分享一些常用在首页的排版方式,提高首页改版的过稿率
在设计APP首页时,产品总希望狂加功能,内容越多越好,而且还必须要简洁。每到这种时候,设计师的内心都是崩溃的:are you kidding me~~。但在设计师一堆“放不下,放那么多东西太乱了,又不是菜市场…”各种反抗无效后,还是得以佛系的心态把大量内容塞下,在心里默练1万次:我佛慈悲,可以的。
这里分享一些常用在首页的排版方式,在首页在内容很多的情况下,依然能保持界面整体简洁而有层级,让你的界面高端大气上端次,去掉小摊贩的即视感。也希望能帮助大家做首页改版时提供工作效率,不至于头发抓到cry,下班还是美美哒。
一、网格布局
网格列表是一个连续元素,该元素由棋盘式、规律性的小格子构成。网格列表最适合用于同类信息展示,典型的如图片、图标。以下总结了几种网格的展示形式。
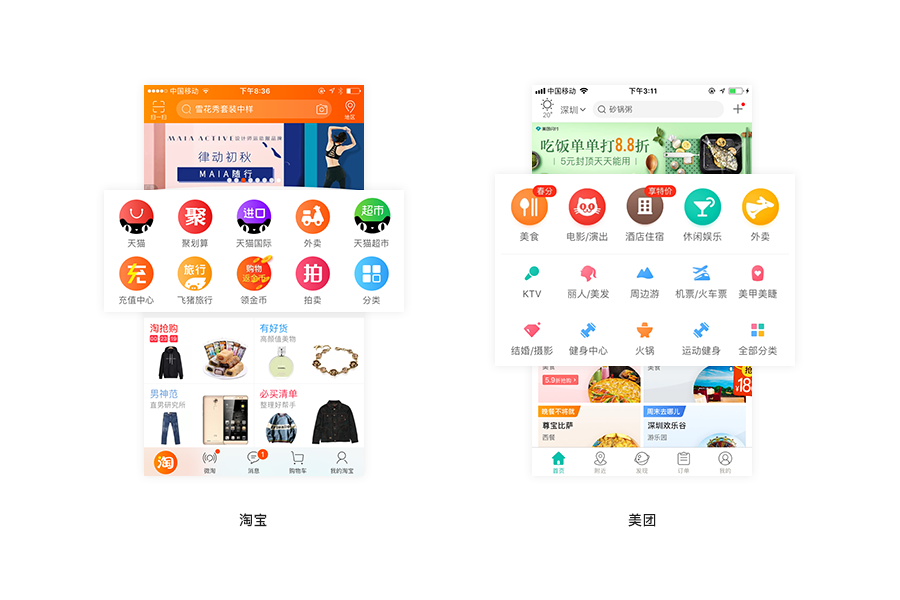
a、9宫格(通常用于展示入口图标)

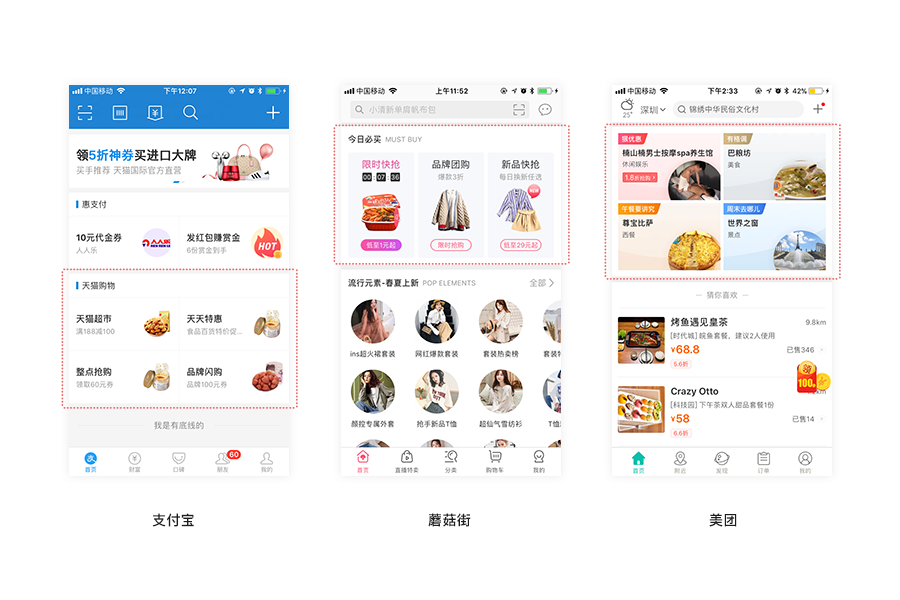
b、两栏、三栏、四栏式

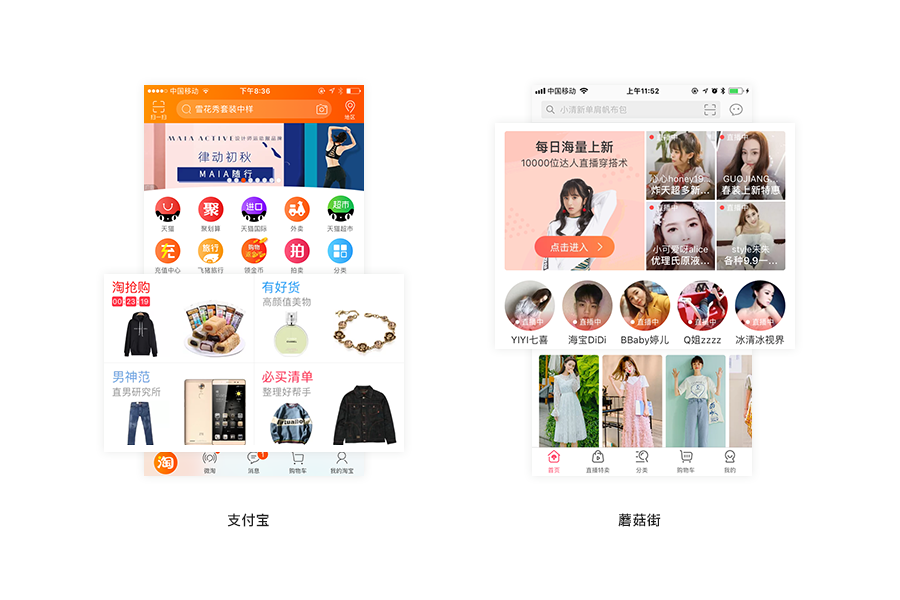
c、不规则网格(通常为运营广告入口)

二、卡片
卡片式布局经久不衰,在于它能有效的组织不同的内容,使得信息模块化,提升可点击感,很好的利用了页面的空间。
a、简约风卡片
简约风的卡片很适合信息内容单一重复的页面,不至于造成页面杂乱。


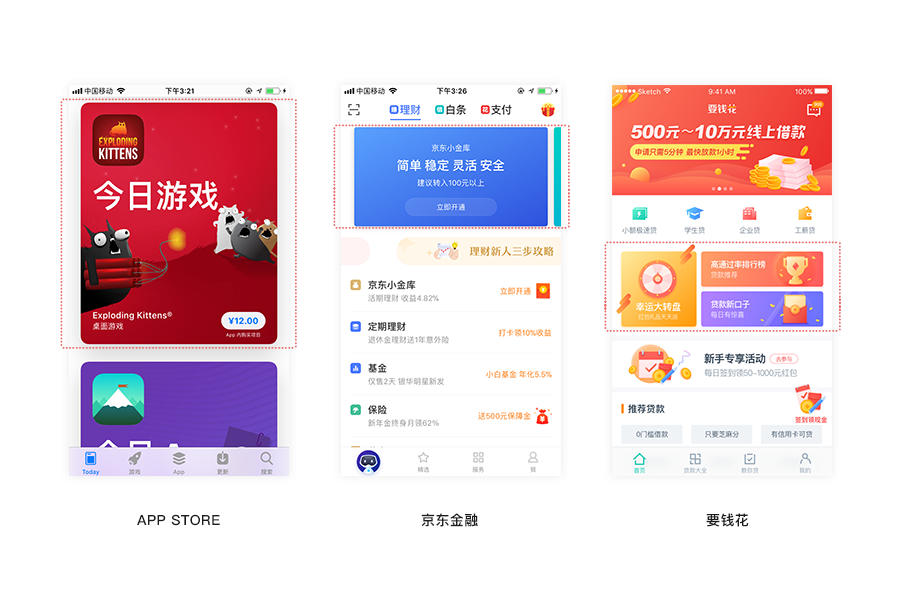
b、大色块或渐变色卡片
带背景色彩的卡片多用于运营广告、活动推广

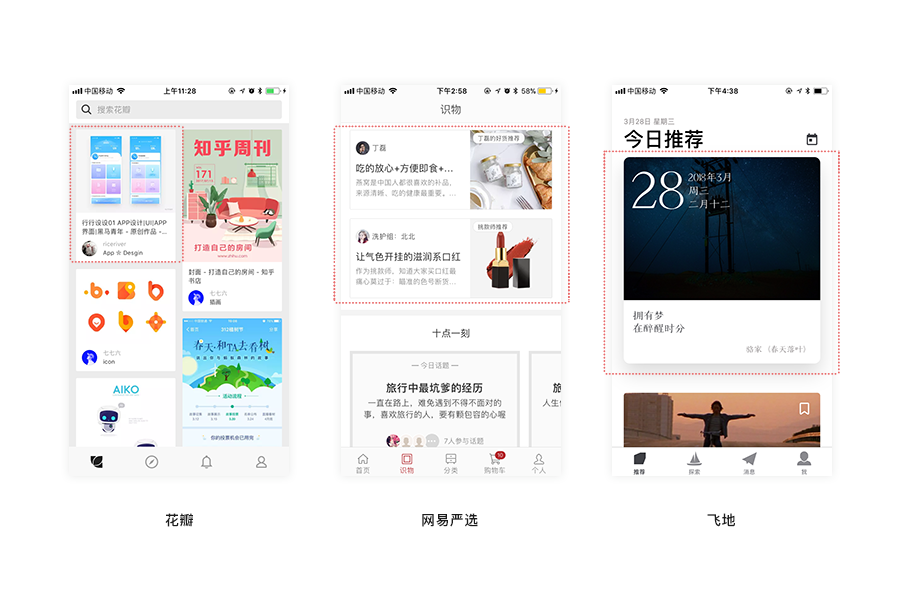
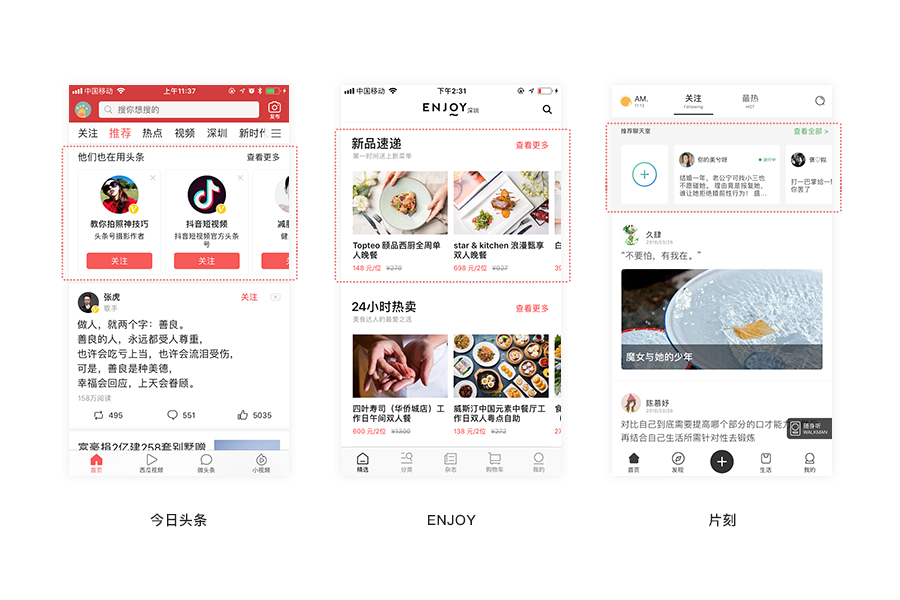
c、滑动的卡片
为了提供页面空间的利用率,我们看到越来越多的左右滑动条出现在页面首页,通常最后一个卡片只会显示一部分,代表可以滑动。这种滑动操作不单纯作用于banner广告,也大量出现在其他功能模块上。

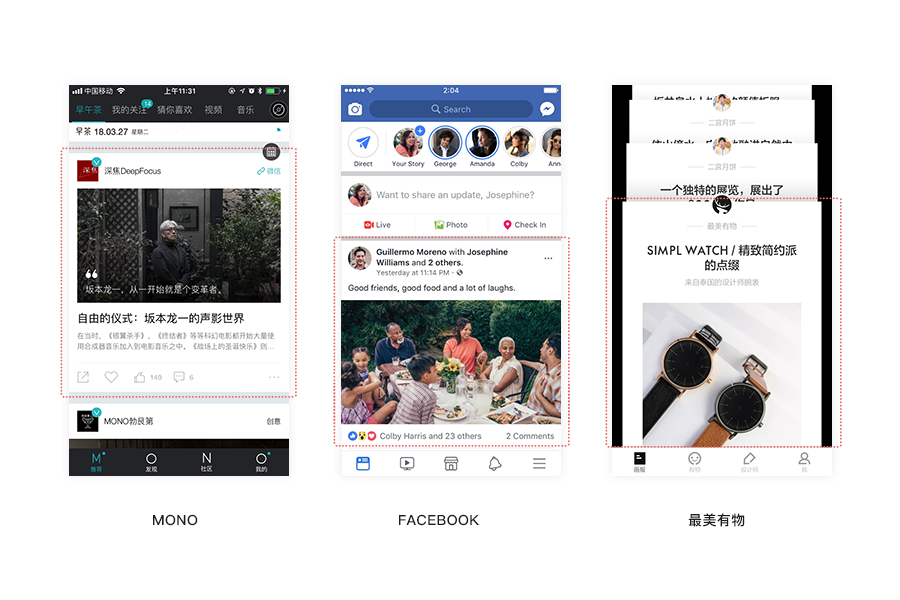
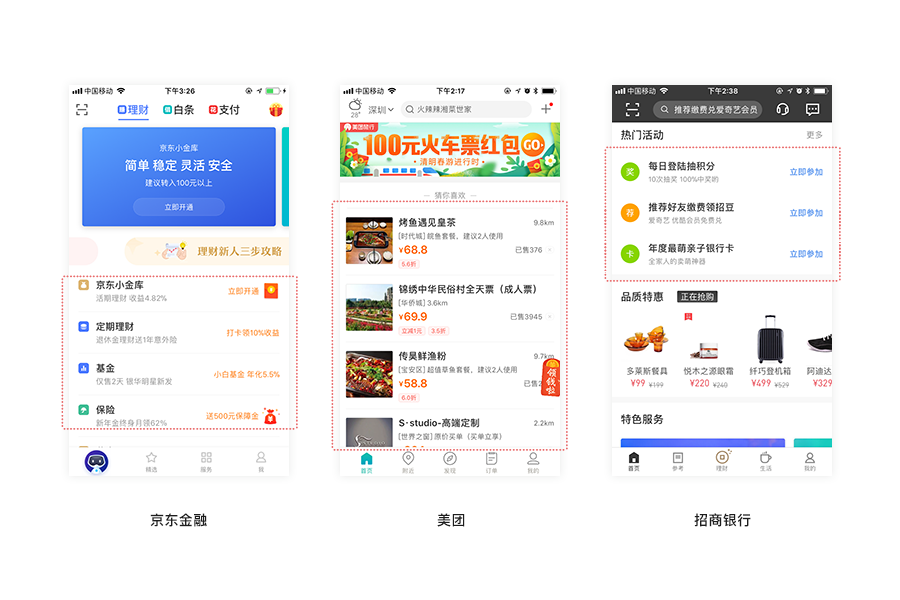
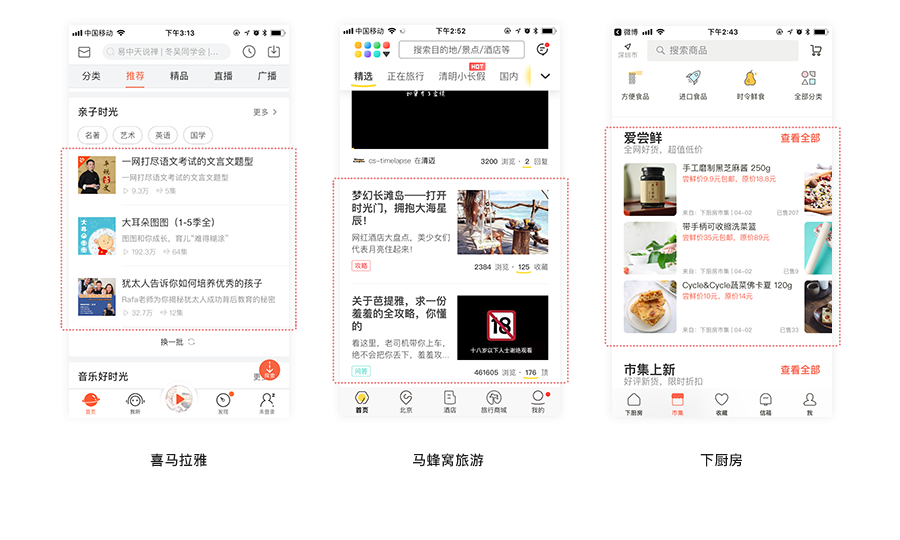
三、列表
列表是单一的连续元素以垂直排列的方式显示多行信息,有纯文本列表,也有图文结合的列表。首页使用列表布局,多用于推荐热门资讯。


总的来说,这些排版方式都是为了满足用户和产品需求,让内容更好地传达给用户。如何把这些排版结合起来使用在APP的首页改版上,还需要我们在具体的设计过程中大量尝试,打磨细节。
欢迎在文章评论区留言,让我们一起成长。
本文由 @爱设计的狐狸 原创发布于站酷。
声明:如需转载,请申请本人授权并保留文章全部信息,严禁私自用于任何商业用途,请尊重作者权益。
原文地址:站酷
作者:爱设计的狐狸








评论0