作为一名UI设计师,除了要具备分析并梳理产品需求的能力,视觉基础力,更是会直接影响到该设计师水平的几大点之一。那么其实视觉基础能力,是可以通过刻意练习,来进行提升的。很多设计师朋友盲目的对Dribbble跟Behance的上的优秀作品进行临摹,缺乏思考,发现最后还是难以进步。在这里,我对UI视觉表现层分别从几个维度来进行了一下总结,分享一下这几年来得到的一些经验,希望能对刚入门的设计师朋友有所帮助。
01 . 页面视觉构成几大要素
在一个完整的页面的视觉设计当中,我们可以把其几个核心视觉点进行拆分,单独罗列。比如在一系列页面设计中,我们可以它理解为几大核心点,如『版,质,形,色,字』
- 版 – 版和格栅,版式间距会直接影响到页面的张力及空间感
- 质 – 页面风格,肌理维度,整个产品视觉调性
- 形 – 大面积区域的形状,控件尺寸比例,图形形状的统一性
- 色 – 颜色风格,页面色相,彩度,明度整体风格统一性
- 字 – 字体的样式,字体,字号,衬线,内容识别性
像这些核心元素,我们可以对其进行刻意练习,来提升综合的视觉基础能力,不过首先,我们需要对其理解并进行梳理。
02 . 何为版?
版,在界面设计当中,版式会直接影响到用户对该页面的理解能力,良好的信息传达力离不开科学的组织布局。信息之间层级关系的罗列展示非常重要,恰当的布局,能直接通过视觉力来暗喻信息之间的层级关系。作为页面核心骨架,是我们最需要进行练习的内容点。
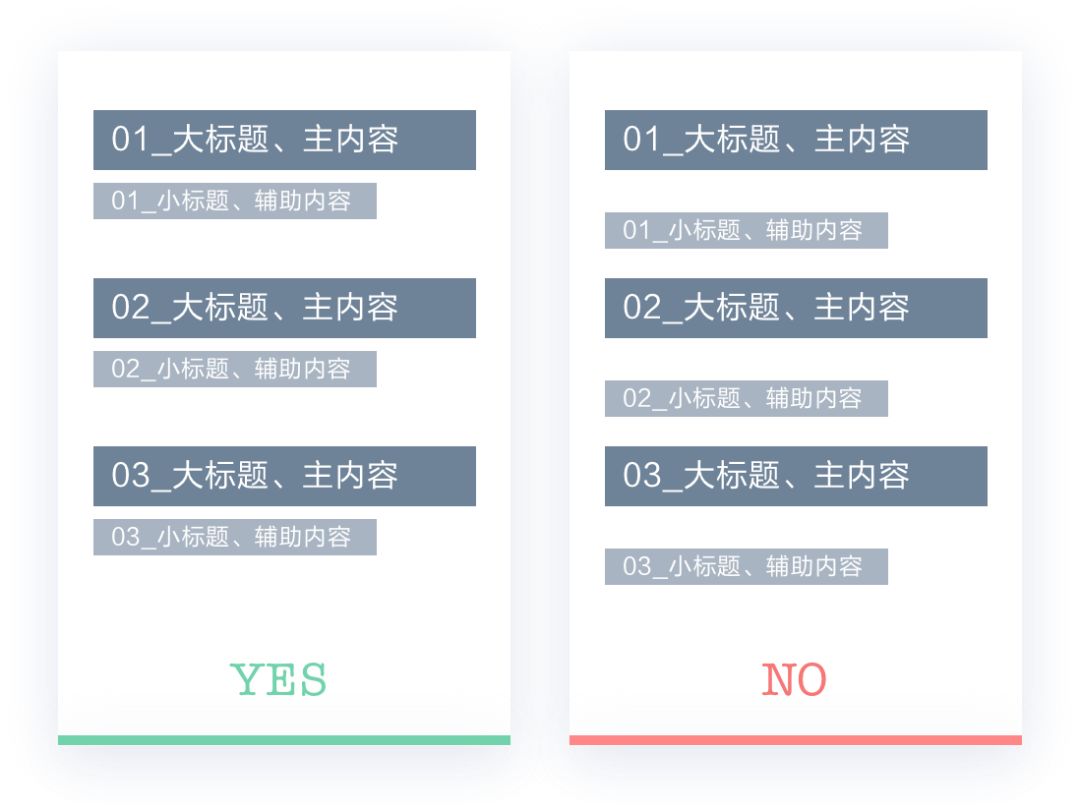
重点一:亲密性
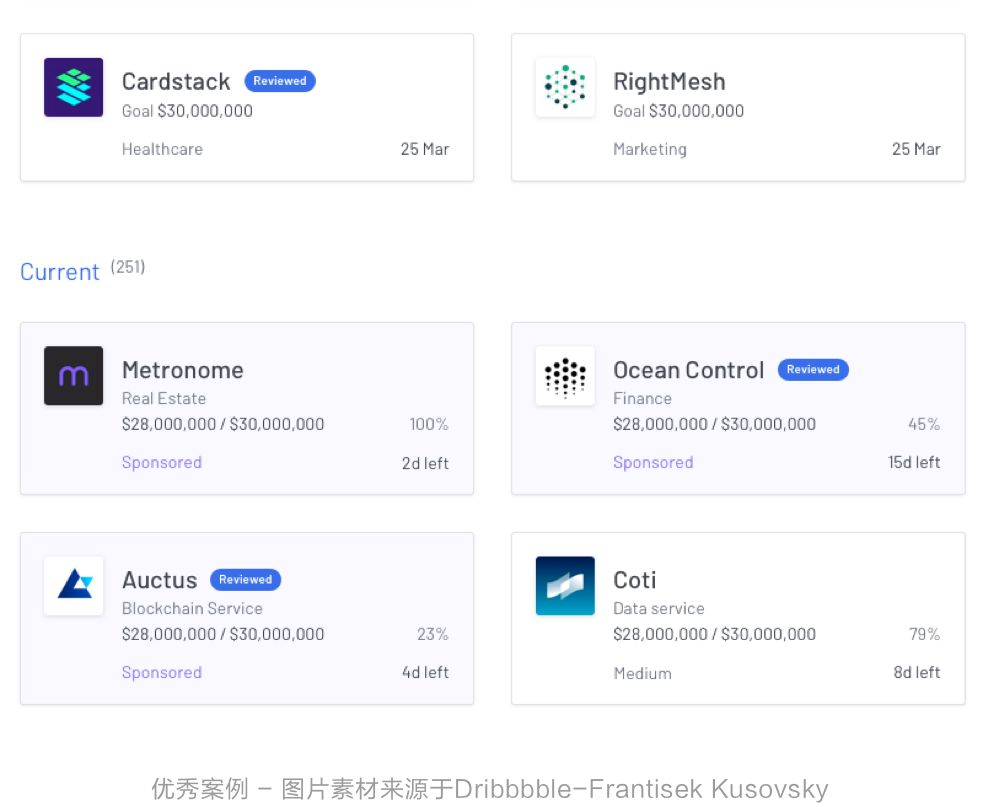
这里我们可以通过一个很简单的话术来表达,那就是「同类相近,异类相远」,信息联系紧密的,间距相近,不同性质间距要远。毕竟搞基才是真爱。


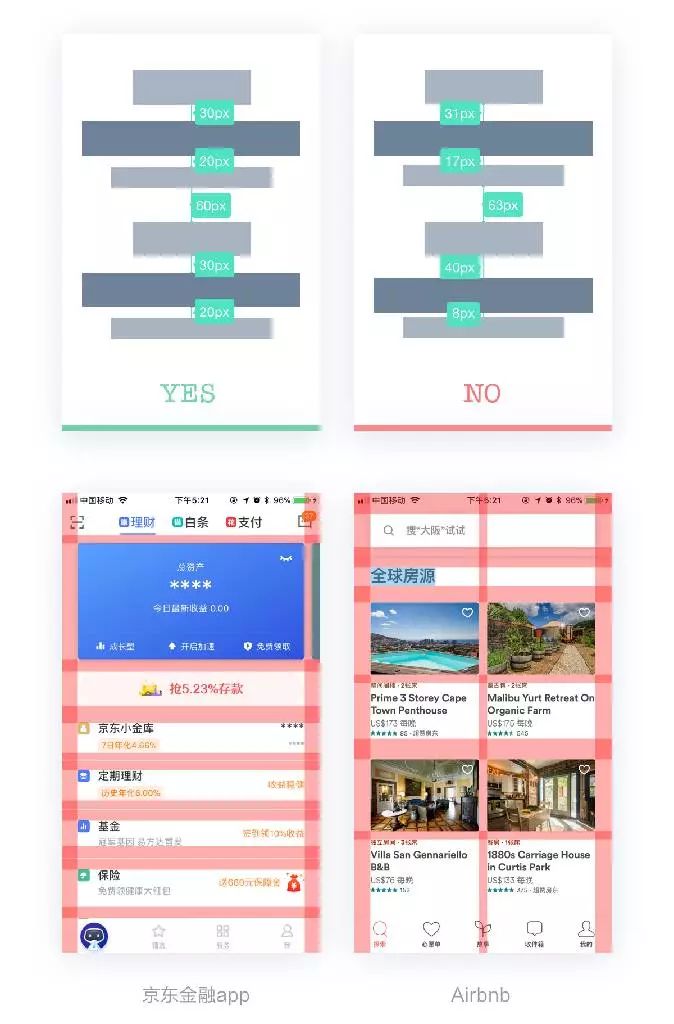
重点二:节奏性
节奏型指的就是在同一个页面内容中,间距的样式不要太多,另外间距尽量使用倍数,比如1X,2X,3X,4X。比如现需设计一个让用户感受到轻松愉悦的页面,可以使用较大的栅格间距比例,以12为基准,比如间距一律使用12,24,36,48。如果是信息较为紧密的,则可以使用8的倍数,如8,16,24,32等当然。 ,这也不是绝对值,具体使用情况,还得根据实际情况跟业务属性而定。

从手动量的尺寸来看,京东金融应用程序的间距是以4为单位进行倍增,但用的则是较大的间距,如24,28,32,36,40,44。而制作的Airbnb则是以12的单位进行缩放,如12,24,36,48,60的单位,不同的栅格比例传递的情感也是不一样的。因此间距没有绝对的设定值,而是根据业务进行适当调整。
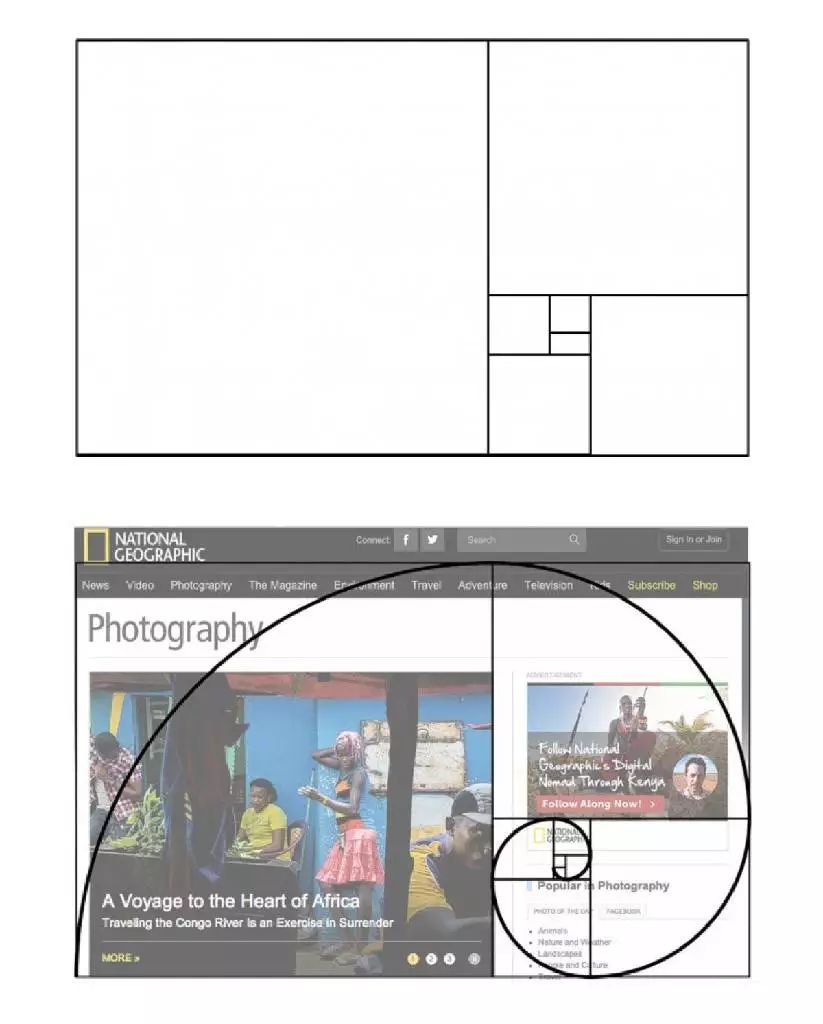
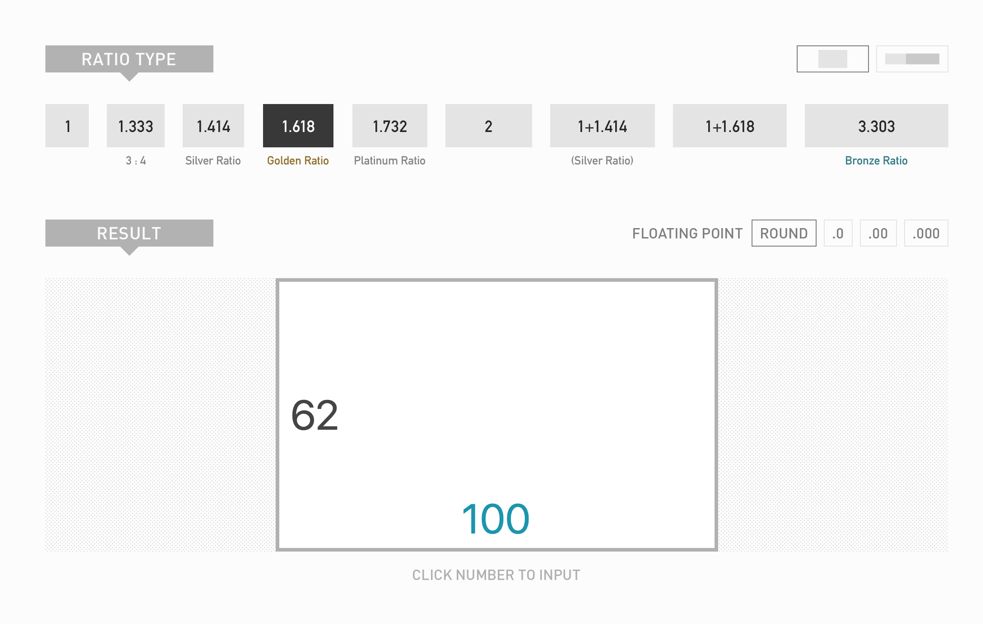
重点三:黄金比例
黄金比例是在UI设计当中用的较多的一个比例,此比例通过了自然界各大数据的验证,天衣无缝。在实际项目中,使用黄比例的作品,往往更具有美感,令人赏心悦目。

除了黄金比例,其实还有着白银铂金等比例,这类比例也是具有着较多的美感的相信很多同学不知道,这里也发出来让各位同学知晓下网址可自行百度:。黄金比例在线生成。

03 . 何为质 ?
质,是视觉语言组成的重要部分,页面的风格特征,肌理虚实都靠它来表达。产品的质地风格应当与产品的整体形象保持一致,是多个页面统一风格的重要组成元素好的质感。表现,不仅能帮助用户认识及记住产品特征,更能让产品迅速拉开与同类产品的区别,做到别具一格。这里简单给大家介绍几种常见的风格类型。
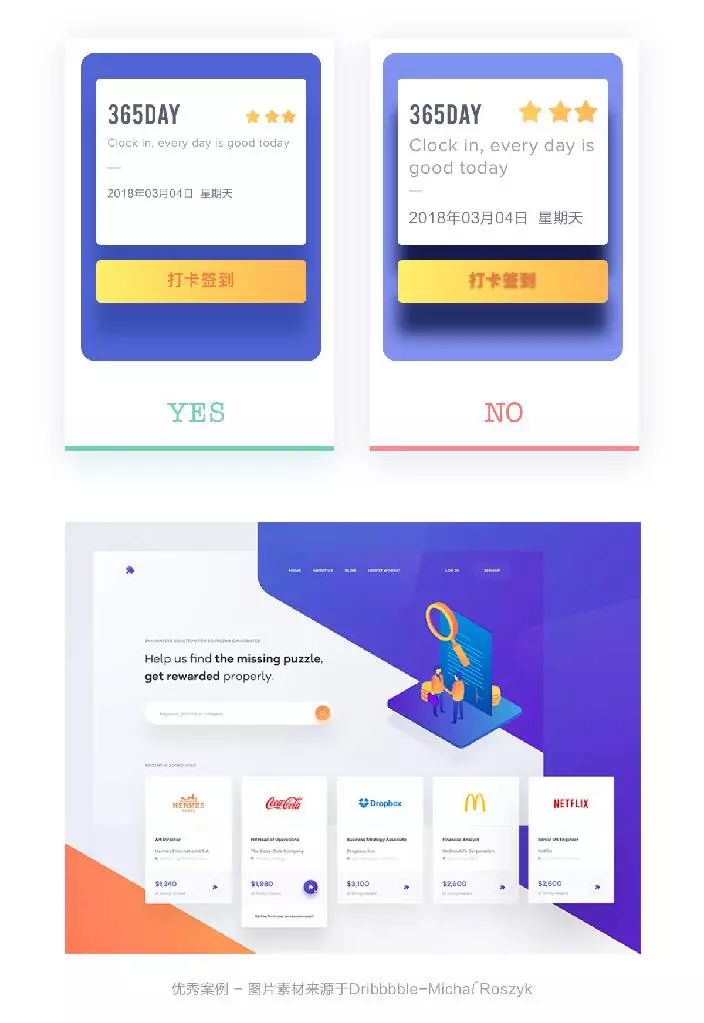
样式一:大卡片,轻投影式
这种风格在iOS11后更是变的普及了起来,因为微投影能在很好的拉开层级提升空间感的同时,还能让页面变的更为细腻。像苹果的Appstore跟大量其它产品,都使用了这类较为不错的样式。不过要注意的是,渐变样式不能太过于厚重,页面留白要大。

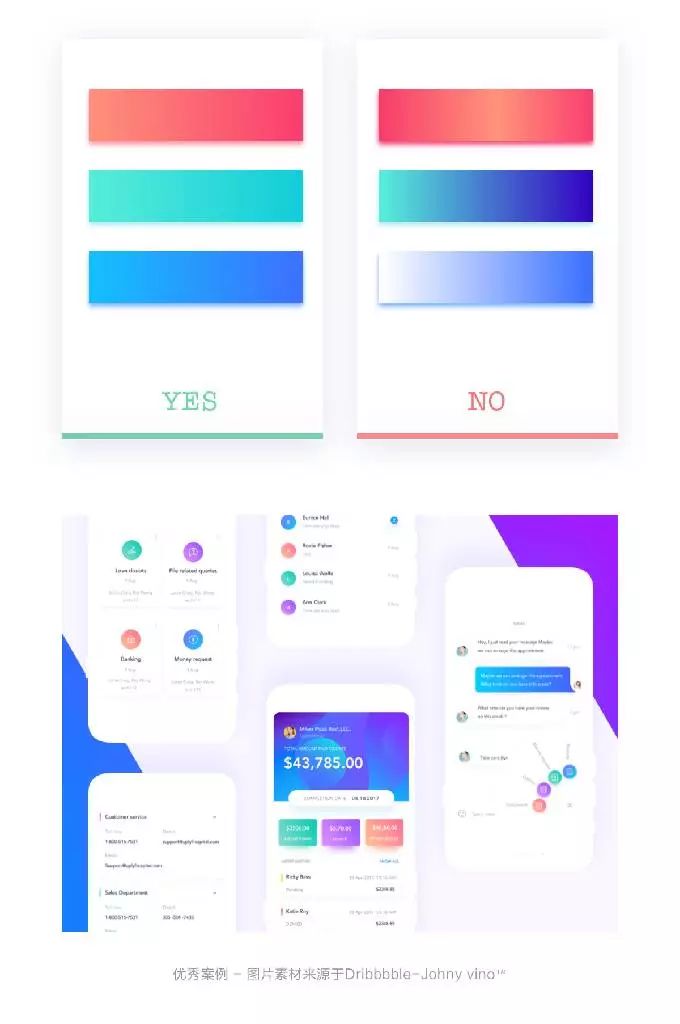
样式二:高纯度渐变,弥散投影
在近两年,渐变风又开始变的流行起来,不过跟以前阴影较为厚重的渐变相比,新的渐变样式,变得更为扁平更为轻量化了起来。在Dribbble流行起渐变风之后,国内各大应用也开始使用流行起来,如淘宝与京东金融、优酷、饿了么等主流应用开始纷纷效仿。同样在渐变的配色方案中,不适合多类颜色同时渐变,渐变的两个颜色在一个色系上进行微调即可。

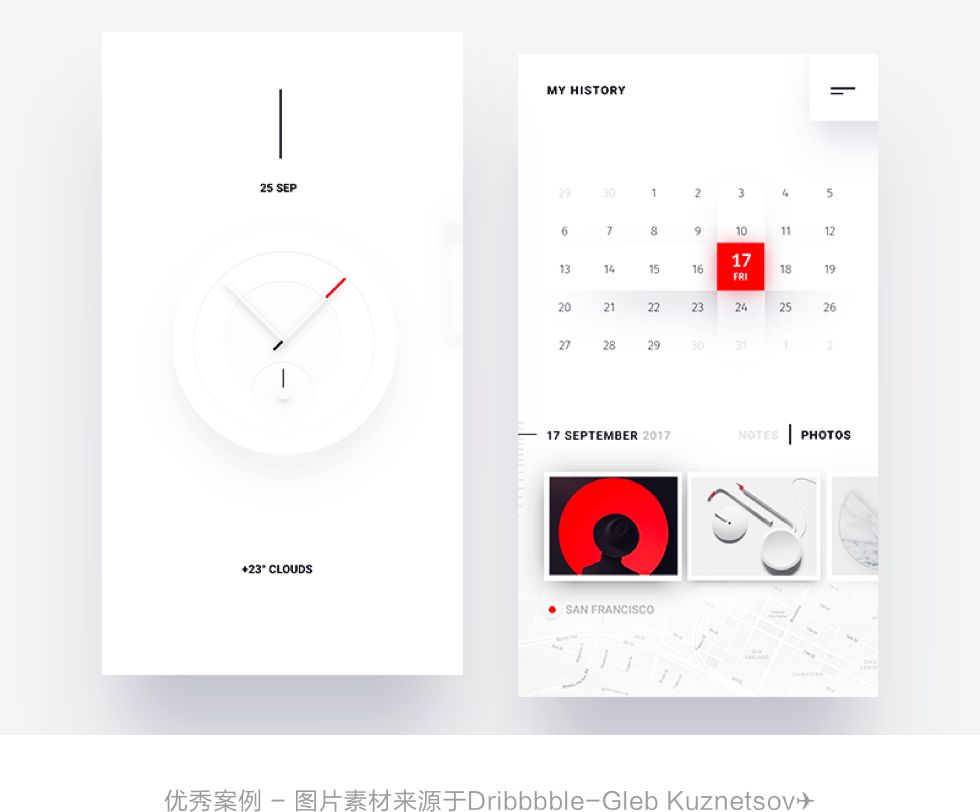
样式三:轻拟物
在经过扁平风的洗涮之后,拟物风仍保留了一席之地。目前轻拟物的视觉主流更多的是在扁平的基础上,加些拟物的元素,在汽车终端、智能家居等物联网系统尤为多见。但与传统的拟物相比,现代的拟物风变的更为简洁,主要层级信息变的更为突出。通过视觉明暗,来拉开不同信息的层级关系。

04 . 何为形 ?
形,决定着整个产品线的调性,能直接将产品所蕴含的情感文化通过视觉表现传达给给用户。无论是按钮的圆角比例,还是图标的统一性,都是形的重要组成部分。而在UI界面设计中图形更多的体现在图标及按钮上,这里可以尝试这样来提升形的统一感。
要素一:统一的icon风格
在图标设计中,首先要把控好icon视觉语言的核心,以较为常见的线性图标为例,其中就包括着 :描边线宽、圆角、断点方式、点缀、颜色填充类型、图标重心。像这些,都是需要进行统一规范化。如果你是刚入门的设计师,对图标这块不擅长,可以去图标网站如iconfont上找相关图标进行参考,再根据自己的想法进行绘制。这里的绘制教程可以参考我之前的一期 ,UI中国搜索《图标中的那些小技巧》即可找到。

要素二:统一的图形元素
图形也是一个尤为重要的元素,直接决定着一个企业的品牌形象。在界面设计中使用品牌图形能让用户牢记品牌形象,让产品快速抢占市场,提高用户比。如天猫、京东、QQ、网易云等优秀产品,在这块就运用的非常巧妙。天猫使用了大量猫头的形象,而网易云,则提取了唱片的元素,整个图标风格,都使用了较为圆润的造型。

05 . 何为色?
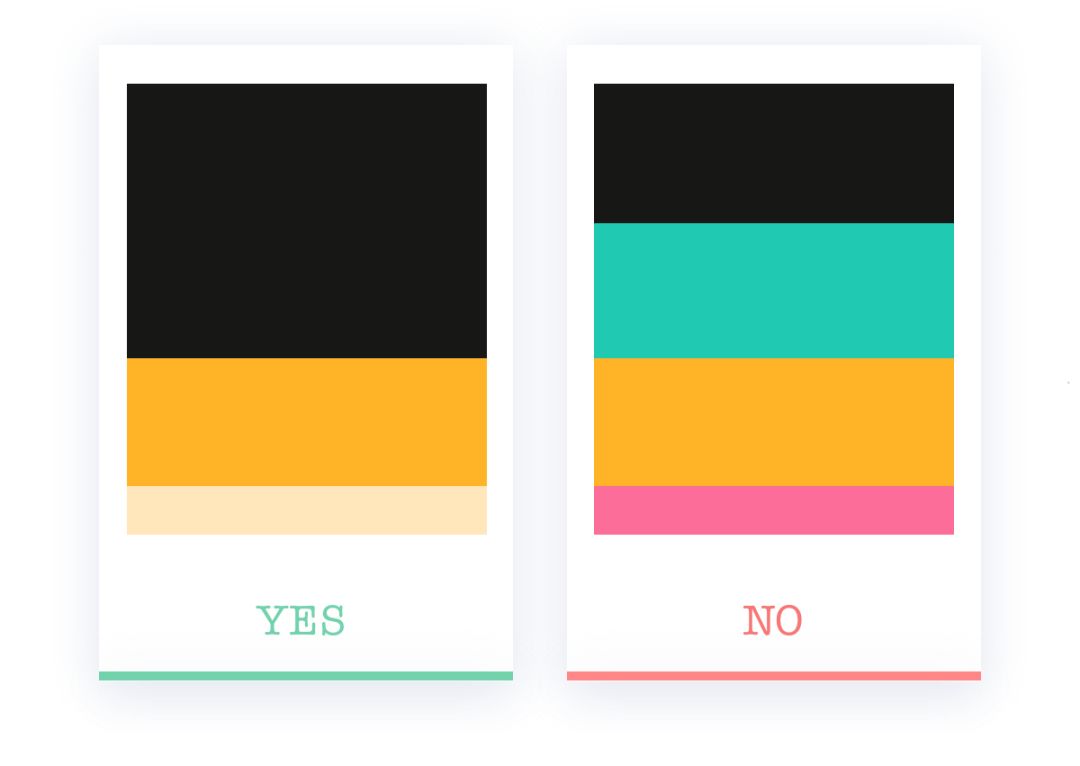
色,往往是人感官中留下的第一印象。想要合理的运用颜色,其实并不容易。其实在界面设计中,对于选择配色方案,就好像比穿衣服一样,颜色越多越花哨,整个档次感觉越low。跟传统的空间设计一样,在大部分界面设计中,一般使用三种颜色就够了,除非设计师拥有者非常高的配色驾驭能力,不其然整个页面都会显得较为花哨,影响信息传递。下面,我们可以使用两个小技巧,来帮助你提升配色的能力。
技巧一:使用情绪板决定主色调
设计师往往在做界面设计时,都是感性的,往往难以支撑各样的质疑。那么通过场景关键词,收集相应的图片素材,使用情绪板来创建颜色,能更好帮助设计师完成对产品情绪的理解,同时提高工作效率流程,并且能让界面设计更符合用户的预期,完成产品目标需求。设计出来的方案也更具有说服力,能更好的帮助设计师拿到产品视觉设计的主导权。


技巧二:六三一原则
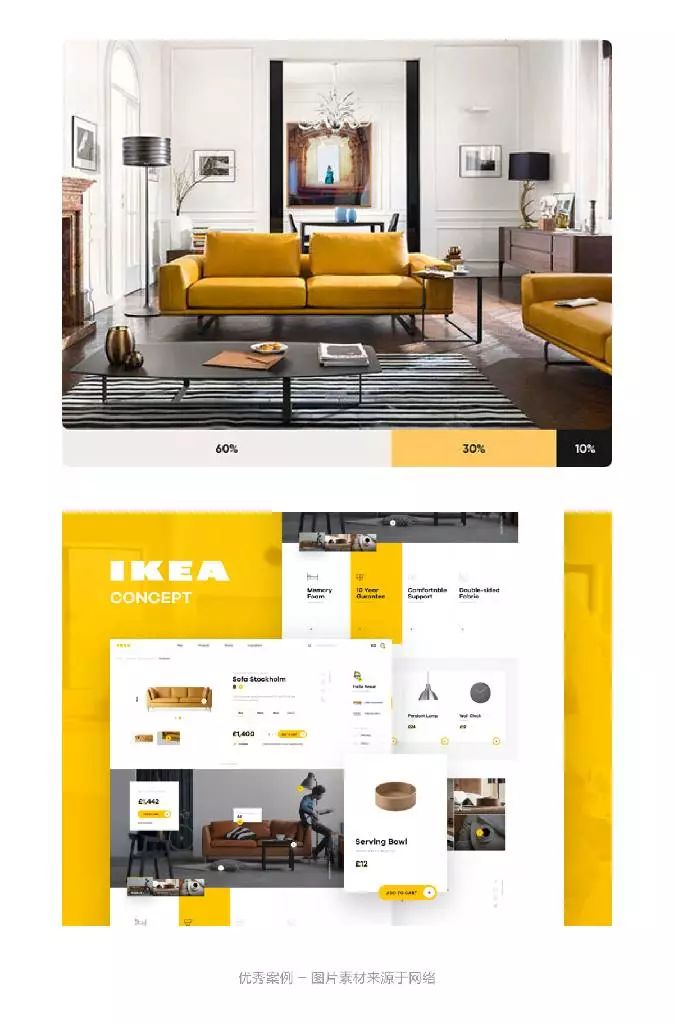
所谓的六三一原则就是在空间设计中,通常主色调占60%,辅助色占30,突出色占10%。其实在界面设计中也是一样的,设计稿中颜色不宜过多,不同色系最好不要超过三种。如果对色系不能很好理解的同学,我这边给个办法、就像当初学画画,眯着眼睛看即可看出其主要色调。但如果一个大型图案的个别色块很大的话,同样得视为一种色。


06 . 何为字?
字,字体的形状及样式会直接影响到信息传递的速度。所以根据不同的场景,使用不同的字体样式也是极为重要的。因此对UI设计师而言,理解字体也是个必不可缺的技能。这里也给大家提供几个小技巧,帮助大家提升对字体的理解能力。
技巧一:合理的使用字体样式
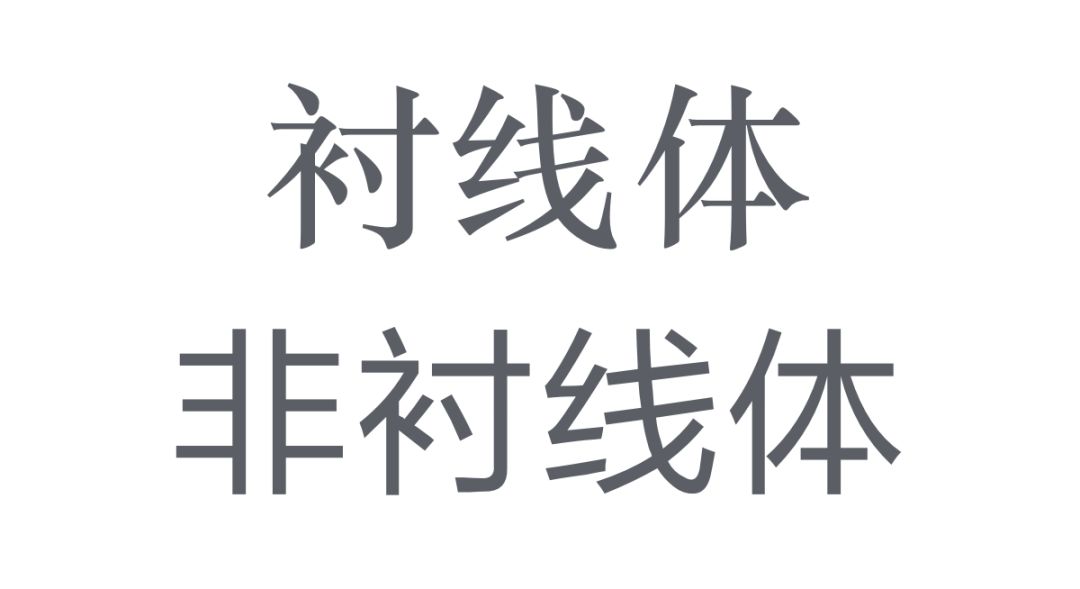
在做界面设计时,永远要把内容的可读性放在首位,其次再去考虑其它样式。根据不同的业务模式,选择不同的字体,可以让页面更容易达到用户的心理预期。如衬线字与无衬线字,所传递出来的感受也是有着较大区别的,一般而言,需要强调的文字或者小篇文字中,使用无衬线字会更合适一些。而在一些长篇文章中,使用衬线体则会更容易阅读。如在网页设计中,最小的11号字体使用衬线体宋体,会比非衬线体的微软雅黑更具有优势。

技巧二:合理的使用字重
在单色环境中,使用不同的字重能更好的加强内容之间的呼应对比。减少过渡色阶层级的使用,能使核心内容更为聚焦,减轻阅读负担。因此在界面设计中,使用较粗的字重来作为标题是较为合适的。在iOS11中,这样的设计手法尤为多见。下图我使用了不同的字重,很明显,左边的图会更利于信息阅读一些,因为层级的主次得到了很好的区分。因此大家在设计界面中,不妨把一些主标题加粗试试,或许有一些意想不到的效果。
技巧三:合理的控制字距
字距跟行距会直接影响到大排文字的阅读性。标题的字间距要紧密,正文大排文字的字间距要稀疏一些。另外正文的行间距应该设置为字体大小的120%到150%之间。大家可以多进行一下尝试,直到信息较容易识别阅读为止。

总结
以上几个大点,构成了一套较为完整的视觉语言。我们可以通过对以上这几个点进行刻意练习,来熟练掌握这些基本知识。另外除了通过临摹一些优秀的视觉作品,拿现有产品进行Redesign或者视觉改版都是一个较为不错的选择。提升自己的视觉设计水平,也并非一朝一夕之事,靠的也是不断地积累,不断学习。
学习路上是很艰辛的,庆幸是生活在了一个知识共享的年代,通过前人的经验,我们得到了快速的成长!喝水不忘挖井人,写下这篇文章,希望能帮助到正在不断探索的设计师朋友。
原文地址:我们的设计日记(公众号)
作者: 阿坤









评论0