01一个按钮
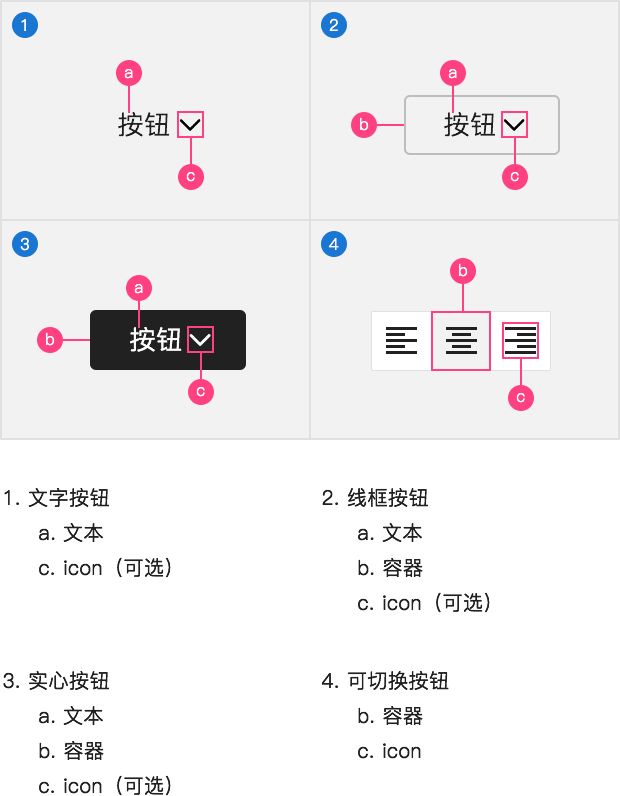
分类

- 文字按钮(text button)
- 线框按钮(outlined button)
- 实心按钮(contained button)
- 可切换按钮(toggle button)
组成按钮的3元素:容器、文本、图标(icon)

1.文字按钮
存在感很弱,视觉重量最轻;由于文字按钮没有容器,容易和正文混淆,所以,纯英文的文字按钮需要所有字母大写,中文字(方块字)需要用字体加粗、变色等特征来区别于正文;文字按钮多出现在卡片和对话框中。
2.线框按钮
又叫幽灵按钮,它的容器没有填充色(如果填充白色那是实心按钮);它的存在感较强但不是页面中最重要按钮,其文本的要求和上方文字按钮一致;由于没有填充所以请注意在不同背景上的易读性。
3.实心按钮
最为醒目,常常是页面中的最重要按钮;(目前流行的风格是)没有描边;英文文本可以是首字母大写。
4.可切换按钮
这是以组合形式出现的按钮,几个icon共用一个容器;同时只能选中、激活一个icon。最常见于文字编辑器中,但可切换按钮的形式并不止这么单一,能代表单选的icon也算是可切换按钮的一种:

图片源:Material Design
请注意:所有按钮中的文字不可以换行。
状态
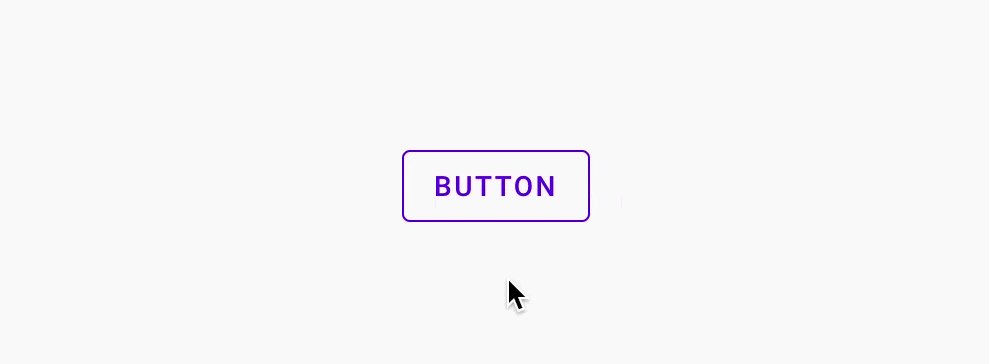
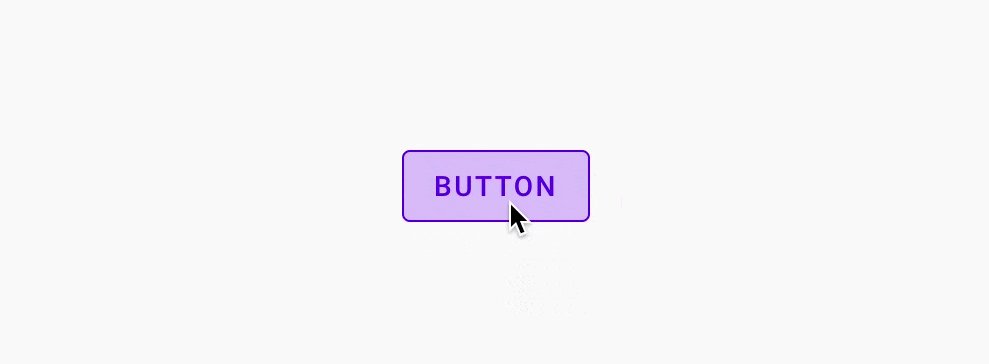
以上的按钮属性都是默认情况下的,在交互中,组件的状态会随用户的操作而变化,如下图,本来无填充的线框按钮在悬停状态下出现了填充色:

图片来源:Material Design
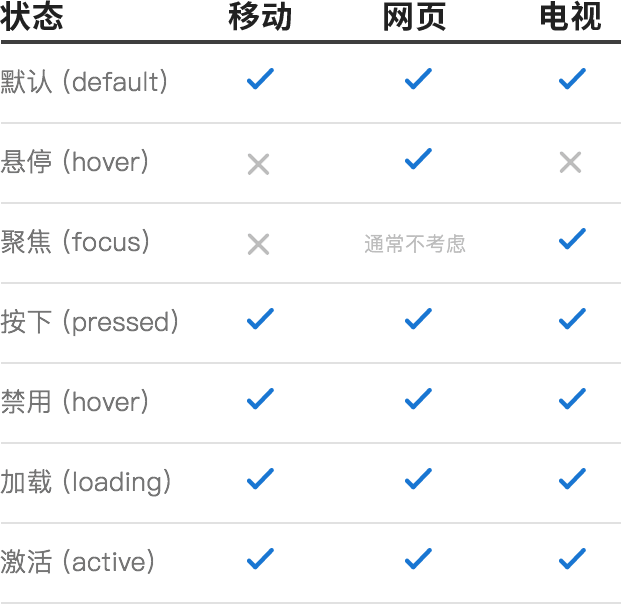
组件在常见的终端(移动端、网页和电视)中一共有哪些状态呢?

tips:
由于悬停和聚焦不会同时存在,所以两者样式可以近似,但理论上,聚焦比悬停需要更醒目,因为它没有光标的辅助指引。
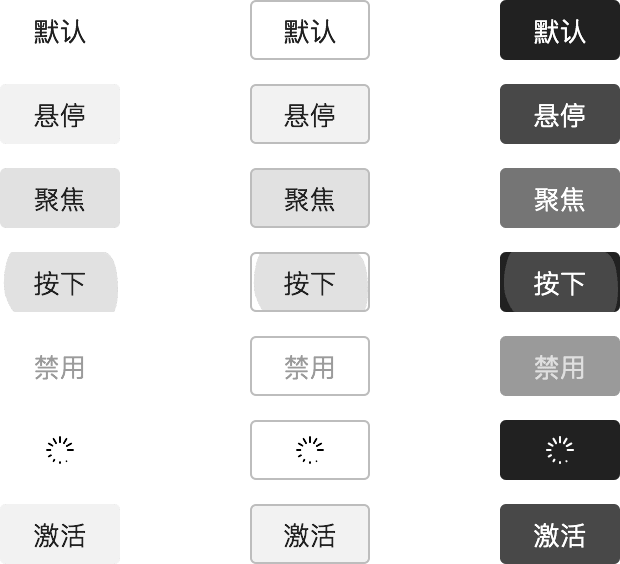
文字按钮、线框按钮、填充按钮的所有状态示意:

可切换按钮的所有状态示意:

tips:
文字按钮的悬停状态为半透明填充,按下状态填充加深,始终没有描边;
线框按钮的悬停状态为半透明填充,按下状态填充加深,但描边一直不变;
实心按钮的悬停和按下可以有两种方式:
- 1. 悬停比默认填充浅,因为有抬起(raised)的效果,而按下比默认更深因为是按下去(距眼睛更远);那按下状态到底变的多深呢?一个简单的方法:把默认的填充色明度降低15(和加15%黑色蒙版效果一致),并加深饱和度。不要忽略加深饱和度的操作,没有这一步的话,颜色会看上去死灰死灰的;
- 2. 悬停状态比默认状态填充浅且阴影加深,按下则更浅且阴影更深,同时,给按下瞬间加上涟漪渐渐覆盖的动效。这也是Madteial Design的规则,因为他们的界面有海拔高度的概念,每个组件的每个状态都有固定的高度,来个栗子:

图片来源:Material Design
禁用状态可以试试直接把默认按钮整个变成45%不透明;
往往禁用按钮的辨识度不是那么高,看上去可以是识别度很低的一坨;
对所有非禁用状态的按钮一定要在不同背景上展示效果保证辨识度。
这里有加载状态的更多样式:https://coreui.io/docs/components/loading-buttons/
02按钮的属性
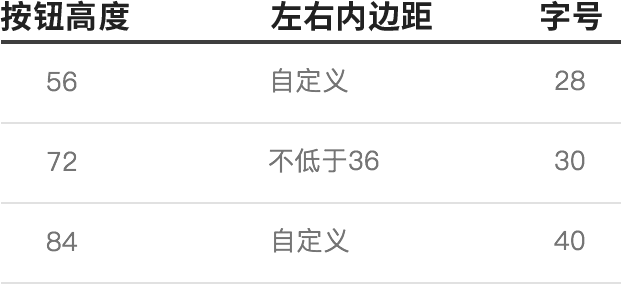
尺寸
按钮的长度和宽度尽量为网格基数的整数倍(网格基数参考:4px、8px等),且长度尽量是宽的整数倍,内边距也可以多利用到网格基数。诸如ps的很多设计软件都自带网格工具,可使用它们来帮助设计。
不同终端的按钮有几类常见高度,以下数据不是绝对的,仅供参考:




网格基数调整;
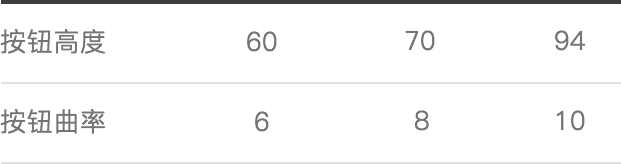
曲率
指按钮的角参数,有四种类型:
- 直角:严肃、专业、力量、高端(奢侈品、健身、金融);
- 曲率圆角:通用、中性、用户范围广(社交);
- 全圆角:年轻、活泼、亲切(儿童、娱乐、购物);
- 多边形(六边形八边形):少见、个性、科技感、文艺;
角越圆,越柔和。在一套UI规范中,曲率应随着按钮尺寸而变化,如果所有圆角曲率一致,那是不对的,视觉上也不会和谐。
常用的圆角曲率:
web端:

微信:

03界面中的按钮
按优先级选择
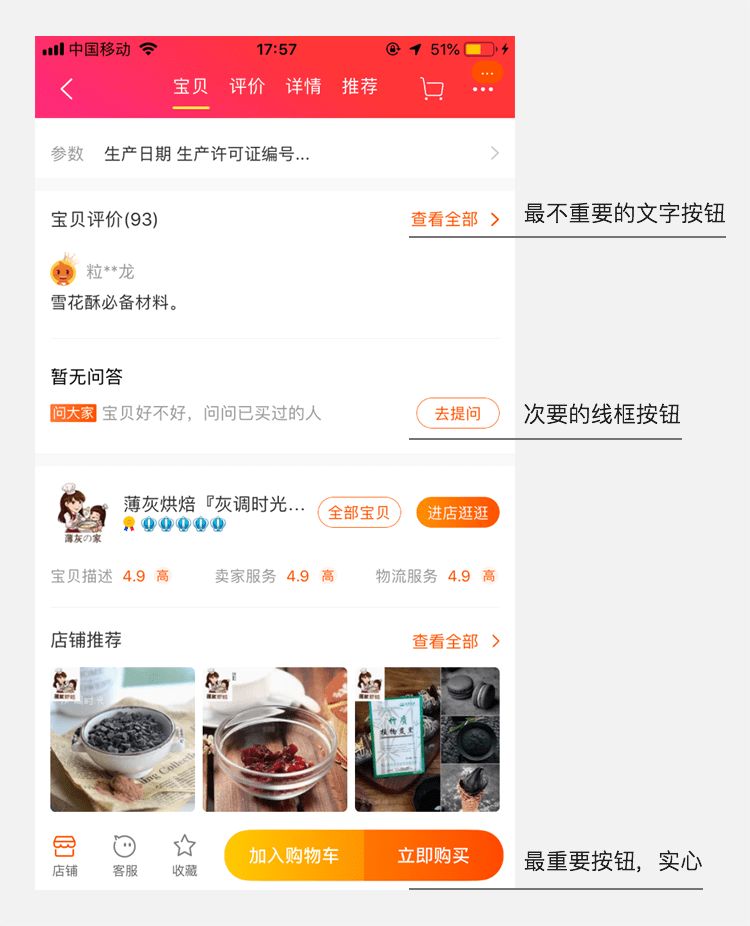
在任何界面或设备中,一个页面可以有多个按钮,但只能有一个最重要,它能被一眼认出,那就是上文经常提到的最重要按钮,通常,它是个填充了高饱和度颜色的实心按钮。
次要按钮尽量不要使用高饱和度实心,但同时,它又需要和禁用按钮区分开来。在设计中,最重要按钮和次要按钮的优先级判断依据:
- 1. 用户操作逻辑,哪个是用户最需要点击的?“去支付”还是“再逛逛”?
- 2. 引导逻辑。哪个是我们最想引导用户点击的?
如果有人把交互任务分为主线场景和支线场景,那么,主线场景的按钮一定更加重要,而支线按钮多为文字按钮或幽灵按钮。
tips:
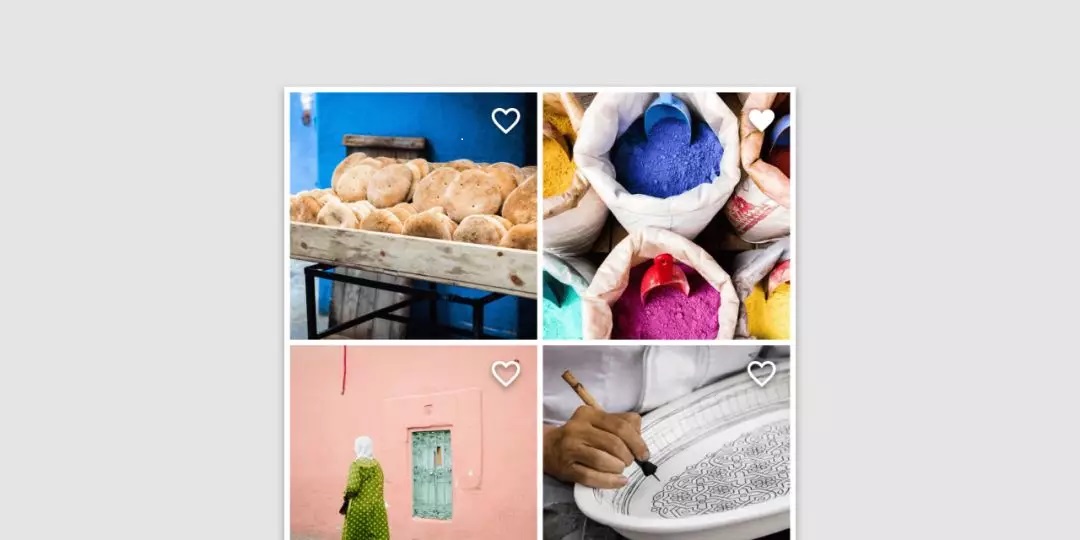
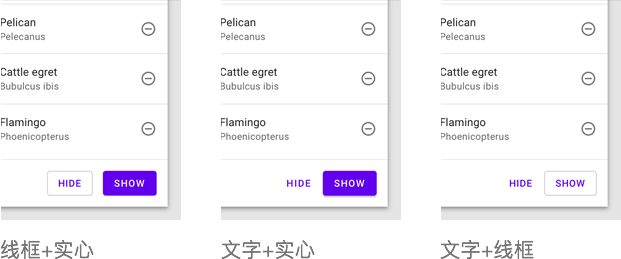
三种按钮(文字、线框、实心)互相之间都可以并列展示:

图片来源:Material Design
最重要按钮在几个按钮的最下或最右,符合用户阅完就操作的习惯;
最重要按钮多数情况下只有一个,但有时也允许一个页面重复出现–它们长得一摸一样、排列整齐,例:机票酒店页的“预定”按钮:
图片来源:携程
最重要按钮的文本可以加粗;
左右内边距越大,按钮越重要。反之普通功能会用线框按钮,内边距也较小,移动端注册登录页的按钮总是很宽的;
图片来源:淘宝APP
UI设计语言(公众号)









评论0