又是改的之前的文章,新加了很多内容,毕竟去年的文章已经配不上今年的自己了。
格式塔心理学派中的“格式塔”源自德语“Gestalt”,意思即“整体”、“完形”。
他的核心理论是,人的视觉是具有整体化、简化处理图形倾向的,因此,当一个不完整的图形出现在人的视觉当中时,人的视觉思维会倾向于自动将其补全,使其变成一个已知的、完整的、常见的、整体图形,即“完形”。
打个比方说,当你看到一个圆形,但圆形的边上有一个很小的缺口,你的大脑会倾向于将它识别为一个完整的圆形;
当你看到天空中的一朵云,你会下意识的把它想成一个动物或一个别的你知道的物体的形象;

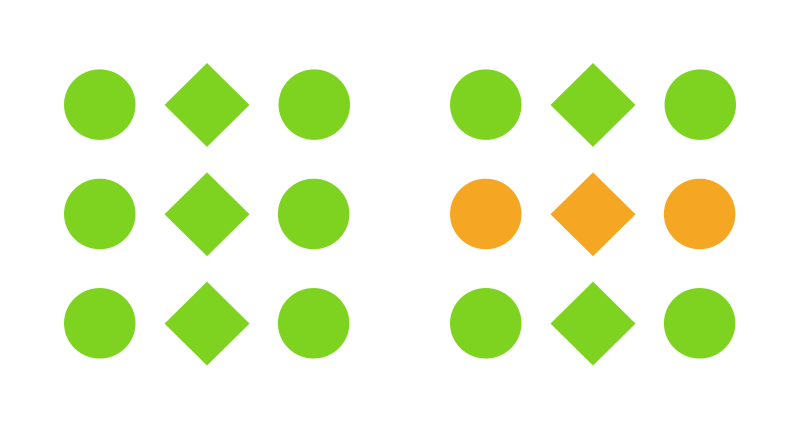
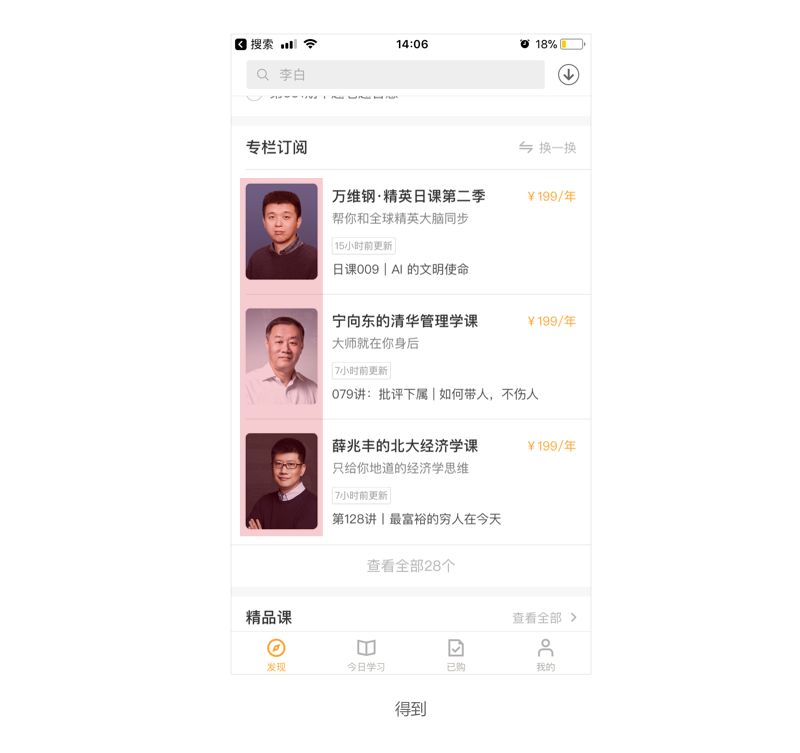
相似性



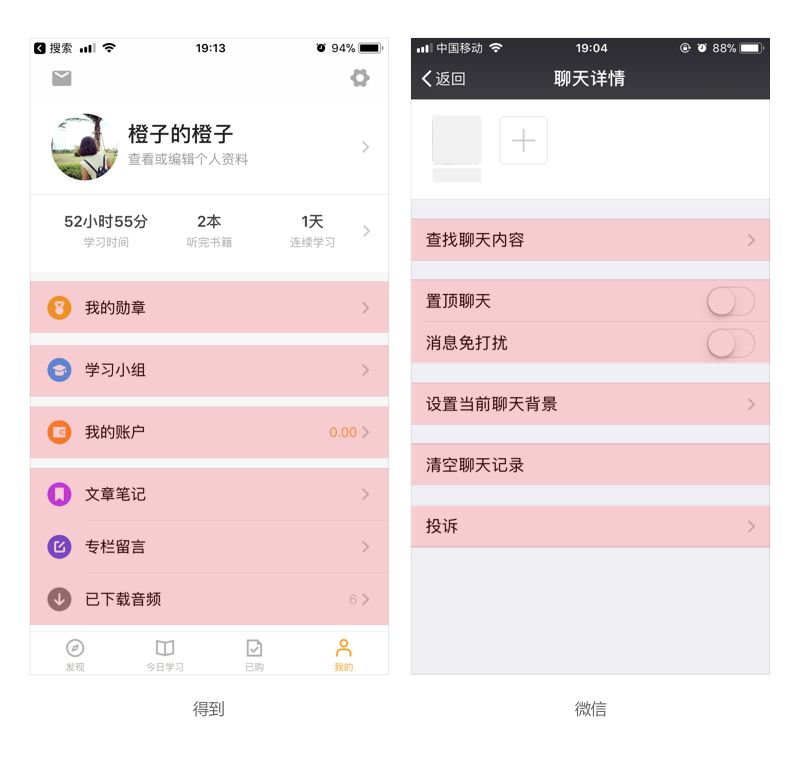
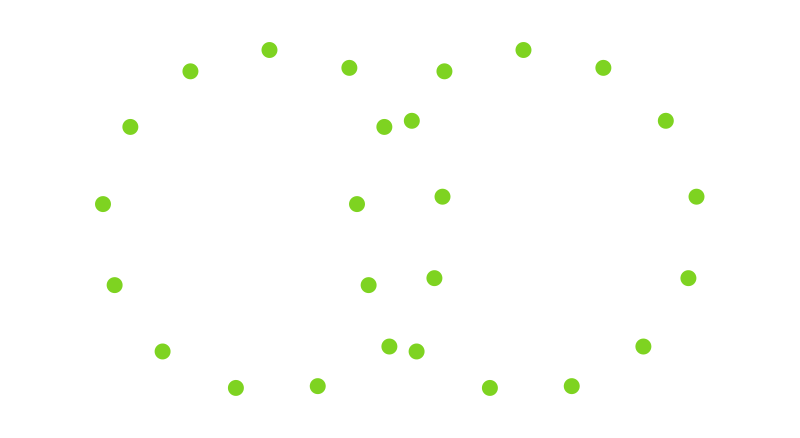
接近性




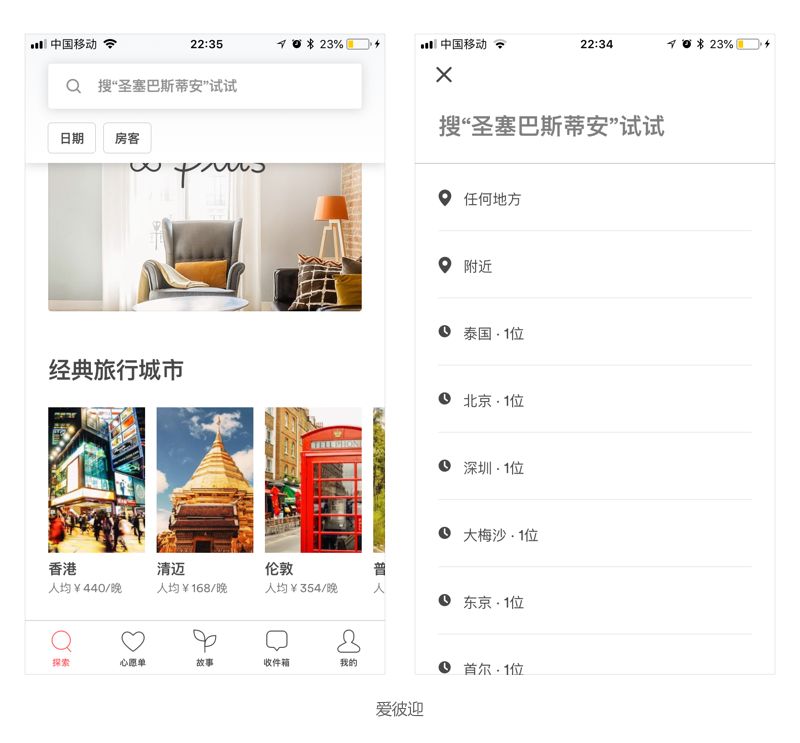
封闭性


连续性

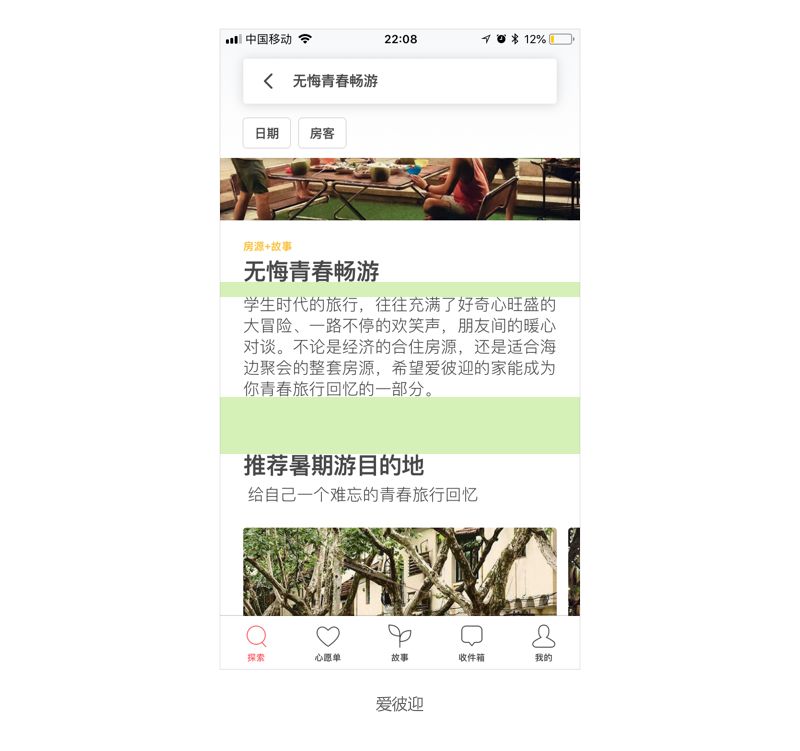
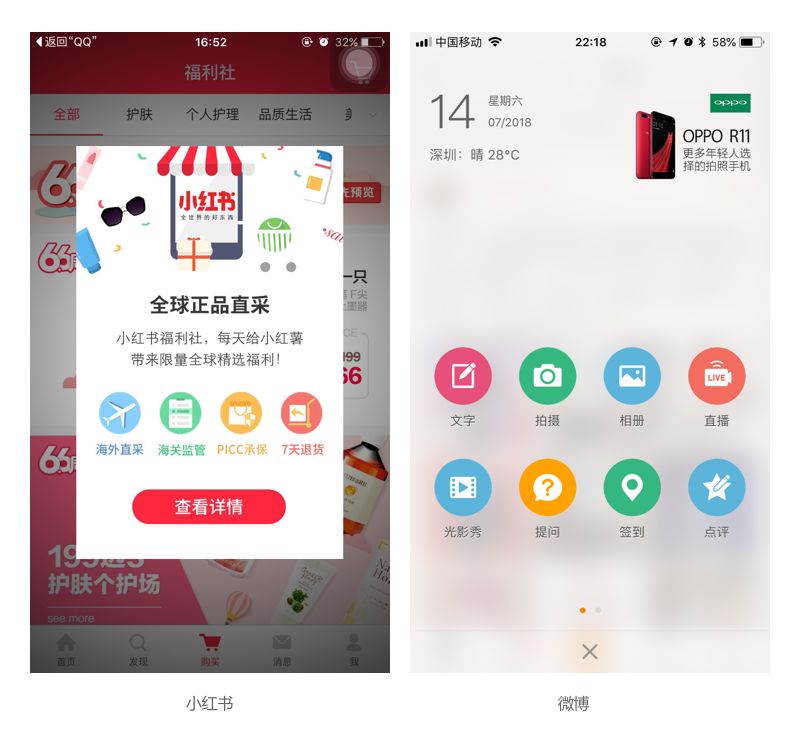
主体与背景关系



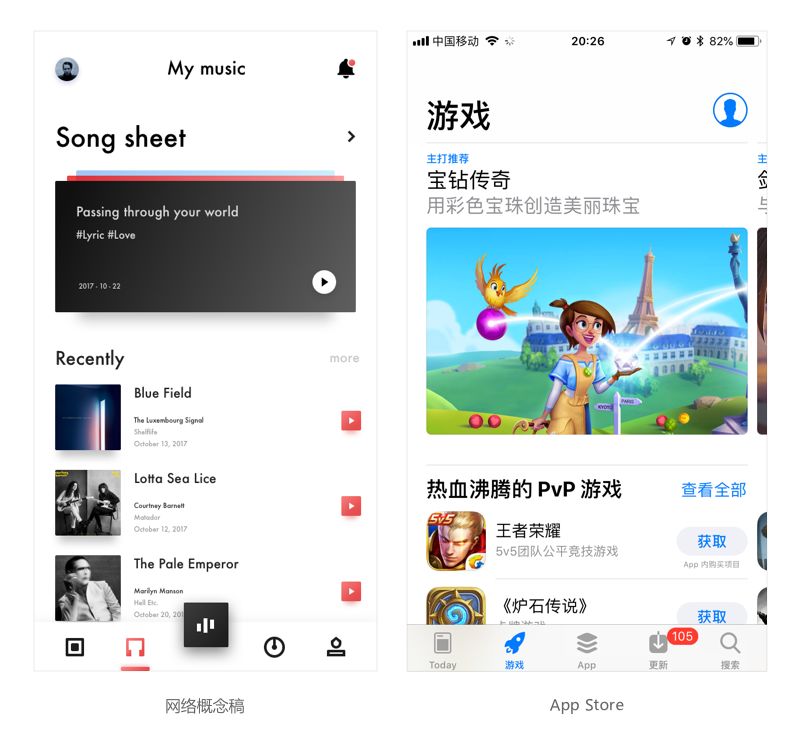
均衡原理






总结
接近性:元素之间的相对距离会影响到我们视觉感知,通常人们会认为互相靠近的元素属于同一组,而那些距离较远的则不属于;
封闭性:人的大脑在看一个物体的时候,会更趋近于把他当做一个整体,而不是单个部分
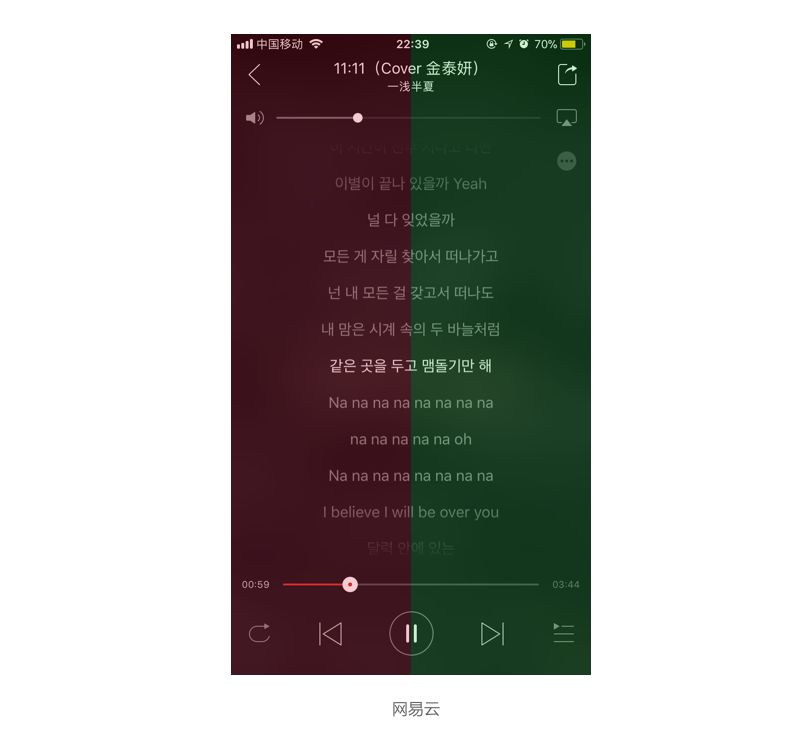
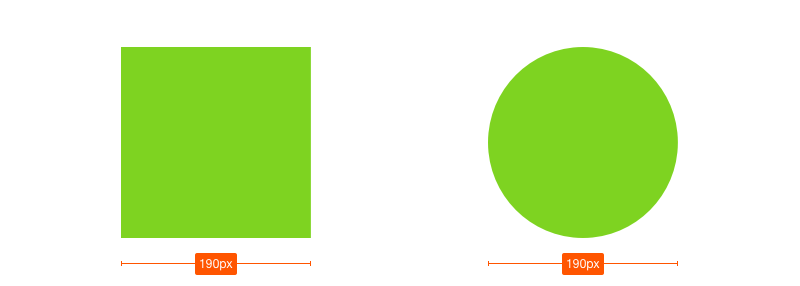
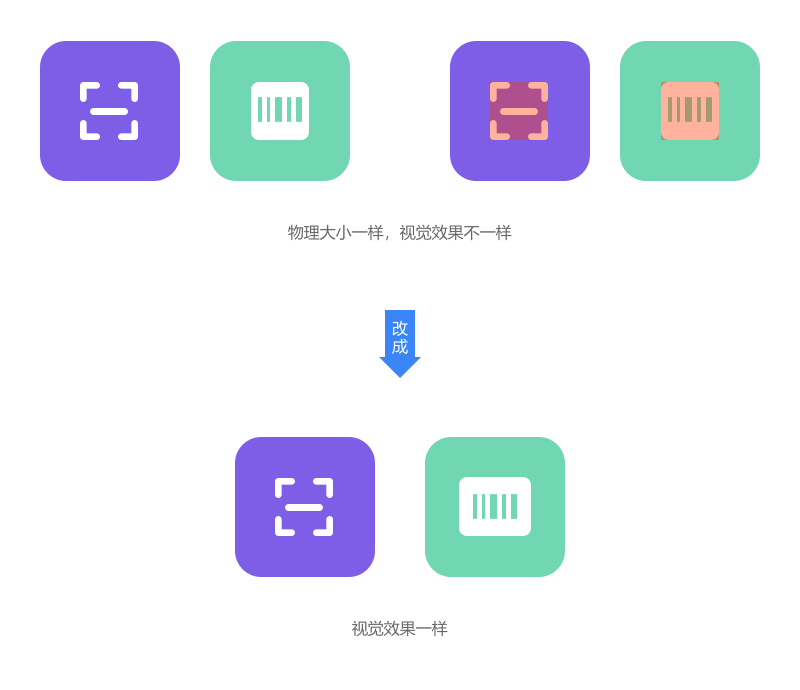
主题与背景关系:我们在看一个页面的时候,习惯于把小的、突出的那个看成是背景之上的主体。主体越小的时候,主体与背景的对比关系越明显,主体越大则关系越模糊
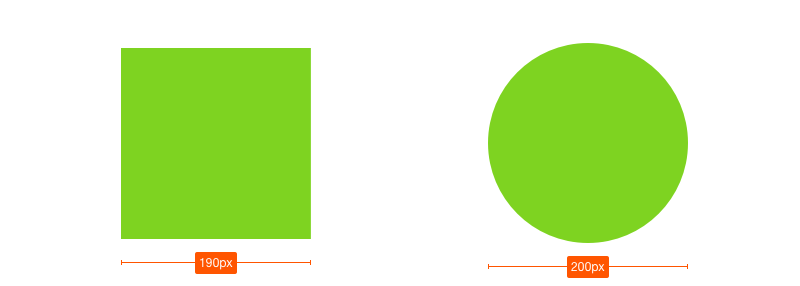
均衡:人们在观察一个物体的时候,会下意识的去寻找他们的平衡点,元素在页面上处于一种平衡状态,会让人心情舒缓愉悦其实实际中,格式塔的各个特性一般都不会孤立存在,他们都是相互影响,比如均衡性里说到的图标元素在视觉上保持统一,里面也涉及到了相似性,人们更容易把相似的物体当成一组。所以我们不要孤立的去想它、用它。
海盐社(公众号)








评论0