现在市面上的app多如牛毛,有如过江之鲫。大部分时候用户下载app纯粹是抱着试试看的态度:满意的话就留着,不满意的话就删掉。为了避免自己的app进入用户的卸载名单,我们应该在用户第一次使用的时候就让他们尝到甜头。
App的存在意义在于其能解决用户的特定诉求。例如,QQ和微信满足了人们的社交诉求;京东和淘宝满足了用户的购物诉求;陌陌则满足了人们的…(此处省略100字)。而解决用户的特定需求只是一款app的最基本的条件,市场上有那么多同类型的app,你的产品怎么可以pk掉竞争对手呢?或许短时间内满足用户的需求可以帮到你。
内容是一款app的核心所在,大部分设计师的工作就是研究如何将这些内容以一种合理而又美观的形式展现给用户。就是我们常说的登录页,首页和详情页,理财类和购物类app还会有流程页。那么我们有没有考虑过一个问题?当页面没有内容的时候,设计师应该怎么办。目前,我们称页面无内容的状态称之为“空页面状态”(empty state),以下统称为空页面。
用户根本不喜欢空页面,你想象一下当你打开京东app买一件商品,但是商品列表就是刷新不出来,你内心是一种什么样的感受。大部分用户打开一款app,发现当前页面空空如也,首先他们会感到困惑,其次会产生焦虑感。这时我们要告诉用户两件事:
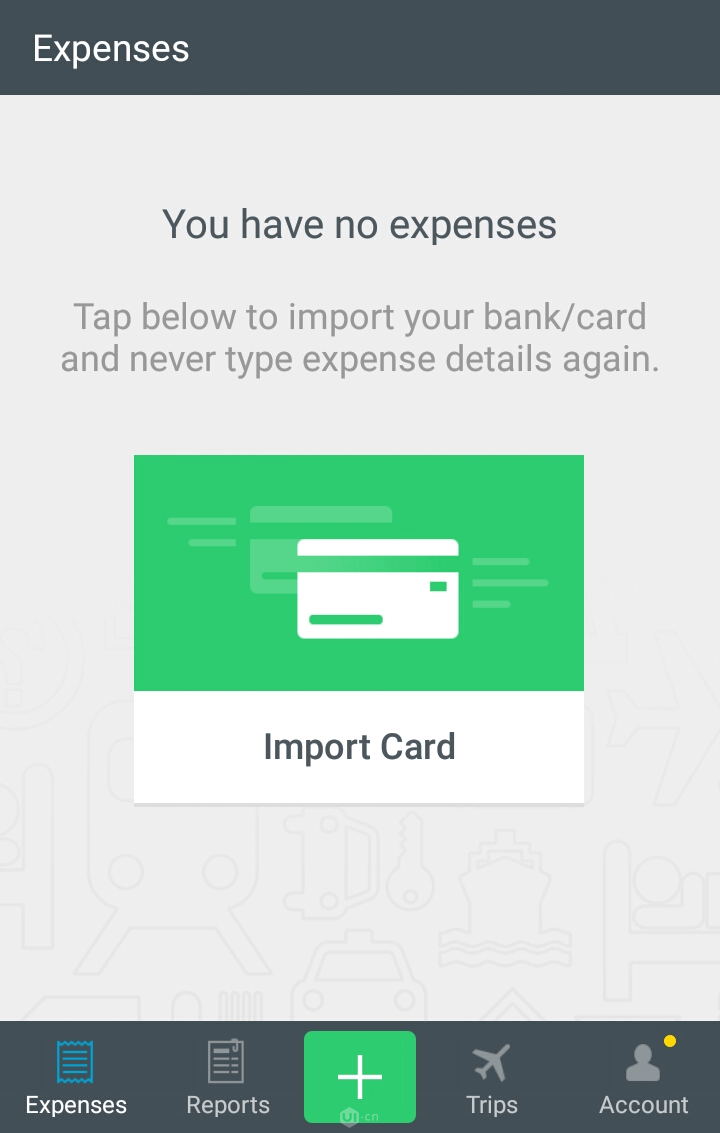
何物(what):这是一个什么页面,告知用户当前的位置,解释原因。(网络通信故障还是你根本没有绑定一张银行卡)
何地(how):接下来可以干什么,以及将会出现的情况。(检查网络连接情况或者开始绑定一张银行卡)

差异化设计
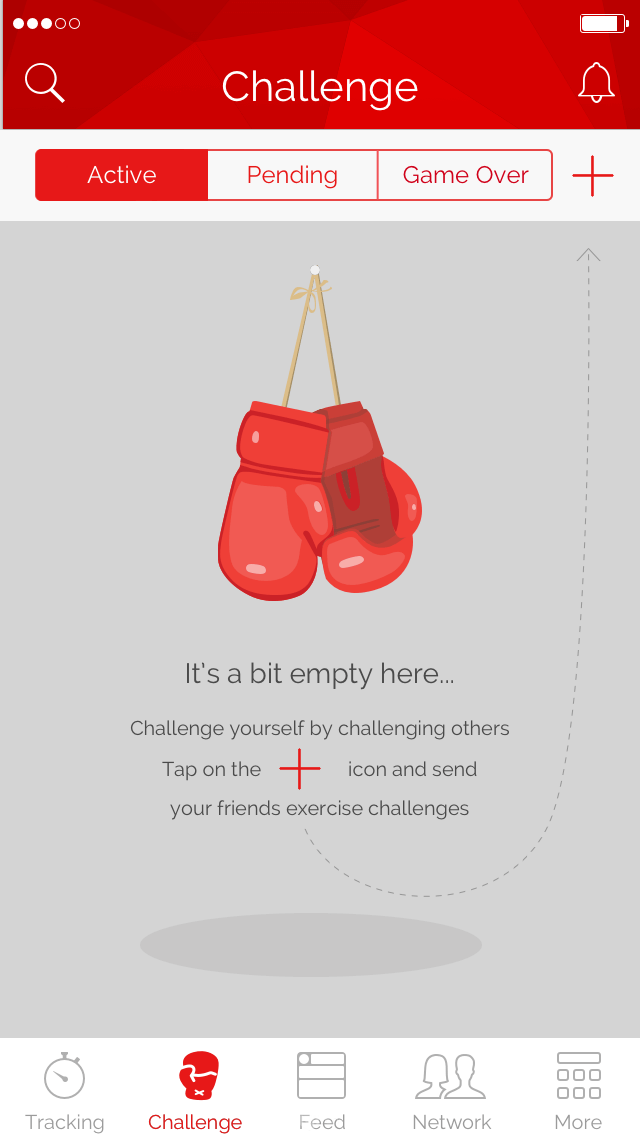
你与别人不一样的地方往往就是你比别人优秀的地方,这句话同样适应于app。一款app如果想从众多的同类型产品中脱颖而出,需要有自己独有的核心竞争力。对于一款app来说,当设计师都把精力放在设计“典型页面”的情况下,我们将心思放在空页面设计上会起到意想不到的效果。空页面可以是app向用户展示自己独有魅力的一个平台。当你的空白页跟别人设计的不一样,用户就会注意到这款app的独特之处,会对这款app产生好感。对于新用户来说,还会提高他们对这款app的一个期望值。例如,Khaylo Workout这块训练类app空白页面采用的的拳击手套的图像,在提升了页面颜值的同时,也能彰显产品的文化。运动,拼搏。

避免让用户进入死胡同
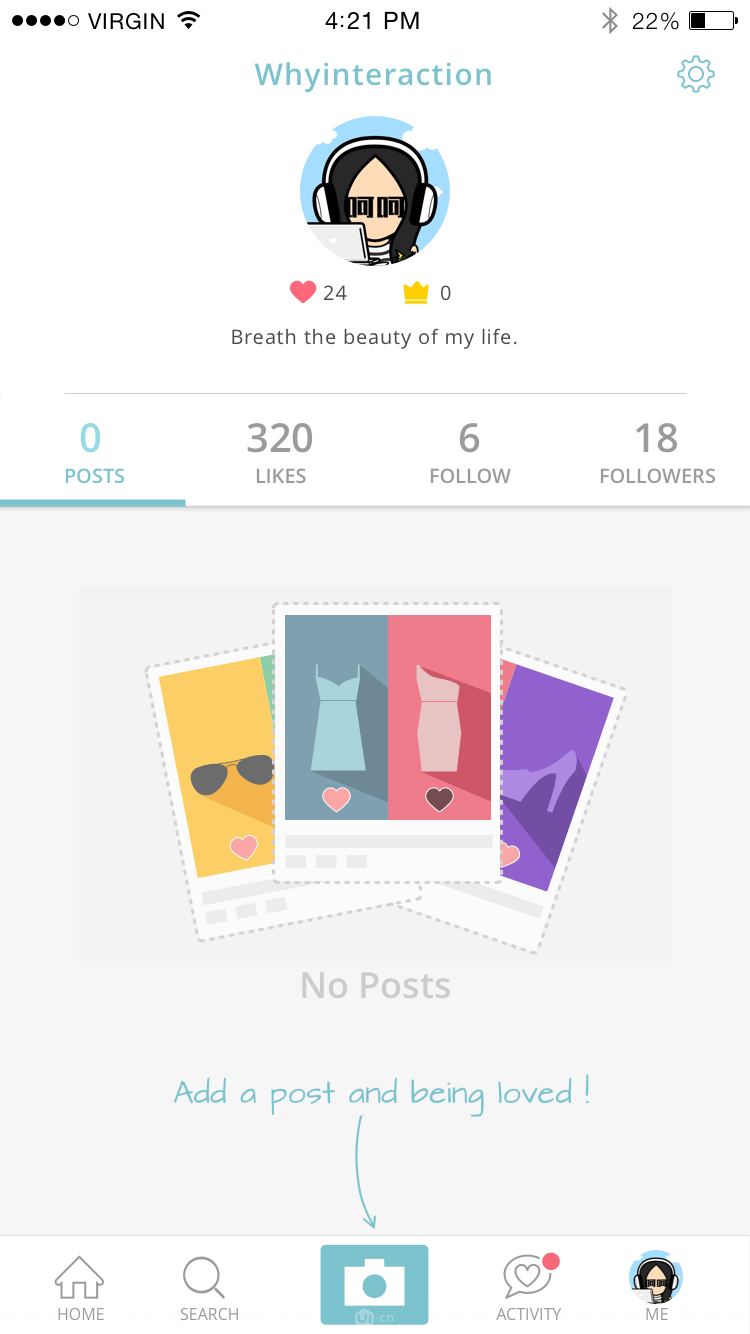
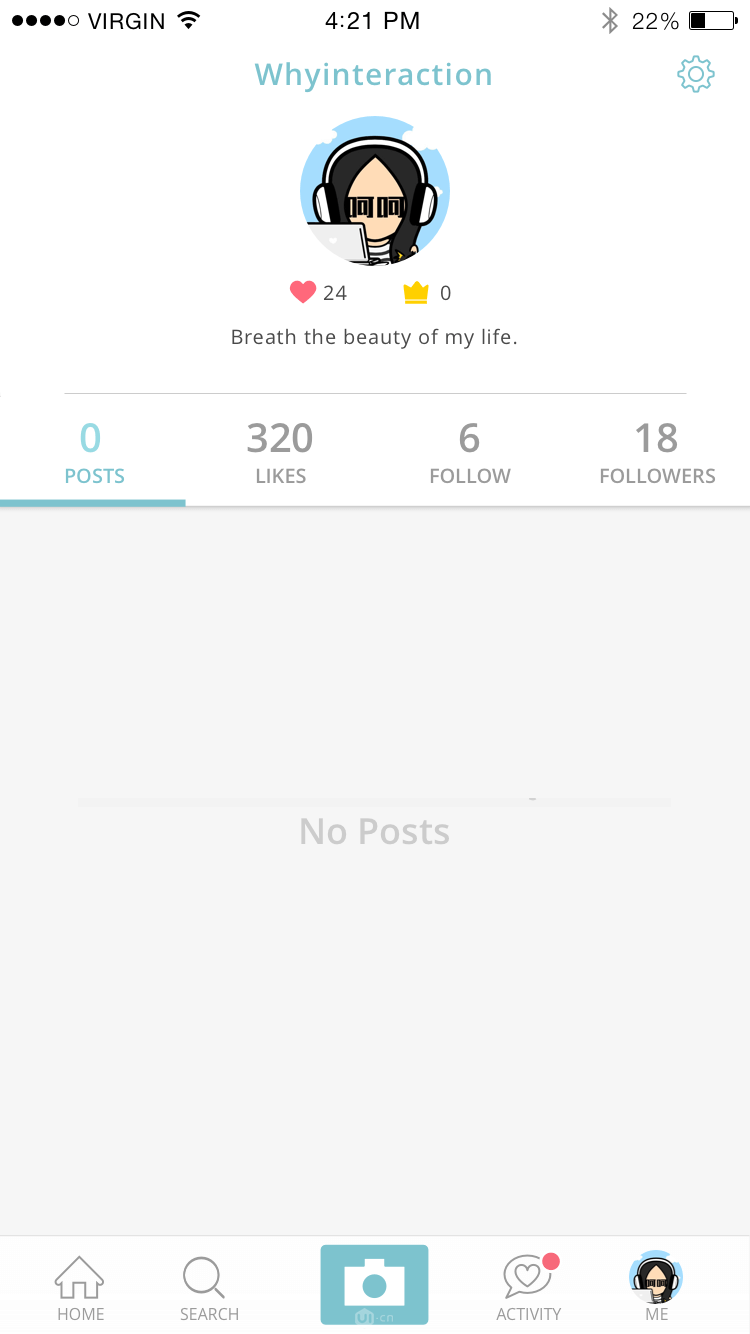
空页面最糟糕的一种情况就是让用户陷入走不出来的“死胡同”。Modspot是一款类似于instagram的照片分享应用,我们看看下面两张图片。上面的图片是新用户第一次打开Modspot的时候的界面,下面的图片我把提示信息给处理掉了。现在我们来感受一下两张图片的差别。


我们可以很明显的看出来,下面的界面让用户陷入一个“死胡同”。新用户面对这样的一个界面根本不知道应该怎么办,可能会产生的误操作。
简单至上
空页面设计的要足够的简单,设计的过于花哨会分散用户的注意力。为什么纸质书和手机阅读会有很大的区别呢?因为书本里没有其他东西干扰你,而手机时不时会弹出一些信息让你无法专心阅读。所以我们设计师要学会帮助用户过滤信息,从用户体验的角度来说,我们希望用户在空页面待的时间越短越好。所以我们应该让用户进入这个页面后短时间内就让他知道当前页面为什么没有“内容”和如何脱离当前的页面。说明文字也要足够的简单,用户没有耐心去读你写的一大段文字。

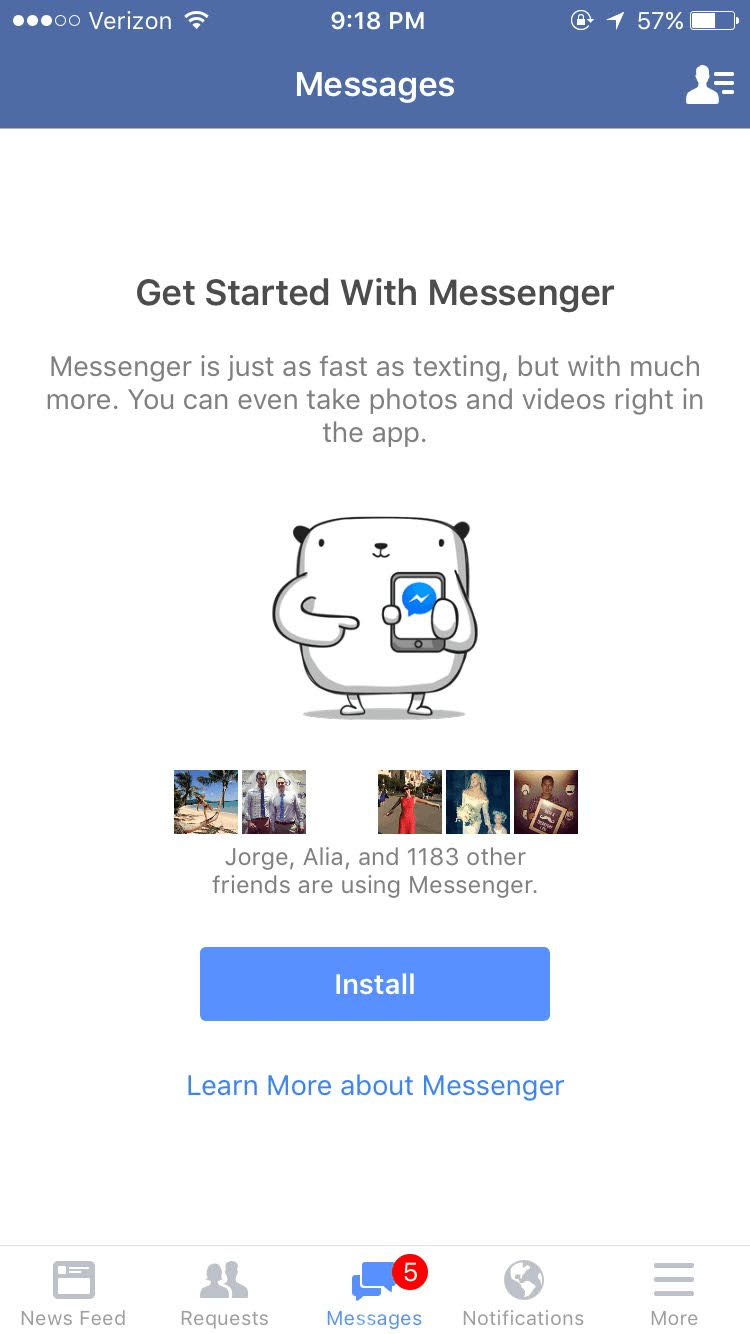
引导用户操作
用户不喜欢空页面,他们希望尽快的离开这里。所以我们要找一个合理的方式引导用户离开当前的空页面。让我们看看Facebook Messenger的安装页面。我们主要关注页面的提示文字,上面的文字告诉用户Facebook Messenger的功能有多么的强大,使用起来是多么的方便。你有哪些Facebook上的好友已经使用了这款app,你只要点击下方的“安装”按钮就可以加入了。

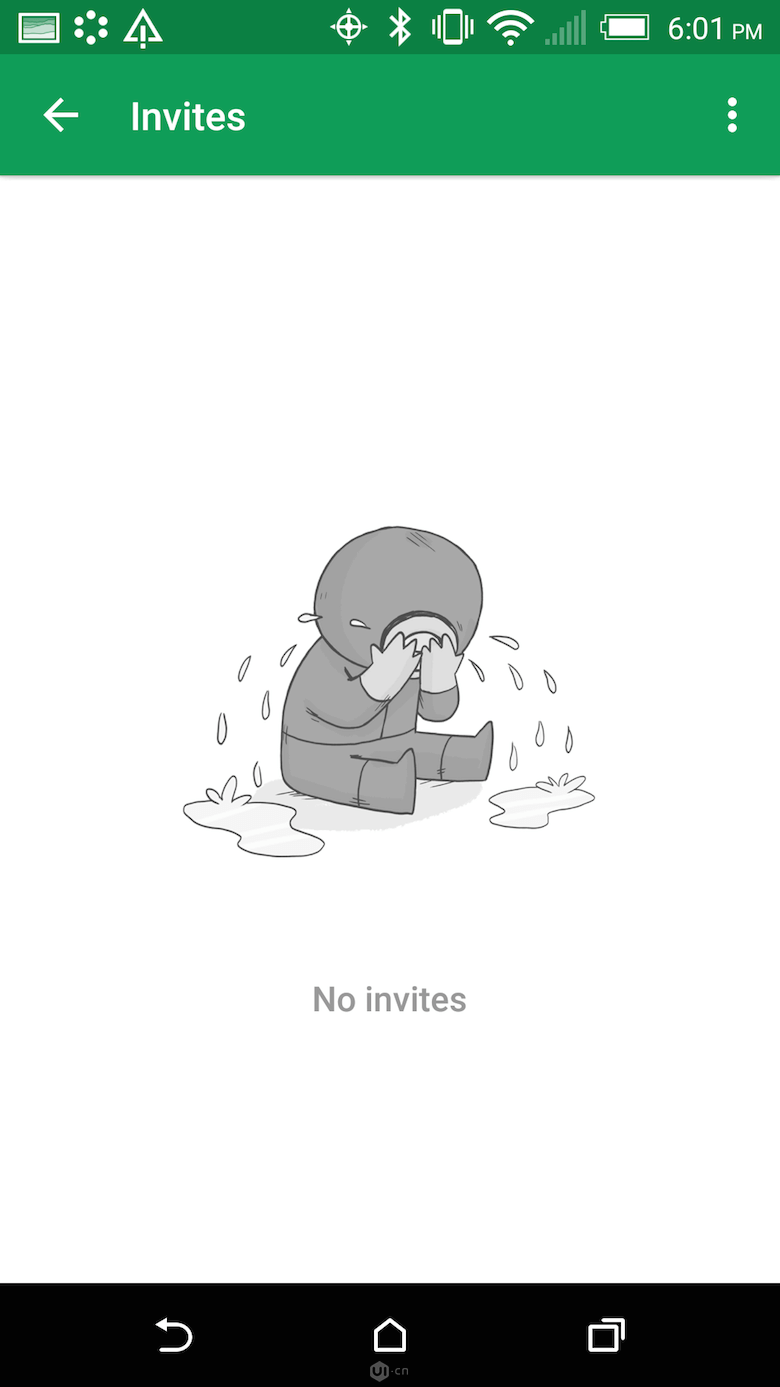
情绪化设计
空页面给我们提供一个向用户展示情感的一个机会。积极的情感刺激会让用户产生共鸣。具体到向用户传递何种情感取决于app的类型。例如下图中的Google Hangout是一款社交聊天app,如果你没有接到好友的邀请,就会看到下面的界面。不过这种设计是有相应的风险,就拿下面的图来说。有的用户觉得这样设计很走心,但是有的用户却很反感。这种思路是值得鼓励的,有风险的创新远比安全保守的好。

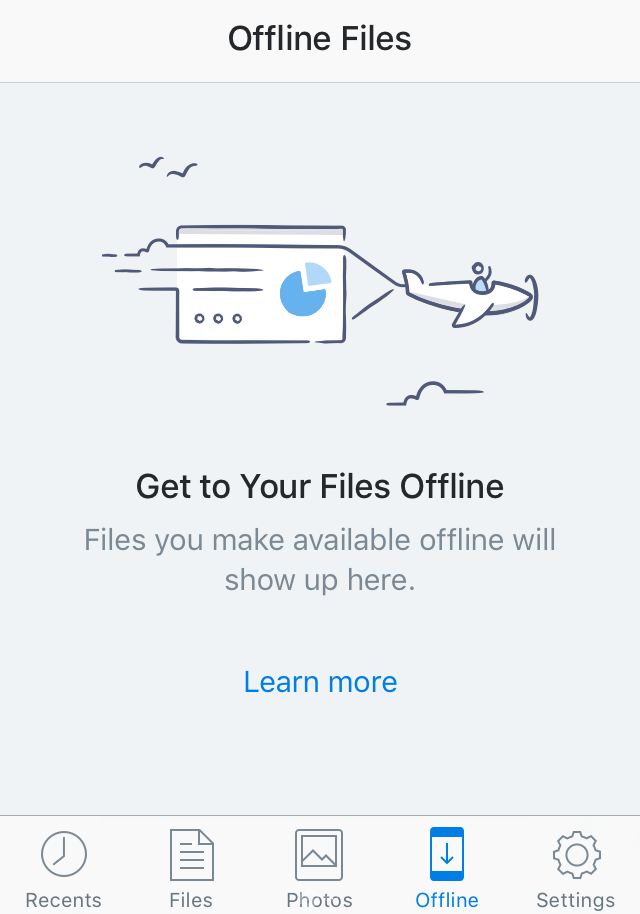
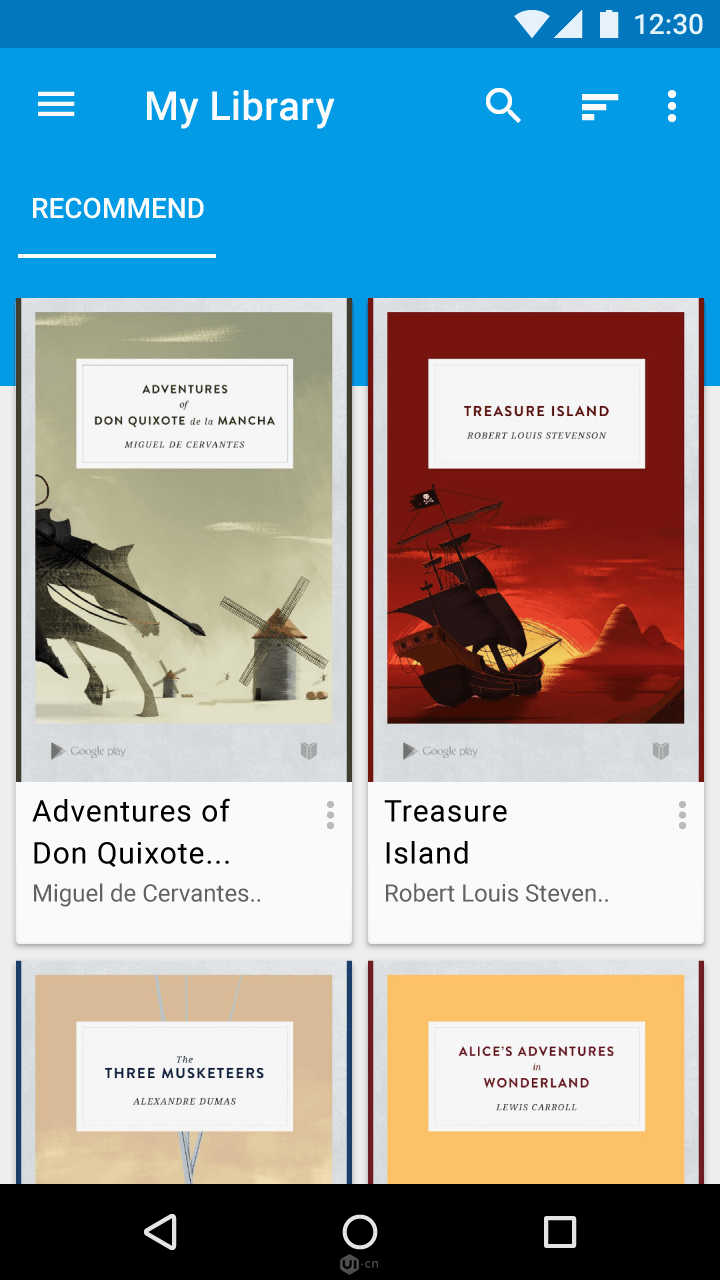
个性化服务
给用户提供个性化服务可以让用户更快的体验到产品的核心价值。个性化服务意味满足不同用户的特定需求。比如一款阅读类app,根据你之前填写的一些信息,系统会给你推荐一些你可能会喜欢的书籍。这样的设置远比用户点进来看到空空如也的书架要高明的多。

与用户建立友谊
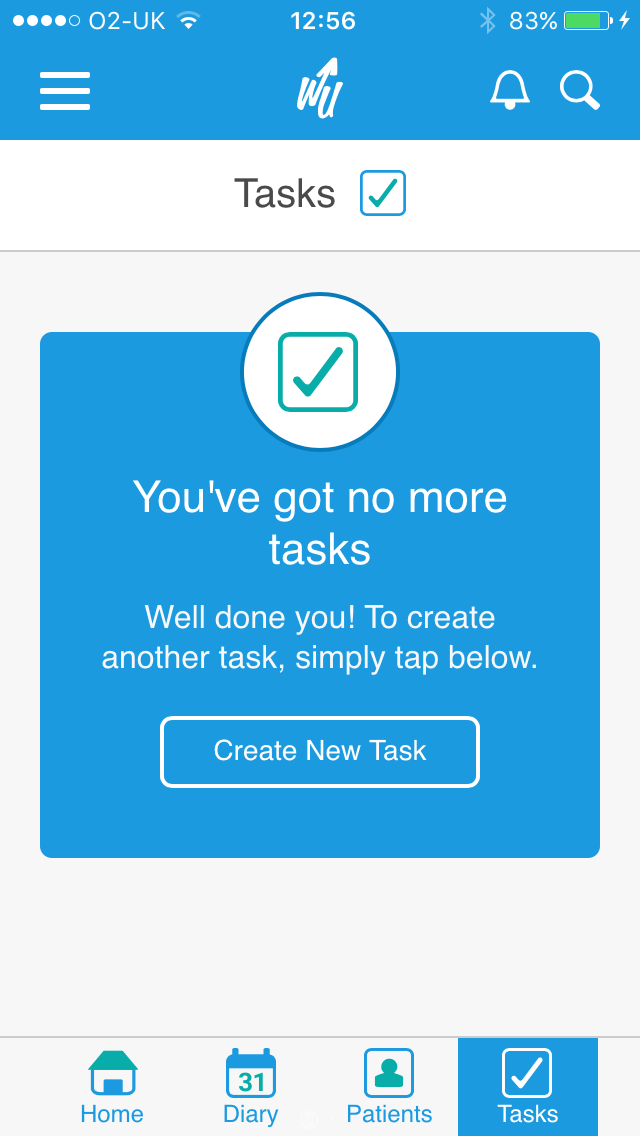
良好的用户关系首先应该和用户建立友谊。最好的情况就是一见如故,过目不忘,而要达到这样的效果,我们的app本身就是要有“礼貌”的。这里礼貌主要指语言和行为能给用户带来一种愉悦感。例如当新用户成功完成一项操作或者任务的时候,我们给予相应的鼓励。这样会与用户建立良性的情感联系。在Writeupp中,当你完成了一项任务后,系统就会给你发来祝贺”做得好!”。并且还鼓励用户继续新建任务。

总结
空页面并不是真正”空”,我们不能直接给用户展示一个空白的页面。空页面在用户使用的时候会多次出现,我们不能总把精力和时间放在怎么设计那么有内容的页面上,“无内容”的页面应该获得我们足够的重视。
译文地址:UI中国
作者:Nick Babich
译者:王M争








评论0