小编:嗨大家好,我们接着上篇文章《UI设计组件-文本框/输入框(上)》继续学习文本框的7个组成元素。(01部分在上篇文章哦。)
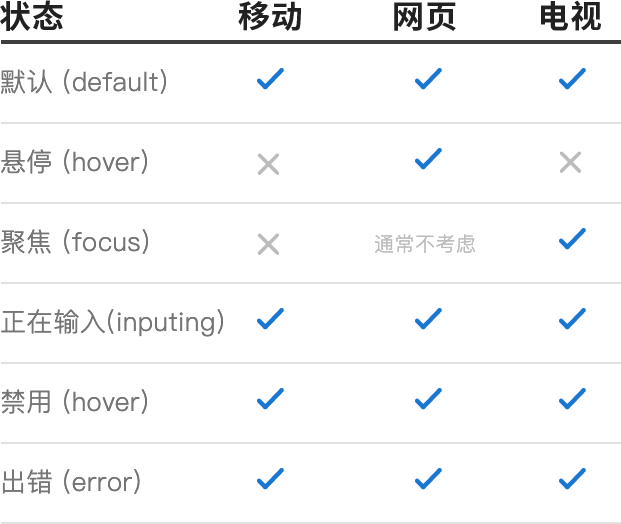
02 状态

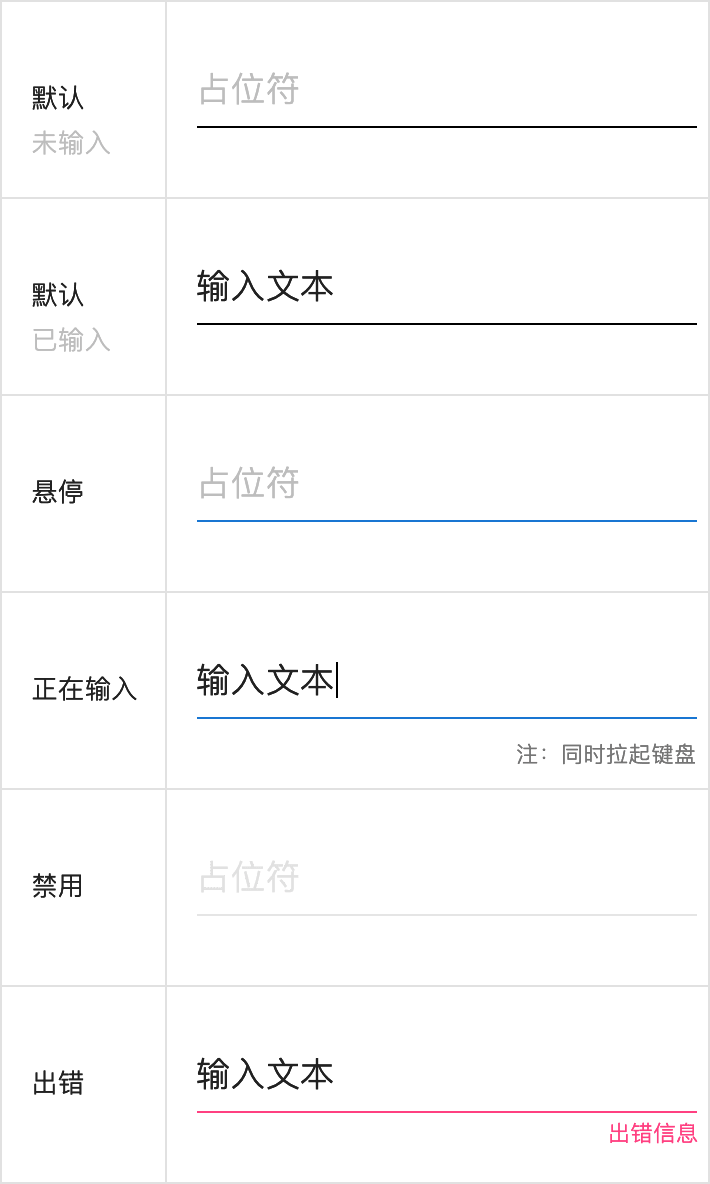
输入线文本框

表中没有“聚焦”状态,因为聚焦主要存在于tv端,但在上篇我们说过tv上尽量避免用输入线容器。
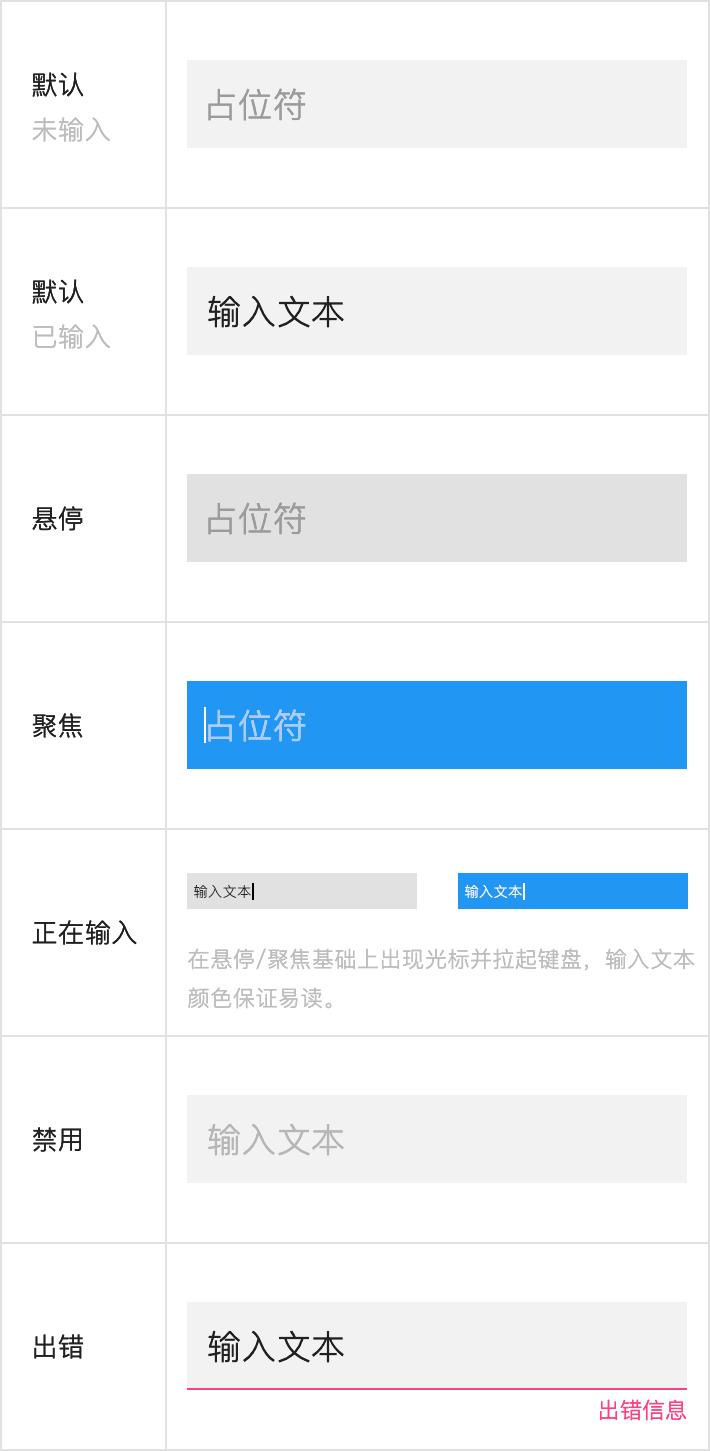
填充文本框

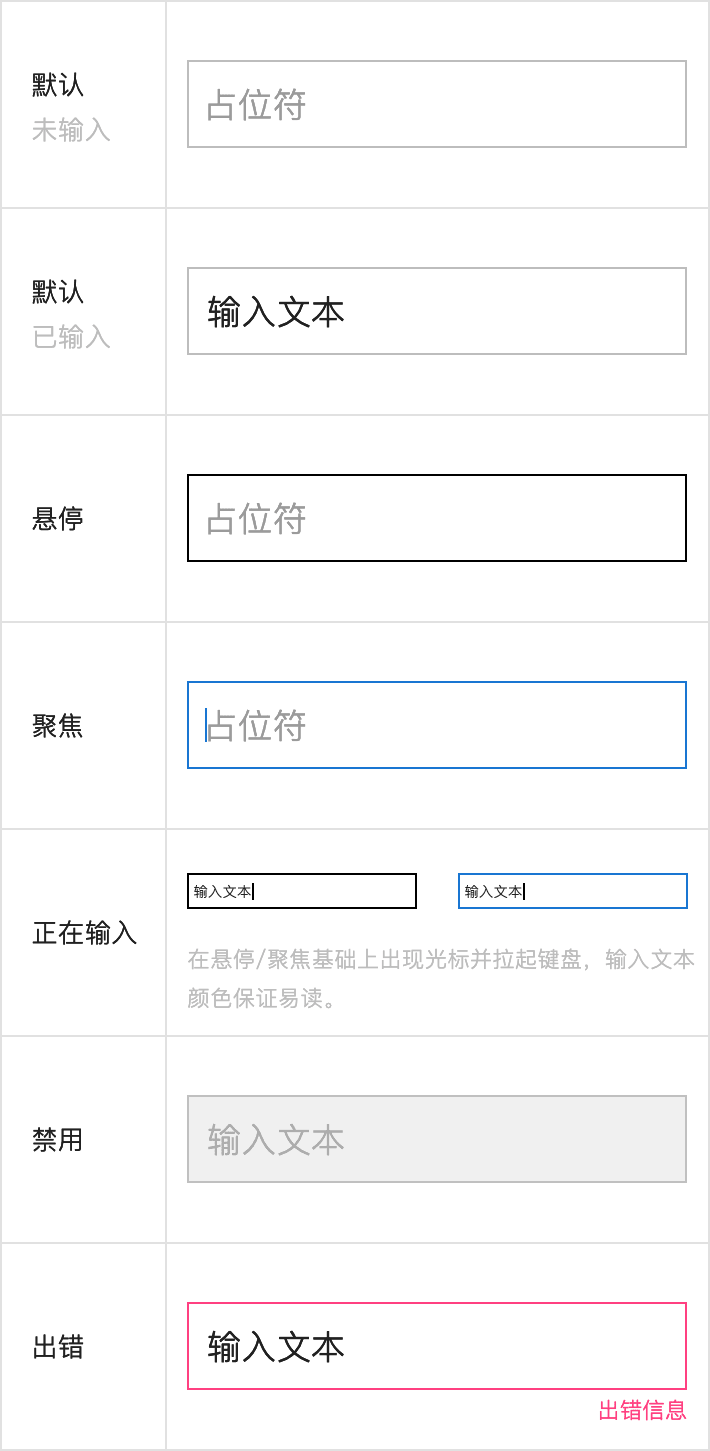
线性文本框

03文本框的属性
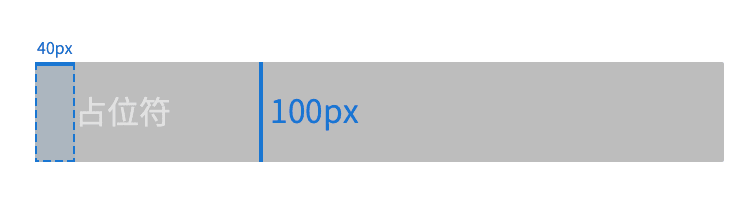
尺寸
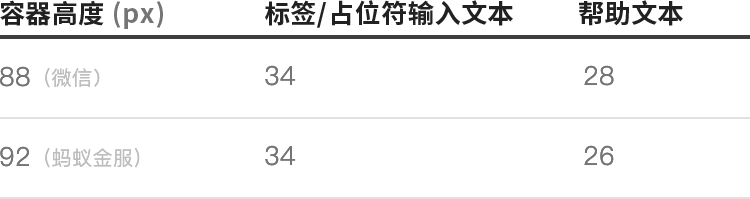
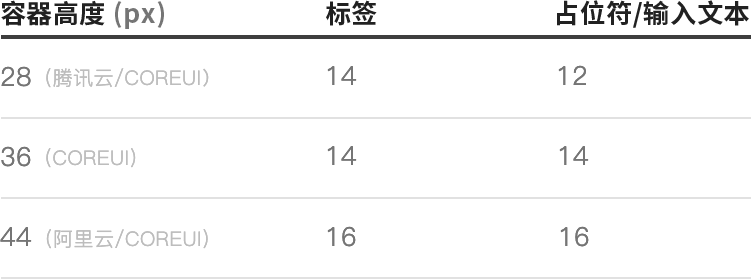
不同设备的文本框有一些常见高度,以下数据不是绝对的,仅供参考:
移动端

web端

电视端

间距
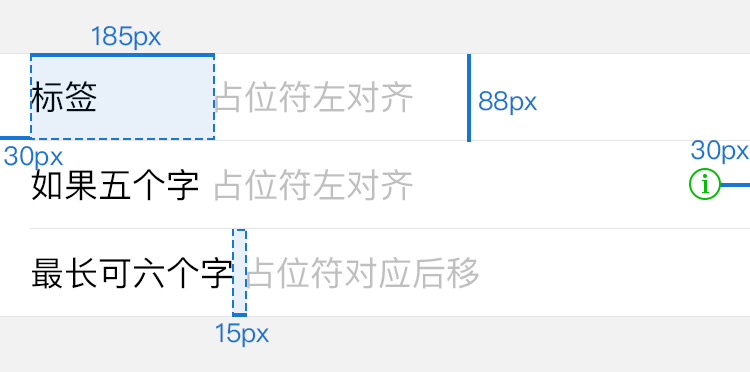
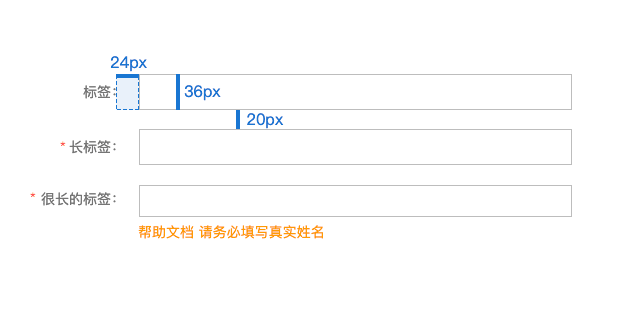
从文本框上篇我们已经知道,文本框的7个元素中,标签、占位符(输入文本)、帮助文本和格式化标记的位置和对齐方式有很多种。所以这里列一些最常见的间距做法供参考。
移动端

web端

电视端

因为观看距离远,电视上信息不宜太多,文本框数量也少,所以可以用占位符代替标签
04界面中的文本框
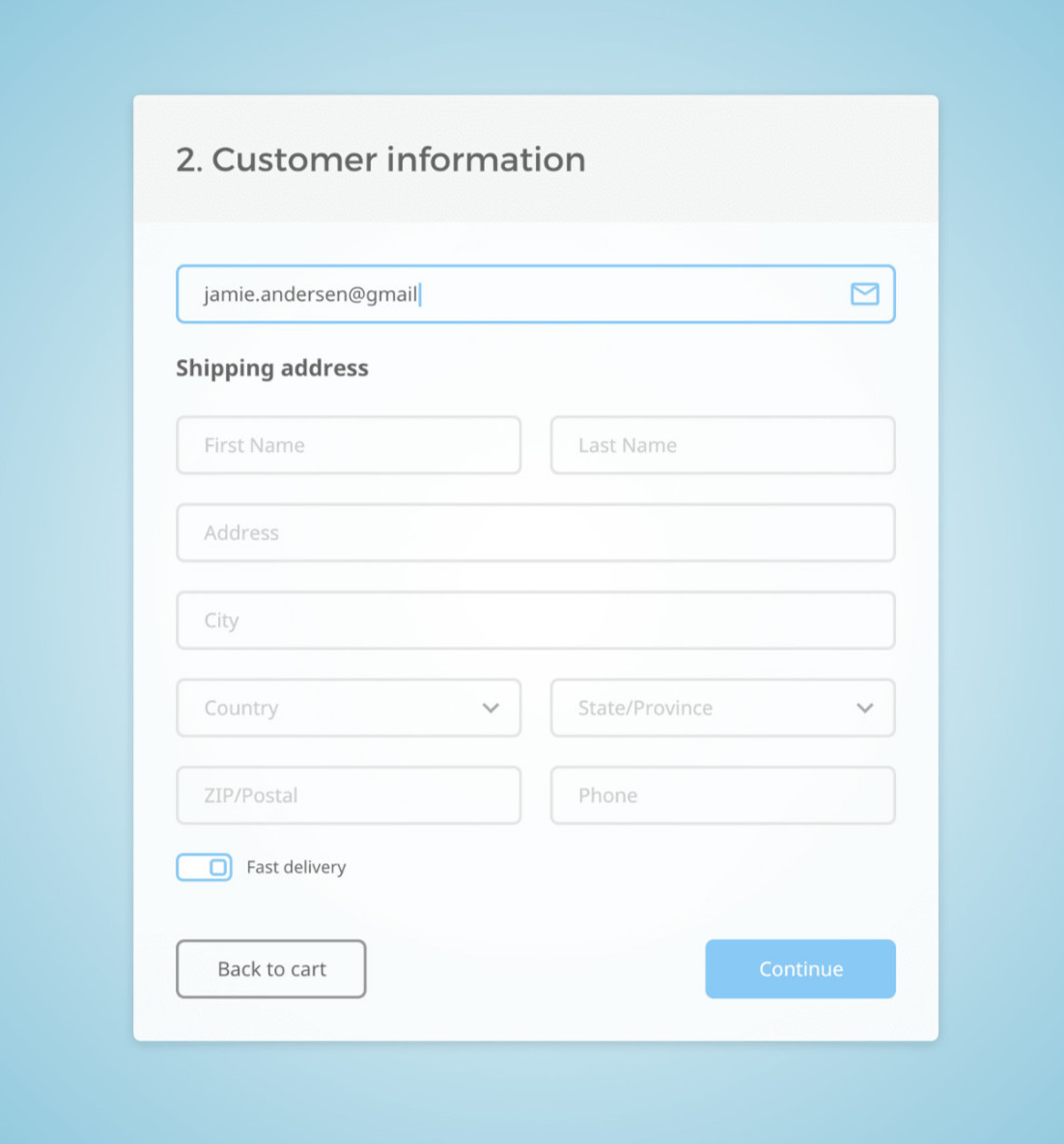
文本框分区
当页面中有多个文本框,应该按功能相关性进行分区。避免把所有框等间距排列,那样会让用户感觉没有条理。可以用这些方法来布局:
- 用标题分组:

- 用间距或分割线分组,根据格式塔原理中的亲密性原则,人们通常认为互相靠近的元素属于同一组:
 拉勾网
拉勾网
- 使用步骤指示器(step indicator),一步步分页:

工商银行
容器宽度
在移动端的表单页,文本框宽度往往接近屏幕宽度,但在web和tv这样的较大屏幕上,文本框的宽度没必要全部一致,它可以适应填写字段的预估长度。按照格式塔原理的另一条相似性原则,当页面中某些的文本框宽度一致,用户看一眼就感觉它们是相关的。例如表单中的姓和名宽度一致、地址1和地址2宽度一致:

合理的容器宽度,Nikita Prilepskiy(Dribbble)
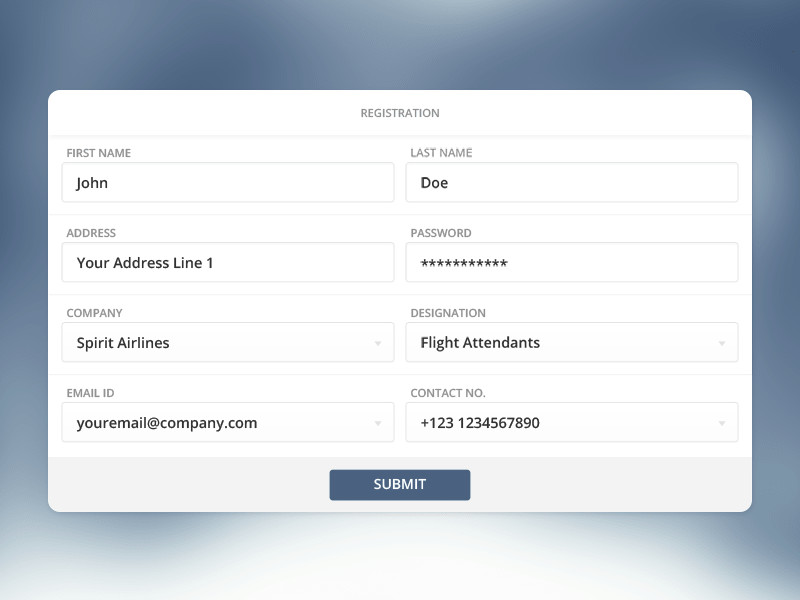
相反,如果宽度都一致,用户就感觉不到哪些是有关联的:

容器都一样宽,不太好,Sadik (Dribbble)
tips:
- 电视端和网页端:多个文本框的界面,分别用遥控器和tab键来切换焦点时,保证其切换的方向符合用户心理预期。
- 电视上的文本框首选填充类容器,这样更容易在远距离看清。
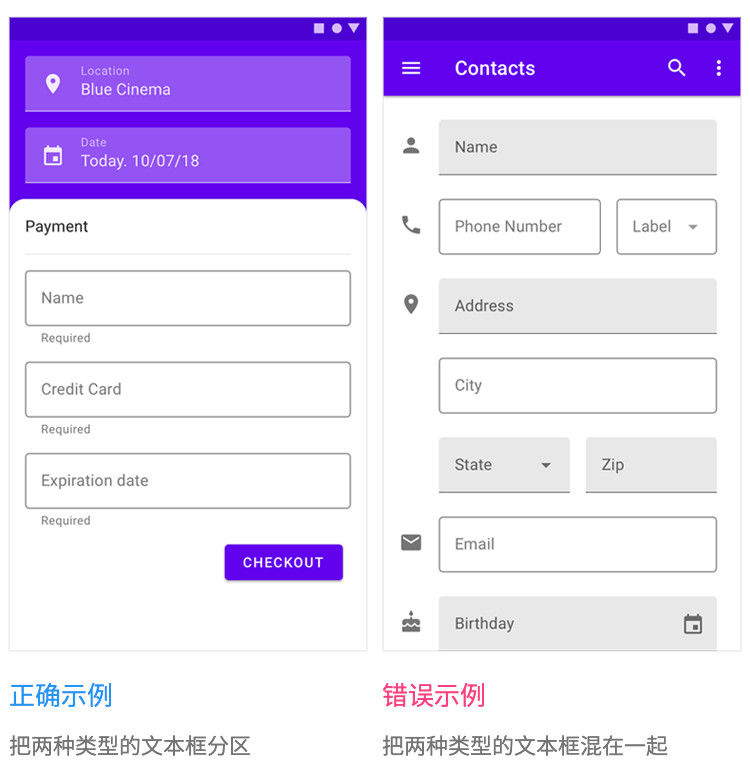
- 和按钮类似,填充类和线性类容器的文本框可以在一个界面共存,但和按钮不同的是它们需要分区:

Material Design - 使用合适的虚拟键盘/软键盘(soft keyboard),当用户输入时,如果其使用的设备没有物理键盘,则会拉起虚拟键盘。虚拟键盘的种类多达十几种以上,当输入内容只能是数字时(如手机号),只需拉起数字键盘;当需要输入中文名字时,需要拉起中文输入法。我们设计的时候应该告知开发者预期的键盘类型,否则会造成用户填写表单时的体验不顺畅。
- 拉起的虚拟键盘不要把正在编辑的文本框给挡住了。
UI设计语言(公众号)









评论0