作为以 996为常态的互联网行业设计师,我们常面临一个很现实的问题 — 提高效率!当项目比较紧急或者比较庞大时,我们通常会通过团队协作来完成。经常是左一个设计源文件右一个源文件发来发去,实在浪费大家时间。
今天就为大家推荐一个让设计团队协作事半功倍的方法 — 建立UIKit 。另外还会分享两个提高效率的小技巧。(文末附源文件分享)
UIKit 是控件样式的组合,设计师在工作中只需要复制和拖动,不必重复绘制和单独设计,节省了大家的时间。需要说明的是,它不是设计规范,设计规范文档是最全的文档,它阐述设计规则、基础规范以及控件规范和使用规则。主要给设计师阅读和理解的,而 UIKit 是给设计师直接使用的。
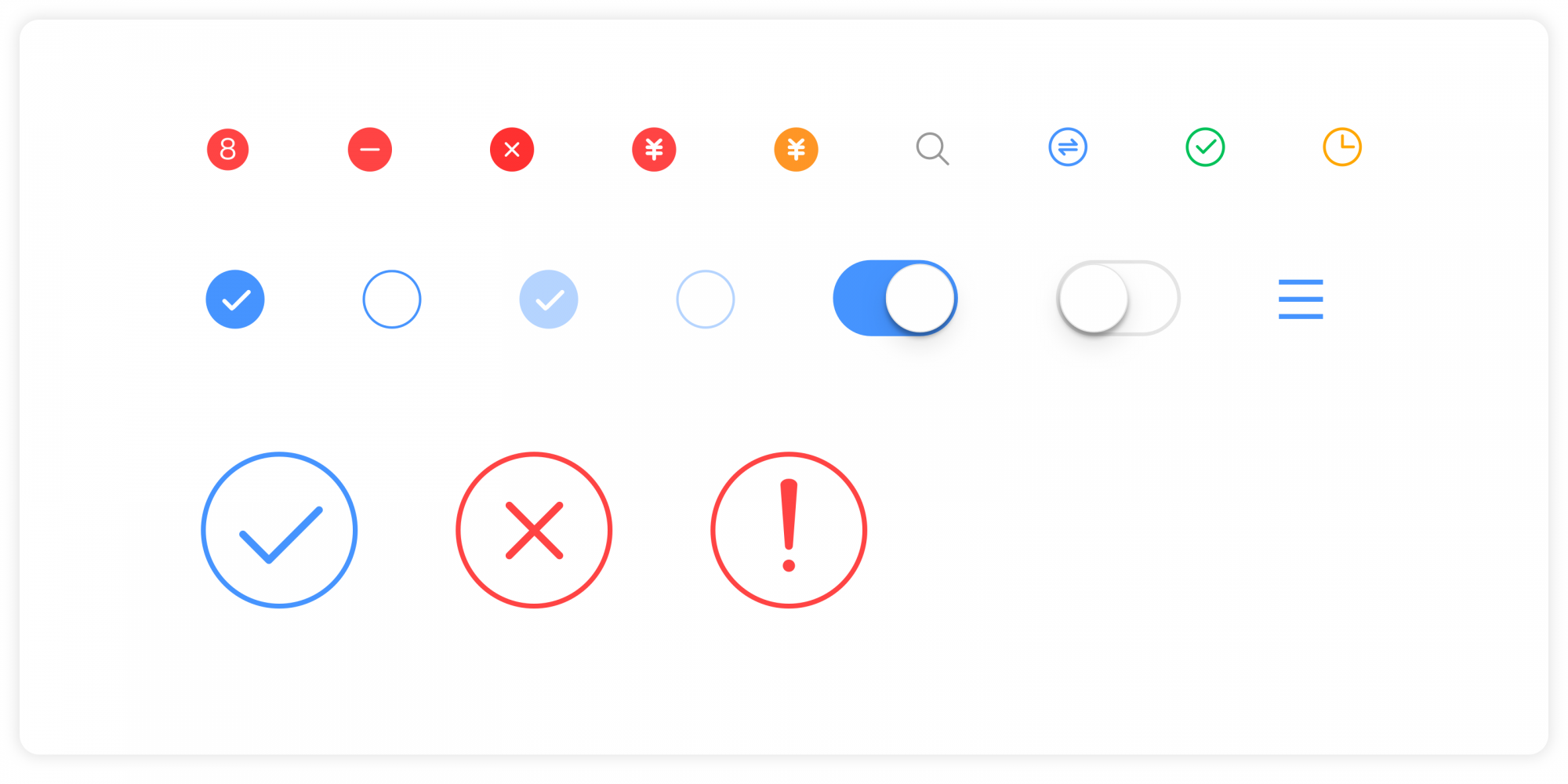
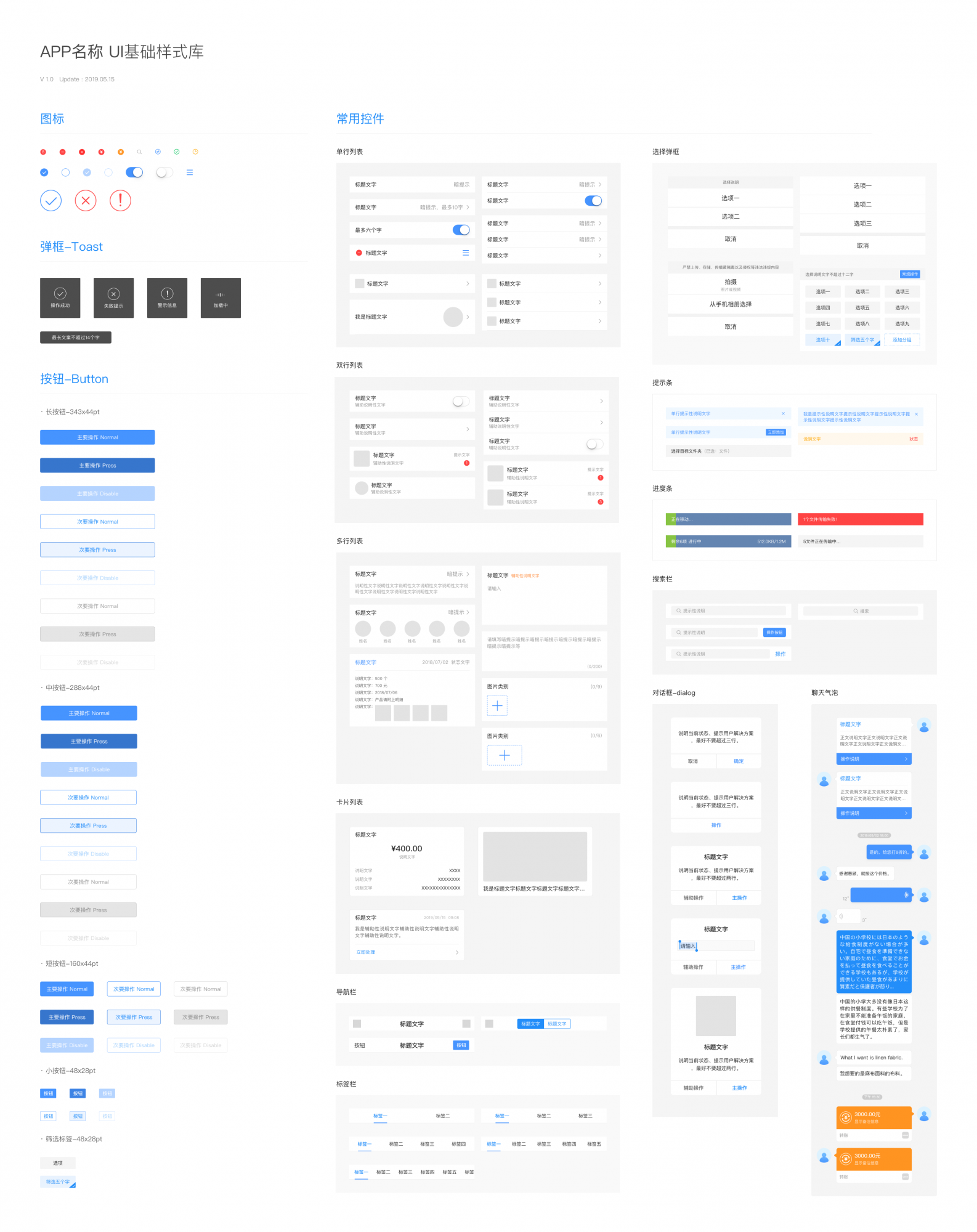
1、通用图标
整理项目中可复用的图标,如提示性的小红点、删除图标、搜索图标、复选图标、开关控件、排序图标、成功图标、失败图标、警示图标等等。按照一定的规则进行命名,以便于后期查找和使用。
如命名规则:小图标/数字小红点、小图标/多选/可操作、小图标/多选/不可操作、大图标/成功、大图标/失败 等等。大家可根据自己的实际需求决定如何命名。

2、弹框-Toast
加载成功、失败、正在加载等的 Toast 小提示。比如“验证码失败”的小提示,都是可复用的控件。

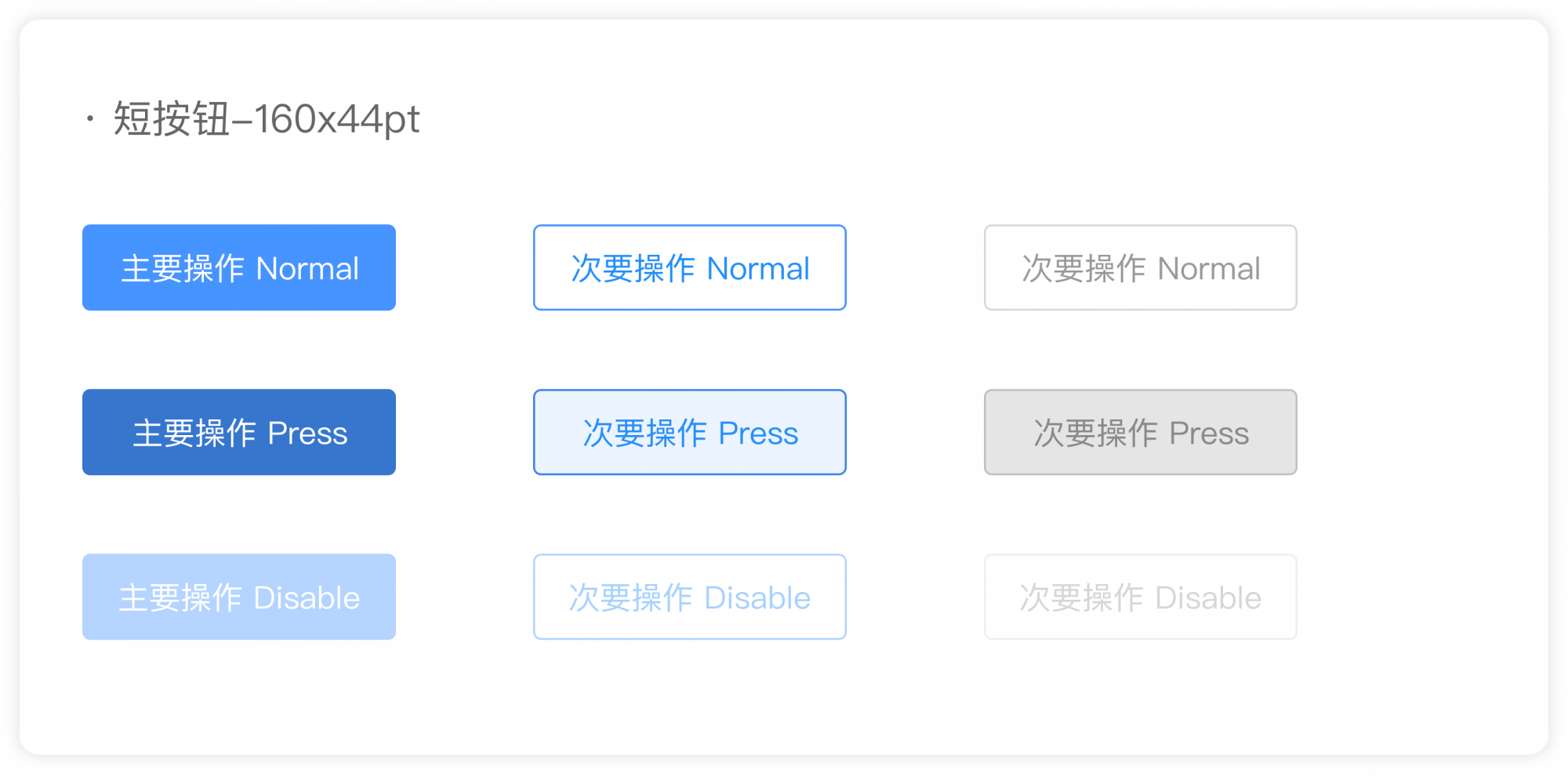
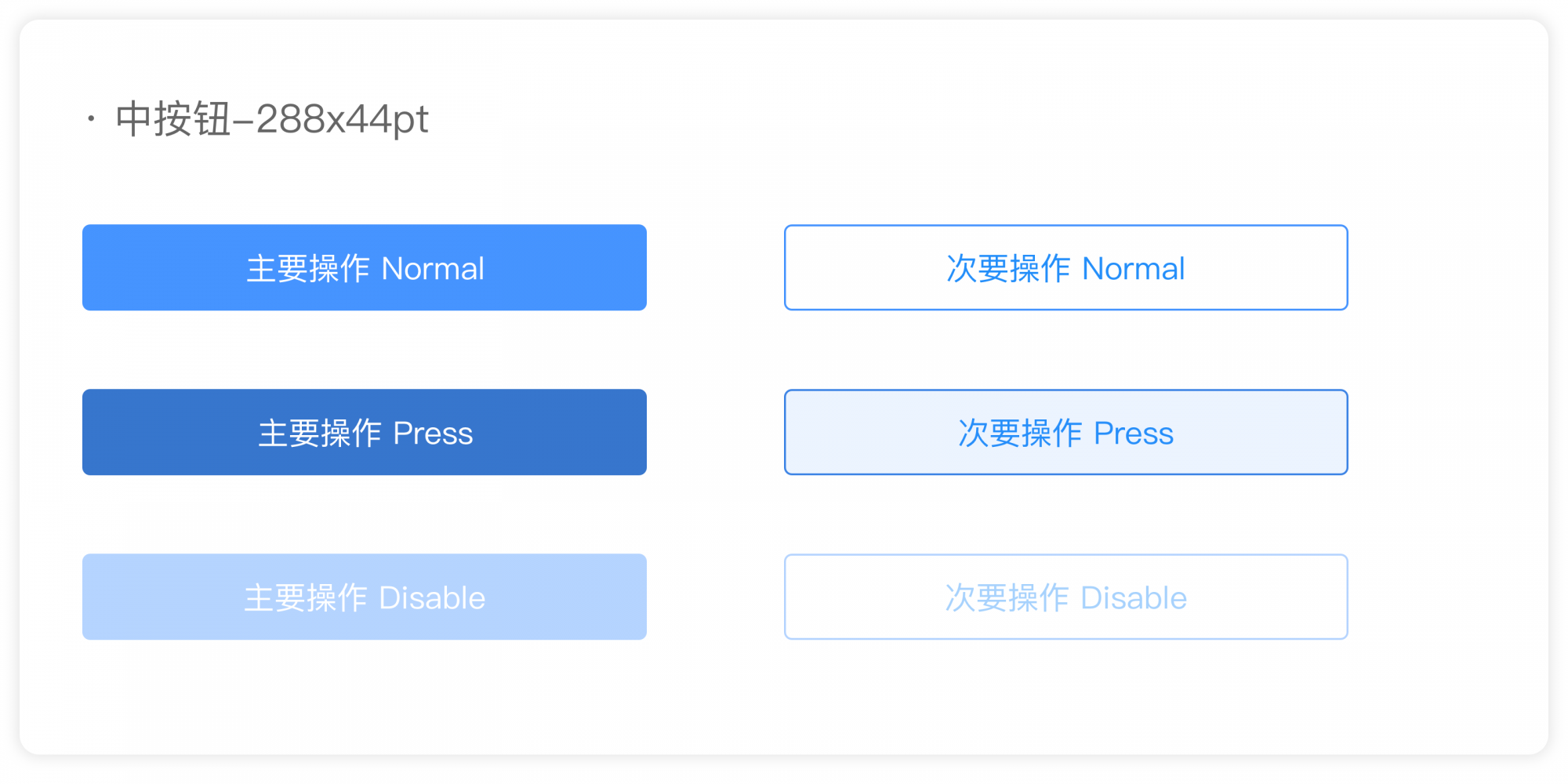
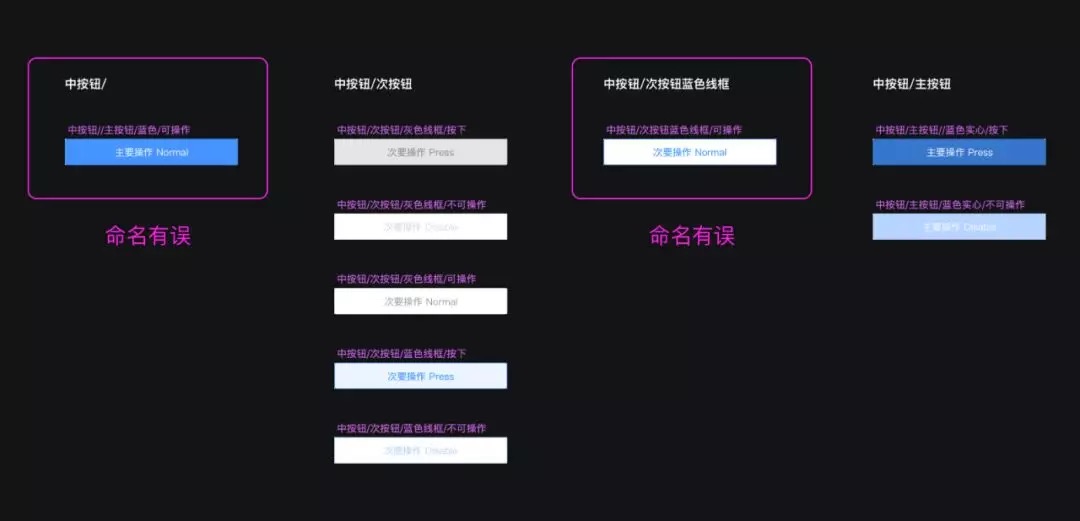
3、按钮-Butten
按钮是APP中最常见的控件了,所以一定是可复用的。我们可以按照按照长度和不同的操作状态进行分类,如下:




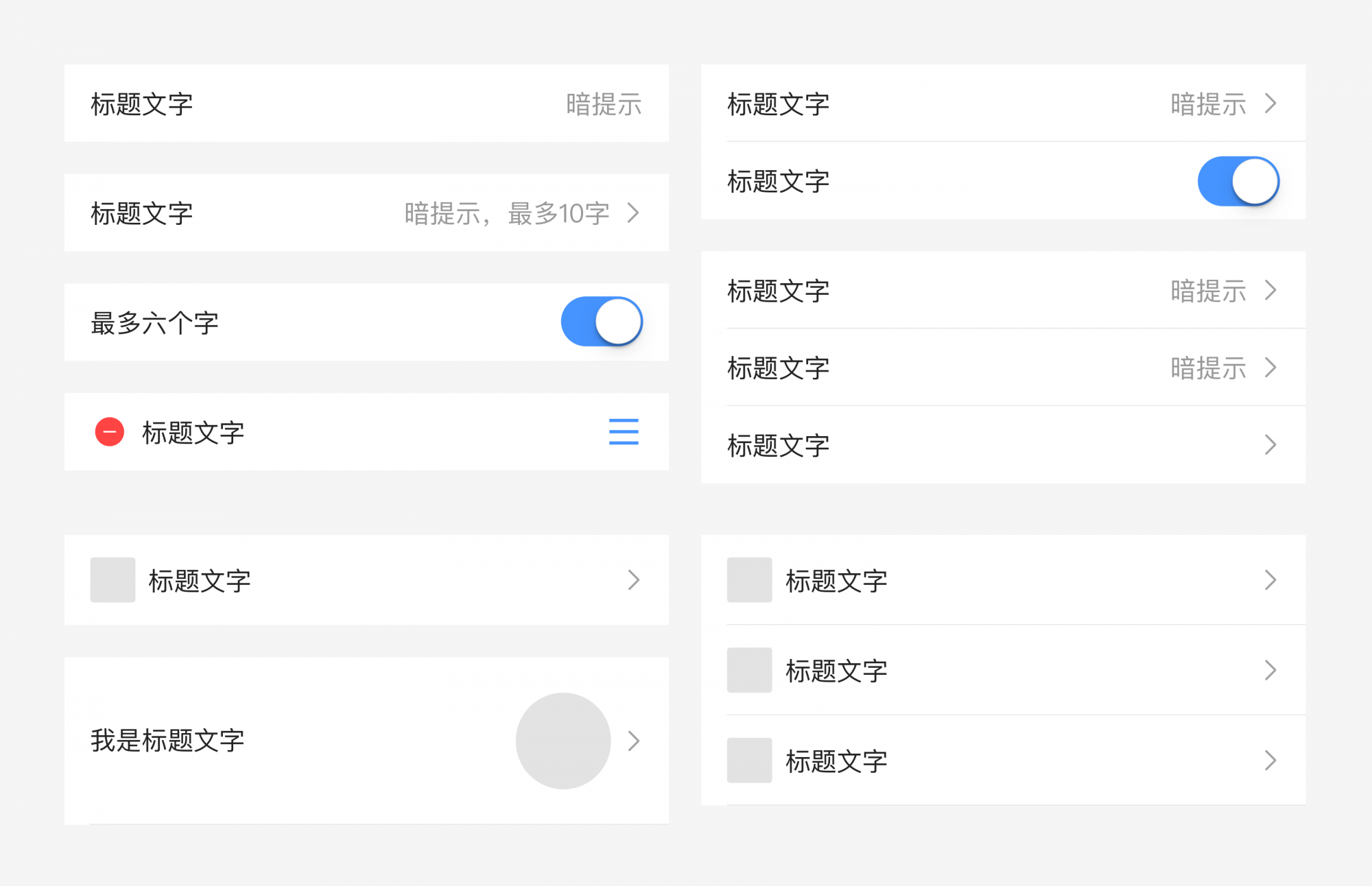
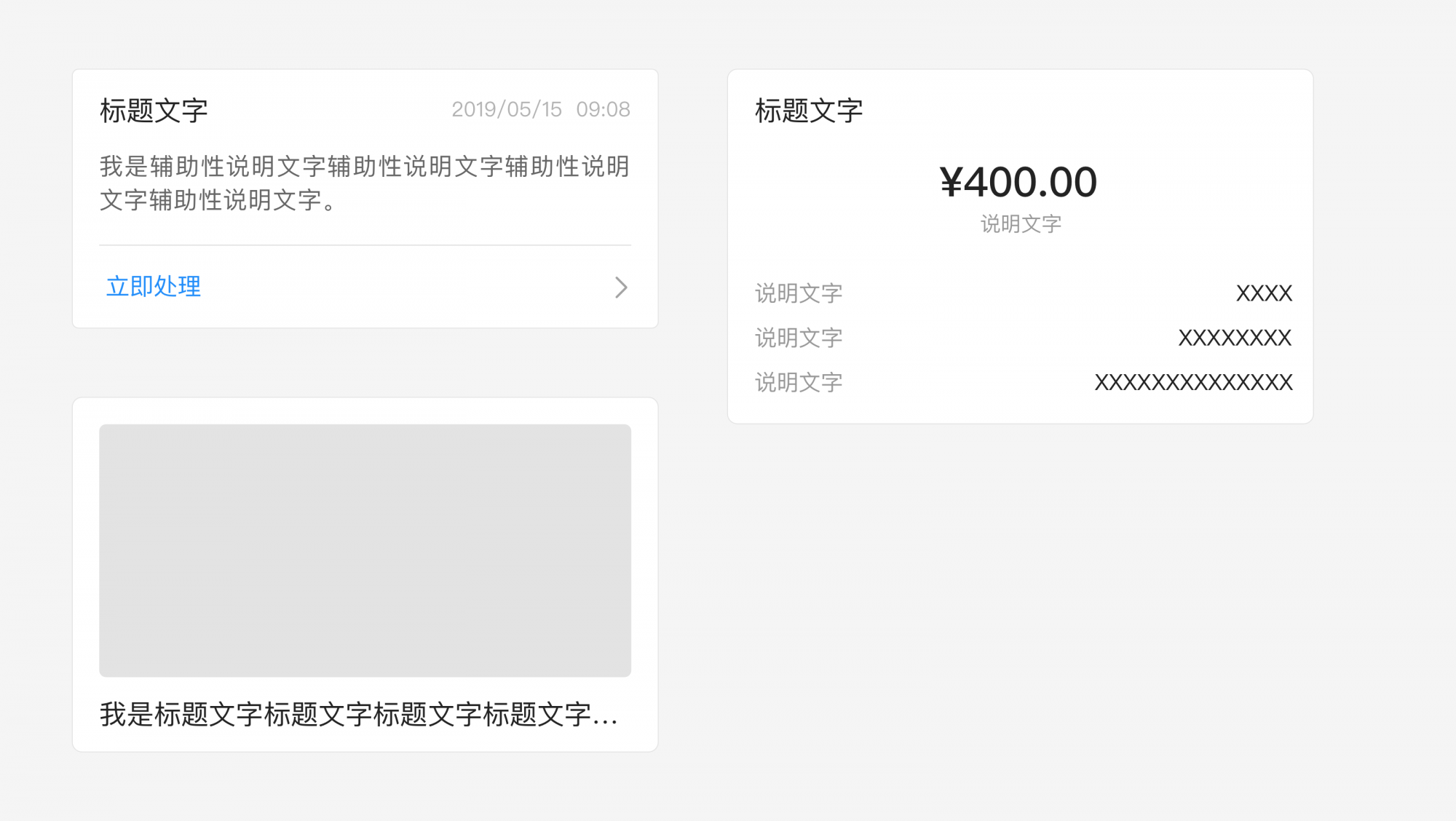
4、列表
列表在APP中使用频率,相信有一点设计经验的设计师都非常清楚。我们可以按行数将他们划分制成复用控件。
单行列表

双行列表

多行列表

卡片列表

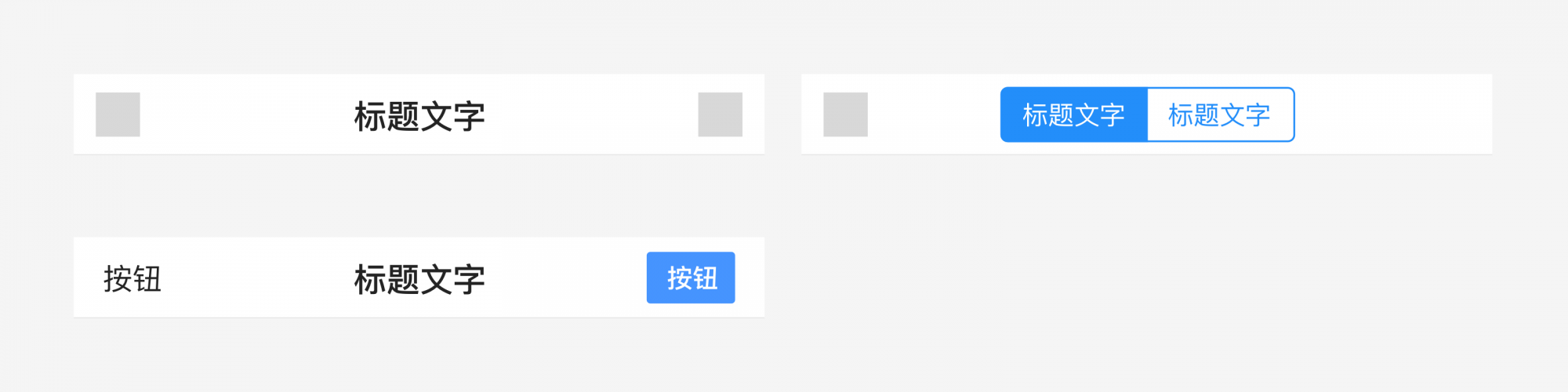
5、导航栏
通常一个产品会有多种导航栏样式。

6、标签栏
标签栏也一样。

7、对话框-Dialog

8、选择弹框

以上一些我整理的一些通用的基础样式,大家可根据自己的实际情况编写。
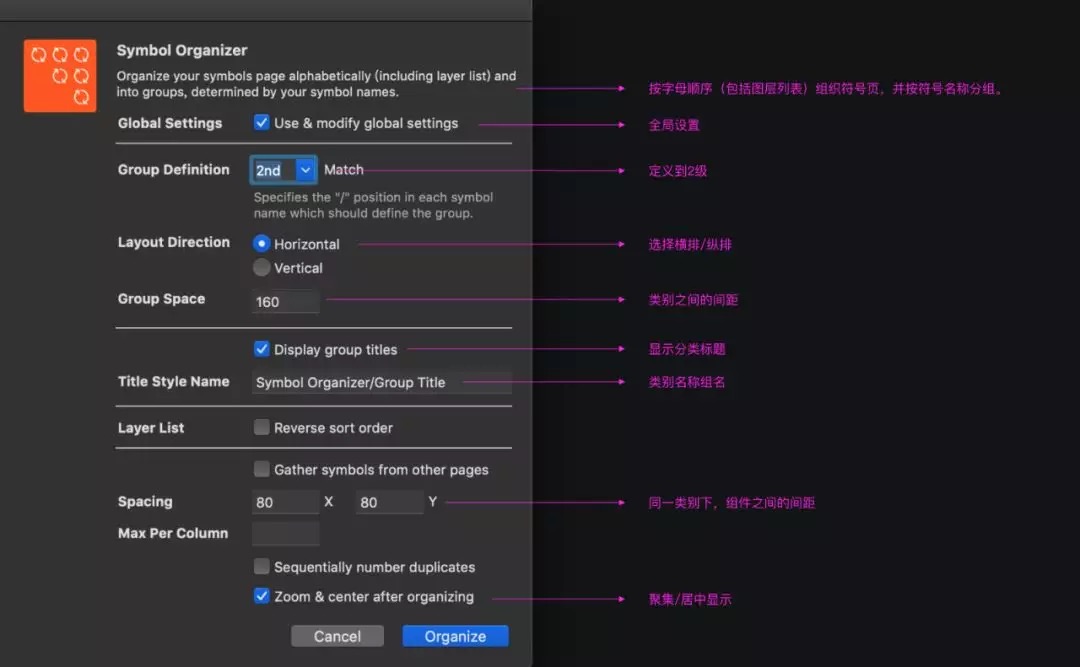
再给大家推荐一个重量级的炸弹,真的是好用到爆炸!Sketch的 Symbol Organizer插件。(其实之前也在专门讲 Sketch 的插件中提到过,只是没结合这么棒的案例)
Symbol Organizer 简称,组件组织者。它可以根据命名给 Symbols 分类,不仅可以检查命名是否有错误和不合理的地方,更是治好了强迫症,可以说非常舒服了!
Symbol Organizer 使用步骤:
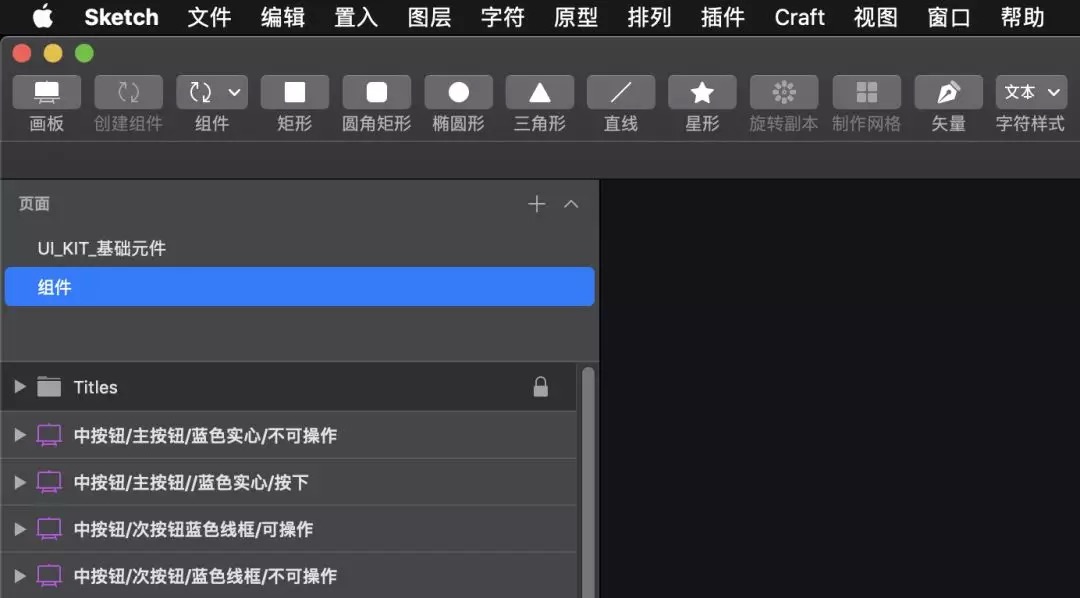
1、进入 【组件】 页面

2、插件 > Symbol Organizer > Configure Symbol Organizer

3、组织后的 Symbols 如下图,非常整齐:


4、哈哈,真的查到了错误的命名,真的是非常开心了~

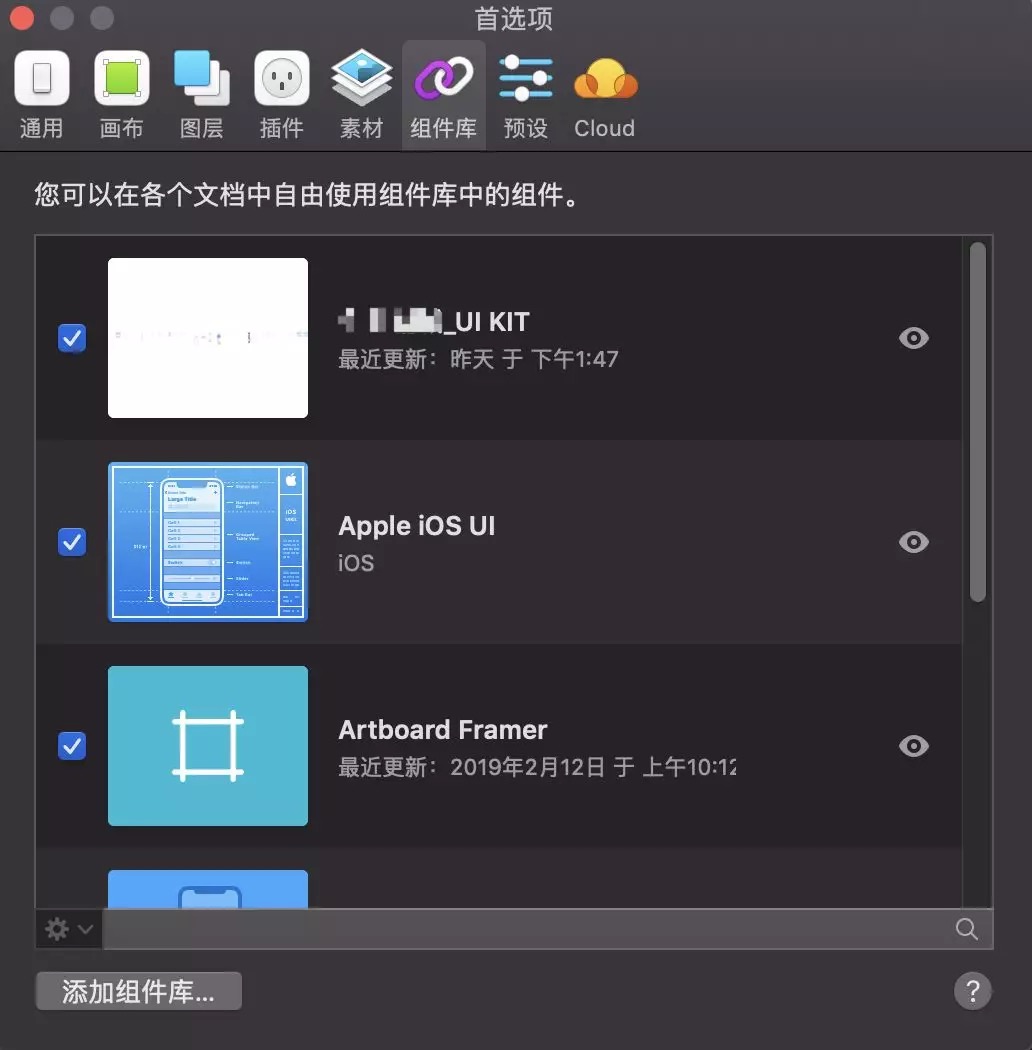
5、最后,整理组件并确认无误后,就可以把 UIKit 发给各位同事,他们加入自己的 Sketch 的 组件库/ Library 就可以进行复用了。

赶紧下载插件去试试吧,以我们设计师的高智商,只需一次,你就会领悟其中精髓。
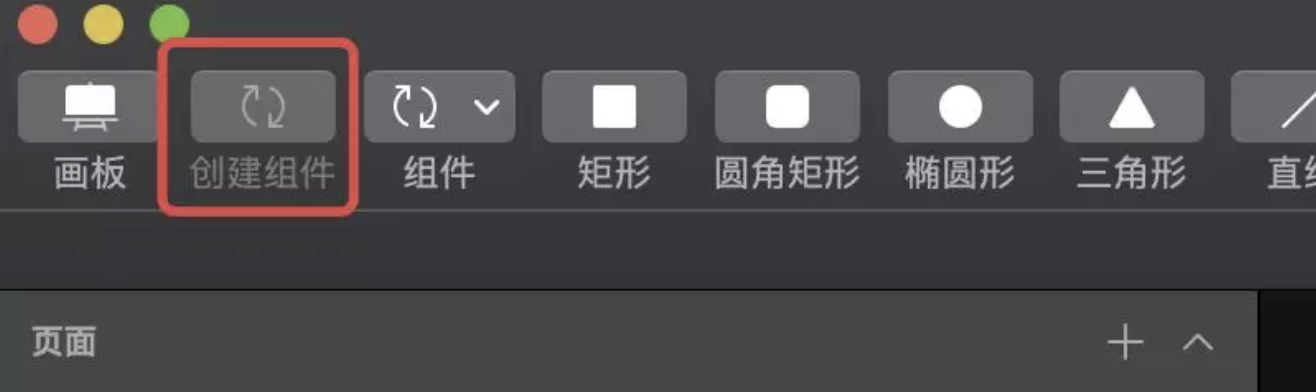
PS: 这里还有一个小技巧分享给大家。做 UIKit 的过程中需要不断创建组件/ Create Symbol,而Sketch 软件并没有“创建组件”的快捷键,每次都要在左上角位置点一下实在麻烦。这个时候,我们可以利用Mac的添加自定义快捷键。
定义【创建组件】快捷键步骤:
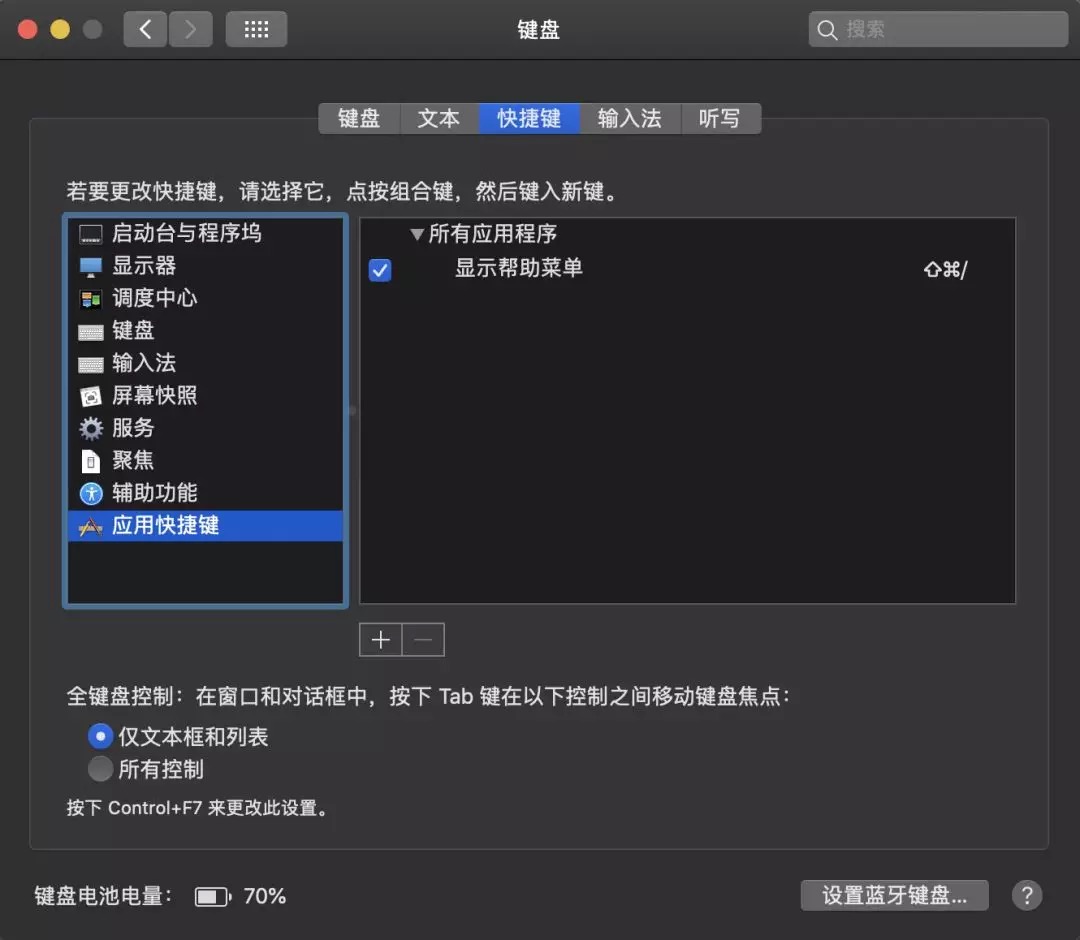
1、左上角苹果小图标 >系统偏好设置 >键盘 >快捷键 >应用快捷键

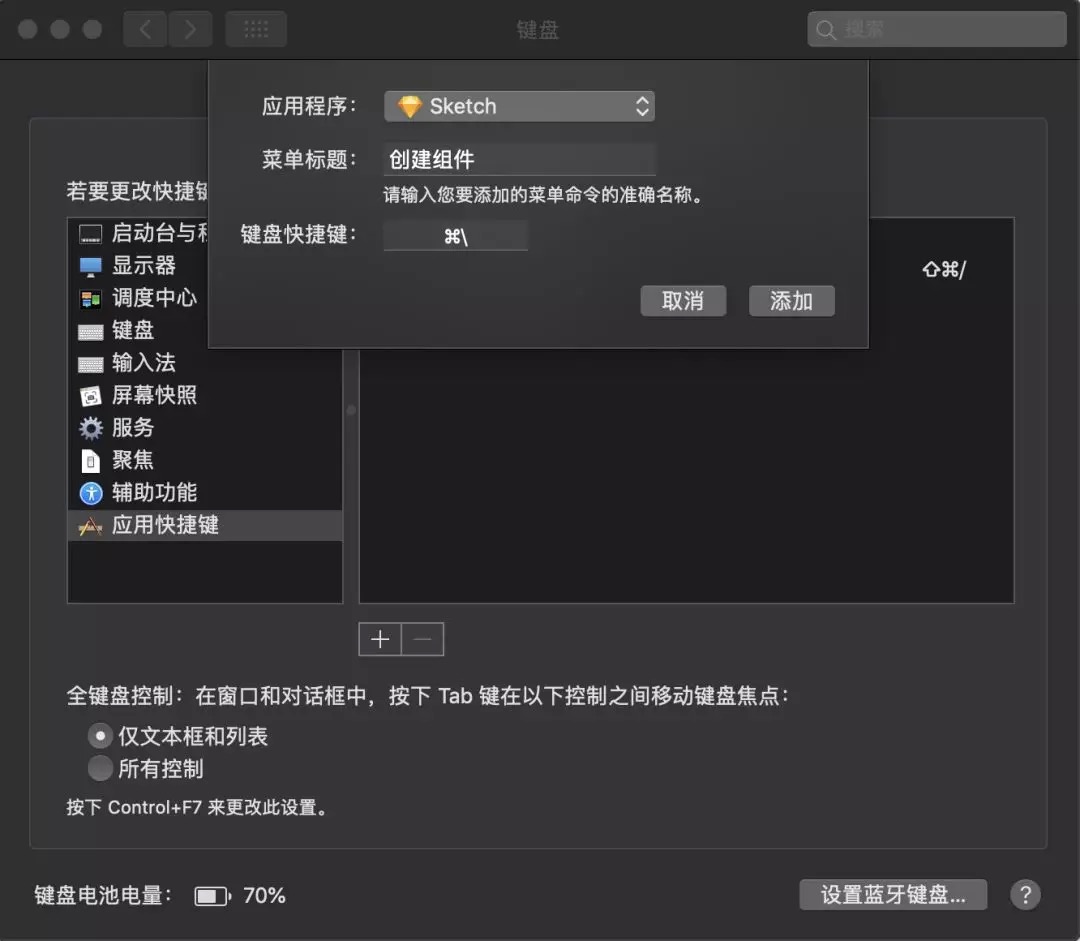
2、点击中间的“+”号键,添加新的快捷键 — 如下图选择要创建快捷键的软件,输入快捷键标题,点击添加按钮即可完成。
特别注意:此标题必须与 Sketch 中所对应的功能名称一致。比如【创建组件】功能,因为我是Sketch 54.1中文版本,所以标题就是“创建组件”,如果是54以下的英文版本,那么标题应是“Create Symbol”,千万不能错哦。



我习惯将【创建组件】快捷键设置为:command+\,因为“\”就在 “Enter” 键的上方,方便创建组件的时候摁 Enter 快速确认。
本文文字非常少,图片非常多,目的是想告诉大家实操的重要性。看一百遍不如自己去做一遍。把源文件分享出来是想给大家做一个参考抛砖引玉,千万不要只是存在网盘自我安慰,动起来吧!
最后,祝大家工作都能事半功倍~

觉得有用就点个赞再走吧~
提取码:vn6p
原文地址:站酷
作者:宛苏









评论0