之前读过一篇文章,里面详细讲述了置空页面的重要性,自己也颇有感触,但是自己的思路一直局限设计层面上,对具体的设计场景和思路没有系统的认知,所以就借此机会,做一个详细的整理,方便自己之后在进行相关设计的时可以产出更优质的设计方案。因为很多置空文案都很棒,能给人带来很多启发,所以做了大量的收集和整理,也会在下文中呈现给大家。
目录
- 置空页面的概念知识
- 需要置空页面的场景及设计思路
置空页面概念知识
1. 置空页面的重要性
置空页面是APP中重要的存在场景,但是经常被我们忽略掉,因为我们会将关注重点放在页面设计上,殊不知在用户初始使用产品的时候,能否给用户留下深刻的印象,并让用户对产品产生好感,空页面起着很重要的作用。我们需要让用户明确当前在哪里,出现了什么问题,应该怎么解决;同时这也是一个很好的机会可以与用户建立情感化链接,强化品牌形象等等。
2. 出现置空页面场景
在我们的产品中置空页面出现的场景主要有五类:
- 用户初次使用:比如关注、点赞、收藏、发布、评论、浏览记录、购物车等等
- 用户完成/清空了内容:收件箱、任务列表
- 操作无结果:搜索无结果、识别无结果、筛选无结果
- 未登录页面
- 出错页面:404、无网络
3. 置空页面需要解决的问题
- 告诉用户当前页面的信息状态/出现了什么问题
- 告诉用户解决方案并引导用户进行操作
- 传达品牌定位、格调和气质,与用户建立情感链接
置空页面设计思路
1. 用户初次使用无内容
几乎所有的APP都会出现这样的场景,它的设计小技巧有以下6个方面:
① 告知用户当前状态
这个时候对用户来说最重要的就是要告知用户当前状态,有些APP的置空页面什么内容都没有,就只有背景颜色,这样很容易给用户造成困扰,不确定这个页面是什么情况,是网络不好没加载出来呢,还是就是没有内容,所以最简单的方式是通过文字进行直观地表达:
- 无XXX — 无内容 / 无结果
- 暂无XXX — 暂无评价 / 暂无订阅
- 暂时还没有XXX — 这里暂时还没有文章 / 暂时还没有歌曲
- 还没有XXX — 你还没有自己的专题哦 / 居然还没有订单
- XXX是空的 — 收藏夹是空的
- 尚未XXX — 尚未开通专栏

- 这个星球找不到
- 购物车空空的
- 居然还没有订单
- 虾米也没有 — 虾米音乐
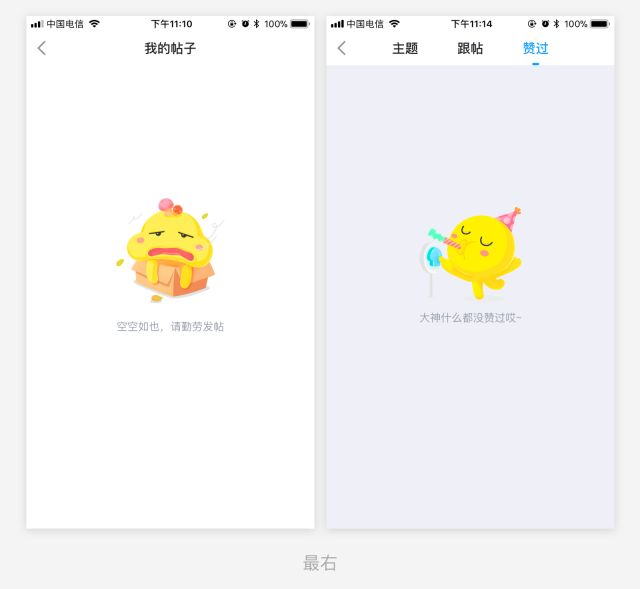
- 空空如也,请请勤劳发帖 — 最右
- 大神什么都没赞过哎~ — 最右
- 与人互动,心自徜徉 — 最右
- 有喜欢的记得告诉我 — 淘票票

- 这里可以管理下载的音频 — 得到
- 下载的音频会出现在这里 — 得到
- 这里可以看到近7天你所赞过的图片哦 — 好好住
- Mark一下,养肥再看 我的收藏 — 36Kr
- 你好像还未收藏过 如果你喜欢某篇专栏· 电子书的文章,只需要将它收藏,以后就可以在这里找到 —专栏 · 电子书
③ 引导用户进行操作
当用户知道当前的状态或者之后这里会出现什么内容后,有些页面还需要引导用户进行进一步的操作,增加数据,互动等信息,因为只有当用户与平台进行了交互,被留下来的可能性才更大,所以现在很多产品都倾向于在空页面引导用户进行操作。
具体的引导方式有两种,一种是通过文案进行说明,另一个更直接,会在页面上放置操作按钮或者链接,让用户直接到达操作页面。当然很多时候,这两种方式是结合在一起滴。
- 这里需要你的态度 — 36Kr
- 该合集下还没有缓存视频,在详情页可点击离线缓存按钮进行缓存 — 腾讯视频
- 来发布第一个问题吧
- 发表提问,大家帮你回答 — 咸鱼
- 36氪还没有你的脚印,去首页看看吧 — 36Kr
- 啊,这么好玩的站,你居然还不去关注啊 — Mono
- 最近没有和好友互动过,快去找他玩耍吧
- 暂无关注的商家 去首页逛逛吧 — 饿了吗
- 点我发树洞 什么是树洞 — 最右
- 木有内容,快来补充吧 — 最右
- 暂无关注,先去推荐里看看吧 — 最右
- 无频道真可怕,你可以在“发现”里关注你感兴趣的
- 无法定位 请在设置中打开“位置”开关,以查看附近听音乐的人
- 把私房音乐收录到精选集,在虾米音乐快乐地聆听和分享 制作第一张精选集、听大虾们的精选集 — 虾米
- 太懒了,快与好友分享好片 — 腾讯视频
- 还没有人留言,还不快来抢沙发 — 咸鱼
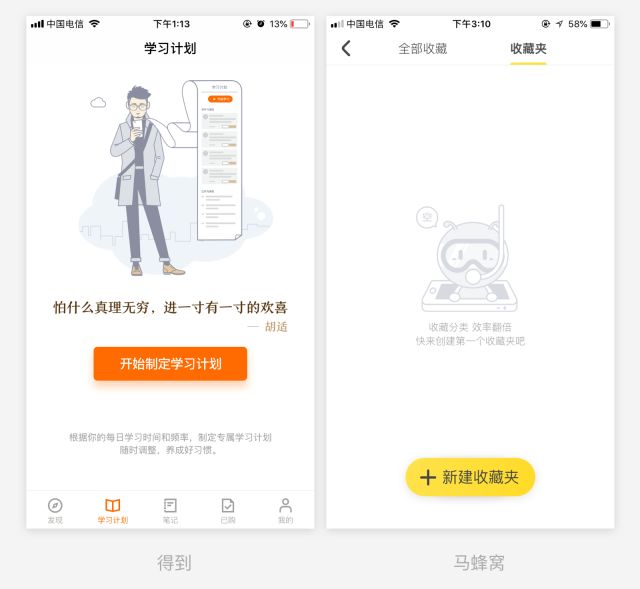
- 怕什么真理无穷,进一寸有一寸的欢喜 开始制定学习计划 根据你的每日学习时间和频率,制定专属学习计划,随时调整,养成好习惯 — 得到
- 收藏分类 效率翻倍 快来创建第一个收藏加吧 新建收藏夹 –马蜂窝
- 你还没有发布图片 先看看这些热门征集 — 好好住
- 你还没有发布过整屋案例 先参观一下住友们的家 — 好好住
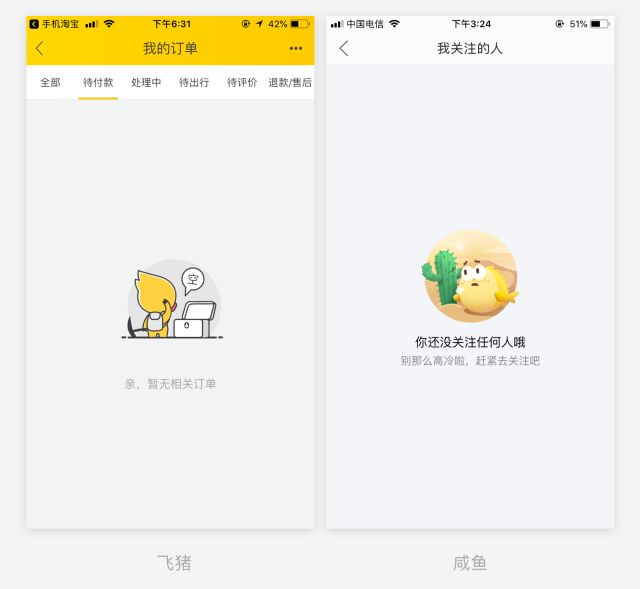
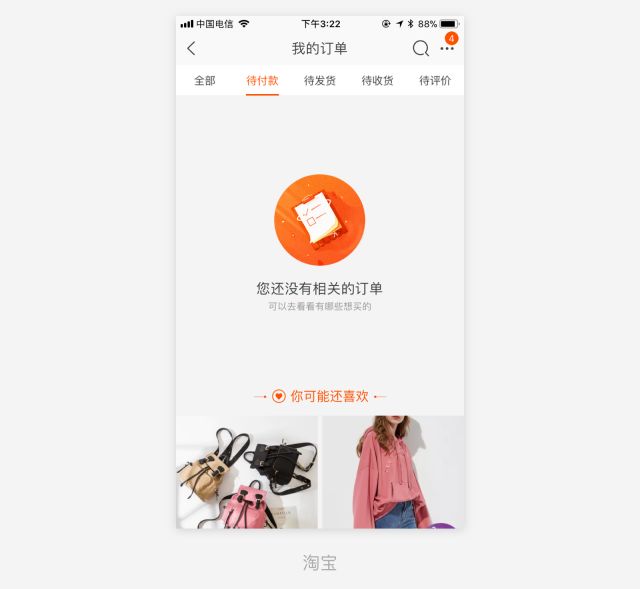
- 你还没有相关订单 可以去看看有哪些想买的 — 淘宝
- 暂无商家收藏 你可以将喜欢的商家收藏到这里 随便逛逛 — 美团
- 你还没有清单,创建一个体验下吧 创建清单 — 美团
- 购物车还是空的 快去抢几件折扣好货 去抢购
- 你还没有超赞哦 去发布宝贝,获得更多超赞吧! 发布宝贝 — 咸鱼
- 你还没有关注任何人哦 别那么高冷,赶紧去关注吧 — 咸鱼
- 你还没有粉丝哦 别太低调嘛,多发布宝贝能增加曝光呦 发布宝贝 — 咸鱼
- 暂时没给任何赞赏 有时候,鼓励他人是一种心意 — 虾米
- 居然还没有订单 好东西,手慢无 去逛逛
- 您还没有相关订单 可以去看看有哪些想买的 — 淘宝我的订单
- 你还未给喜爱的TA加油呢,快去送人气吧 — 腾讯视频
- 竟然一个脚印都没有留下 明知买买买是个泥坑,还是忍不住往里踩 — 淘宝
- 购物车竟然是空的 “再忙,也要记得买点什么犒赏自己~” — 淘宝购物车

马蜂窝
- 这里暂时还没有内容,愿你在每一片开阔浩瀚的海面上,都有碧海蓝天收入眼底
- 这里还没有内容,愿你在每一个薄暮晨光的早上,都能被阳光亲吻
- 这里暂时还没有内容,愿你在每一片一望无际的田野上,清风都掺着淡淡麦香
- 这里暂时还没有内容,愿你在每一条川流不息的道路上,都能捕捉到沿途的精彩
- 这里暂时还没有内容,愿你在每一个夜深人静的晚上,都有一片好思绪
下厨房
- 等候着第一封信 美味调剂生活,订阅你最喜欢的美食栏目,将会在这里收到最新的高人气菜谱和美文 去看看值得订阅的栏目 — 下厨房
- 创建菜谱的人事厨房里的天使 开始创建第一道菜谱 — 下厨房
- 记录美食,味道因回忆而美丽 分享我的美食作品 — 下厨房
TIM
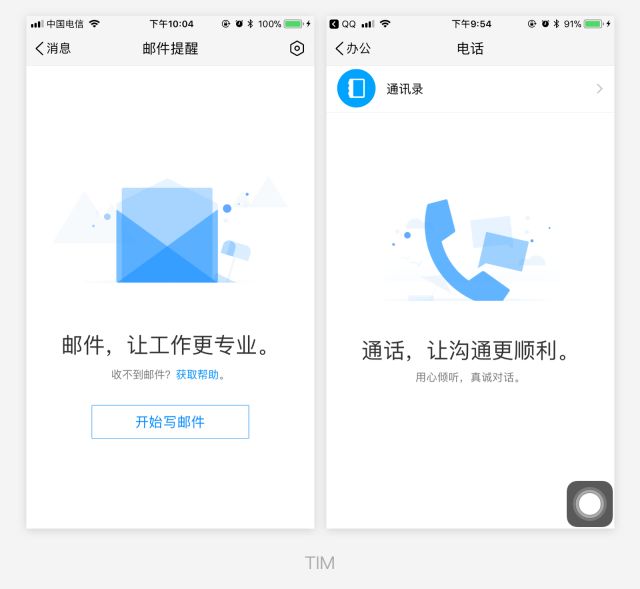
- 通过,让沟通更顺利 用心倾听,真诚对话 – TIM
- 来到了内容的荒原 暂无本类型文件 — TIM
- 邮件,让工作更专业 收不到邮件?获取帮助 开始写邮件 — TIM

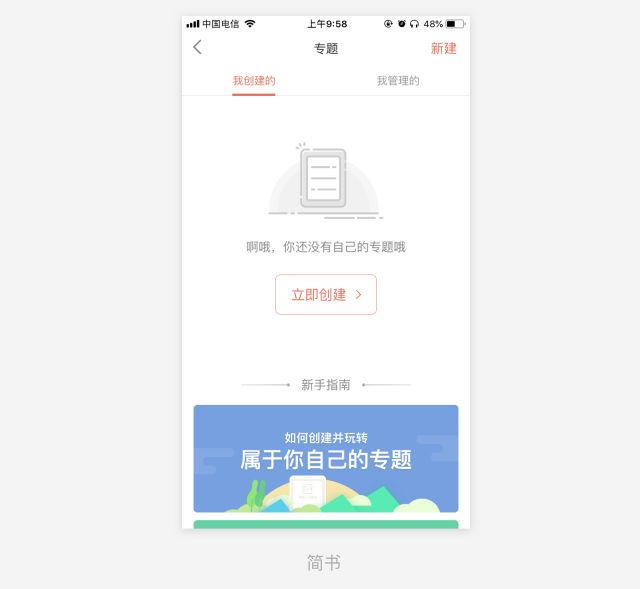
- 啊哦,你的文章页空空的哦 打开编辑器协作吧 新手指南 — 简书

- 对于购物车、订单页面、收藏等页面,如果已经知道用户的喜好,或者平台上有重点推的用户或商品,可以直接在置空页面下方放置“猜你喜欢“的模块,用户可以直接从下方推荐的内容中进行关注、收藏或选购,既让用户知道了当前页面状态,又为产品增加了推荐入口。
- 招聘类网站未收到邀请的页面, 会在这里推荐简历置顶服务,告知用户使用这项服务后简历被查看的次数可大幅提升!

2. 清空
评论页面、消息页面、任务管理页面等需要鼓励用户处理完成当前页面任务,所以如果当前任务处理完成后需要给用户鼓励性的置空页面,让用户再有新任务的时候可以及时完成。
这里需要给用户一些积极、肯定、鼓励的语言或语气
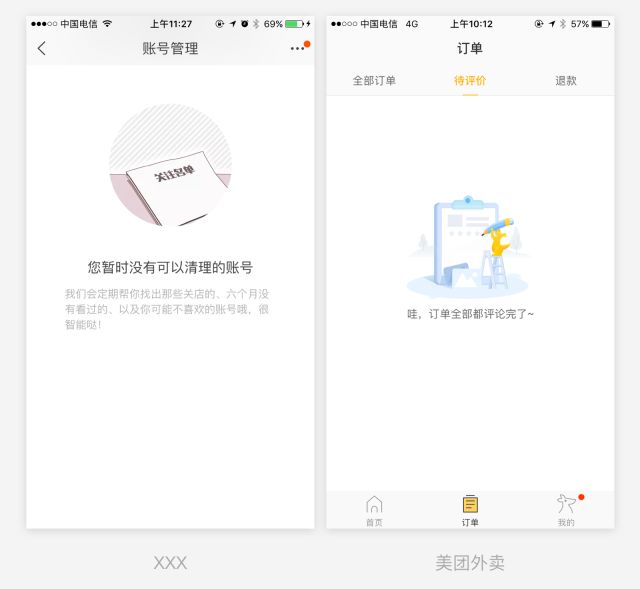
- 哇,订单全部都评论完了~ — 美团外卖
- 你已经读完所有消息了
另外,有些产品会在空页面说明自己产品的功能卖点,增加用户的好感度
- 您暂时没有可以清理的账号 我们会定期帮你找出那些关店的,六个月没有看过的,以及你可能不喜欢的账号哦,很智能哒!

3. 未登录提示
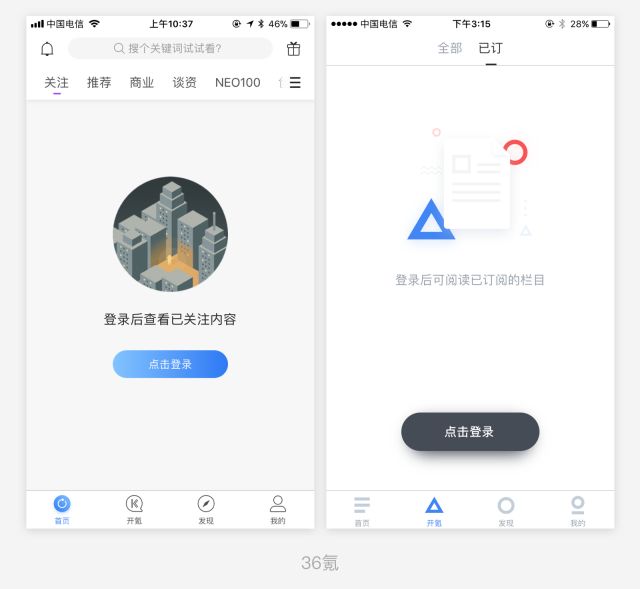
- 登录后查看已关注内容 — 36氪
- 登录后可阅读已订阅的栏目 — 36氪

4. 已结束/未开始/被删除
- 手慢了,本店代金券被抢完 — 饿了吗
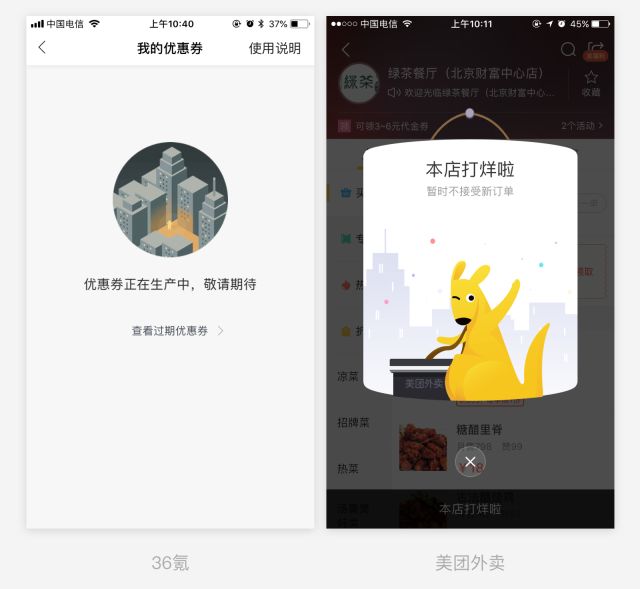
- 本店打烊啦 暂时不接受新订单 — 美团外卖
- 优惠券正在生产中,敬请期待 –36氪
- 问题被删除

5. 错误状态
告知/引导
- 对不起,您访问的页面已不存在
- 网络不给力哦 点击页面再试试吧~ — 爱奇艺
- 网络未连接,请检查网络设置 刷新重试 — 爱奇艺
- 视频加载失败,请稍后再试 点击重试 — 腾讯视频
- 当前网络状况复杂,请尝试使用其它 查看连接失败的原因及解决方法
- 网络不给力,请稍后重试 重新加载 — 手机百度
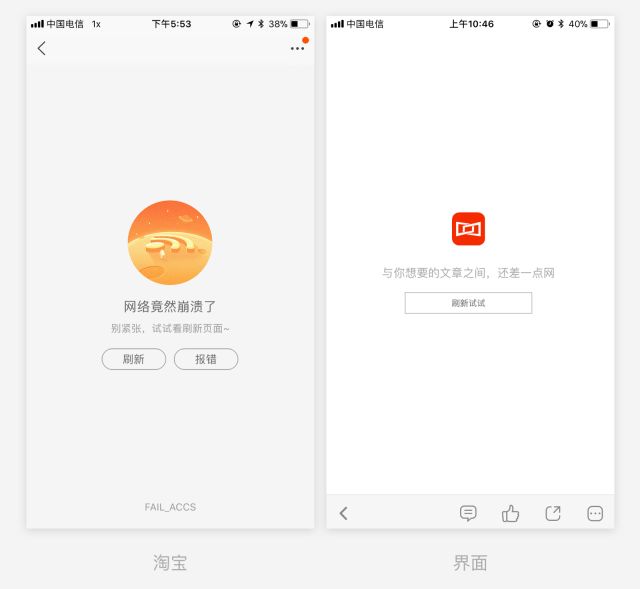
- 与你想要的文章之间,还差一点网 刷新试试 –界面新闻
- 网络请求失败,请点击重试 刷新试试
反馈
- 无法连接到网络 推荐你尝试这样解决问题>>,或直接反馈给我们,反馈QQ群:678899267 — 腾讯视频
- 网络竟然崩溃了 别紧张,试试看刷新页面 报错/刷新 — 淘宝

6. 搜索/筛选无结果
告知/引导
- 无结果,未搜索到匹配的项目 再试一次
- 未识别到歌曲,点击重新识别
- 点击重新识别,请确保将你的手机靠近声音来源
- 要不…换个关键词试试
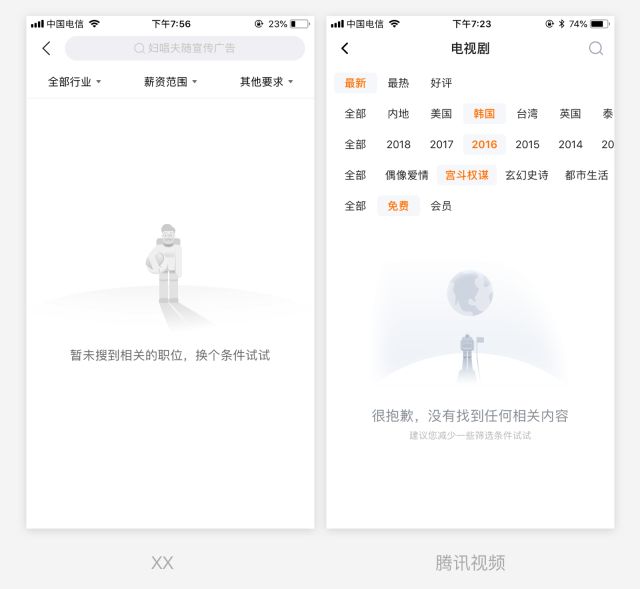
- 很抱歉,没有找到任何相关内容 建议你减少一些筛选条件试试
反馈
- 没搜到你想看的内容?点击这里告诉我们 — 好好住
- 没有找到想要的结果 戳一下产品 — 马蜂窝

结语:
1. 置空页面需要解决3个的问题
- 告诉用户当前页面的信息状态/出现了什么问题
- 告诉用户解决方案并引导用户进行操作
- 传达品牌定位、格调和气质,与用户建立情感链接
2. 会出现置空页面的场景
- 用户初次使用
- 用户完成/清空了内容
- 未登录页面
- 已删除/未开始/被删除
- 错误状态
- 搜索/筛选无结果
这篇文章一是要让大家理解置空页面的重要性,二是给大家提供设计置空页面的思路,希望对大家有用,如果大家有任何问题或者需要补充的点,欢迎留言探讨~
参考链接
《从用户体验的角度来设计“空页面”》http://www.ui.cn/detail/212833.html
《空页面设计的二三事》https://www.jianshu.com/p/3798cd89e2d3
海盐社(公众号)








评论0