在无限的信息体量和有限的用户浏览范围之间求得平衡,让用户看到全部创作中他最想看到的那一面。在B端产品的设计过程中,我深切体会到动效能在很多体验领域起到四两拨千斤的作用。于是我将自己这些年来做动效的思考,结合B端产品的一些固有特点,来和大家聊一聊动效设计在B端产品体验设计中的意义。
既然是谈B端产品的体验设计,那么就免不了要与C端产品做对比。在我看来,B端产品与C端产品在大的体验趋势上是趋同的,对于大多数用户而言,都希望自己在工作与生活中是顺利、愉悦的,而用户体验就是为了让用户顺利、愉悦而生的。也就是说,不管是B端产品还是C端产品,其体验的本质都是围绕着使用的效率与愉悦感为核心展开的。那么这次我们就将目光聚焦在B端产品,来看看在这个领域都有哪些亟待解决的设计难点:

针对这四个特点,我沉淀出一套解决B端产品体验问题的方法,它们分别是:信息折叠、路径梳理、提升效率、概念物化。接下来,我将通过具体的案例,来详细展现动效在B端产品体验设计中的意义。
涉及案例简述:
- Dataphin:一款将阿里建设数据中台的能力商业化的产品
- QuickBI:一款用于数据可视化分析的BI工具

1.切换式:不同信息共用同一区域

案例1:
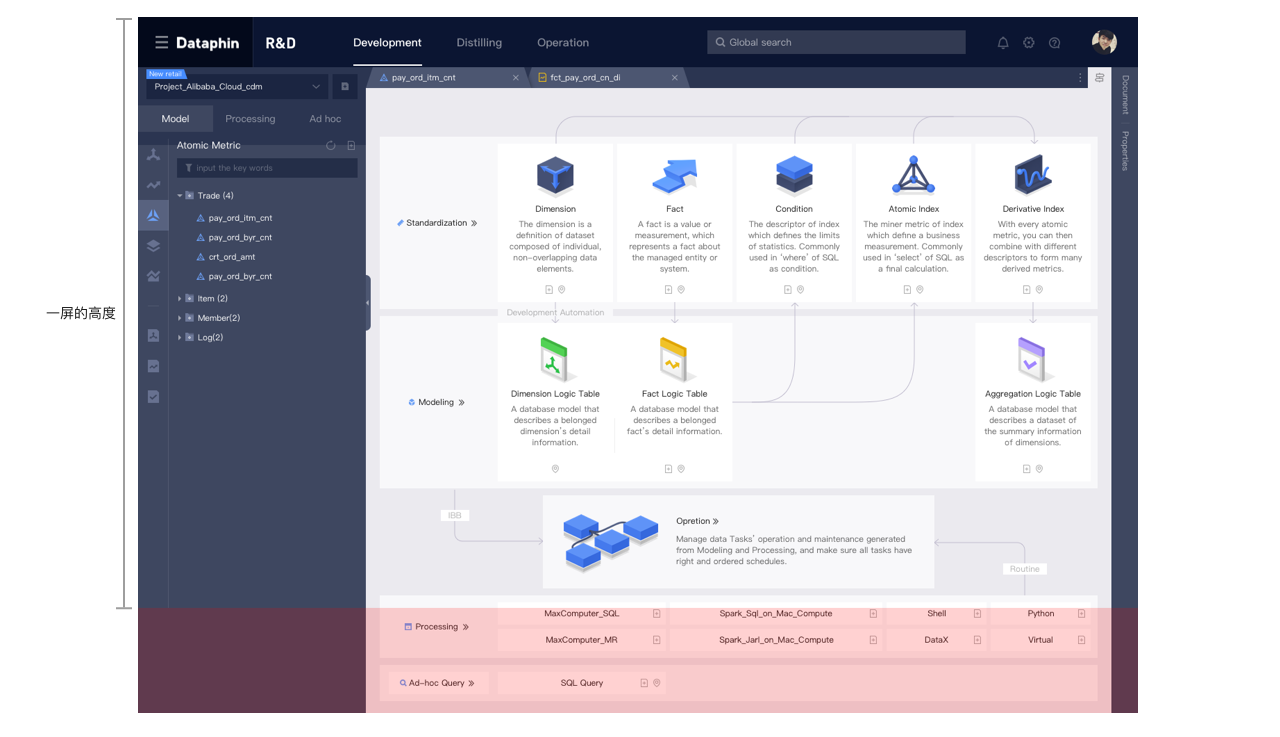
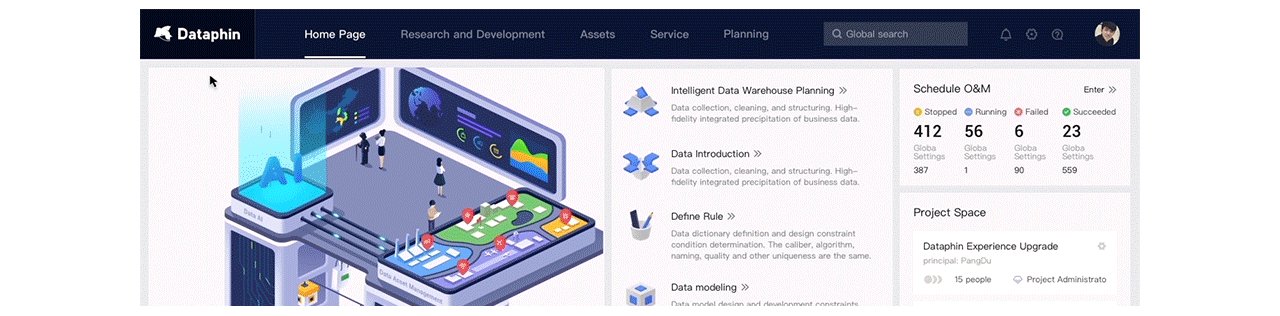
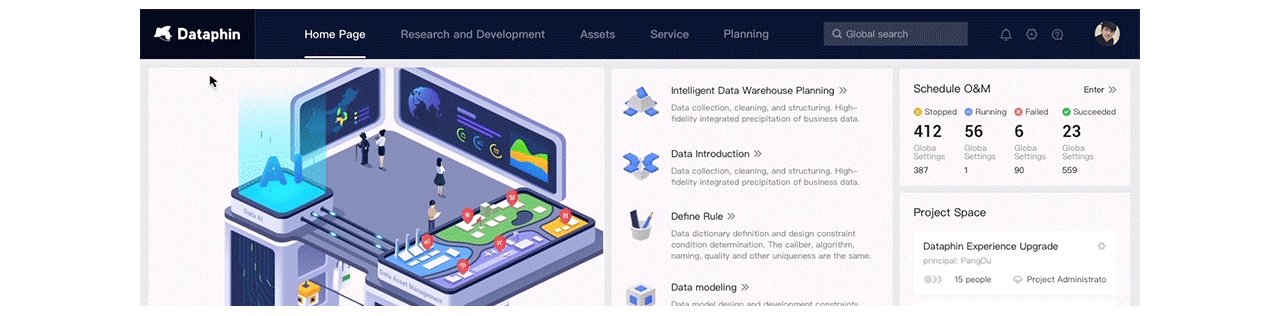
问题分析:初次进入Dataphin,我们会提供一张业务流程图来解释Dataphin的工作流程。为了降低理解成本,我们对每个流程都添加了文字说明。然而由于流程本身已经很复杂,页面中排版中加入说明性文字会使得流程的排版拉长,用户很难通过一屏浏览完整的功能流程,体验不佳。

解决方法:我们发现用户一开始关注的业务的全流程展示,然后才会仔细查看每个业务的详细说明。当用户将注意力放在查看详细说明的时候,是顾不上看全流程的。因此我们将“看流程”和“看说明”的场景区分开,共用同一块区域,从而优化信息排布。

案例2:
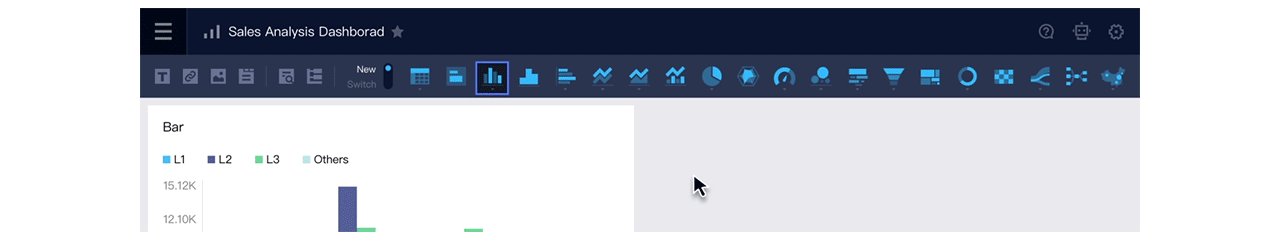
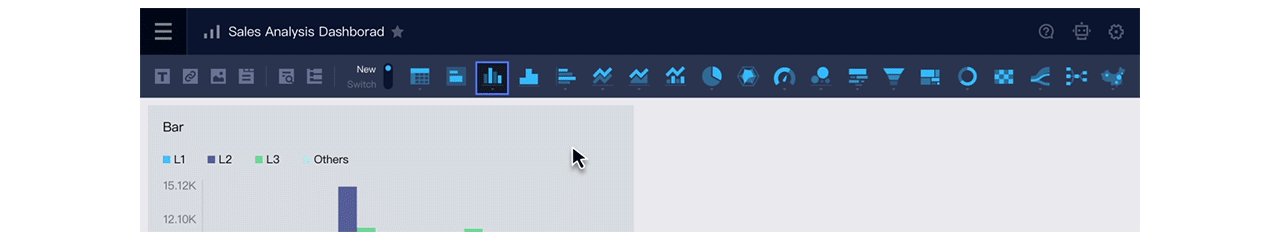
问题分析:在QuickBI中,同一套icon需要应对两种不同的使用场景:当用户没有选中任何图表的时候,点击任意类型的图表icon,即可新建一个图表;当用户选中某一创建好的图表时,再点击图表icon,则是为该图表切换类型。所以为了确保用户的认知清晰,我们需要将两套使用场景区分开。
下图中,我们尝试了静态的布局思维,虽然可以区分场景,但也造成了导航条过高,导致空间冗余,压缩了创作空间。

(其实这个问题不止我们家有,用过Adobe公司的AE的同学应该清楚,AE里面的形状工具体验也很鬼畜,用户不选择任何图层的时候,使用形状工具可以新建形状,当用户选中某个图层的时候,使用形状工具是针对该图层创建蒙版,两种不同的功能却没有任何样式或操作上的区分,对新手用户来说是相当不友好的)
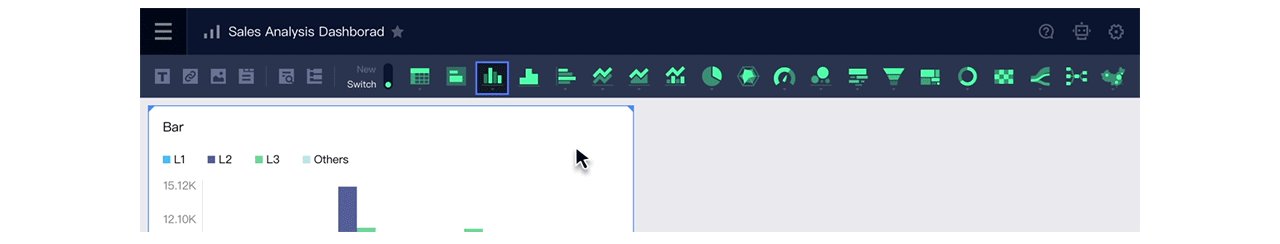
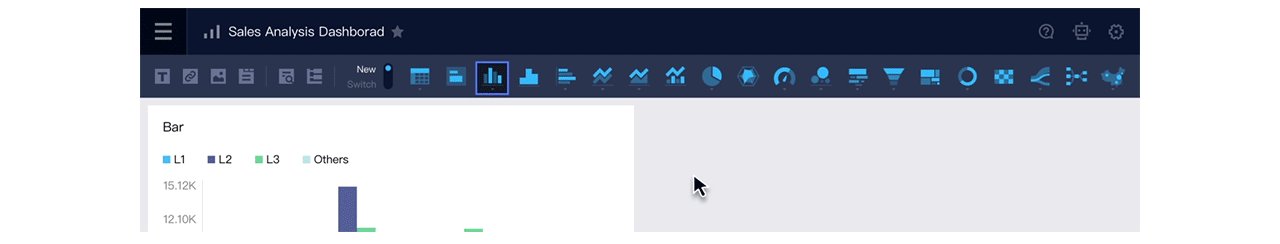
解决方法:用户创建图表和切换类型是两种不同的场景,不可能同时存在,在布局上没有必要让两套icon同时存在于界面。因此使用切换式,利用鼠标对图表的点击、失焦可以灵活切换两套使用场景。

2.交叠式:不同入口内容共用同一区域

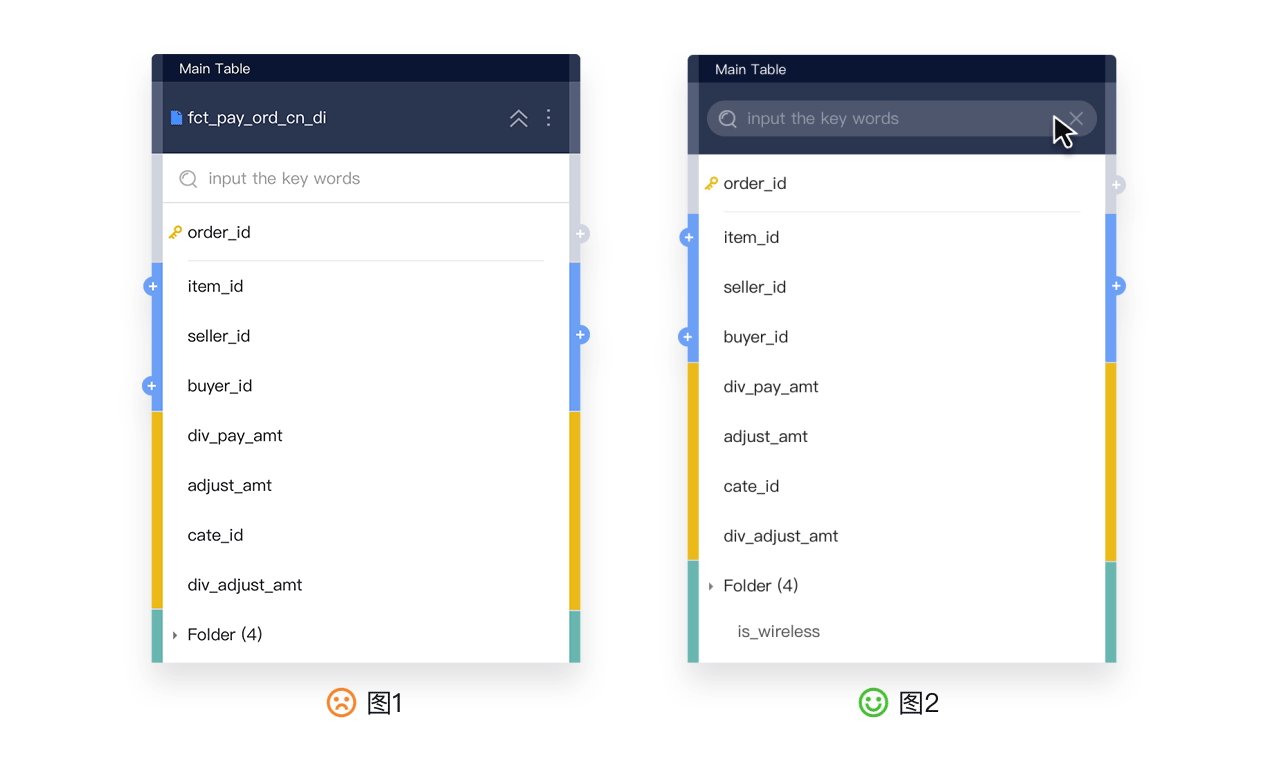
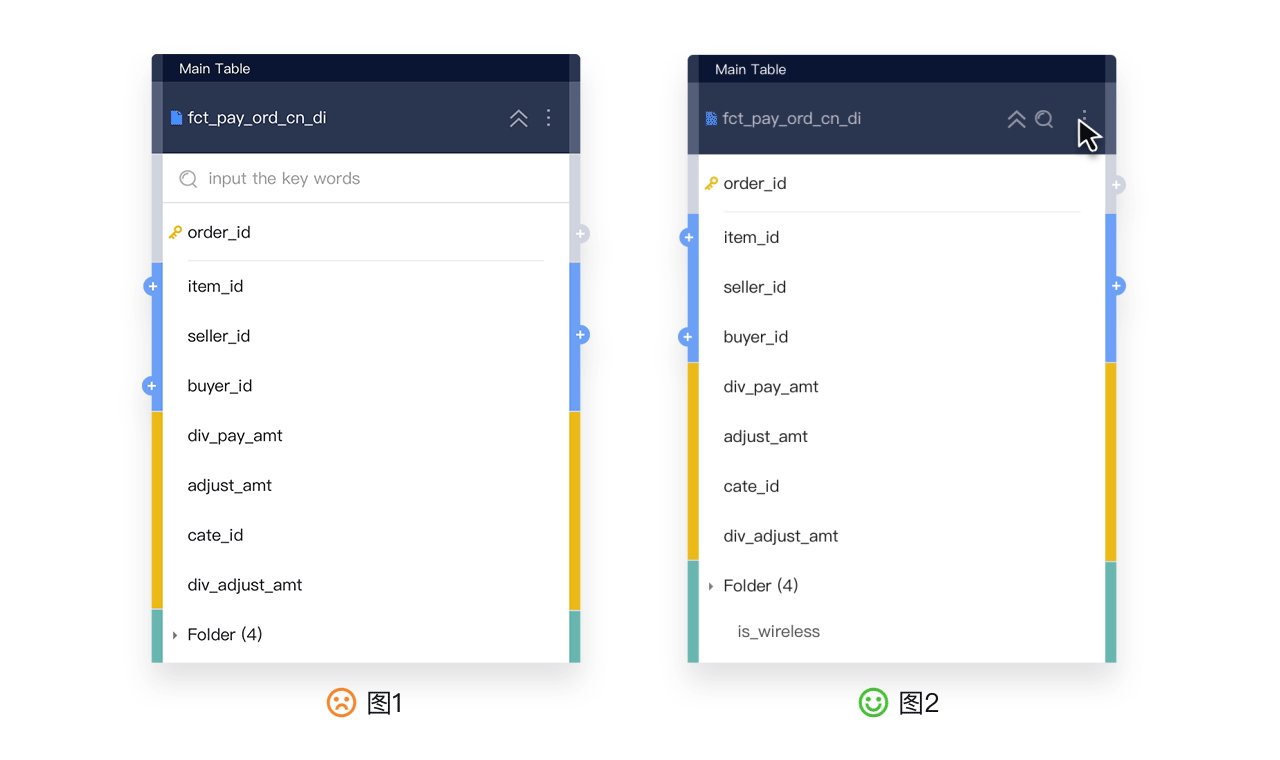
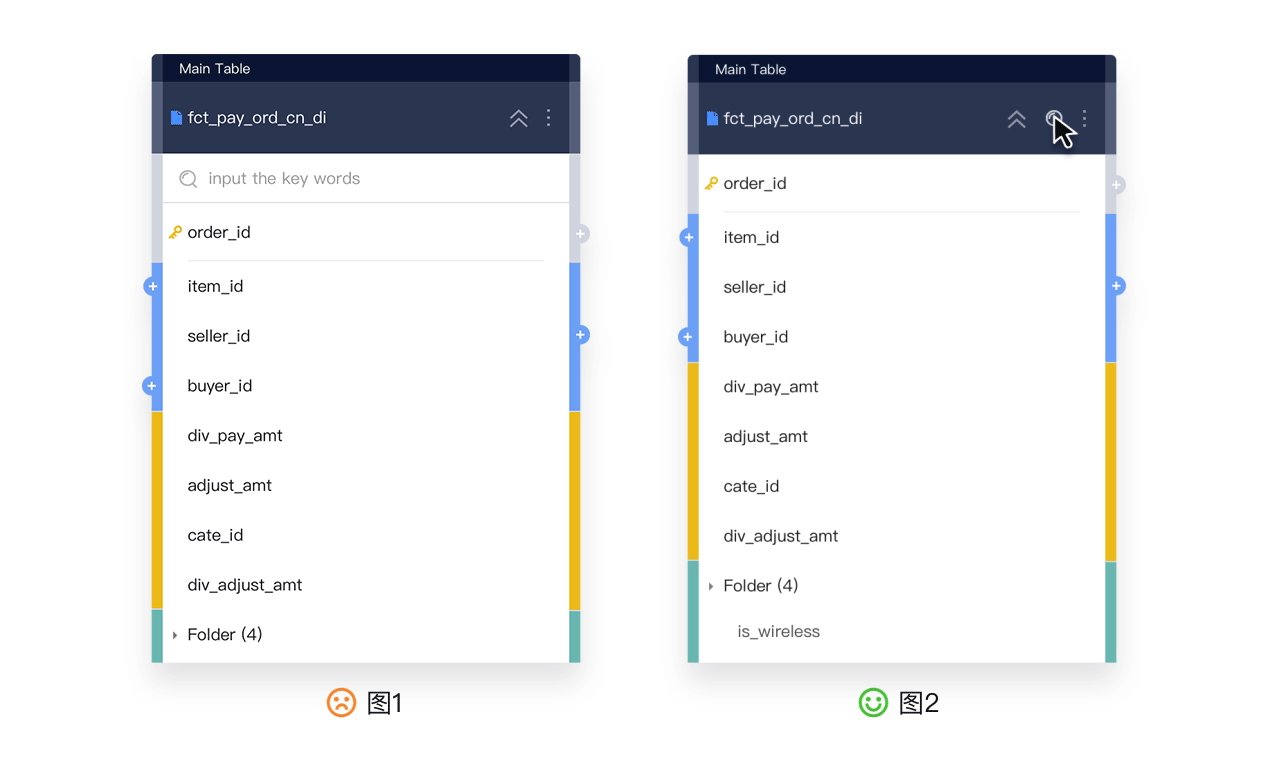
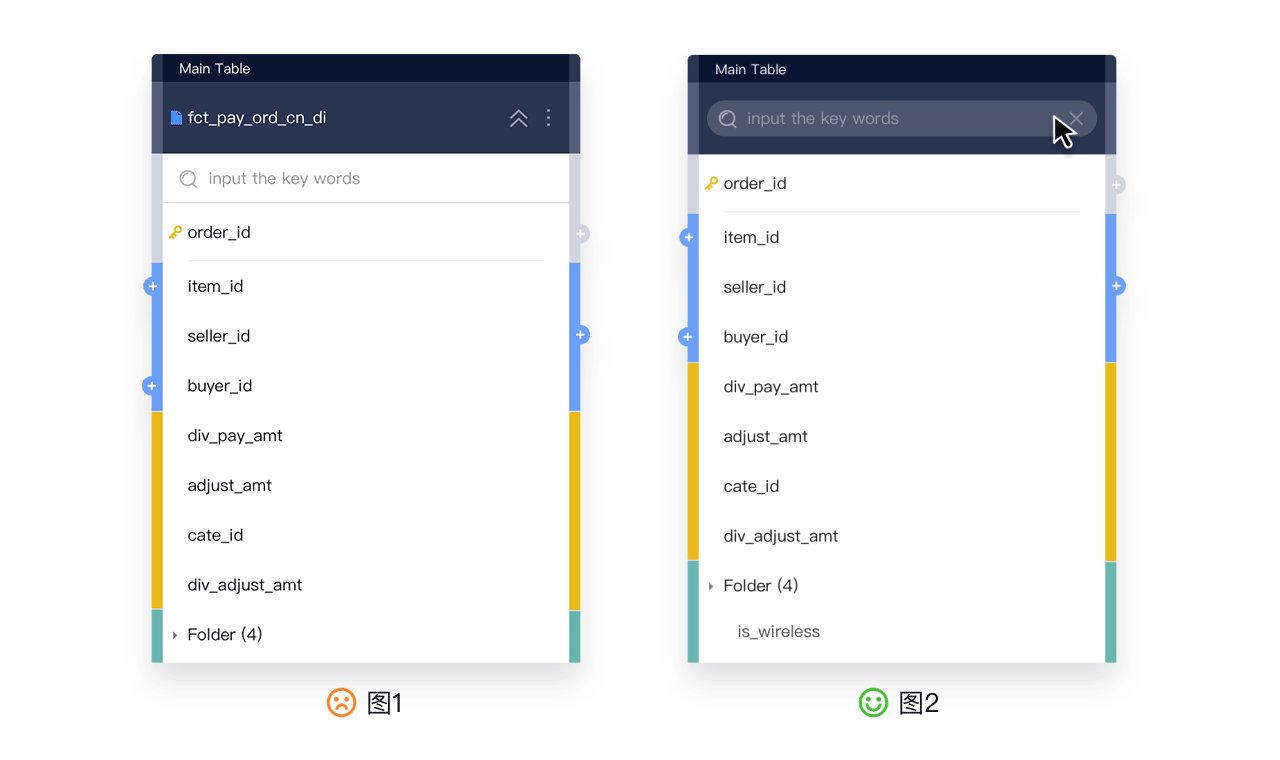
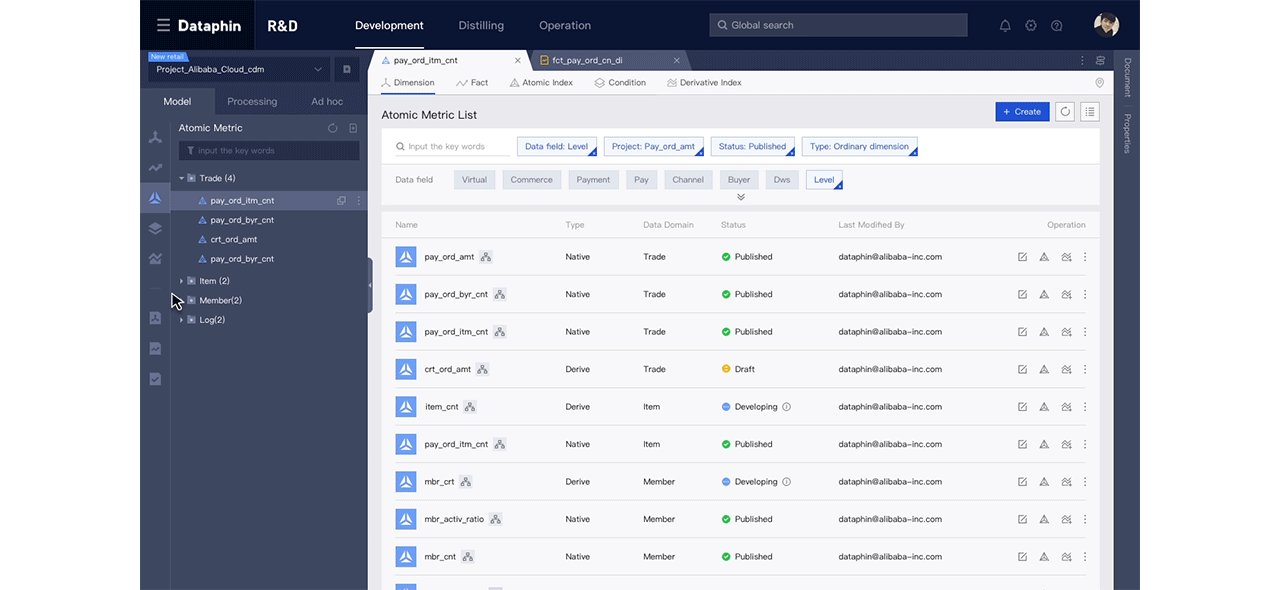
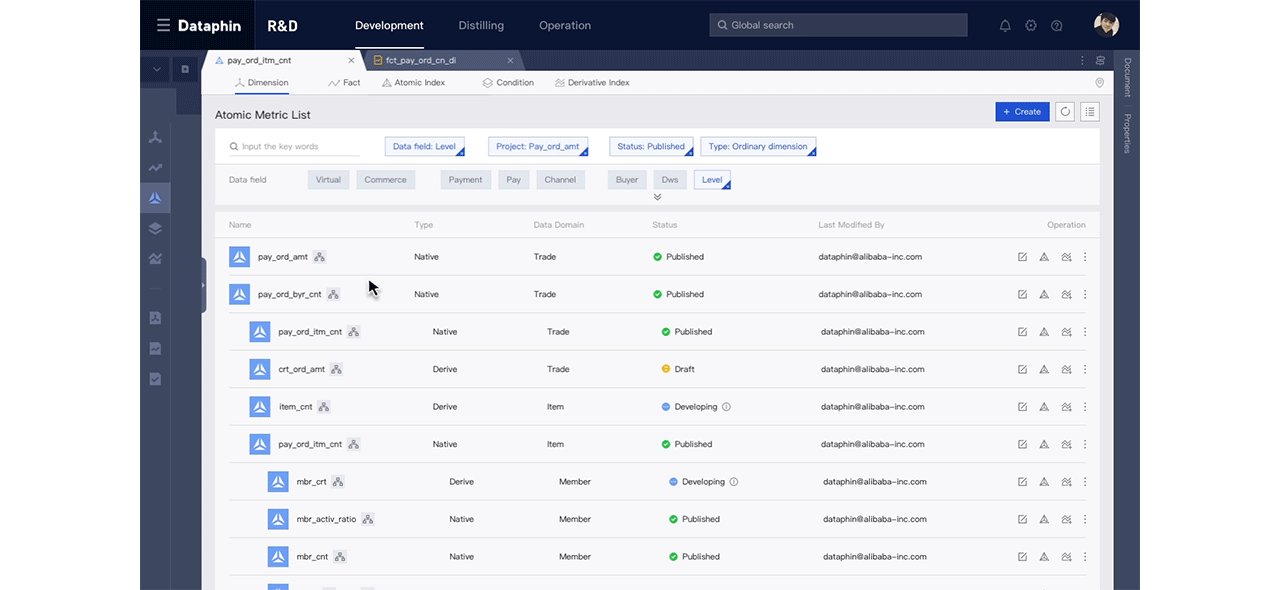
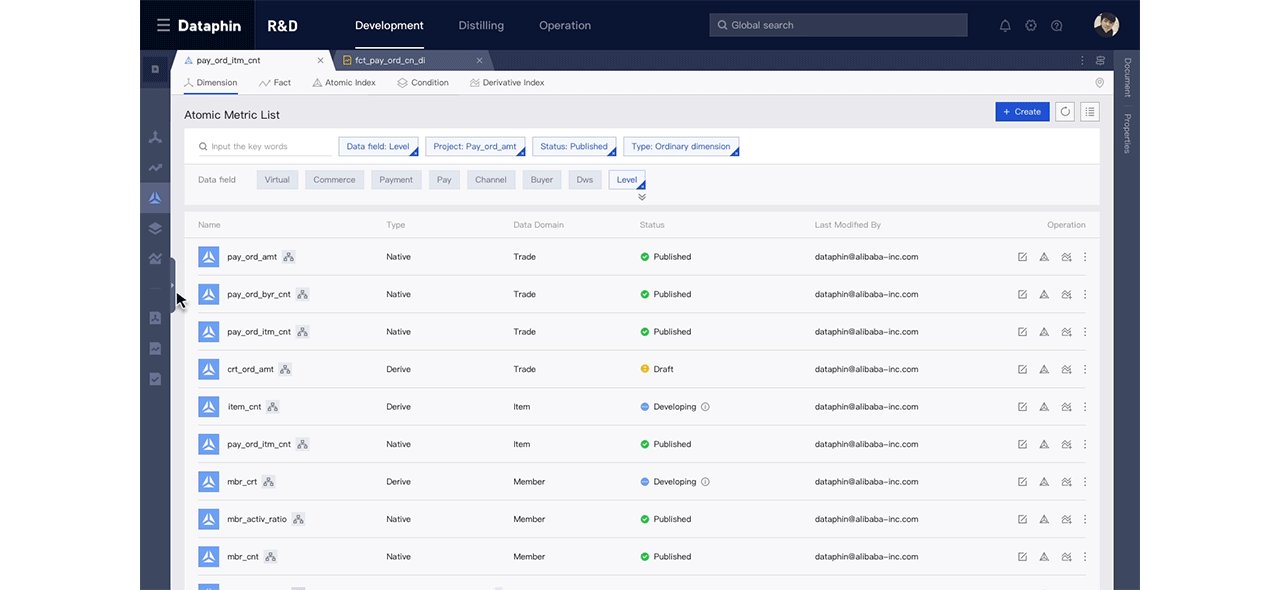
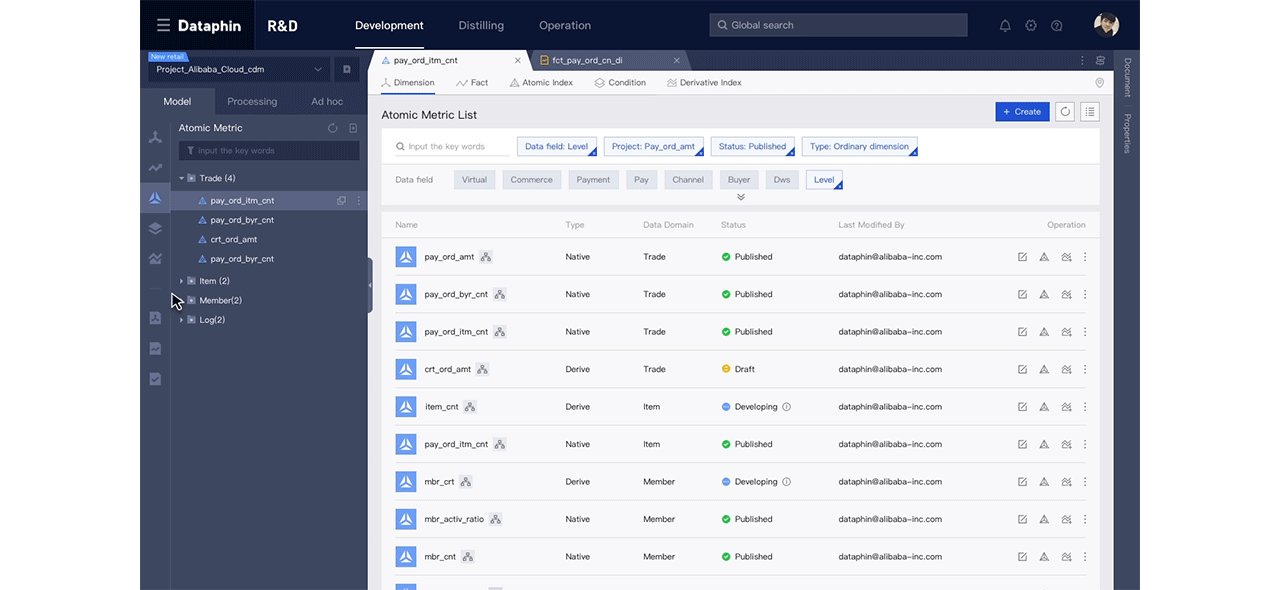
问题分析:图1是用户在Dataphin中所创建的一张逻辑表,我们需要保证用户在屏幕内尽可能多的获取信息,因此逻辑表中的空间利用就显得很重要。在原有交互中,我们为用户提供了搜索功能,同时我们也在思考有没有更优的信息布局方案,可以为用户展示更多的数据。
解决方法:在图2中,我们需要在顶部区域找寻与用户搜索操作不重合的场景,并把它们重叠起来。这里我用到交叠式的思路,即将搜索框收起来,只在顶部保留搜索入口,这样在布局上就可以让搜索与标题交叠使用同一块区域,优化了布局。

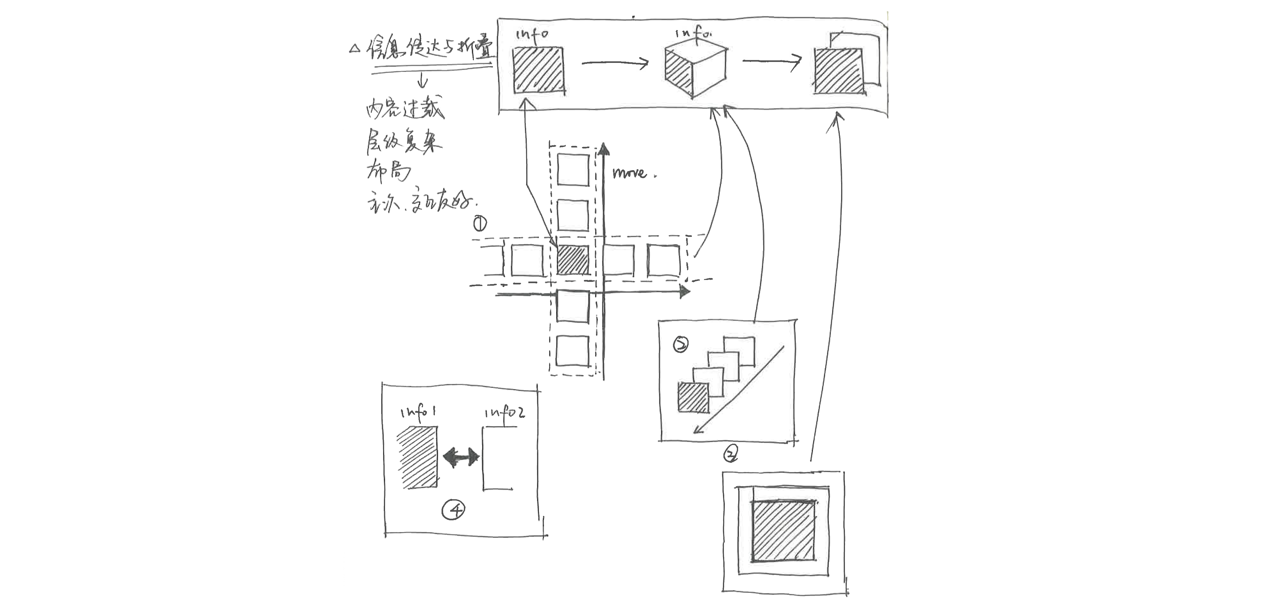
3.衣柜式:在原有入口上扩展出更多信息

问题分析:在下图中,侧边导航的信息过多,压缩了创作区域,我们需要为导航“瘦瘦身”。

解决方法:通过用户调研,我们发现导航的名称对于新用户来说很有必要,但随着用户对产品的逐渐熟练,名称重要性渐渐下降。我们需要通过动效,找到合理的展示形式,来兼顾新老用户的使用需求。

设计的价值:
通过动效优化信息布局,既保证了单位面积内尽可能多的展示有效信息,又避免了信息过载带来的干扰与阅读疲劳,使得用户每次只需要专注眼前的使用场景,提高了获取数据的效率,这便是视觉设计师在项目中的价值。

1.层级路径梳理:解释类目之间的层级嵌套关系

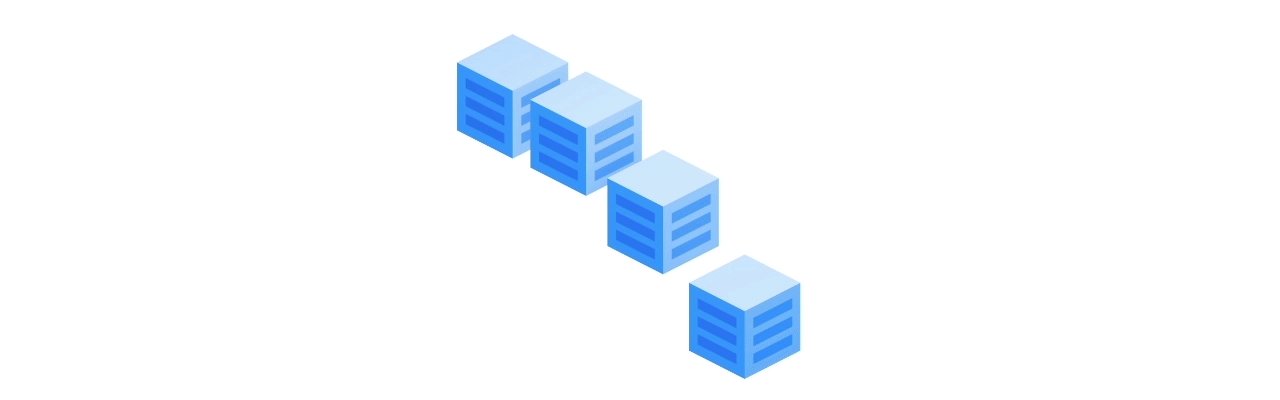
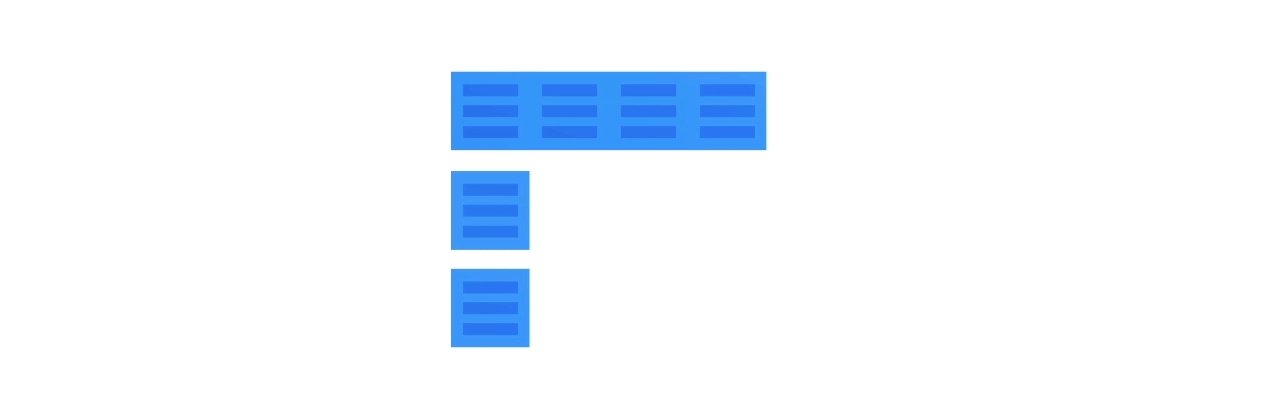
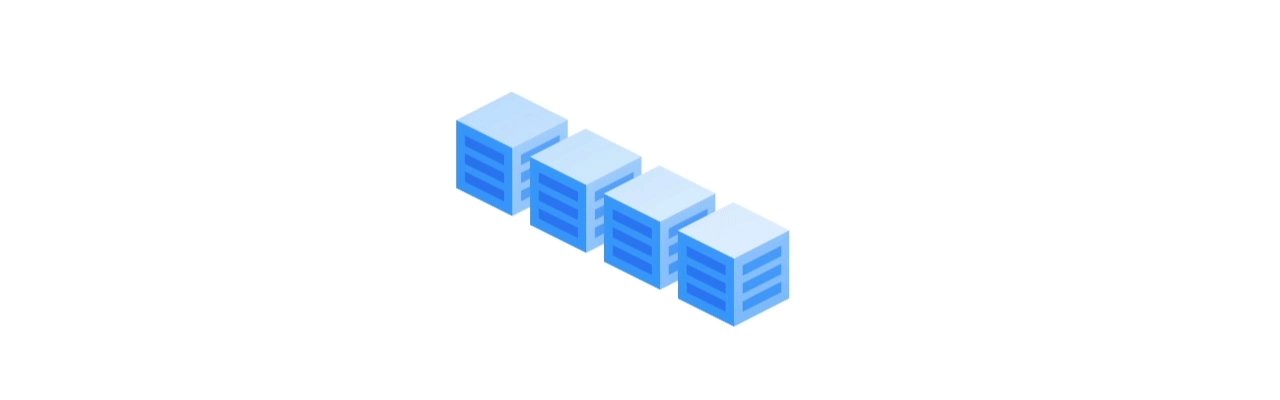
问题分析:在Dataphin中一共包含了80多个功能点,我们将这些功能点梳理归纳成5个大类目和20个子类目。因此我们既希望用户能明确每个类目下包含的子类目,又希望用户在选中子类目的同时,也能明确感知自己处在哪个大类目下。
下图中,用户从首页切换到数据资产版图,我们想要让用户明确信息的嵌套层级,静态的思维只能用双Tab形式展现。虽然解释了层级关系,但也使得导航高度过高,压缩内容区域,加之案例中的资产版图本身还包含三个子类目,于是,同一个页面出现了三层Tab,相当恶心。

解决方法:将嵌套路径通过动效的方式展现,运动轨迹可以暗示用户子类目从哪里展开,其余类目被收到了哪里,用动效的方式解释了层级嵌套路径。明确了层级嵌套关系,节约了为解释嵌套路径而铺展出的信息所浪费的页面空间。

2.操作路径梳理:解释操作流程的递进关系

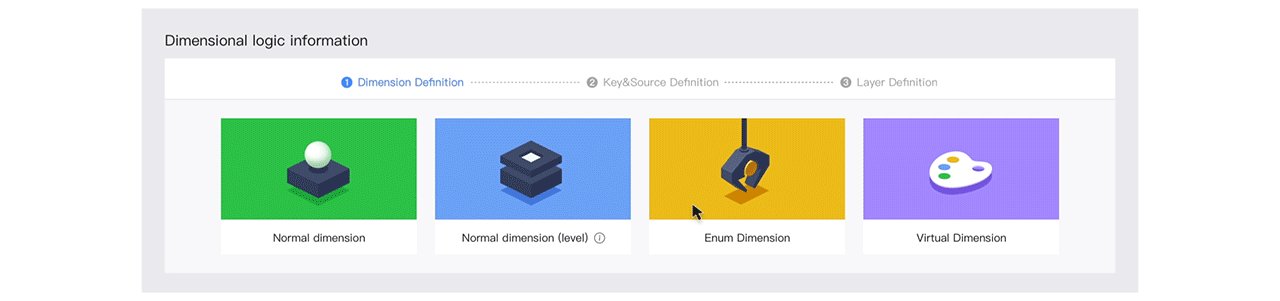
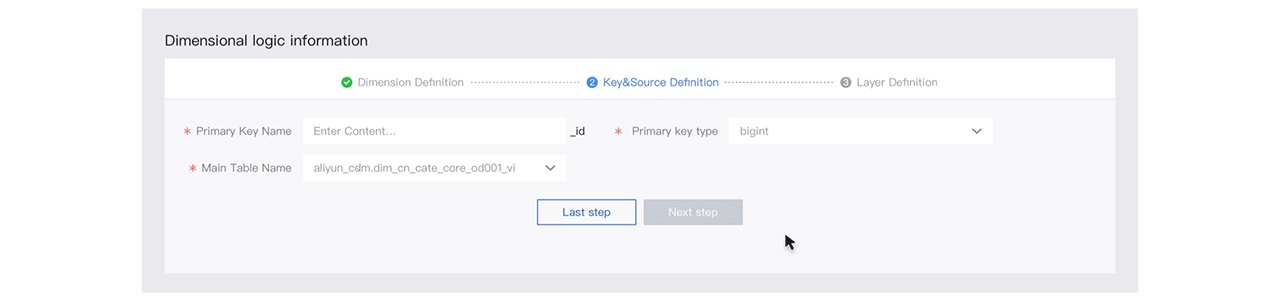
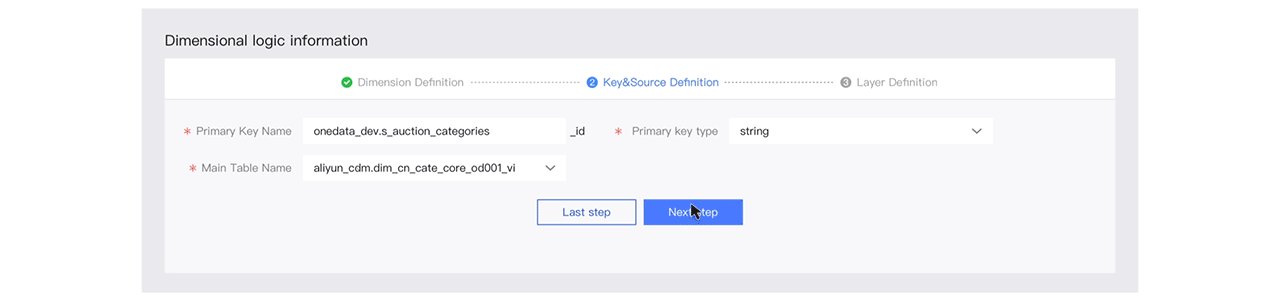
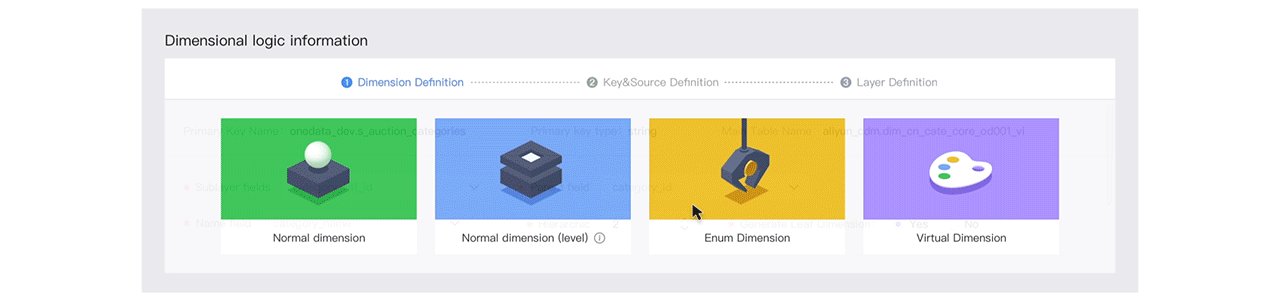
在Dataphin中,用户在创建逻辑表之前,会经过一系列繁琐的配置工作,如下图中,用户需要经过“定义维度”-“定义主键&来源逻辑”-“定义层级”三个步骤。由于操作流程复杂,我们为用户设计了铅笔线动效,让用户时刻明确自己操作所处的位置,也方便回退操作。

设计的价值:
通过动效梳理路径,使得B端产品复杂的产品逻辑更为清晰,降低用户的理解是成本,缩短因查找路径浪费的时间,提升工作效率。同时,将操作路径巧妙的隐藏在运动路径当中,可以节约为了展示路径关系而浪费的页面空间。

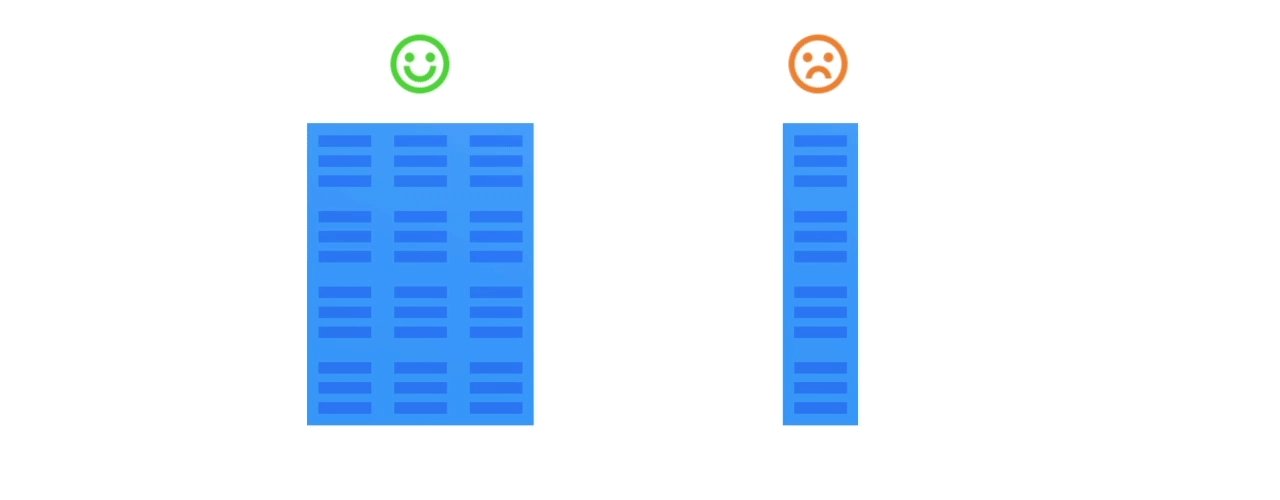
1.借位式:尽可能多的展示信息,缩短操作路径

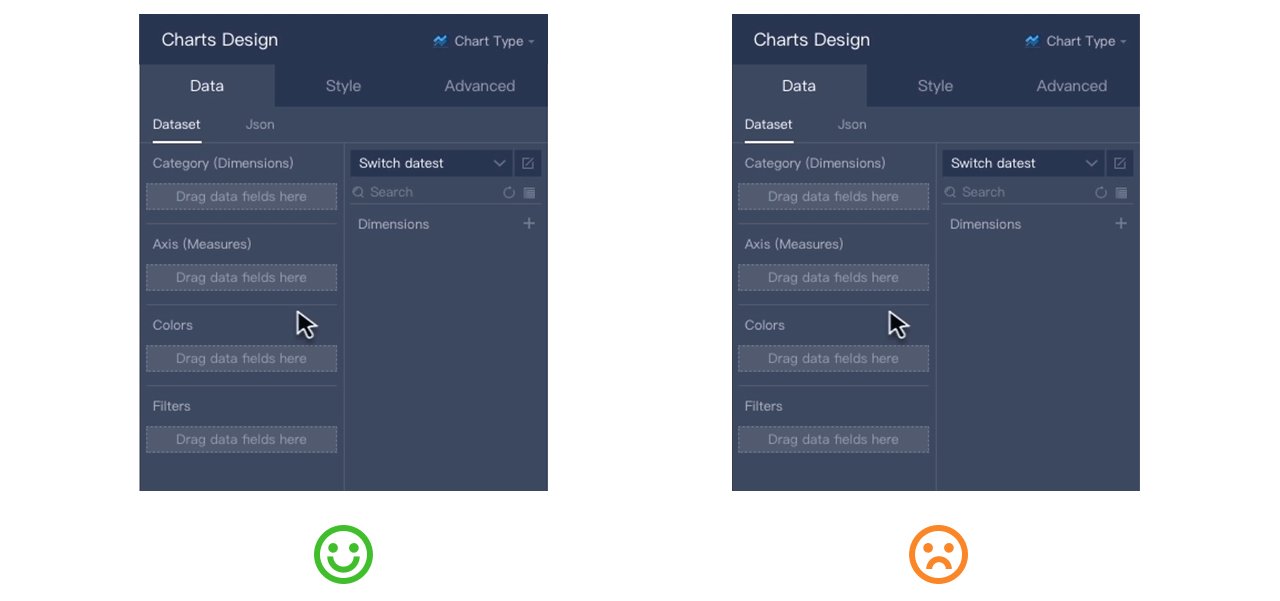
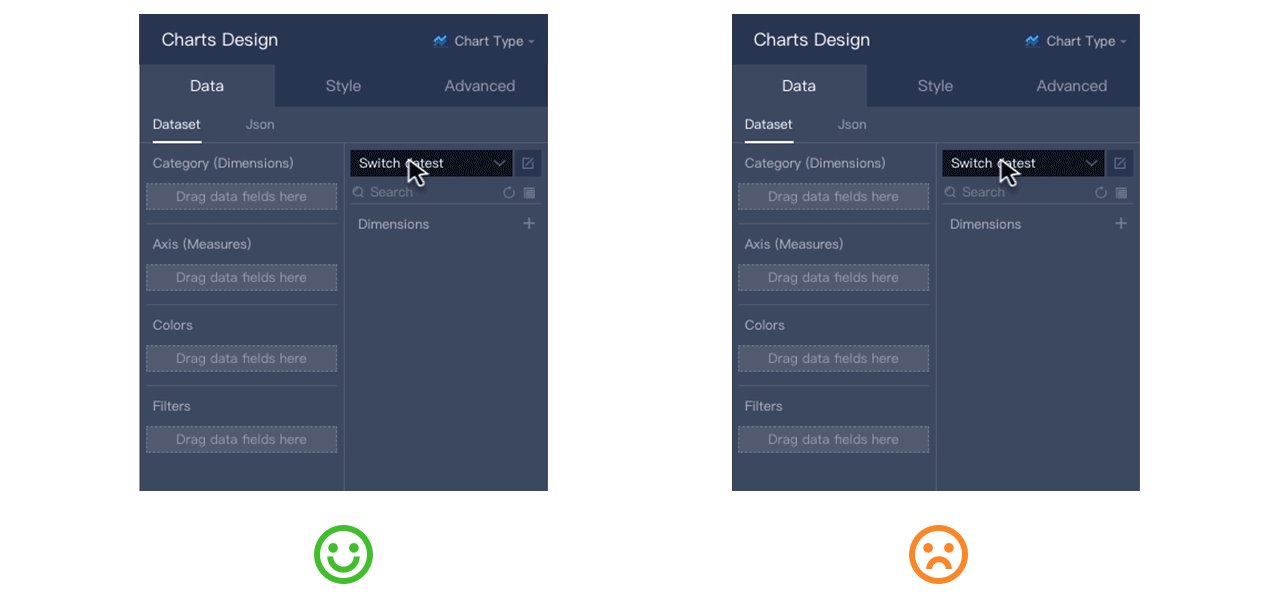
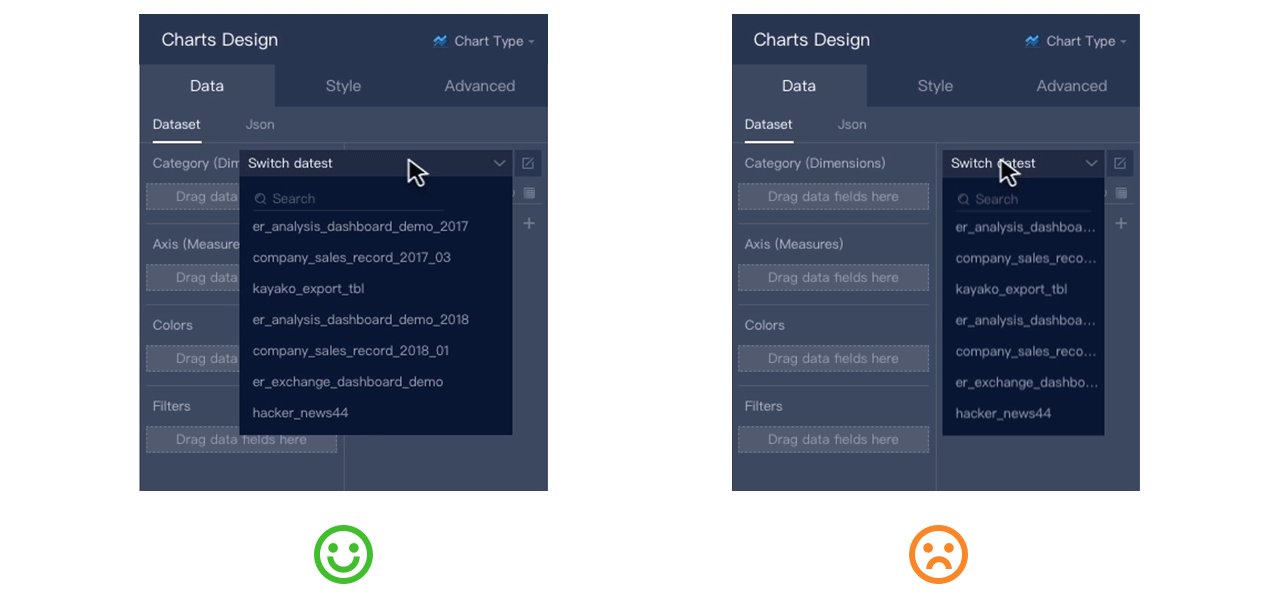
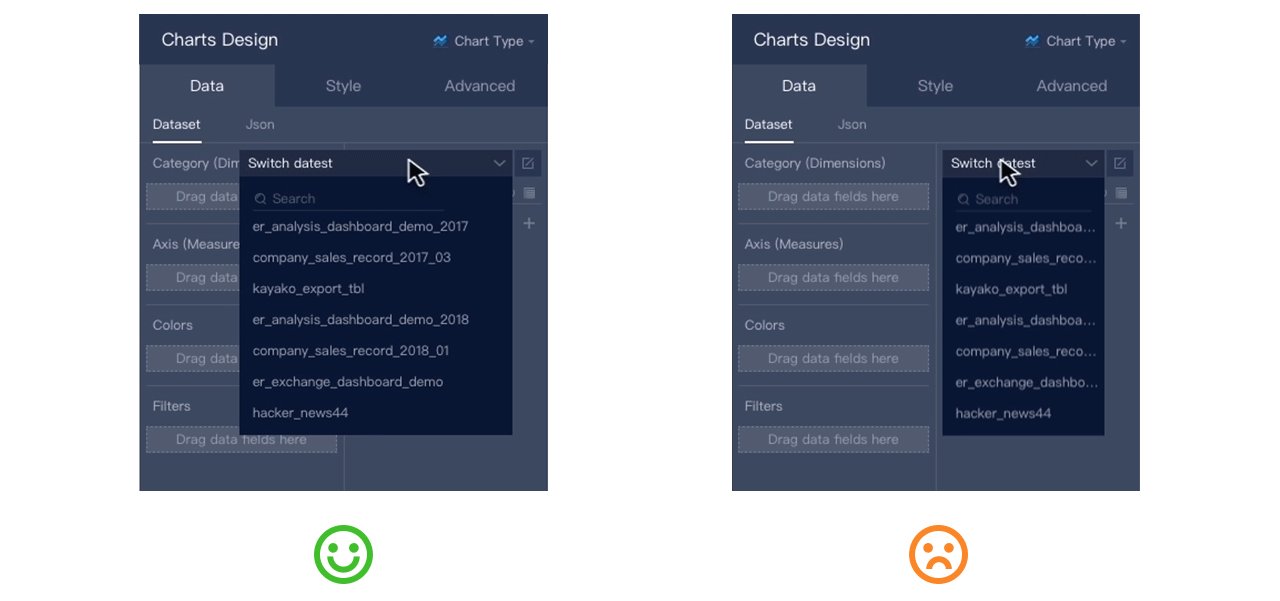
问题分析:在QuickBI仪表板中,用户需要导入已有的数据集以配置图表内容。数据集由用户自行创建,一般来说,B端产品用户文件命名比较偏长,正常情况下下拉框很难直接把名称显示完全,用户还需要将鼠标hover到名称上才能查看完整的名称,操作路径被拉长了。
解决方法:我们在侧边栏展开的一瞬间向两侧借一部分空间,使得名称获得了更多展示空间。尽可能多的展示信息,缩短操作路径,提高效率。

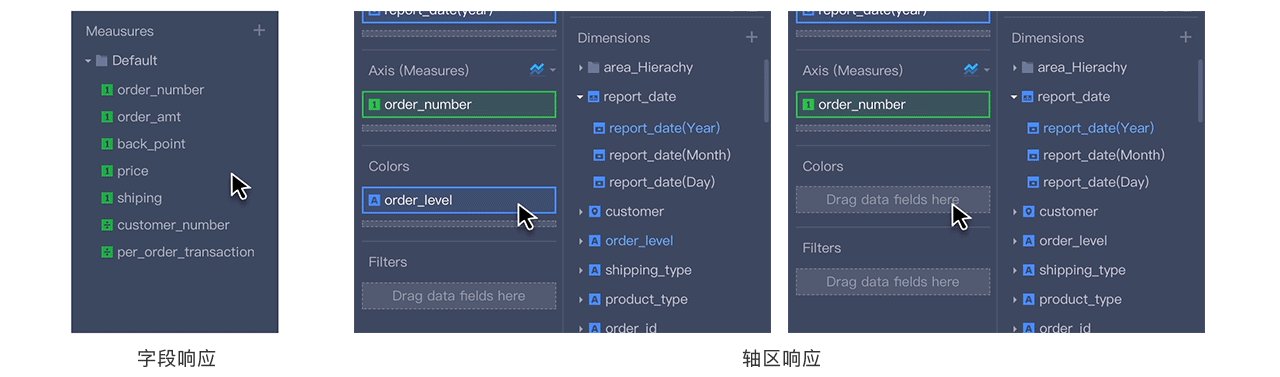
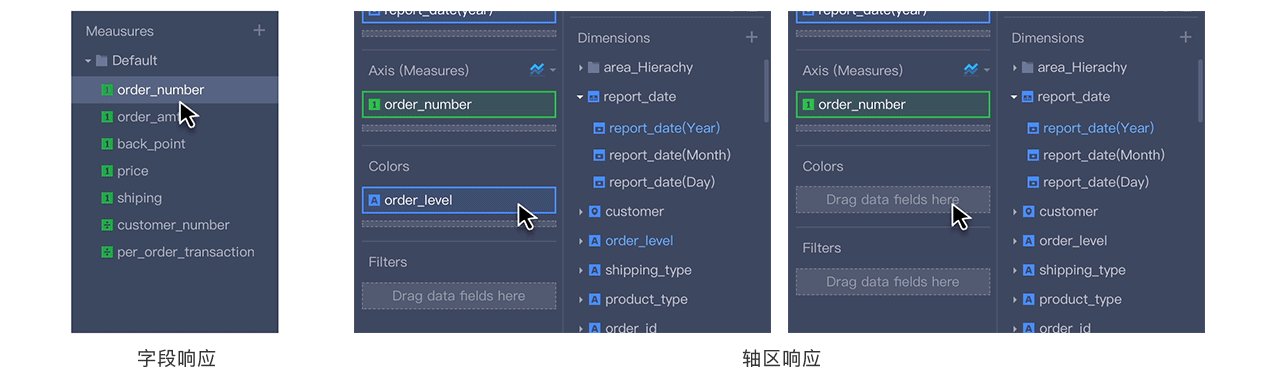
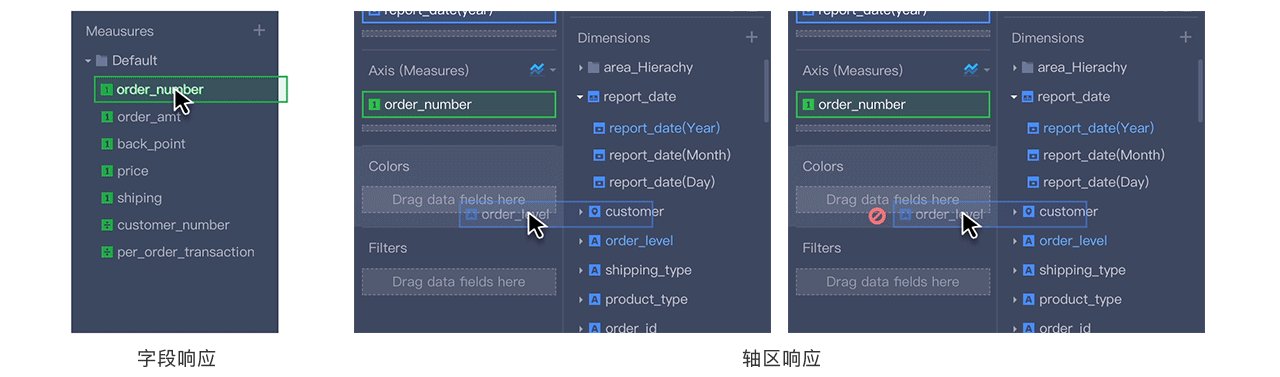
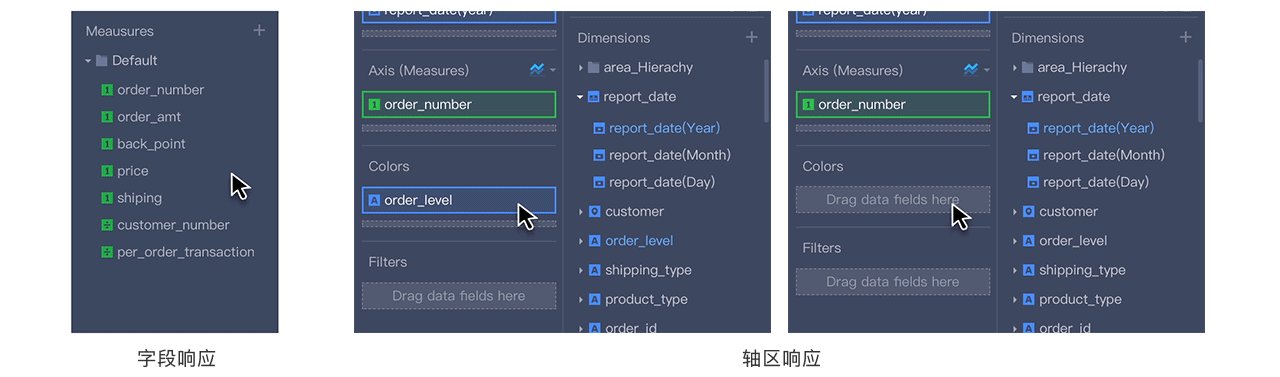
2.响应式:每一步操作都有回应,引导式的体验

问题分析:再QuickBI仪表板中,用户创建图表的操作为:先拖动字段进入对应轴区,轴区便能读取字段内的信息并生成数据可视化。这一所见即所得的操作对老用户而言是高效的,但对于新用户而言认知成本则有些高。
设计思路:我们需要通过响应式的设计来引导用户学会这样一个操作。首先,用户的鼠标滑过字段,字段会高亮响应,提示用户此处可点击,从而吸引用户学会点击拖动字段。接下来,我们通过轴区内的文字提示,告诉用户字段可以被拖入该轴区。用户将字段拖入轴区的时候,对应的轴区会高亮响应告诉用户字段可以被拖入轴区,同时字段会根据拖入路径是否正确给出响应,如果正确,字段会划入轴区,如果错误,会给出错误提示,如果用户执意操作,字段会弹回原处。这样我便构建了一套完整的响应流程。通过层层响应的方式,减少用户在每一步操作上的困惑时间,帮助用户快速掌握这一操作手法,提升工作效率。

3.元素联动:强化元素间的关联关系

工具型产品中很多操作是相互关联的,而且这样的关联关系通常是细微的,因此需要我们通过动效强化元素之间的关联关系。案例中图表的每一列指标可以自由配置,通过微动效,让用户一眼就能找到新增的指标,提升操作效率。(苹果在新版的Mac系统中也有采用类似的设计,体验很棒)

4.框架联动:强化框架层面的关联关系

联动关系在框架层面也同样适用,比如导航区域与创作区域之间就存在拉伸联动。这样的动效前提,建立一整套元素的适配规范,便于开发与团队协作。这个过程会很繁琐,也是B端产品看不见的巨大工作量。

设计的价值:
每一个微小细节的打磨才能汇聚成高效的用户体验。提升效率的点小而且零散,总结起来即是用户的操作是强反馈的,从而增加用户尝试的信心;用户的操作是有引导性的,即增加用户继续探索的信心;用户的操作路径是尽可能被缩短的,以节约时间。满足这三点的均可以看作是设计在提升效率方面的价值。

1.视效运用:运用视觉设计的能力,物化抽象的概念

问题分析:QuickBI中有一个叫“创作区”的模块,是用来介绍QuickBI产品能力的。我们需要在这个区域向用户展示QuickBI所具备的能力与工作流程。由于QuickBI是面向行业分析师的BI工具,其所要传达的概念对于新用户来说比较生涩复杂,这就需要我们在产品流程展示设计上尽可能简单易懂。
解决方案:
下图是1.0版本中的效果,其对流程的设计仅停留在图形的堆砌,对业务的表述不够清晰,也就很难向用户传递我们的产品价值。

那我们来看看视觉设计是如何物化抽象的概念的。
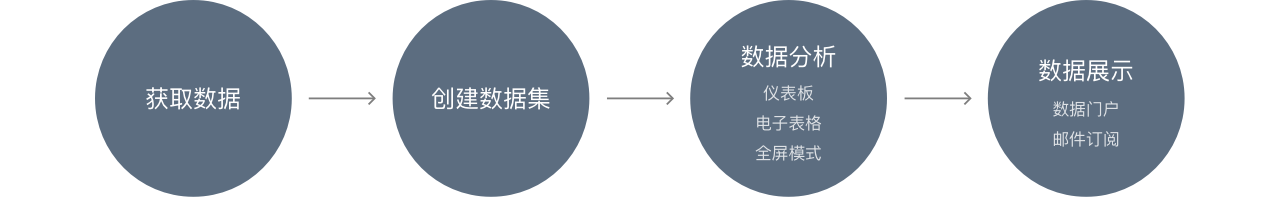
首先我梳理出QuickBI工作的四个步骤:获取数据、创建数据集、数据分析、数据展示。

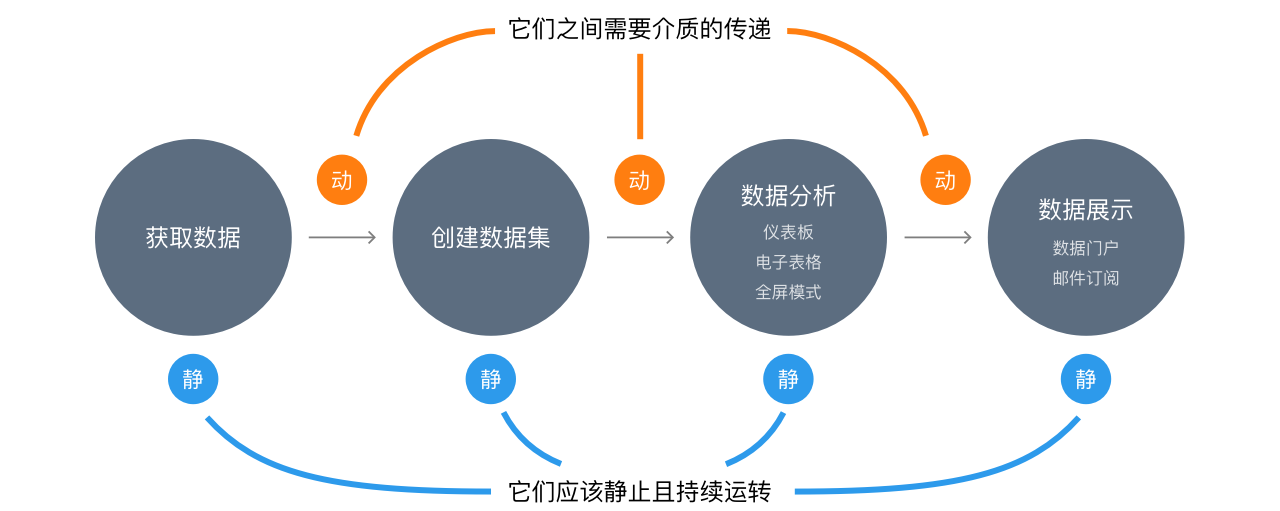
接下来我们思考一下,当我们需要对某人讲述一个很复杂的概念的时候,我们通常会打个比方。那么我接下来要做的,就是为这套抽象的概念“打个比方”,因此我要为它们构建了一个有故事性的场景,那么这四个步骤应该是某种静止且持续运转的工厂,它们之间需要某些动态的介质将其串联起来。

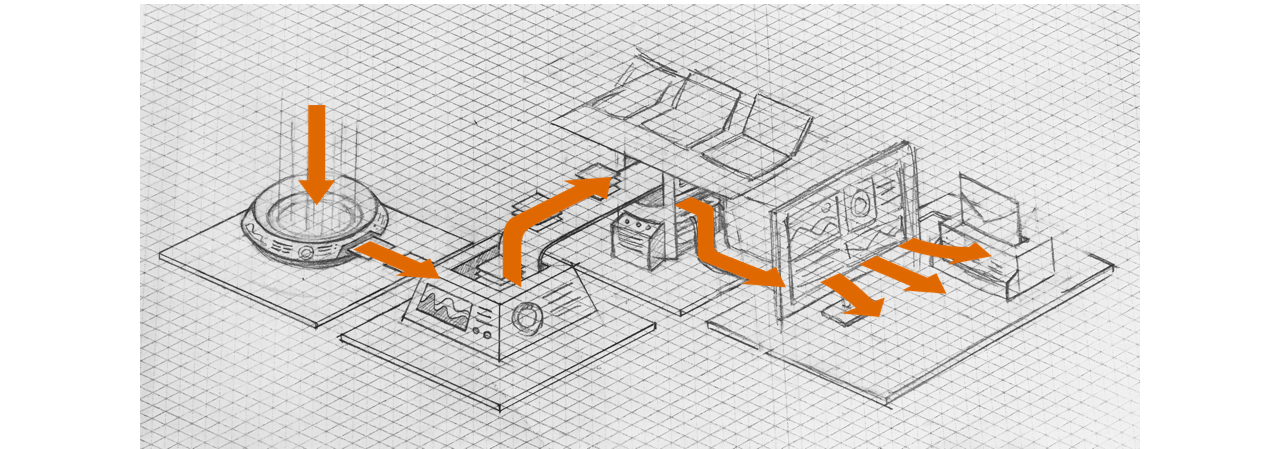
于是我进一步挖掘视觉样式,构建出了场景原型图。

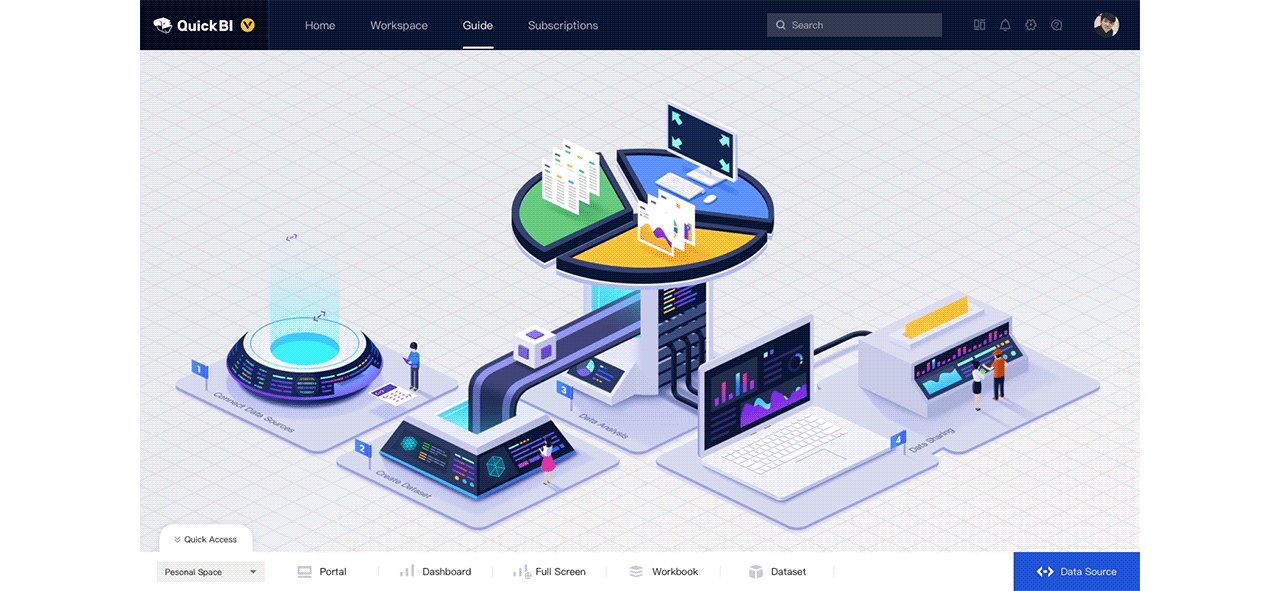
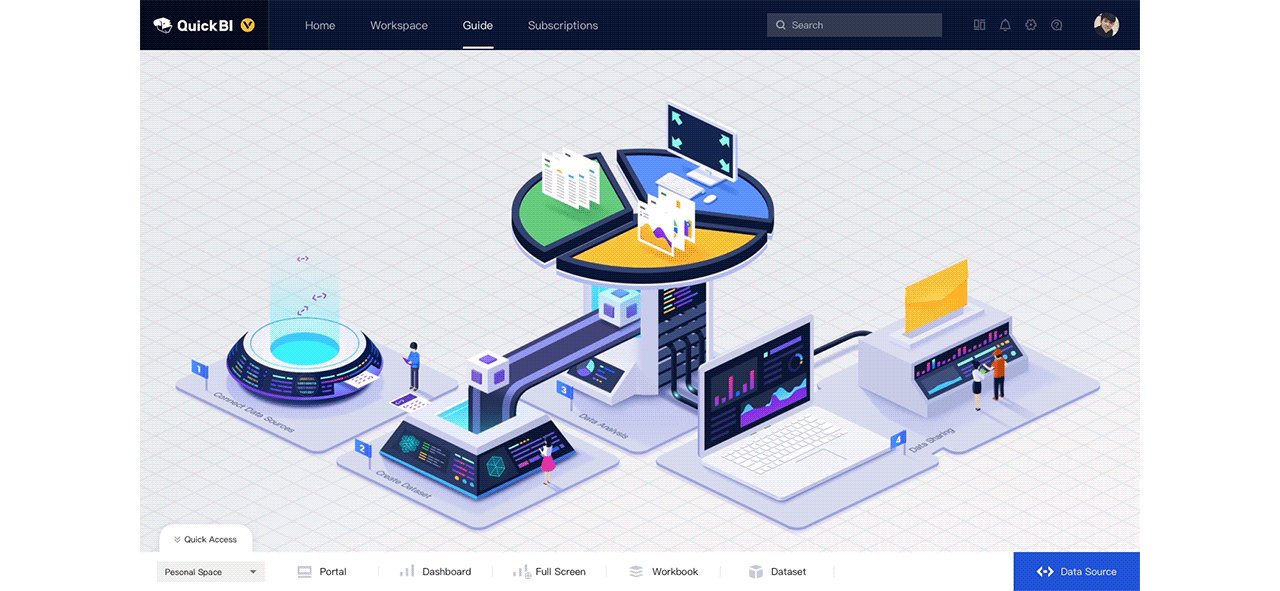
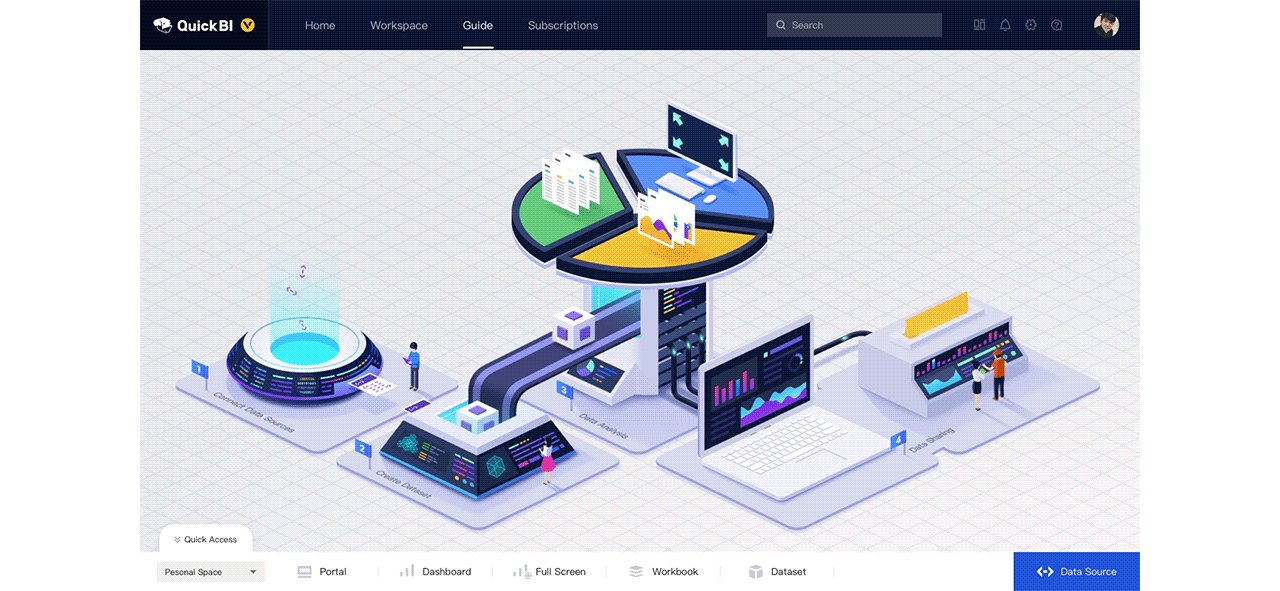
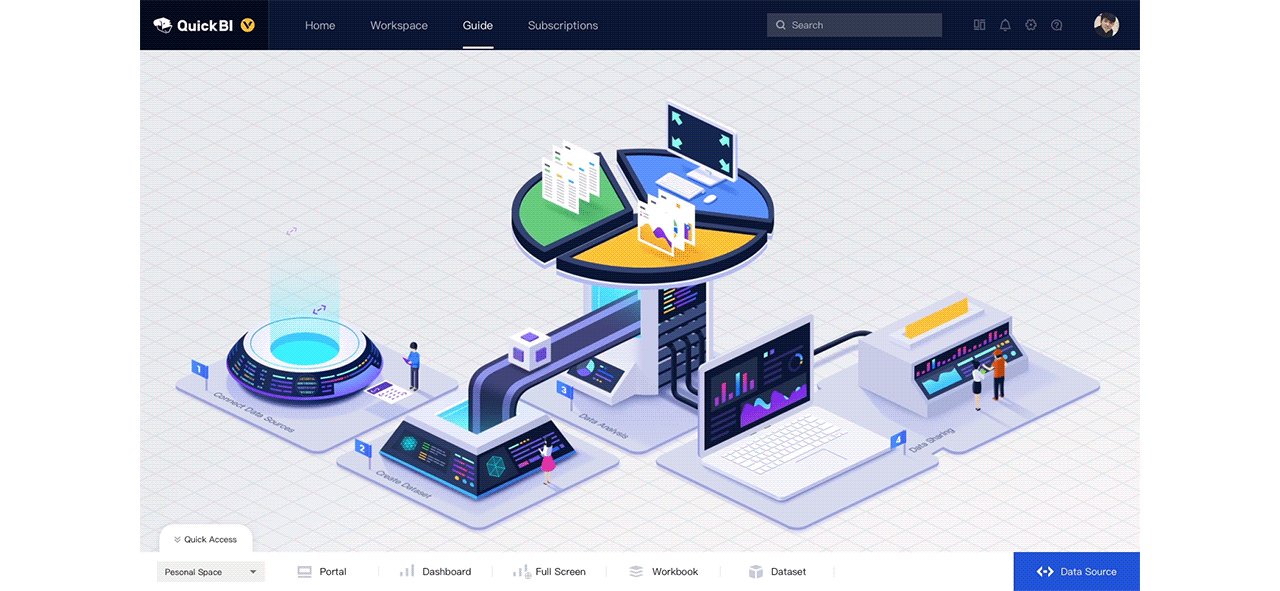
进一步完善视觉效果,得到了最终的成品:零散的代码被收集车间收集,产出数据表进入加工工厂,工厂将其加工成数据集,运输进分析台,分析台通过“仪表板、电子表格、数据全屏”三种方式对数据进行可视化分析,最后将分析结果通过数据门户和邮件订阅的方式对外分享。

设计的价值:
通过动效设计,将抽象的概念具像化,将复杂的流程简单化,大大降低了新用户的学习成本,使之可以快速上手产品体验。
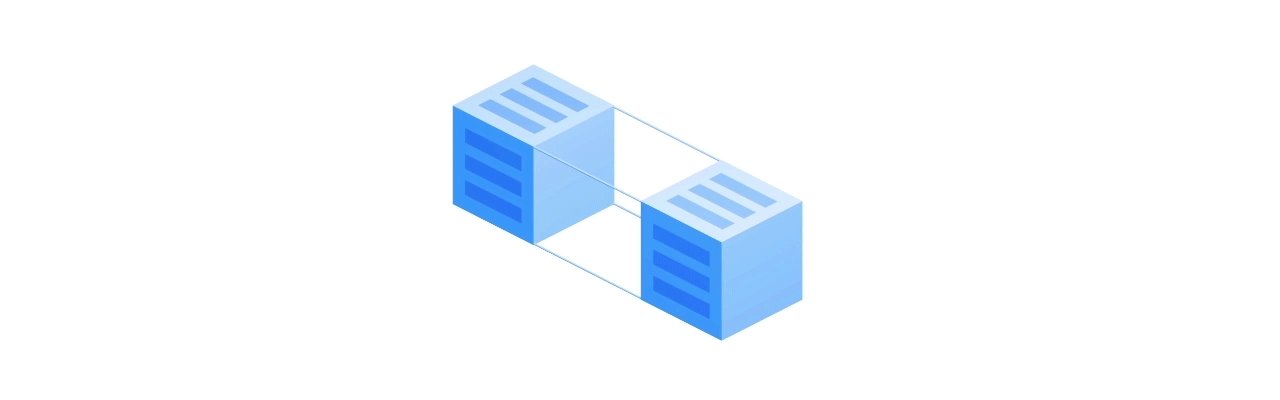
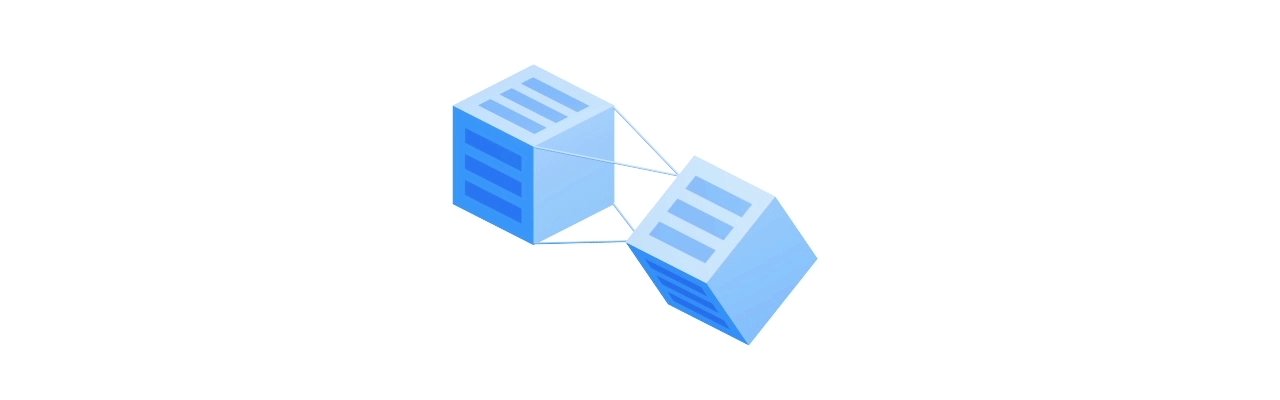
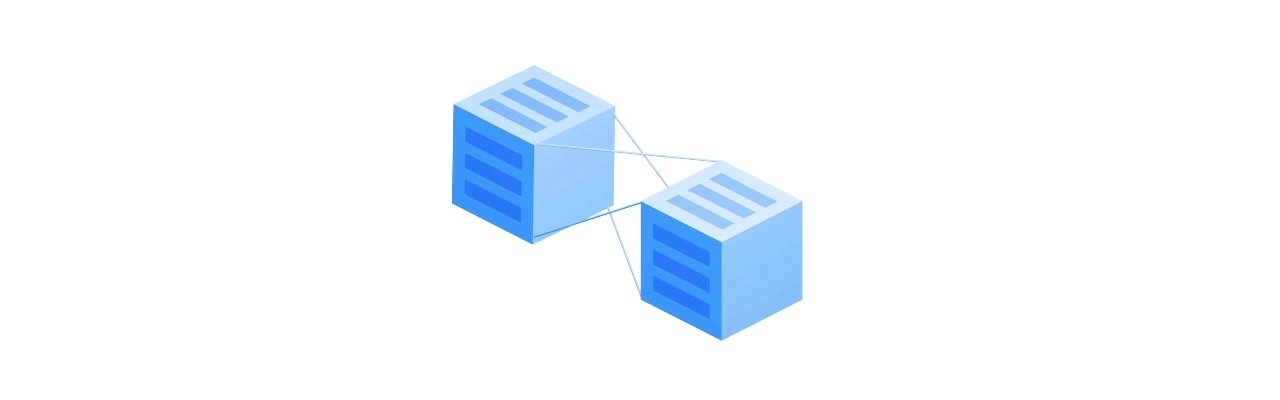
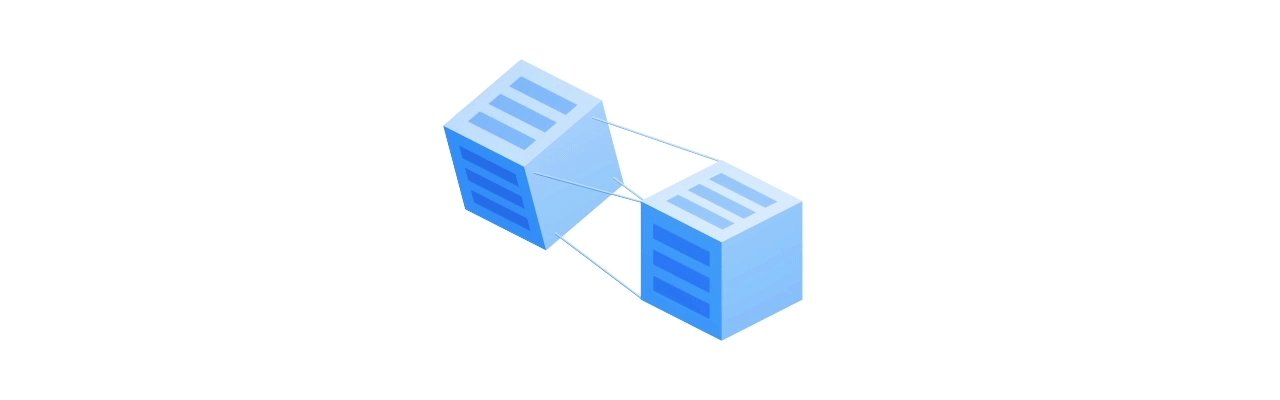
最后,我将我的动效设计方法沉淀下来了一套以方盒为载体的方法论——方盒理论:“置身于三维空间下,信息的体量是无穷的,我们需要为其寻找合适的载体,在无限的信息体量和有限的用户浏览范围之间求得平衡。即让用户看到全部创作中他最想看到的那一面。”这即是我所构建的以六面方盒为基础的信息载体,并为我的一切动效解决方案提供了理论支点。

B端产品并非大家印象中那样的索然无味,其中有很多体验是值得深挖的。动效仅仅是其中的一个层面。随着近几年B端领域功能点逐步完善,用户对体验提出了更高的要求,B端产品的体验设计需求也会渐渐升温,也希望有更多这个领域的优秀设计师能和我做朋友。








评论0