1. 移动APP设计
目录
1. 移动APP设计
2. 优秀移动APP UI设计原则
2.1 一致性
2.2 最小与最简
2.3 掌控(让用户控制)
2.4 移动设计小窍门(文字,图像,视频等)
2.5 更多移动
APP
设计小技巧
2.6 个性化
2.7 无障碍
3. 界面与APP案例
3.1 闪屏
3.2 引导页
3.3 登录与个人页
3.4 首页(菜单)
3.5 权限
3.6 电子商务
3.7 信息流
4. 测试与反馈
4.1 反馈回路
4.2 工具
2. 优秀移动APP UI设计原则

2.1 一致性
一致性,是优秀移动端UI设计的关键。对于一款令人着迷的
APP
来说,能够凭直觉操作的用户体验是至关重要的。
用户熟悉
想要建立一致性,你得善于利用大家熟悉的界面和操作来降低用户的学习曲线。
举个栗子,信息流(类似于朋友圈的地方)界面可能会极其复杂。然而,很多用户是熟悉它的。大家对桌面端和移动端的这类界面都已经耳熟能详啦。这意味着什么呢?它说明用户在即使从未使用过信息流的情况下,也具备较高的
信息流使用能力。
作为一名
APP
设计狮,非常重要的一点是能遵循这些大众熟悉的界面设计并把它们运用到你的作品中。
想了解更多这类案例,请直接移步至本文的
界面与
APP
案例
部分哦。
这一点也和前文的“用户熟悉”原则类似。用户熟悉,主要依赖的是当下流行的设计形式,而凭直觉操作又有些不同。
当用户在使用你的移动
APP
时,最好不要让他们思考这个流程。
用户体验
应该是出于直觉的-让他们不费脑子地直达目标。
为了做到这一点,设计师必须具备正确的思维:如果自己是用户,当下会如何进行交互?这就涉及到定义交互流程了,最重要的是缩短每一步流程之间耗费的时间。
建立凭直觉的操作是移动UI设计中至关重要的一点。做不到这一点的话,放弃率将会变高,体验感将大打折扣,用户流失率也会增加。
2.2 最小与最简
功能最小化
移动端的设计意味着将最小化的概念运用到你的
APP
体验中。最简化在移动设备上亦至关重要。因为容错范围太小
,
所以最好别让你的用户失望。
断舍离便是实现最小化的好办法。经验法则告诉我,不需要的信息都应该去掉。不仅对内容来说是这样,
APP
中诸如菜单等基础模块
也
都是如此。
一次性向用户展示太多内容也是不可取的。这里推荐一个很棒的解决办法
,
那就是使用可折叠元素或渐进展开
。
听起来可能有点复杂?但它其实是一个很简单的概念,能方便你的用户操作界面中的大量信息。
简单的导航
对于导航、内容和元素来说也应该最小化。你要做的是帮助用户简便、高效地导航。
APP
导航太复杂、耗时太长或与其他元素不统一都会导致用户流失。
为了解决这些困扰,这里有一些关于导航的小建议:
让导航一直可见
导航内部使用标准组件-也就是说安卓平台使用导航抽屉,iOS平台则用tab标签栏。
一致性-不要混合不同的模式,在你的APP中应该始终保持一致的风格。
让用户知晓他们当前的位置。要做到这一点,得保证当前导航位置一直可见。
最小化用户输入
在移动端打字永远不会像在大键盘那样舒适。用户在使用表格时经常遇到输入的麻烦。这种情况在移动端
APP
很常见也无法避免。
一种常见的错误就是把桌面或笔记本的表格样式用到移动端。这种看似快速的方法其实并不讨巧-在移动为主的世界,需要用移动为主的思维来进行设计。
一些关于用户输入的基本原则:
- 少即是多-非百分百需要的输入框都可以去掉。它们的存在是一种阻碍,应该被忽略。
- 自动补全功能是设计师们考虑用户输入时最棒的朋友。
- 动态验证在移动端很重要。没有什么比终于等到页面刷新,却告知你某个输入框出错了更让人抓狂的了。这时候用户可能会毫不犹豫地离开,不想再输入第二遍。
2.3 掌控(让用户控制)
要创造良好的移动用户体验,必须让用户感到一切尽在
之中。要做到这点,
APP
应该时刻呈现出用户可操作的元素,并且始终秉承一致的设计和可预测性。
让元素一致并可预测
如果用户对一款
APP
中的操作有所预测且验证正确,他们便会有自己能够掌控的快感。建立这种体验是移动UI和UX设计中的基本环节。
在移动端,用户无法悬停在某个元素上查看其交互功能。这意味着我们设计的组件必须统一,以帮助用户快速理解它们是何含义。
一个元素应该要让用户看上去就知道使用、点击、滑动它或和它交互后会发生什么。
,否则会导致歧义且很快让人烦躁。
犯错-处理错误
提醒大家在
APP
中避免出错是没用的。消除所有错误也是不可能的。错误始终存在,减少出错才是重点。
有时候出错是因为
APP
本身的问题。有时则是用户的原因。不管是何原因,如果不妥善处理都会破坏体验感。
最好的办法就是明确解释哪里出了问题并告诉用户以后该如何避免再次出这种错。
该回到哪?
一种常见的错误就是返回按钮出错,它会随着界面和流程数量的增加而出现。设计得糟糕的返回按钮会严重妨碍
APP
的操作流程。
糟糕的体验还包括直接把用户带到首页。应确保返回首页的路径是渐进的才好。
这个法则能保证用户可以导航回去检查输入过的信息或核对其他内容,而不用回到最开始重新走一遍整个流程。
2.4 移动设计小窍门(文字,图像,视频等)
文字设计
文字是你和用户交流信息的首要形式。因此,正确运用它至关重要。在你的
APP
中,排版应该是可读、易读的。
按照以下法则来考虑移动
APP
的排版会是个很棒的开始:
- 字体集-还记得我们说过的用户熟悉性吗?这个原则同样适用于你的字体集选择。谷歌用的是Roboto而iOS用的是San Fransisco。在APP中遵循它们是不错之选。
- 字号-我推荐16px。这个字号可以根据你的字体做略微调整。
- 对比-让你的APP中字体和页面之间有足够的对比非常重要,这样才能保证内容易读。有的人喜欢在灰色背景上使用浅色字,但这很难阅读。另外,由于很多时候设备会在户外使用,屏幕反光可能也会使对比度低的内容更难或无法阅读。
在个别情况下,
:
- 限制一行的长度-这让你的用户在阅读时不必费功夫用手指
- -但大多数情况下最好避免使用。
- 行距-适当的行距带来舒适的阅读体验。行距太小会很挤,太大又会很松散。
-
谨慎使用专业术语可能超出了设计的范畴
还是有一定的关联性。不要把日常用语换成难懂的术语,否则用户会困惑。该用“首页”、“商店”、“我的”的地方就不要换成其他用户必须使用后才理解的新词语了。
图像
目前移动端界面是展示高质量、高分辨率图像的最先进屏幕之一。
在这上面作图得记住屏幕纵横比例。拉伸变形的图片真的会很掉档次。
最佳解决办法是使用自适应分辨率。这个操作会根据你的屏幕尺寸来调整
APP
中的图片分辨率。
随着新设备形状的出现,比如可折叠设备和其他五花八门的创意造型,自适应分辨率将会越来越重要。
iPhone X或许就是最好的例子。它使用的是和市面上大多数设备不同的分辨率,还有一部分被一个
遮挡了,
那里是块没用的空间。
视频
视频正在快速成为最重要的媒介,尤其是在移动端。在你的
APP
中正确运用它很关键。
研究表示很多用户喜欢竖屏观看视频。这种偏好表示你需要兼顾横屏和竖屏的视频展示。
Facebook和YouTube或许就是不错的范例。
2.5 更多移动APP设计小技巧
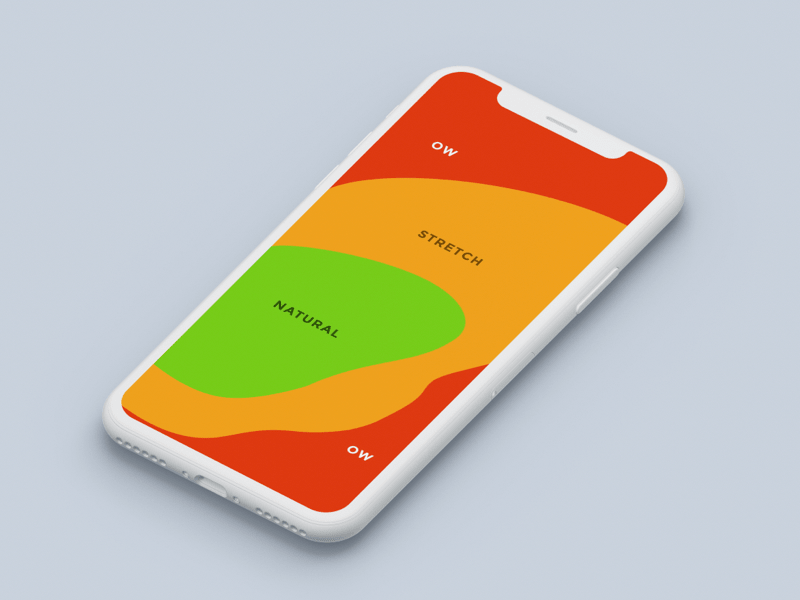
拇指区
这个概念能帮助设计师思考如何让设备更实用。实用性需要我们理解设备是怎样被拿在手上并影响我们的设计的。
很多用户是用单手拿着设备,有时左手有时右手。这意味着单手拿设备时界面上只有部分区域才能用拇指够到。
这个区域便叫做拇指区。它随设备改变而变化,取决于屏幕尺寸。
基于下图试着记住以下几条指南:
- 绿色区域放置导航和其他常用的操作
- 红色区域放置不小心点到后就会破坏用户体验的操作。

响应和速度
每随着科技更进一步,我们就变得更不耐心。加载时间也因此成了体验感的重要一环。
页面加载时间越长你就越容易失去用户。有时这无可避免,但一些小技巧能带来正在快速加载的幻觉哦。
如果实在无法再缩短加载时间,牢记以下方法:
- 明确表示正在加载-空白页会让用户觉得APP崩溃了。你至少应该弄个旋转的动效或类似的设计。如果是一定要花至少5秒钟加载的页面,则换成进度条。
- 给可见区域排好先后顺序-进入一个页面时,着重于最先出现的内容。其他的则可以随着滚动或在背景中显现。这个技巧能带来整个页面都已快速加载的错觉。
- 其他产生这种错觉的办法-如设计一个很吸引注意力的动效。
- 加载占位图在用户心目中比空白页感觉更快。把它们用到你的APP中会提升用户体验感。
2.6 个性化
有无数种
个性化定制
APP
体验
和促进参与感的方法。这是
用户的绝妙方式。
推送
通过
个性化推送通知
来保持和用户的交流。这里有一些能让你的推送策略保持个性化的方法,同时也能创造出很棒的用户体验。
地理位置
明智地
使用地理位置
是另一个带来有价值的用户体验的方法。在知晓设备位置后可以增加基于场景的功能。给
APP
加上位置支持能为其个性化的各个方面添砖加瓦:从推送通知到应用内容。所有这些都能帮助提升产品的体验感。
2.7 无障碍
为每个人而设计
深思熟虑的设计应该能让各种人群都很好使用你的
APP
。考虑听障,视障以及其他残障人士的情况能影响到你的移动
APP
的可用性。
下面是你设计
APP
时应该考虑的:
- 色盲-世界有大约5%的人在一定程度上是色盲。最常见的是红绿色盲。不幸的是,这是最常用于错误和成功讯息的颜色。给它们增加一个不同的图标就能解决了。
3. 界面与APP案例

在这一节中,我们将看到几个具体界面。学习了以上几节内容后让我们来看看在一些很棒的界面中设计师们是如何运用这些技巧的。
3.1 闪屏
还记得麻麻告诉过你第一印象很重要吧?不幸的是,她说的很对!至少在移动端用户体验是这样的哈。
让你的
APP
带给用户的积极的第一印象太重要了。
APP
下载后的前几天用户流失率是最高的,这说明第一印象是留住用户的重要因素。
首先说说闪屏-用户打开
APP
时看到的第一个界面。它们属于最小化的界面,往往由名称或logo组成。它们能帮助缓冲主页的加载时间。
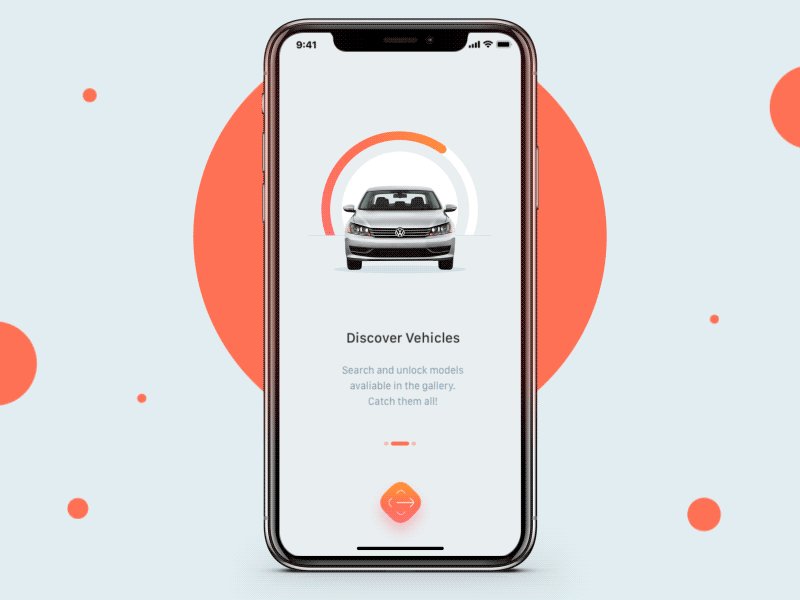
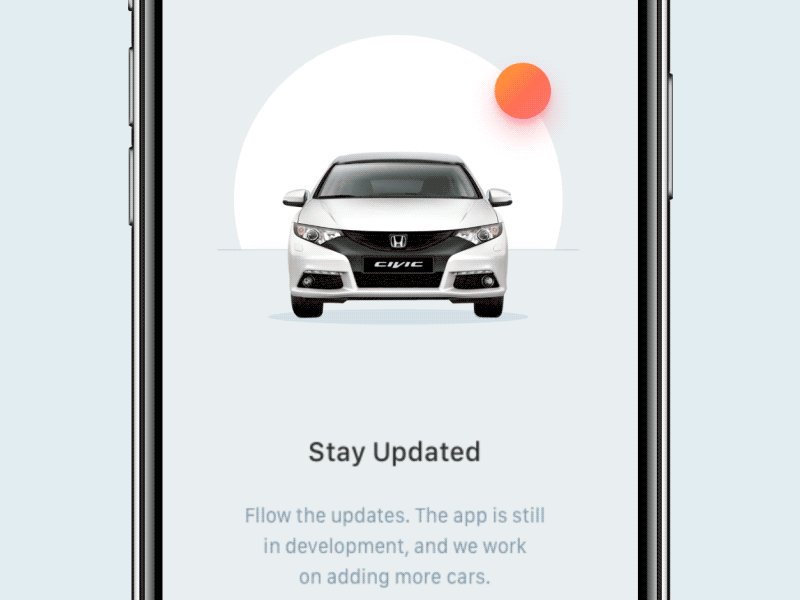
3.2 引导页
引导页对用户来说也是很有意义的一个(组)界面。当用户第一次打开
APP
,他们往往会看到引导页。这样的页面会指导用户如何使用
APP
并从中得知更多的特色功能。
这一页的目的在于展示给用户该
APP
是很有用的。简单、有效且长短适宜是引导页的重点。给你几个小建议:
- 定制插图是不错的想法。它们有助于阐释特色功能且帮助用户记忆。
- 很多APP都用吉祥物来带领用户走完引导页流程。还记得那个不停发给你通知的多邻国(duo-lingo)猫头鹰吗?
- 文字说明一切。清楚,简洁的文字是引导页流程中最关键的部分。文字应该有用,简短且轻松易读。

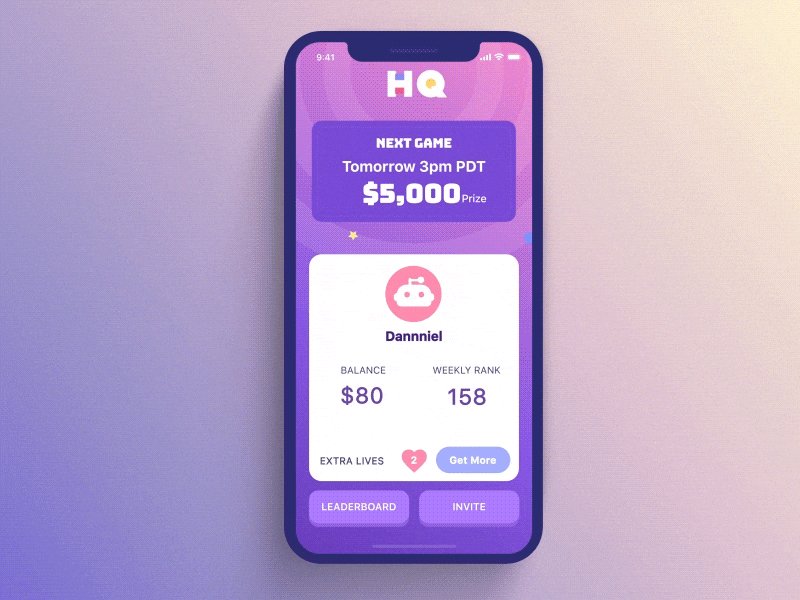
3.3 登录与个人页
高度个性化的
APP
都需要有用户账号。大多数用户看到注册页的时候都会觉得有点烦,所以这里一定不容有失哦。
- 输入框尽量少
- 提供第三方一键登录(比如谷歌和Facebook登录)
- 记住在登陆页加上注册入口
高度自定义的
APP
的核心便是个人页。这一页能让用户和你
APP
个性化地互动。个人页必须要清晰,放的都是和
APP
相关的个人信息
切记不要放太多的内容。
此时走一走导航系统是很必要的。确保在任何标签菜单中都有个人页的入口。研究下用户习惯和最常用功能可以帮助你了解哪些信息应该优先放在个人页中。

3.4 首页(菜单)
首页可能是APP中最重要页面之一。它是用户导航的首选页,是用户要马上执行重要操作任务以及与APP基本功能进行交互的地方。
因此首页在APP中看起来会很特别。不过,一些主要元素仍然可以保持不变。
- 许多首页有包含一个搜索栏,或者一个能让用户立即获取内容或页面的搜索功能。这个搜索功能应置于比较清晰和中心的地方。
- 首页必须包含清晰的导航元素,使用户可以迅速到达内最重要的页面。这些元素都应该尽量简单并易于理解。用户可不想花费额外的时间来揣测它们是什么意思。
- 许多首页会用内容本身或者卡片的形式来表示这些选项。如果这样做,最好只包含最重要的信息,太多则会使用户感到困惑。

3.5 权限
权限对于一些
来说很重要。但是,设计人员必须在请求权限和用户体验的负面影响之间取得适当的平衡。
我们打开一些新的APP时,都感受过那些持续弹出权限请求的轰炸。这是一种会快速
和降低用户体验的方式。
一些
工具包
可以帮助你收集多个偏好。它们也使开发者可以预先确定适合请求用户权限的地方。
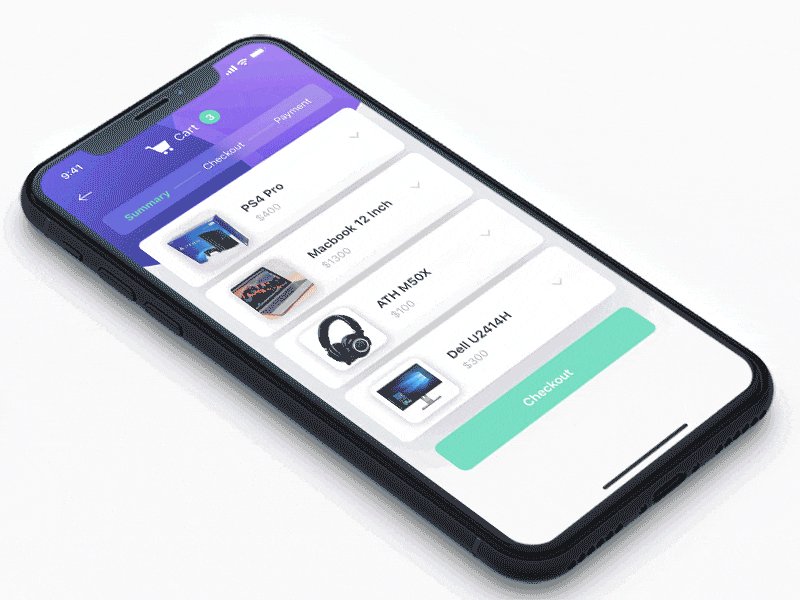
3.6 电子商务
电商APP的主要功能
是
吸引用户购买产品并完成交易。这类APP有一些比较独特的界面,在UI设计时有如下关键要素:
目录页
目录页是电子商务APP的首页,每个APP都会看起来略有不同。
通常在这些界面中,产品按列(有时是单列)排布,用户将会滚动浏览。设计者的任务是创建按优先顺序排列的商品视图,以及为用户对多个产品的导航提供简单快捷的方式。
更高级的目录页通过用户的左右滑动手势来水平展示商品。这种设计适合商品数量较少的情况,因为用户只能一次浏览一个。添加单独的导航会有助于此类情况。
这类
界面
的一些重要原则:
- 照片和插图应该是高清的
- CTA(Call to actions/操作引导)应呈现出来并且容易识别
- 目录界面应该和产品页一样包含CTA。这样用户就可以在目录页中将商品直接添加到购物车。

产品页
这个界面将向用户提供更多与产品相关的信息。产品页很重要,因为它使用户能深入了解产品、解答他们可能存在的疑问以及提供更多相关信息来促使交易达成。
关键点包括:
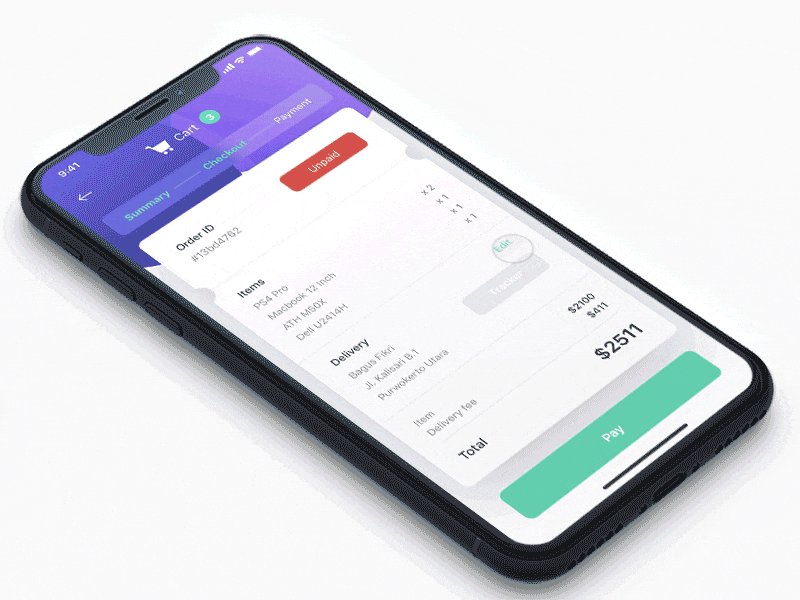
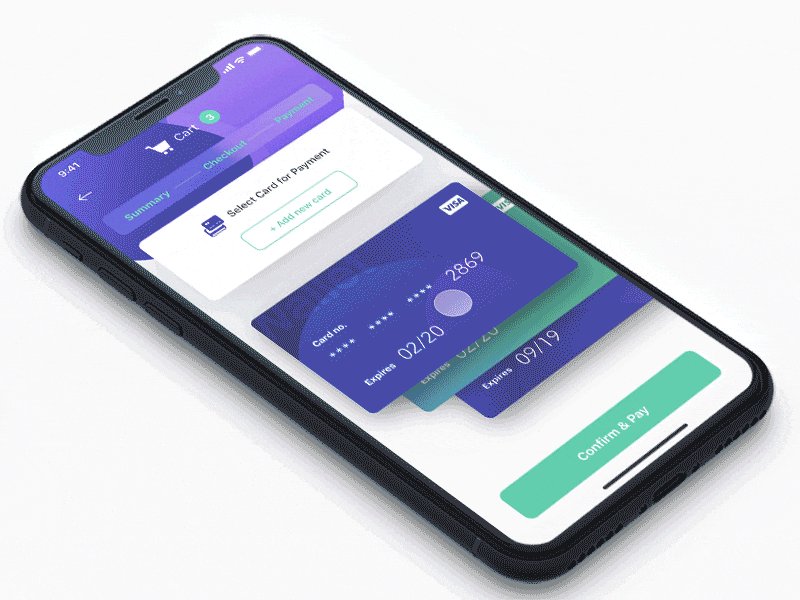
支付页
移动端已经快速成为了用户购买的主要方式。移动端的用户体验应该要使流程尽可能地简单和轻松。支付是这个流程的最后一步,
用户感到舒适。
- 保障个人重要信息安全的视觉元素
- 支持快速支付选项是保持舒适用户体验的绝佳方式
3.7 信息流
信息流是许多社交类APP的关键元素。不过,也有许多其它类APP
信息流来给用户传达不断变化的内容。你可以优先置顶具体某项内容(例如新帖)。
相关建议:
- 尽量使屏幕上的商品项目保持1-2个,避免过度混乱。
- 信息流的一个新趋势是双列展示,不过比较容易出。
- 通过水平滑来显示不同内容是一种更好纳入额外信息的方法。想想Instagram和Snapchat的UI工作方式()。

4. 测试与反馈

要设计出色的移动端
,还得进行测试并根据用户反馈和行为定期更新。
如果你想创建一套能保持用户粘性的UI,就必须在实际情况下通过真实用户来检测UX。
4.1 反馈回路
用户反馈对UX设计来说极为重要。为获取到可观的反馈数量,必须在
内设计反馈
。
有无数的方法可以完成这类工作,但最重要的是它要有用。
4.2 工具

低水平的工匠只会经常抱怨他们的工具。不过在设计移动UI时,使用恰当的工具集来开发、执行以及测试APP和UX还是非常重要。
原型设计
多数UX设计师的起点,很多原型解决方案都提供高效插件。
强大的原型集成,能将设计快速转换成代码。
交互式的快速原型解决方案
。
高保真原型创建工具
。
Facebook出品的免费原型设计工具,用来创建他们自己的APP。
测试与反馈
用户测试的一体化解决方案
。
用户记录,帮助理解用户对APP的使用方式
。
一种记录用户交互的工具
。
基于定量数据的UX测试
。
课程和资源
一款安卓APP,能提供与APP用户体验设计相关的每个术语的详细定义。
给用户体验世界新手的一本有深度的电子书
。
这是一个优秀的网站,能让你查看到部分世界最佳APP和产品随着时间的推移来调整其UX和UI的方式。
很棒的资讯课程,能引导你学习移动UX的指导原则。
谷歌浏览器插件,每次打开新窗口将显示UX相关的引文。
设计工具
可以快速访问APP的微标和
相关属性。
帮助正确设计且提供工具的终极指南
。
作者:James Ewen



评论0