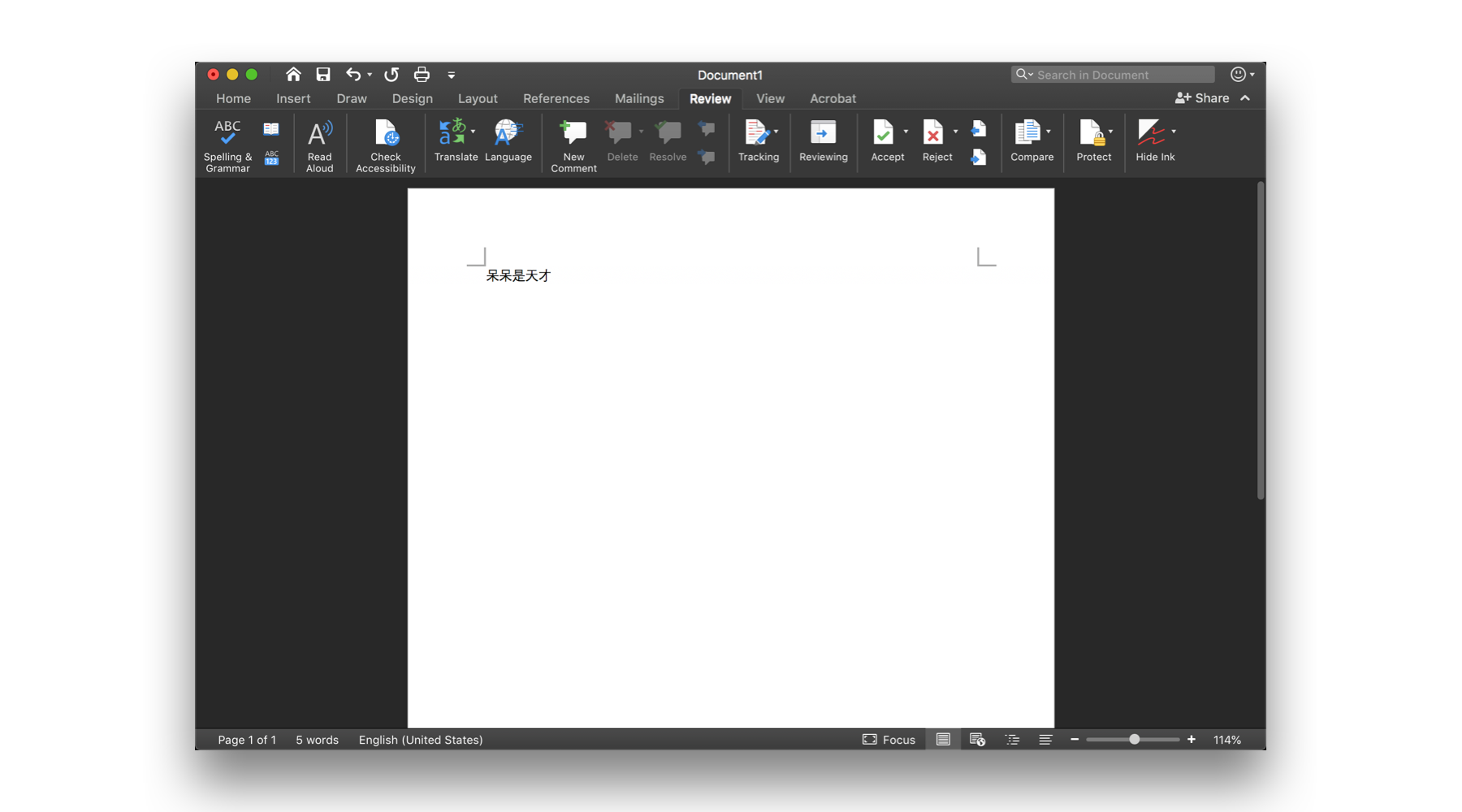
b.颠覆以往的按钮设计




不该出现的东西,就隐藏掉吧。
小结
- 无法点击的召唤类按钮,就不该出现在界面上;
- 当召唤类按钮不是最高操作优先级时,要引导用户使其可用(如上图的请输入手机号);
- 禁用按钮的样式,应该选择低透明度的常规按钮色;
-
工具类按钮也随之场景化。
原文地址:站酷
作者:呆呆U理









评论0