小编:市场对UI设计师的要求是越来越高了,产品交互什么的都要懂,一些开发的实现逻辑也要懂,不过这也是必然的发展趋势,只有不断充电才能跟得上市场变化呀~
最近在看《移动设计》这本书,书中关于框架(frame)部分的内容写的蛮好的,在此分享一下。
框架对于产品来说很重要,小到影响一位用户是否留存,大到影响产品的稳定和发展。
框架的深度和广度
主要有深度优先和广度优先两种结构,各有优劣。

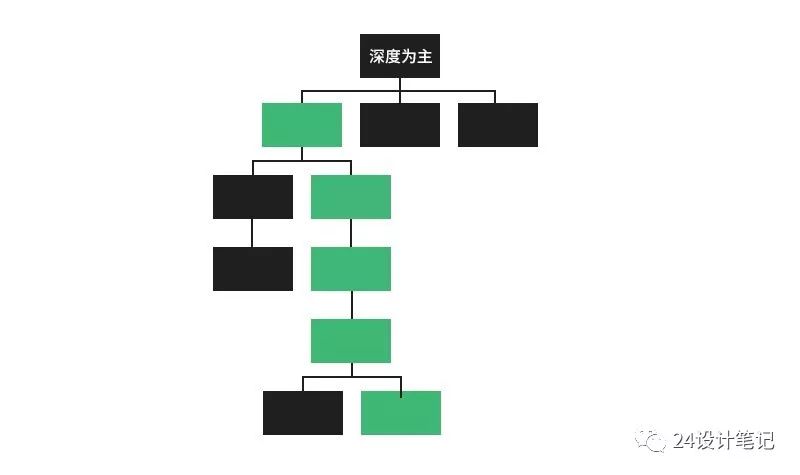
深度优先的框架
优点:深度优先的框架结构优点是可以留出更多页面空间,用户使用时注意力会更聚焦于内容,以最快的速度获取需要的信息。
缺点:用户获取信息的路径变长,常常需要点击三四下才可以寻找到目标,熟悉产品的老用户可能还好,但对于新用户来说获取信息过程中需要学习、记忆、试错,而移动产品的特性也决定了它碎片化的使用时间,比如在地铁上,公交上,用户没有耐心去学习试错,使用的进程随时可能被打断,这个过程极可能流失用户。
广度优先的框架
优点:同一层级入口较多,用户很容易知道产品是用来做什么的,路径较短,用户使用过程中不容易迷路,更快捷获取到有价值信息。
缺点:入口越多,占用屏幕空间也越多,用户也需要时间来筛选自己的目标入口,对产品提供的核心价值也会感到迷惑(很容易忘掉,和其它竞品应用搞混等),一个应用一旦失去核心价值是一件很可怕的事情。
最简单流畅的产品框架面对的是浅而窄的方式,无论是获取信息的路径还是体现产品核心价值都能更好的进行设计。

产品框架的移动化要注意的问题
从PC迁移到APP,从手机屏幕尺寸考虑,手机屏幕比电脑屏幕小很多,展示信息能力有限,不能将所有信息像电脑一样平铺到手机屏幕上,那会让人疯掉,因为在大量的信息中无法找到自己需要的信息,在这里需要根据内容的优先级来进行精简、隐藏、删除,使原本广而浅的框架变为核心内容窄而浅,次要内容窄而深,层次分明。
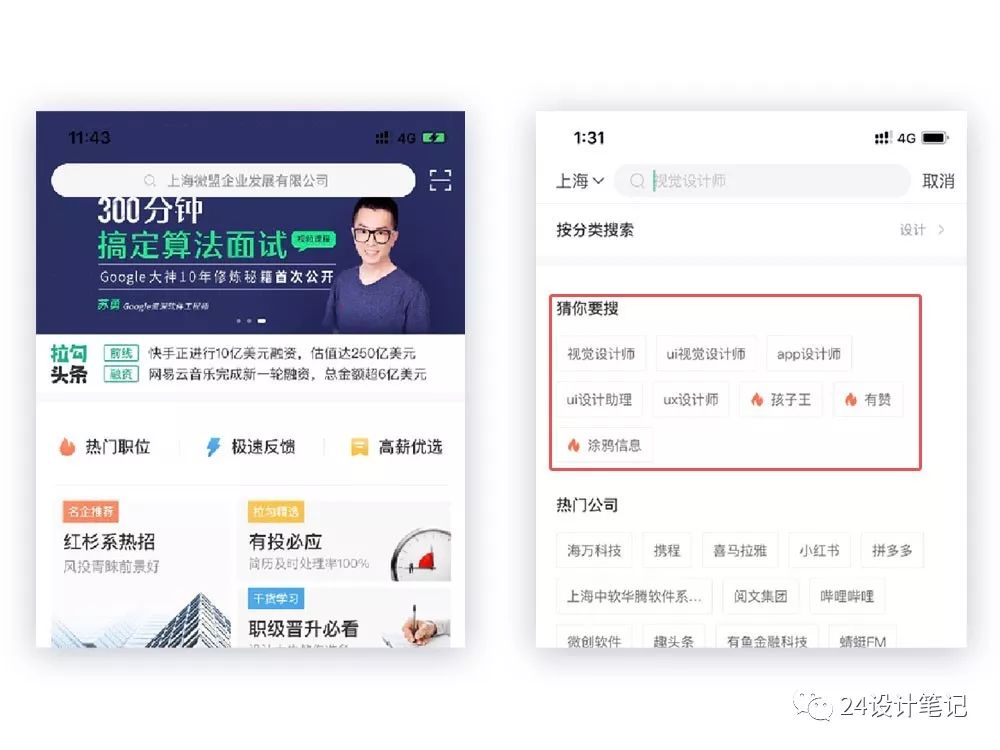
拉钩招聘网页版搜索栏下方紧跟热门搜索,由于电脑屏幕大,产品框架比较广。

移动化之后,由于手机屏幕尺寸有限,将产品框架变窄,点击搜索栏之后二级页面才展示热门搜索。

路径扁平化
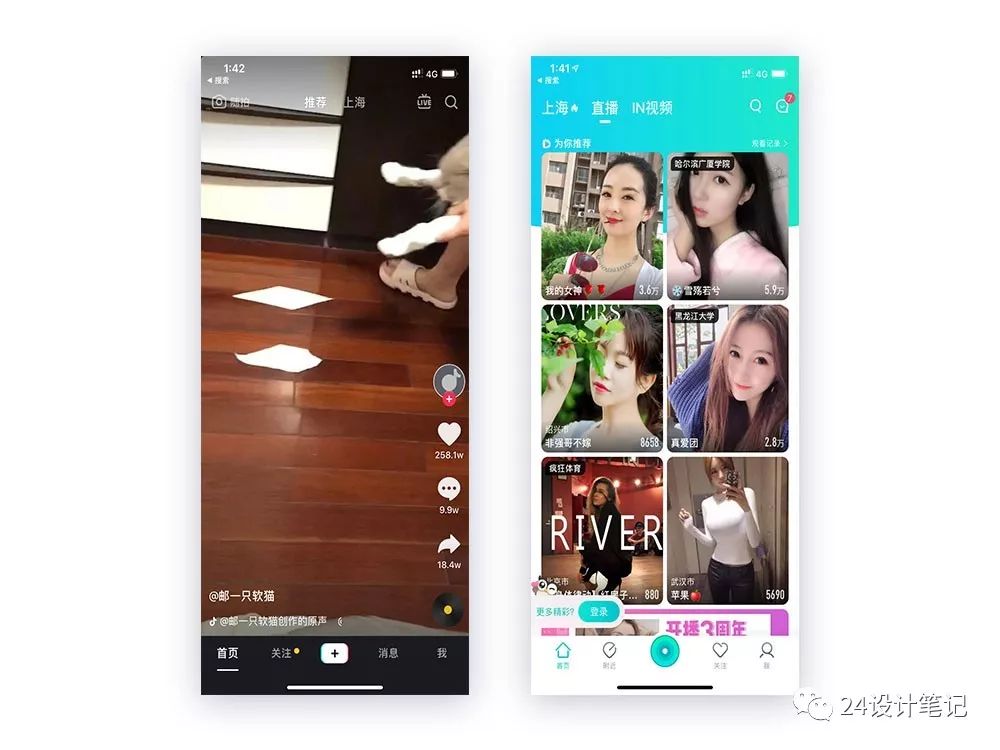
使核心路径扁平化。说白了就是缩短核心功能的路径,使核心的功能得以更高的曝光,同时提升其使用效率,比如映客、抖音标签栏导航中间的重点突出的按钮。

层级信息合并
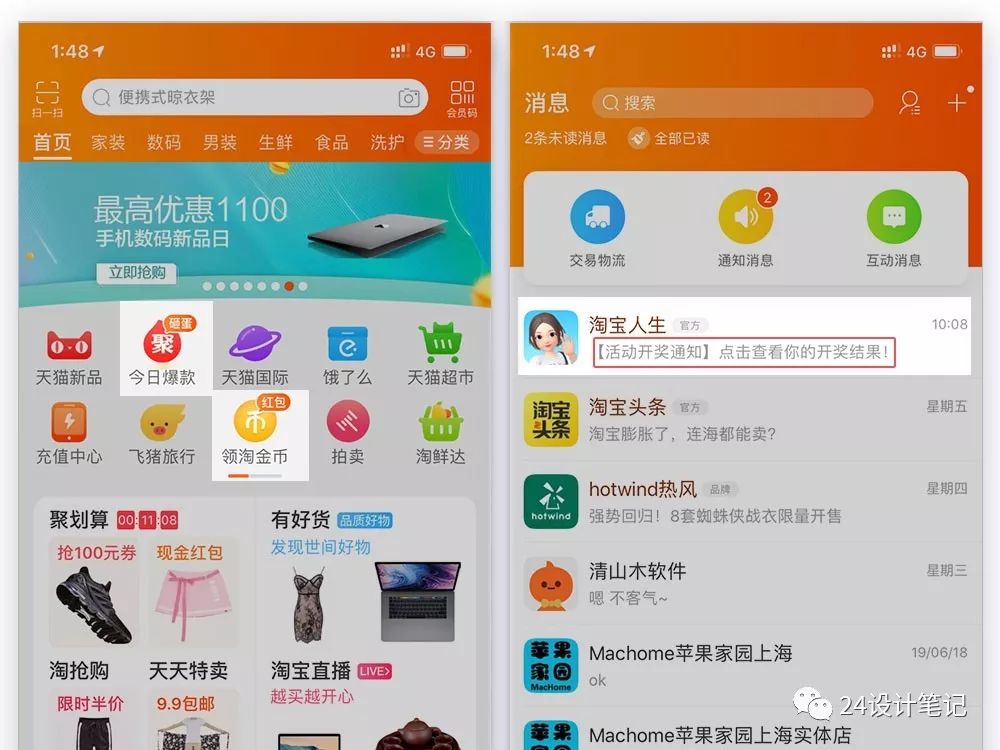
当路径较深时,把两个层级的信息合并为一个是比较好的方法,将下一个路径的信息提前展示出来,不管是以入口还是标签的形式,这样用户想要获取的信息或者我们要用户获取的信息就可以提前展示,例如淘宝将红包、砸蛋信息提现展示;淘宝人生将内部营销文案提前展示,可以大幅度提高转化。

隐藏
移动设备展示内容有限,也为了用户可以更聚焦于内容,就要考虑将次要内容折叠隐藏起来甚至删除,微信、QQ、支付宝右上角的加号还有很多APP的面包屑图标都属于移动化之后的隐藏。
移动应用框架中导航的设计模式
优秀的框架是产品可持续发展的重要基础,可以减少用户迷路的几率,导航是路牌,引导用户在框架中左拐还是右拐,前进还是后退,导航无论是在生活中还是各种产品应用中都是必不可少的。

接下来列举各种常见导航样式
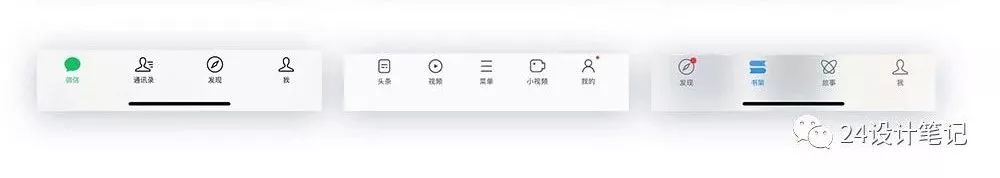
标签式导航
市面上最常见的,将产品最主要的功能归类于五个标签中(正常情况最多放五个),用户可以快速通过五个标签知道产品核心功能,还可以在不同分类标签中快速跳转达到目的,简单高效。

标签栏的扩展样式
为了让用户更便捷的提交内容,很多需要用户填充内容的移动应用进一步强化标签导航的入口,这个例子和路径扁平化类似。

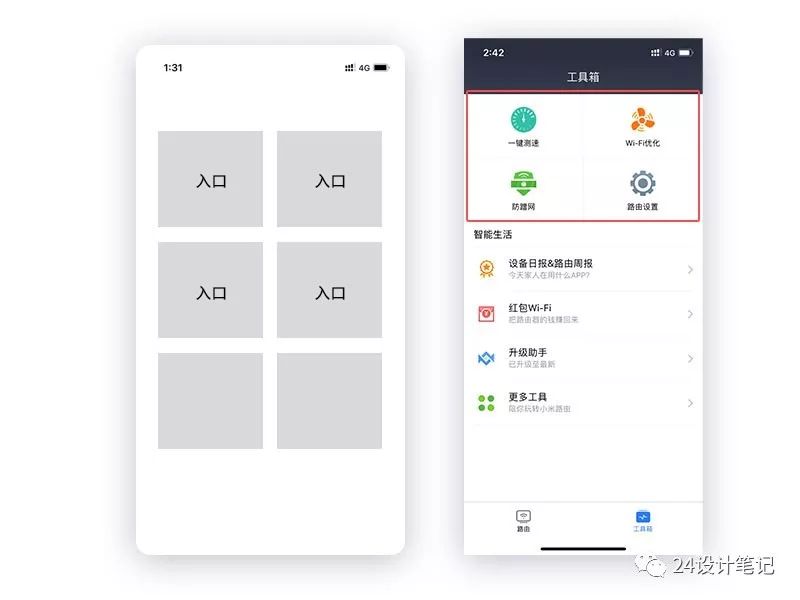
辐射式导航
通常用于工具类应用导航,各个入口内信息相互独立,不相互干扰。在内容交叉的应用中不适用。

列表式导航
也是一种很常见的导航样式,几乎每个应用中都有使用,适用于层次分明的等级结构,通常位于列表最上方的条目优先级更高。一般最多保持15个以下条目,超过15个最好再分一级,或者视觉上加以区分。条目太多框架就会过宽,用户需要不停辨识,影响浏览效率,前面有提到。

列表的扩展样式
列表到达一定数量后要进行分组,形成树状样式,例如QQ聊天列表,点击后展开。
平铺式导航
适用于整体性较强的内容,少而精的内容,一个版块可以完全展示一块内容,且内容之间是并列关系,比如手机里常见的天气应用,“想去”APP也是一个例子。

抽屉式导航
一种常见的导航样式,以展示当前内容为主要目的。抽屉式导航的呼出最好搭配适当的手势。在这里可以将手机屏幕想象成上下左右都可以无限延伸。各种方向导航都有可能出现。

点聚式导航
常规应用中相对少见,将功能收缩进一个点内,缺点是相对于标签栏来说多了一步操作,不能像标签栏一样直接展示给用户,需要引导用户学习。优点是降低标签栏干扰,更优先展示内容,交互方式更新颖。咸鱼APP中间的加号也是点聚式导航。

最后再说明一个概念“拇指操作热区”相信很多朋友都知道。如下图,以左手拇指操作为例,最为核心的功能应该放在手指够到的区域,更利于用户直接操作。

好啦到此结束,分享一下就是对我最大的鼓励。
以上,如有不足还请指正
原文地址:24设计笔记(公众号)
作者:西湖鱼









评论0