在iPhone11年的发展史中,并不是每次都是3GS到4这样的划时代更新。有很多次,暌违一年的迭代都只是进行了一些「小」改动,苹果将这个系列称为S系列。但即便如此,S系列iPhone往往也包含着重要的功能更新:
iPhone4S 有 Siri; iPhone5S 有 TouchID; iPhone6S 有 3DTouch……
那么,iPhoneXS有什么?答案是「什么都没有」当然,这是对普通人而言。
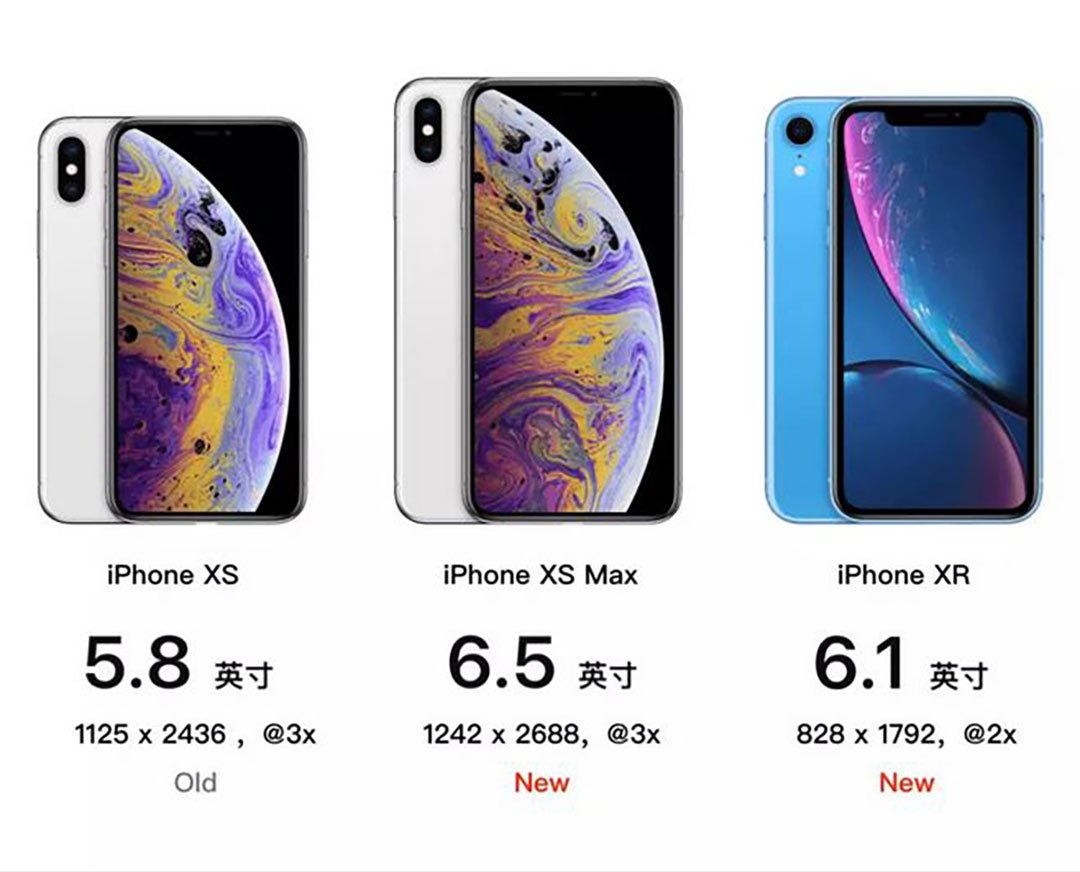
对UI设计师来说,New iPhone 带来的影响可谓重大,因为此番苹果又给我们新增了两种设计尺寸:
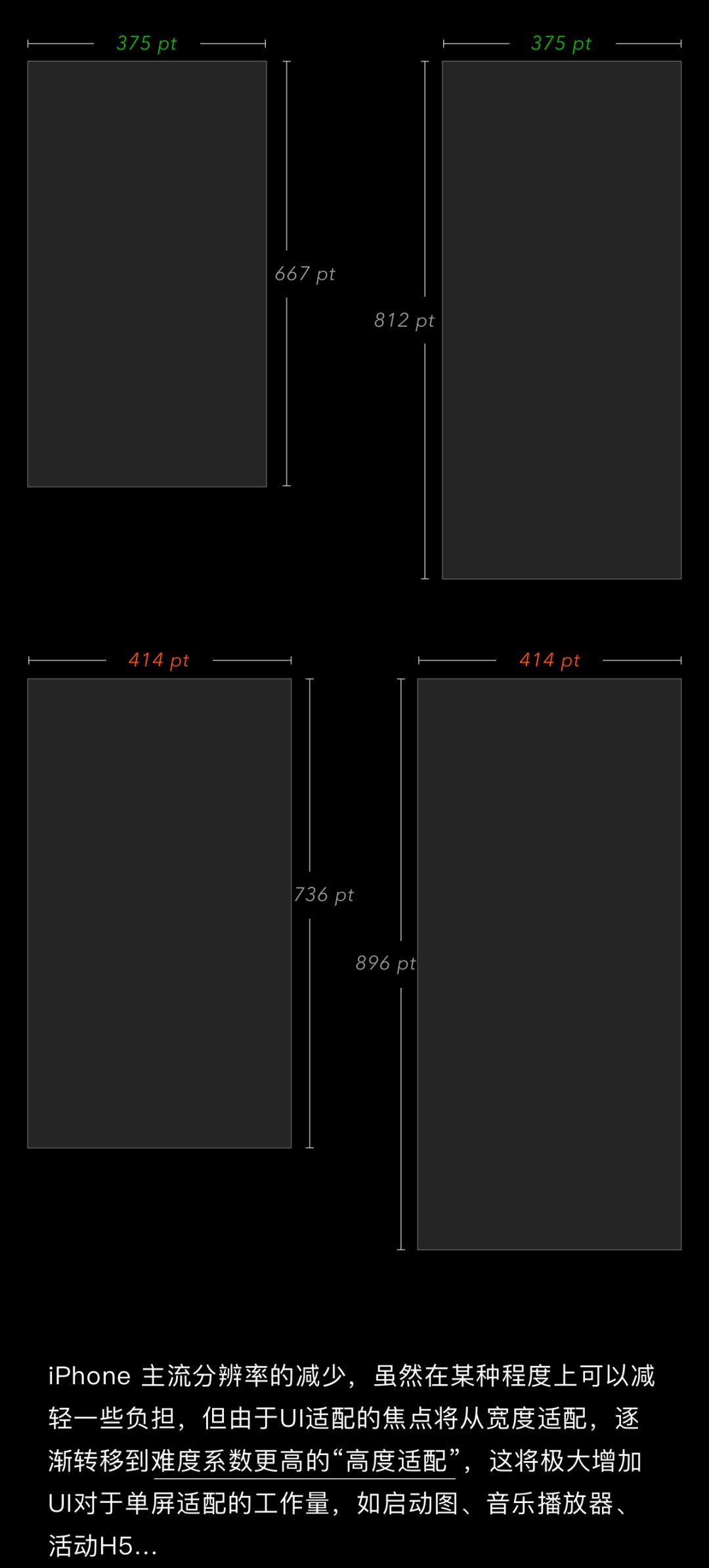
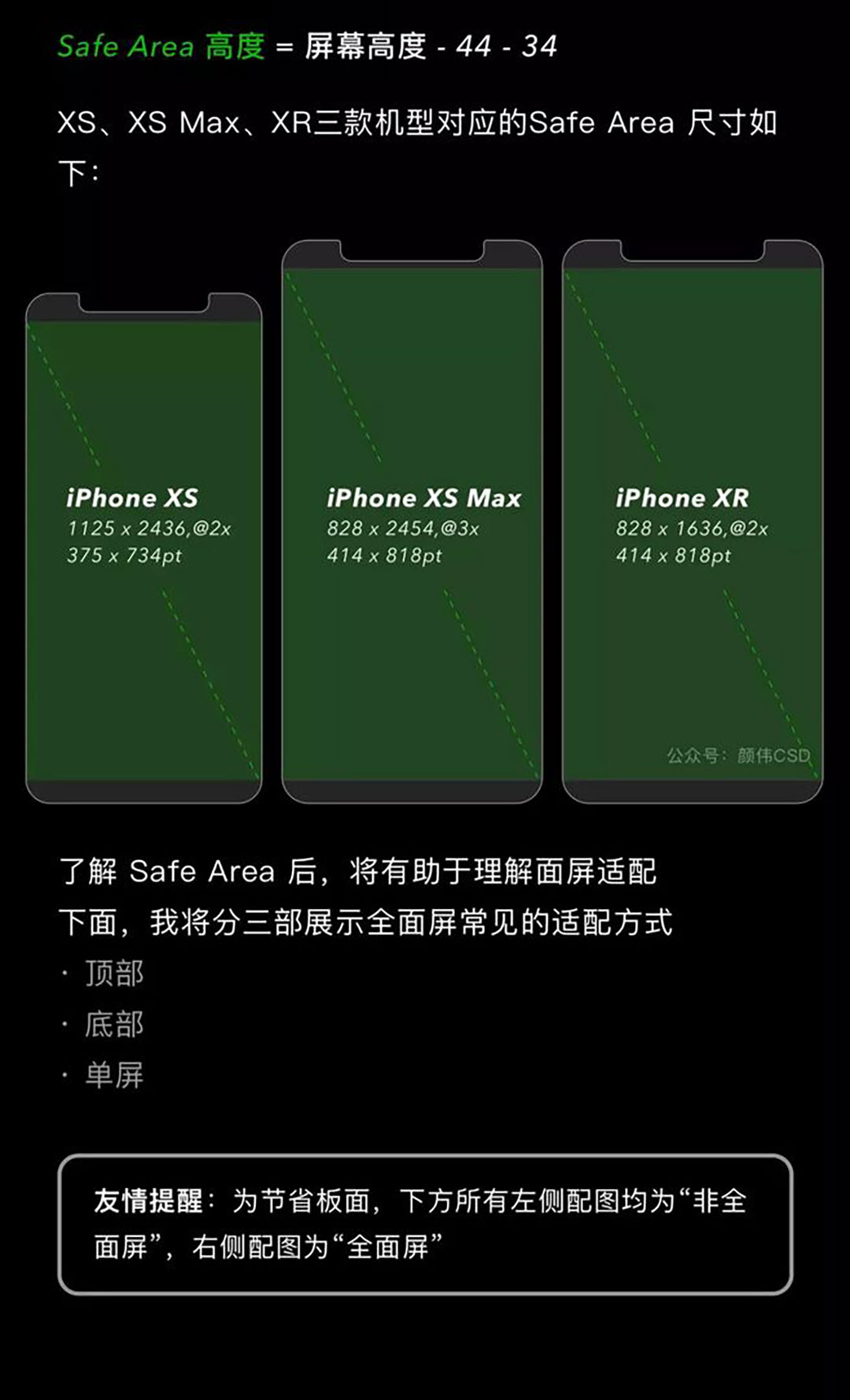
iPhone XS,1242 x 2688,@3x
iPhone XR,828 x 1792,@2x
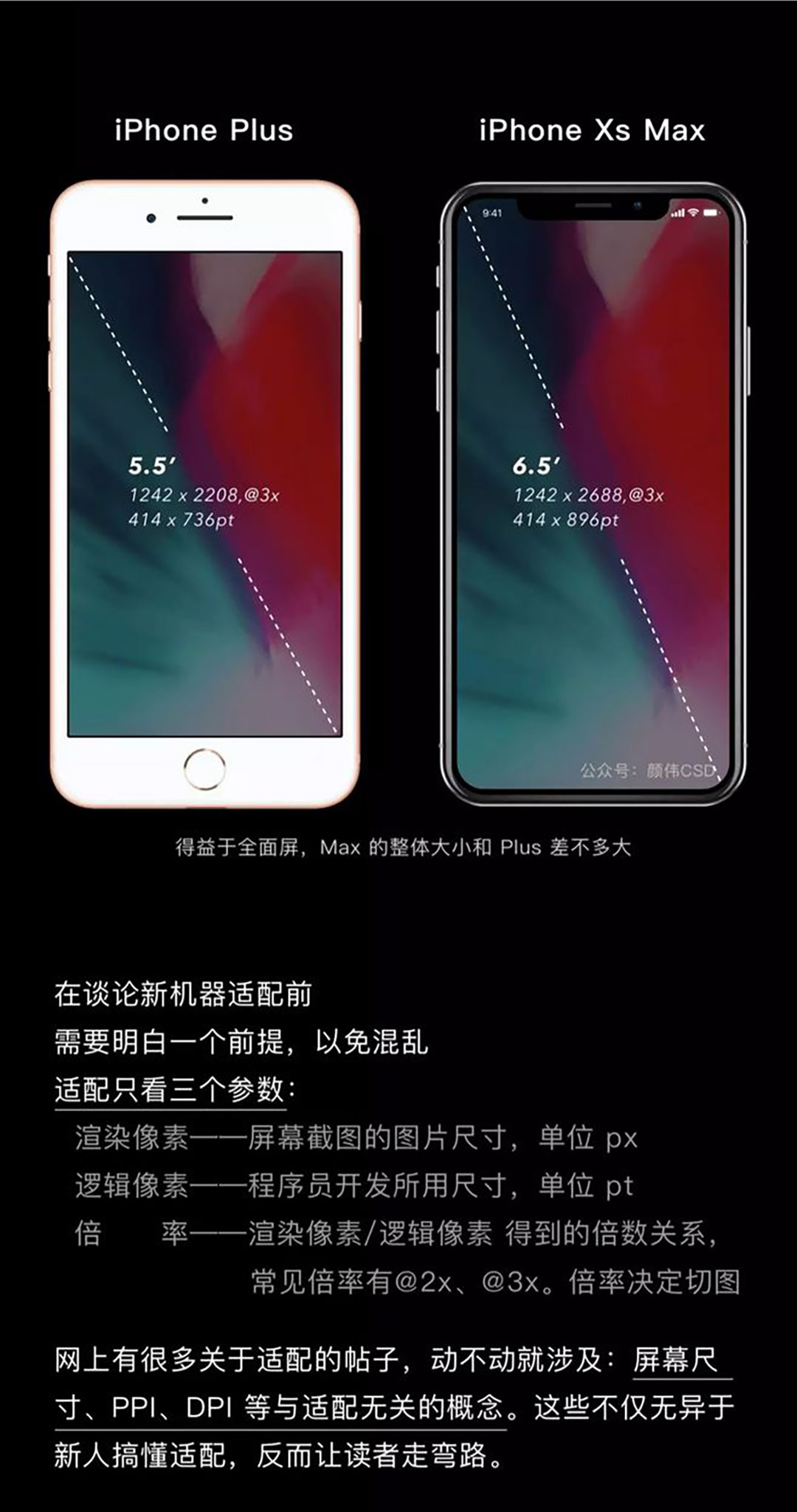
在谈论新机器适配前, 需要明白一个前提,以免混乱。
适配只看三个参数:
渲染像素——屏幕截图的图片尺寸,单位 px
逻辑像素——程序员开发所用尺寸,单位 pt
倍 率——渲染像素/逻辑像素 得到的倍数关系,常见倍率有@2x、@3x。倍率决定切图
网上有很多关于适配的帖子,动不动就涉及:屏幕尺寸、PPI、DPI 等与适配无关的概念。这些不仅无异于新人搞懂适配,反而让读者走弯路。


























如果你想把控多端的产品品质,是否该熟练掌握适配这项技能呢?
希望本文对大家的设计工作有所启发
我们日后再见!
原文地址:颜伟CSD (公众号)
作者:海边来的设计师









评论0