怎样提高对话框的用户体验?
当你正确设计和使用对话框的时候,对话框是非常有效的用户界面元素。它能帮助用户更快速便捷地完成他们的目标。但使用不当的话,对话框同样会令用户困惑不已。清楚地了解怎样正确设计对话框会让你的用户对对话框的功能一目了然。
什么是对话框?
对话框是覆盖在页面上的弹框,要求用户与之交互,并从用户处获取反馈信息。对话框告诉用户相关的关键信息,要求用户做出选择或者对多任务进行处理。在应用程 序上,网络上,甚至在移动端,对话框被越来越多地应用于将用户的注意力引导到一个特定的任务上,但不需要离开当前的页面。

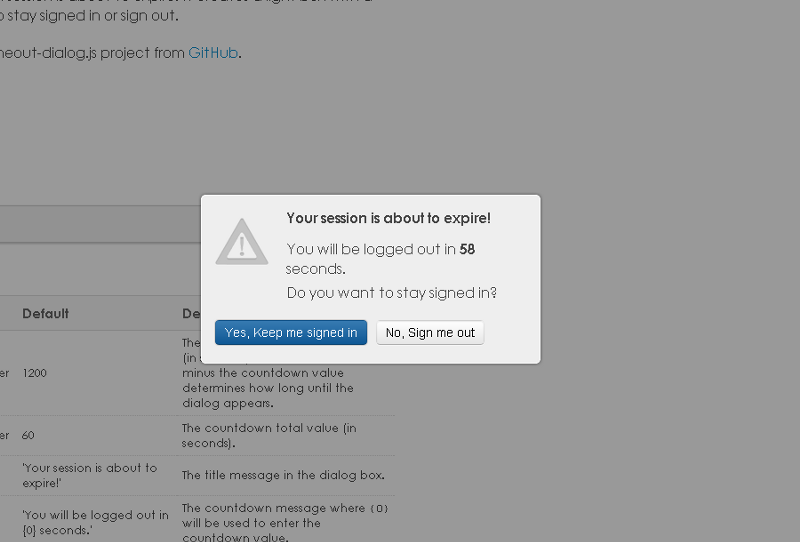
Session过期提示
现在让我们来结合相关的使用案例,概括一下在实践中如何更好地设计对话框。
1. 减少中断
尽量少使用对话框,因为对话框会造成操作中断。对话框的突然出现会强迫用户中止当前的任务,被迫聚焦对话框的内容。用户在进行接下来的操作之前不得不先处理对话框,而且还不能访问下面的页面。有时候这是一件好事,比如当用户必须确认一个重要的操作的时候。但大多数时候这是不必要的,甚至是令人头疼的。
请求确认
这是对话框使用得最有意义的情形——在你需要与用户进行交互之后才能继续操作的地方,或者是错误成本可能非常高的时候。

请求用户确认,告知用户相关的情况
不要突然打开对话框
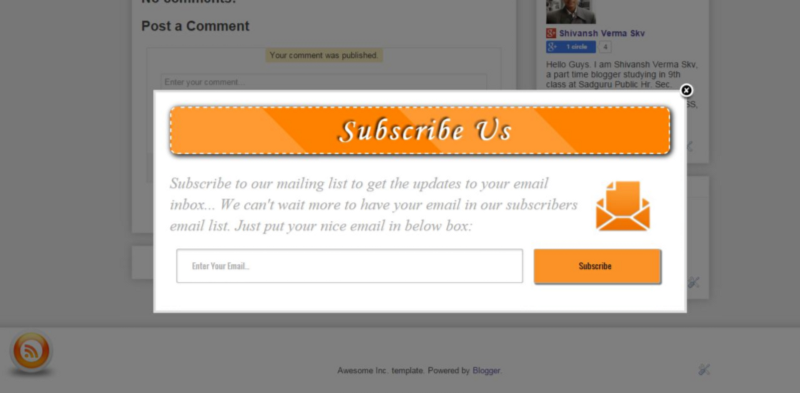
用户还没有进行任何操作的时候就突然弹出对话框,是一种非常糟糕的想法。很多网站弹出的订阅通知就是这种糟糕的例子.

这样的对话框为没有键盘的用户制造了无数的问题
一个对话框应该总是基于用户正在做(或者做过)的操作。这些操作可能是点击一个按钮,打开一个链接或者作一个选择。
小结
a. 不是每一次选择、设置,或者是查看详情都需要以对话框的方式中断。
b. 不论对话框是以菜单还是内联的方式展示,都应该保留当前的上下文。
c. 不要突然弹出对话框,以用户可预知的方式来展现对话框。
2. 对话框与现实世界的匹配
对话框应该使用用户的语言(用户熟悉的用词、短语和概念),而不是特殊的系统术语。
明确的问题和选项
你应该使用一个明确的问题或声明,再在内容区附带上相关的解释,比如说“擦除您的内存?”或者“删除您的账户?”。通常,你应该避免道歉,用词含糊,或者提出疑问,类似“警告!”,“您确定吗?”

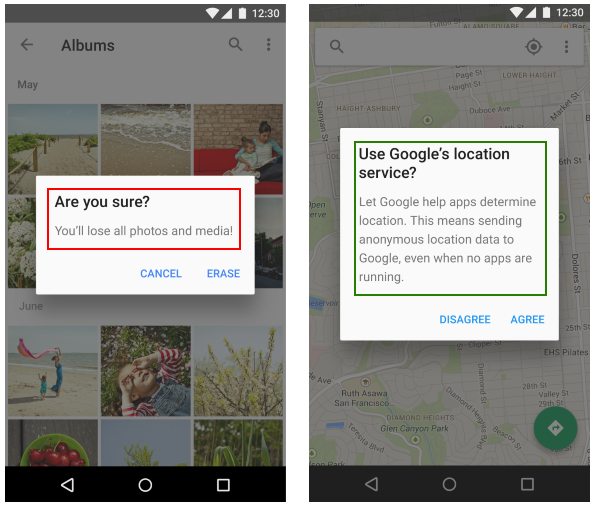
左边的对话框提出了一个模糊的问题,并且影响范围是不明确的。
右边的对话框提出了一个特定的问题,描述了对用户的影响,并且提供了明确的操作方式。
避免给用户提供不明确的选项。你应该只使用清晰的选项。在大多数情况下,用户应该只基于标题和按钮上的文本就能够理解选项的意思。
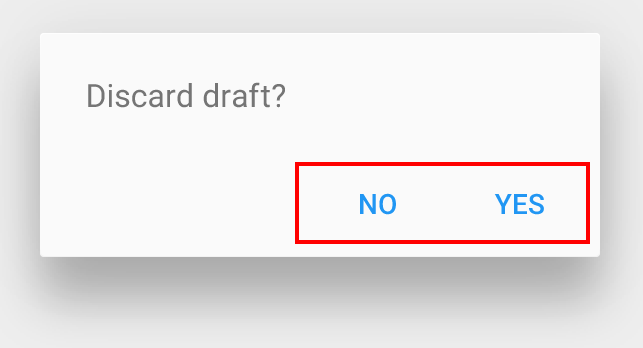
反面例子:以下的否定选项“不”没有说明之后将发生什么。

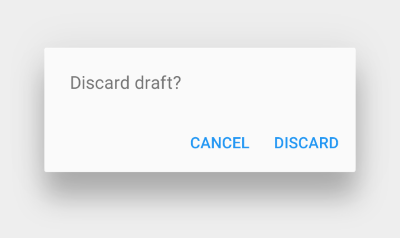
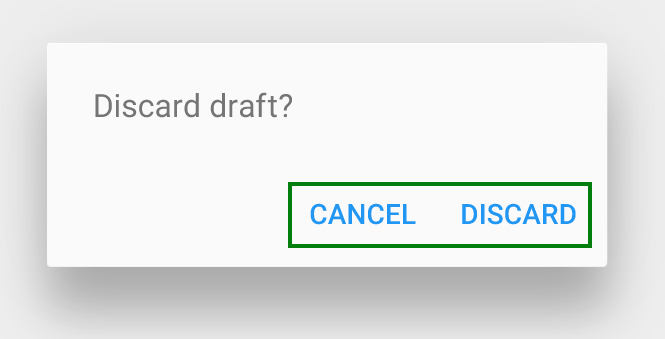
正面例子:肯定选项文本“丢弃”清楚地说明了决定的结果。

提供重要信息
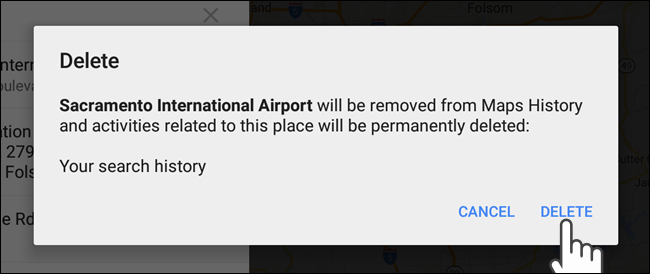
对话框将对用户有用的隐晦信息明确罗列出来是很重要的。举例来说,一个对话框提示用户确认删除某些项目,应该将这些项目列出来。

这个对话框简洁地说明了操作将产生的影响
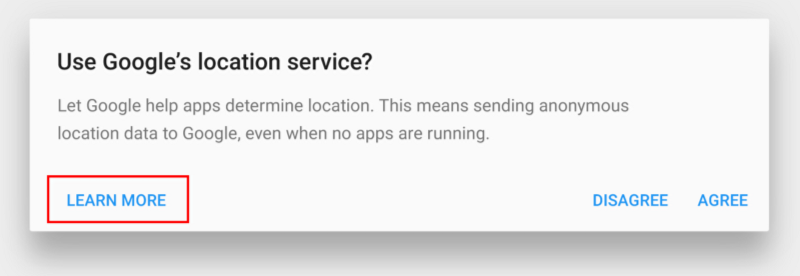
此外,还应避免使用“了解更多”的方式来访问帮助文档;而应该使用对话框的内联展示来替代。如果有更多的扩展信息需要展示,在弹出对话框之前就应该提供给用户。
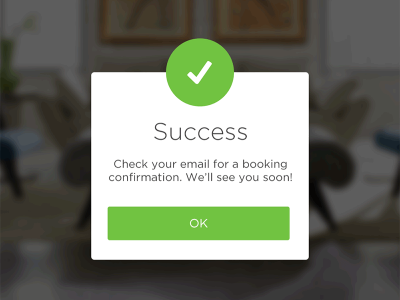
提供信息反馈
当一个流程结束的时候,记得给用户一个通知消息(或者视觉反馈),让用户知道她已经完成了所有必要的操作。

小结
a. 在对话框中使用明确的问题和选项;
b. 在对话框中提供重要信息;
c. 在操作后给用户以反馈。
3. 力求简洁
你不应该试图将太多内容塞进对话框。保持对话框干净简单(遵循KISS原则,KISS,即Keep It Simple,Stupid)。但简约并不意味着信息不全,所有的信息都应该是有价值和有关联的。
大量的元素和选项
对话框绝不应该在屏幕上只显示一部分。你不应该让对话框出现滚动条。
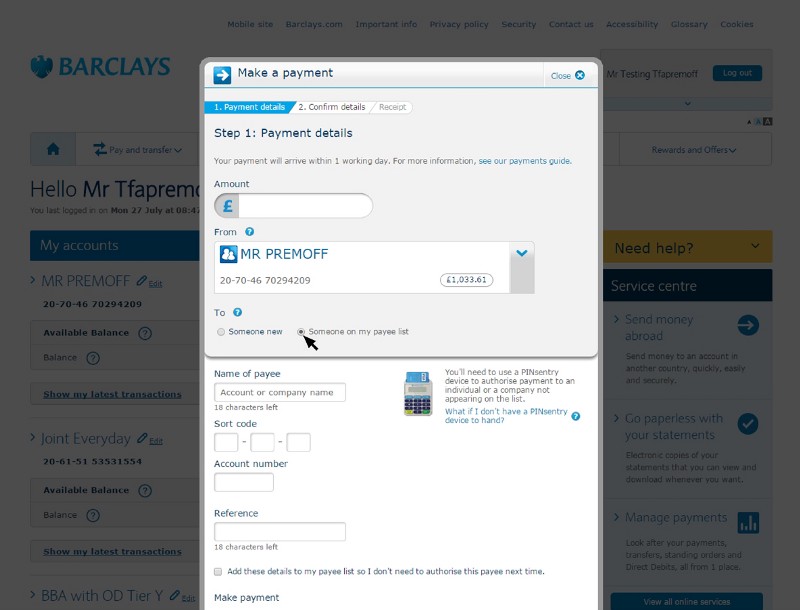
反面例子:巴克莱银行支付处理对话框有很多的选项和元素,部分的选项只有滚屏之后才是可用的(尤其对那些屏幕相对较小的移动端设备)。

正面例子:Stripe使用了一个简单且智能的对话框,只包含必要的信息,并且在桌面端和移动端都有很好的展示。

大量的操作
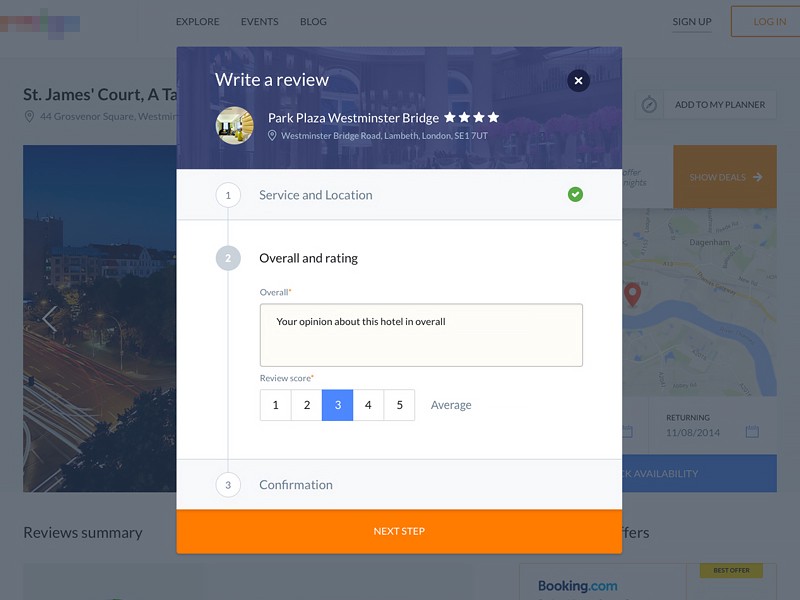
对话框中不应该包括两个以上的操作。第三个操作,比如“了解更多”,将用户引导离开了对话框,可能会留下没有完成的任务。

“了解更多”操作引导用户离开这个对话框,使流程处于一个不确定的状态
不要在对话框中包含大量的步骤
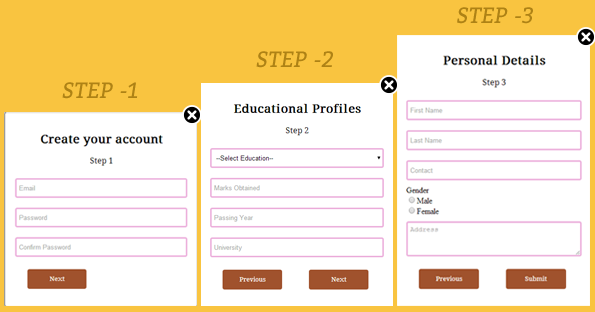
将一个复杂的任务细分成多个步骤是个很不错的想法,但是这也意味着在一个对话框的范围内要完成的工作对用户来说可能有些过于复杂。

如果一个交互操作非常复杂,需要多个步骤(就像下面的例子),那么就保证当前的步骤就好了。

带有多个步骤的对话框。来源:Dribbble。
小结
a. 如果你发现你正尝试将很多元素塞进一个对话框,这就意味着这个对话框并不是最好的设计方案;
b. 通过移除不支持用户任务的不必要的元素或内容来简化对话框;
c. 避免在对话框中放入多个步骤。
4. 选择合适的对话框类型
对话框有两种主要类型。第一种是用以寻求关注的模态对话框,这种对话框强迫用户在继续接下来的操作之前提供交互信息。模态对话框通常用于分散的,不连续的进程:
- (1) 为确定接下来的操作,周围的上下文并不是必须的;
- (2) 为了关闭对话框,需要明确的“接受”或“取消”操作。当用户选择操作前,点击对话框之外的地方对话框不会被关闭;
- (3) 不允许出现用户的进程是未完成的状态。
第二种类型是非模态对话框,允许用户点击对话框之外的地方来关闭对话框。
你应该只对非常重要的交互操作(例如删除账户、同意条款和条件选择)使用模态对话框(第一种)。

模态对话框:用户必须通过实际输入“删除”来确认删除操作
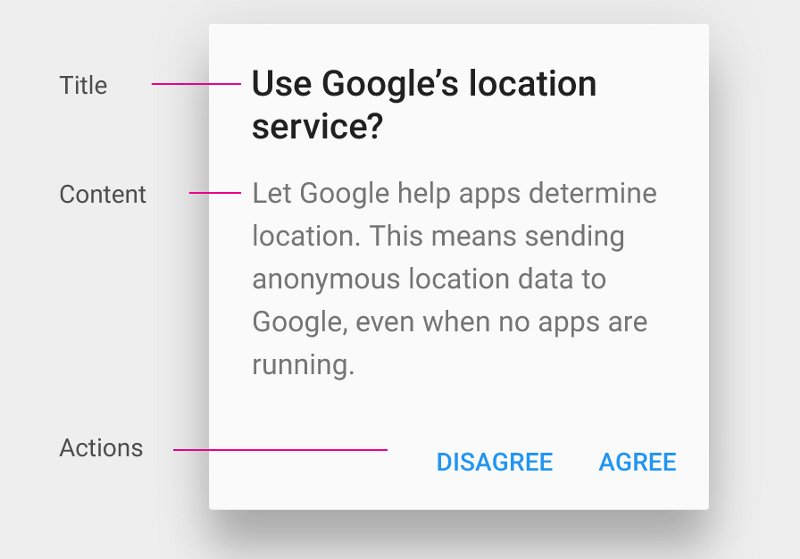
同样移动系统(本地)对话框也是模态的,通常包含以下几个基本要素——内容、操作,和标题。

安卓模态对话框窗口
5. 保持视觉的一致性
对话框后面的背景
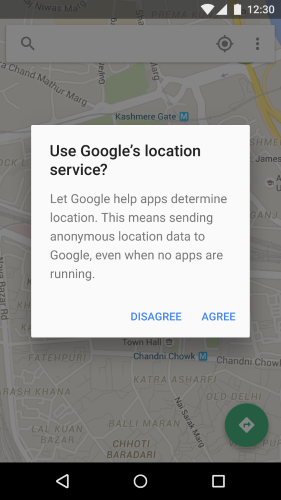
当打开一个对话框时,背景变暗是很重要的。这起到两个作用:一是将用户的注意力引导到对话框上,二是让用户知道页面当前是不活动的。

安卓的模态对话框
明确关闭选项
在对话框的右上角上应该有一个关闭选项。许多对话框在窗口的角落有一个“X”按钮,用户点击它可以退出窗口。然而,对很多用户来说,通过“X”按钮退出窗口并不是一件非常简单的事。因为“X”按钮通常很小,用户不得不移到当前位置,并且准确的点击它。
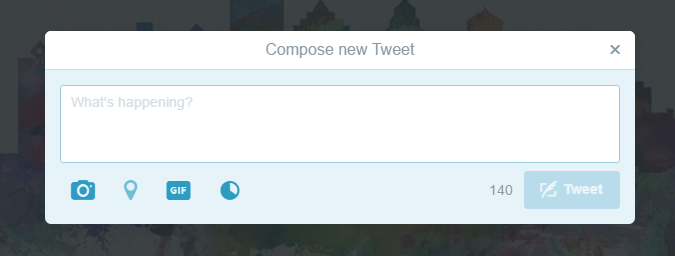
让用户通过点击对话框以外的背景区域来退出非模态窗口是一个非常不错的主意。

Twitter使用“X”关闭按钮和点击背景两种方式退出窗口
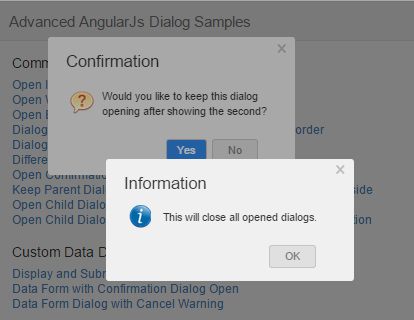
避免对话框叠加对话框
对话框应该避免弹出附加的对话框,这会增加网站或者app的景深,增加视觉复杂性。

反面例子:对话框叠加对话框
小结
a. 允许用户通过点击“X”按钮或点击背景等多种方式退出对话框(模态对话框除外)。
b. 应该避免对话框弹出对话框。
总结
我希望这些非常好的实践是有趣并且对原型设计是有用的。记住,用户体验是关于人的,而不是技术。为你的用户找到最好的交互方式也是很简单的:模型化主要的对话框,并通过几个用户来对结果进行测试。
谢谢!
原文地址:babich.biz
译文地址:站酷
译者:谢尔鱼








评论0