这篇文章规则由谷歌的Material Design制定的,图标绘制方法是我根据个人经验来讲的填一下之前挖的坑,上一篇文章也提到了,图标画法从标准化角度考虑会分为两种:一种是采用IOS的标准,一种是谷歌的Material Design标准。谷歌的Material Design图标规范又分为:产品图标和系统图标。那今天先讲一下谷歌的产品图标。先来理解下谷歌是如何规范的产品图标,如何绘制产品图标。
目录
1.1 什么是产品图标
1.2 尺寸与网格
1.3 关键线
1.4 绘制产品图标
1.1 什么是产品图标
产品图标是品牌和产品的视觉表现。图标以简单、大胆、友好的方式传达产品的核心理念和意图。虽然每个图标在视觉上是不同的,但是一个品牌的所有产品图标都应该通过概念和执行来统一。这些指南是一个起点,以确保您的产品图标颜色和关键元素反映您的品牌身份。以上是谷歌MD对产品图标的释义。我觉得可以简单理解为应用程序的Logo(标识),如下图所示。

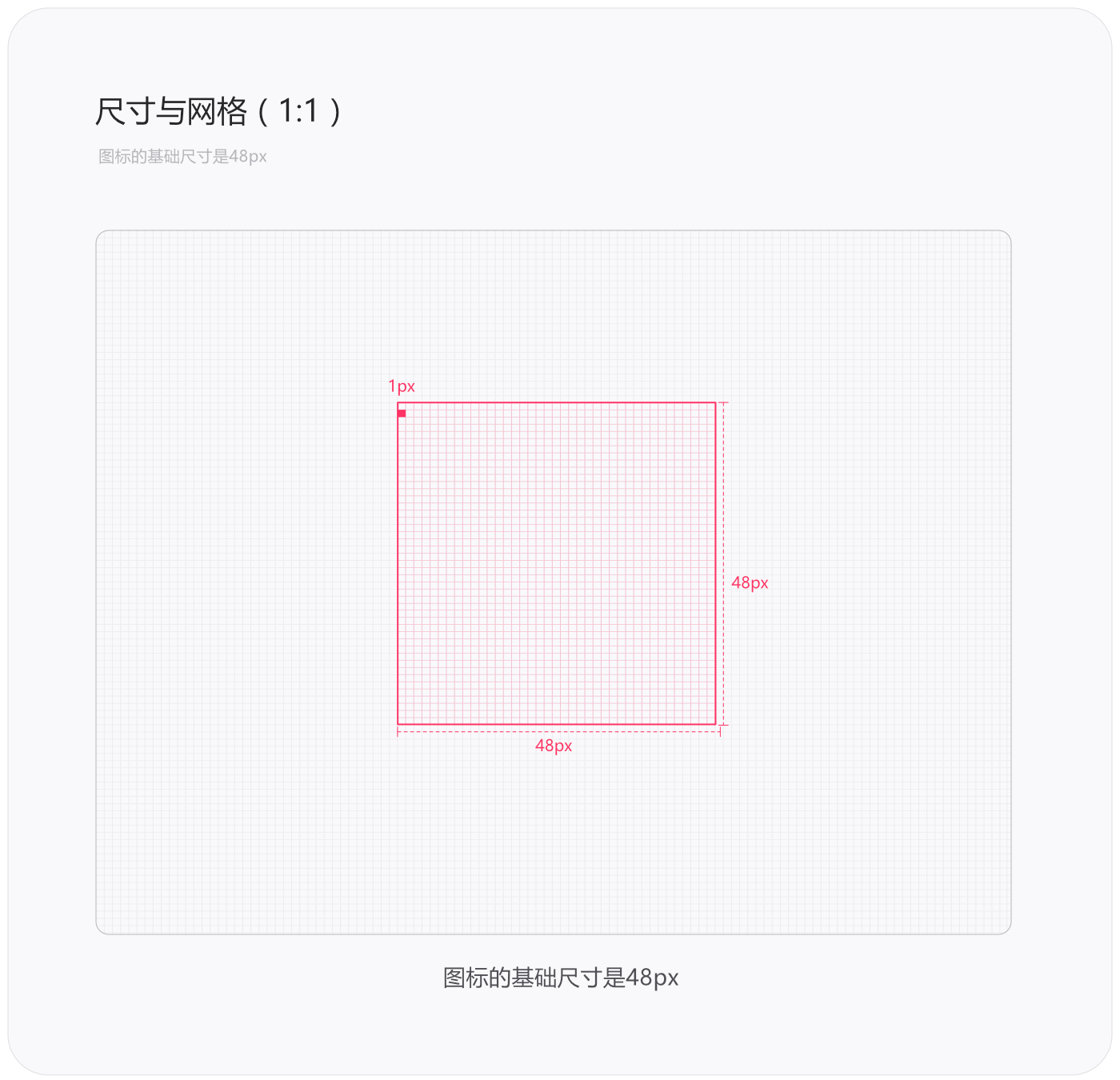
1.2 尺寸与网格
创建产品图标时的基础尺寸是48px,这里的48px是1:1的尺寸,也是原始尺寸。在谷歌的Material Design中使用的尺寸单位是”dp”不是”Px”。Px(像素)相对比较好理解我就用Px来进行说明了。至于为什么要用48这个尺寸做基础尺寸,谷歌官方也没有做明确的解释说明,我个人猜测与“DPI”关系很大,不擅长的知识就不敢乱讲了。

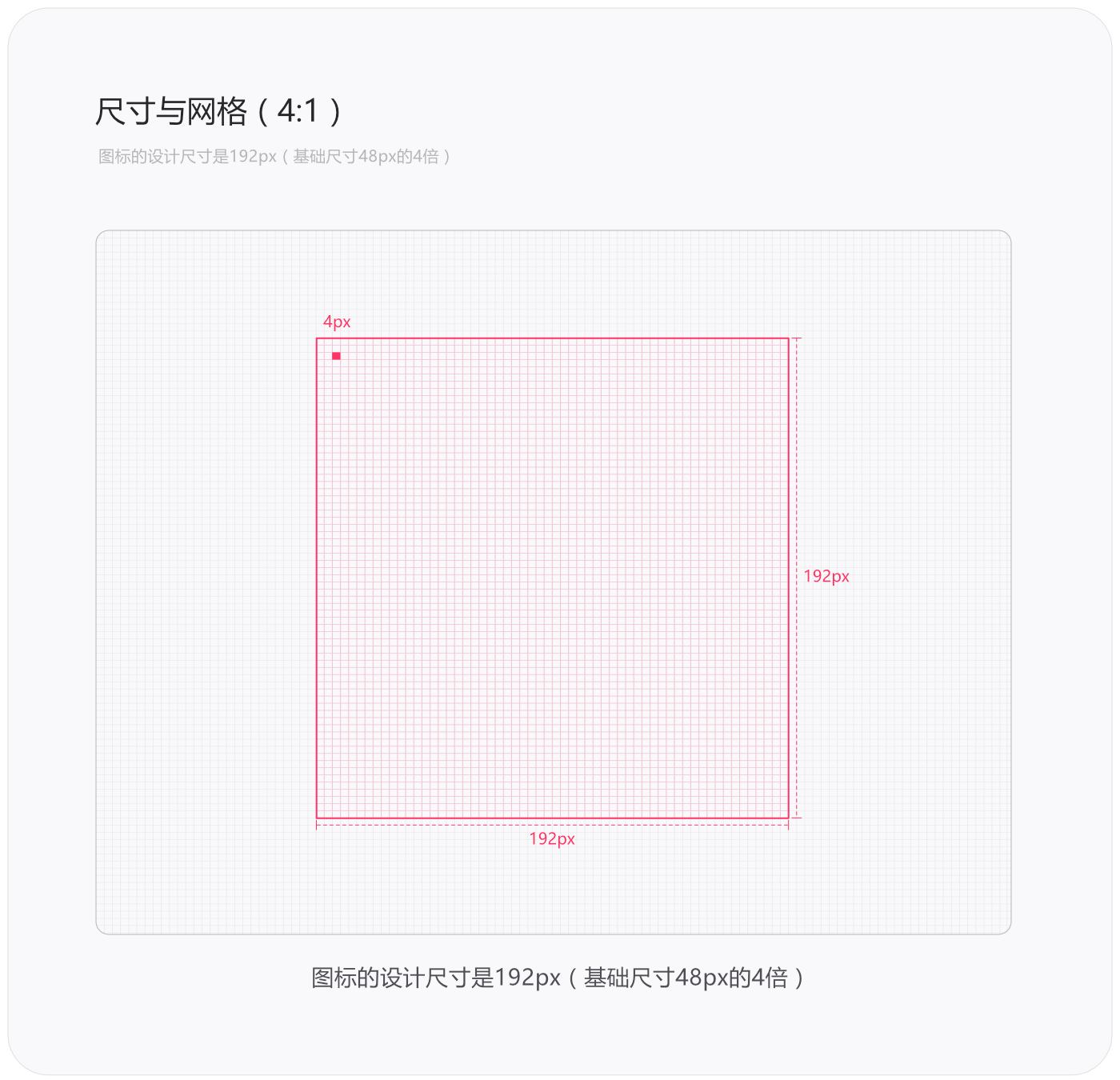
那当我们实际设计一个图标时,并不是按照48px这个基础尺寸标准来做的,而是要把48px这个尺寸放大4倍来做,就得到了192px这个尺寸,我们的所有图标绘制的操作都是在192px这个尺寸里面进行绘制的。由于整体尺寸被放大了4倍,网格基准也由1px变为了4px,因此就非常方便我们去规范图标里的各个形状了。

1.3 关键线
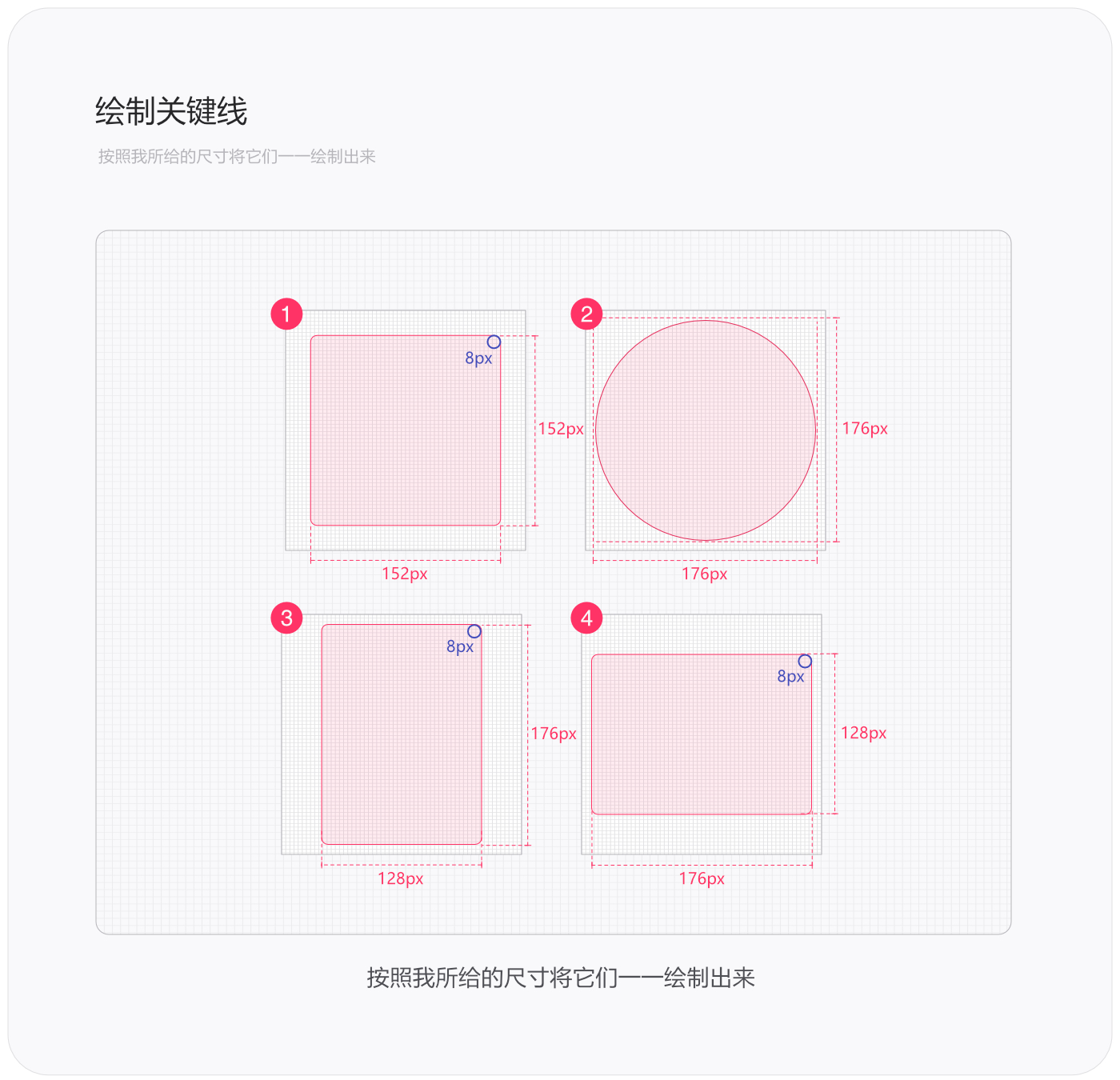
当我们把图标的设计尺寸和网格都设置好,就要约束设计尺寸192px里面的图标的形状了,所有形状随便画就缺少了统一性,大小不一形状各异,又不美观又不实用就不规范了。那要如何约束形状呢,这里就要用到关键设计线了,简称关键线(keyline)。大家按照下图给出的参数来绘制出这四种关键线,一定要绘制在一个文档里!如下图所示。
标注1(正方):152px*152px,曲率为8px;线1px;
标注2(正圆):176px*176px,正圆;线1px;
标注3(垂直矩形):高176px,宽128px;曲率为8px;线1px;
标注4(水平矩形):高128px,宽176px;曲率为8px;线1px;

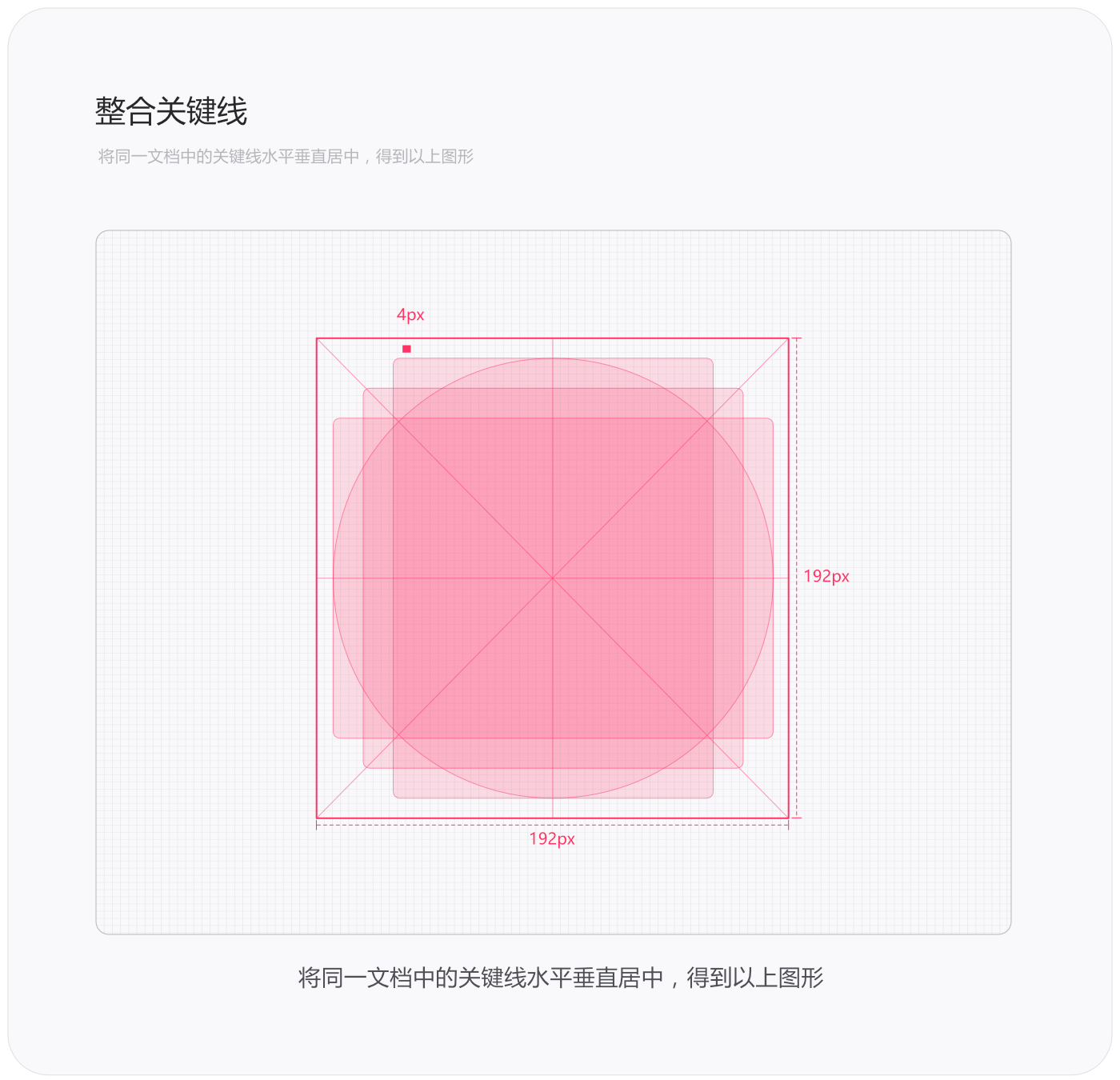
绘制完成之后,我们将绘制好的四条关键线水平垂直居中对齐,并且按照最外围(192px*192px)的矩形框来绘制对角线,水平线和垂直线。之后就得到了下面的图。

1.4 绘制产品图标
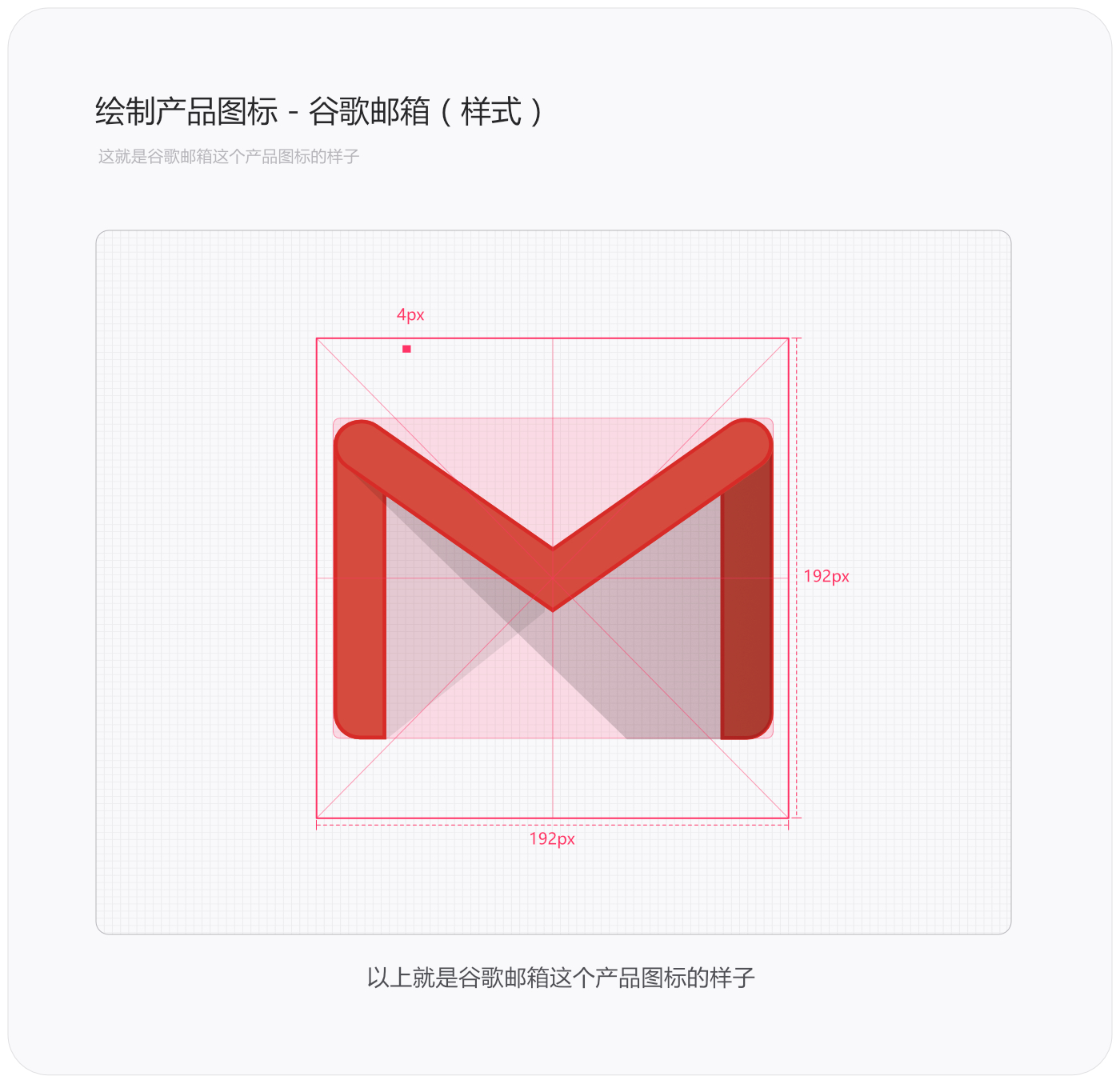
这篇文章会非常的长,图片缩小了怕大家不好理解,遗漏部分细节也怕大家不好理解,没办法只能增加篇幅了。我可能只会讲解一个产品图标的绘制方法了,讲多少取决于篇幅长度。我是以谷歌的产品图标来做示例,谷歌的图标较为规范,先讲一下“谷歌邮箱”这个产品图标应该怎么画。

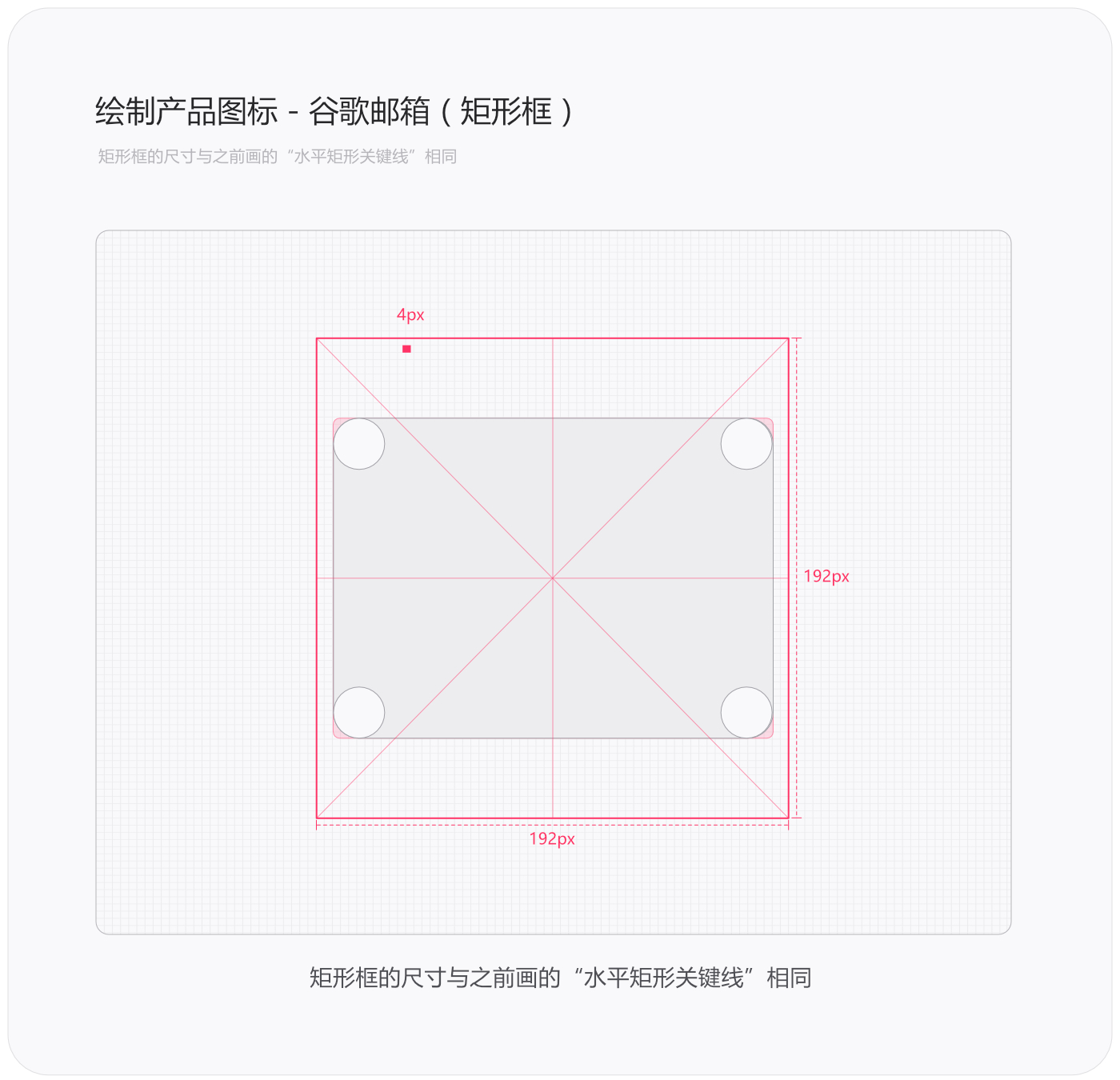
先来绘制一下矩形框,矩形框的尺寸跟上面绘制的“水平矩形关键线”的尺寸相同,但这里的曲率取决于框内形状的曲率。就像这个谷歌邮箱的图标的“M形”,是由“I”“V”“I”组成的,矩形框的曲率就取决于IVI这些形状的曲率。

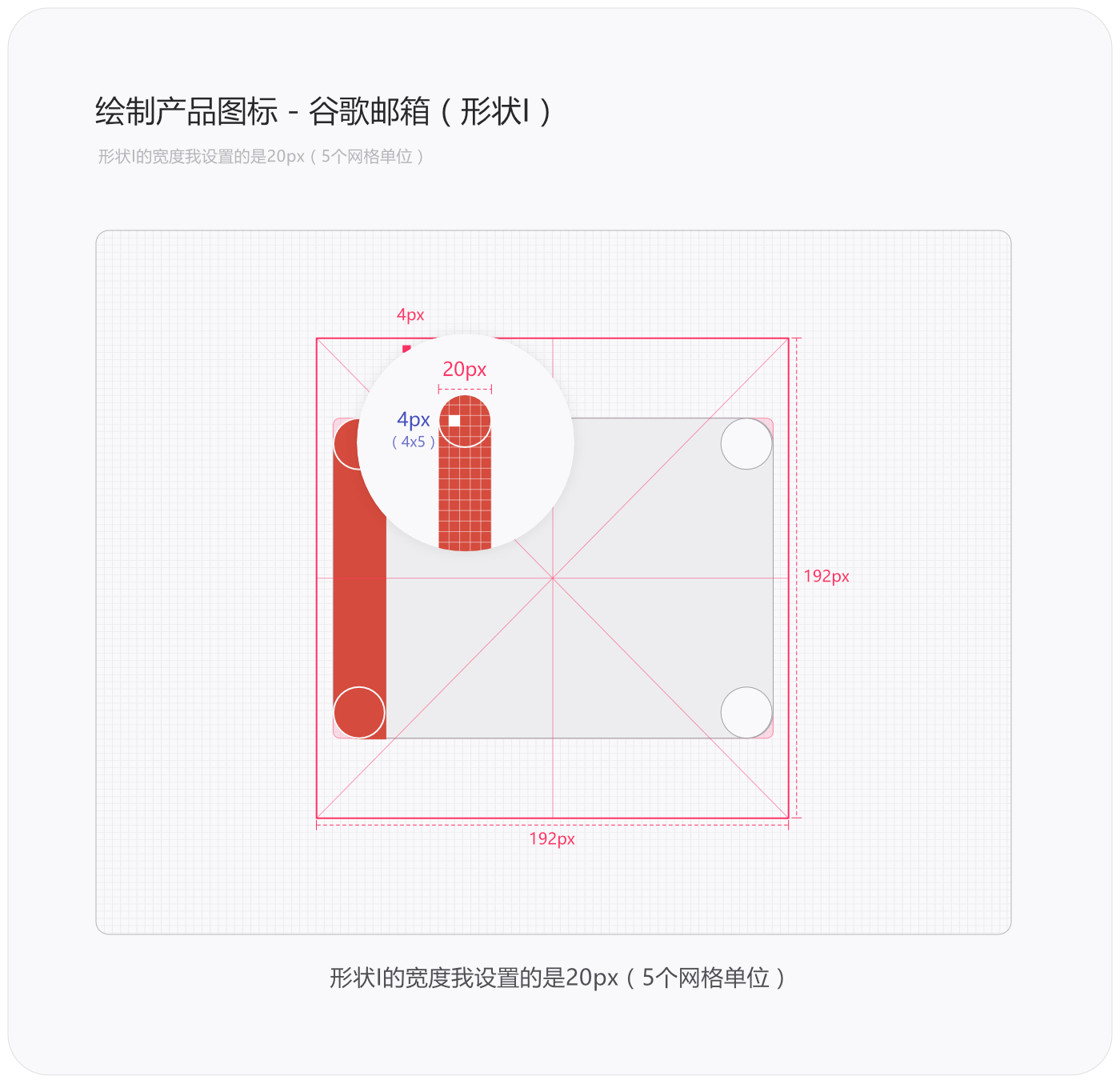
把谷歌邮箱中包含的M要素拆开,就得到了形状“I”V“I”,我们先来绘制一下“形状I”。形状I的高度是关键线的高度,而宽度设置的是20px(5个网格单位),也可以设置16px或24px,差别在于看上去宽一点或窄一点。

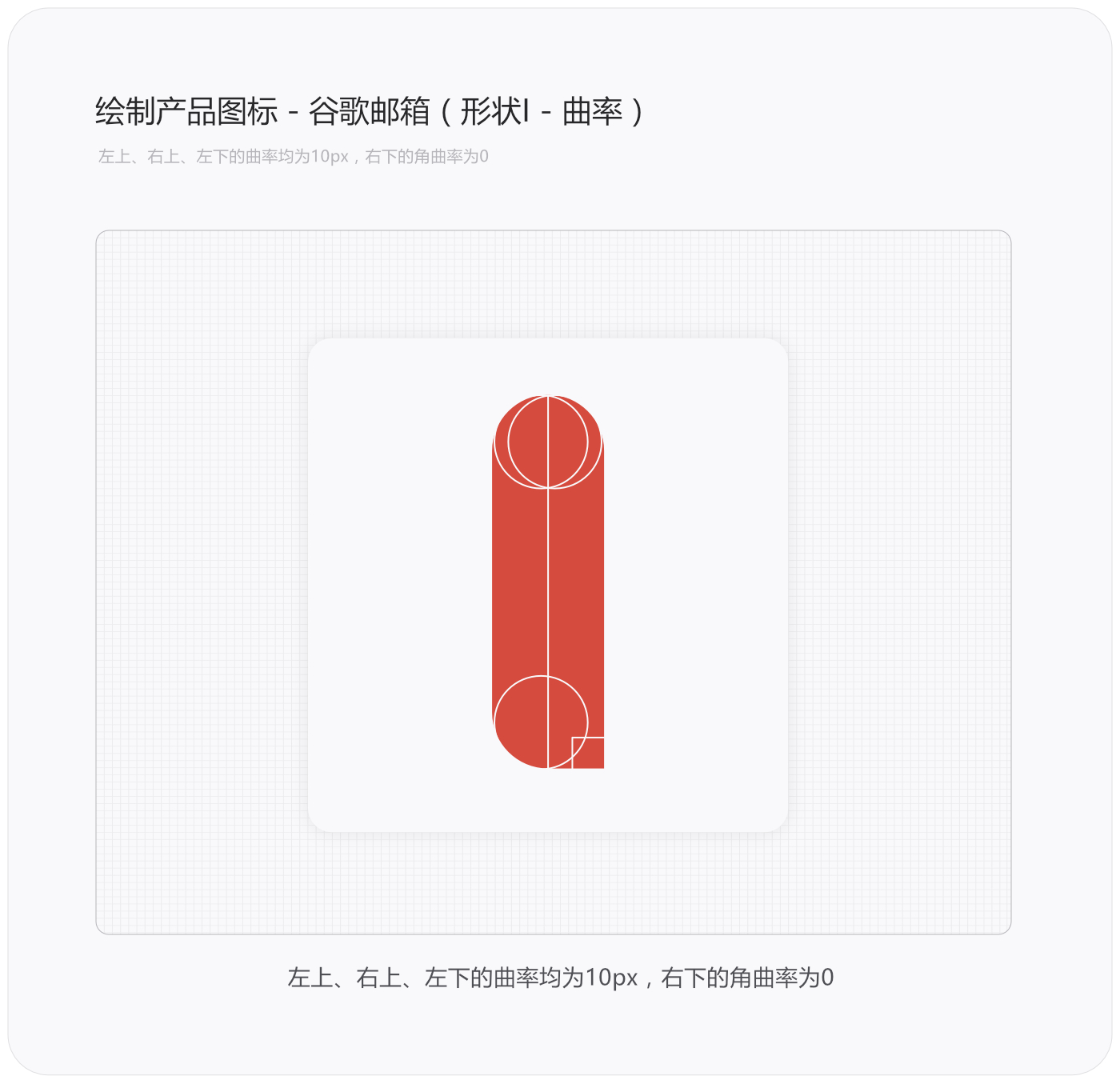
形状I的宽度是20px,它这里是圆角,所以它的曲率设置为10px。我们在软件中设置的曲率是矩形的“一个角度的曲率”,一般我们用到的矩形是四角矩形(有四个角)。如果这个形状的高度是20px,那单个角度的曲率设置为10px,就会形成一个半圆。如下图所示,左上、右上、左下的曲率均为10px,而右下角的角是直角,所以要把它的值设置为0。

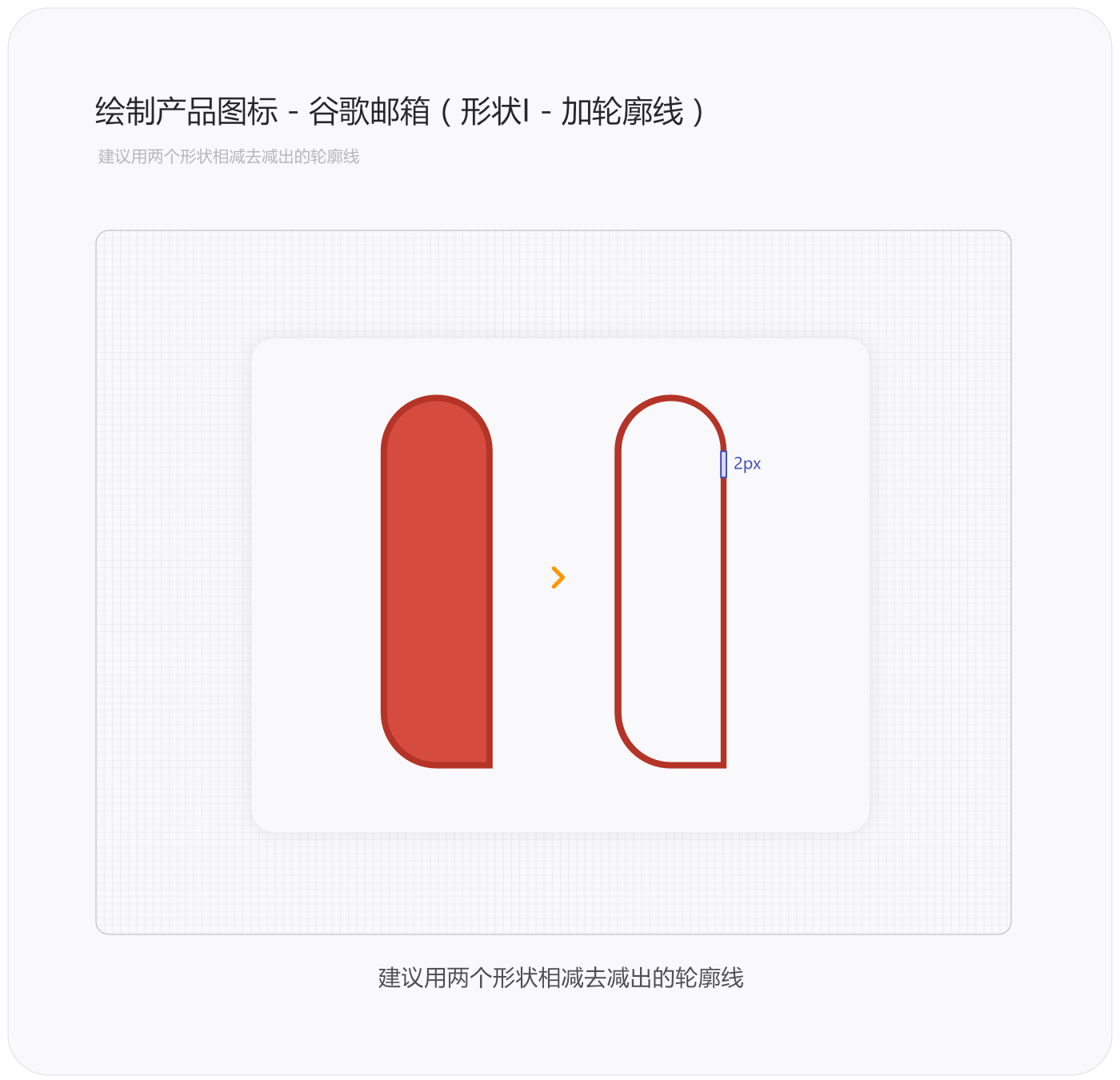
那这样的话呢M形状中的I形状部分大致就画好了,接下来填补一下细节。谷歌邮箱这个产品图标中把所有形状加了个轮廓线,那具体为啥要加轮廓线呢,我猜测可能是加强质感细节,或使各个轮廓变得更清晰吧。不管怎么样他加了我们就做一下吧。做轮廓线可以直接复制一层出来然后添加一个边,但我个人建议用“布尔运算”的减去来做轮廓线,这样做后期修改、导出SVG也更标准。这里对轮廓线的粗细也有一定的标准,我这里建议用2px,线设置粗了很粗糙。

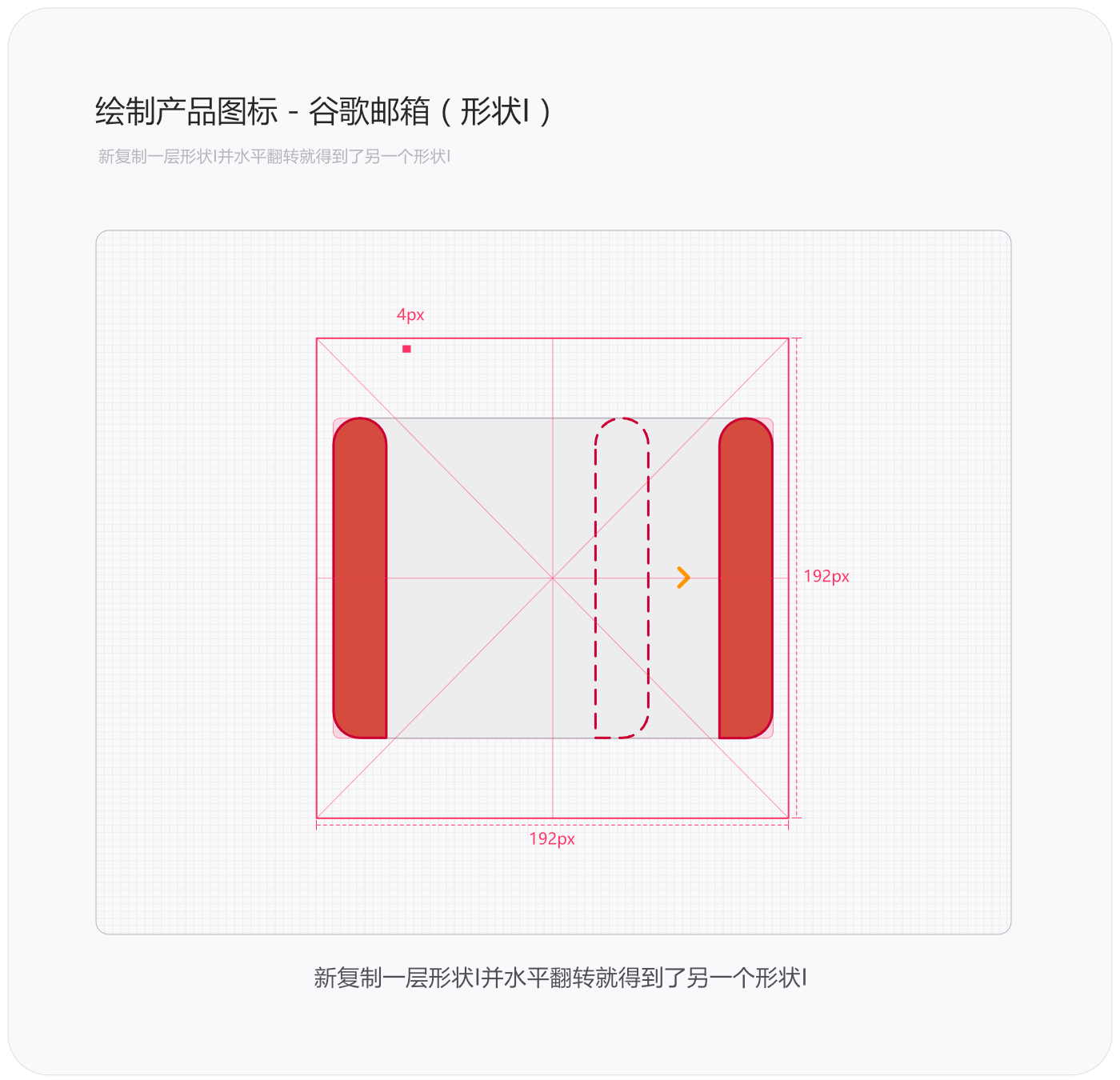
当我们把一个形状I画好,直接再重新复制一个图层,然后“水平翻转”就得到了另一头的形状I了。那这样两边的I就画好了,接下来画上面的形状V。

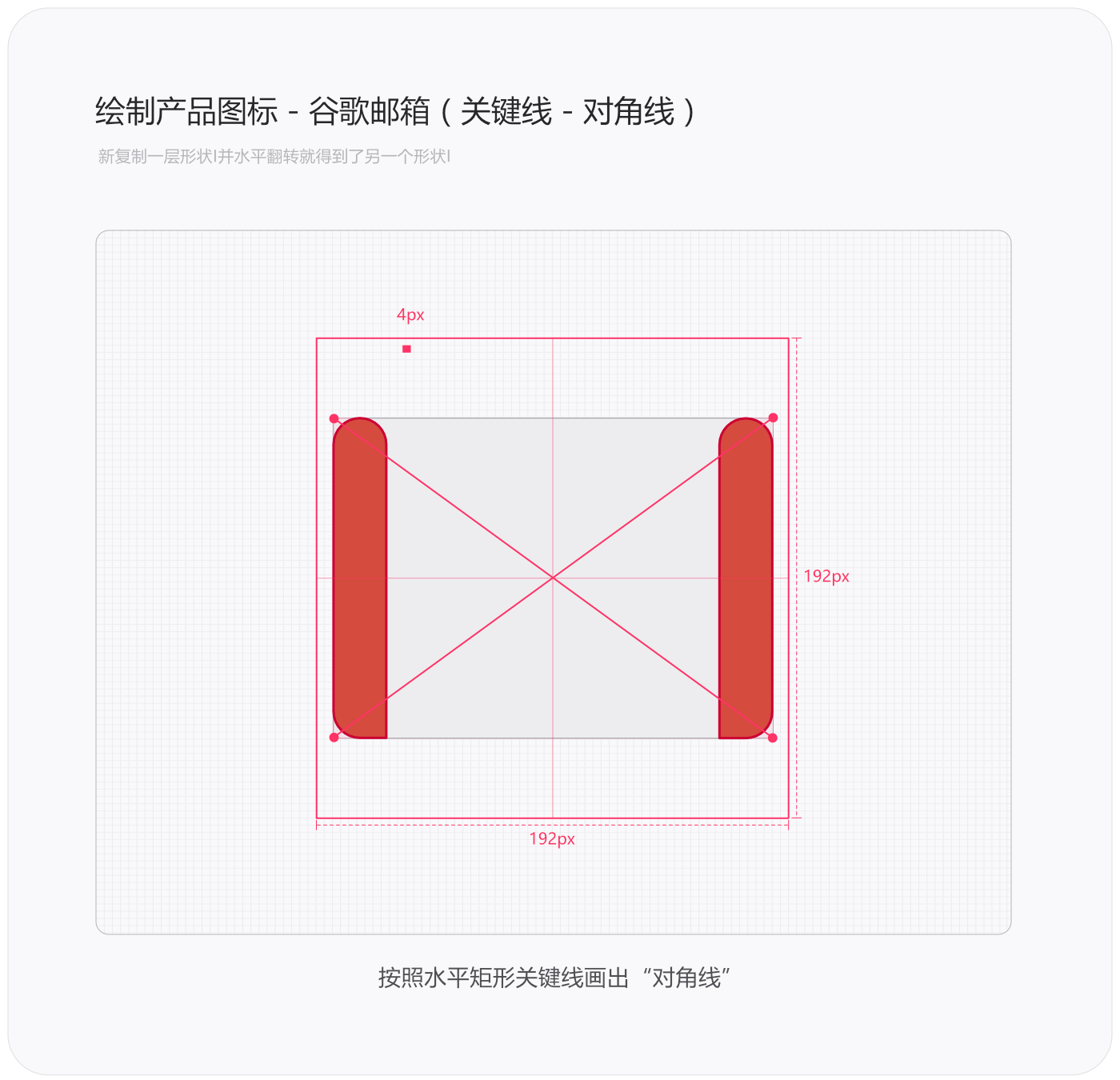
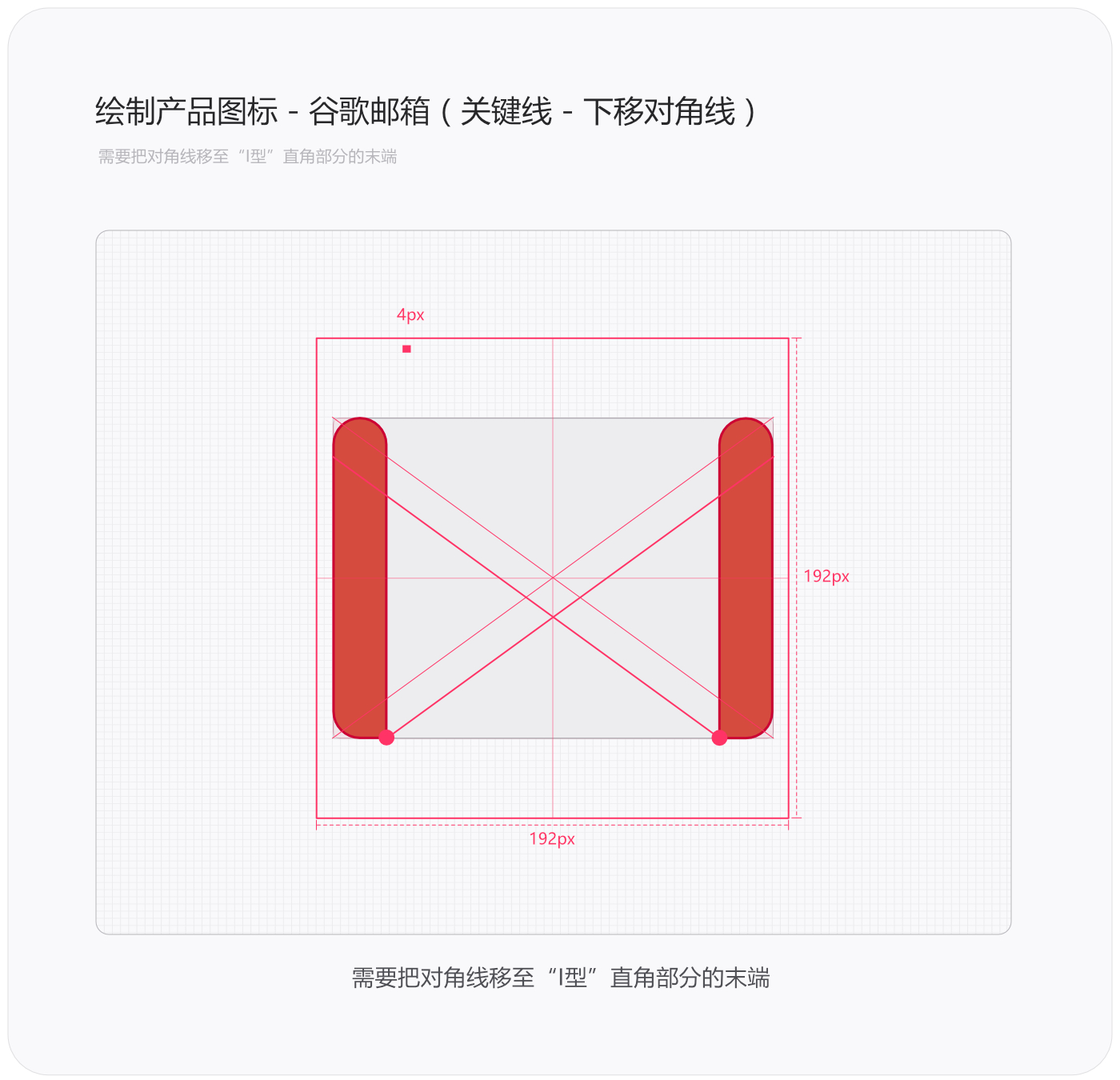
绘制形状V并不是简单的绘制一个矩形,调整一个角度然后水平翻转一下就行了。谷歌邮箱这个图标他加了自然阴影,这个阴影是与形状V相互关联的。如果形状V的“\”和“/”部分没有落在阴影上,就会显得十分的不自然,非常不规范。所以我们在绘制形状V之前,需要把自然阴影的辅助线给画出来。首先要找到“水平矩形关键线”的“对角线”,如下图所示。

由于这个自然阴影的位置是在“形状I”直角部分的末端,所以我们要下移“对角线”至形状I直角部分处。这样的话自然阴影的辅助线就做好了。

接着我们再画“形状V”部分。垂直着在绘制一个跟“形状I”一样规格的形状,把下面的两个角的曲率都设为直角。并把这个形状旋转至54°(只有这个角度能跟对角线对上)。

接下来沿用上述加轮廓线的方法,把轮廓线加上去就可以了。在重复一下,这里的轮廓线建议用两个矩形结合布尔运算去减,而不要直接绘制一个矩形边。

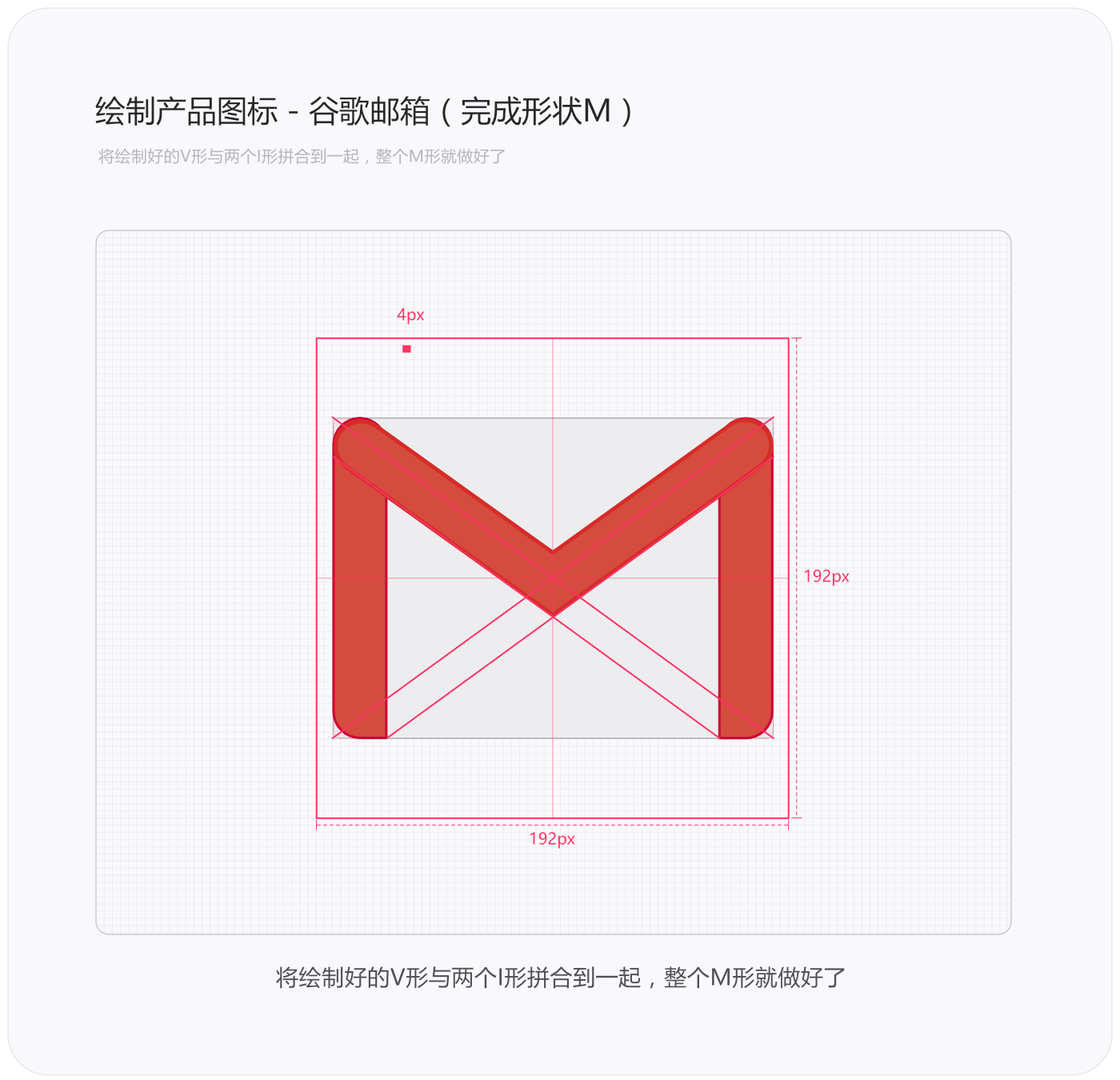
之后再复制一个图层组并水平翻转它,两边的形状用布尔运算加到一起,把多余的点去除,整个V型就做好了,再把它按照辅助线的位置拼到I形的位置上,那整个“M形”就做好了。

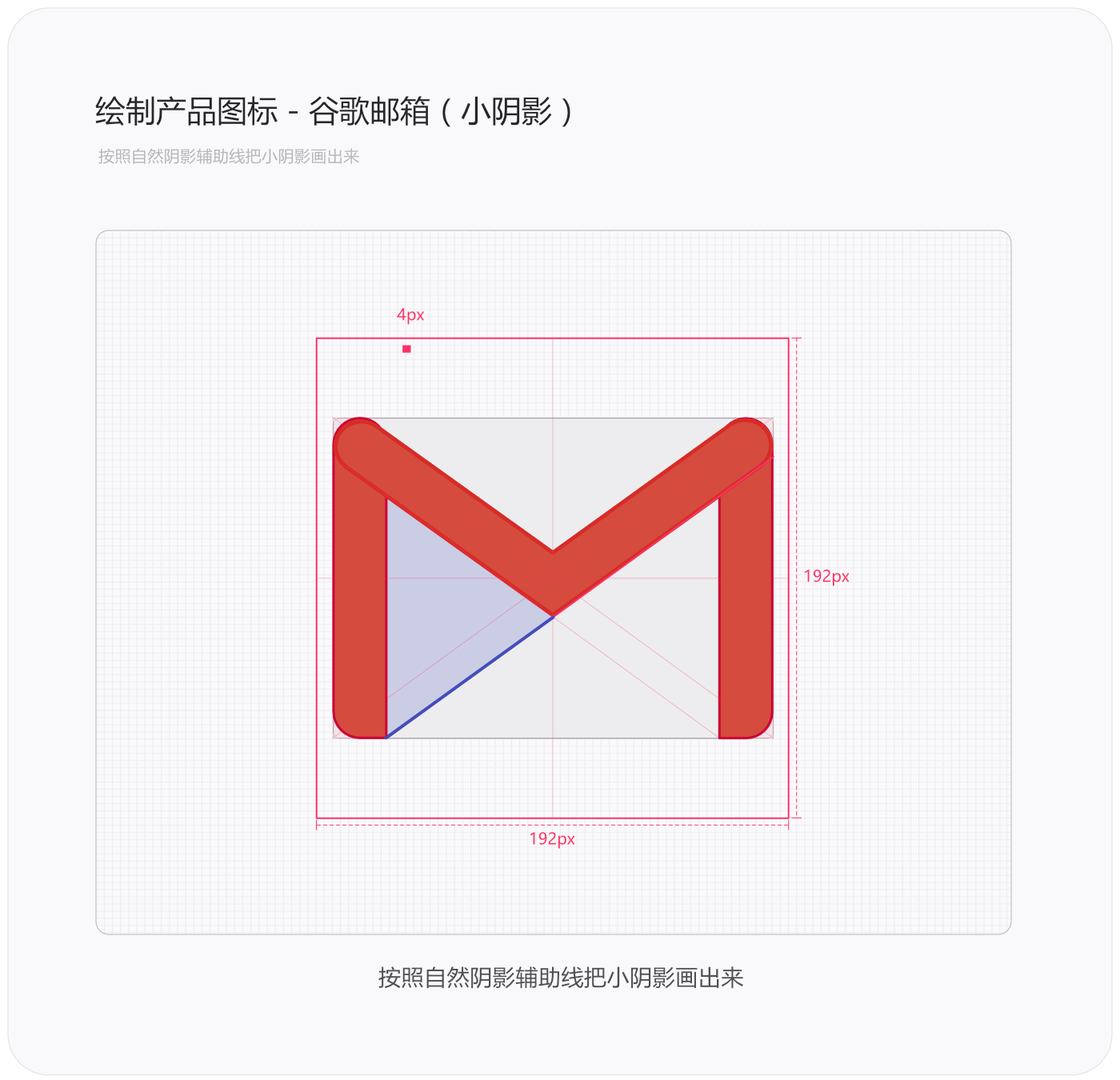
我们再按照之前画的自然阴影辅助线,来绘制小阴影。小阴影肯定是能与M形完美对上的,如果角度没有对上,就说明辅助线的绘制角度有问题。

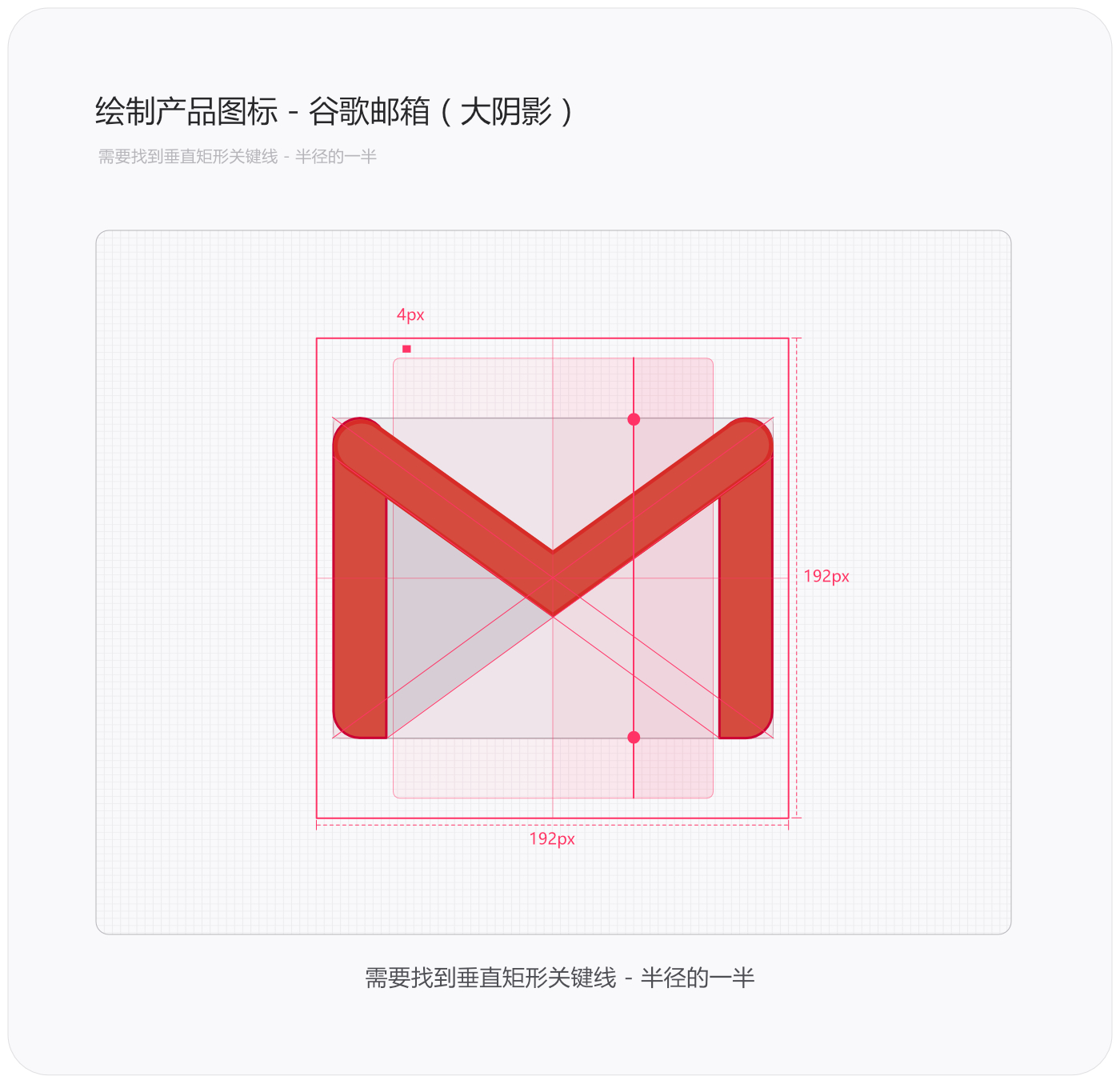
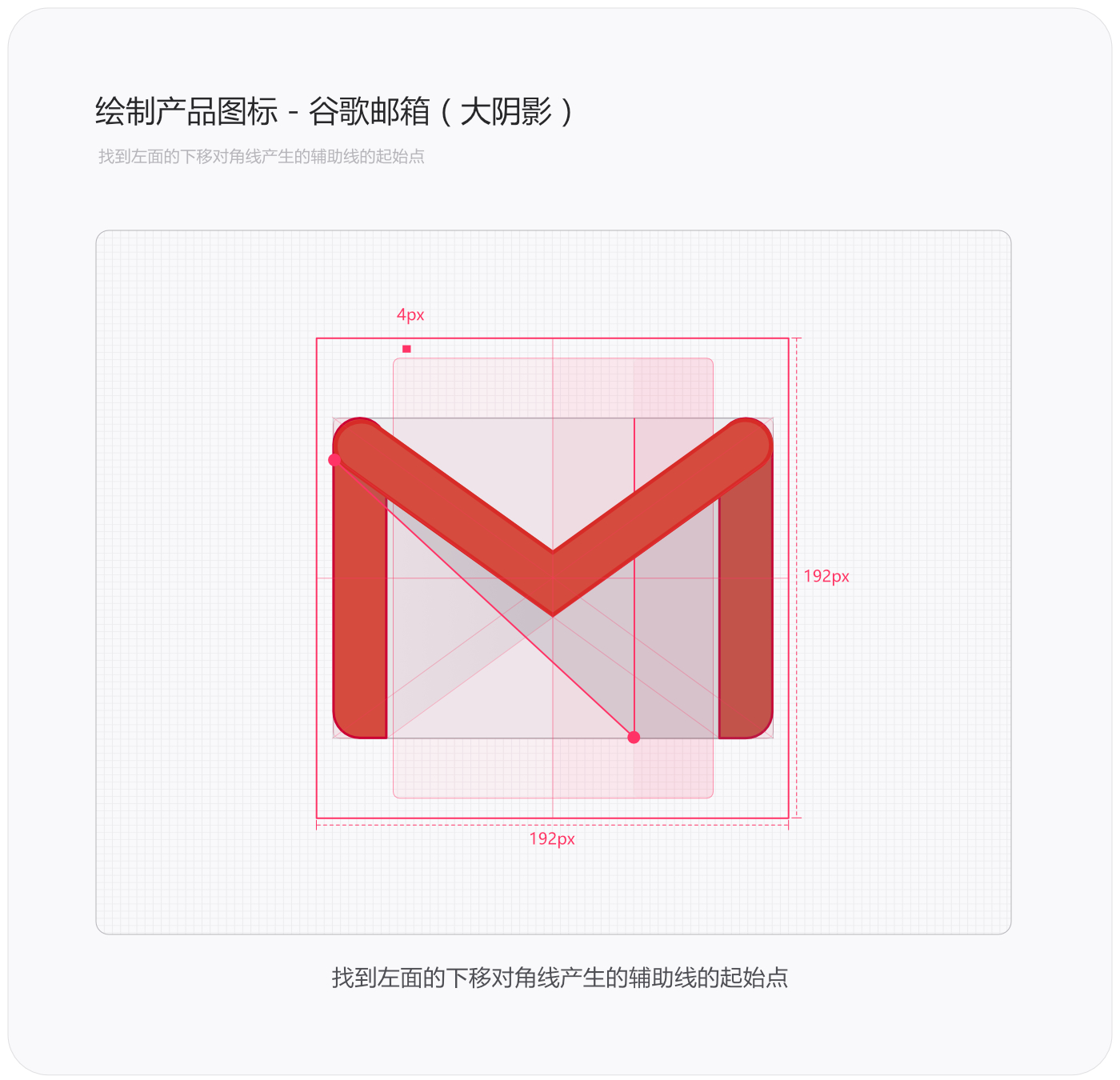
绘制大阴影稍微有点麻烦,需要再使用“垂直矩形关键线”,我们需要找到“垂直矩形关键线 – 半径的一半”,如下图所示这个位置,然后在这里标一个点。

找到这个点后,再找到与左面的下移对角线产生的辅助线的起始点,然后再把它与上面找到的点相连,图下图所示。

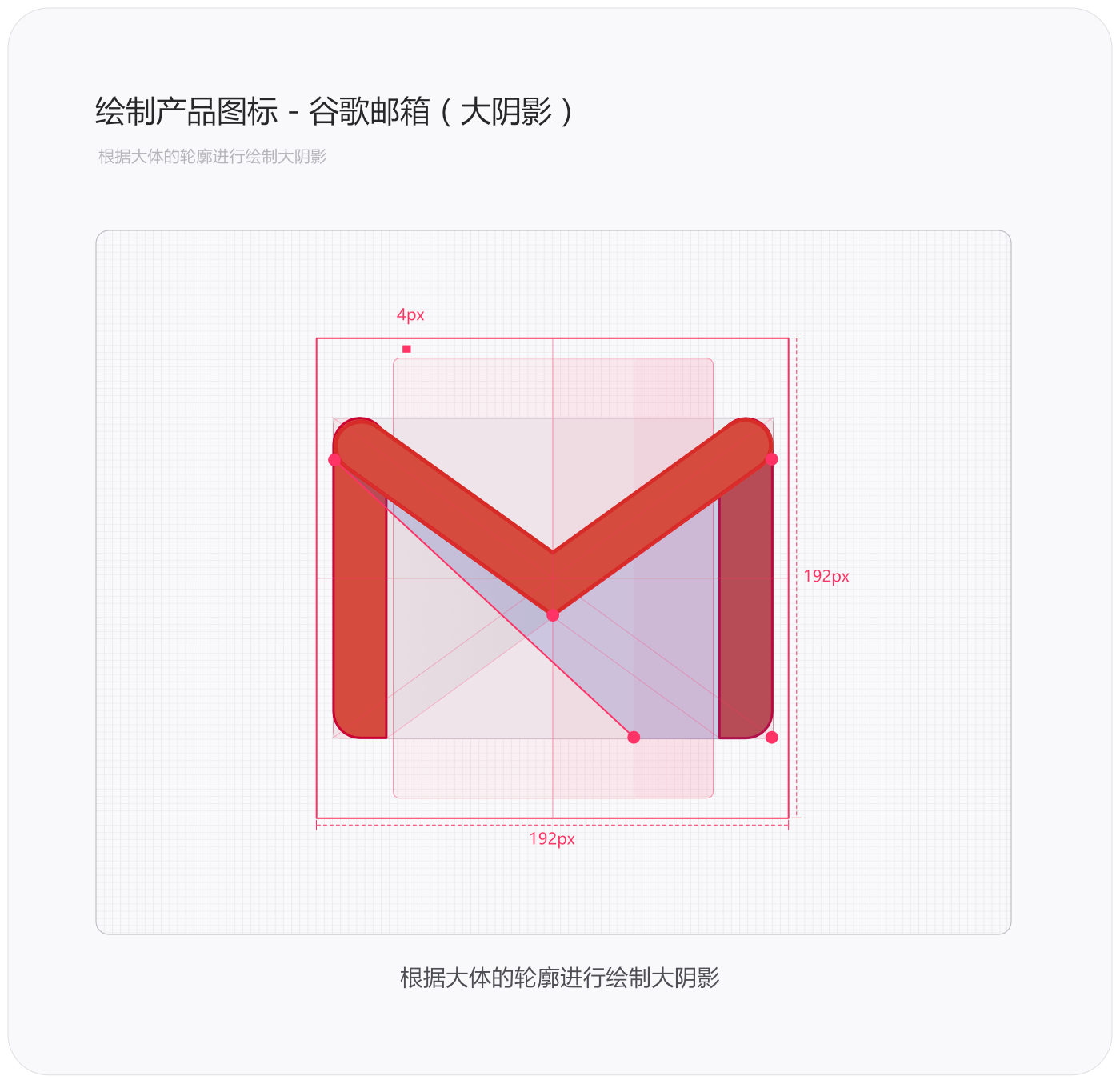
找到这两个点并进行连线后,再根据大体的轮廓进行绘制,大阴影就被绘制出来了,如下图所示。

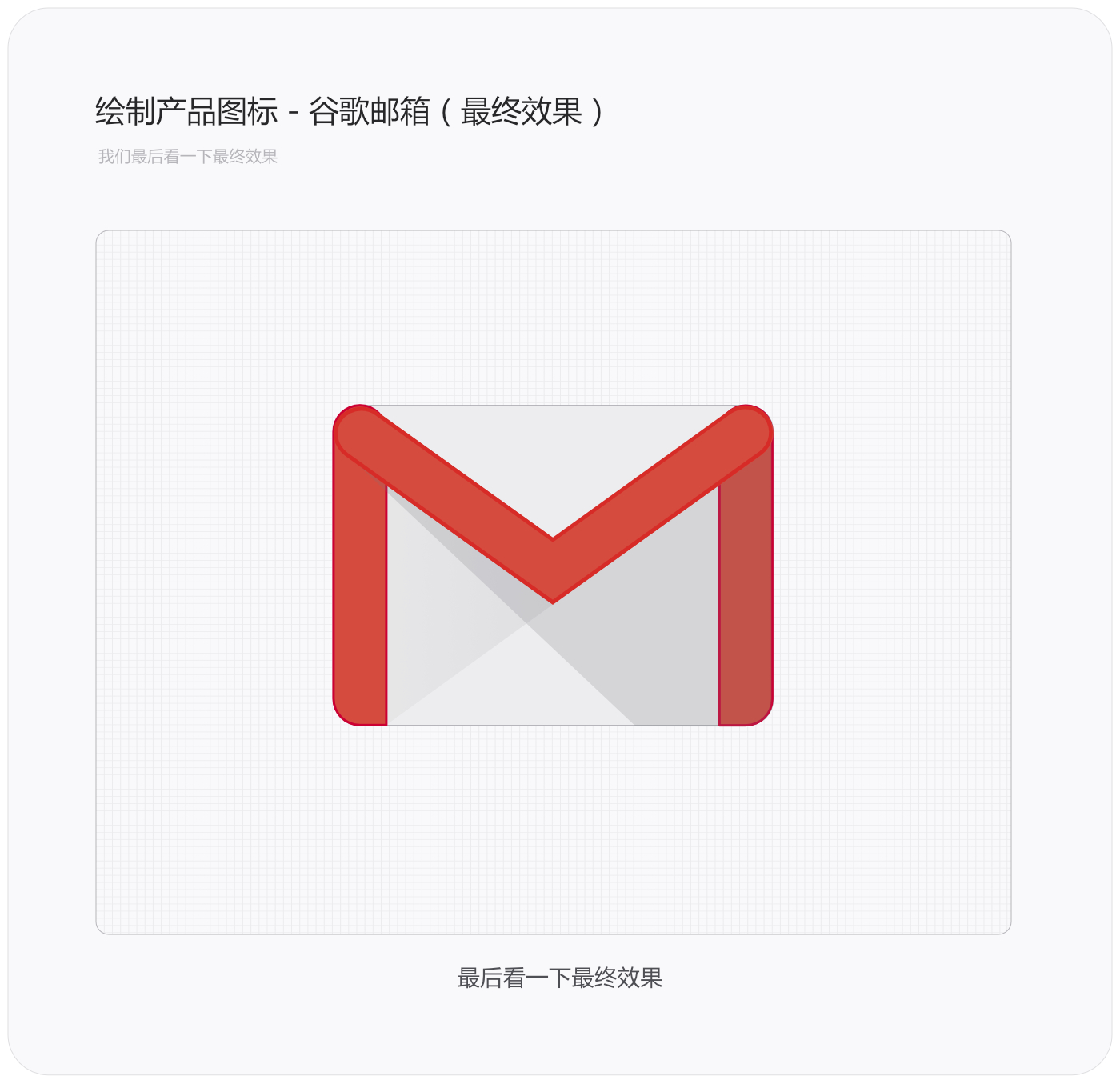
最后我们看一下最终效果。所有的形状我都是根据谷歌的规范来进行绘制的,当然了具体的一些细节谷歌是没有讲的,谷歌只做的大体规范,里面的细节完全要根据自身理解去进行解析。

最后
结尾没有想要写什么,这里我留一个较为专业性的问题吧,偏平面的。
这个小问题也是我一直考验他人的一种方法,基本上被问者回答完大致就能清楚这个人的功底与能力。
那这个问题是:
“请解释一下什么是“空间、形状、正形、空白、留白”之间的差异”
欢迎大家到评论区留言探讨
谢谢大家的支持
记得点个赞哦
原文地址:站酷
作者:罗耀_UI








评论0