虽然用户在使用产品中,总会犯错。但是我们可以通过防止犯错的设计,提升用户体验,帮助用户建立良好的体验感,最终提高产品可用性。
用户犯错的场景
1,认知目标时
当我们,打开一个网页或者APP时,一定有自己的目标(完成某件事情)。但是有时候,会出现这种情况,页面给用户的信息,会使用户觉得会完成A目标,但是用户把流程走完,发现自己完成的是B目标。

例:

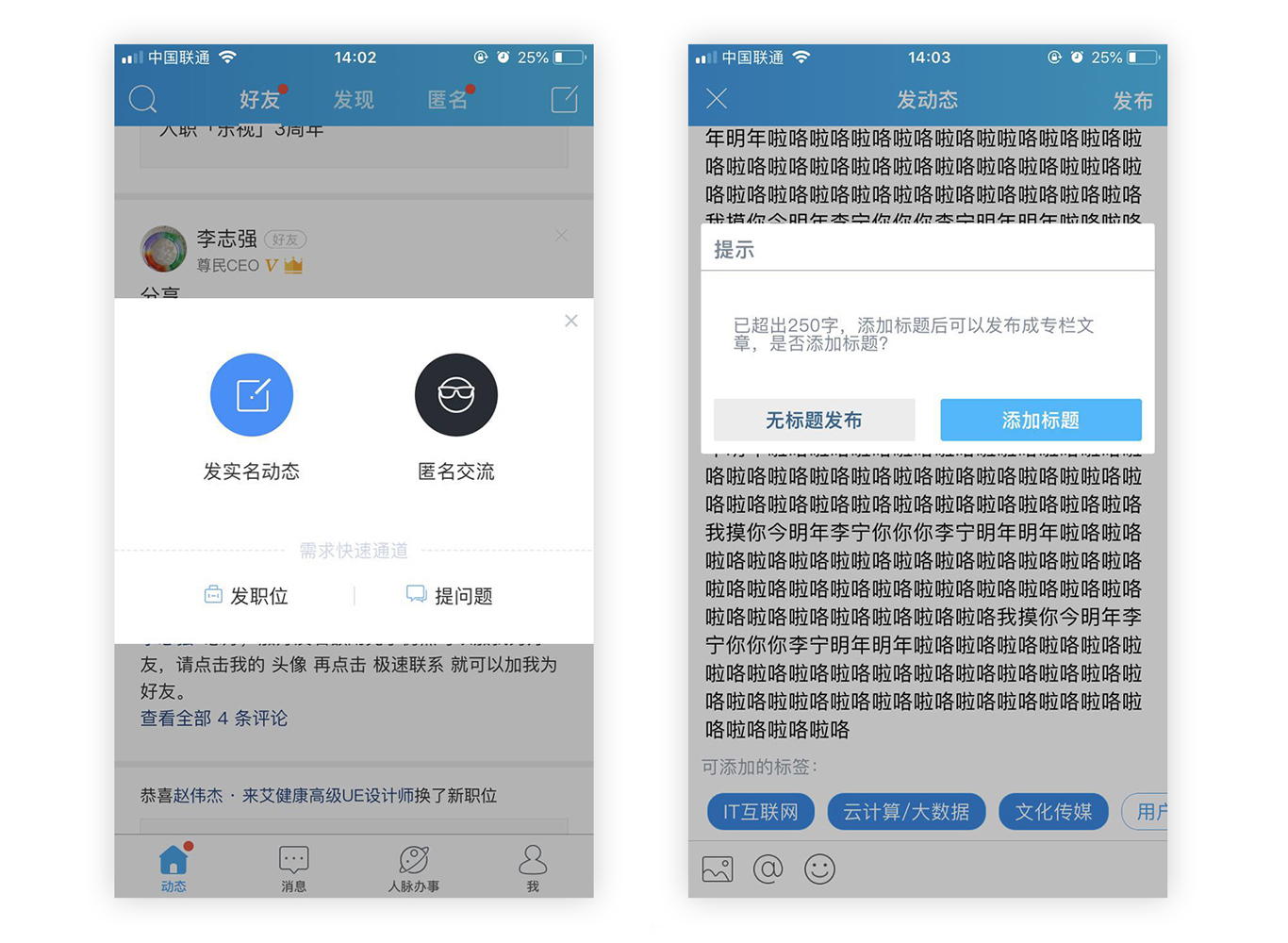
上面是脉脉中 发布动态的页面。用户点击“发实名动态”,用户期望的结果是发布动态,并且按照正确的流程,输入内容,选择图片,当用户点击“发布”的时候,得到反馈是超出字数,添加标题发布成专栏文章。用户得到的结果,与用户心理预知不同,这就是一种犯错的表现。
2,执行目标中
当用户在完成某个目标的过程中,肯定会要有一个流程。在这个流程中,我们也会经常性的犯一些错误。
例:

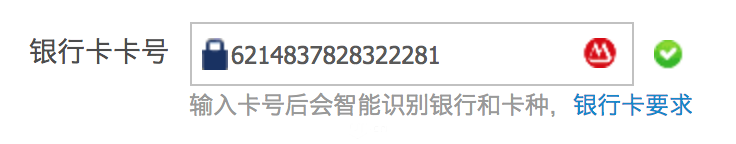
当我们要完成一个绑定银行卡的目标时,在我们输入卡号的时候,用户再输入过程中就很有可能输入错误,产生犯错。
补充一句,往往这种出错在已经养成习惯的某件事情上,比如用户输入自己的手机号,是一种习惯性的操作,用户在输入过程中就不会有很高的专注度,往往在这样的情况下容易出现错误。
3,获取结果时
当用户完成整个目标,或者做出某个重要的决定,或者误点击到某个重要的按钮时,会发生一些错误。
例:

看看锤子这个“闪念胶囊”的功能,我们在完成一个任务的时候,或者在记录新任务的时候,会误点击到删除按钮。
第一个版本,删除的时候,会提示弹窗,让你再次确认是否删除。
第二个版本,把删除的再次确认,给去掉了。如果用户误点到这个删除按钮,给用户造成的结果就是你的东西不见了,再也找不回来了。
不过后来在设置中,加入了保留30的小功能,从场景和需求上讲,还是很理想化的设计。
如何防止用户犯错?
1,信息传递准确
我们展示给用户的,每一个信息,一定不能让用户理解错误,这样即使用户做下去,也可能和他最初的想法不同。
例:

在云课堂个人申请入驻过程中,清晰的告诉用户要达成的目标是什么,在这个过程中需要做哪些事情。
在设计中需要注意:入口指引,名称等信息的准确性,以及信息架构的合理性。
2,限制用户
有些时候,我们为了避免让用户犯错,我们要限制用户的操作。
例:

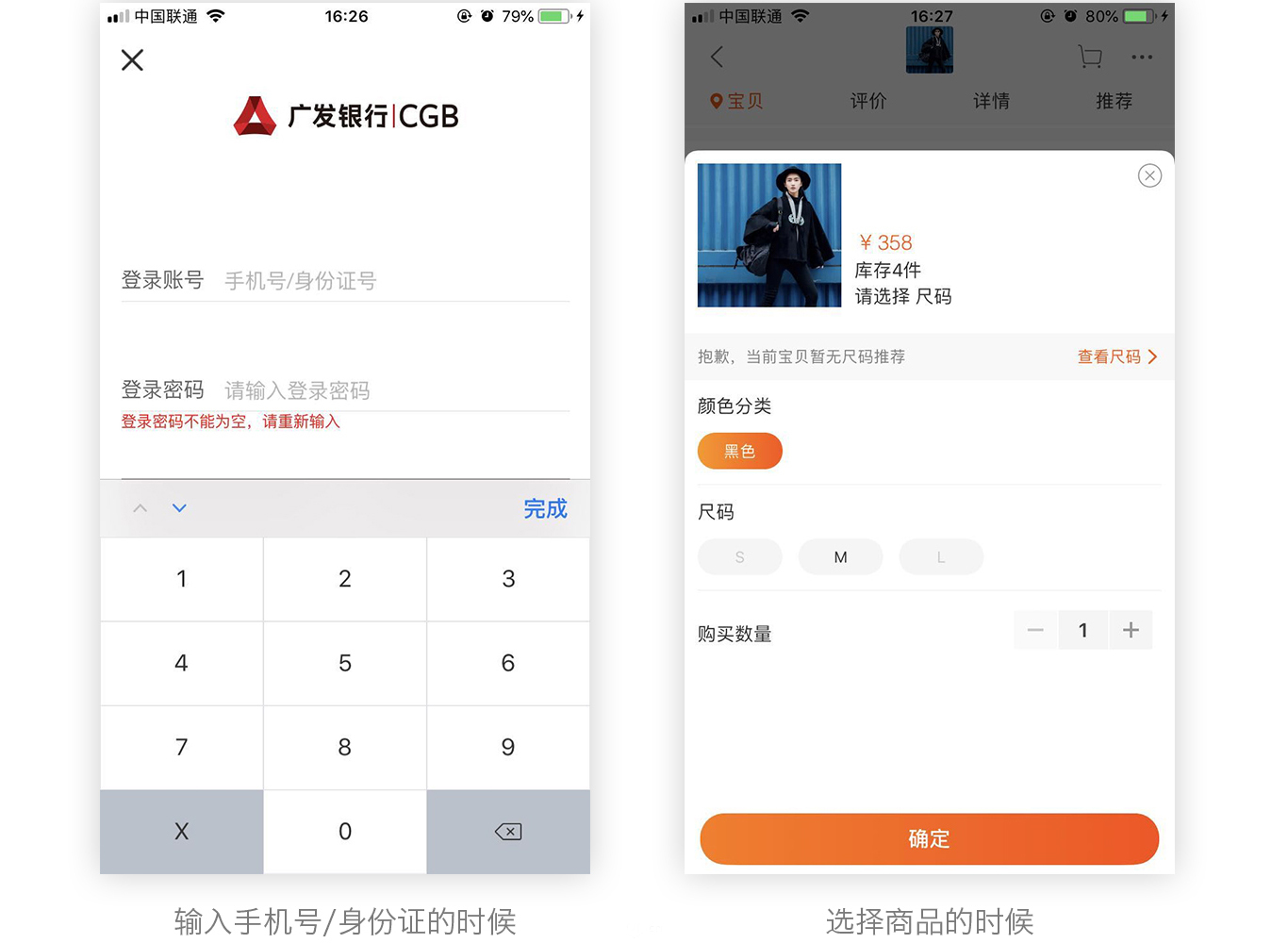
在登录页面中,我们可以限制键盘,让用户在输入手机号/身份证的过程中,不会出现输入错误。
我们在购物选择尺寸的时候,对没货的商品进行限制选择,这样用户可以更快的获得信息,而不是在确定的时候,才发现自己出差了,选择了没货的商品。
我们在限制用户的时候,要注意限制的内容一定是用户很好理解,或是用户可以直接忽略掉的内容。
3,提供建议
合理的建议,不但可以防止用户犯错,同时还能让用户更快的找到自己想要的内容。
例:
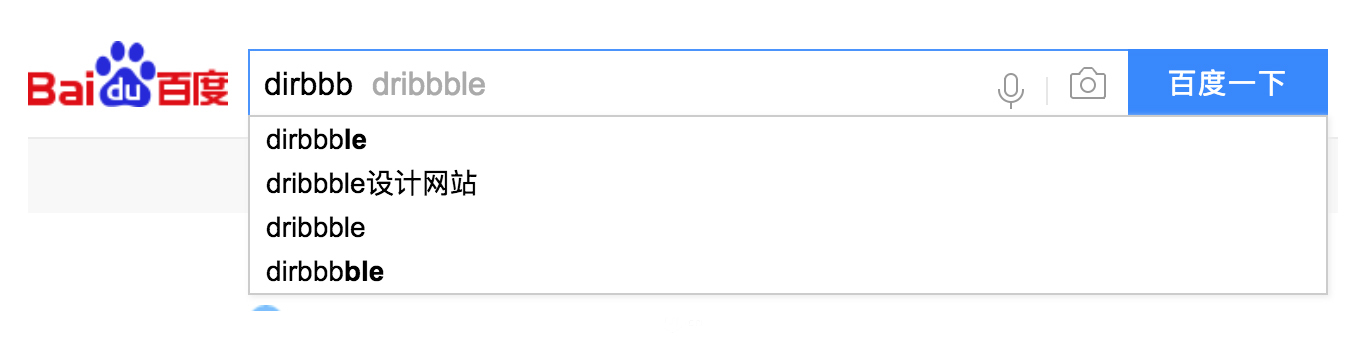
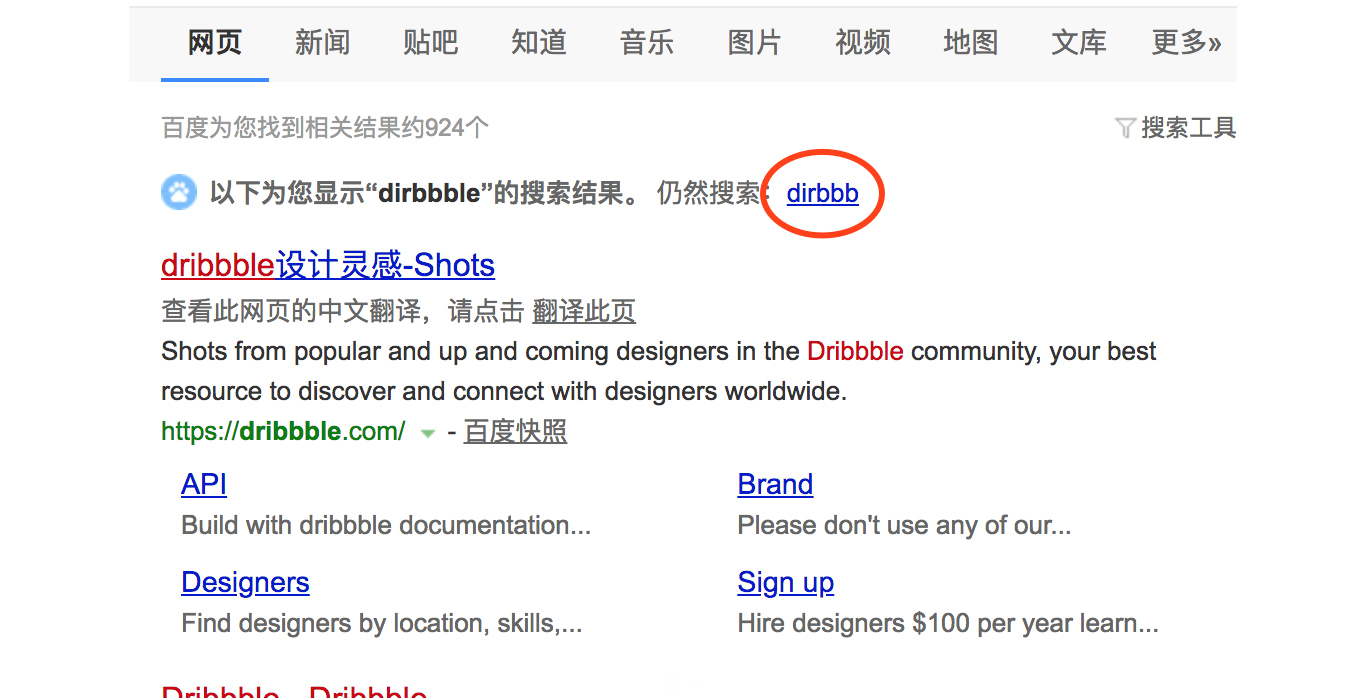
搜索过程中的联想功能,直接给出用户合理的意见,也可防止用户犯错。

当用户单词输入错误时,百度会引导用户直接给出正确的搜索结果,同时提供“仍然搜索”坚持用户的选择。这样也很好的防止了用户犯错。
4,提取重点
我们在使用产品中,经常会输入一些内容。或者查看一些密集的内容。空开展示可以让我们更清晰的获取信息,防止再输入中、记忆中产生错误。
例:
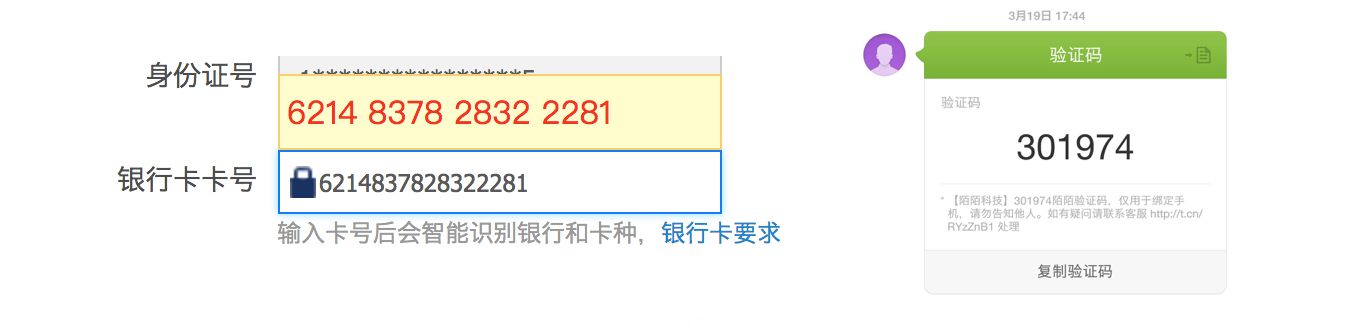
1,支付宝网页端在输入银行卡时候,放大展示,且分段展示,可以防止用户犯错,造成不必要的损失。
2,短信中对信息进行了提取并转换显示方式,方便用户快速记忆,减少犯错。
我们要考虑哪些内容在用户获取过程中比较复杂,且不容易识别,在这种情况下对症下药。
5,展示流程,让用户少记忆。
用户要完成某一目标时,完成过程较长,在完成过程中被打断,就很容易产生错误。
例:
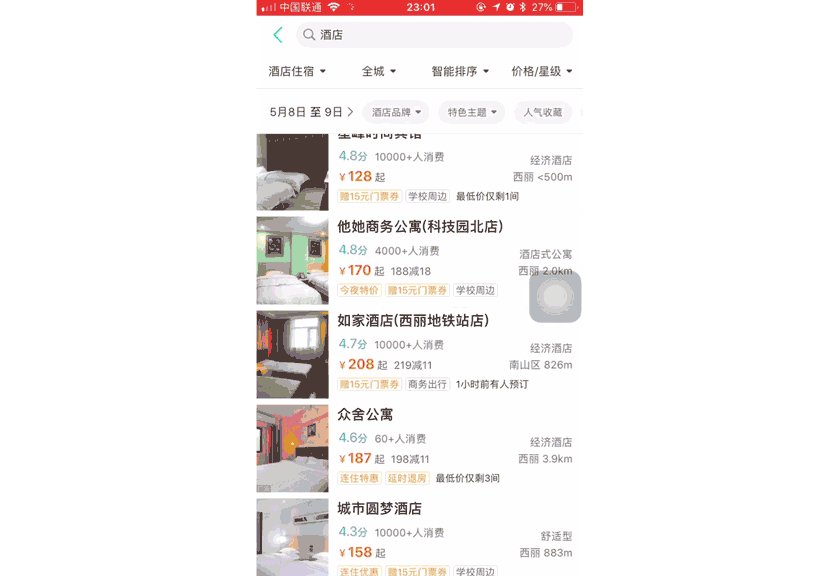
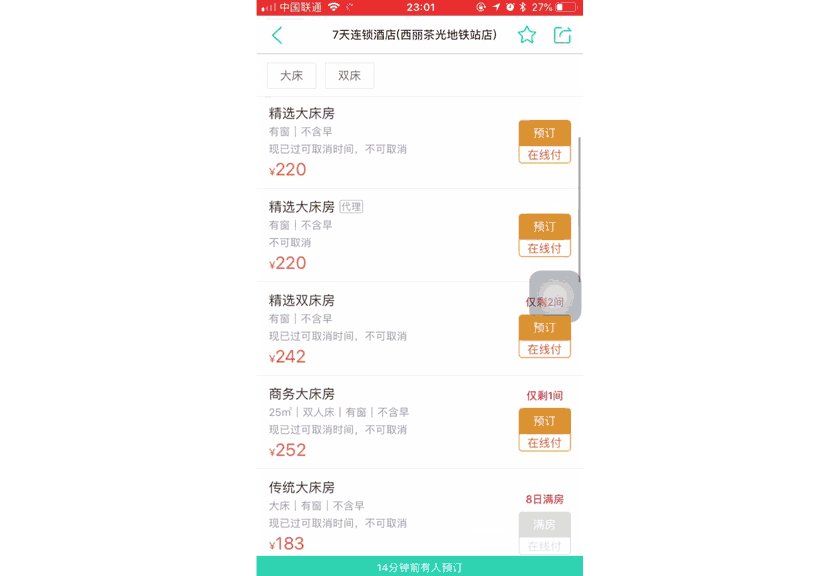
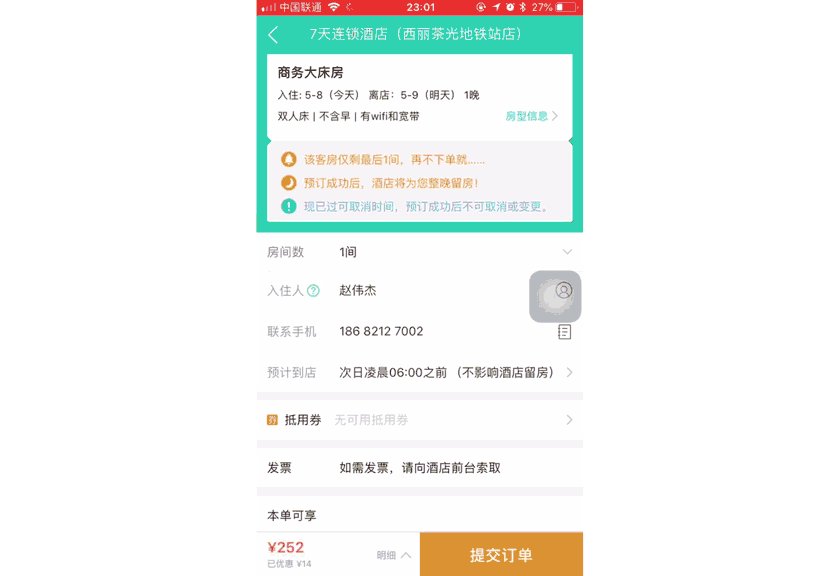
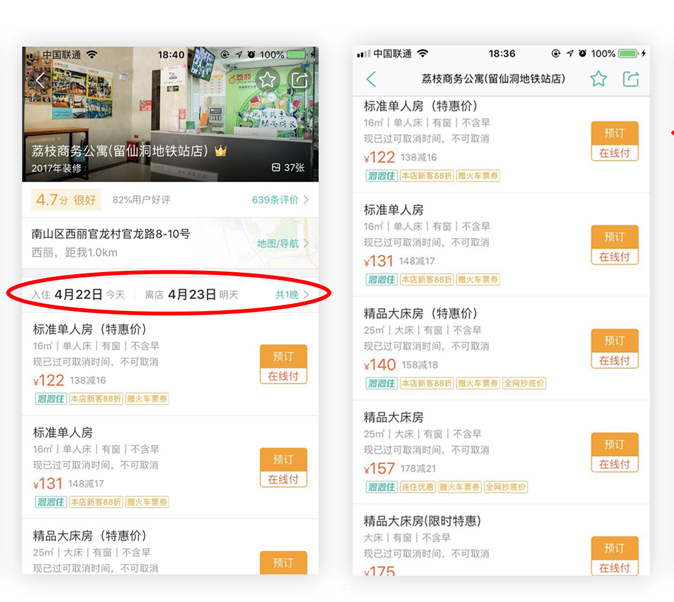
这是美团在搜索定酒店的过程,如果我们在打开一家酒店主页的时候,刚好被其它事情打断,那我们再次进入,就很容易忽略掉选择日期这个点。因为日期元素在2个环节被弱化和忽略掉了。
我们应该让用户知道他一直处于哪个阶段,自己做了哪些事情,这样才不会出现错误。 定酒店订错日期的事情 估计大家都有所发生。
6,二次确认
往往用户在做重要操作时,或者会造成一定损失时,给出二次确认。
例:
“回收站”我们在删除一样东西的时候,经常需要我们再做一次确认。
7,挽回错误
挽回的场景非常多,比如说用户临时做了一个错误的决定,那么就急需要挽回。
例:
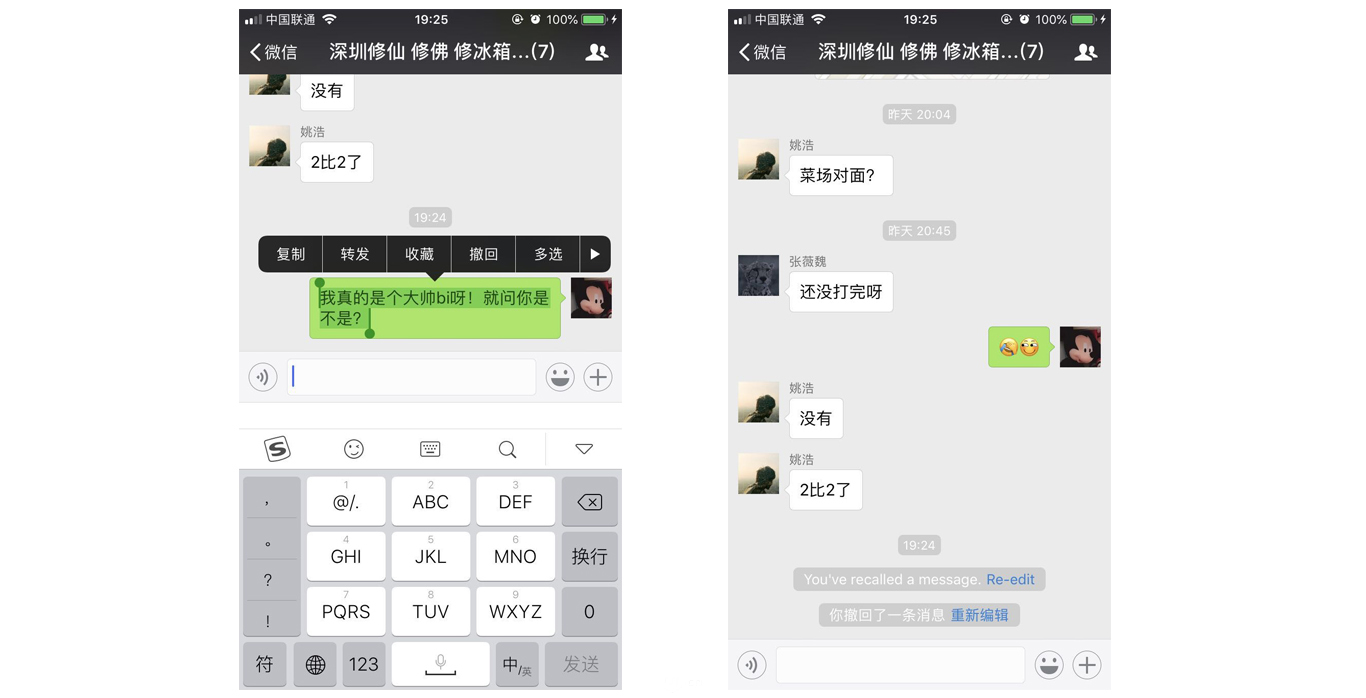
微信的撤销功能,在发出内容后,2分钟内可以撤销。
支持重新编辑,上个版本微信新加入的小功能,非常实用。
其实存在这样的场景:上一次我在给领导发送一些重要内容时,写了比较长的内容,发送出去后,突然发现里面有些错字,着急撤回了。然后发现忘了复制,需要重新在敲一遍,心中一万个草泥马。
我们还可以在很多地方看到这样的挽回错误设计,比如回收站中的还原,iPhone相册中的最近删除等。
8,提前提示
在用户还没有出错时,给出提示,让用户做出正确的决定。
例:
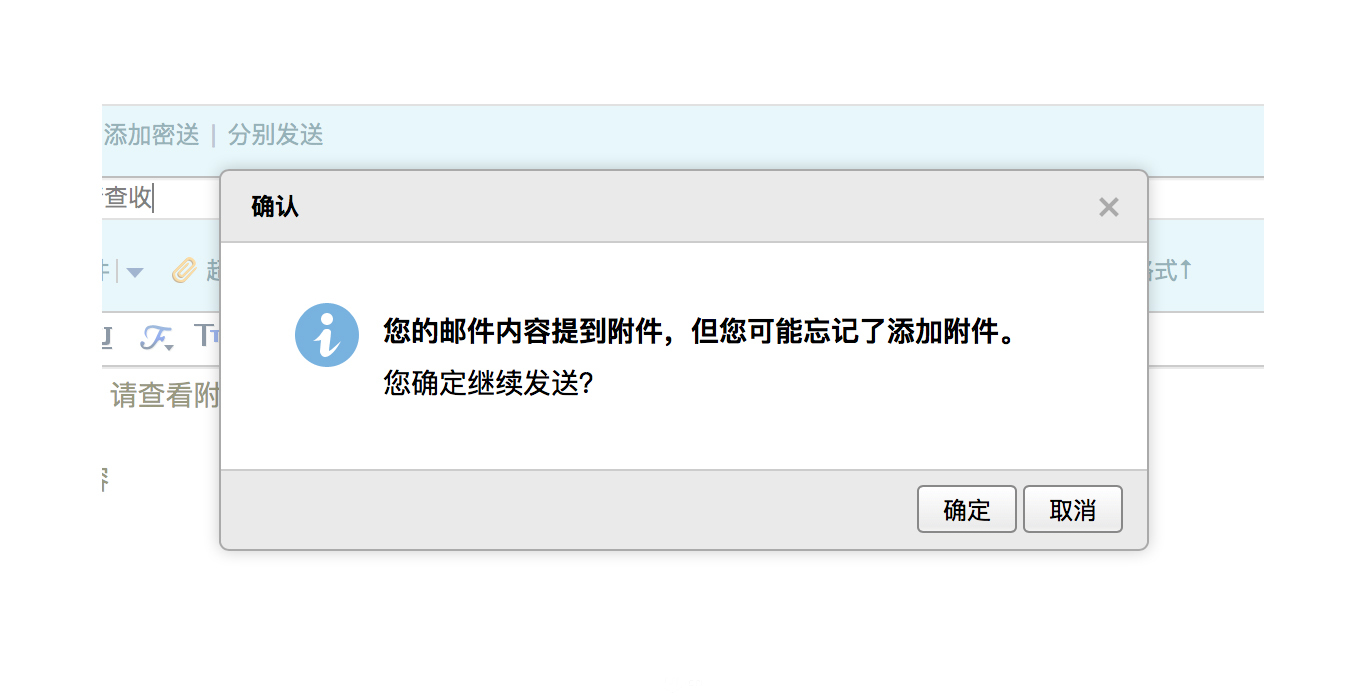
QQ邮箱在你的正文内容中如果出现“附件”的字样,那么在你点击发送的过程中就会给您这样的提示。

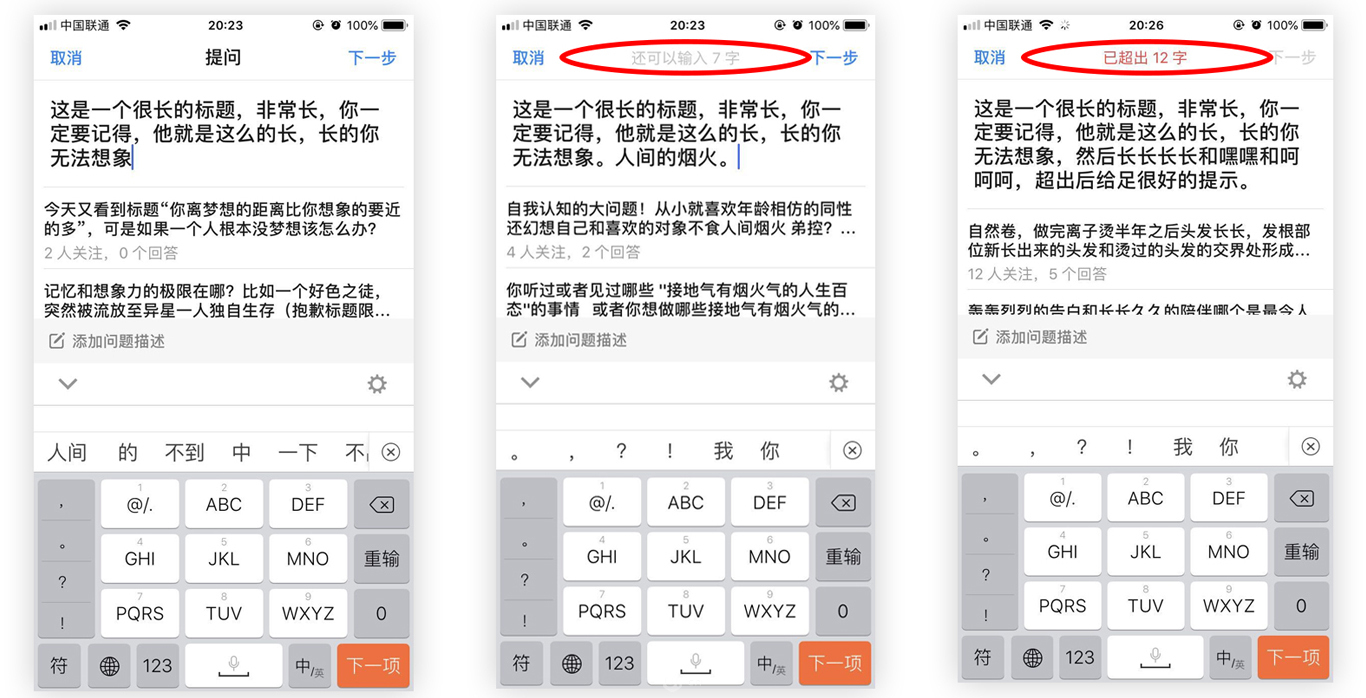
在知乎中,我们可以看到,当你的标题字数快要超出的时候,给予提示。
设计中,要把用户出差的状态及时反馈给用户,而不是等到用户要获取结果了才告诉他。
以上内容仅个人观点,欢迎随时交流!
作者:Booze Kai(包子凯),原华为CCO平台交互设计师!
微信:294687045
原文地址:UI中国
作者:Booze_Kai








评论0