这篇文章是源自给公司其他设计职能的小伙伴做的一次内部分享,觉得对大家还有点帮助,所以对分享的资料进行增删改以及精简提炼,本文适合比较刚接触动效设计的同学,内容呢也比较基础,希望也能对大家有一定的帮助。
文内有部分资料、观点以及素材来源于网络以及参考资料(侵删)。
动效相信大家都不陌生,基本上市面上的互联网产品内都有,但是可能很多人并还不清楚产品动效的起源与发展,在产品设计中的应用场景,在整个设计体系的重要程度以及能为产品或者业务带来什么样的价值等等,这篇文章呢就从下面的的5个维度来讲述一下动效的过往、现在与未来。
目录
- 起源发展
- 应用场景
- 设计语言
- 动画价值
- 未来发展
起源发展
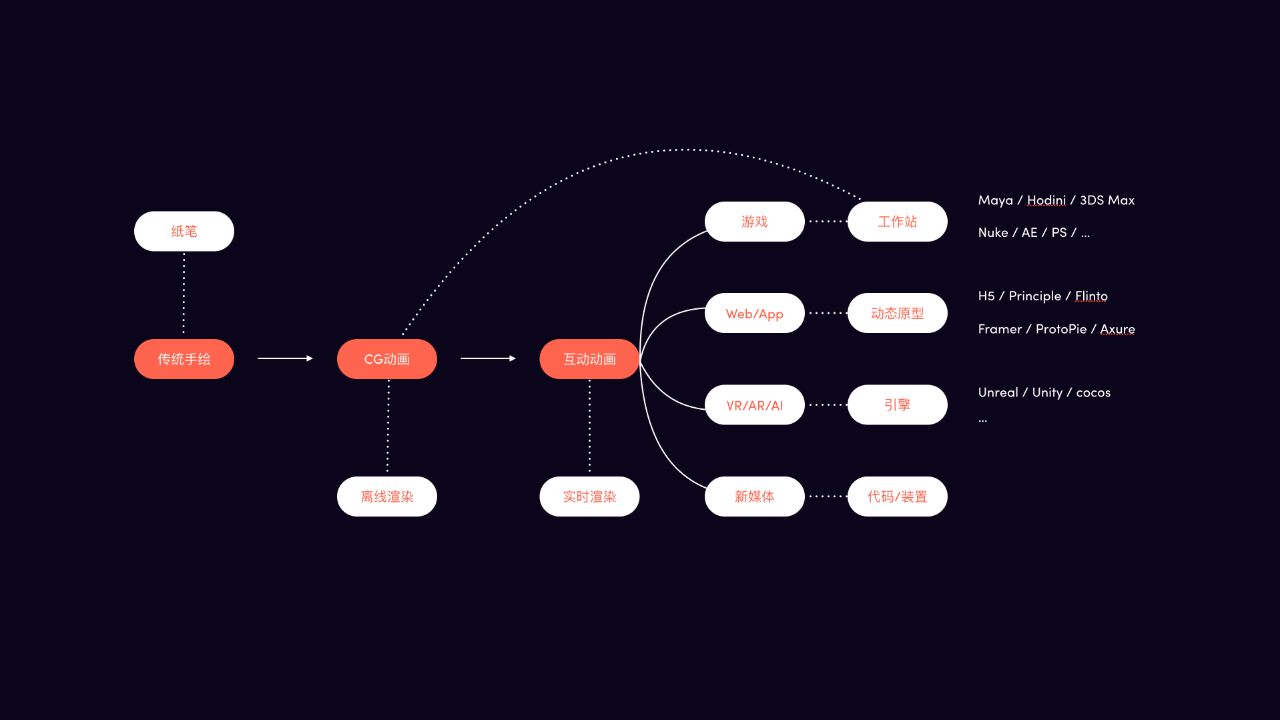
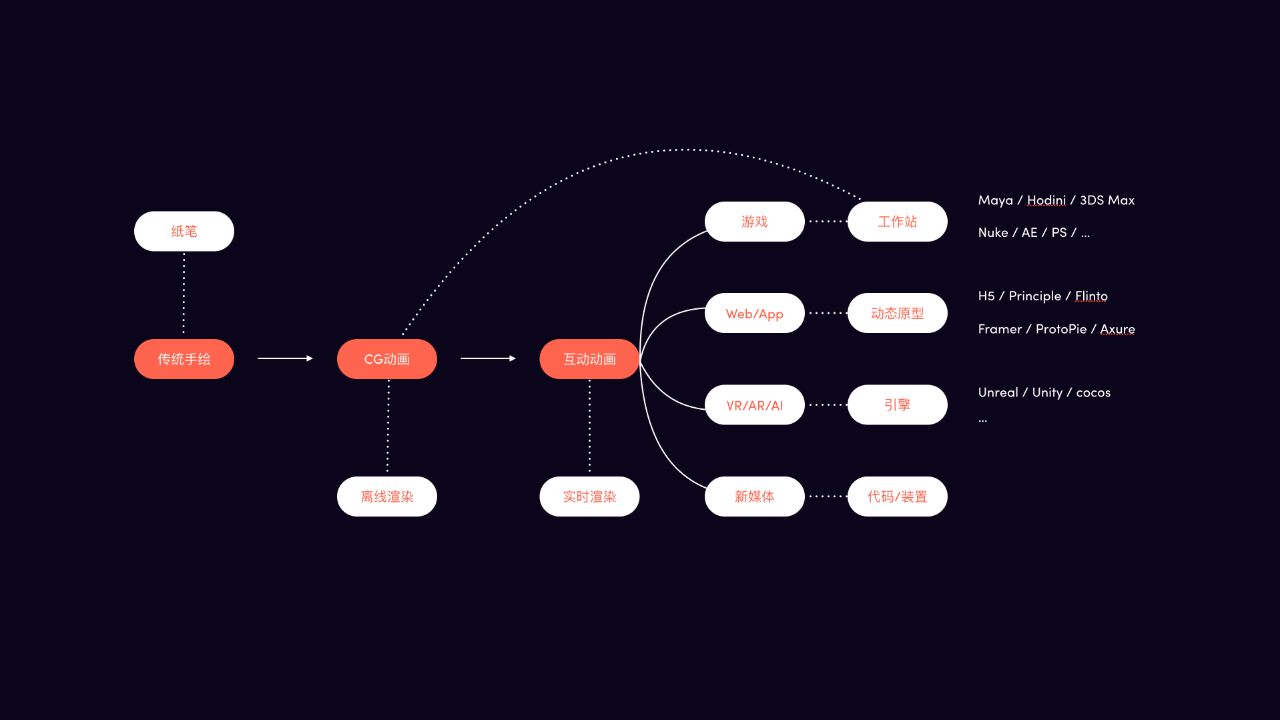
动画发展大致经过了三大阶段,分别是从传统动画(纸笔)>>CG动画(离线渲染)>>互动动画(实时渲染)。随着时代变迁、设备以及技术升级,新的动画形式以及呈现载体不断的被创造出来。

传统动画注重理论基础以及扎扎实实的基本功,并且是艺术学院必修课,宫崎骏的早期的动画就是传统的手绘动画。每一张都是纯手绘的作品,所以我们看到宫崎骏的动画会有完全不同于纯工业的动画的感觉。
CG动画是随着电影行业与游戏行业一并发展起来的,由于电影的工业化程度太高,技术积累也越来越深厚,所有游戏使用的工具与技术偏向电影那一套,但不同的是电影是离线渲染的,一部短片渲染几千个小时都算很正常。而游戏与电影不同,实时渲染必须保证帧速率,所以游戏行业最重要的技术核心就是改进游戏引擎。
互动动画想必大家更加熟悉,也就是游戏、web/app、VR/AR/AI、新媒体这些领域的动画,这篇文章我们主要讲的就是Web/App动画。
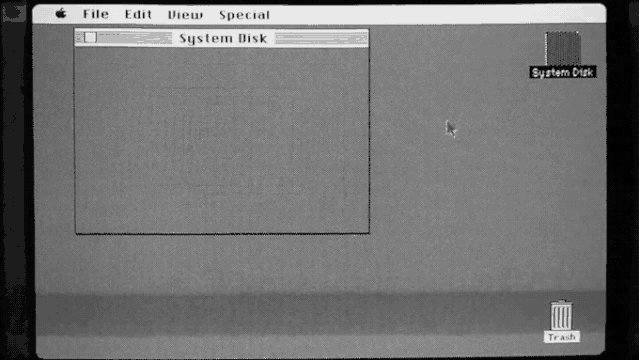
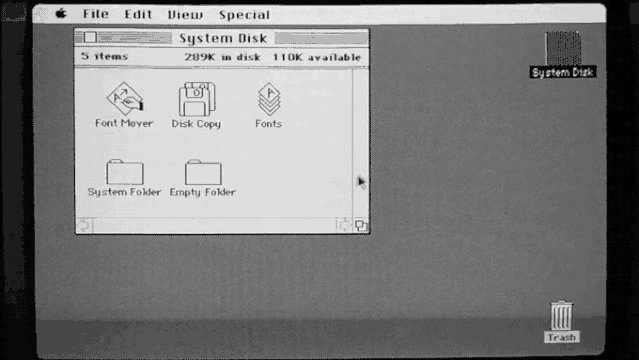
从初期的MAC电脑到现在的iPhone X 不过短短的几十年,产品设计中动效的运用已经获得了巨大的进步。动效其实对于用户体验这个大专业来讲是一种新的学科,随着我们的设备的硬件条件越来越好,动效才被支持的越来越好,可实现的难度也才越来越低。
交互动画里有一部分依然是归为传统动画的,比如说Loading/插画动画/载入动画等等。这些可以动画需要多关注迪士尼12大动画原则(节奏&时间、运动曲线、预备动作、夸张、挤压&拉伸、次要动作、惯性、关键帧动画&连贯动画、动作表现力、感染力、角色个性),但是另外一部分则是扎根于产品设计的“交互”中。
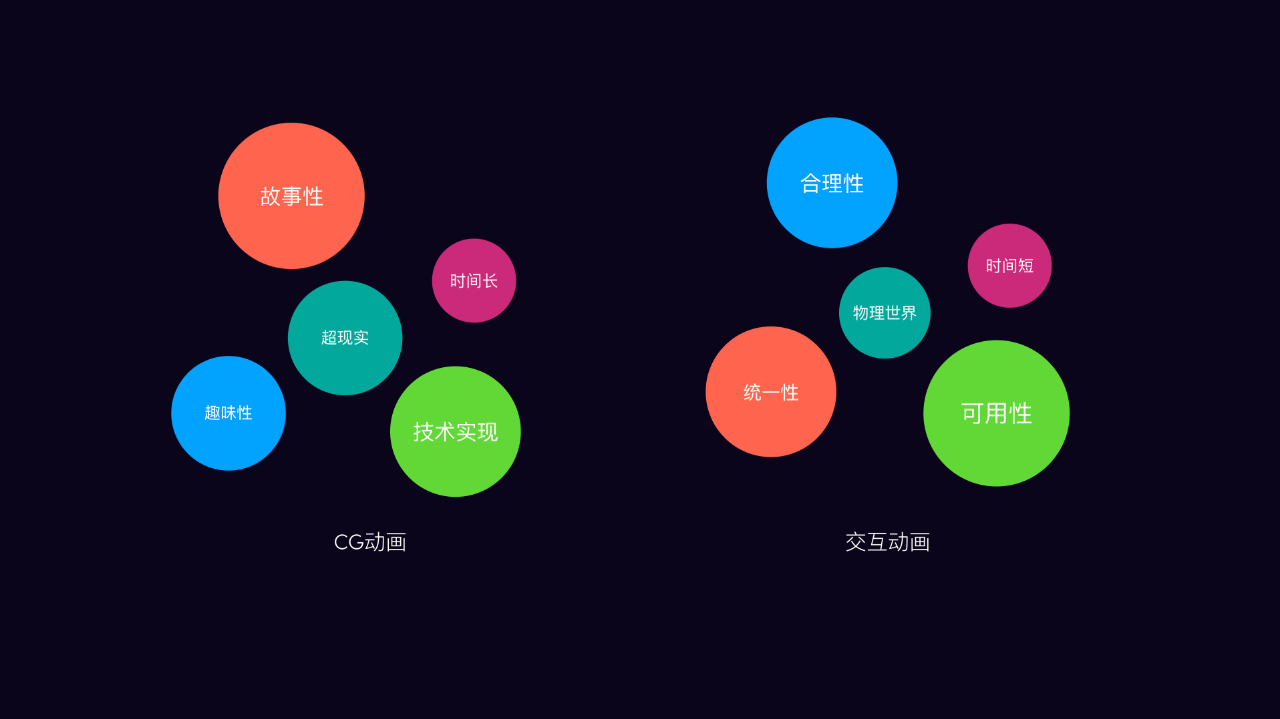
CG动画更加注重片子所表达的故事的完整性以及趣味性,大部分运用的都是超现实的手法,时长一般都5s以上,只需要开动脑洞只要软件技术能实现都可以发挥出来。
而交互动画更注重的是动效的合理性和可用性,动力学需符合真实的物理世界,还要注重整个产品内的动效的统一与协调。一般持续时间都很短在1s内,大部分动画在200-500ms内完成。整体来说动效都相对简单,不会太复杂因为要考虑技术可实现性。
应用场景
这里我们只针对我们互联网产品设计讲一下交互动效的应用场景,我总结了以下七大应用场景,分别是图标动画、界面交互、插画动效、HUD大屏、汽车系统、项目包装、品牌宣传等等。
图标动效
一般来说图标动效适用于App或者web产品中,单个持续时间在100ms左右,根据图标的复杂程度以及实际使用的场景最长时间也不超过400-500ms。图标动效更注重微弱的变化带来的趣味性以及流畅性,常用于状态反馈以及导航引导,通过小小的变化可以为产品体验增色不少,优秀的还可以给用户留下深刻的印象。
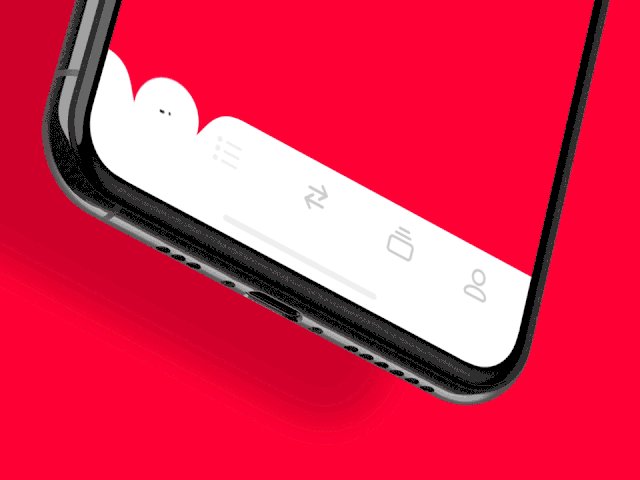
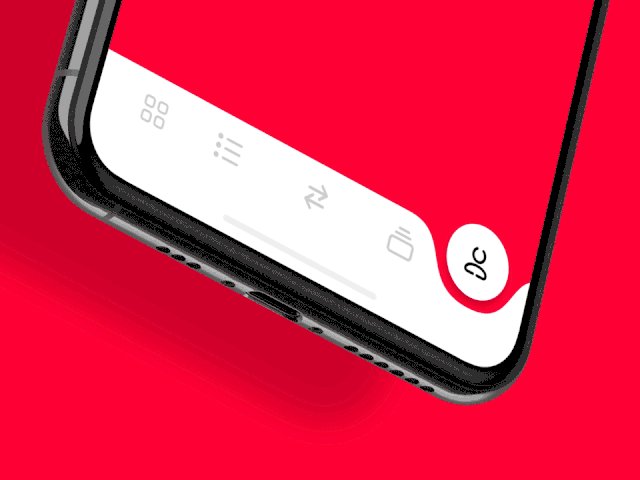
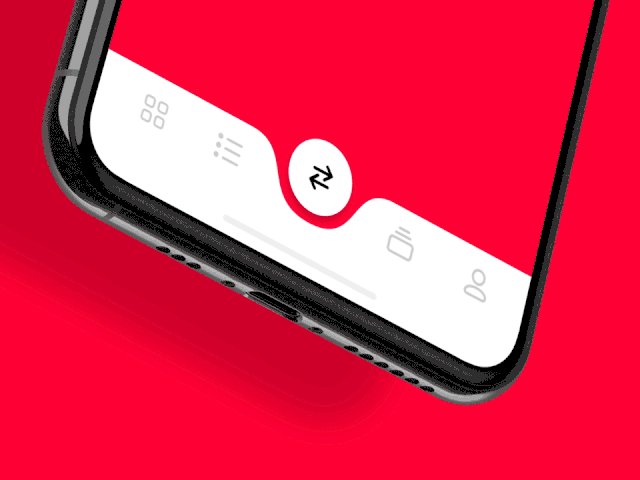
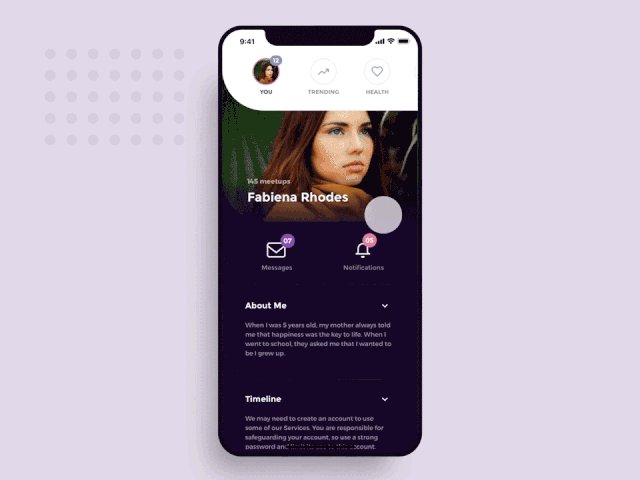
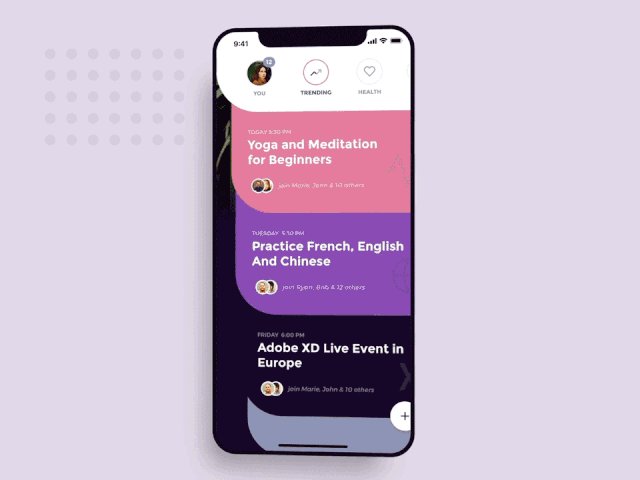
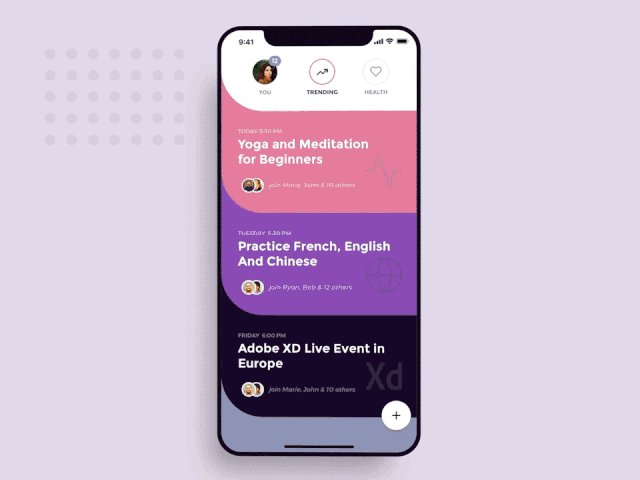
界面交互
一方面界面交互动效可以让人对产品产生深刻的印象,甚至是带来惊喜,另一方面表达了界面之间的交互过程,吸引用户的注意力。通过减少预判误差、增加连贯性、强调叙述、清晰关系四个方面来增加产品的可用性。
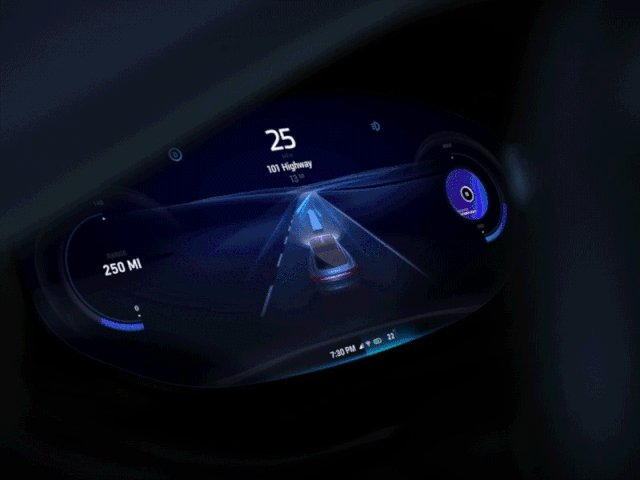
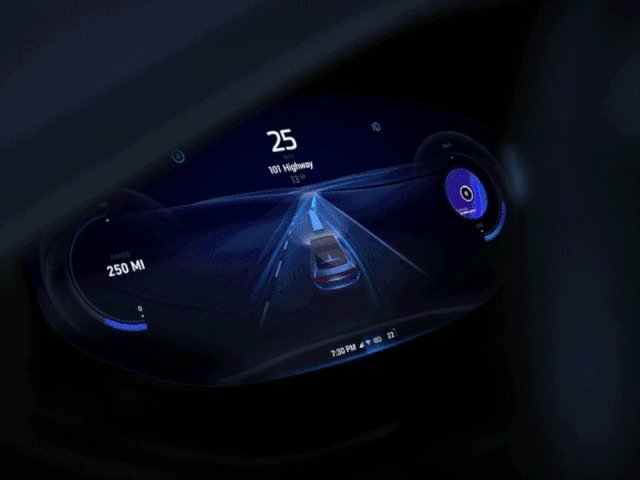
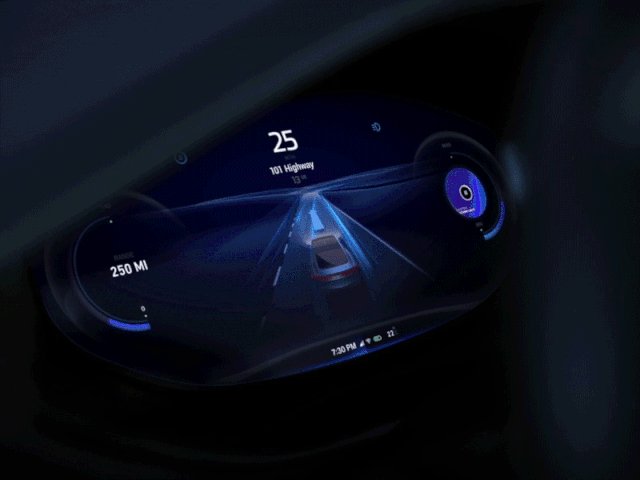
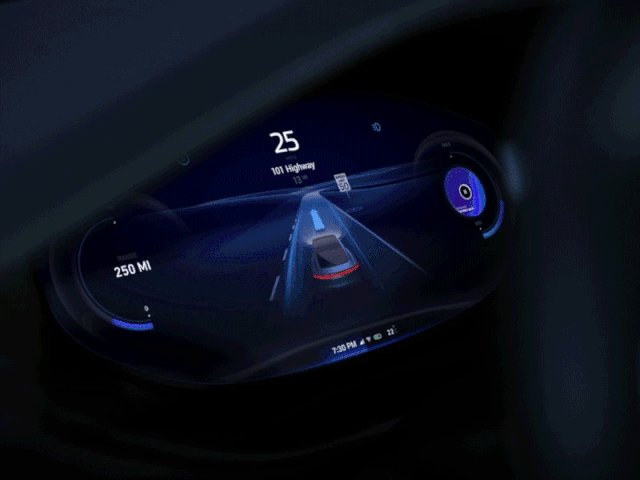
汽车系统
汽车系统的用户界面以及动效一般都来说比较有科技感,动画会更加的酷炫。本质上来说汽车系统其实跟我们日常用的产品是一样的,由于行业定位的不同以及用户使用场景的不同造成了这些差异。
插画动效
适用于App的引导页、运营活动、空状态页面、错误页面,展示型网站等等。在产品设计中插画动效一般有2种实现形式,一种是视频或者动态图片直接加载即可,另外一种就是开发同学通过技术手段来实现,SVGA、lottile、apng等等。
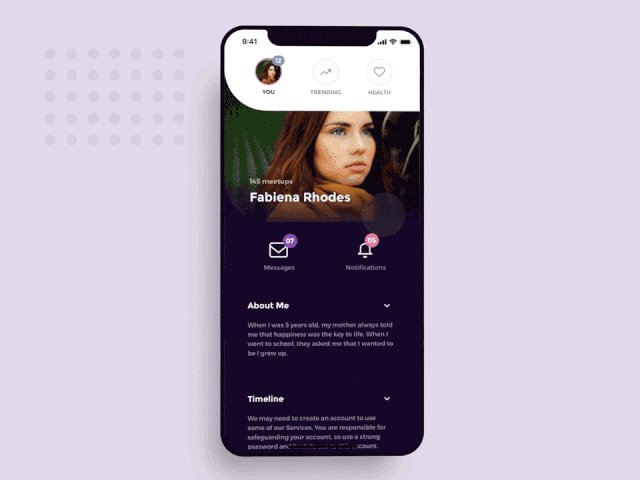
品牌宣传
这是韩国一家咨询公司Plus X做的一个App的宣传动画,这里说的品牌宣传更像是一个产品的解析以及意义的传达,更轻量化、片长更短、制作技法也相对简单一些。
HUD
HUD可能很多同学都不知道是什么,给大家科普一下。HUD(Head Up Display)又叫平视显示器,最开始呢是运用在航空器上的飞行辅助仪器。平视的意思是指飞行员不需要低头就能够看到他需要的重要资讯。平视显示器最早出现在军用飞机上,降低飞行员需要低头查看仪表的频率,避免注意力中断以及丧失对状态意识(Situation Awareness)的掌握。因为HUD的方便性以及能够提高飞行安全,民航机也纷纷跟进安装,汽车也开始安装。后面延伸到像大家在科幻电影里面看到的那种智慧大屏,以及政府机关等等我看看到的那种蓝色动态LED大屏都属于HUD。
项目包装
https://v.qq.com/x/page/r0824uenul0.html
上面的视频是腾讯的ISUX部门2018项目包装的视频,当时这个视频上线后,各大公司的UED部门竞相模仿,这个项目包装里面有很多项目都用到动效设计,包括礼物动效,表情动效、插画动效、logo演绎等等,这说明动效设计在互联网产品设计中的应用已经相当的广泛了,作品本身的效果加上简单的动画包装就可以做成一个动态的作品集,对于宣传团队是一个很不错的点,个人作品集也可以按照这个思路来做,肯定也会有很不错的效果。
设计语言
设计语言是指导统一产品设计的大脑,所以了解设计语言对于我们无论是做界面还是做交互设计以及动效设计等等都有很大的指导性作用。
上图中的6个是国内外比较知名的设计语言系统,大家应该或多或少了解一点,推荐大家有兴趣可以去看看他们的设计系统,相信会对你们有很大的帮助,对帮助构建你的个人设计体系也有很大的参考作用。
这里我们以Material Design为例进行讲解,给大家介绍一下这套设计语言以及设计语言内的动画模块在我们的工作中是如何运用的。
Material Design,是由Google在I/O 2014大会上推出的全新的设计语言,其灵感来自与真实物理世界及其纹理,包括真实物理世界如何反射光线和投射阴影,通过材料来重新构想纸张和墨水的一种介质。
创建:创建一种视觉语言,将经典的优秀设计原则与技术和科学的创新和可能性相结合。
统一:开发单一的底层系统,统一跨平台,设备和输入方法的用户体验。
定制:扩展Material的视觉语言,为创新和品牌表达提供灵活的基础。
大胆,图形,有意:Material Design以印刷设计方法为基本指导:排版、网格、空间、比例、颜色和图像。即创造层次、意义和焦点,让观众沉浸在体验中。
动效有意义:通过微妙的反馈和连贯的过渡,集中注意力并保持连续性。当元素出现在屏幕上时,它们会转换和重新组织环境,交互产生新的转换。
基础灵活:Material Design系统旨在实现品牌表达。它与自定义代码库集成,允许无缝实现组件,插件和设计元素。
跨平台:Material Design使用跨Android,iOS,Flutter和Web的共享组件跨平台维护相同的UI。
Material Design的要解决的问题以及设计原则大家应该都了解了,我们针对设计语言内的动效有意义做一下延伸,让大家对动画有一个再深入一些的了解。
那么Material Design动效的用途主要有以下四点:
层级关系:通过动效反映父级元素(收件箱)与子级元素(收件箱邮件)之间的层次结构关系。
个性化:动效为产品设计提供可更多的趣味性、个性以及吸引力,对品牌的提升和认知有很大的促进作用。
了解了设计语言的动效模块,相信大家应该有一个系统的认识,在方寸之间进行动画设计,考虑的就是毫秒之内,而在毫秒之内最应该考虑的就是速度,研究发现,在界面设计中最合适的动画时间为200-500ms之间,时间太短,用户难以感知,时间太长,用户又会觉得整个过程太缓慢不够流畅。
当然了根据设备的不同动画内容的不同,动画持续的时间自然也是不相同的。动画时间的长短与动画路径的远近是成正比的一般。另外平台的不同,动画持续的时间也是不相同的,在pc端内的动画要比移动端的动画持续时间普遍少50%左右,这是因为平台的属性所造成的。但是要是单纯的做装饰动画是可以单纯发挥的,不用遵守上面的几个原则,所以进行动画设计的时候都需要考虑到具体的场景以及具体的需求,灵活运用。
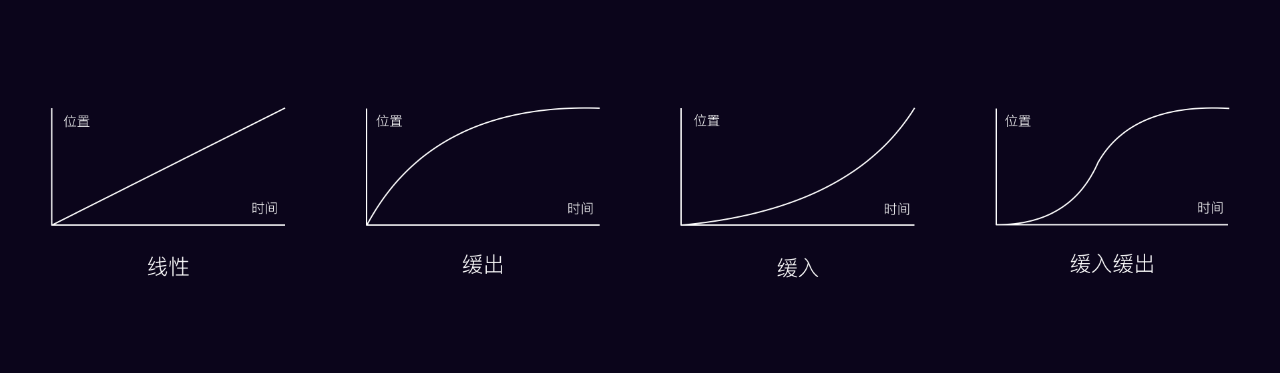
说完了时间,我们来说说跟时间息息相关的动画曲线,我们都知道在几百ms内表现出动画的特点是有点难度的,所以精细的运动曲线对我们就显得格外重要,这里我总结一下Material Design内提到的几个常用的动画运动曲线,大家有兴趣可以去Material Design的官方文档内详细查看:
上述的几个运动类型以及动画曲线我们在产品设计内经常会用到,希望大家打好基础,灵活运用。
我们知道任何一件事情都有存在的价值和必要,动画也不例外,如果动画没有体现出他应该有的价值,那么做的再好看也只是仅仅局限在了好看这一个层面,下面我们就看看动画到底能在产品设计中带来什么样的价值。
动画价值
有时候现代科技产物使用起来非常复杂,但是其实“复杂”本身没有好坏之分:不好是因为没有处理好这个复杂所以产生了“混乱”,所以应该被批评的不是复杂而是因复杂所产生的混乱。——唐纳德·诺曼
优秀的动效可以帮我们解决产品设计中的很多问题,可以从用户体验的五大要素来进行价值的拆解:
战略层
战略层本质上来说大部分设计师其实是接触不到的,当然接触不到战略并不能代表我们不需要了解,作为设计师我们必须了解公司对产品的战略定位以及期望,也必须要了解用户的目标和心理预期。战略层是整个产品的核心也是底层,所以单纯来讲,动画在这一层面上可以发挥的余地是是不多的,因为更多的这一层更加关注意识形态的战略思考。
范围层
范围层是通过战略思考来思考明确产品的大概功能和内容,有很多产品的功能复杂,交互繁重,内容很多,在这种情况下动效就派上了用场,我们可以尝试通过动效来解决内容过载,优化交互模块,扩展产品内容功能范围。
结构层
这一层主要确定产品的功能结构以及层级,主要设计用户如何快速,准确的触达某个界面完成某个任务,要考虑用户体验地图,用户整个的任务路径,简单来说就是用户要做什么事情,如何做,做完之后应该干什么,如果能对动效巧妙的运用,就可以做到引导用户,练习上下流程的作用,降低用户理解成本,提搞产品的操作效率,提高产品的可用性和易用性。
框架层
从这一层开始,UI设计师接触的内容逐渐多了起来,大家也会更加熟悉工作的内容以及范围,这一层主要体现在优化页面布局,确定元素摆放位置,涉及到具体的信息、界面、导航设计等等。通过利用格式塔,栅格,设计语言等方法确定产品功能具体页面内容布局,我们可以通过动效来进行辅助设计,例如强化元素的位置、颜色、大小,优化页面的切换、跳转的流畅度以及自然度等等。
表现层
表现层具体涉及到视觉、听觉、触觉的体验设计,也是做为视觉设计师、UI设计师发挥最多的一层,在表现层动效的展现形式会多种多样,这里不展开讲解,大家应该都明白。在表现层加入适当的动画能够提升产品趣味性,加强用户与产品的情感链接,增加用户对产品的友好度。
未来发展
5G
5G时代已经到来,5G的普世将会为科技发展带来更多的可能性,众所周知5G的速度是4G的百倍,那么意味着我们的设计的动画会加载的更快,动画文件的大小限制将会被打破,另外也可以在某些领域的产品内设计更复杂更酷炫的动画。
人工智能(AI)
它是研究、开发用于模拟、延伸和扩展人的智能的理论、方法、技术及应用系统的一门新的技术科学。该领域的研究包括机器人、语言识别、图像识别、自然语言处理和专家系统等。在我们日常生活中运用的包括不限于人机对弈、模式识别、自动工程、知识工程等等。所以未来在这些领域内,我们能参与到的动画设计必然会更多样,形式也会更丰富,挑战也会更大。可能会不断有新的动画形式以及设计方法被创造出来,让我们拭目以待。
虚拟现实(VR)
是20世纪发展起来的一项全新的实用技术。虚拟现实技术囊括计算机、电子信息、仿真技术于一体,其基本实现方式是计算机模拟虚拟环境从而给人以环境沉浸感。随着社会生产力和科学技术的不断发展,各行各业对VR技术的需求日益旺盛,VR技术也取得了巨大进步,并逐步成为一个新的科学技术领域。相信在未来的工作中必然会慢慢的接触到VR界面设计以及动画设计,并且我相信未来会逐渐的变成主流。
参考资料
material.io/design/motion
https://www.zcool.com.cn/article/ZODIzMzky.html
https://zhuanlan.zhihu.com/p/27114894



















评论0