表单对于产品来讲非常重要,它可以有效快捷地收集我们需要的用户信息。
因此,设计一个对用户十分友好的表单能够使表单的填写完成率得到立竿见影的提升。
表单结构
虽然表单类型多样,有不同目的的、收集不同内容的、不同尺寸的,但是却有一些共同的基本的元素可以帮你的用户快速且顺利地填写它。

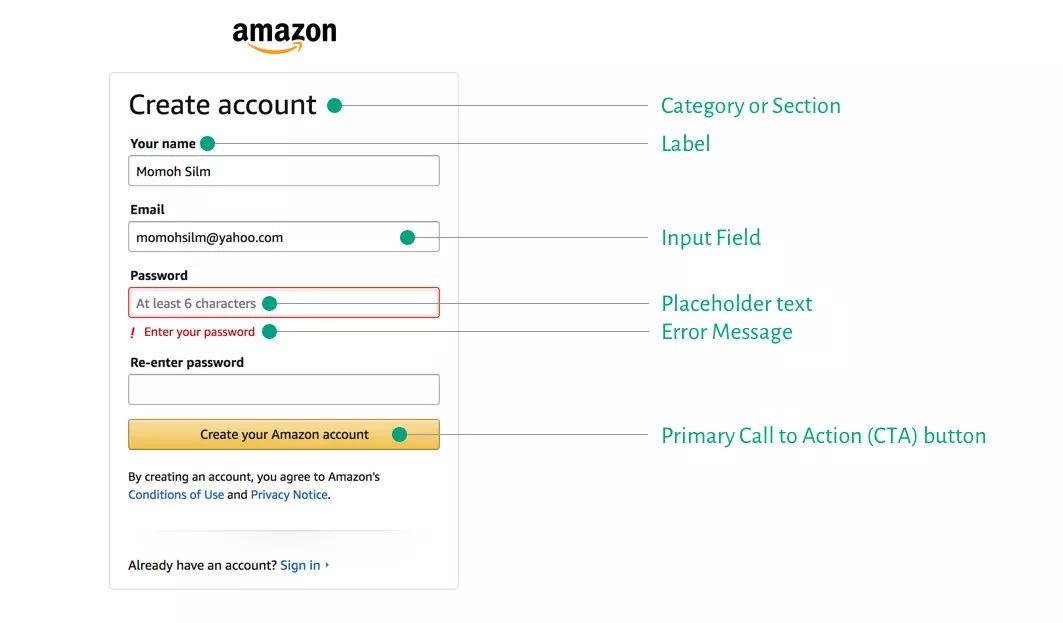
【亚马逊创建账户的表单】
- 1. 类别或者条目(Category or Section):它可以帮助用户快速理解表单的作用,同时,当你要收集的数据多于一个类别时,比如:个人信息、职业信息、财务信息等……对数据归类整理具有很大的帮助作用。
- 2. 标签(Label):它的作用主要是告诉用户,在这一栏需要填写什么。
- 3. 占位符(Placeholder):对于标签下需要填写内容的额外注释。
- 4. 出错信息(Error Message):当用户填写的信息无法被录入时给予反馈。
- 5. 提交操作的主按钮(Primary CTA button):放置于表单底部,用户用来提交填写好的表单的按钮。
表单状态
基本上来讲,
你的表单在用户使用过程中存在三种状态:
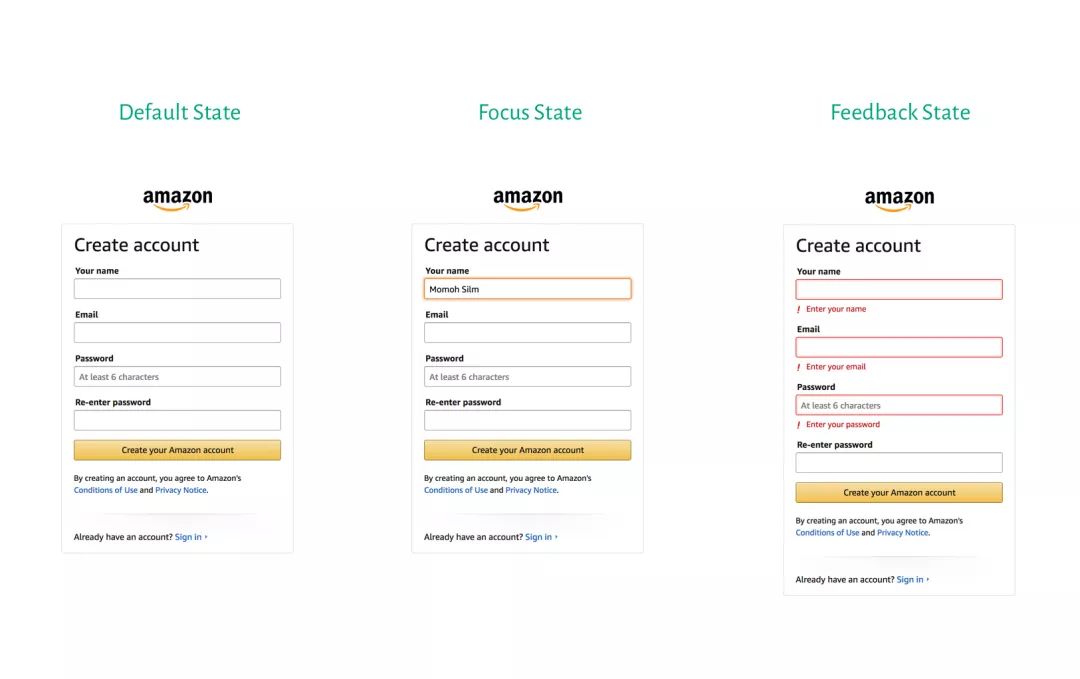
- 1. 默认状态:就是用户在填写前表单的状态。
- 2. 焦点状态:在用户正在填写的栏目上做着重提醒,这样可以帮助用户聚焦正在填写的栏目,哪怕他的注意力离开了屏幕一会儿,回来后也能马上找到刚刚正在填写的栏目。
- 3. 反馈状态:这种状态一般是给用户一些反馈信息(大多数是出错信息)。一般情况下,这种状态会出现在用户移至下一个填写区域的时候。另外,当用户提交表单时,如果系统无法马上验证信息,也会出现这种状态。

【表单的默认状态,焦点状态,反馈状态】
好的案例
1.表单要尽量简单
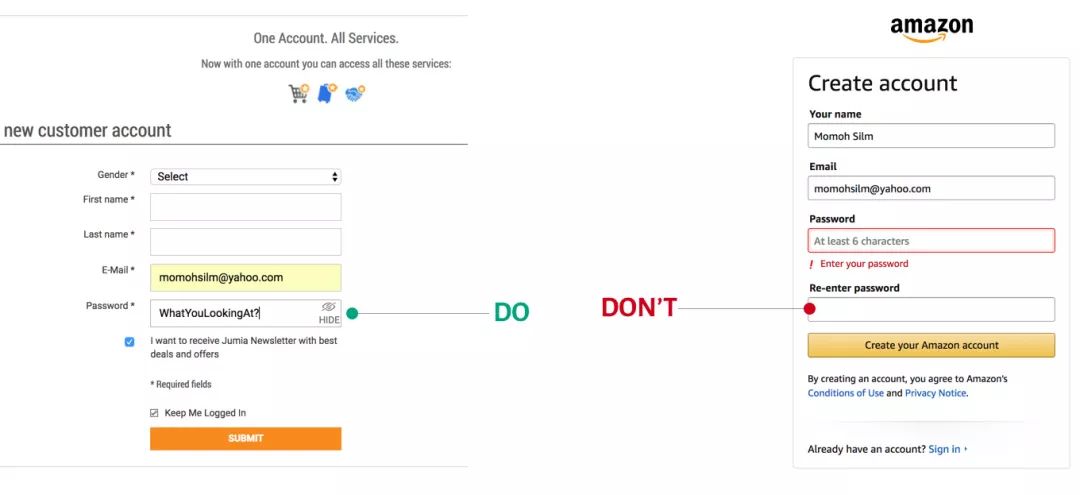
尽量让你的表单短且简单。收集必要的数据,避免重复的输入。比如,把“再次输入你的密码”这一栏去掉,而是在“输入密码”区域增加一个“密码可视”的按钮,让用户可以选择看到自己输入的密码内容。

【Jumia和亚马逊不同的用户密码验证方式】
2.使用框内提醒
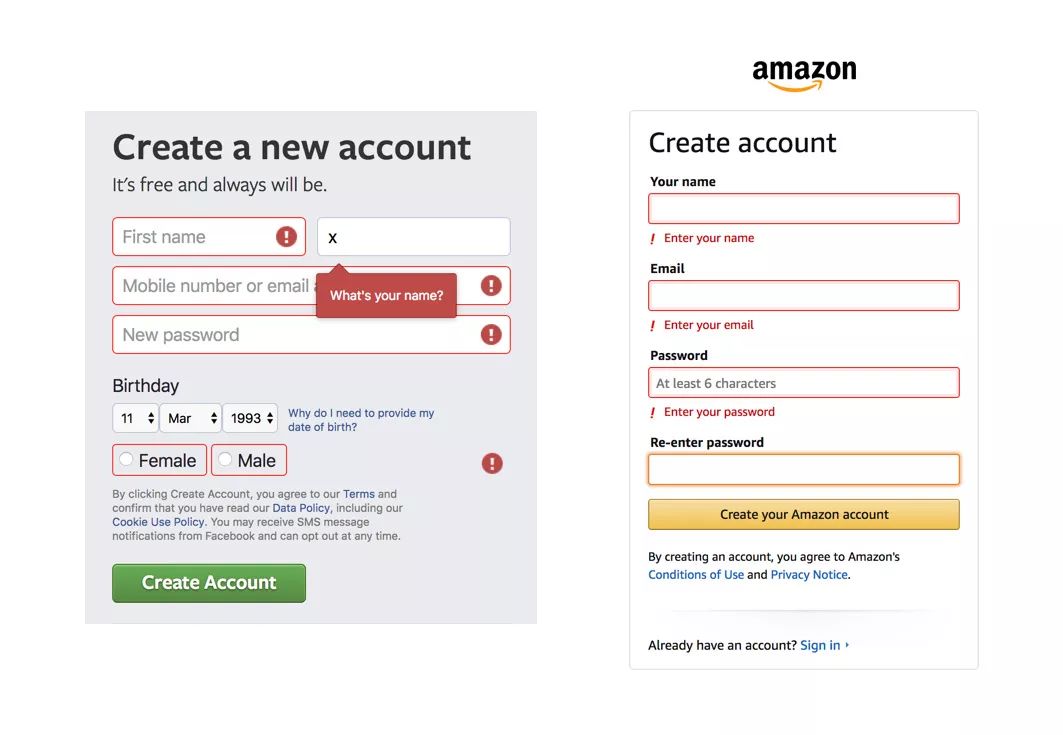
向用户反馈“输入错误”提示时,最好把错误提醒放在对应的输入框内。

【Facebook和亚马逊不同的“错误提醒”方式】
3.将相关信息分组
这一点很重要,把相关的信息分组,并将这些组按序列排列。这样可以帮助用户减少认知负荷,并能更加专注地填写当下的信息。

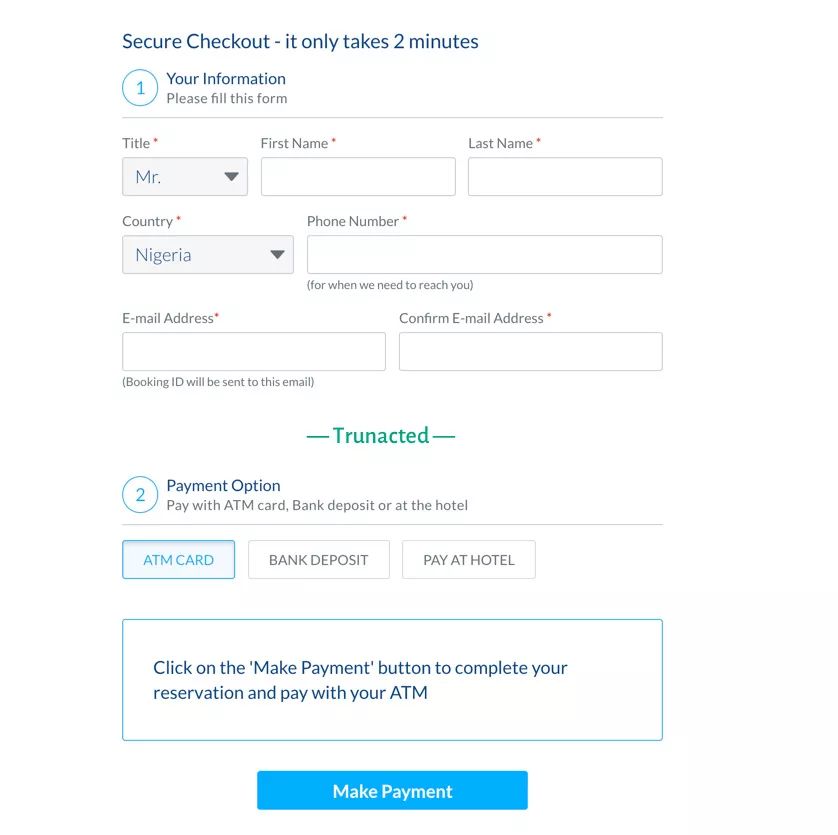
【hotels.ng结账页面截图,一个很好的将信息分组的例子】
4.正确使用标签,并将其左对齐
标签要放在填写框的上方,最好不要把标签替换掉。如果没有标签,用户在提交表单之前很会反复确认他们填写的内容是否正确,这个过程会非常艰难,最直接的结果是就用户需要思考很多,导致提交率下降。而使用标签时,我们习惯于将标签放在填写栏的左上方,具体原因可以参看下面这篇论文,里面综合讲述了为什么这种方式对用户提交信息转化更有效。《Label Placement in Forms》
5.输入框的大小要与输入内容的长度和尺寸相匹配
简单来讲,要确保输入框的区域能够完美匹配输入内容的长度,比方说输入地址的区域长于输入邮政编码的长度。

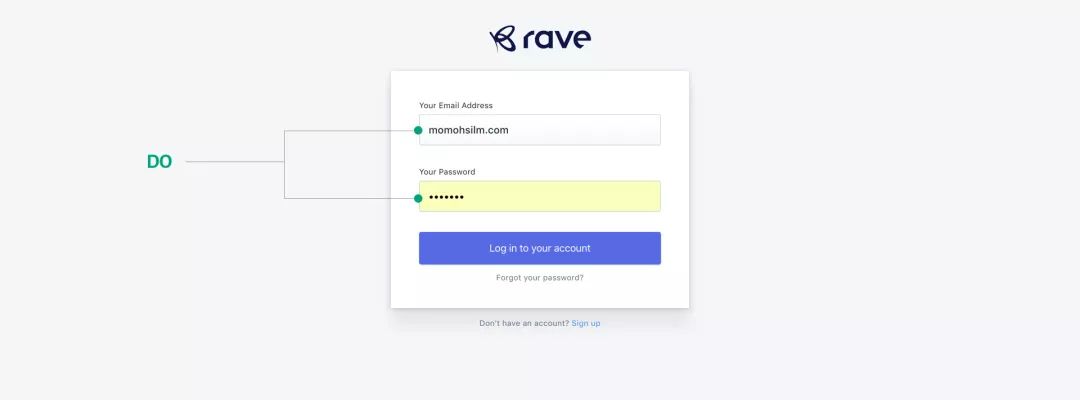
【Flutterwave 登录表单的填写区域长度刚刚好】

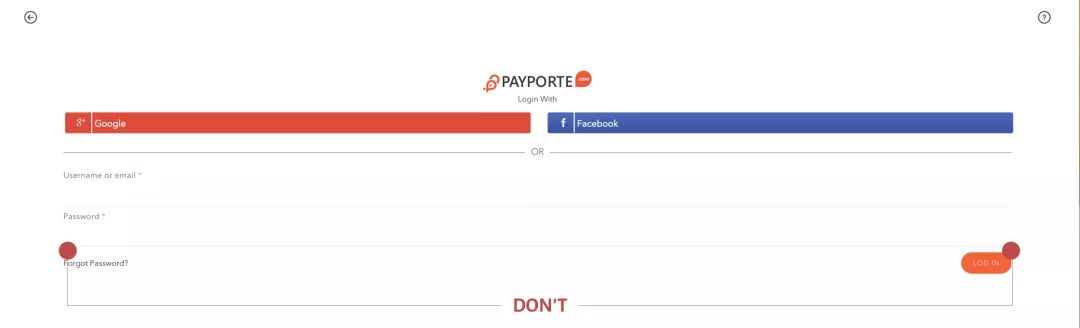
【Payporte的登录表单填写区域长度就不太合适了】
6.CTA(提交操作) 按钮
所有的表单在最后都应该有一个“提交表单“的按钮,或者一个“下一步”按钮。如果一个页面里不止一个按钮,那么需要把重点放在主要的提交按钮上,另一个按钮需要稍微削弱一些存在感。

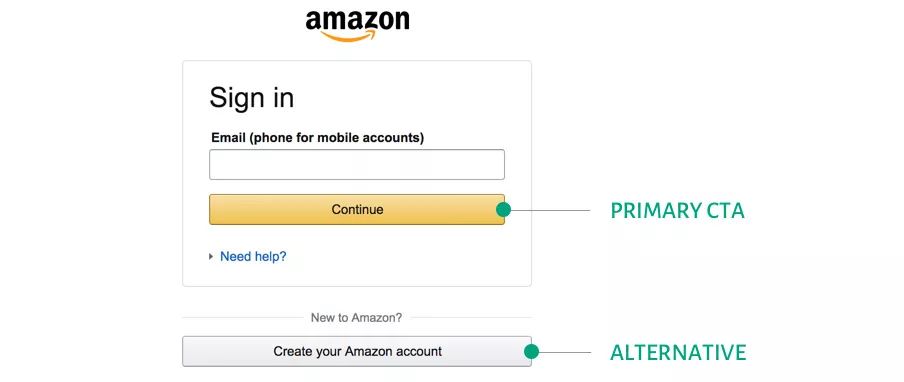
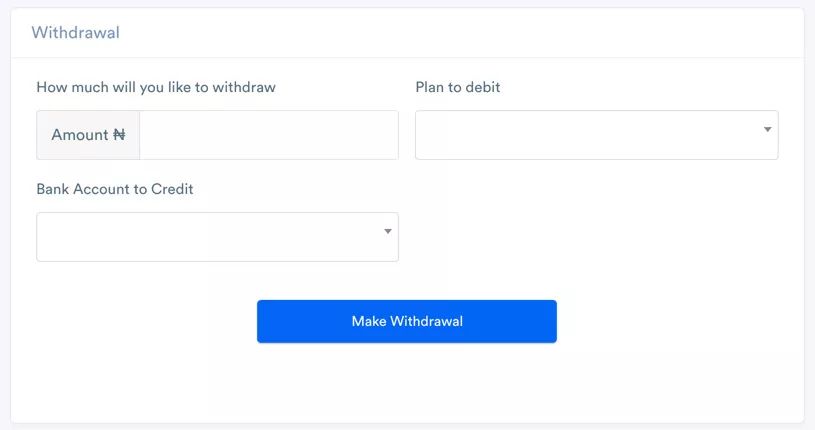
【亚马逊将主要提交按钮突出得很好】
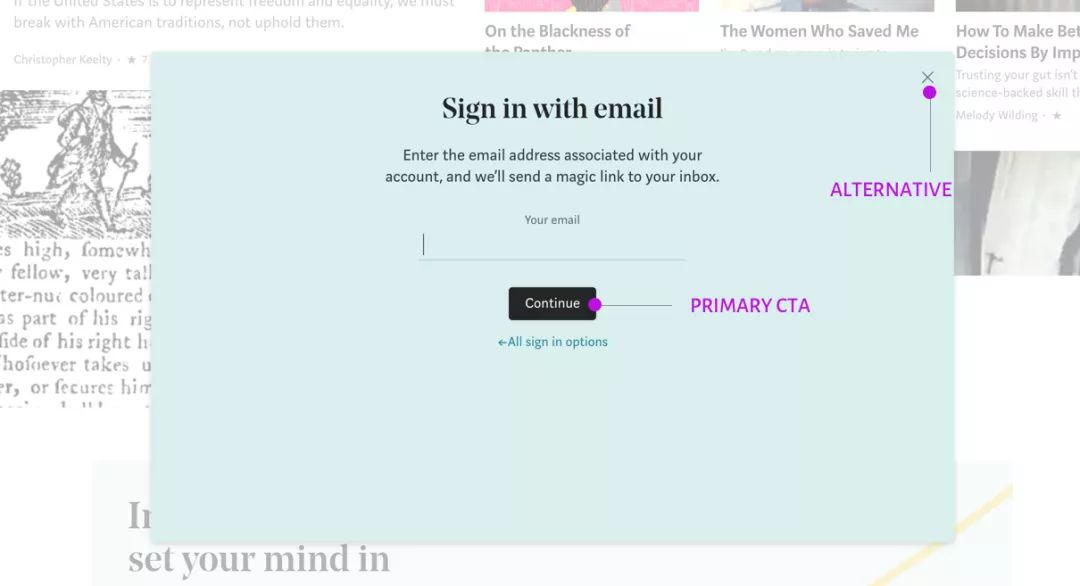
如果使用弹窗状态来收集数据,那么次重点按钮通常是关闭弹窗的按钮。我们一般会在弹窗右上角使用“X”按钮来关闭弹窗,而不是专门设计一个“关闭表单”的按钮。

【Medium的登录页面使用“X”而不是使用一个“关闭按钮” 来关闭窗口】
7.搜索区域
不要隐藏你的搜索框,尤其当你的网页的内容非常多的时候,搜索会是用户的有限选择操作。

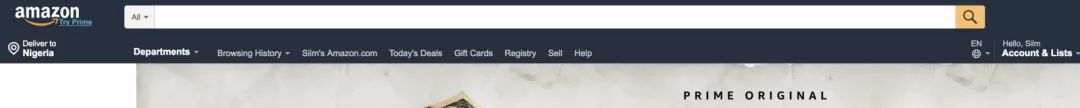
【亚马逊的搜索框十分明显】
另外,当一个用户提交一个搜索任务后,不要清除搜索框的内容,这样方便用户能很快且清晰地看到自己最初的搜索词是什么。

【Medium在搜索结果出来后不会清除搜索框里的内容】
8.清晰
将信息清晰地传达给用户,尽可能清晰地告诉用户什么内容是被需要的,不要给出让用户误解的信息。没人喜欢填写表单,所以避免让用户填写第二次。

【Cowrywise的标签短小精炼、信息清晰,甚至按钮上的文本表达也很到位】
小小声明一下:
以上的所有案例在这里没有任何褒义和贬低的含义,仅仅是为了举例教学。希望此篇文章能给你带来帮助,谢谢观看。
原文链接:《Creating User-friendly forms》
译文地址:蓝湖产品设计协作 (公众号)
原文作者:Momoh Silm
译者:蓝湖产品设计协作








评论0