本篇文章目的:快速掌握市面上主流规范原则和常用的原则。
本篇文章要讲的设计原则包含六类:
- 1.尼尔森十大可用性原则
- 2.三大原则定律
- 3.Ant Design设计原则
- 4.微信小程序设计原则
- 5.iOS设计原则
- 6.Material Dedign 设计原则
尼尔森十大可用性原则
尼尔森(Jakob Nielsen)是一位人机交互学博士,于1995年1月1日发表了「十大可用性原则」。十大可用性原则不仅适用于Web端,也适用于移动端。
熟练掌握十大可用性原则对于指导设计来说意义重大,可提升整个产品的可用性体验。
十大可用性原则分别为:状态可感知、贴近用户认知、操作可控、一致性、防错、识别好过回忆、灵活高效、美学和最简主义原则、容错、人性化帮助。
原则一 状态可感知
定义:告知系统的当前状态,让用户可清晰的感知所处的操作状态。
例如:淘宝注册,用户所处流程情况通过步骤条,可以清晰告知用户注册整体的注册流程状态。
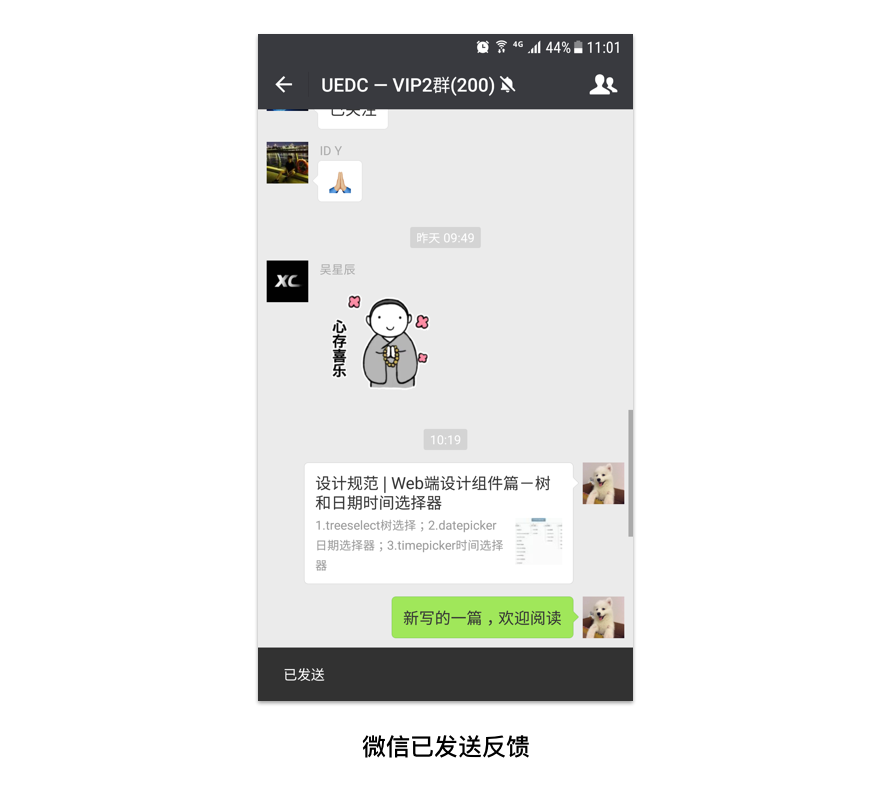
例如:微信转发消息,发送成功时,通过底部的snakcbar提示告知用户转发成功。
原则二 贴近用户认知
定义:尽量将生活中的逻辑和设计逻辑保持统一,这样就会更贴近用户的认知,用户上手成本也就更低。
例如:iOS7之前的iPhone解锁,滑动解锁,这和生活中的用户侧拉开门的场景一样。这个设计非常贴切日常生活认知,用户上手成本特别低。

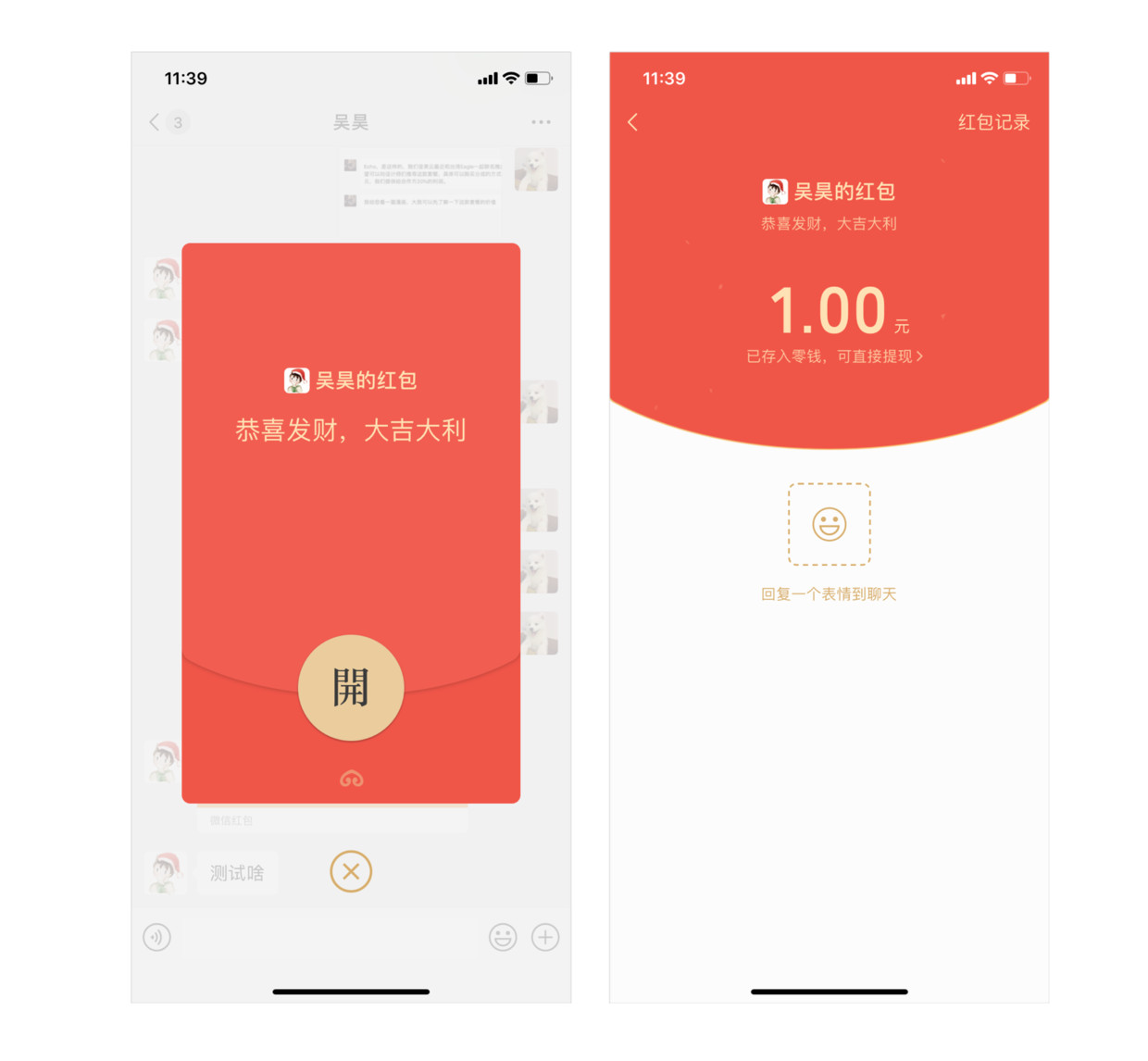
例如:微信红包的设计,红包样式和现实中用户认知的红包基本一致,都是红色且外观相似。
用户要发红包时,先要塞钱进红包。其他人点击红包时,有一个拆开的按钮,用户拆开就会存入零钱,整个流程完全贴近用户的生活认知。
原则三 操作可控
定义:用户对于行为可预期可控制。对于用户的误操作,提供二次确认或者撤销的功能,这样可提高用户的操作可控性。
例如:移动端中对于毁灭性操作,大部分都做二次确认,这样是防止用户误操作带来的删除损失。用户不用因为操作带来的心里负担,从而提升操作可控性。
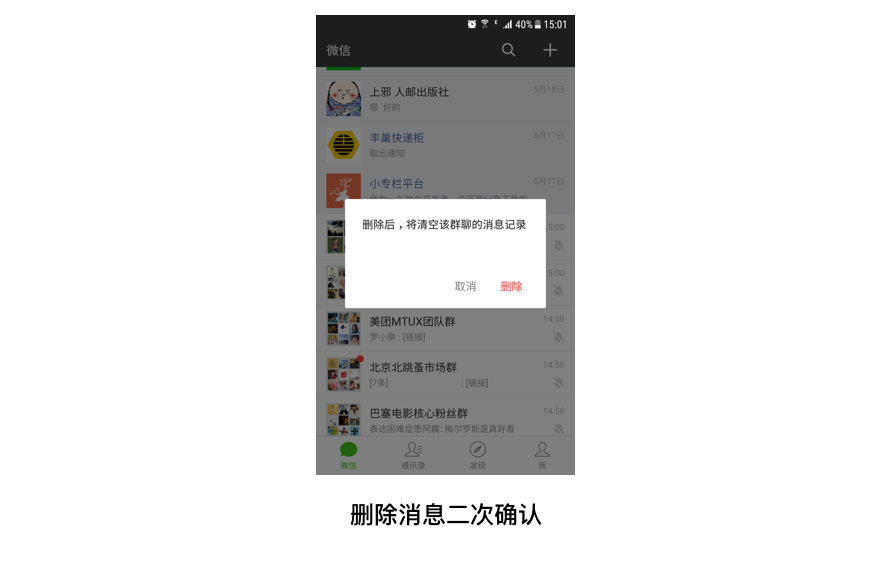
例如:微信聊天对话列表,用户删除列表,由于会清空消息记录,因此,通过对话框提示用户,这种做法可提升操作可控。
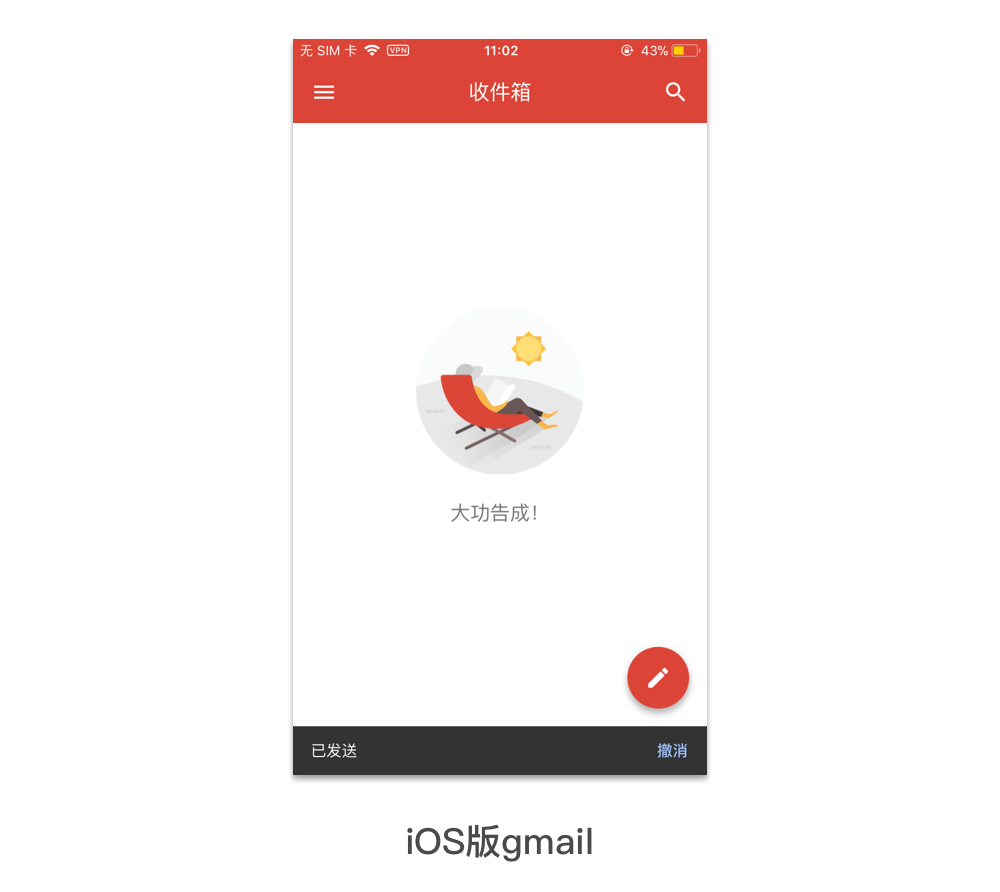
例如:gmail邮箱,用户发送邮件成功后,可点击撤回操作。
原则四 一致性
定义:遵循统一的产品设计规范/逻辑。这里的一致性也包含产品和跨平台产品之间的一致性。
产品间的一致性,包含视觉和交互的一致性,无论是文案、视觉风格、组件样式等都包含一致性。
例如:微信的卡片结构设计,列表的提示文案都是卡片里面,这个遵循Material design设计规范,ios中设计则提示语在卡片下方。

原则五 防错
定义:设置防错的机制,减少用户犯错。避免因为没有做防错措施,导致用户去犯错误。
例如:微信朋友圈发动态时,什么都没有输入时,发表按钮置灰。如果不置灰时,点击发送是空数据,是不允许发送的。所以防错设计可以减少用户出错概率。
原则六 识别好过回忆
定义:减少用户记忆负荷,尽量提供用户需要获取的信息。
例如:boss直聘,二次筛选时,所有填写是我筛选条件都展示出来,方便用户查看和修改。

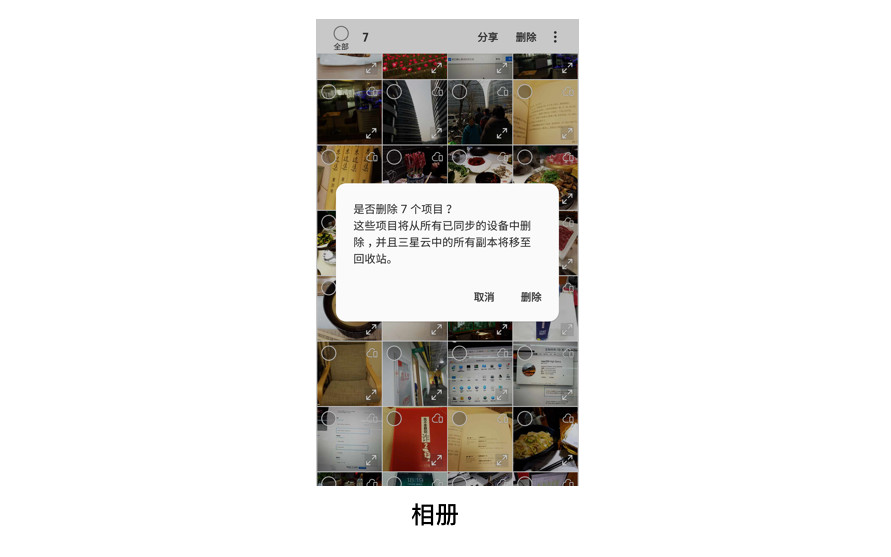
例如:三星手机相册,当删除相册时,对话框会把选择删除的数量标题上展示,提示用户会删除多少张,减少用户回忆。
原则七 灵活高效
定义:提供灵活的操作和高效的获取信息的操作。
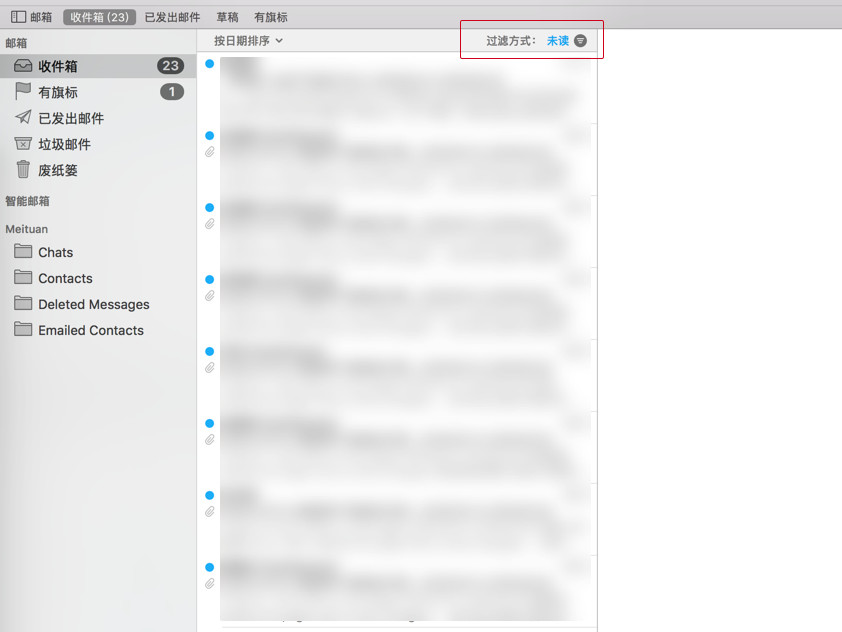
例如:mac原生邮件客户端上,提供过滤方式:未读,点击未读即可筛选出所有未读的邮件,灵活高效。

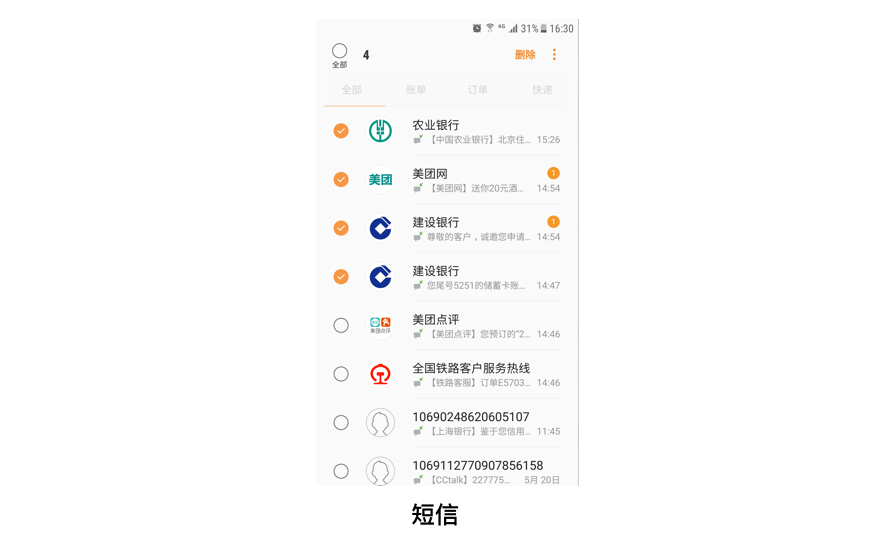
例如:短信提供批量删除和全选删除,这也是灵活高效的一个常见范例。
原则八 美学和最简主义原则
定义:保留产品最核心的信息,如果不是视觉信息优先级不是普适需求,要尽一切可能避免去影响产品的简洁和美观。
qq空间和微信朋友圈的feed流形成比较明显的对比。相比于qq空间,微信朋友圈更符合美学和最简主义原则。
原则九 容错
定义:用户在使用产品过程中出现了问题,及时准确的告知用户出现问题的原因。
例如:淘宝注册时,用户输入手机号时,光标离开输入框时,进行较验,如果手机格式错误会出现原位提示用户手机格式不正确。
 例如:邮件发送失败时,会提示用户邮件已保存至发件箱。
例如:邮件发送失败时,会提示用户邮件已保存至发件箱。
原则十 人性化帮助
定义:在用户可能需要的时候,提供必要的帮助说明。
例如:在淘宝注册时,用户注册失败影响注册成功率,提供帮助入口,提高用户注册率。

三大原则定律
三大原则定律包括:格式塔原则、菲茨定律和剃刀法则。
格式塔原则
通俗地说格式塔就是知觉的最终结果。是我们在心不在焉与没有引入反思的现象学状态时的知觉。
格式塔原则包含五个特性,分别为:相近性、相似性、封闭性、连续性和简单性。
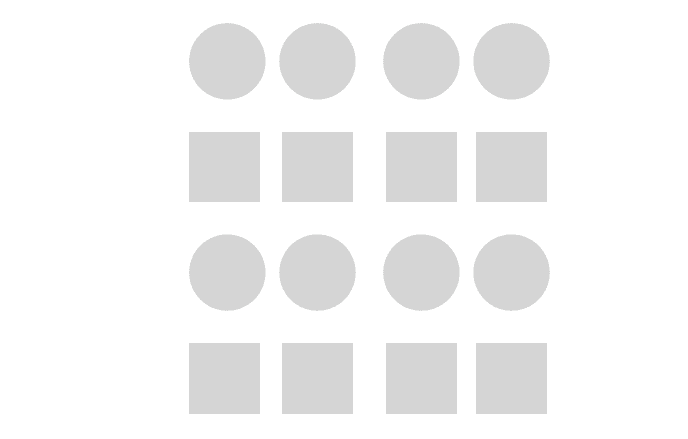
1.相近性:人们会将距离相近的部分潜意识当作一个整体。例如下图所示。左侧距离都相同,人们会认为是一个整体,右侧三四列和一二列相隔较远,人们会认为这是两部分。

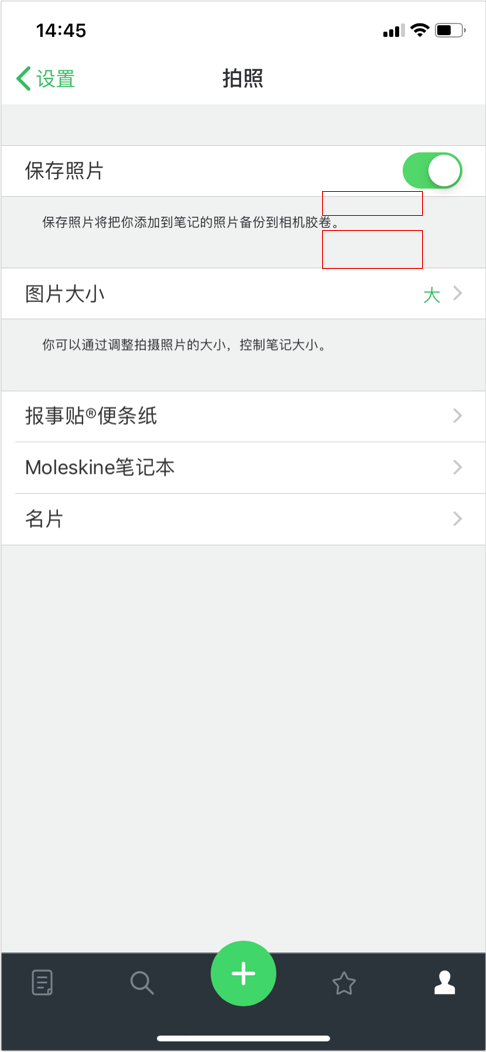
例如:印象笔记拍照设置界面,保存照片到你添加到笔记的照片备份到相机胶卷。距离保存照片卡片距离较近,所以用户会认为这个是针对保存照片的提示语。

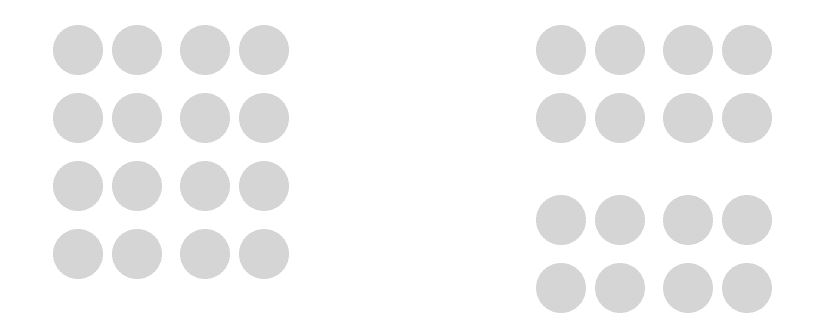
2.相似性:人们会将相似的部分,当做一个分组整体。例如下图,一组圆形,人们会当做一个组成部分。一组矩形,人们会当做另一组组成部分。

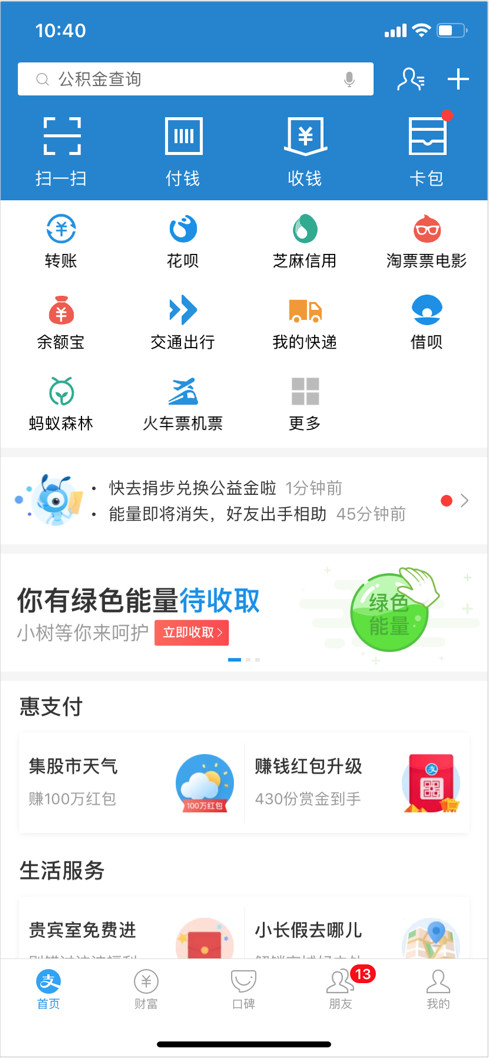
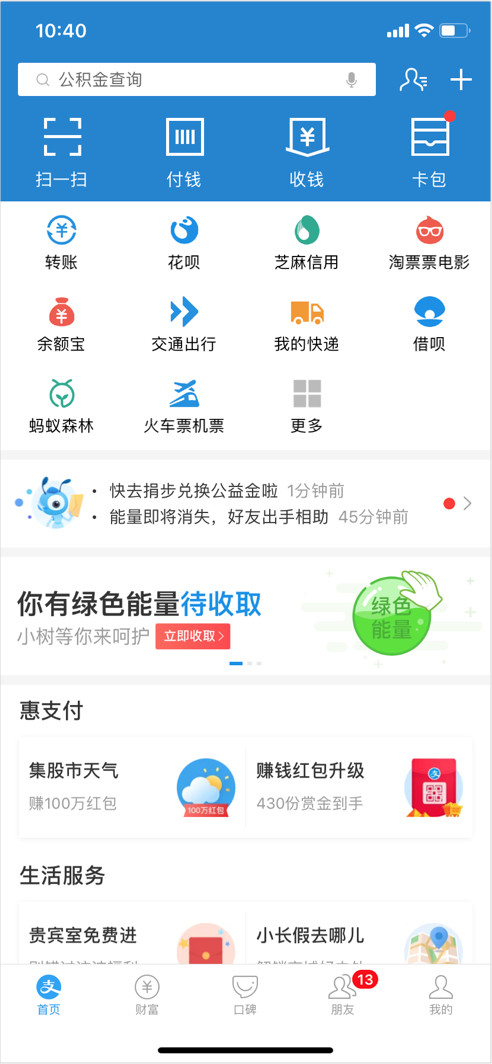
例如:支付宝首页界面。扫一扫、付钱、收钱、卡包这四组相似的布局和icon,人们会当做一个分组。下方的转账、花呗、芝麻信用、淘票票电影等宫格导航,人们会当做另一个分组。

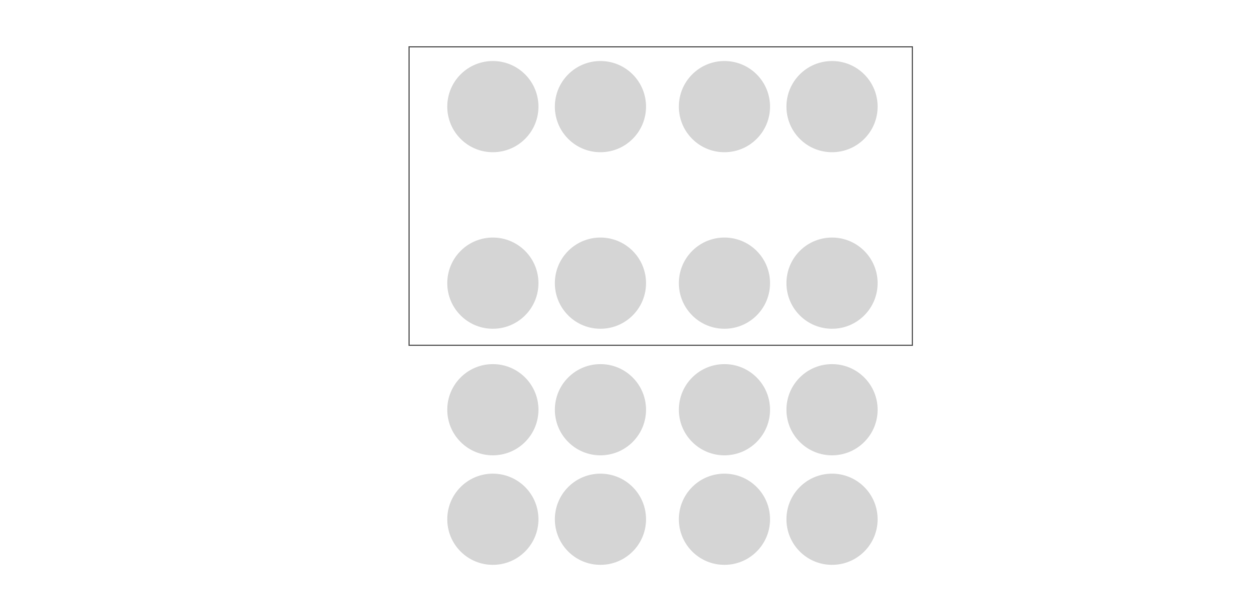
3.封闭性:元素处于一个封闭空间,人们会将各个部分趋于组成整体。例如圆形被线框包围,人们会将这个当作一个整体。
例如:新浪微博国际版,通过卡片来分割一条微博信息动态,这样和其他微博可以产生强烈区分,卡片的好处就是可以容纳更多的操作和信息。

4.连续性:人们倾向于完整的连成一个图形,而不是观察残缺的线条或者形状。
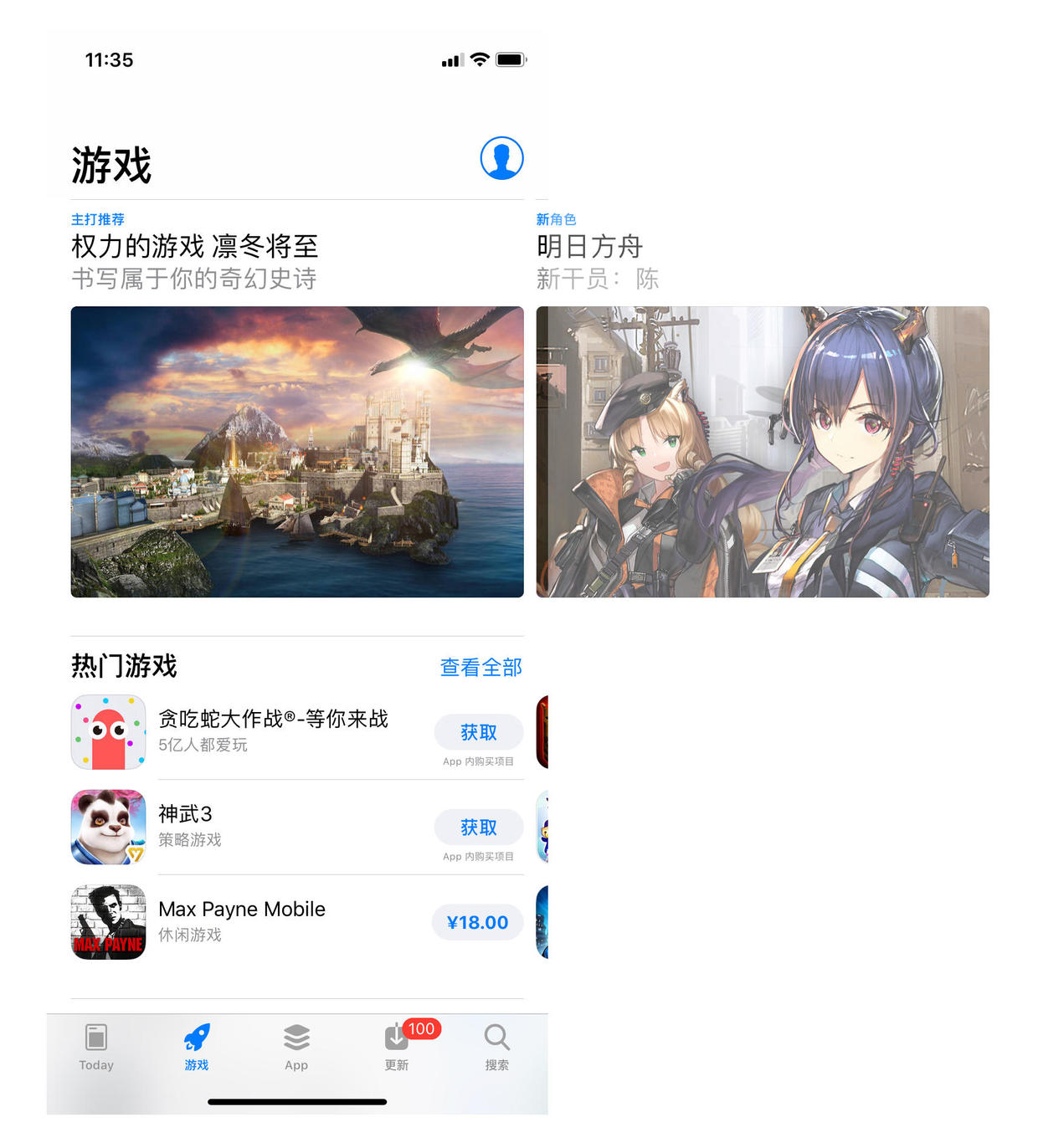
例如:app store 卡片展示,卡片因为露出一部分,用户有一种连续性的感知,人们知道右边还有卡片,用户就会尝试用手拖动卡片,查看更多卡片信息。
5.简单性:具有对称、规则的简单图形特征各部分趋于组成整体。
支付宝首页,各个功能模块具有对称、规则的简单性。

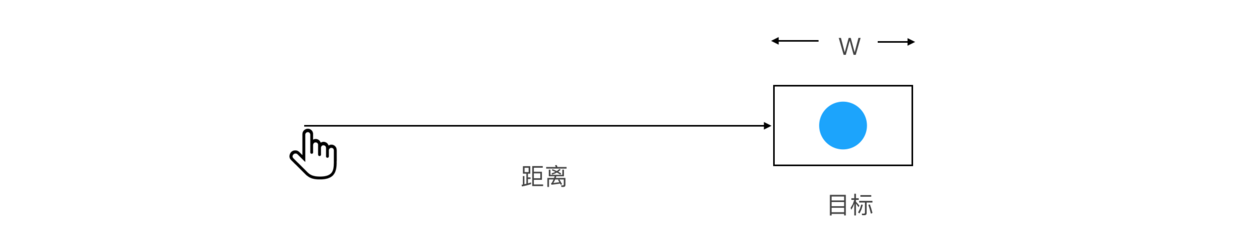
菲兹原则
任意一点移动到目标中心位置所需时间与该点到目标的距离和大小有关,距离越大时间越长,目标越大时间越短。
得到结论:越是重要按钮,按钮要越大,这样操作时间就越短,越方便。位置距离用户操作越近,这样用户越易点击。
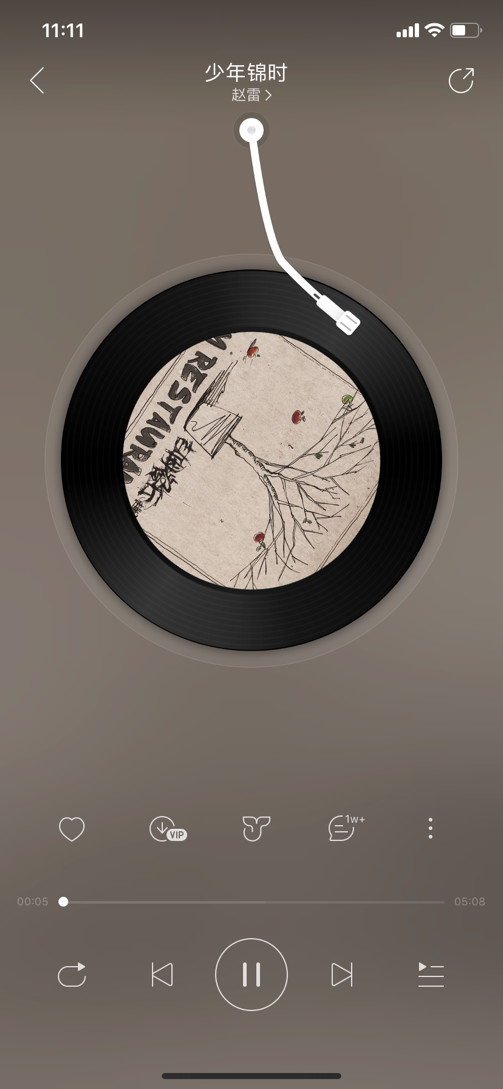
类似音乐类产品,都是将播放/暂停做的比上一首下一首做的大,同时放置于底部,目的就是方便用户快速点击。

奥卡姆剃刀法则
这个原理称为“如无必要,勿增实体”,即“简单有效原理”。若无必要,勿增实体。
不必要的元素会导致设计效率的降低,并且会增加不可预期的后果。在设计中我们可以去掉不必要的干扰元素,这样页面会比较纯粹、简洁。
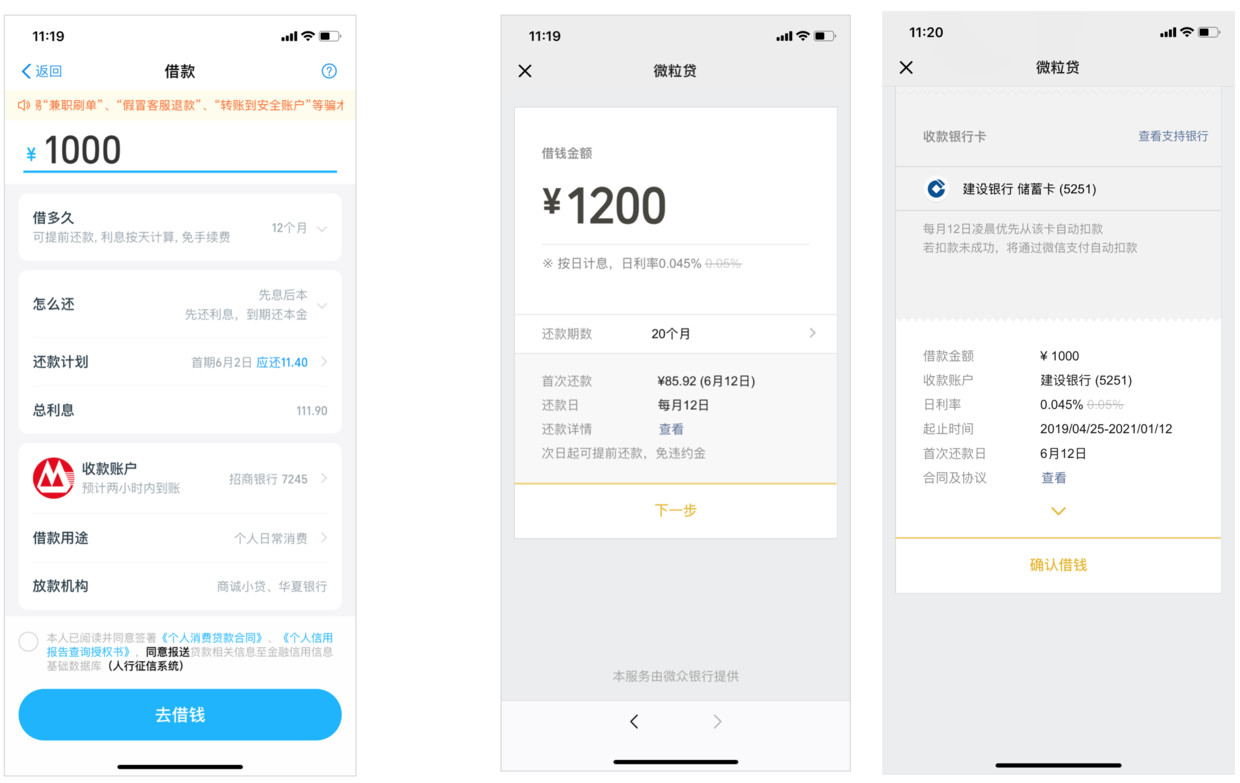
例如:下图所示,左图为蚂蚁借呗,里面信息字段较多,需要用户多次进行选择。
而右侧为微信的微粒贷,用户只需要选择还款期数即可,微信的微粒贷操作简单,用户在整个流程体验过程中流程,没有停顿感。从业务层面来说,蚂蚁借呗因为需要收集用户尽可能多的信息,所以字段信息比较大,而微粒贷却不需要。

Ant Design设计原则
详情请登陆ant design的网站查看:ant.design.com。里面都有详细的案例,方便大家理解和掌握
Ant Design设计原则一共包含10条,分别为:亲密性、对齐、对比、重复、直截了当、足不出户、简化交互、提供邀请、巧用过渡、即时反应。
1.亲密性:如果信息之间关联性越高,它们之间的距离就应该越接近,也越像一个视觉单元;反之,则它们的距离就应该越远,也越像多个视觉单元。亲密性的根本目的是实现组织性,让用户对页面结构和信息层次一目了然。
2.对齐:正如『格式塔学派』中的连续律(Law of Continuity)所描述的,在知觉过程中人们往往倾向于使知觉对象的直线继续成为直线,使曲线继续成为曲线。在界面设计中,将元素进行对齐,既符合用户的认知特性,也能引导视觉流向,让用户更流畅地接收信息。
3.对比:对比是增加视觉效果最有效方法之一,同时也能在不同元素之间建立一种有组织的层次结构,让用户快速识别关键信息。
4.重复:相同的元素在整个界面中不断重复,不仅可以有效降低用户的学习成本,也可以帮助用户识别出这些元素之间的关联性。
5.直截了当:正如 Alan Cooper 所言:『需要在哪里输出,就要允许在哪里输入』。这就是直接操作的原理。eg:不要为了编辑内容而打开另一个页面,应该直接在上下文中实现编辑。
6.足不出户:能在这个页面解决的问题,就不要去其它页面解决,因为任何页面刷新和跳转都会引起变化盲视(Change Blindness),导致用户心流(Flow)被打断。频繁的页面刷新和跳转,就像在看戏时,演员说完一行台词就安排一次谢幕一样。
7.简化交互:根据费茨法则(Fitts’s Law)所描述的,如果用户鼠标移动距离越少、对象相对目标越大,那么用户越容易操作。通过运用上下文工具(即:放在内容中的操作工具),使内容和操作融合,从而简化交互。
8.提供邀请:很多富交互模式(eg:『拖放』、『行内编辑』、『上下文工具』)都有一个共同问题,就是缺少易发现性。所以『提供邀请』是成功完成人机交互的关键所在。
邀请就是引导用户进入下一个交互层次的提醒和暗示,通常包括意符(eg:实时的提示信息)和可供性,以表明在下一个界面可以做什么。当可供性中可感知的部分(Perceived Affordance)表现为意符时,人机交互的过程往往更加自然、顺畅。
9.巧用过渡:人脑灰质(Gray Matter)会对动态的事物(eg:移动、形变、色变等)保持敏感。在界面中,适当的加入一些过渡效果,能让界面保持生动,同时也能增强用户和界面的沟通。
10.即时反应:『提供邀请』的强大体现在交互之前给出反馈,解决易发现性问题;『巧用过渡』的有用体现在它能够在交互期间为用户提供视觉反馈;『即时反应』的重要性体现在交互之后立即给出反馈。
就像『牛顿第三定律』所描述作用力和反作用一样,用户进行了操作或者内部数据发生了变化,系统就应该立即有一个对应的反馈,同时输入量级越大、重要性越高,那么反馈量级越大、重要性越高。
微信小程序设计原则
原帖请查看微信小程序设计指南官方网站:https://developers.weixin.qq.com/miniprogram/design/
基于微信小程序轻快的特点,我们拟定了小程序界面设计指南和建议。设计指南建立在充分尊重用户知情权与操作权的基础之上。旨在微信生态体系内,建立友好、高效、一致的用户体验,同时最大程度适应和支持不同需求,实现用户与小程序服务方的共赢。
微信小程序设计原则分为四部分,分别为:友好礼貌、清晰明确、便捷优雅和统一稳定。
友好礼貌
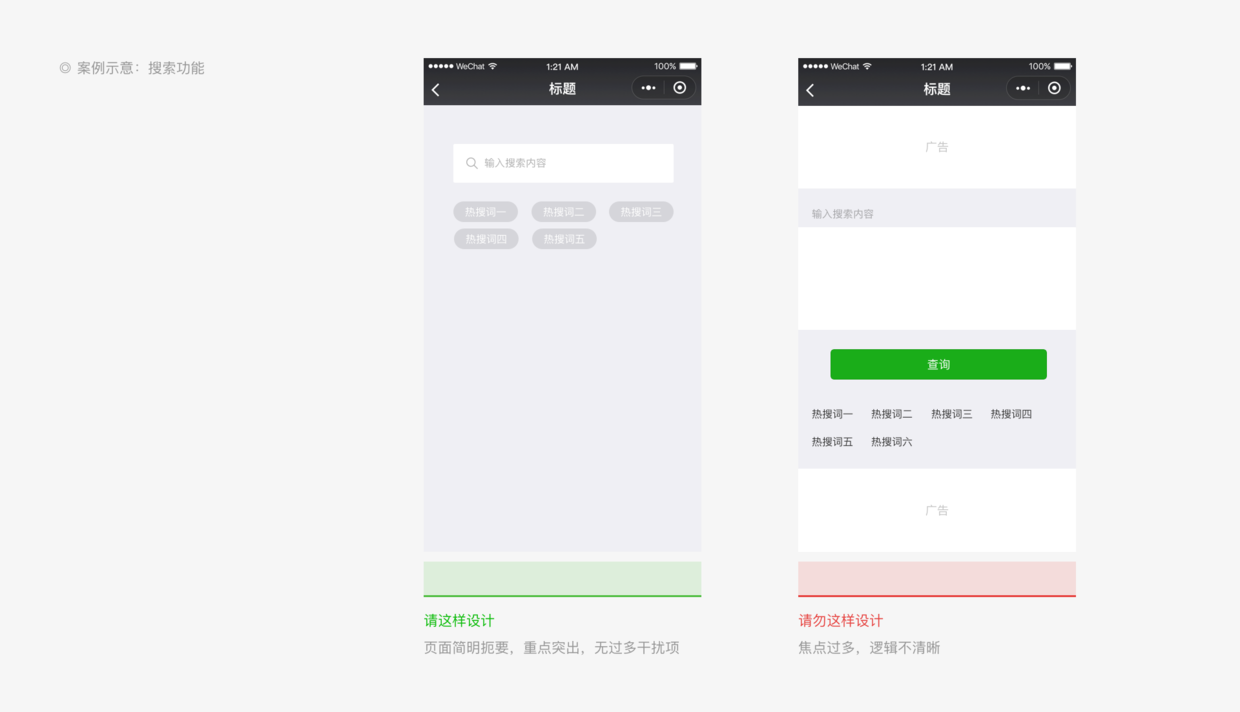
为了避免用户在微信中使用小程序服务时,注意力被周围复杂环境干扰,小程序在设计时应该注意减少无关的设计元素对用户目标的干扰,礼貌地向用户展示程序提供的服务,友好地引导用户进行操作。
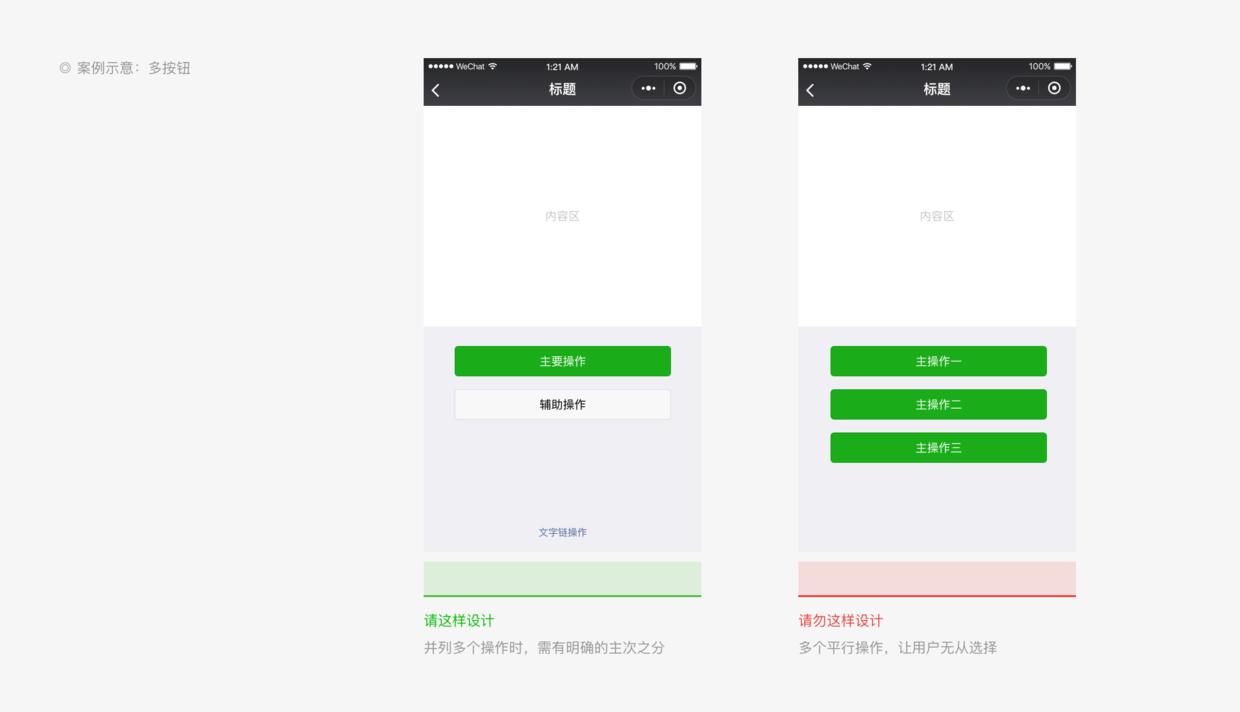
1.突出重点:每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容。在确定了重点的前提下,应尽量避免页面上出现其它与用户的决策和操作无关的干扰因素。


2.流程明确:为了让用户顺畅地使用页面,在用户进行某一个操作流程时,应避免出现用户目标流程之外的内容而打断用户。

清晰明确
一旦用户进入我们的小程序页面,我们就有责任和义务清晰明确地告知用户身在何处、又可以往何处去,确保用户在页面中游刃有余地穿梭而不迷路,这样才能为用户提供安全且愉悦的使用体验。
1.导航明确,来去自如:导航是确保用户在网页中浏览跳转时不迷路的最关键因素。导航需要告诉用户,当前在哪,可以去哪,如何回去等问题。微信在小程序内现不提供统一导航栏样式,开发者可根据需要自行设计小程序首页和次级页面界面导航。建议所有的次级页面左上角提供返回上一级页面操作。此外,微信iOS用户还可通过界面边缘向右滑动操作,返回上一级小程序或微信页面。安卓用户可通过物理返回键达到同样目的。
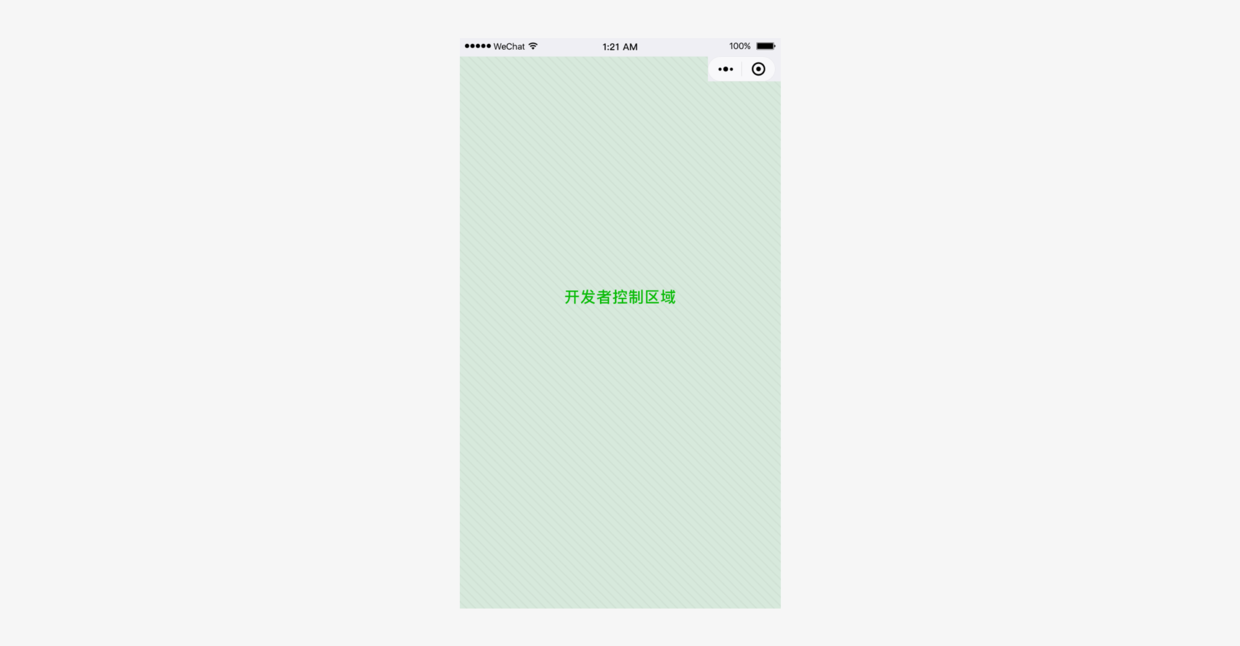
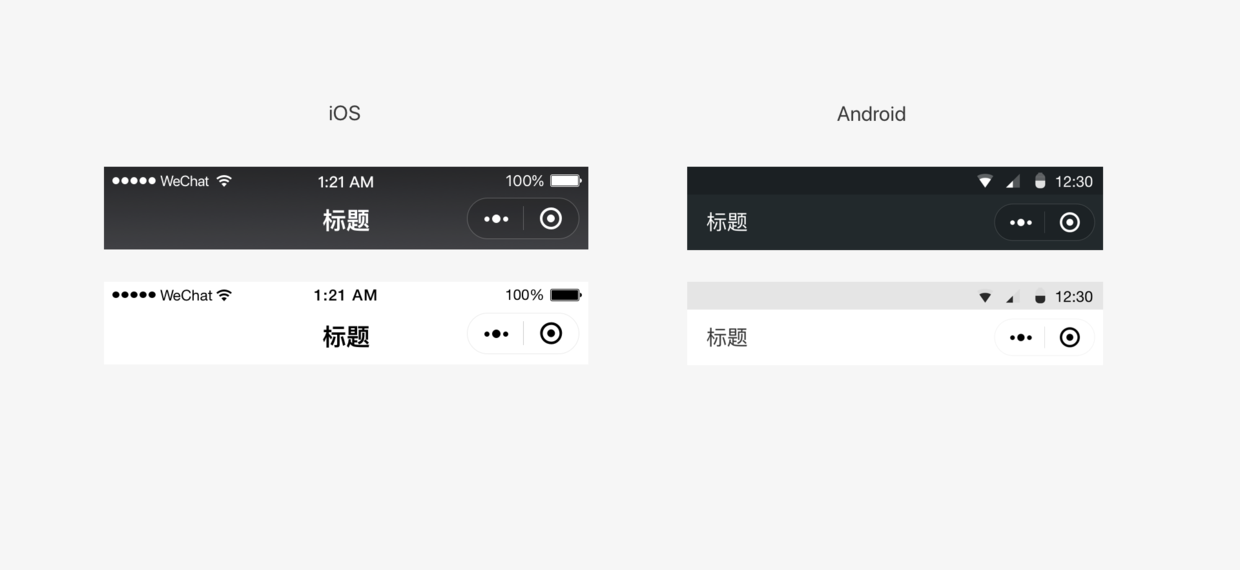
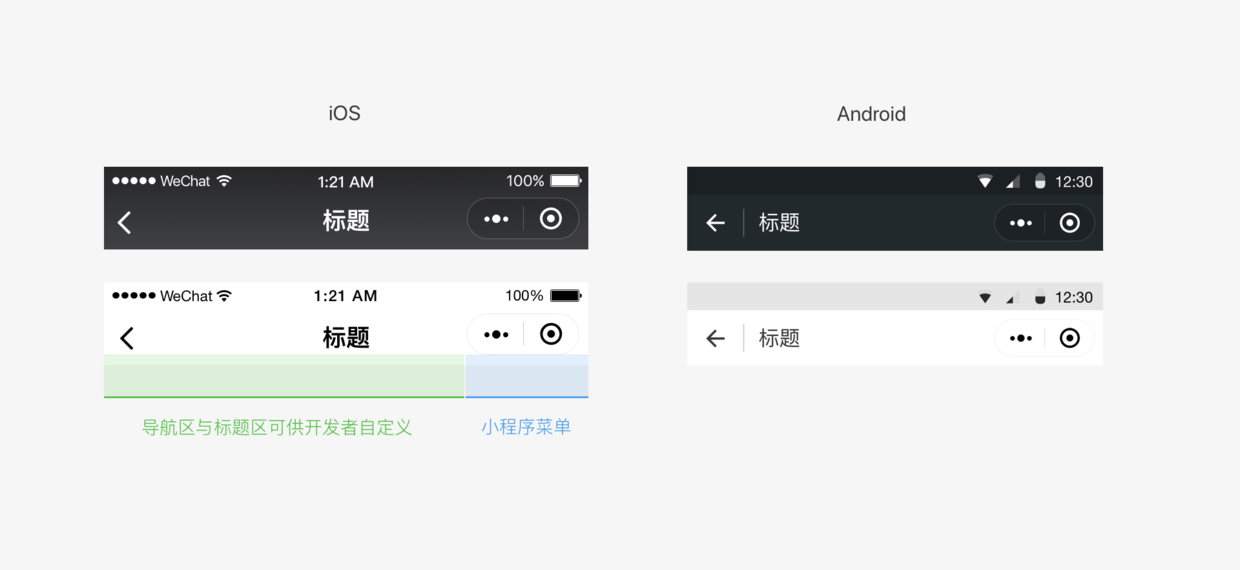
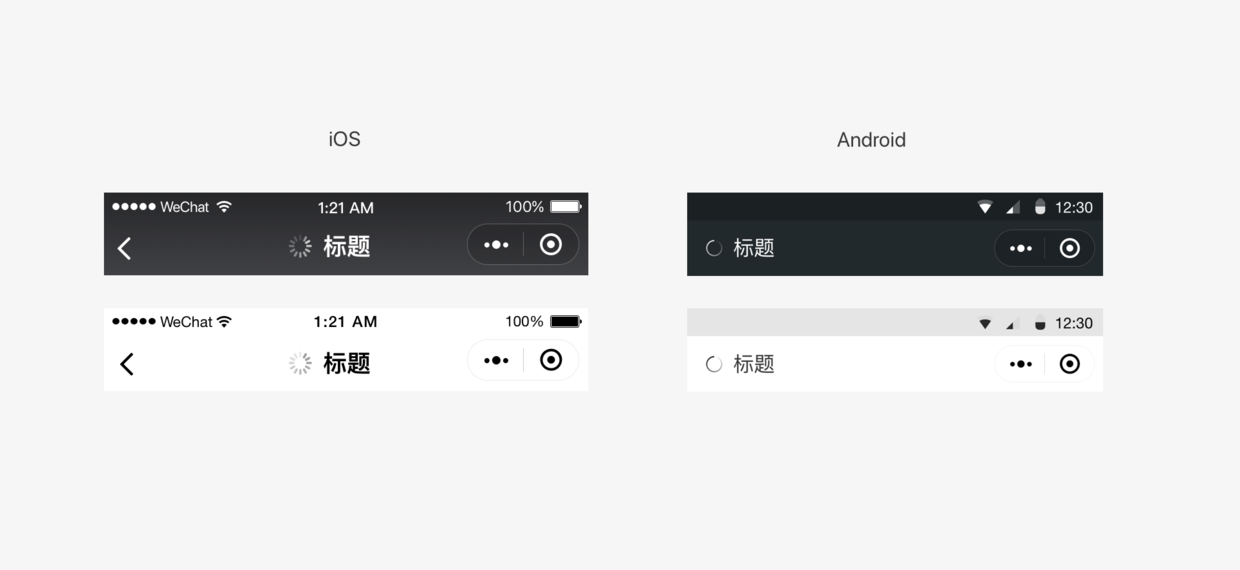
小程序菜单:小程序的所有页面,包括小程序内嵌网页和插件,微信都会在其右上角放置官方小程序菜单,样式如图。开发者不可对其内容自定义,但可选择深浅两种基本配色以适应页面设计风格。官方小程序菜单将放置在界面固定位置,开发者在设计界面时请预留出该区域空间,若需要在此区域附近放置可交互元素,要特别注意交互事件是否会冲突,操作是否容易被使用 。

小程序菜单深浅配色方案(iOS和Android):开发者可在满足可用性的前提下,从微信提供的深浅两套配色的小程序菜单中选择合适的方案,以适应小程序页面设计风格。

页面内导航:开发者可根据自身功能设计需要在页面内添加自有导航。并保持不同页面间导航一致,指向清晰,有路可退。受限于手机屏幕尺寸的限制,小程序页面的导航应尽量简单。建议开发者设计的自有导航样式与微信官方小程序菜单样式保持一定差异,以便区分。

开发者可为小程序页面添加标签分页(Tab)导航。标签分页栏可固定在页面顶部或者底部,便于用户在不同的分页间做切换。标签数量不得少于2个,最多不得超过5个,为确保点击区域,建议标签数量不超过4项。一个页面也不应出现一组以上的标签分页栏。
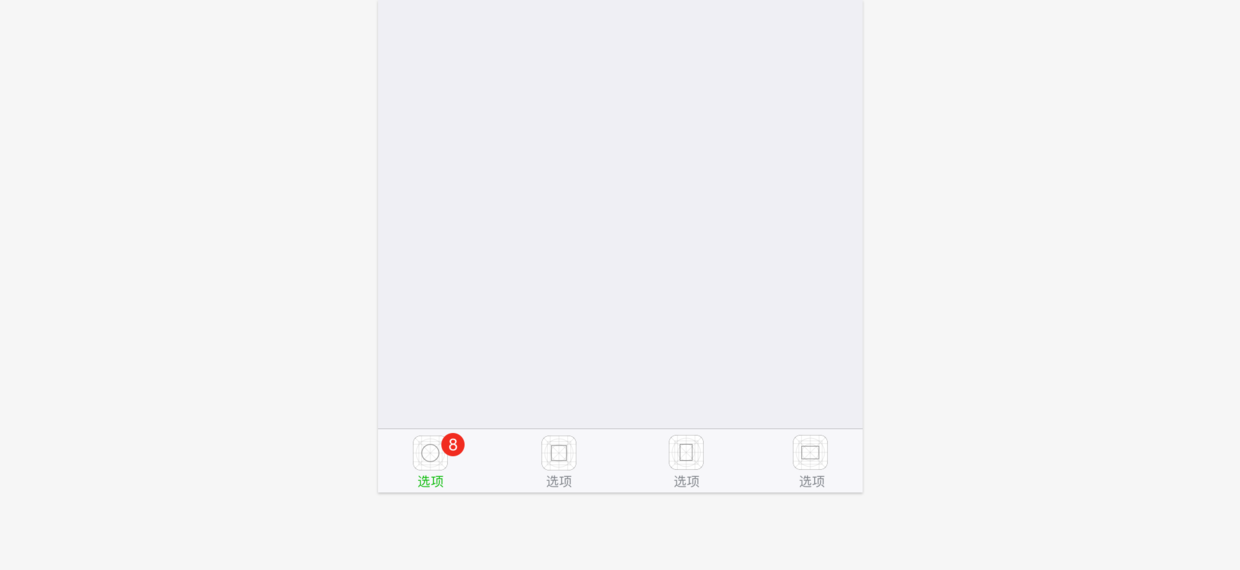
其中小程序首页可选择微信提供的原生底部标签分页样式,该样式仅供小程序首页使用。开发时可自定义图标样式、标签文案以及文案颜色等,具体设置项如图标尺寸等参考可参考开发文档和WeUI基础控件库。

顶部标签分页栏颜色可自定义。在自定义颜色选择中,务必注意保持分页栏标签的可用性、可视性和可操作性。

2.减少等待,反馈及时:页面的过长时间的等待会引起用户的不良情绪,使用微信小程序项目提供的技术已能很大程度缩短等待时间。即便如此,当不可避免的出现了加载和等待的时候,需要予以及时的反馈以舒缓用户等待的不良情绪。
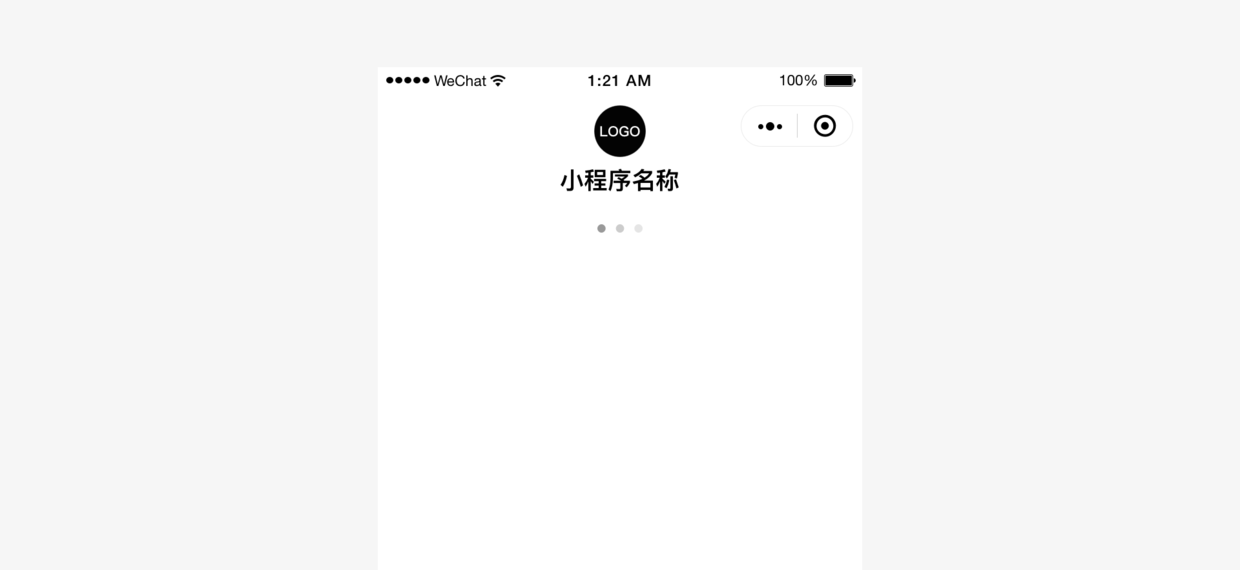
启动页加载:小程序启动页是小程序在微信内一定程度上展现品牌特征的页面之一。本页面将突出展示小程序品牌特征和加载状态。启动页除品牌标志(Logo)展示外,页面上的其他所有元素如加载进度指示,均由微信统一提供且不能更改,无需开发者开发。

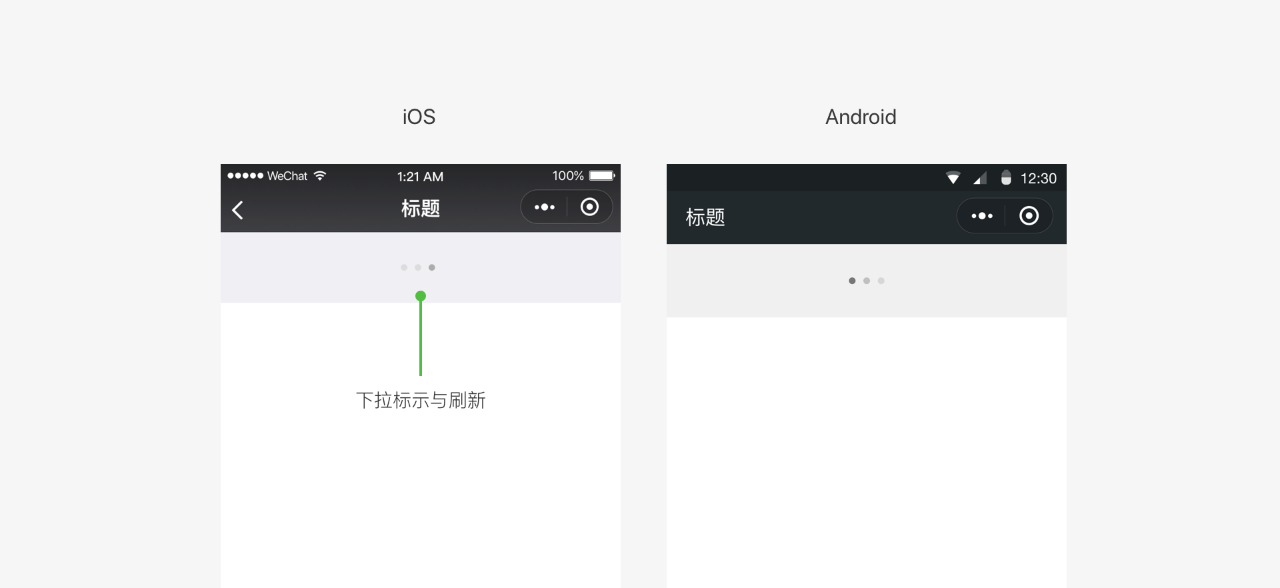
页面下拉刷新加载:在微信小程序内,微信提供标准的页面下拉刷新加载能力和样式,开发者无需自行开发。

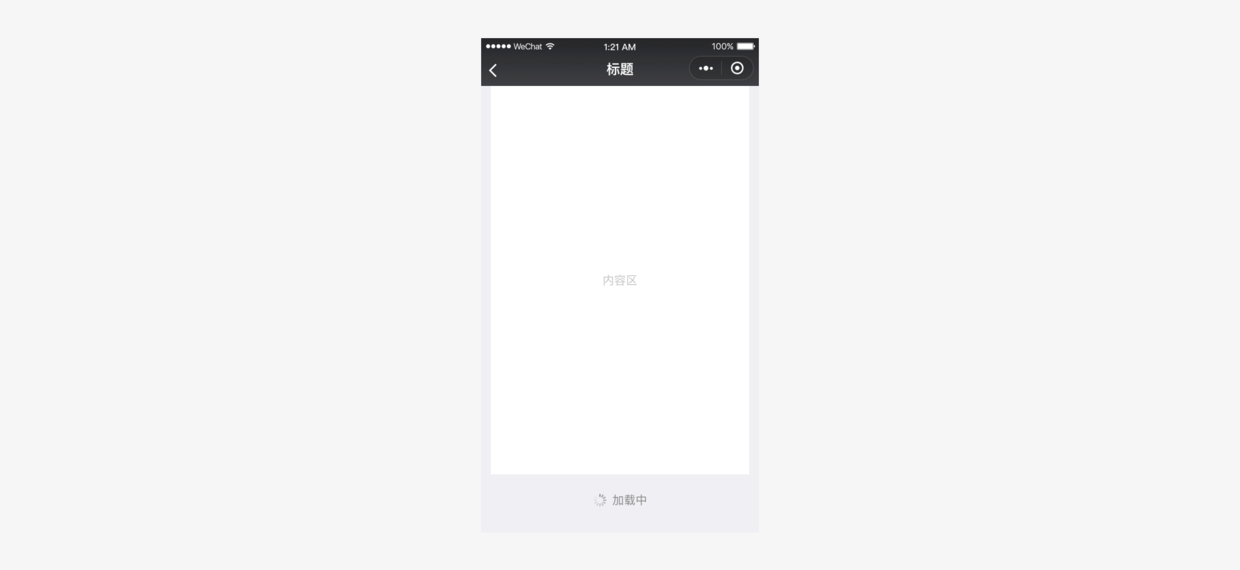
页面内加载反馈:开发者可在小程序里自定义页面内容的加载样式。建议不管是使用在局部还是全局加载,自定义加载样式都应该尽可能简洁,并使用简单动画告知用户加载过程。

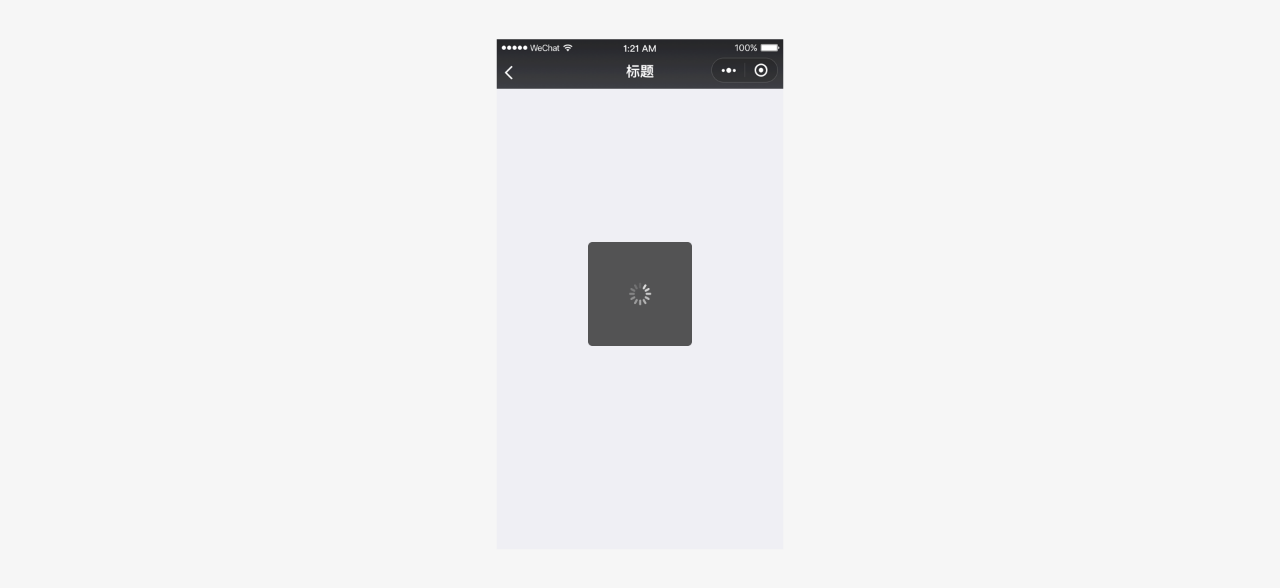
模态加载:模态的加载样式将覆盖整个页面的,由于无法明确告知具体加载的位置或内容将可能引起用户的焦虑感,因此应谨慎使用。除了在某些全局性操作下不要使用模态的加载。

局部加载反馈:局部加载反馈即只在触发加载的页面局部进行反馈,这样的反馈机制更加有针对性,页面跳动小,是微信推荐的反馈方式。例如:

全局加载反馈:开发者可以参考图中样式,使用标题栏提示加载小程序页面内容的过程。例如:

加载反馈注意事项:
- 若载入时间较长,应提供取消操作,并使用进度条显示载入的进度。
- 载入过程中,应保持动画效果 ; 无动画效果的加载很容易让人产生该界面已经卡死的错觉。
- 不要在同一个页面同时使用超过1个加载动画。
结果反馈:除了在用户等待的过程中需予以及时反馈外,对操作的结果也需要予以明确反馈。根据实际情况,可选择不同的结果反馈样式。对于页面局部的操作,可在操作区域予以直接反馈,对于页面级操作结果,可使用弹出式提示、模态对话框或结果页面展示。
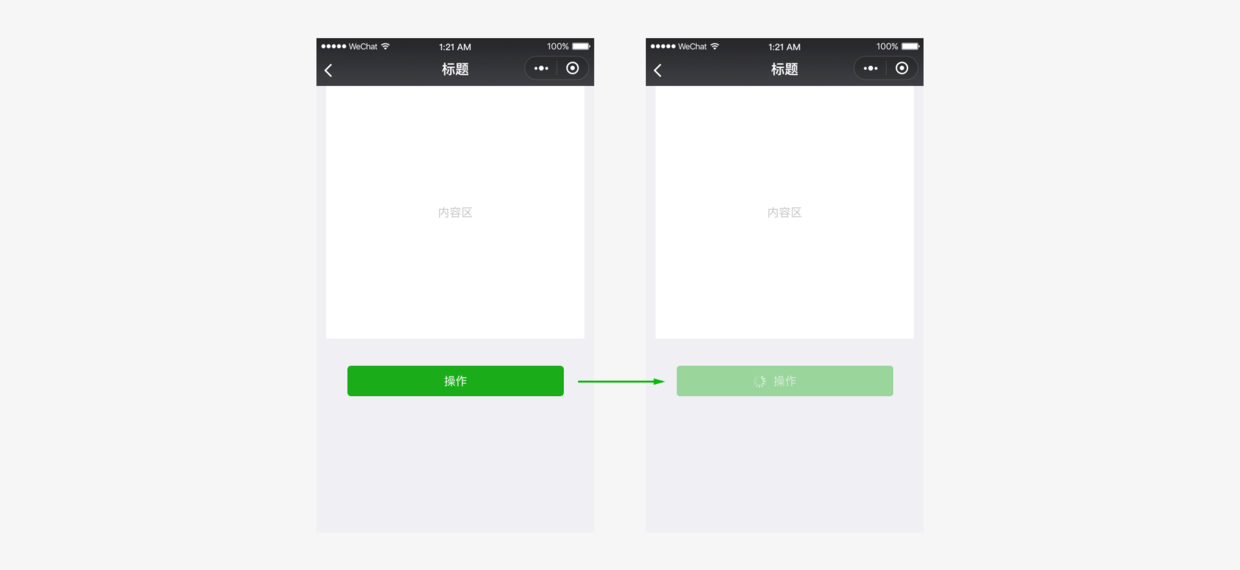
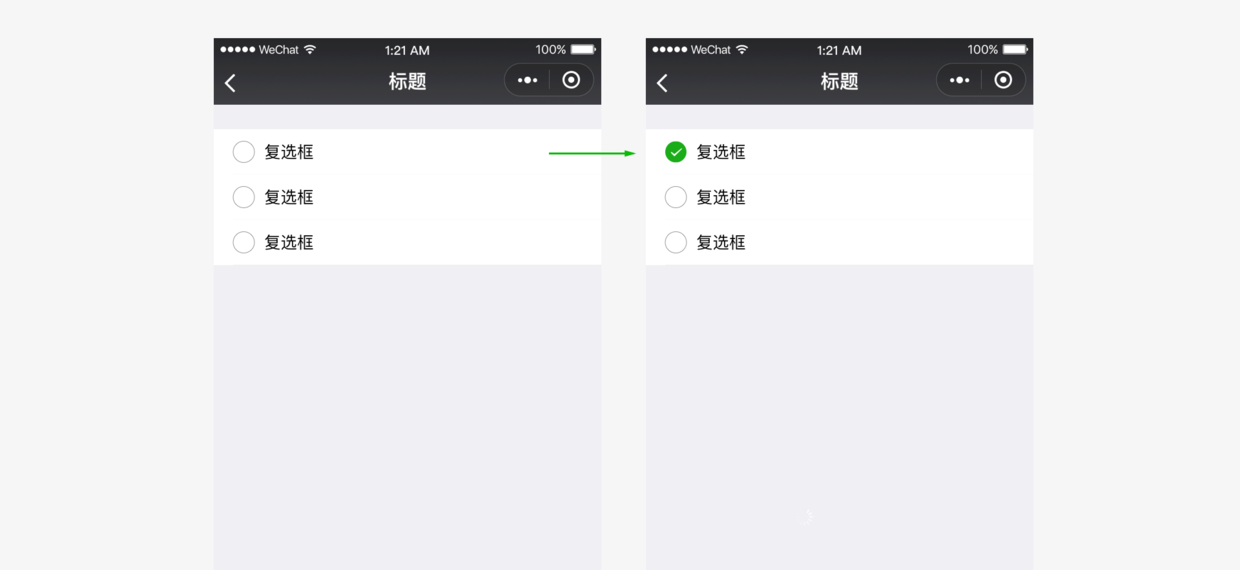
页面局部操作结果反馈:对于页面局部的操作,可在操作区域予以直接反馈,例如点击多选控件前后如下图。对于常用控件,微信设计中心将提供控件库,其中的控件都已提供完整操作反馈。

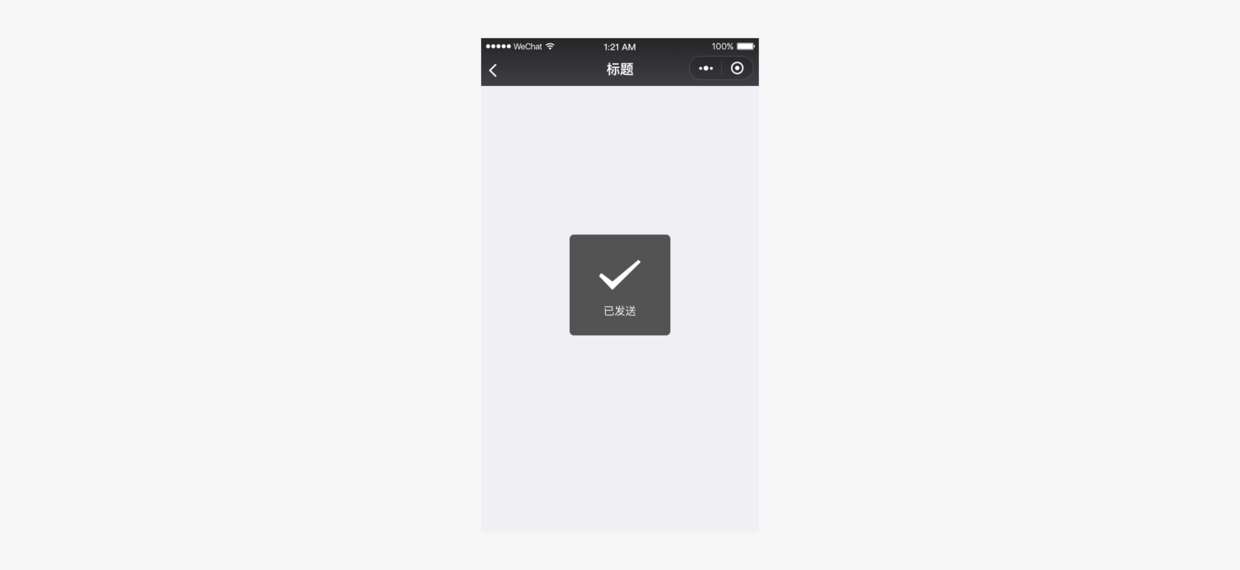
页面全局操作结果——图标型弹出提示:图标型弹出提示适用于轻量级的成功提示,1.5秒后自动消失,并不打断流程,对用户影响较小,适用于不需要强调的操作提醒,例如成功提示。特别注意该形式不适用于错误提示,因为错误提示需明确告知用户,因而不适合使用一闪而过的弹出式提示

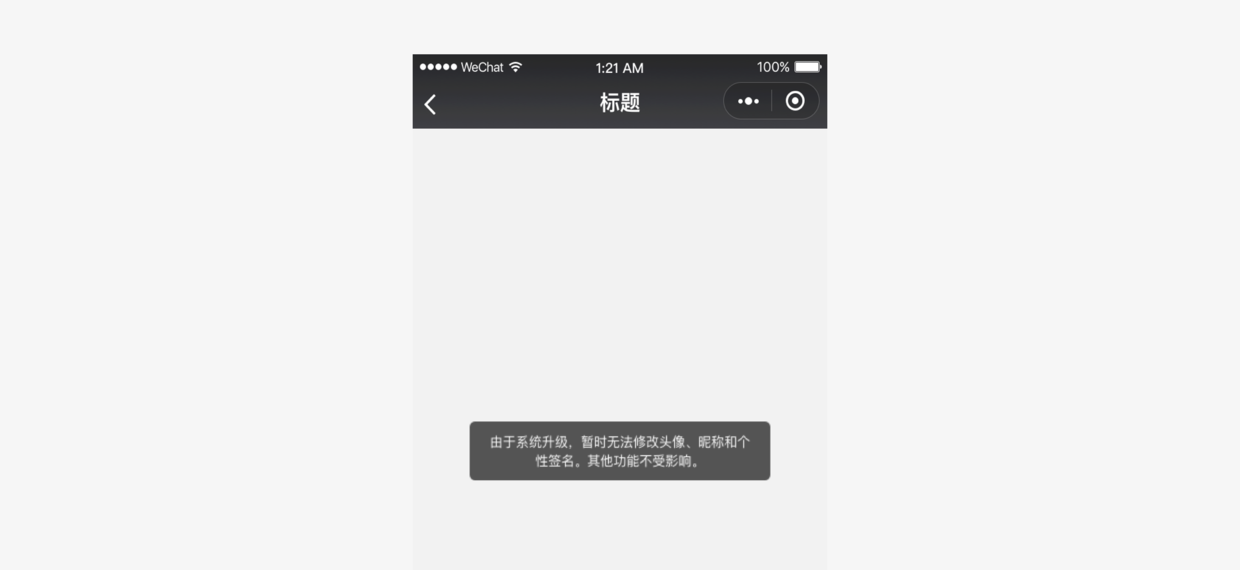
页面全局操作结果——文字型弹出提示:文字型弹出提示适用于需要轻量化地用文字解释当前状态或提醒不严重的错误。1.5秒后自动消失,不打断流程,对用户影响较小。

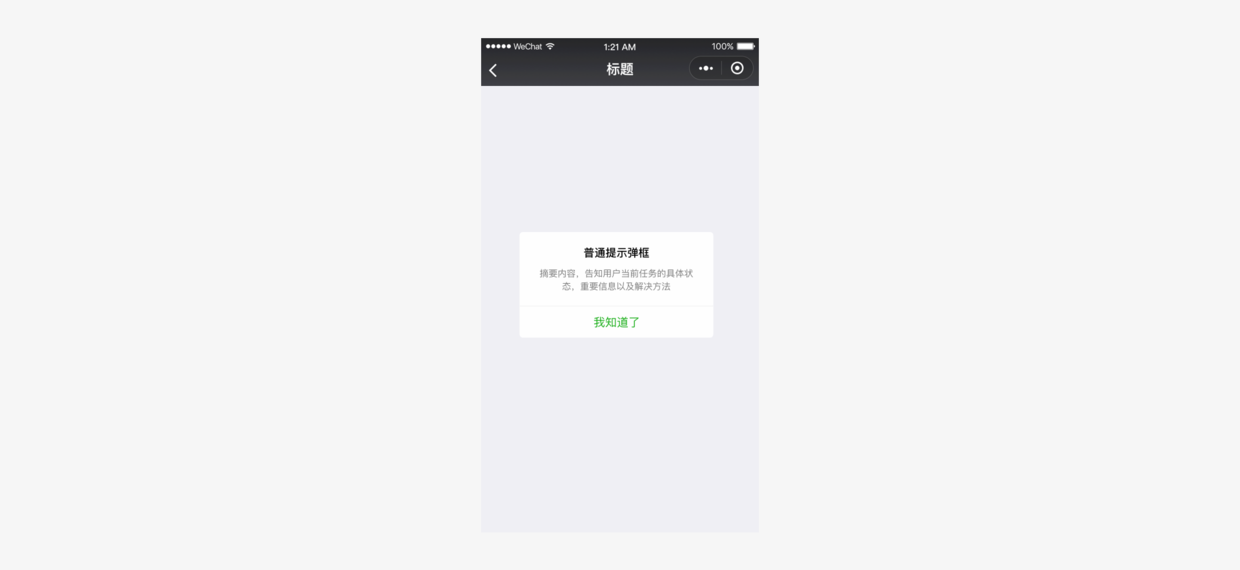
页面全局操作结果——模态对话框:对于需要用户明确知晓的操作结果状态可通过模态对话框来提示,并可附带下一步操作指引。

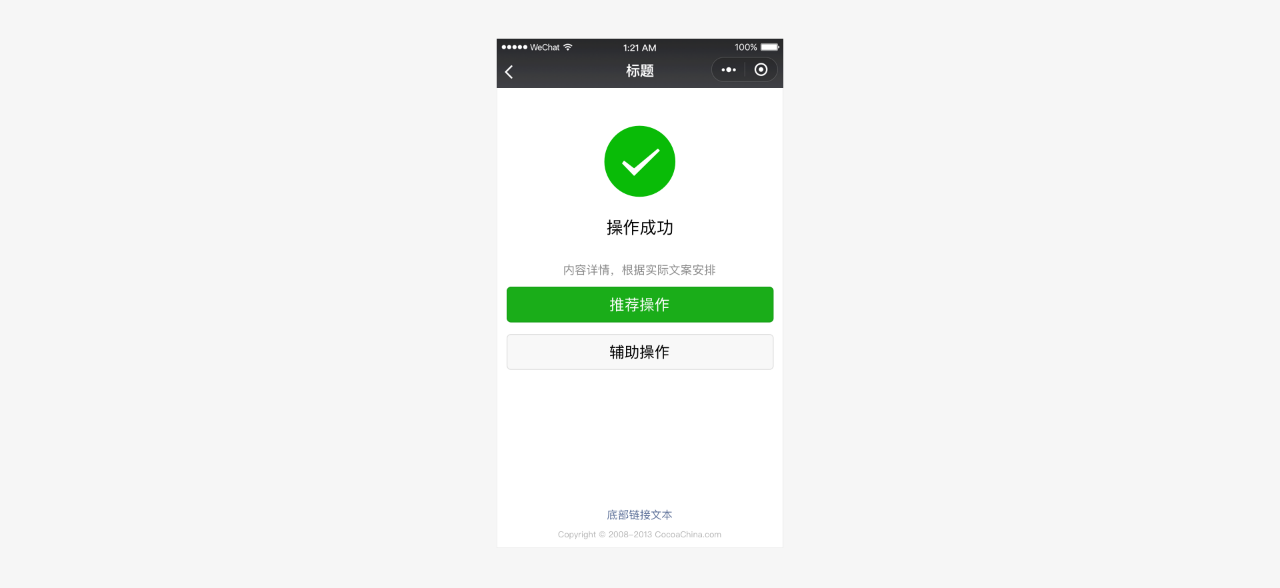
页面全局操作结果—结果页:对于操作结果已经是当前流程的终结的情况,可使用操作结果页来反馈。这种方式最为强烈和明确的告知用户操作已经完成,并可根据实际情况给出下一步操作的指引。

3.异常可控,有路可退:在设计任何的任务和流程时,异常状态和流程往往容易被忽略,而这些异常场景往往是用户最为沮丧和需要帮助的时候,因此需要格外注意异常状态的设计,在出现异常时予以用户必要的状态提示,并告知解决方案,使其有路可退。
要杜绝异常状态下,用户莫名其妙又无处可去,停滞在某一个页面的情况。上文中所提到的模态对话框和结果页面都可作为异常状态的提醒方式。除此之外,在表单页面中尤其是表单项较多的页面中,还应明确指出出错项目,以便用户修改。
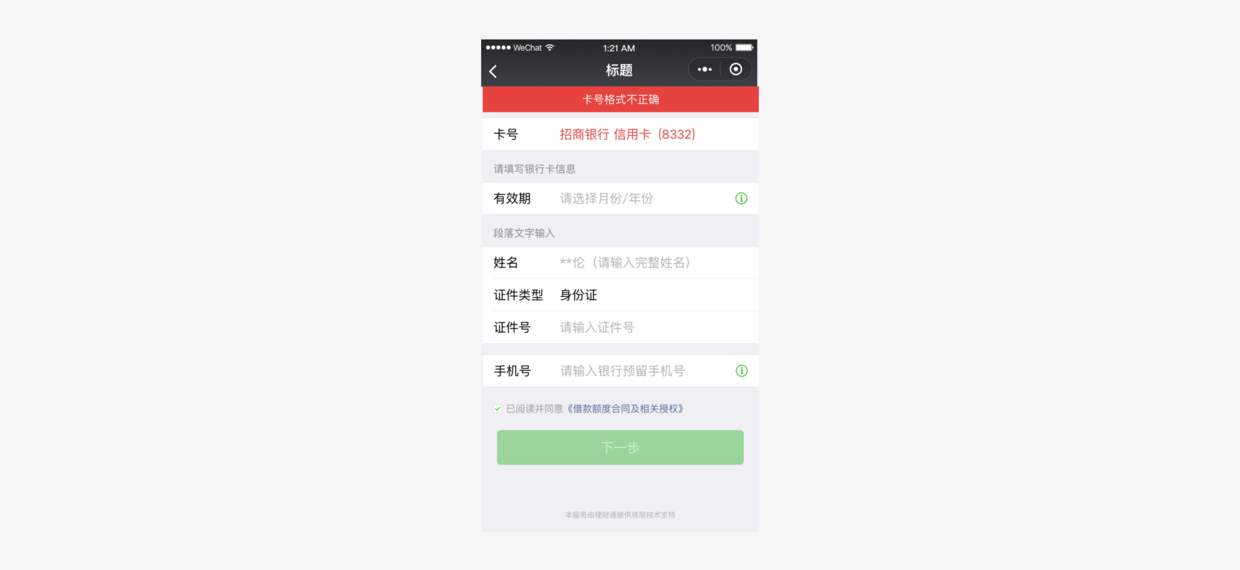
异常状态——表单出错:表单报错,在表单顶部告知错误原因,并标识出错误字段提示用户修改。

便捷优雅
从PC时代的物理键盘鼠标到移动端时代手指,虽然输入设备极大精简,但是手指操作的准确性却大大不如键盘鼠标精确。为了适应这个变化,需要开发者在设计过程中充分利用手机特性,让用户便捷优雅的操控界面。
1.减少输入:由于手机键盘区域小且密集,输入困难的同时还易引起输入错误,因此在设计小程序页面时因尽量减少用户输入,利用现有接口或其他一些易于操作的选择控件来改善用户输入的体验。
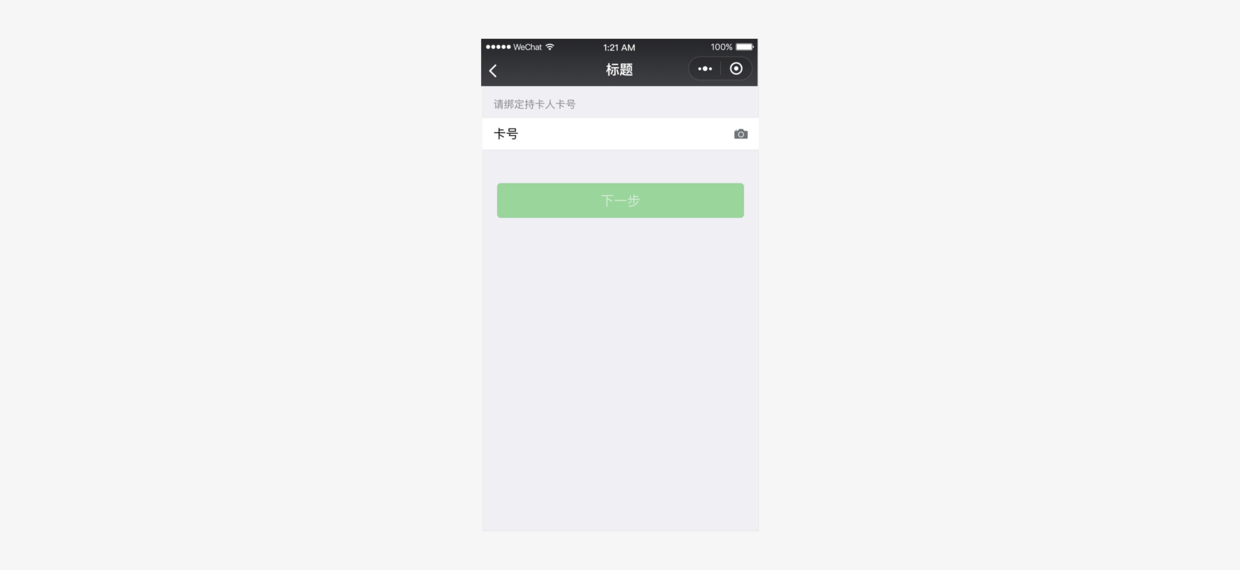
例如:下图中,在添加银行卡时,采用摄像头识别接口来帮助用户输入。除此之外微信团队还对外开放例如地理位置接口等多种微信小程序接口 ,充分利用这些接口将大大提高用户输入的效率和准确性,进而优化体验。

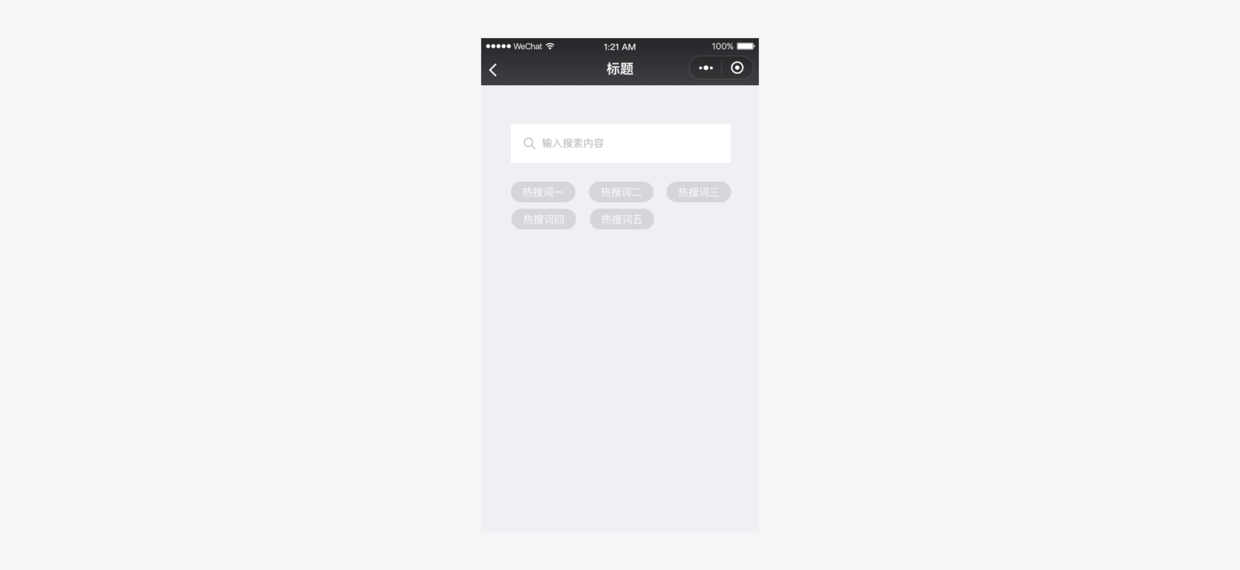
除了利用接口外,在不得不让用户进行手动输入时,应尽量让用户做选择而不是键盘输入。一方面,回忆易于记忆,让用户在有限的选项中做选择通常来说是容易于完全靠记忆输入;另一方面,仍然是考虑到手机键盘密集的单键输入极易造成输入错误。例如图中,在用户搜索时提供搜索历史快捷选项将帮助用户快速进行搜索,而减少或避免不必要是键盘输入。

2.避免误操作:因为在手机上我们通过手指触摸屏幕来操控界面,手指的点击精确度远不如鼠标,因此在设计页面上需点击的控件时,需要充分考虑到其热区面积,避免由于可点击区域过小或过于密集而造成误操作。当简单的将原本在电脑屏幕上使用的界面不做任何适配直接移植到手机上时,往往就容易出现这样的问题。
由于手机屏幕分辨率各不相同,因此最适宜点击像素尺寸也不完全一致,但换算成物理尺寸后大致是在7mm-9mm之间。在微信提供的标准组件库中,各种控件元素均已考虑到了页面点击效果以及不同屏幕的适配,因此再次推荐使用或模仿标准控件尺寸进行设计。
3.利用借口提升性能:微信设计中心已推出了一套网页标准控件库,包括 sketch设计控件库 和 Photoshop设计控件库,后续还将完善小程序组件,这些控件都已充分考虑了移动端页面的特点,能够保证其在移动端页面上的可用性和操作性能;同时微信开发团队也在不断完善和扩充微信小程序接口,并提供微信公共库,利用这些资源不但能够为用户提供更加快捷的服务,而且对页面性能的提高有极大作用,无形之中提升了用户体验。
统一稳定
除了以上所提到的种种原则,建议接入微信的小程序还应该时刻注意不同页面间的统一性和延续性,在不同的页面尽量使用一致的控件和交互方式。
统一的页面体验和有延续性的界面元素都将帮助用最少的学习成本达成使用目标,减轻页面跳动所造成的不适感。正因如此,小程序可根据需要使用微信提供的标准控件,以达到统一稳定的目的。
iOS设计原则
清晰
整个系统中,任何字号的文字都必须清晰易读,图标表达含义准确易懂,修饰恰到好处,以功能驱动设计。留白、颜色、字体、图形和其他界面元素能够巧妙地突出重点内容并传达交互性。
1.使用留白:留白可以使重要的内容和功能更加醒目、更易理解。留白还可以传达一种平静和安宁的心理感受,它可以使一个应用看起来更加聚焦和高效。

2.让颜色简化UI:使用一个主题色——比如Notes中用了黄色——高亮了重要区块的信息并巧妙地用样式暗示可交互性。同时,也让应用有了一致的视觉主题。内置的应用使用了同系列的系统颜色,这样一来,无论在深色或浅色背景上看起来都很干净,纯粹。

3.通过使用系统字体确保易读性:iOS的系统字体(pingfang)使用动态类型自动调整字间距和行间距,使文本在任何尺寸大小下都清晰易读。无论你是使用系统字体还是自定义字体,一定要采用动态类型,这样一来当用户选择不同字体尺寸时,你的应用才可以及时做出响应。

4.使用无边框的按钮:默认情况下,所有的栏(bar)上的按钮都是无边框的。在内容区域,通过文案、颜色以及操作指引标题来表明该无边框按钮的可交互性。当它被激活时,按钮可以显示较窄的边框或浅色背景作为操作响应。

顺应
流畅的动效和清晰美观的界面有助于用户理解内容并与之交互, 且不会干扰用户。当内容占据整屏时,半透明和模糊处理通常会暗示 他更多的内容。减少使用边框、渐变和阴影,使界面尽可能轻量化, 从而突显内容。
纵深
清晰的视觉层和生动的动效赋予界面层次感,使其富有活力并有助于理解。使可触发界面元素更容易被找到能提升体验的愉悦感, 让用户在触发相应功能或者获取更多内容时不至于茫然无措。当用户 浏览内容时,流畅的过渡能够提供纵深感。
iOS的延展原则有以下6条:
- 1.整体美感
- 2.一致性
- 3.直接操纵
- 4.反馈
- 5.隐喻
- 6.用户控制
1.整体美感:整体美感体现在一款 App 的视觉外观、交互行为与其功能结合的优异程度。例如,一款协助用户完成重要任务的 App 应该使用不易察觉且不会造成干 扰的图形、标准化控件和可预知的交互行为,从而使用户聚焦在任务本身。反之,一款沉浸式体验的 App(如游戏),需要提供一个有吸引力的界面, 在鼓励用户探索的同时为用户带来无穷的乐趣和激动。
2.一致性:一致的应⽤程序通过使用系统提供的界⾯元素,众所周知的图标,标准文本样式和统一术语来实现熟悉的标准和范例。该应⽤程序以⼈期望的方式结合了功能和行为。
3.直接操纵:屏幕内容的直接操作吸引⼈并促进理解。用户在旋转设备或使⽤用⼿手势影响屏幕内容时会遇到直接操作。通过直接操纵,他们可以看到他们行动的直接,明显的结果。
4.反馈:反馈能够响应交互操作,呈现结果,便于用户了解情况。系统自带的 iOS 的App 对用户的每个操作都提供了明确的反馈。
- 交互元素在点击时会被高亮显示
- 进度指示器显示了需要长时间运行的操作进度
- 动效和声音使用户能够更清晰地感知交互行为的结果
5.隐喻:当一个 App 的虚拟对象和行为与用户所熟悉的体验相似时——无论这种体 验来源于现实生活亦或是数字世界,用户就能够更快速地学会使用这款App。隐喻在 iOS 中能够起作用是因为用户与屏幕在进行物理上的交互。
- 可以通过移动分层视图来显示被遮挡的内容
- 可以拖拽并滑动对象
- 可以切换开关,移动滑块,滚动数值选择器
- 可以通过轻扫来翻阅书籍和杂志
6.用户控制:在 iOS 中,用户是决策者,而不是App。App可以对用户行为提出建议,对 可能造成严重后果的行为发出警告,但不应该直接替用户做决策。优秀的 App在用户主导和避免不想要的结果之间找到平衡。为了让用户拥有掌控性, App可以使用用户熟悉且可预知的交互元素,让用户二次确认破坏性的行为, 并且保证可以停止正在执行中的操作。
Material Dedign 设计原则
详情请查看Material Dedign 设计指南中文网站:www.mdui.org
Material 是一种隐喻
通过构建系统化的动效和空间合理化利用,并将两个理念合二为一,构成了实体隐喻。与众不同的触感是实体的基础,这一灵感来自我们对纸墨的研究,但是我们相信,随着科技的进步,应用前景将不可估量。
实体的表面和边缘提供基于真实效果的视觉体验,熟悉的触感让用户可以快速地理解和认知。实体的多样性可以让我们呈现出更多反映真实世界的设计效果,但同时又绝不会脱离客观的物理规律。
光效、表面质感、运动感这三点是解释物体运动规律、交互方式、空间关系的关键。真实的光效可以解释物体之间的交合关系、空间关系,以及单个物体的运动。

鲜明、形象、深思熟虑
新的视觉语言,在基本元素的处理上,借鉴了传统的印刷设计——排版、网格、空间、比例、配色、图像使用——这些基础的平面设计规范。在这些设计基础上下功夫,不但可以愉悦用户,而且能够构建出视觉层级、视觉意义以及视觉聚焦。精心选择色彩、图像、选择合乎比例的字体、留白,力求构建出鲜明、形象的用户界面,让用户沉浸其中。
Material Design设计语言强调根据用户行为凸显核心功能,进而为用户提供操作指引。

有意义的动画
动画效果(简称动效)可以有效地暗示、指引用户。动效的设计要根据用户行为而定,能够改变整体设计的触感。
动效应当在独立的场景呈现。通过动效,让物体的变化以更连续、更平滑的方式呈现给用户,让用户能够充分知晓所发生的变化。
动效应该是有意义的、合理的,动效的目的是为了吸引用户的注意力,以及维持整个系统的连续性体验。动效反馈需细腻、清爽。转场动效需高效、明晰。

原文地址:
作者:Echo









评论0