如何设计删除按钮来预防数据丢失呢?看看本文原作者的方法,希望对你有所帮助。
PS:翻译过程中为适合我们的阅读习惯以及个人的理解,有对原文进行一定的内容简化和语义修饰,如有不妥欢迎大家根据官网链接进行比对并留言互动。
数据丢失是用户使用计算机时可能遇到的最大意外之一。他们不仅丢失了数据,还损失了投入的时间和金钱。对于企业而言,这可能意味着数百个工时和数千美元的损失。不要让这种情况发生在您的用户身上。
一项研究发现,人为错误导致30%的数据丢失。这意味着良好的用户体验设计可以防止这些意外发生。以下是一些预防技巧。
在确认操作中使用红色警告信号
当用户按下删除按钮时,请勿立即执行,有可能是用户误点击了按钮,您需提示用户通过确认页面确认操作。
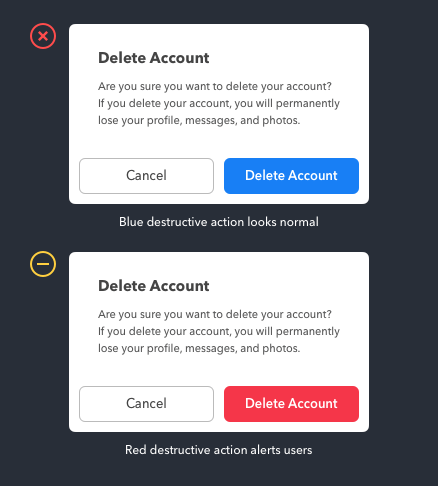
删除按钮请勿使用如蓝色等常规颜色。应使用红色按钮警示用户即将触发危险性操作。红色具有很强的视觉警告提示,因其更容易吸引用户注意力。

避免正常操作使用红色按钮,否则即为告警用户。保留红色按钮仅用作删除操作。冷色更适合使用于正常的行为呼叫按钮,因为其警示作用较弱。
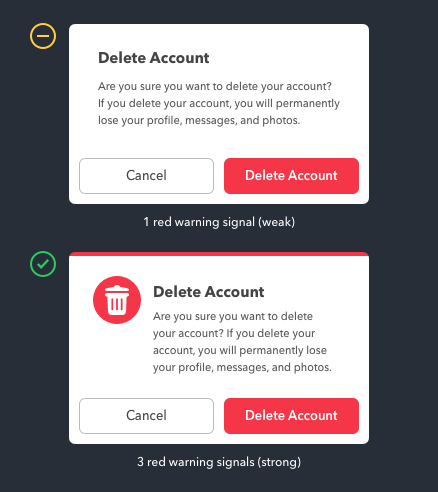
虽然红色按钮能警示大部分用户,但是有些用户也许会忽视。额外的视觉提示,能增加警示作用。尤其是有助于无法区分色差的色盲和弱视用户群。

若要加强警告信号,请在确认屏幕上添加代表删除操作的图标。例如,用户熟悉的删除图标是垃圾桶。当用户看到图标时,他们会将当前操作与删除相关联。
您可以通过在屏幕顶部添加红色条块来加强警告信号。现在此确认页面,用户可以看到三个红色警告信号,表明他们即将进行危险性操作。这使用户更加注意他们的行为和处境,以防按错按钮。
UX效益–打破惯性点击
用户使用移动应用程序次数越多,他们越有可能养成惯性点击的习惯。无意识惯性点击可以更快更容易完成任务,但也更容易点击删除按钮。

红色通常与警告和危险有联系,并且具有负面含义。我们常看到许多用红色来传达警告和危险的标志。在设计中,红色按钮会引起用户对伤害或损失的恐惧,以防止错误。这是人类为了生存而躲避危险的本能。
研究表明,红色物体会引起注意并促进一致的运动反应。这意味着,当用户看到红色的删除按钮时,他们可能会更快、更准确地做出响应。用户对任务的关注越多,他们就会越好的执行该任务。
简洁的会话窗文本
红色警告信号可以防止删除意外,但这不是您须考虑的唯一事项。您还需编写简洁的会话文本来确保其易于浏览。

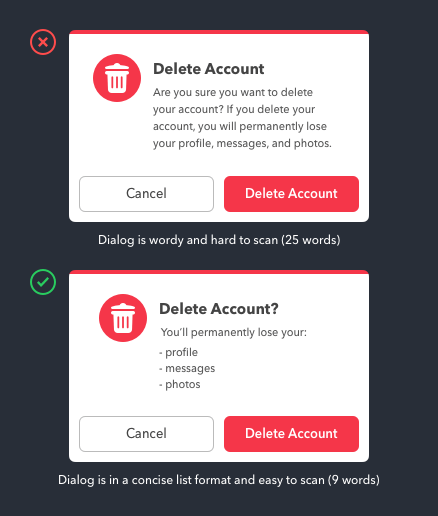
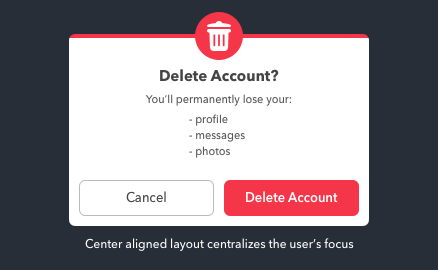
在会话窗标题的末尾添加问号来替代询问用户“您确定要删除吗?”。例如,标题为“删除帐户?”,用较少的字词表示“您确定要删除帐户吗?”。
不仅如此,不要使用冗长的句子来解释点击确认后会发生什么。以列表格式列出他们将丢失的内容,来替代通知用户,“如果您删除了自己的帐户,则会永久丢失您的个人资料,消息和照片”,以便用户快速阅览。
在该示例中,会话窗文本通过从25个单词减少到仅9个单词来简化。使得会话窗更容易浏览和理解。
UX效益 – 更好地理解后果
确认对话框的目的是描述删除操作的后果。用户需要阅读并理解这些,否则他们可能会得到意想不到的结果。但在冗长的对话中很难做到这一点。
大多数用户会跳过冗长的文字,因为阅读需要花费时间和精力。简洁的文本可以防止用户跳过,帮助用户更快地执行任务,减少错误,并记住更多信息。使用简洁的对话文本,用户可以更好地理解其行为的后果并做出正确的决定。
居中对齐布局
简洁的文本使其容易浏览。但你还可以通过中心对齐布局使整个会话窗更进一步加强其易读性。中心对齐布局将图标与会话窗文本对齐,以便用户可以同时浏览。还使会话窗对称,图标更加突出,以防遮挡。

UX效益 – 减少视觉工作
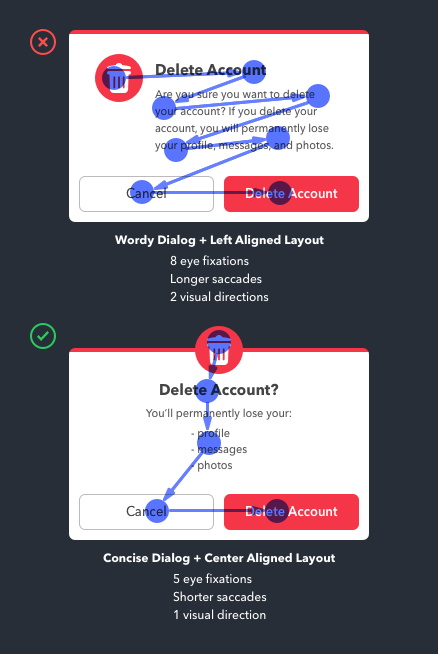
当使用视觉追踪图观察一个左对齐布局和冗长的文本会话窗时,会发现有更多的注视点和更长的浏览路径。简洁的会话窗和中心对齐的布局只需较少的视觉工作。通过更少的注视点和更短的浏览路径,用户可以更快地浏览屏幕以做出明智的决定。

中心对齐布局可让用户以单一视觉方向(从上到下)浏览屏幕。他们不需要移动眼睛来浏览屏幕,只需要专注于屏幕的中心。使用左对齐布局,用户需要以两个可视方向(从左到右和从右到左)浏览屏幕。用户的眼睛需要做更多的工作,从而降低任务的完成效率。
确认保留红色警告信号
当删除按钮出现在确认页面上时,您希望用户全神贯注。相反,当删除按钮未出现时,您不希望引起用户对它的注意。这样做会使用户无意点击时误点删除按钮

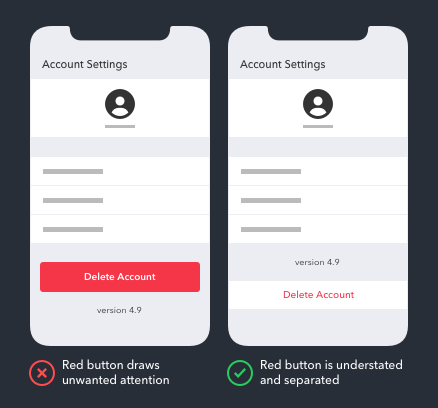
如果删除按钮不在确认页面上时,请勿使用红色警告信号。例如,设置页面可以有一个“删除帐户”按钮,但它不需像呼叫行为按钮来吸引不必要的注意。
最好将删除按钮设为仅带有红色文本标签的独立按钮。使用过多的红色会导致用户将其误认为是屏幕上的主呼叫行为按钮。
UX效益 – 增加意外发生难度
用户在确认页面上的停留时间越多,他们按错按钮的可能性就越大。通过思考其他屏幕上的删除按钮,用户不太可能意外进入确认页面。这使得他们远离危险。
在其他页面上将删除按钮与正常按钮分开也可以使用户远离危险。用户不会将其误认为是正常的号召性按钮并想按下它。
提供撤消按钮
即使有确认屏幕,意外仍然可能发生。有些用户仍然可能误读了会话窗或按错了按钮。在确认屏幕之后,向用户提供撤消按钮,其中包含告知用户已执行操作的消息。

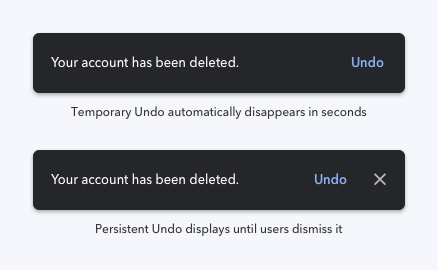
将撤消按钮和完成消息放在屏幕底部的通知横幅中。您可以根据删错操作的上下文使撤消按钮成为临时或持久的。
临时撤消将使横幅在几秒钟后自动消失。持久撤消显示横幅,直到用户通过按“关闭”按钮关闭横幅。请注意,持久性撤消的技术实现比临时撤消更复杂。
UX效益 – 允许用户从事故中恢复操作
撤消删除操作的选项允许用户从事故中恢复操作以防止数据丢失。数据丢失对企业和人们的生活造成严重后果。发布确认撤消按钮不仅可以保存用户的数据,还可以保存用户的工作。
提示用户点击确认
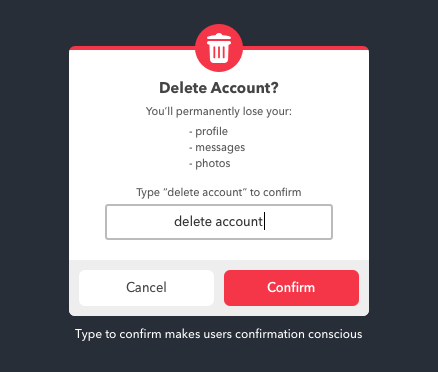
如果撤消按钮不是可选项,则可以提示用户在文本框中输入删除以确认。提示用户输入确认使他们意识到删除行为。虽然容易意外按错按钮,但是不可能输入意外出错,因为此操作需要很多步骤。

此方法对于用户经常使用删除操作的效率不高。例如,删除帖子是社交媒体应用上的常见操作。若要求用户每次通过输入来确认将大大降低用户操作效率。仅用于类型罕见的删除操作。
UX效益 – 确保用户确认意识
无意识地按下按钮比输入单词要容易得多。当用户输入时,他们必须考虑他们正在输入的内容然后点击右边的确认按钮。与按下按钮相比,出错空间更大。这使用户意识到他们的确认行为,以防止意外按下按钮。
数据丢失意外
当用户进入确认屏幕时,他们处于意外发生的边缘。如果您没有采取措施防止这种情况发生,按错了按钮可能会损坏数据。将这些方法应用到您的应用中,将避免用户遇到数据丢失意外。
原文地址:UXmovement








评论0