用户在使用产品过程中,难免会犯错。一个好的产品可以降低用户犯错的概率,并且提升错误被解决的效率。通俗点说就是帮助用户去避开操作过程中的坑,即使用户掉进坑里,也能让他们很快的爬出来。这就是产品设计中的“容错性”原则。

为了方便大家理解,我将容错性原则分为三个阶段:引导、提示和解决。首先通过简洁易懂的引导来帮助用户去规避那些错误;当用户不得已犯错之后,给予提示告知用户犯错的原因以及解决方案。
引导
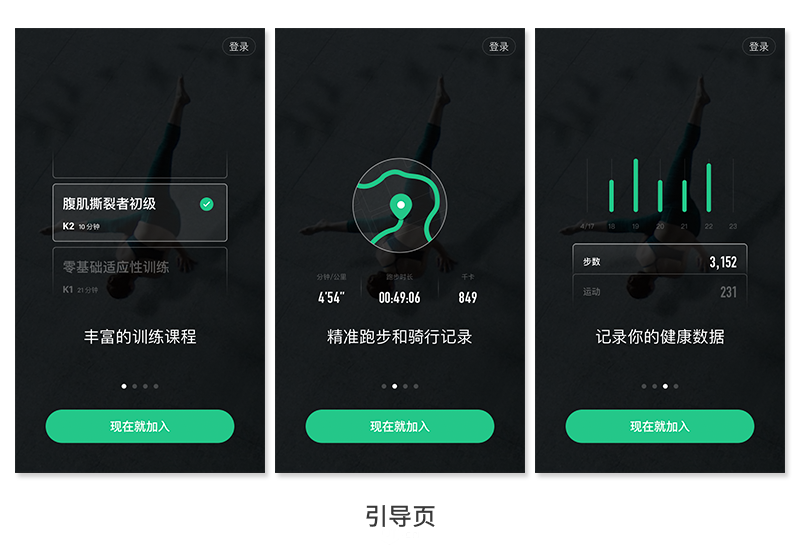
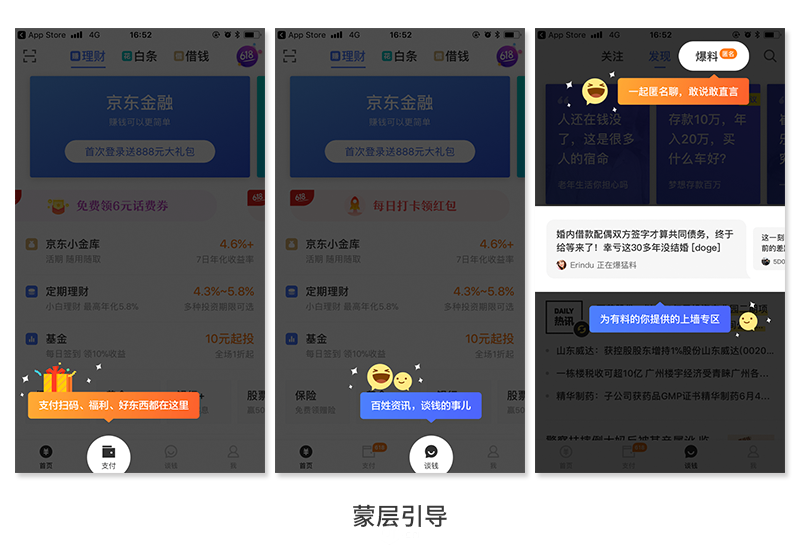
一提到引导,大家可能会想到引导页、弹框、蒙层等。这些都是常见的引导方式,确切的说是主要针对新用户,让他们很快的了解该产品的核心功能以及主要的操作方式,帮助他们更快的上手。


但是引导功能的实现方式不仅限于此,输入框中的输入提示也是常见的引导样式。输入框是用户完成信息录入的主要途径之一,有录入才有报错,有报错才需要引导。
以日期录入为例,如果我们不给用户提供组件,那么必须在输入框里提供日期格式。因为2018年6月10日可以有多种格式,如果不以输入提示的样式予以明确,用户就不知道该怎么输入。

以上说的都属于狭义上的引导,用户还停留在被动的接受引导的阶段。其实引导归根结底是为了避免用户在操作过程中犯错,而用户的操作过程又可以看成是不断做决策的过程,要想做出正确的决策必须要消减信息的不对称性。所以引导功能我们可以理解为就是消减信息的不对称性,让用户做出正确的决策。
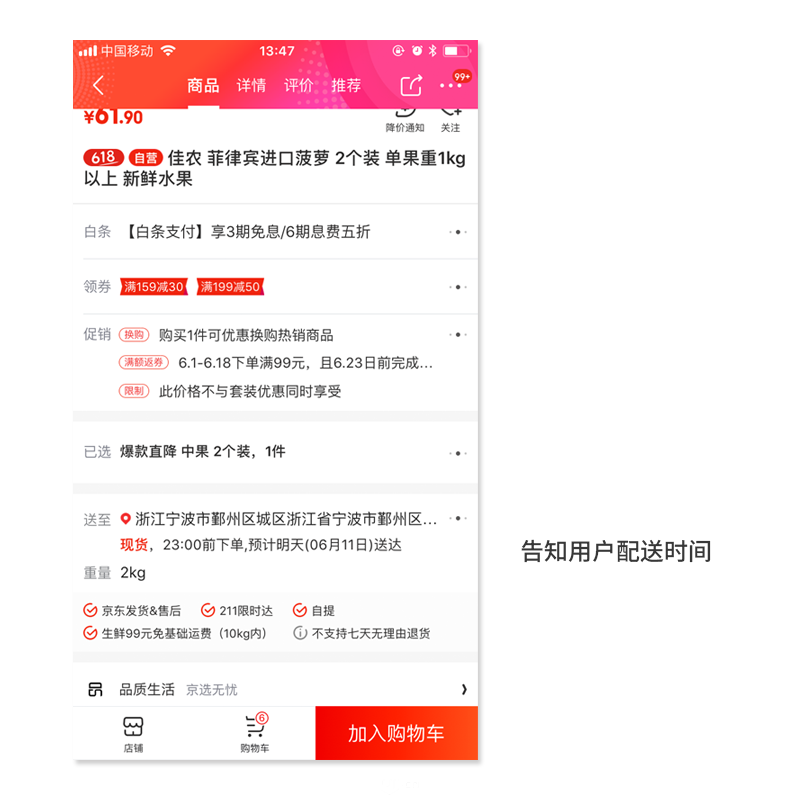
例如用户想要买点水果,与其他商品的不同的是水果的保质期很短,所以用户会很看重水果的配送时间。如果用户觉得这家店铺的菠萝价格公道,添加到了购物车,等到临近付款的时候才发现原来是后天才送达,有些用户可能会取消订单,之前的填写的重量种类等操作都白费了。为了避免出现这种情况,配送时间这个信息必须在用户做“添加到购物车”这个决策之前就展示给用户。总而言之,会影响用户决策的因素必须提前展示给用户。

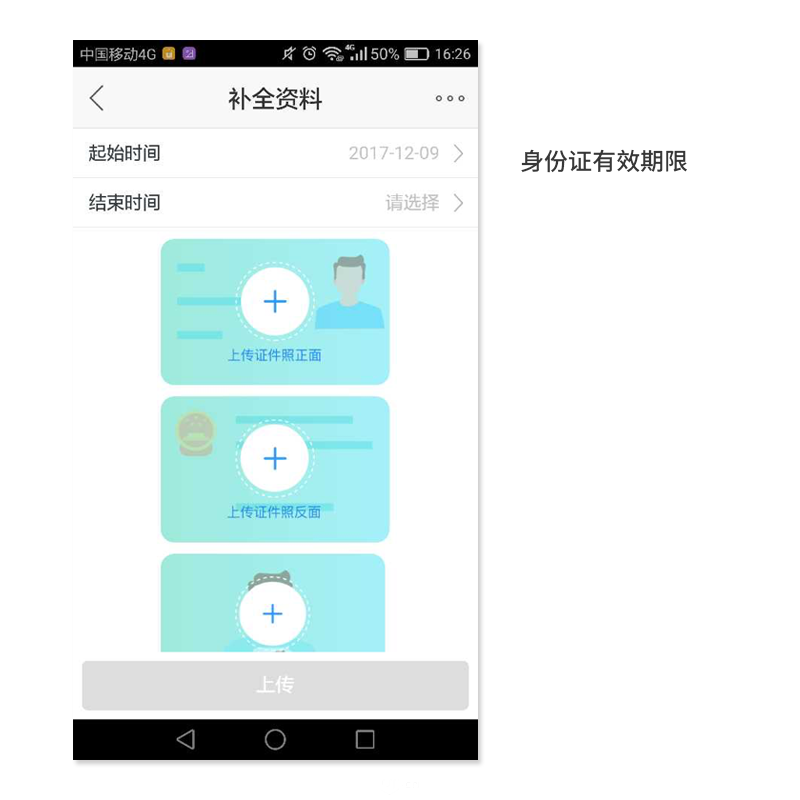
此外,我们还要特别注意文案的使用,因为用户对于信息的获取主要依靠的就是文案。呆板机械的文案有的时候会让用户陷入尴尬的局面。在实名认证的阶段,需要用户去补全身份证信息,而这里的起始时间和结束时间用户很难明白是什么意思,实际上指的是身份证的签发时期和有效期。

报错
报错就意味着引导失效了,用户掉进坑里了。对于报错,我主要从两个方面来进行分析:报错方式以及报错时机。报错方式主要就是弹框,可能我们会觉得只要了解了弹框的使用方法就知道怎么去设计报错流程了。这个说法不严谨,因为忽视了报错时机这个因素。

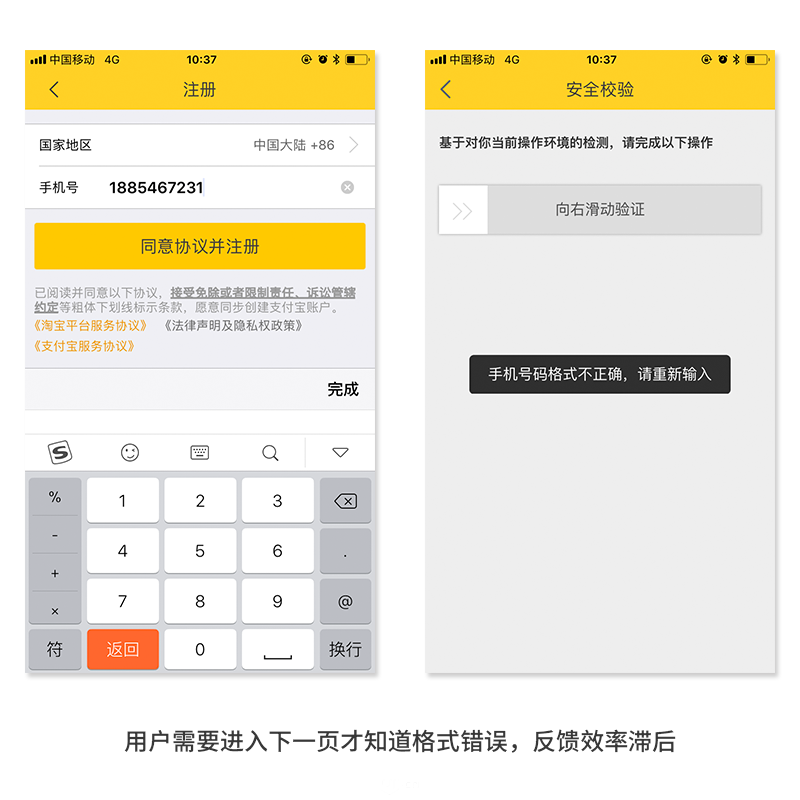
以上图为例,用户在注册账户的时候要录入手机号,我故意少输了一位,直接点击“同意协议并注册”,进入下一个页面,我滑动滑块验证的时候才出现一个toast告诉我格式错误,这种反馈效率无疑是非常滞后的。
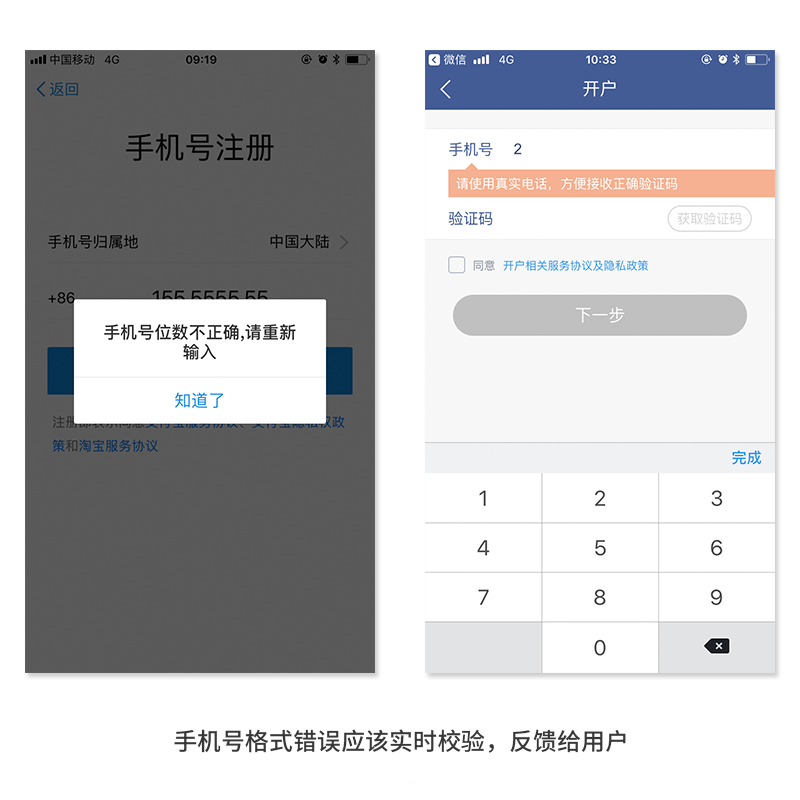
如果手机号不是以1开头或者位数不对,这种低级错误输入框应该立即校验出来,并且提示用户。至于如何提示用户,方式是多种多样的。

下面这种报错样式我个人不是很认可,因为置身于报错场景中的用户本身就很烦躁了,使用大面积的红色会刺激用户的情绪。就像我们电脑出现故障,会出现蓝屏而不是红屏,因为蓝色可以帮助平复用户焦虑的心理。

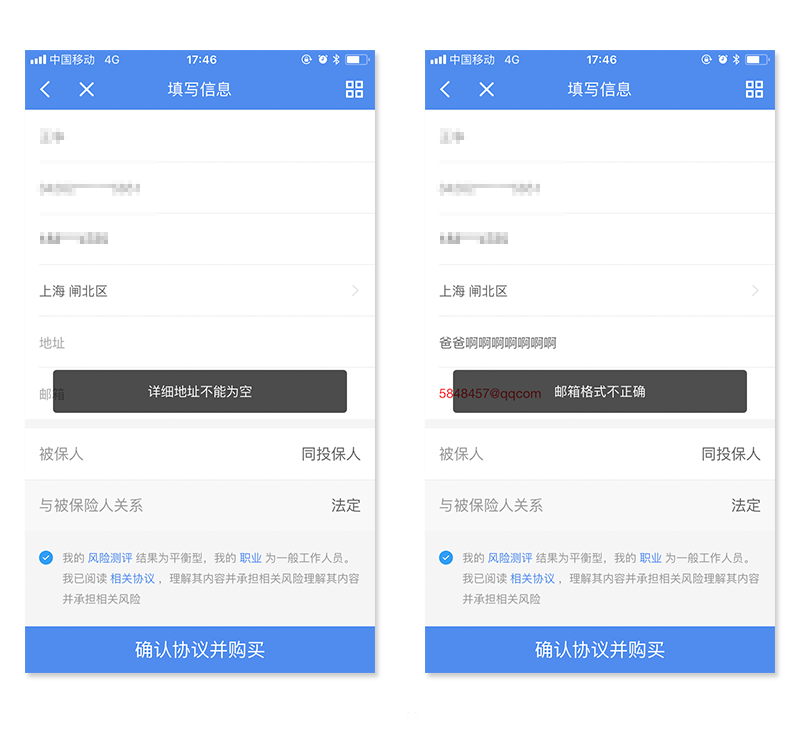
在表单中用户不可能只要输入手机号这一项,如果在同一个界面中,用户需要输入多个项目,且多个项目同时发生错误的时候,我们应该如何给用户报错呢?下面我们来看一个案例:
用户如果地址和邮箱都没有填写,直接点击“确认协议并购买”,那么会弹出toast,通知用户去填写地址,然后再通知用户去填写邮箱。

这种场景使用toast有三个问题:
1、toast一次性只能处理一个错误信息,如果多个输入项同时报错,无法兼顾;
2、用户需要读取toast中的信息,然后去寻找输错的项目,如果项目过多,用户查找时间会比较长。
3、在安卓某些机型中,用户在系统设置中可能无意会把toast给禁用掉。其实用户本意上只是想禁用通知/Notification,没想到把toast也给关了。

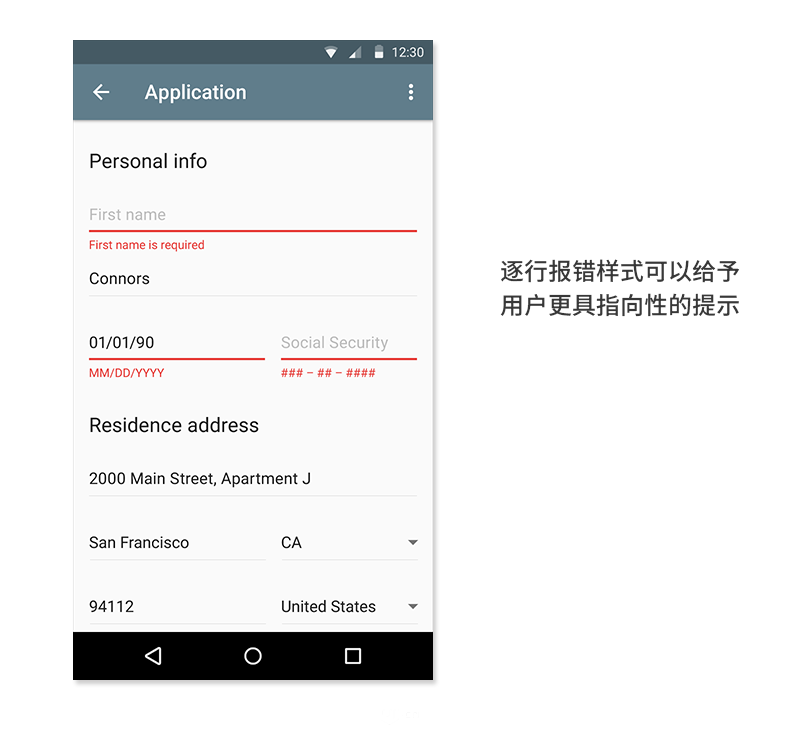
所以在表单中,我个人是非常推崇逐行报错的这种形式,同时可以处理多条错误信息。一个输入框对应着一条报错信息,更具有指向性,省去了用户的查找时间。
解决
在给用户提供解决方案的时候,尽量提供跳转链接,方便用户操作。

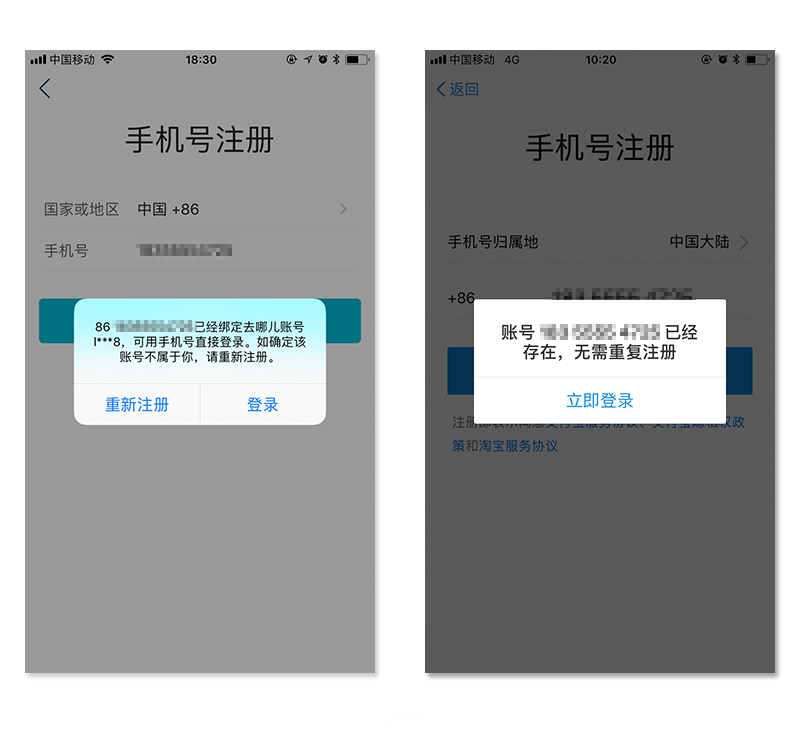
例如,当用户输入的手机号已经被注册的时候,那么可能的情况是用户之前注册过但是忘记了,我们应该给用户提供跳转链接让用户可以直接跳到登录页面。此外,还有些报错属于系统内部的报错,用户无法自己解决。那么我们应该给用户提供在线客服的链接。
写这篇文章的缘由是因为自己最近在负责梳理产品中的报错文案,梳理到最后发现真正亟待优化的是业务流程而不是文案。只有对产品的业务进行合理的规划才能从根本上减少报错场景的出现。这也告诉我们,产品设计不能仅限于视觉层面。

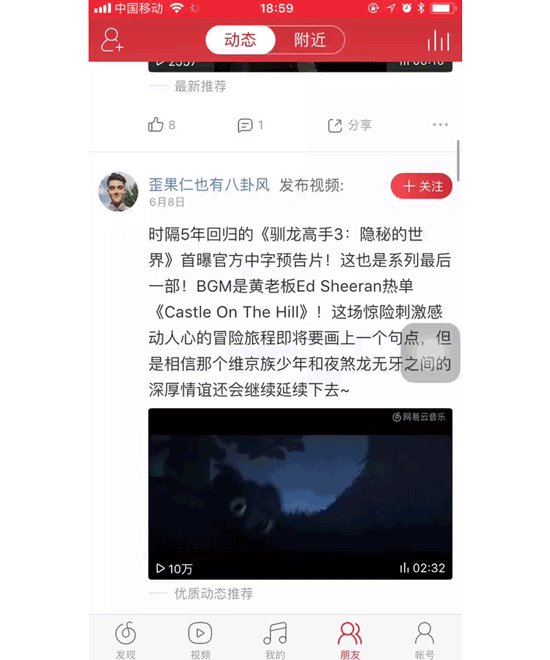
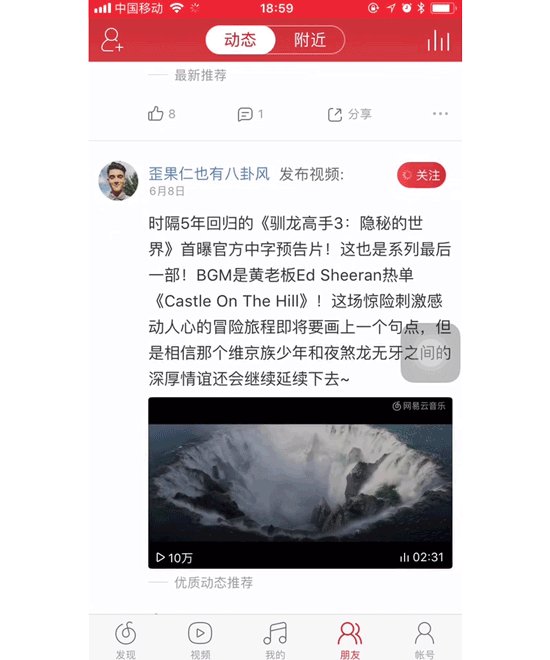
例如,你接到一个任务,甲方让你设计一个“关注”按钮,要高大上(土鳖专用语),要让人第一眼看上去就想去点击关注。其实我们都知道,这种按钮在视觉上很难做出新意。不如换个思维,维持用户关注度,除了更多的“新增关注”还意味着更少的“取关”。我们可以提升用户“取关”的难度,你点击图标关注一个用户,这里的图标其实属于多态按钮,通过自身的改变告知用户关注成功,最后消失。你需要点击进入个人主页才能取关,这种增加操作步骤的方法来降低用户取关率比较常见的。所以产品的优化不能仅限于视觉,容错性也一样。
总结
以上就是我对产品设计中“容错性”原则的分析和总结,欢迎大家留言或者加群讨论。
原文地址:王M争(公众号)
作者:王M争








评论0