前段时间,一位工作过几年的UI设计师准备趁着金三银四跳槽,于是就找我帮他点评下简历作品以及面试的一些注意事项。这位设计师主要的设计工具就是Sketch,大家肯定都用过。
目前国内的很多互联网设计团队使用了Sketch作为主力设计工具。丰富的插件生态、便捷的标注导出、轻量化的设计体验,都让Sketch成为了一名UI设计师必备工具。除了“只能在Mac平台运行”这一个缺点之外,在UI设计领域比PS高出了不少数量级。
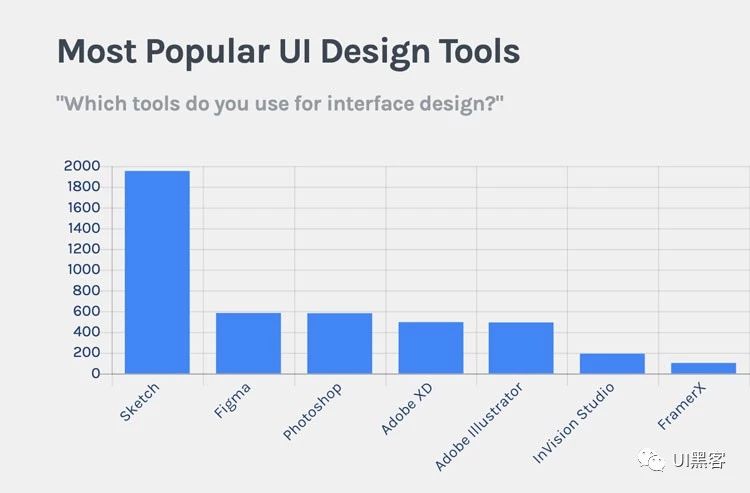
据国外uxtools网站2018年的统计,Sketch在UI设计工具的排名中占据第一位,比第二名的Figma高出一大截,可见其受欢迎程度。

不过,在沟通的过程中,我被惊讶到了:一位有几年经验的UI设计师在图层分组、命名分类、组件整理、团队协作方面竟然一塌糊涂,完全没有体系化的UI思维,设计效率因此被降低很多。
其实不止是这位设计师,在我目前工作的团队以及平时接触过的很多UI小伙伴在使用Sketch过程中,还是按照传统的PS设计界面方式使用,并没有充分发挥Sketch的强大功能,仅仅简单地把它作为一款视觉设计软件。
在实际工作中,还是会经常遇到样式不统一、文字不统一、颜色不统一等细节问题,以及团队协作混乱、组件共享麻烦、分工不明确等协作问题。沟通中,这位设计师也承认,除了自身的工作习惯不规范之外,还在于对Sketch的进阶用法不了解。

下面我总结了这位设计师在Sketch使用中的三个缺陷,作为设计师的你肯定也都遇到过。截图已通过授权。
1. 图层命名及分组混乱
当时我问他要了源文件,因为在实际面试的时候,很多boss也要看源文件的。看什么?是看你的图层分组。UI设计师不仅仅要有像素眼,还要有“洁癖”。

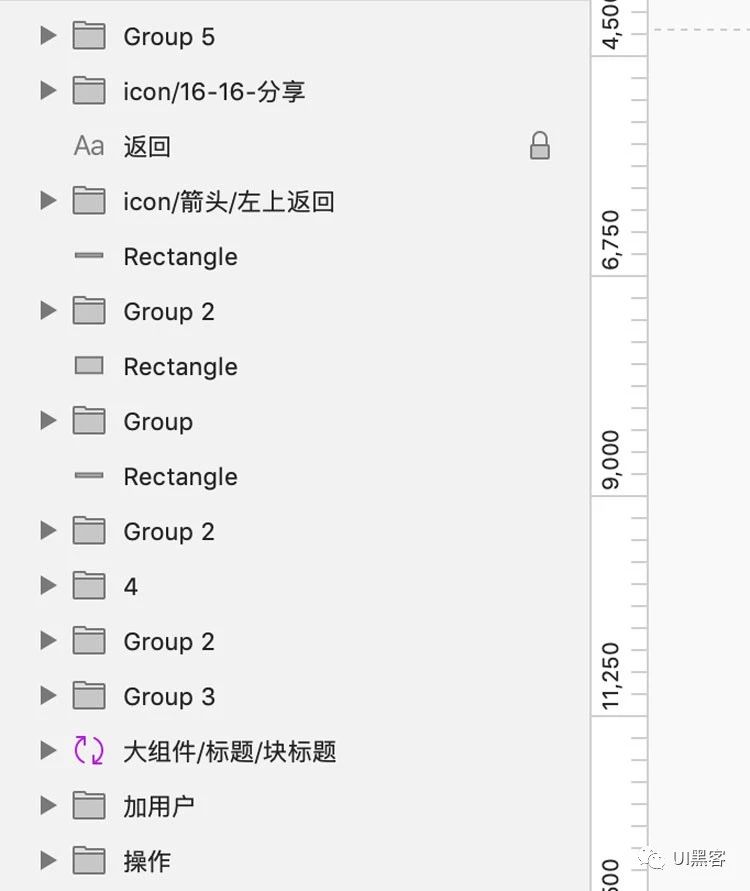
谁也不想看到这样的源文件吧,估计你也被队友坑过。实际上,我们很多的时间就浪费在了命名以及分组这些看起来很不起眼的习惯上。掌握一种科学有效的命名管理方法十分重要。
2. 组件管理混乱

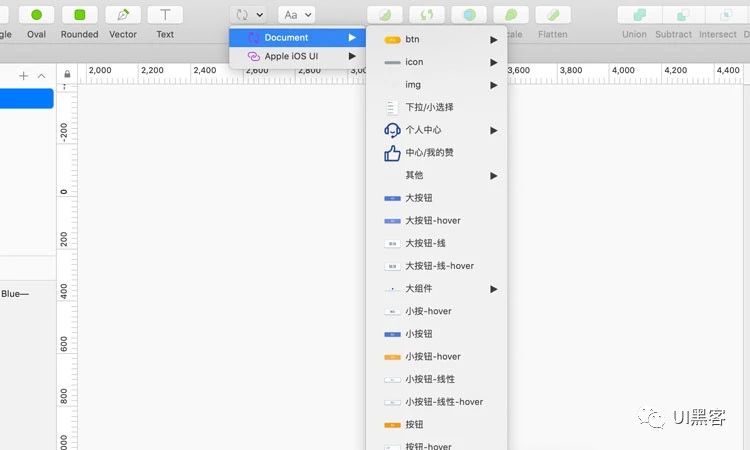
看不清楚是什么?其实是他项目的symbol组件页面,想必你也看到过类似的一长串混乱组件……严重影响了我们的设计效率,展开后是下面这样子的,完全没有分类。

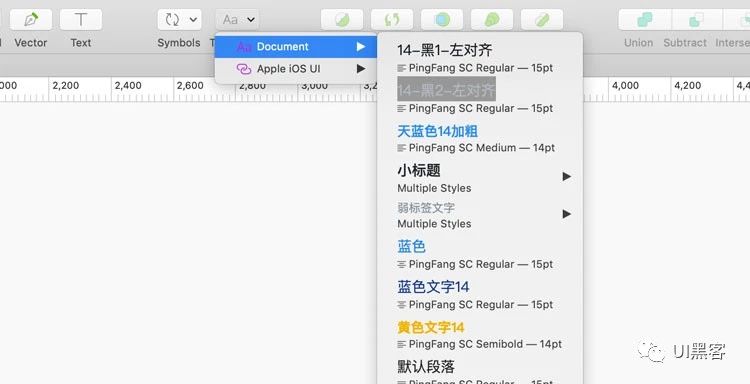
接着又打开了文字样式,果不其然,很多文字没有去做整理,在设计界面的同时,不会去针对性地分组命名。

实际上,一些设计师工作中的很多时间都浪费在了寻找组件中,完不成任务,加班成常态。在抱怨996的同时,我们也要自己思考下,是什么原因造成了工作效率低下。
3. 团队协作坑太多

关于团队协作这方面,经过这位设计师的描述,我总结了以下问题。
这个项目由他和另外一名设计师负责,设计出来的按钮、文本、组件、颜色、视觉风格完全不一致。在同事完成设计以后,还需要把双方的文件整合在一起,过程中出现多处样式不一致,重新修改,效率非常低下。并且每次页面开发,他们的程序员需要根据不同设计师的设计风格来进行额外的样式制作,造成重复工作。本来一个样式搞定的事情,非要增加其他样式,给程序带来很多无效工作量,开发效率其实被设计师大大降低。
以上的这些问题,作为UI设计师的大家绝对不陌生,也许你自己和团队就在遭受这样的困扰。其实这些问题很大程度是因为没有好好利用Sketch的高级功能造成的。
而Sketch的强大之处正是可以完美地解决这些问题,真正提高UI设计师的设计效率,把时间花在重要的地方。Sketch的强大功能主要集中在这5个方面:Symbol组件、Text style文字样式、 Layer style图层样式、Library组件库、Resizing智能缩放。
下面我们就一起简单了解下。
Symbol组件
Symbol是Sketch最最基础,也是最最重要的一个功能。没有了Symbol的Sketch就仿佛没有了灵魂。
它的功能也很好理解,比如一个蓝色按钮,几十个界面调用,现在老板任性地要求:蓝色不好看,我们换个红色的吧。如果我们使用了Symbol就很好办了,不仅能一键换按钮,甚至能通过两三下操作更换整个界面颜色。

此外,通过Symbol组件我们还能实现很多有效率的功能,比如Symbol嵌套,通过嵌套能实现迅速更换icon。

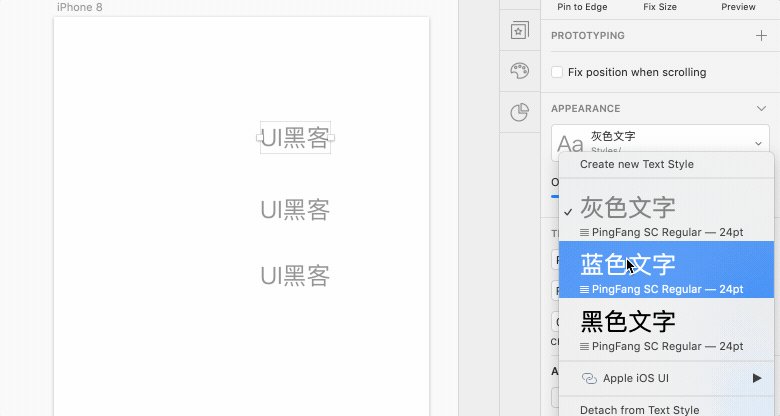
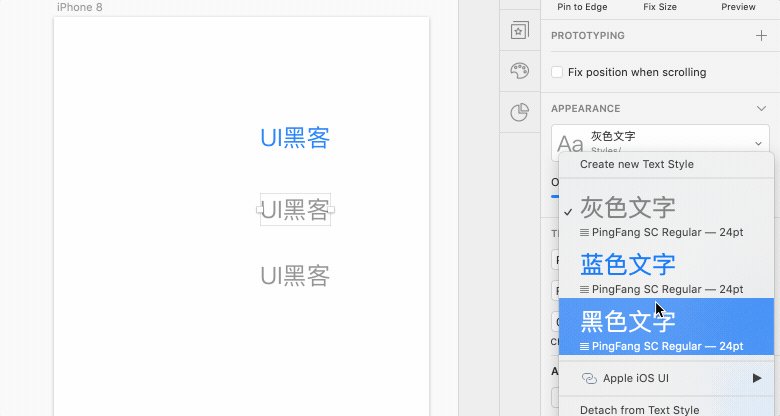
Text style 文字样式
对于界面中的文字,很多设计师没有全局性思维,想到什么文字就直接使用,字号、颜色、对齐方式、加粗都没有统一的规划,导致细节混乱。如果前期不管理好,那么后期遇到修改的时候就会发现给自己挖了一个很大的坑,还会给技术开发带来困扰。
面对杂乱无章的文字,我们需要使用Text style来统一管理,建立起项目的文字规范。其实技术同学在开发之前,也会对文字提前进行样式整理,我们UI设计师也需要使用技术的思维去设计界面。

Layer style图层样式
同Text style类似,Layer style主要是管理我们UI项目中的各种图层样式。比如描边、阴影、常用颜色等等。
举个例子,一个图标需要不同的状态颜色,按照传统的做法,我们需要制作图标1、图标2、图标3等Symbol,这样会造成组件的重复,维护起来非常不方便。
那么使用Layer style后,颜色就变成了一个可全局调用的样式,我们只需要做一个图标Symbol,需要什么颜色直接调用即可,大大减少了工作量,以及降低了样式错乱风险。

Library组件库
以上的Symbol、Text style、Layer style共同组成了Library组件库。其实Library可以简单地理解为一个UI规范,这个UI规范定义了项目的颜色、文字、图标以及各种组件,我们在设计的同时需要严格遵守和调用,这样才能保证一个项目具有一个完整的、统一的视觉语言。
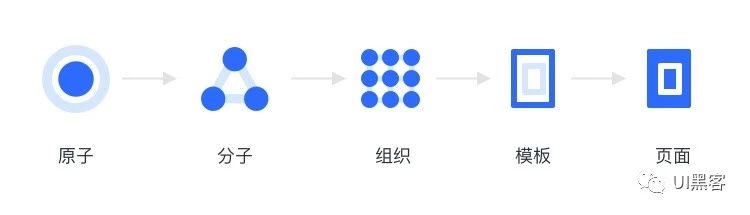
同时Library也包含了原子化的设计思路,原子-分子-组织-模板-页面这五个部分共同组成了一个项目的基础。

此外Library也可以通过一些方法共享给其他设计师。
也许你所在的公司需要多位设计师共同设计一个项目,在如何保持风格统一、如何调用组件、如何同步更新的问题上,可以采用Library的共享功能,打造自己团队的Library库。

Resizing 智能缩放
Resizing与上面四个定位于组件样式的功能不同,它主要解决了响应式式设计的一些问题。通过Pin to Edge 和Fix Size两功能的配合实现多种响应式布局,让界面设计更加灵活。
在以前的PS时代,拉伸是属于破坏性的一种操作,我们在遇到样式一样、宽度不一样的组件时,只能重新建立一个新组件,这就造成了样式重复。而这在前端的面前都不是事儿,只需要改变宽度,内部使用的float、position等属性就可以发挥响应式作用,实现组件的复用。Resizing其实就是赋予组件响应效果的。
不使用Resizing,拉伸后,里面的组件会被破坏。

通过Resizing功能,我们就可以实现下面这种非破坏性拉伸效果。

以上五大功能还离不开一个最最基本的属性,就是命名和分组,这也是众多设计师容易忽略的两个点。在设计一个项目的时候,命名和分组其实在无形之中占用了我们相当多的时间。如何通过命名和分组提高设计效率,也成为一个UI设计师所必须解决的问题。
原文地址:UI黑客 (公众号)
作者:UI黑客









评论0