又是sketch的“不误正业”系列,上一篇我们介绍了用sketch画插画,包括一键转手绘效果,渐变优化等,感兴趣的小伙伴可以通过传送门直达《“不误正业”的sketch-1 插画绘制》
今天我们来讲怎么在sketch里做简单的动画,包括:
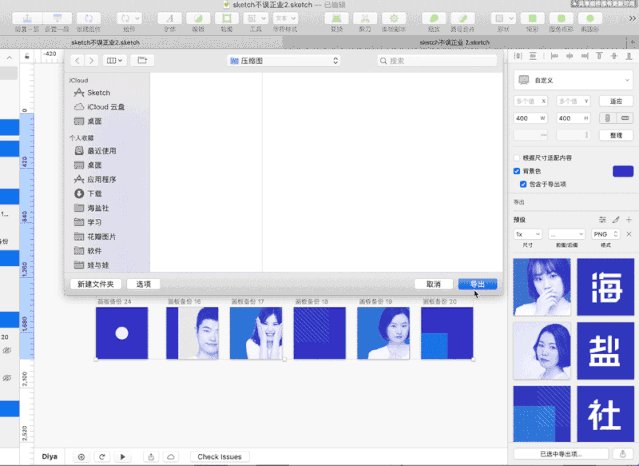
1.一键导出并压缩切图
2.导出GIF
3.制作位移动画
4.制作路径动画
同样,文中用到的所有插件,文末我为大家准备了资源包,小伙伴们需要的请自取哦~
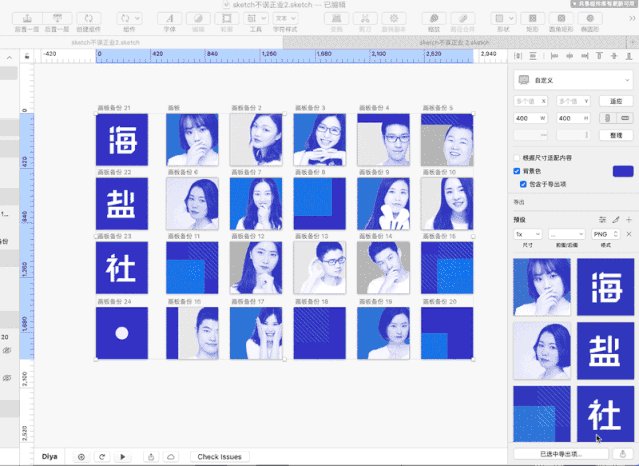
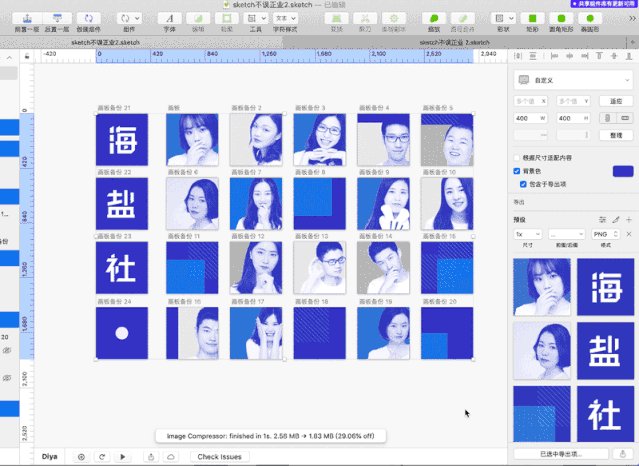
Sketch Image Compressor→压缩JPG\PNG
通常因为网速和资源的限制,我们切好图后,还需要压缩一下才能交付给开发,之前我都是用tinypng。就是这个熊猫崽崽的网站,相信大家都很熟悉吧。
但是这个网站免费版只支持最多20张图,且不能超过5MB,当我们需要压缩很多图片的时候,就只能分批上传了。现在有了这两个插件,在切图导出的时候,不需要其他选择和操作,就会自动压缩了哦,是不是很方便呢。
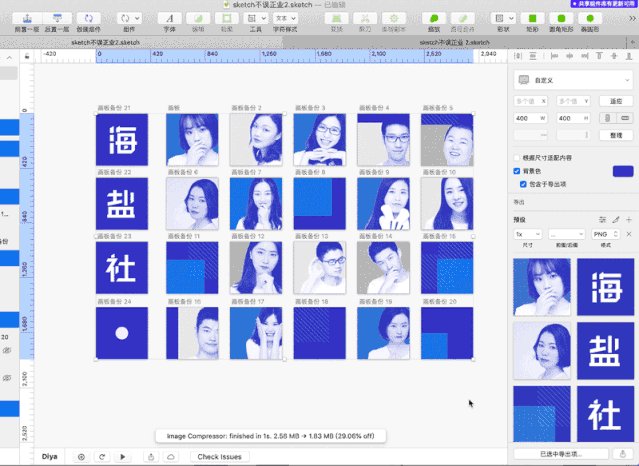
在文档下方可以看到一个toast提示,是压缩的进程和大小数据。
终于不用在一次次分批上传和解压了,效率提升嗖嗖哒!赶紧使用起来吧。自从有了这个插件,我就告别了其他压缩软件,有需要压缩的图都直接拖到sketch里压缩~
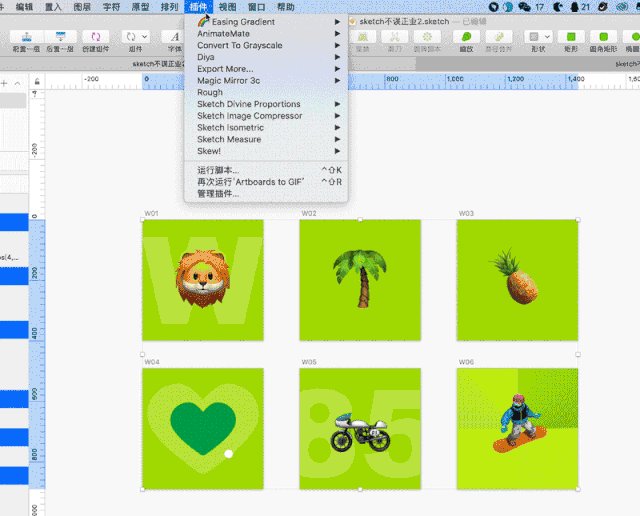
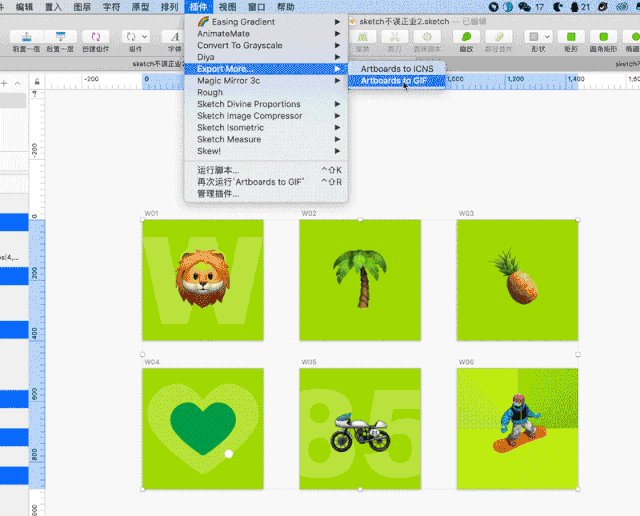
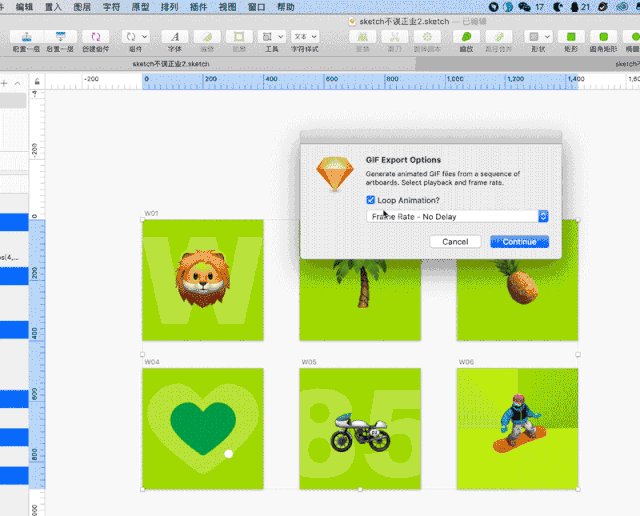
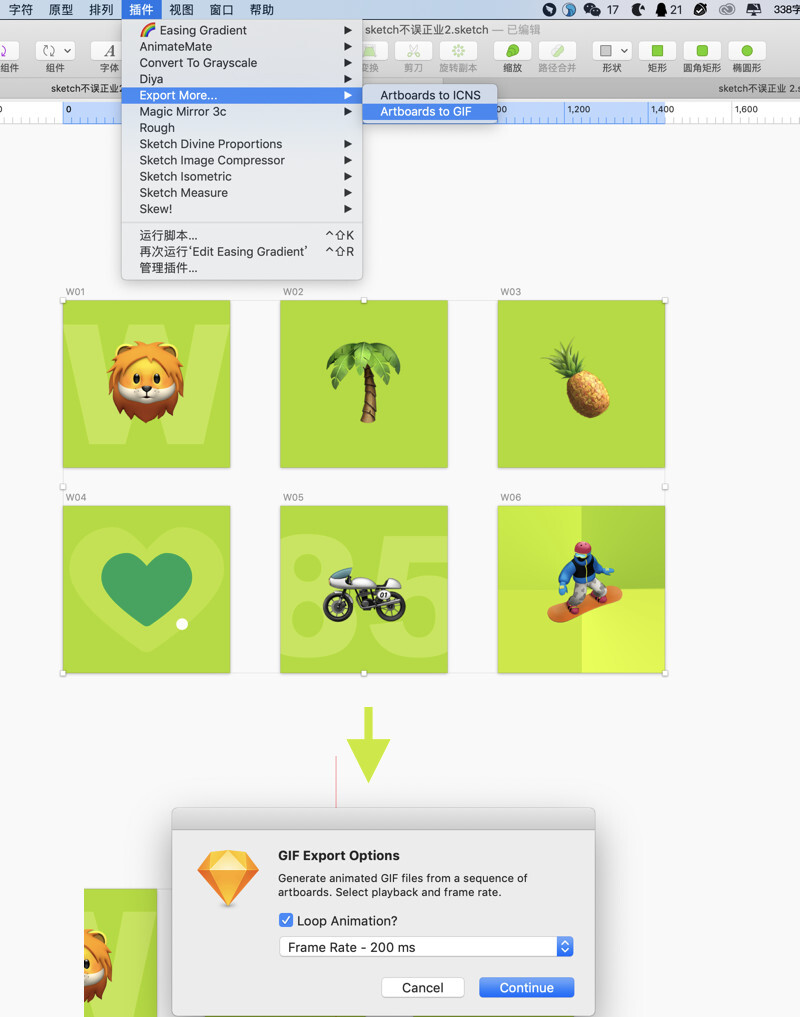
有了Export More,sketch也能做GIF图啦,只需我们把每帧的画板按序列命名(如xx01、xx02、xx03……)然后全选画板,运行插件,选择导出GIF,就存好啦。
弹出的对话框中,可以选择是否循环播放,以及是否延迟。
学会这个技能,从此再也不用担心前端小哥哥要求提供GIF了~ 当然你也有可能走上自制表情包的道路(不务正业实锤)……
一般如果不用Diya,正常流程的话是把文件导入principle里再做动画。
- 不用导入导出,不用整理文件Diya直接在sketch源文件完成动画,
- 可以导出HTML,和Json文件
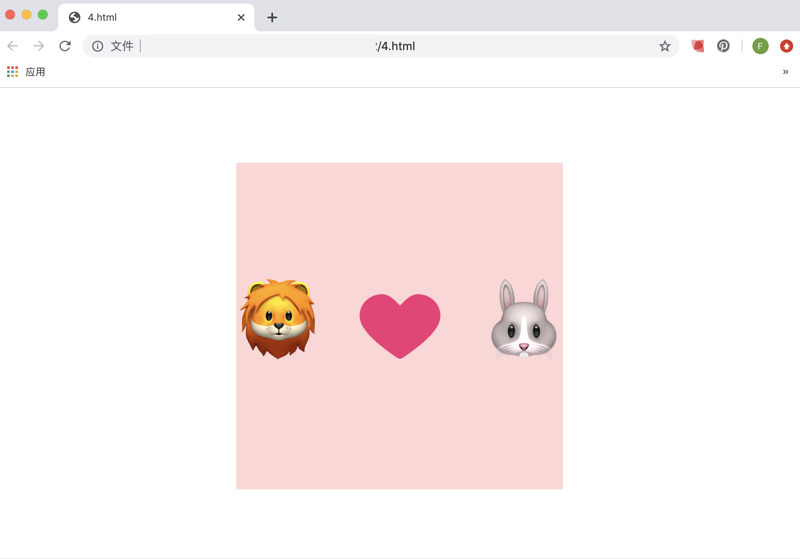
Diya导出的HTML,方便我们分享带交互的动画原型,而且直接在在浏览器中查看,查看人不需要额外下载安装软件。
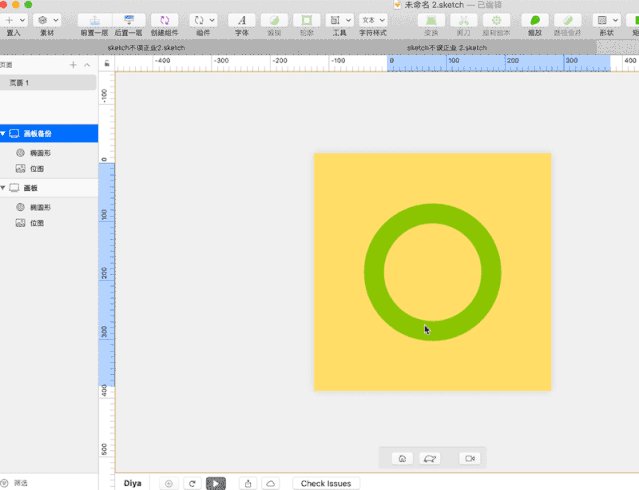
使用起来也很容易上手,和principle的操作界面基本相似,除了导出HTML,同样也支持动画录制,而且它还有一个独家的慢放功能,方便我们仔细查看动画过程。一般简单的动画我都直接在sketch里直接用Diya做了,懒人福音。
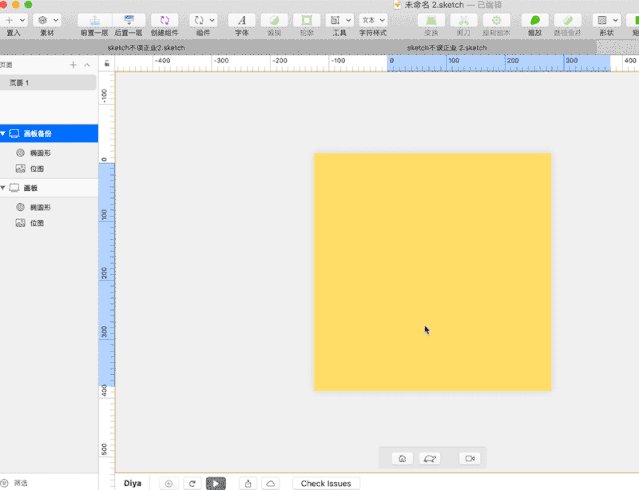
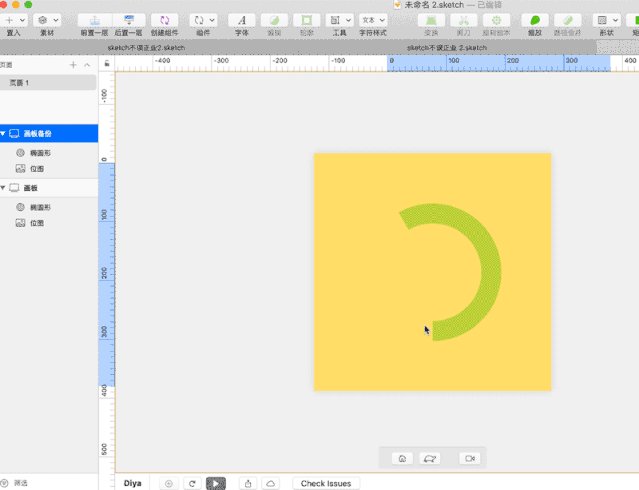
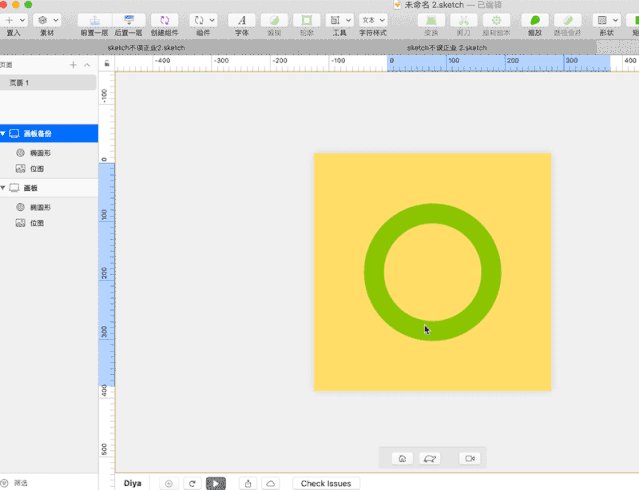
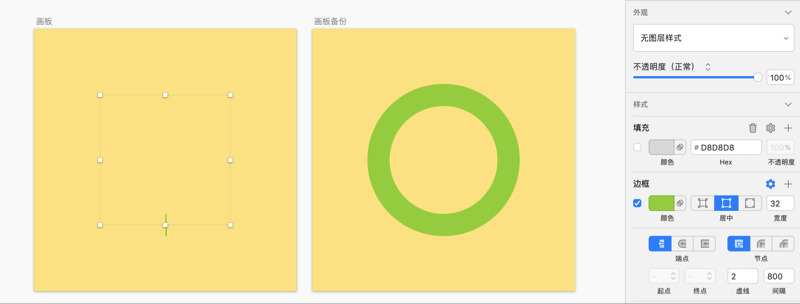
其实很简单,只需要把第一个圆的路径设置成虚线,间隔加大到只能看到一个点,然后和上面一样创建动画,预览的时候就能生成路径动画啦,是不是很简单呢~
继上篇sketch插画绘制后,这次sketch又能做动画啦。大家都用sketch做过什么“不误正业”的事情呢,欢迎小伙伴们留言分享哦~不被传统定义所限,一起来发现更多可能吧!
原文地址:海盐社(公众号)
作者: 焱小玖


























评论0