作为目前最受UI设计师欢迎的设计软件,Sketch包含的强大功能足以颠覆PS时代的设计方式,而且未来还有很强的扩展性。借助一些第三方插件和技巧,会产生很多意想不到的效果,极大推进了设计师的工作效率。
在平时的工作中,通过实践与总结,逐渐发现Sketch的潜力远远比我们知道的要多。因此通过公司项目沉淀了一些经验和技巧,在这里分享给大家。
好了,我们开始今天的话题。
前阵子在知乎中遇到这样一个问题:
一个搜索框Symbol组件,里面的提示文字数量不定,如何让图标和文字整体居中?
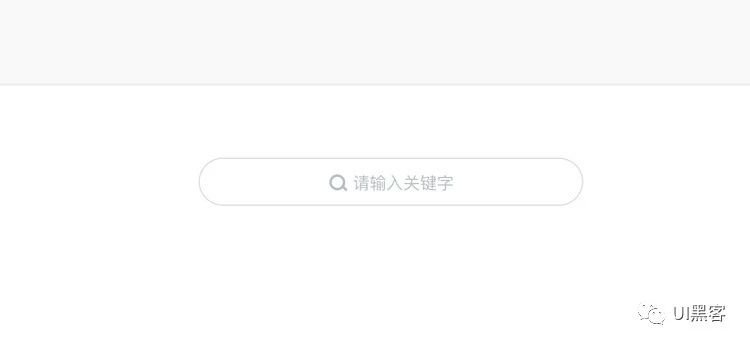
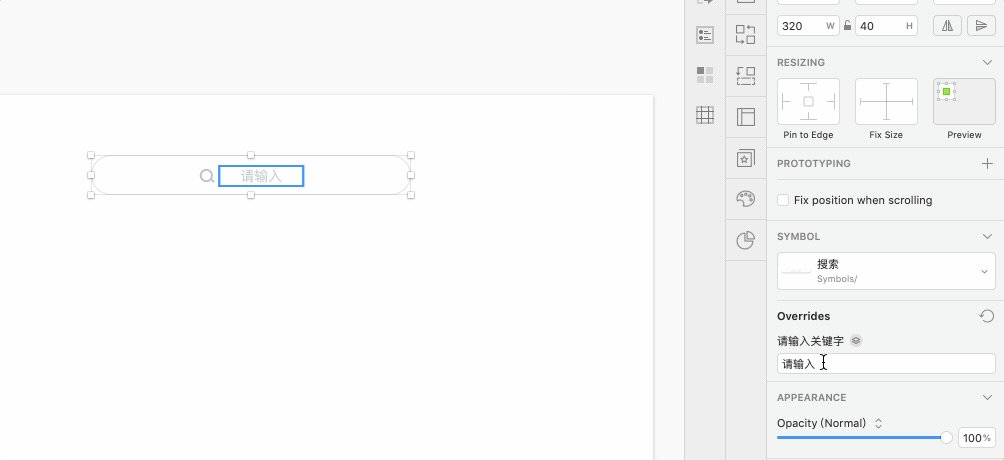
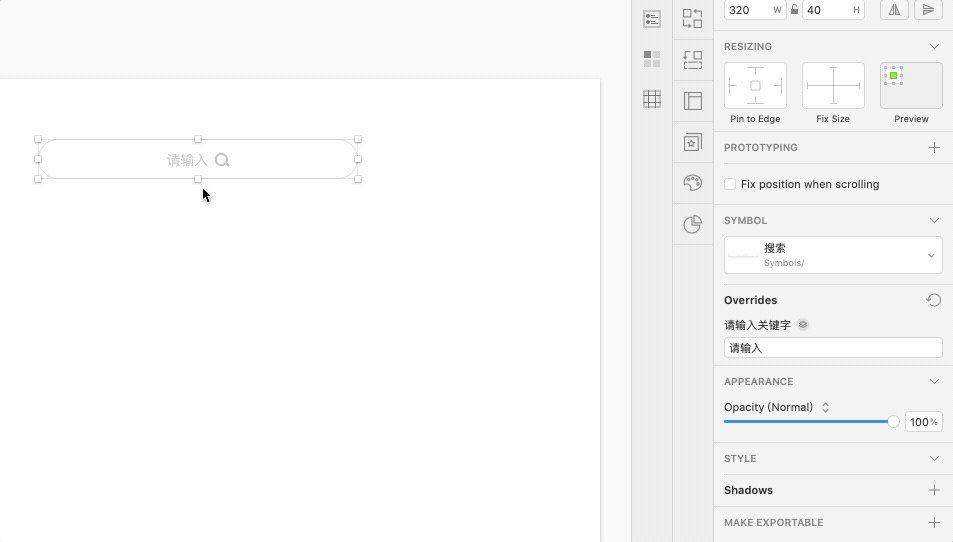
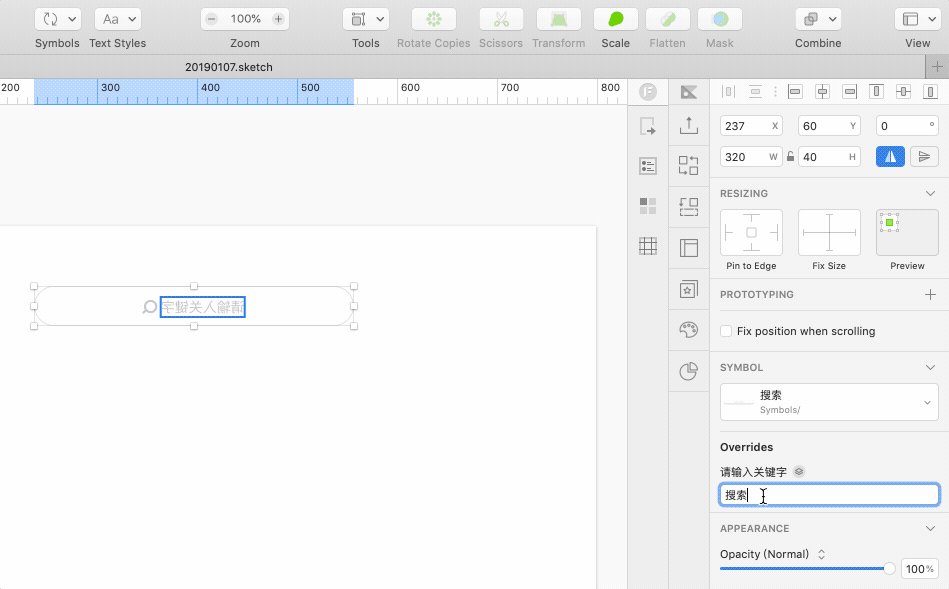
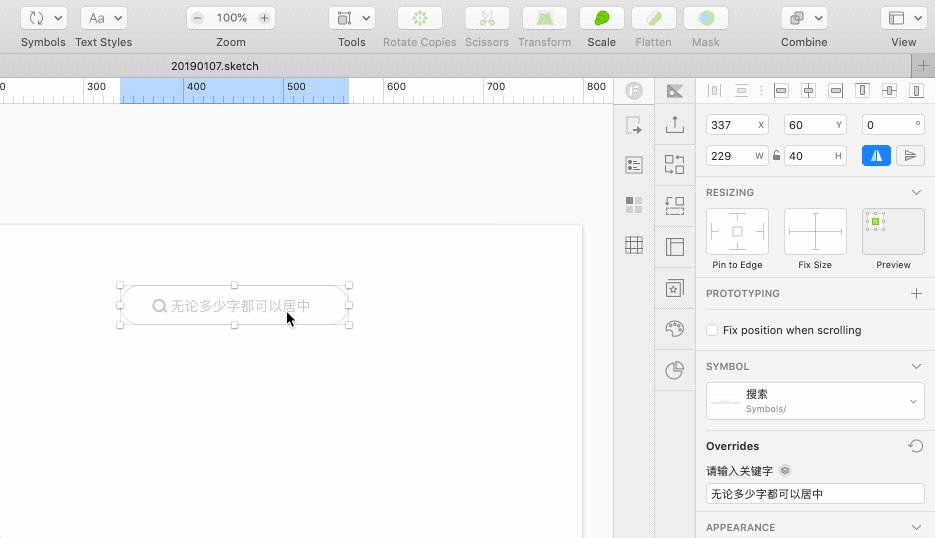
这位知友的问题估计很多设计师都遇到过,先看下图,一个简单的搜索框,由圆角输入框、搜索icon和提示文字构成,其中的文字字数会根据页面的不同而不同。整个搜索框要做成Symbol组件,以便项目全局掉用。

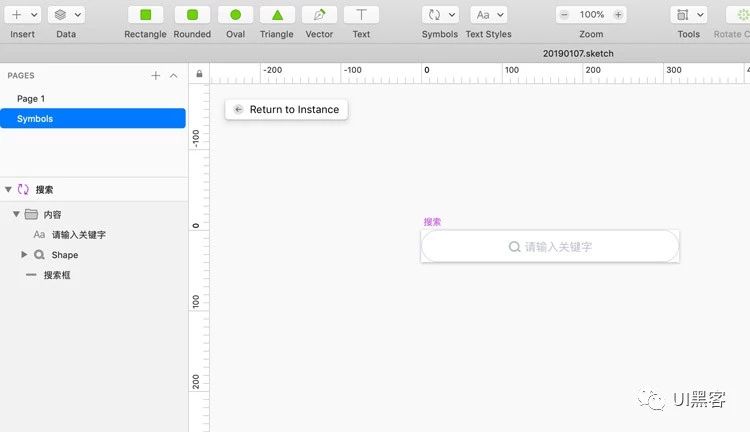
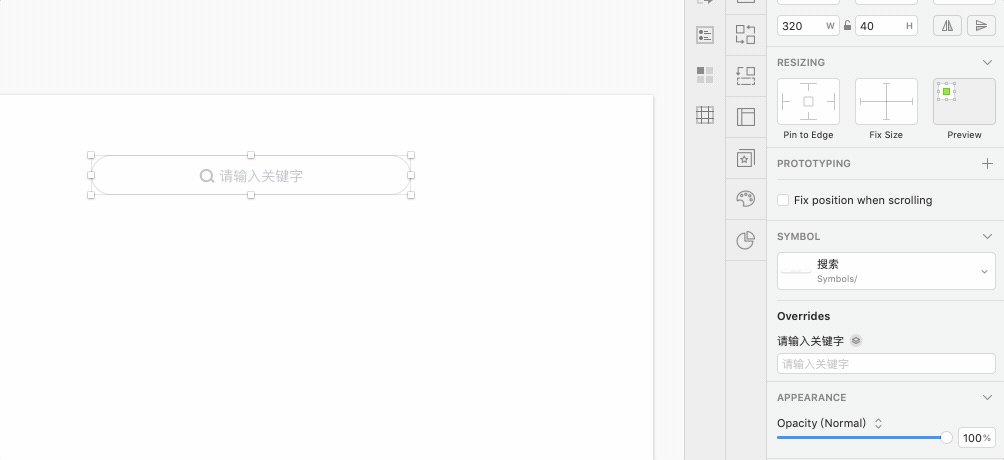
下图是Symbol组件中的图层显示。内容组居中在整个搜索框中。由于是居中,所以很自然地想到提示文字应该也是居中对齐。

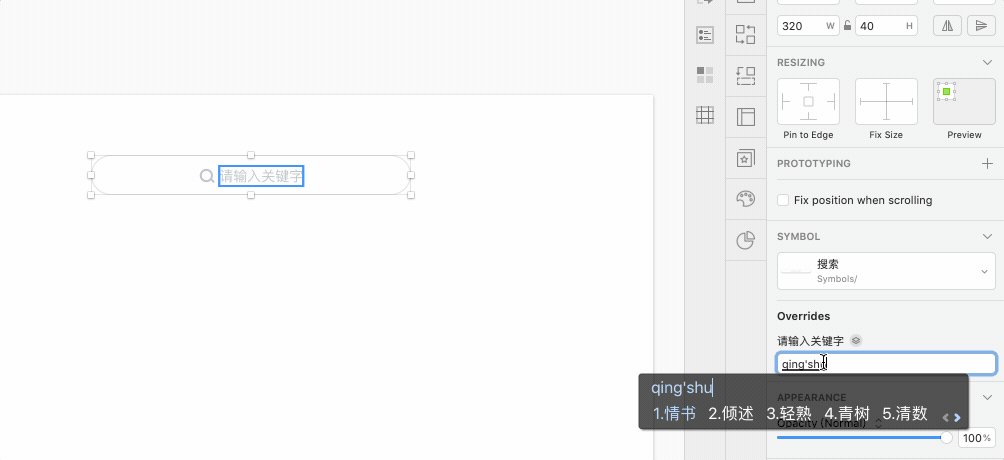
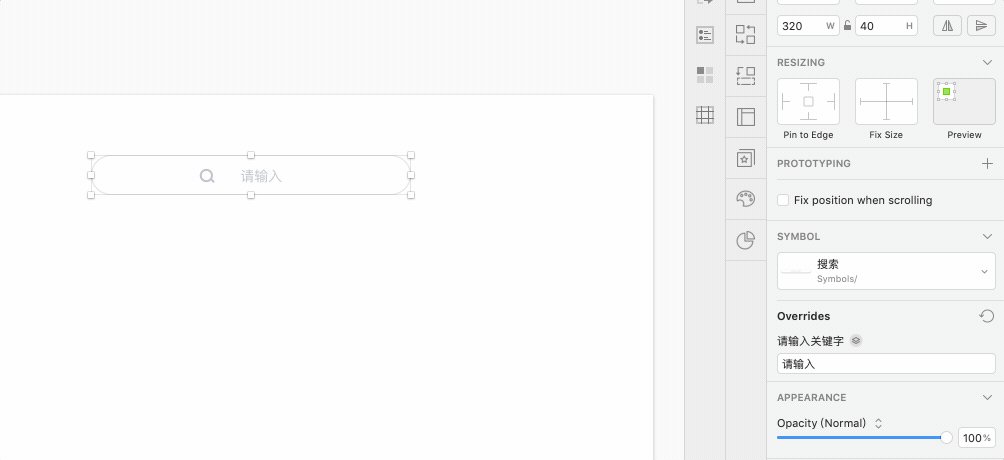
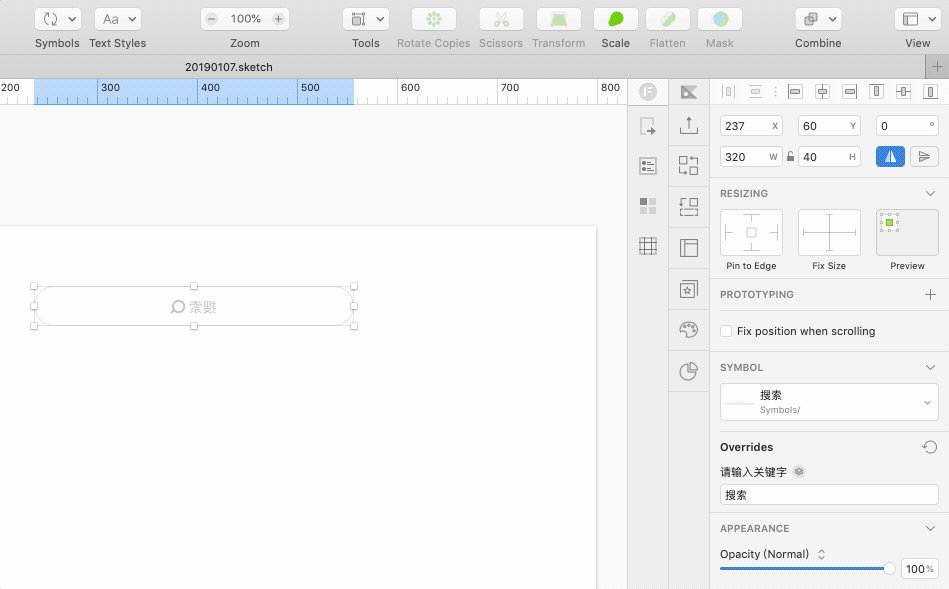
可是当改变文本的时候,左侧的icon并没有发生改变,我们希望的效果是,无论文字多长,内容组整体居中于搜索框。

对于这个问题,其实不用借助任何插件工具,Sketch本身就能实现,也算是Sketch一个黑科技了。
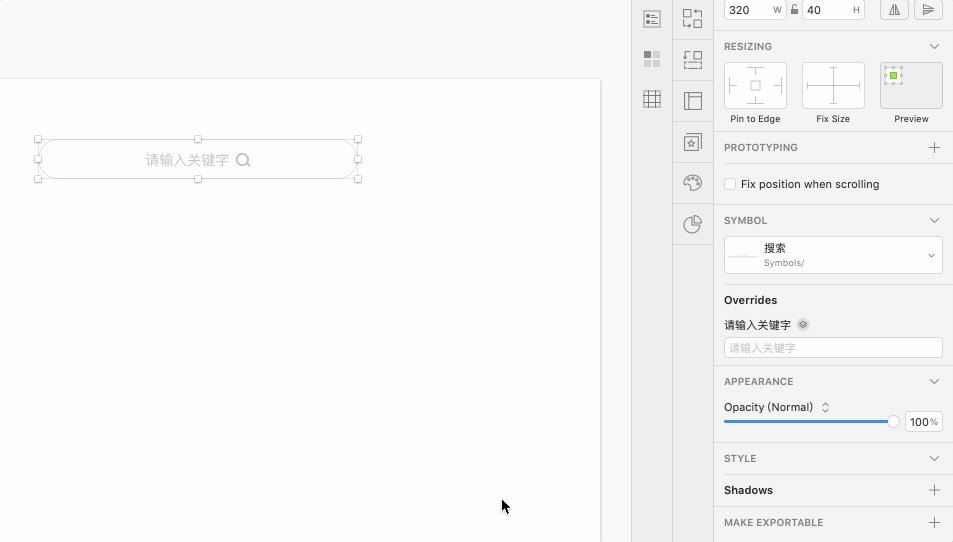
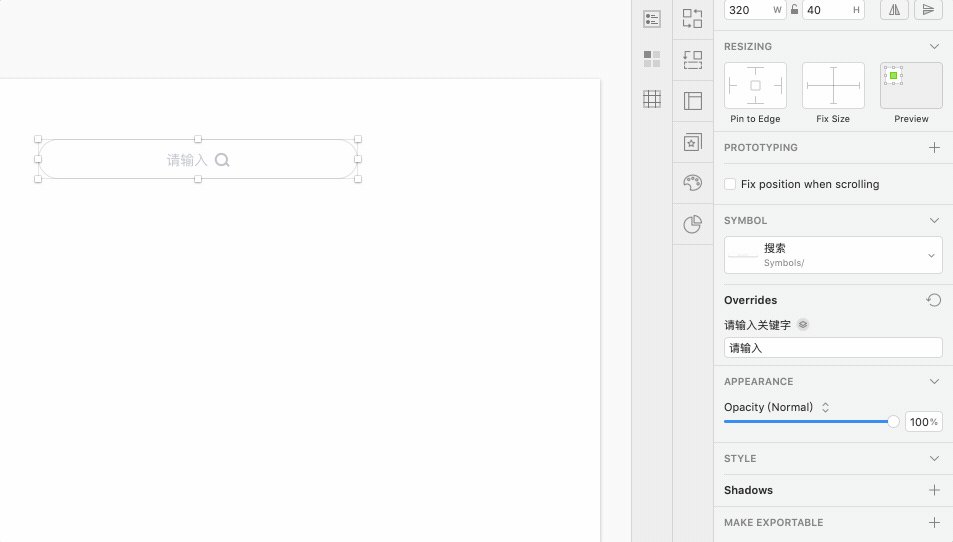
这里我们还需要了解一个现象就是,如果icon在文字的右边,内容组是可以居中的。看下图。

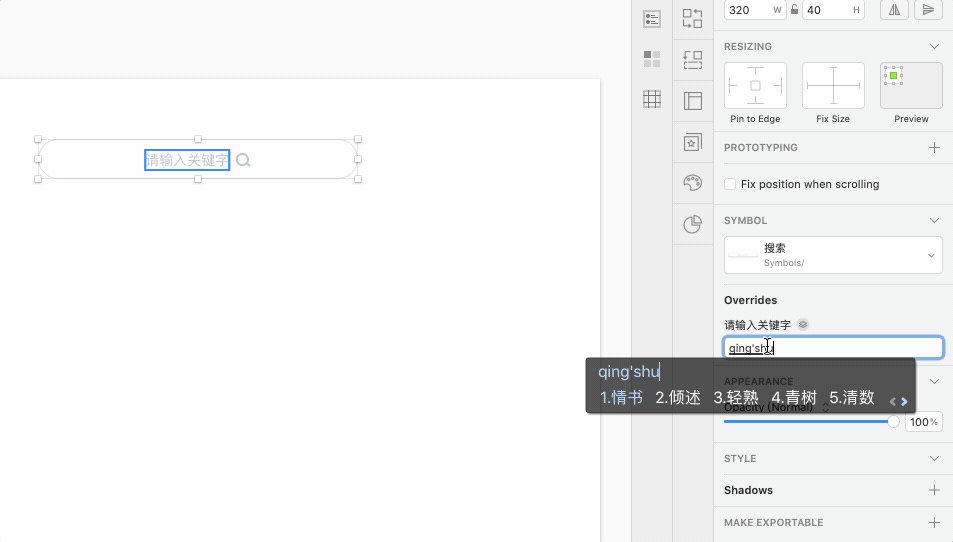
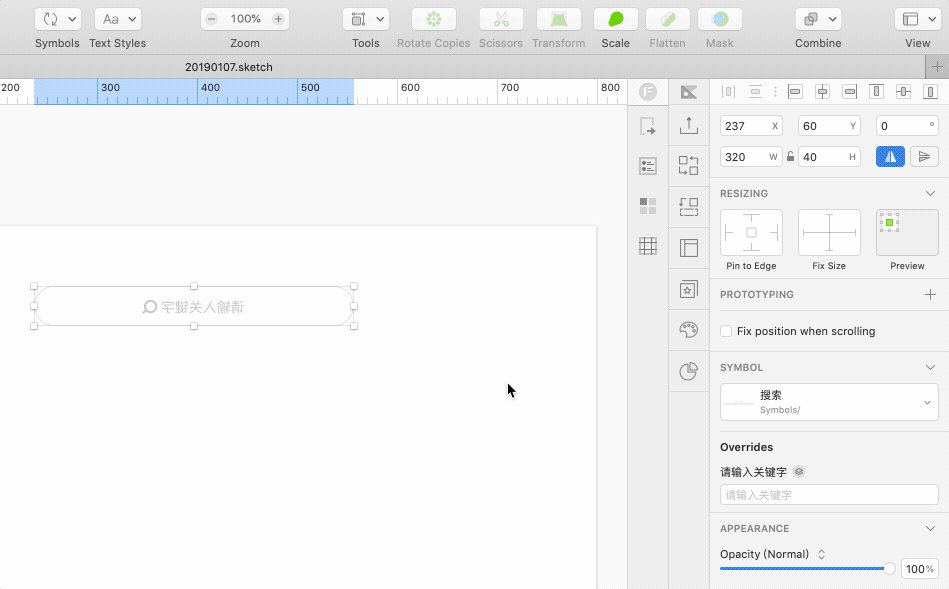
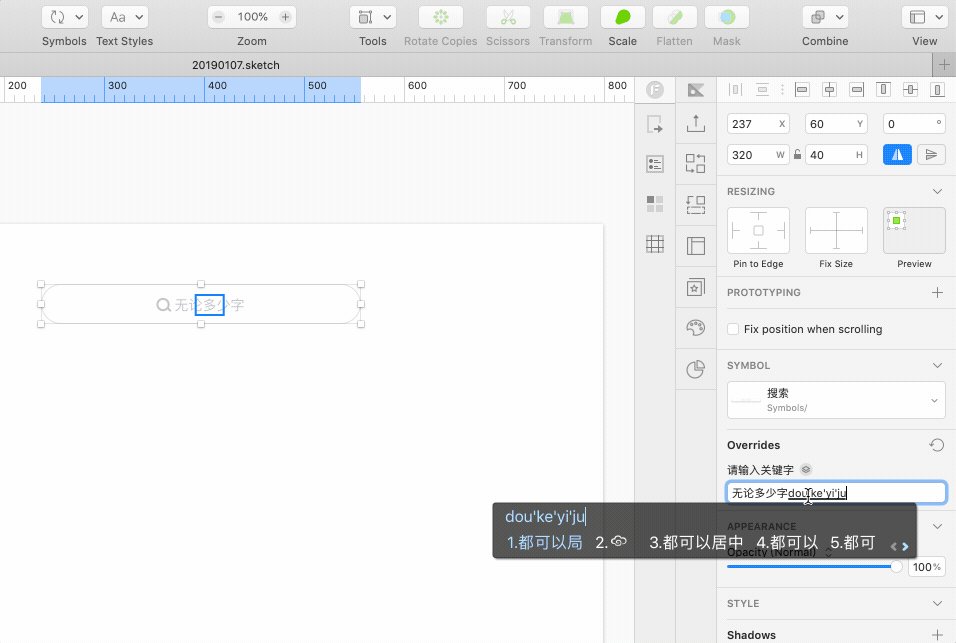
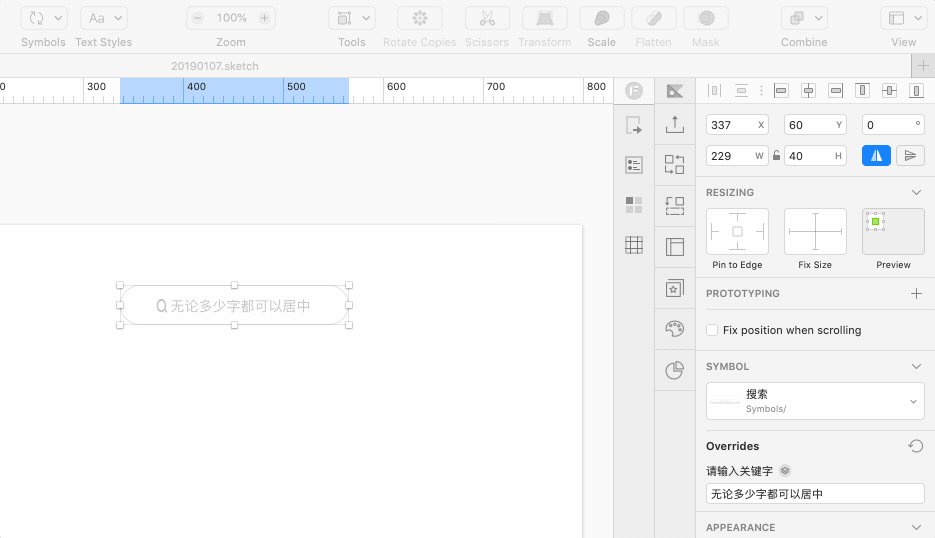
既然icon在右侧能居中,那如果我在页面中把Symbol整体翻转一下不就“实现”想要的效果了吗?来试下。

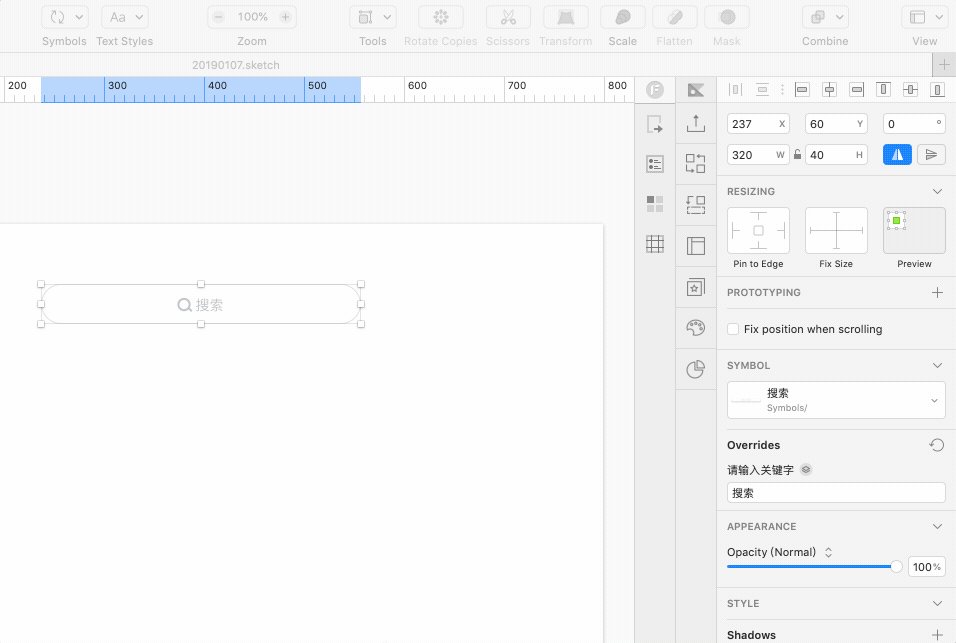
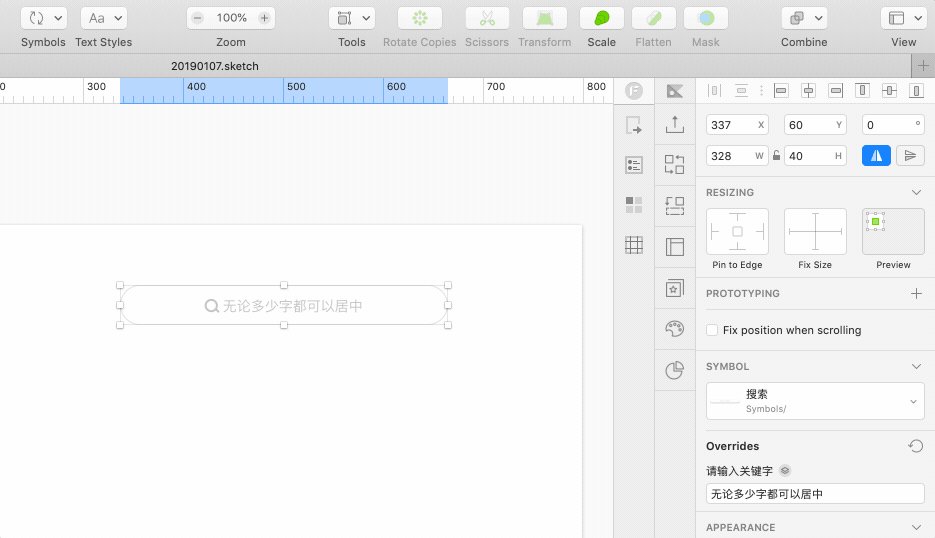
嗯,已经基本实现想要的效果了,最后的问题是icon和文字都是反的,我们需要再次把它俩翻转过来。方法就是直接进入Symbol把icon和文字翻转。

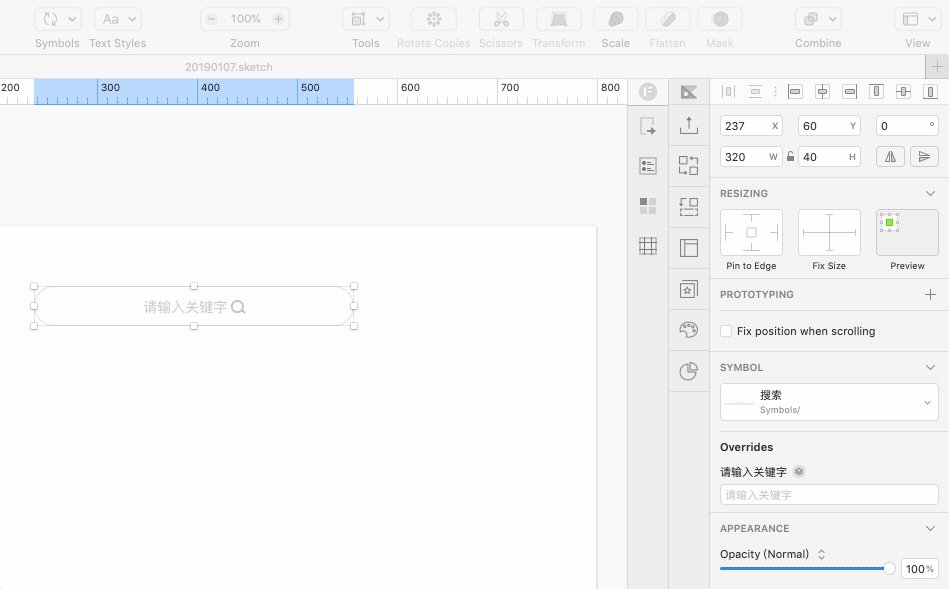
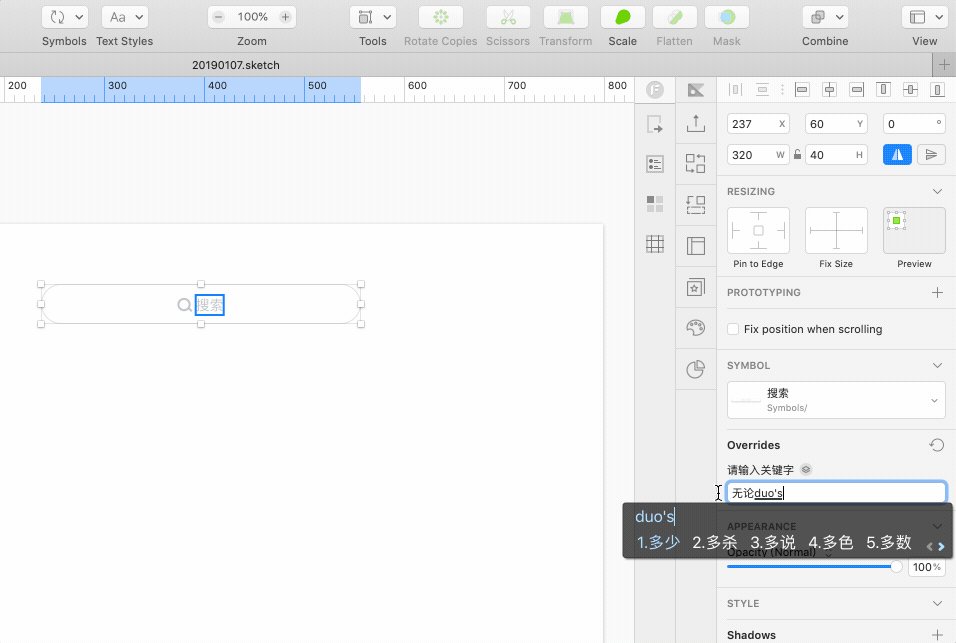
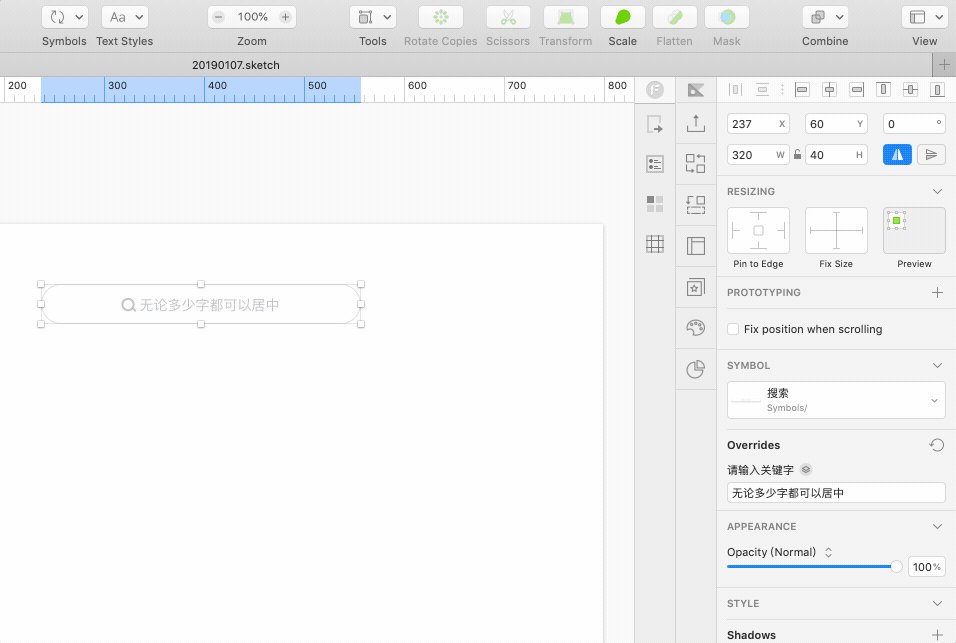
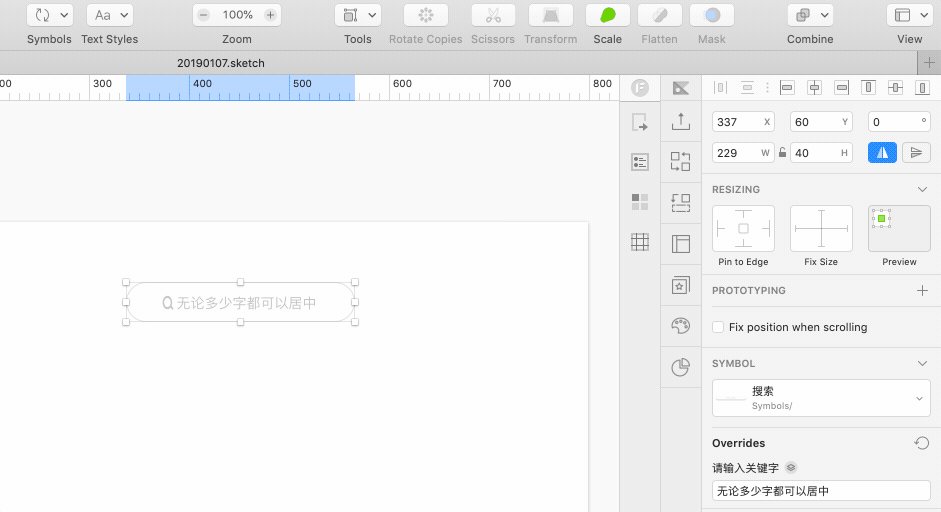
到这里我们已经解决了问题,icon在文字左边,无论字数多少,整体都可以居中于输入框。一起看下最终效果。

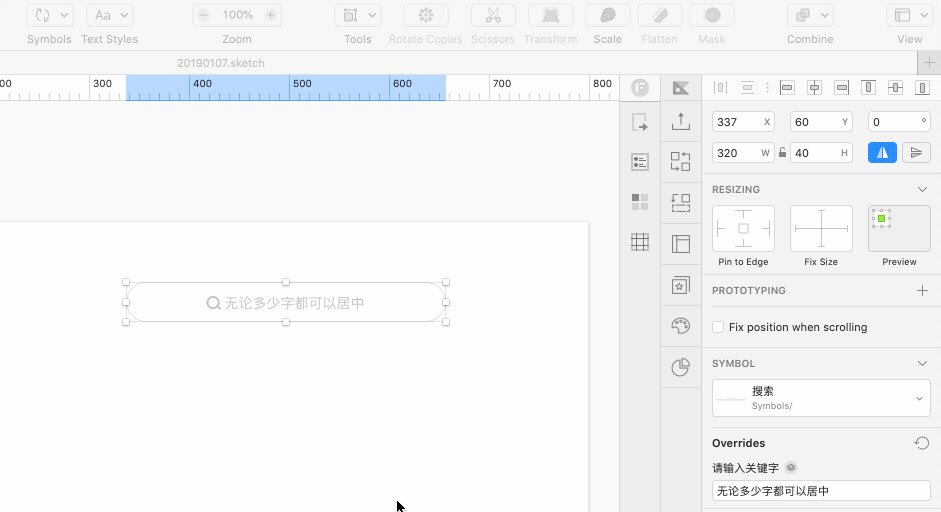
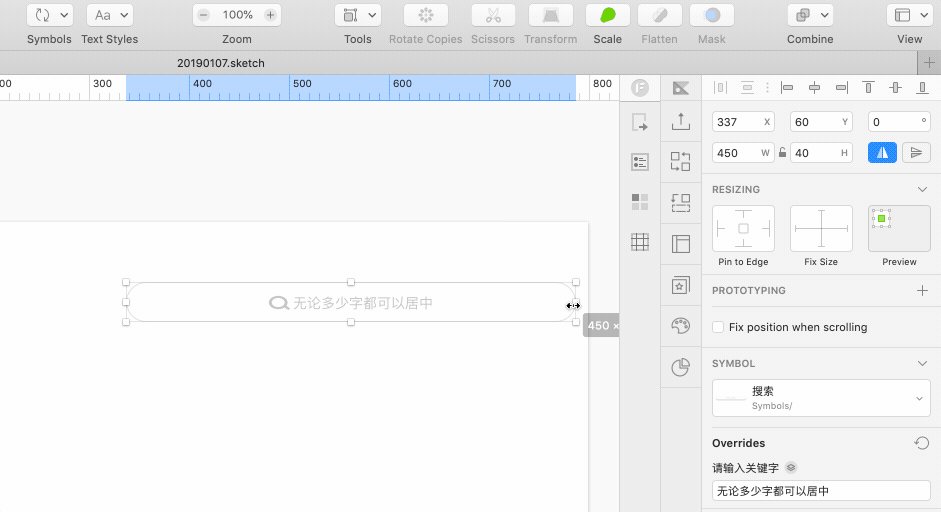
当然了,在实际工作中,这个框的宽度可能有多个,比如我想把框拉大,如果不作一些处理的话,会变成这样:icon被拉扁了。

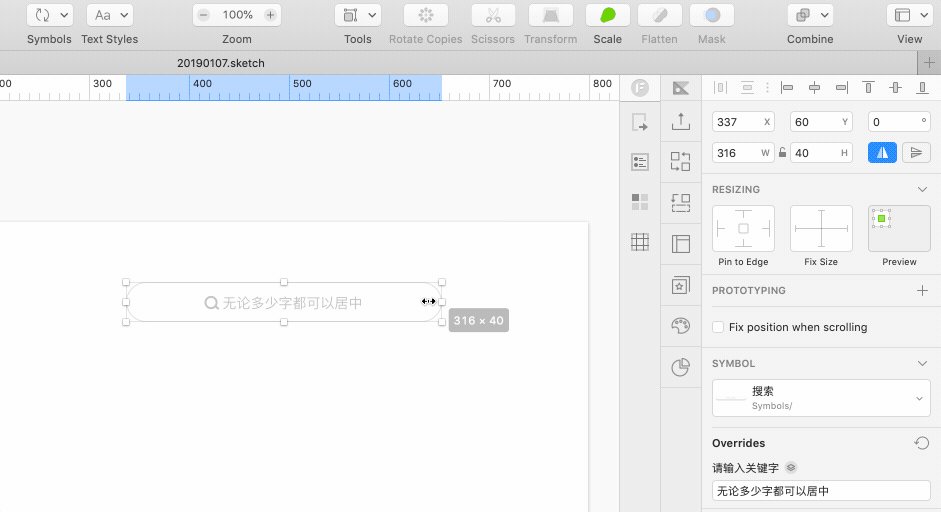
所以还需要利用Sketch的Resizing功能,关于这个功能之前也分享过一篇教程《用Sketch制作弹性可伸缩的音频播放条》,不过在新版本的Sketch中,Resizing的界面发生了改变,但是本质还是一样的。
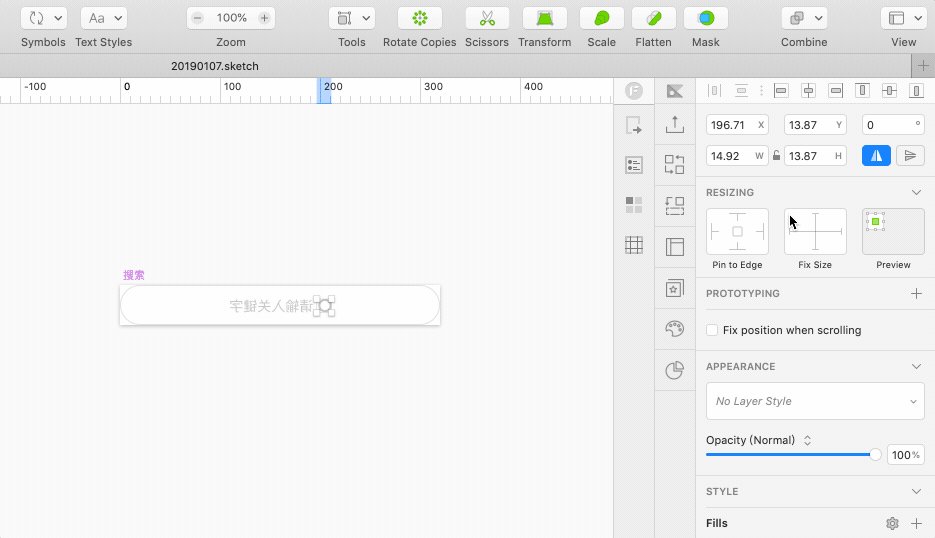
我们需要利用Resizing把icon的宽高给固定住,由于文字在Sketch中是不会被拉伸的,所以不用管。

经过以上操作就可以完美实现不同宽度的搜索框了,同时icon和文字整体在框中保持居中。
END
原文地址:UI黑客
作者:UI黑客









评论0