图标(icon)分为两类,一类是应用图标,应用于应用商店、手机桌面上,也可以说是logo;另一类是功能图标,App里的图标都称为功能图标,类型包括:线、面、线+面、面+面、2.5D、拟物。
1、线性图标
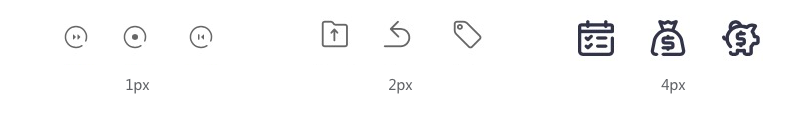
1.1 统一粗细
线性图标的线条粗细的不同会带来不一样的视觉效果,线越粗,视觉面积越大,显得越厚重,图标元素要求也越简单。

1.2 双线粗细
为了增加图标的设计丰富度,可以采用粗细结合的手法,由于采用双线设计,因此图标的图形本身线条要限制数量,否则图标在视觉上会显得复杂,不易识别。

1.3 断线图标
为了追求特色,线断开,就成了独特设计语言,设计语言应贯穿在整个应用中,所有界面的图标都需要使用断线风格。

1.4 多色图标
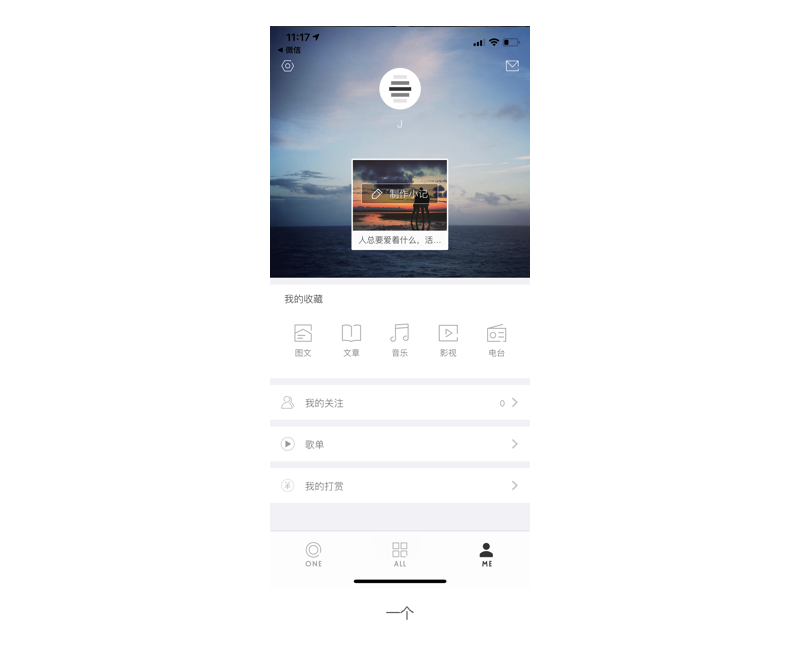
双色图标有两种,一种是彩色和无彩色结合,另一种是主色和辅色结合,适合用于娱乐休闲类app中;
例如陌陌,同个图标使用了同色系颜色,搭配和谐。

1.5 描边叠加
多色图标在颜色较为丰富,在颜色搭配使用上也较有难度。

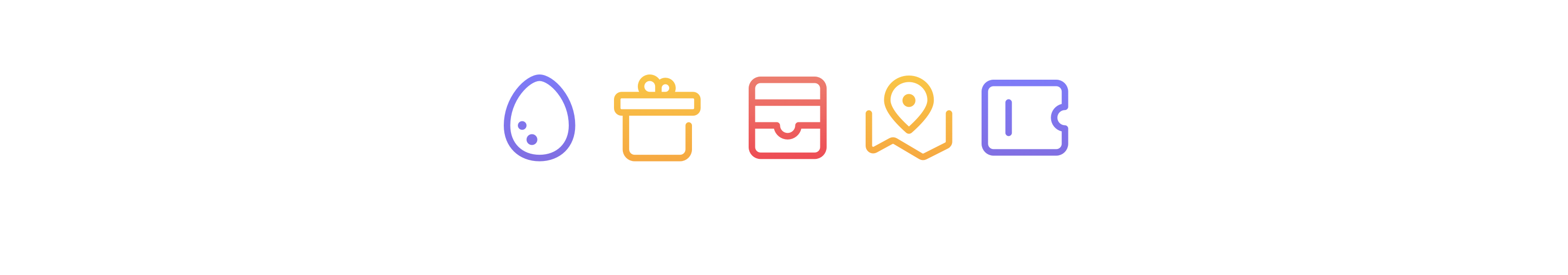
1.6 渐变描边
颜色上可以使用同一色系,也可以是相邻色系,切勿对比过大,造成界面混乱。

1.7 高光式图标
高光式图标样式上是外粗里细,里面部分(高光)统一,在如今的扁平时代,运用的少。

2、面
2.1 扁平图标
在如今的扁平时代,运用的少。

2.2 渐变图标
渐变有两种:线性渐变和角度渐变;
线性渐变的设计风格柔和,较为流行
角度渐变具有力量感,适合游戏或户外类app


2.3 不透明图标
不透明度图标是通过调节图标的明暗结构来增加层次感

2.4 光影图标
通过光影关系来达到图标的立体性

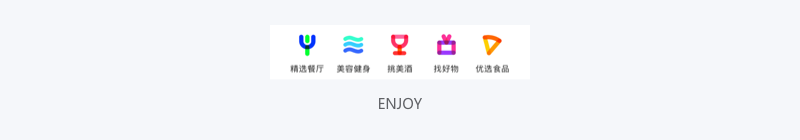
2.5 多彩色图标
多彩色给人很酷炫的感觉,娱乐感较强

3、线+面
线面结合的图标是层次感更为丰富的图标,线表明图标的含义,面增加图标层次,线面需不同色相或不同透明度作为区分;

4、面+面
面+面是复杂且丰富的图标,在设计上需要灵活运用色彩,因此具有很强的装饰作用;在实际运用中,通常会加上统一形状的背景;

5、2.5D图标
2.5D图标具有立体感,含义表达上也更加清晰,同样装饰效果也更强,多应用于消费类app

6、拟物图标
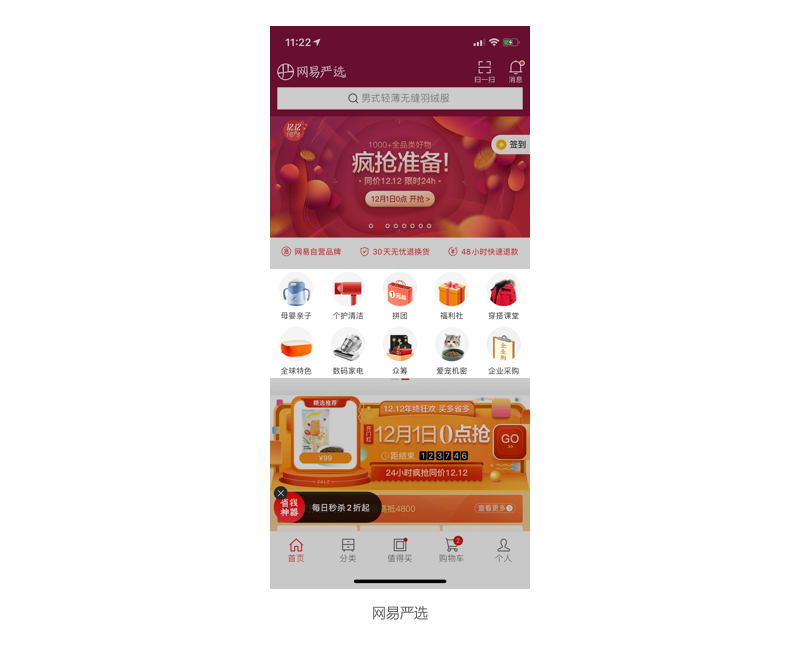
多应用于电商类app,实物让人更放心,从而增加购买欲望

7、 圆角和直角
圆角具有亲和力、柔和的特性,大多应用于娱乐休闲类app

直角具有锐利、果断、严谨的特性,在京东金融上得到了很好的诠释,投资理财需要果断作出判断,若使用圆角,会有优柔寡断的感觉;

原文链接:https://www.zcool.com.cn/article/ZMTA5MTcwMA==.html








评论0