Feed流是目前App信息资源展示的常用手段,常使用Feed流的场景有资讯列表(今日头条)、专业类文章列表(36Kr)、图片素材展示(花瓣)、用户动态列表(微博)等。今天这里主要讲的是用户动态列表的图片展示规则,因为用户动态列表的图片展示方式更复杂、更多样化,在研究的时候有很多收获点,在此分享给大家。
目录:
- 1. 不同张数的图片展示样式及分析
- 2. 动态列表的图片展示示例
多数量图片展示样式
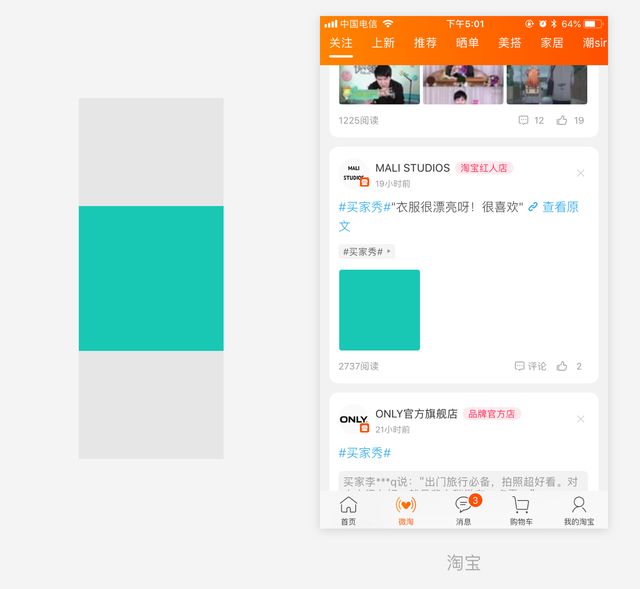
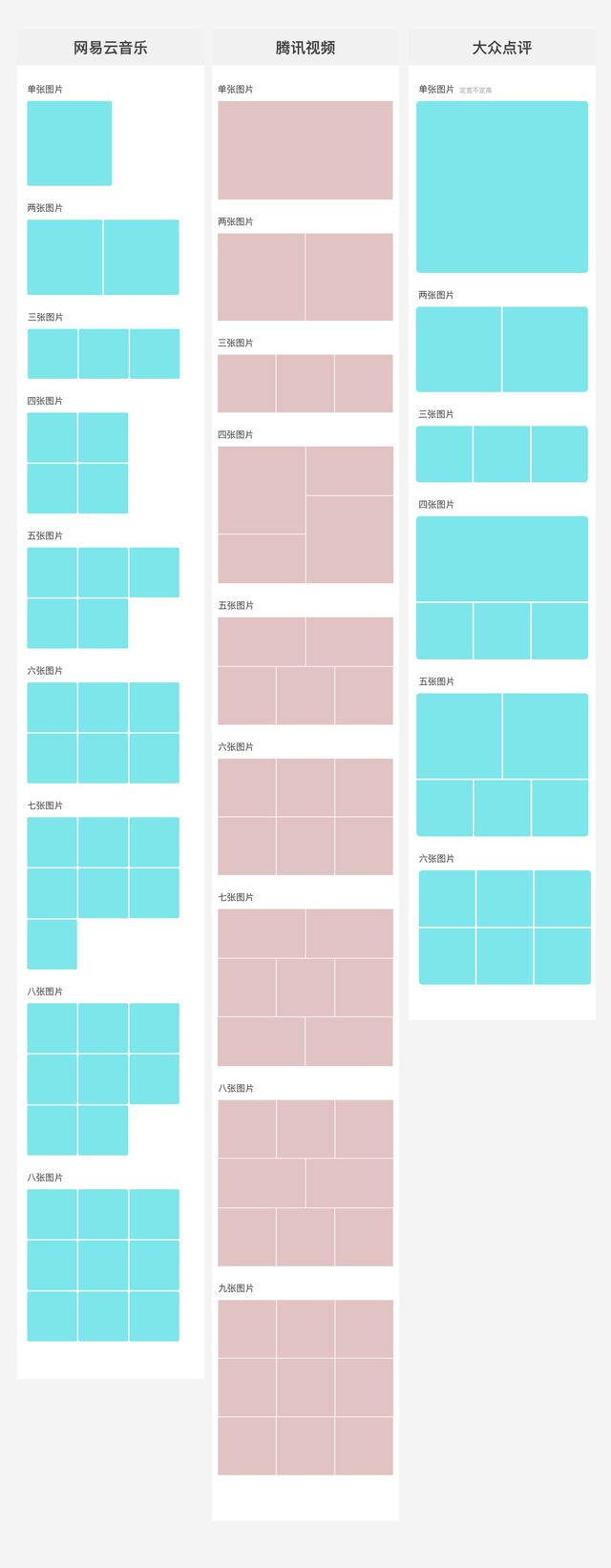
1. 单张图片
单张图片的展示方式种类多,且图片的裁切规则比较复杂,市面上的APP 单张图片展示方式主要有以下几种类型。
图片裁切规则:图片的展示区尺寸是固定的,将图片等比缩放至展示区域内,即
短边与图片展示区尺寸一致,截取图片中间内容进行展示,这是方形图片展示的一致规则,下面就不再一一说明。
优点:设计起来快速便捷,且开发逻辑简单,易实现。

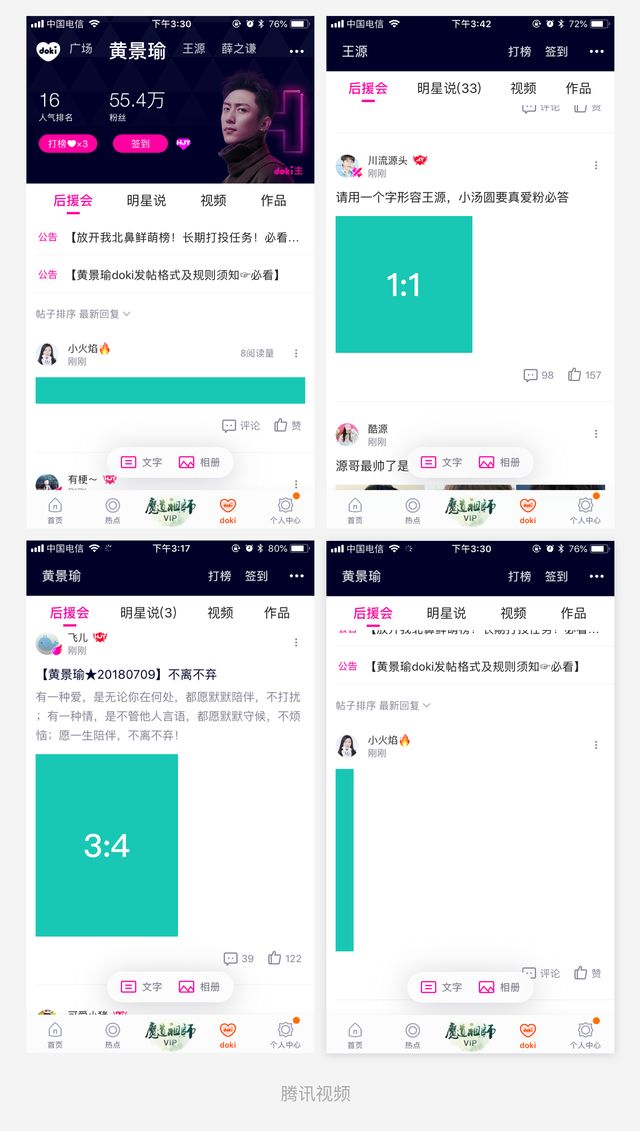
- 当图片比例 1:1 的时候,我们会给图片一个X*X的展示区内,图片等比缩放在其中。
- 当1:3≤图片比例≤3:1,图片会等比缩放到X*X的展示区内,长边等于X
- 当图片比例<1:3的时候,图片展示区比例变为1:3,展示区的高度等于X,图片等比缩放至展示框中,短边等于X的三分之一,取图片的中间位置进行展示
- 当图片笔记>3:1时,图片展示框比例变为1:3,图片的宽度与3张宫格加间隙的宽度一样,图片等比缩放至展示框中,短边等于宽的三分之一,取图片的中间位置进行展示
优点:兼顾各种尺寸的图片展示,界面呈现比较美观、规矩
缺点:开发成本比较高,逻辑比较复杂


- 当图片比例> 1:1 的时候,图片与内容区同宽,不限制高度
- 当图片比例=1:1的时候,会设置一个X*X的内容展示区,图片等比缩放在其内展示。
- 担当图片比例<1:1时,我们会设置一个3:4的图片展示框,宽度=X,图片限制高度在展示框内进行等比缩放
优点:
1. 大于1:1的图片展示区域更大
2. 兼顾了大多数图片的比例的展示,逻辑上也比较简单


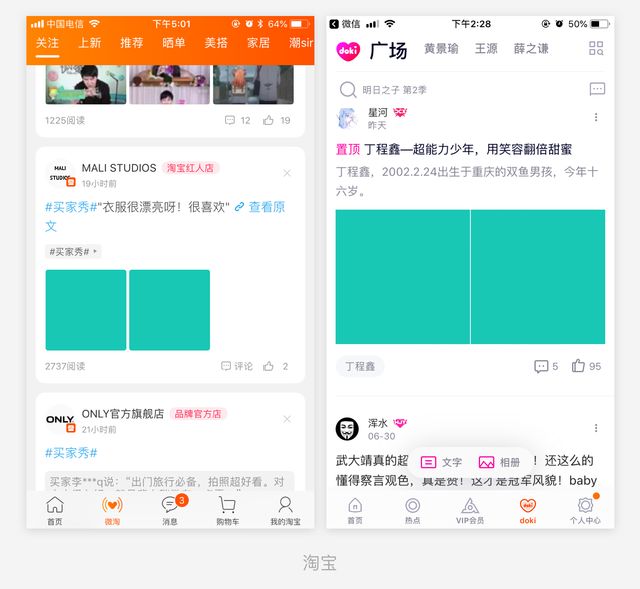
2. 两张图片
两张图片通常是两个方形并排展示,根据图片对页面的重要性,有两种展示方式:
1. 宫格式排布
2. 一种是两个图片尺寸放大,与3个宫格加间隙的尺寸一样。这种形式图片在页面中占据的空间位置更多,适合于图片比较重要的产品使用,比如娱乐性质的腾讯视频,用户对明星的照片关注度更高。

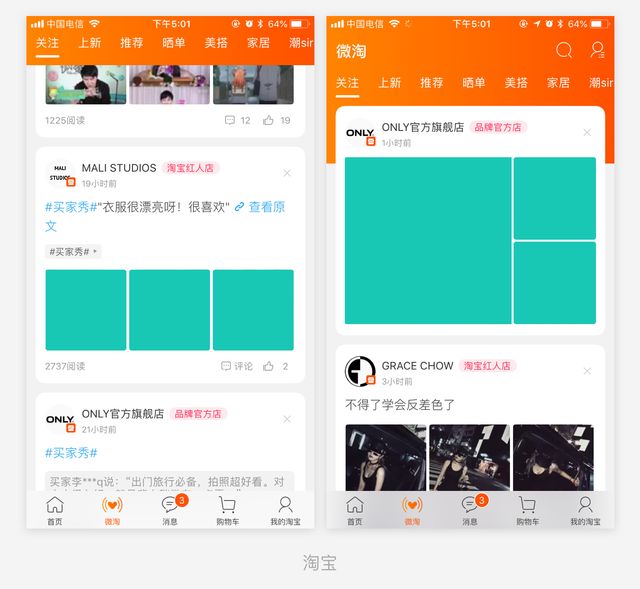
3. 三张图片
1. 宫格式排布
2. 1 2的排布形式,这种排列方式,会更加突出左侧的图片,如果是图片 视频混合展示,也可以将视频放在左侧的位置进行展示。

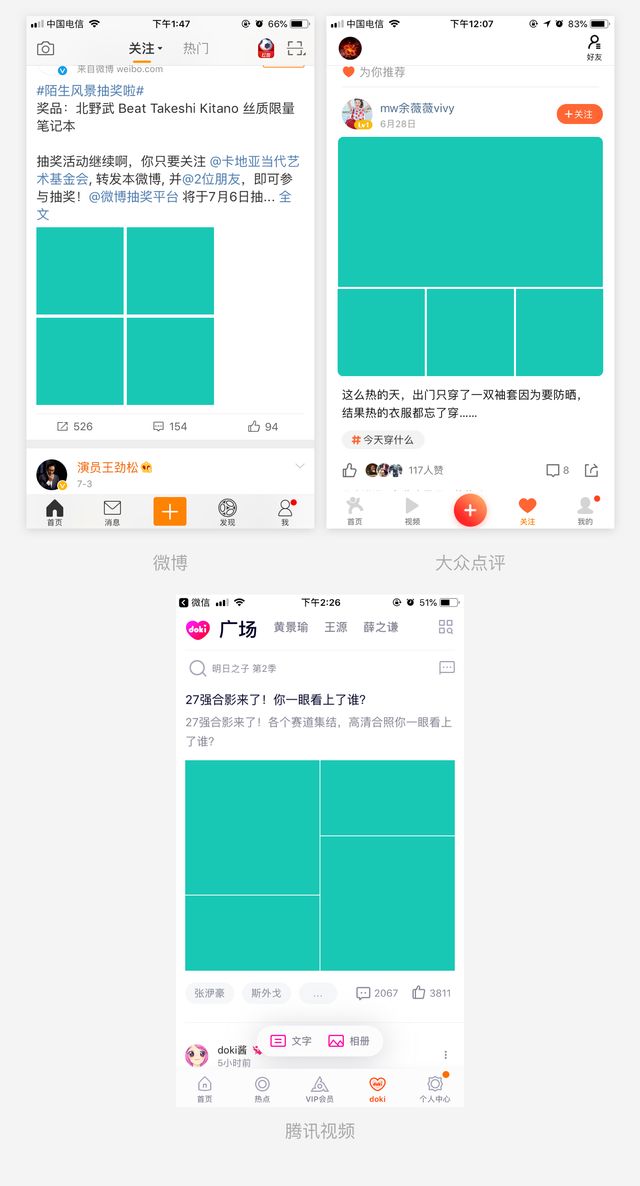
4. 四张图片
1. 宫格排布
2. 1 3的排布形式,上面的图片会突出展示 1的图片比例为16:9
3. 1221排列形式 2的图片比例为16:9
后两种的图片排列形式是为了保持页面的图片展示区域宽度一致,但又不至于占据的页面空间太大而延伸出来的图片展示方式,通常用于对图片展示比较重要的产品中,比如腾讯视频的Doki和大众点评的列表。

5. 五张图片
1. 宫格排布
2. 2 3排列形式,上面的图片会突出展示,长方形的图片比例为16:9
3. 2 3排列形式 2的图片比例为1:1

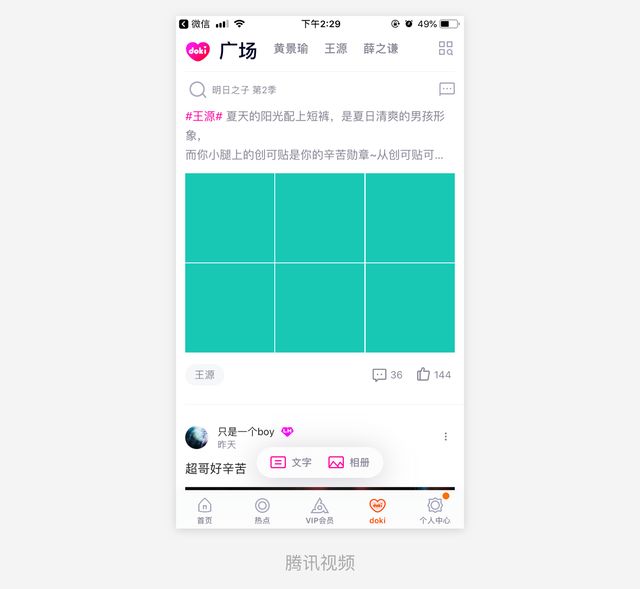
6. 六张图片
1. 宫格排布

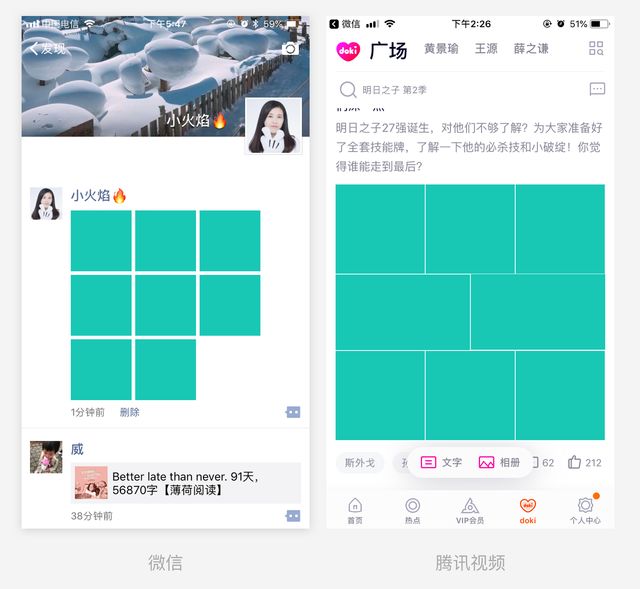
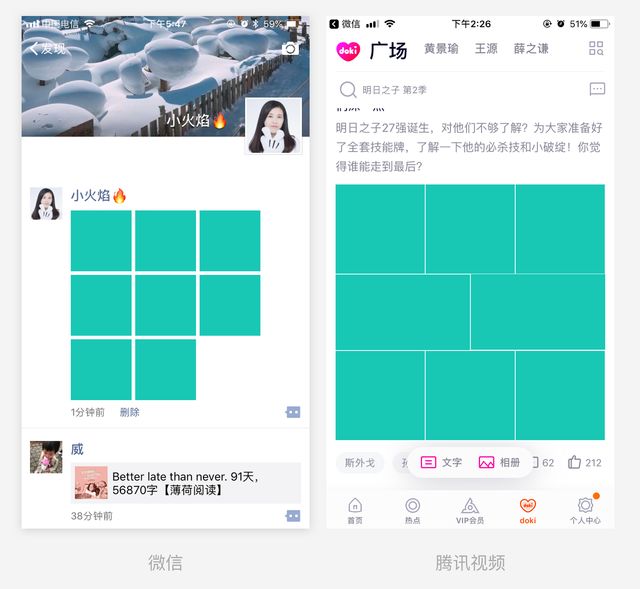
7. 七张图片
1. 宫格排布
2. 232 排列形式

8. 八张图片
1. 宫格排布
2. 323 排列形式

9. 九张图片

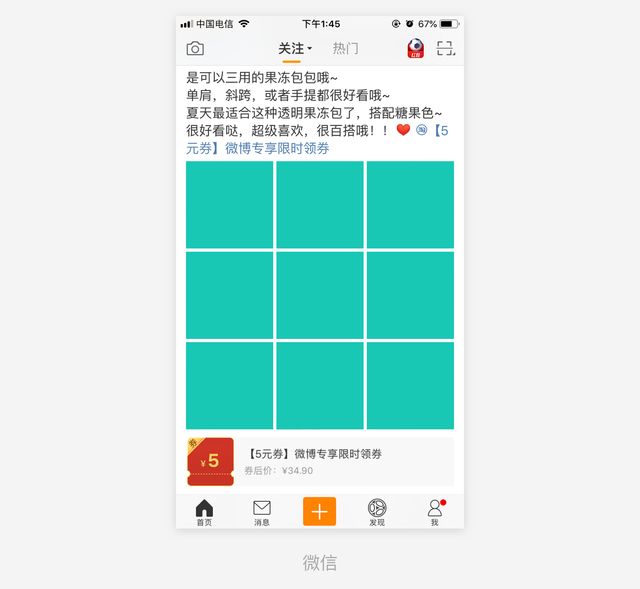
动态列表的图片展示示例
1. 传统宫格排布
传统的宫格展示最多只能发布9张图片,用户对图片的关注度不是很高,这种方式的排布优势在于内容和图片展示可以兼顾。
eg. 网易云音乐、微博、朋友圈都是基于这种形式,因为社交关系内我们关注的不仅仅是图片,更多的是对人的关注,对人发布的内容的关注,所以简单的宫格形式能满足图片的展示,又不至于太突出。
2. 宫格变形 – 9
这种宫格的图片在页面中的展示宽度一致,并且不管是几张图片合起来展示都是一个整体,图片展示区看起来特别规矩,图片比较重要的产品可以选择这种方式。
eg. 腾讯视频的动态列表其实是粉丝的生态圈,粉丝可以在这里发布偶像的照片,视频等等。粉丝和粉丝之间互相并不是很关注,但其发布的照片对其他粉丝来说很有吸引力,并且圈内发布的都是高清大图,所以这种图片排布方式就很适合它
3. 宫格变形 – 6
这种图片的排布跟宫格变形-9的还展示基本思路是一致的,都是为了突出图片,不同点在于动态列表里面最多展示6个。
这种排布方式对图片的上传数量可比展示数量要多,用户可以上传多张,在于动态列表里面最多展示6个,超出的话就直接在最后一张图片上标注还有N张图片。

总结
通过整理图片的排列规则发现要做好UI,数学的计算能力也是要有的呀~~单张图片的适配方式还是比较复杂的,我们不仅仅要考虑前台的图片展示样式,对于后台的图片裁切规则也要有一定的了解,这样才能更好的保证最终的上线效果。
本篇分享理解起来可能有点困难,欢迎大家留言沟通~~
海盐社(公众号)








评论0