最近大家是不是都感受到了春天的气息,看着小伙伴们纷纷脱掉了厚厚的大衣,于是我看着Sketch中堆积成山的插件,就想着要不给我的Sketch瘦瘦身吧。于是我删掉了那些一年也就用一两次的,最后留下了四款最常用的插件,推荐给大家。
Sketch Measure
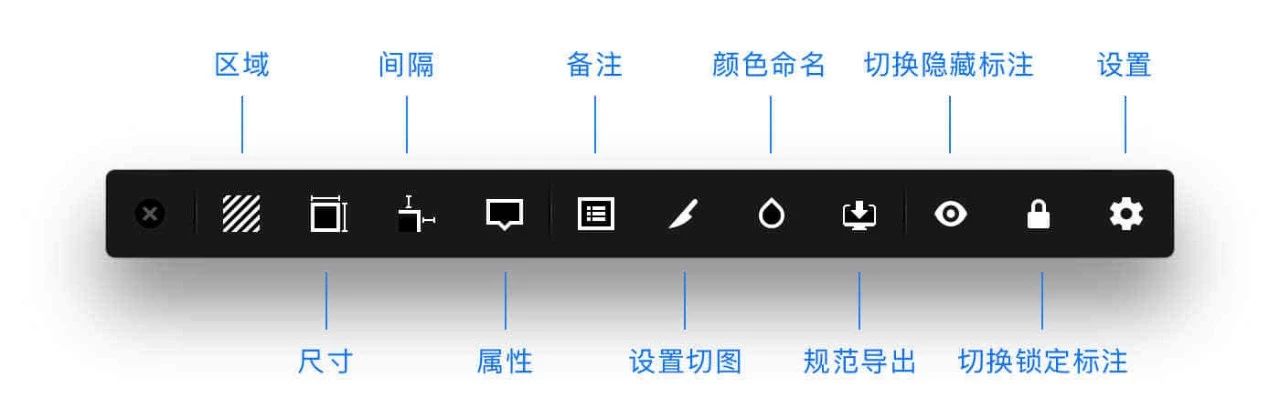
当然第一个需要留下来的就是Sketch Measure的标注插件,它是非常强大的专门用于交互设计师统一设计规范以及和后期交接的工具。从工具栏上可以看出,我们可以通过它来标注区域、尺寸、间距、添加备注、设置切图、颜色命名、规范导出等操作,是我们手动切图标注不可或缺的插件。

该插件较为基础,我就不赘述它的操作方法了,如果有不清楚的伙伴和需要下载该插件的,直接去下载即可。
下载地址: http://t.cn/EVOgqLR
Flavor
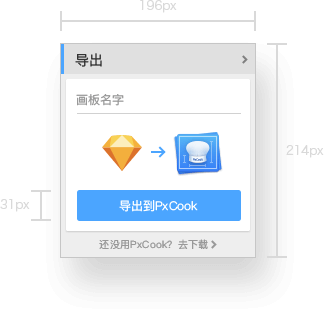
Flavor是像素大厨PxCook制作的Sketch插件,通过它可以将画板同步到PxCook实现智能标注。

同时还支持快速批量填充名字、时间、日期、手机号、邮箱数据等操作。

最后还支持精准到像素的快速批量复制设计元素。

该插件里的填充名字、快速复制功能是我使用最为频繁的了,大家可以去试试哦~
下载地址: http://t.cn/RoDHBuF
Miaow
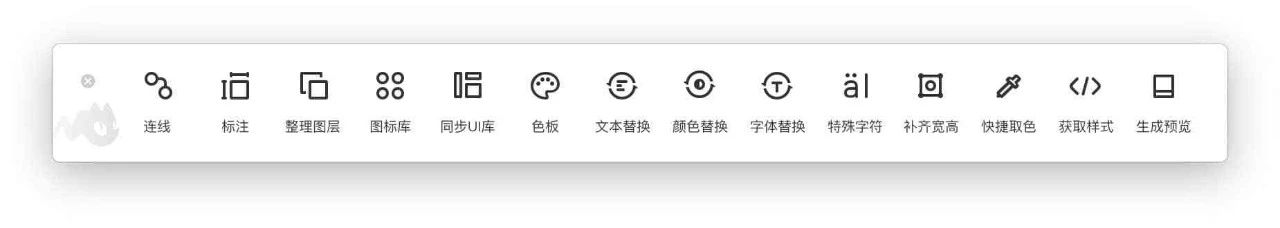
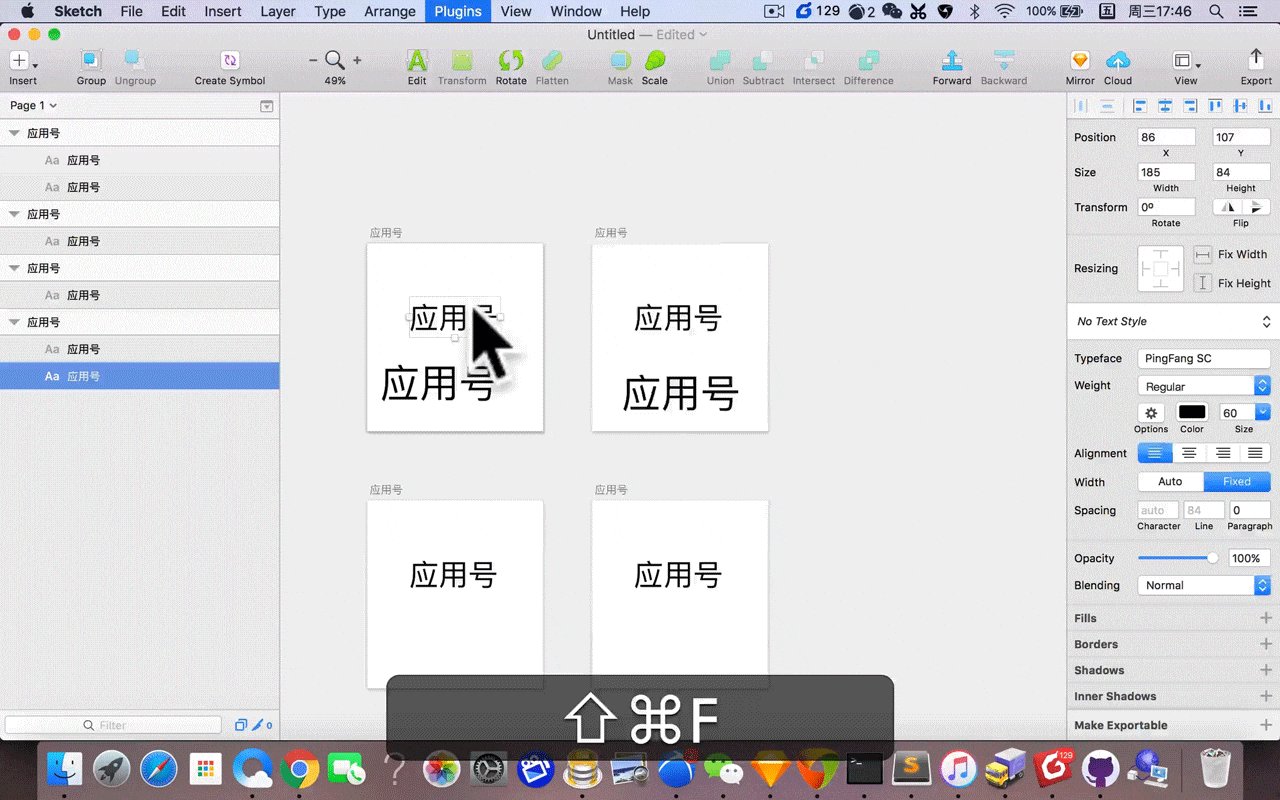
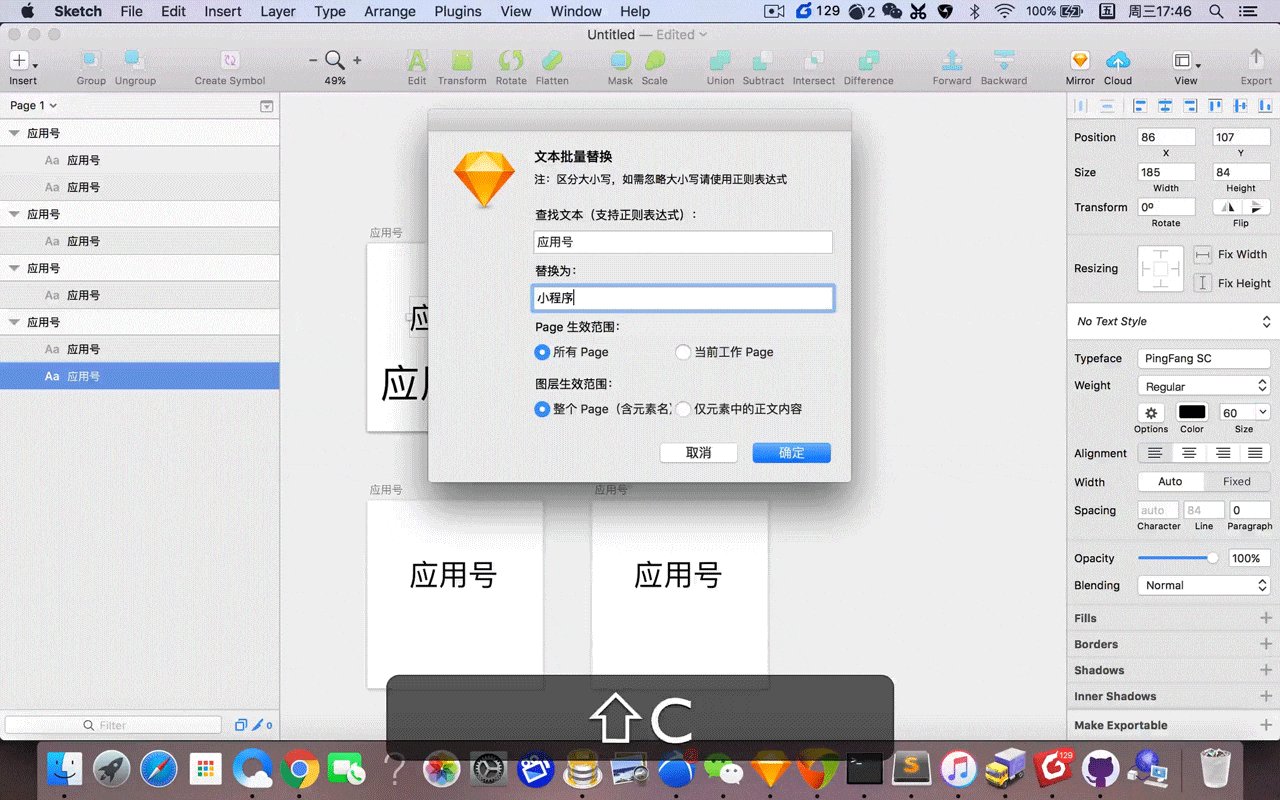
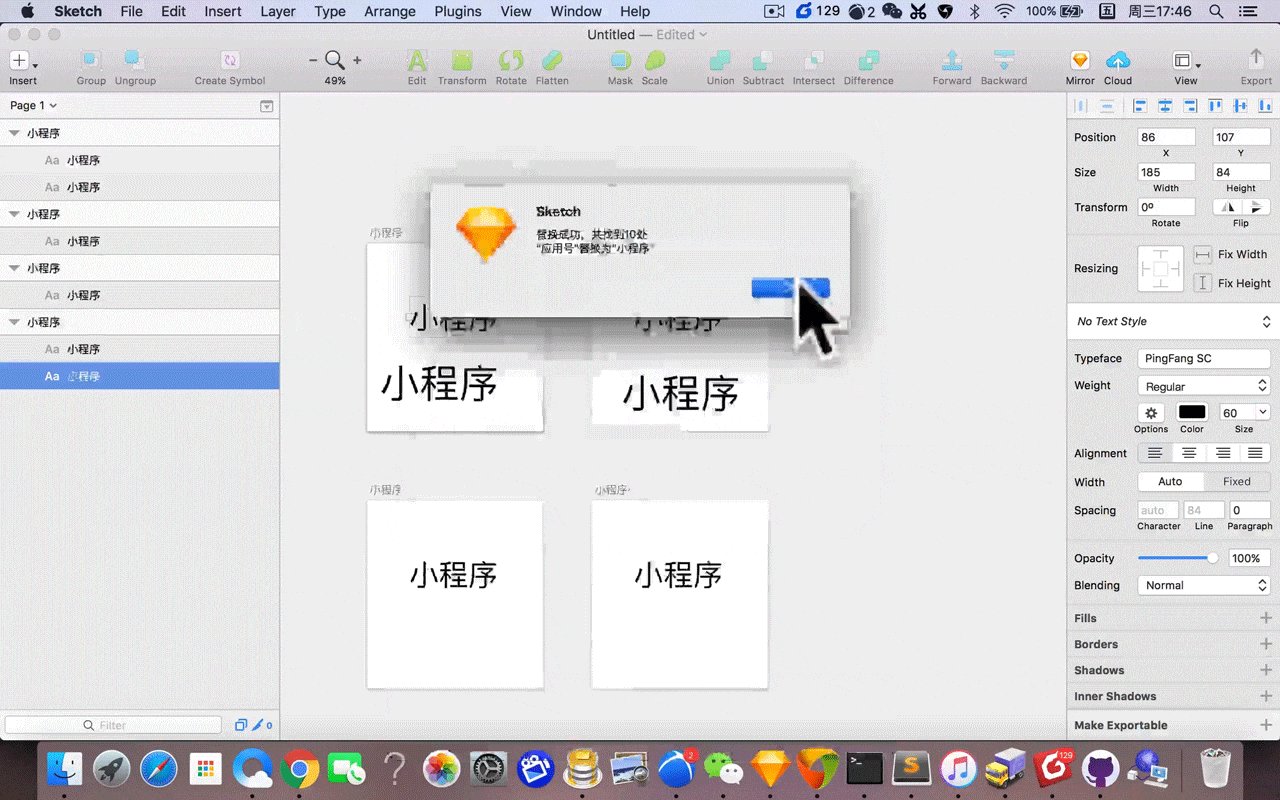
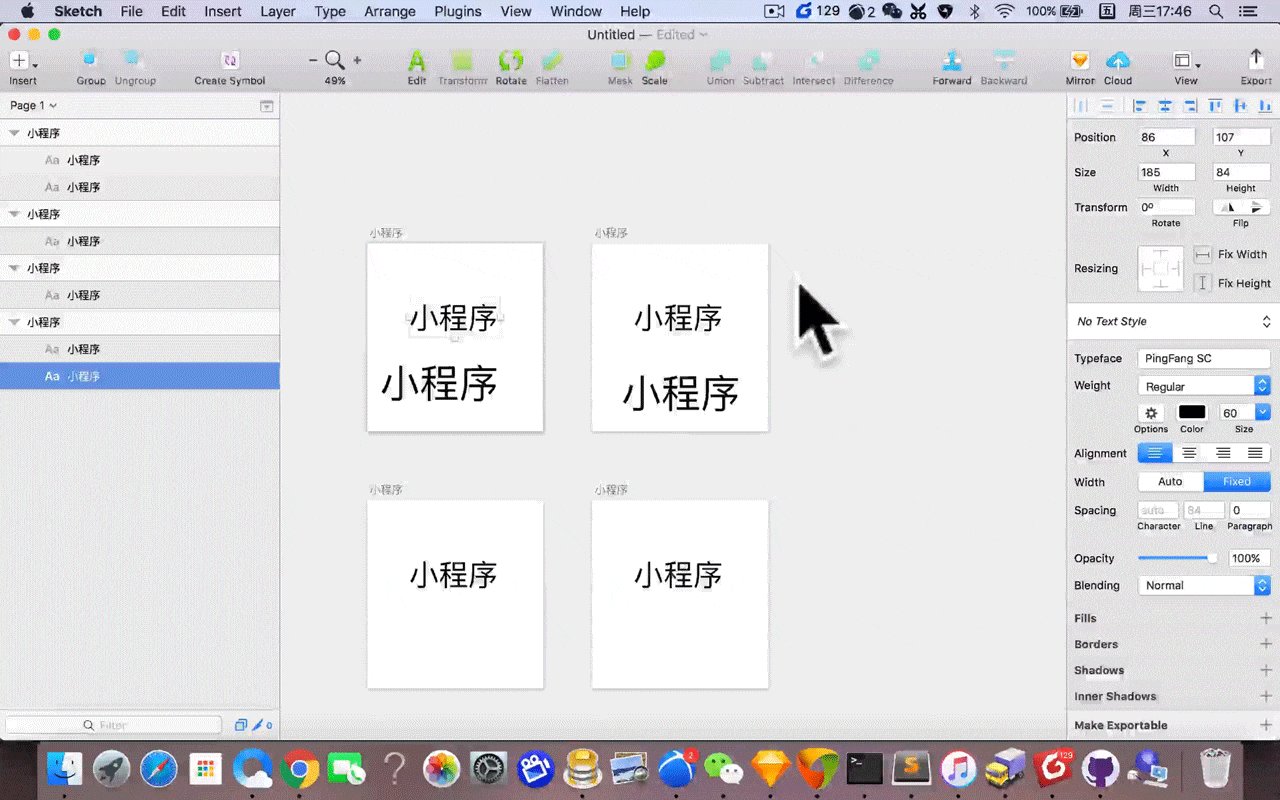
Miaow 由微信设计团队打造的强大 Sketch 插件合集,我保留它的原因不是因为它可以和UI Kit同步,也不是因为它可以生成真机预览,我留下它主要看上了它的文本批量替换的功能。

有了它我再也不用双击进去修改文字了,同时还可以选择当前画板或者所有画板批量修改文字。

下载地址:http://t.cn/ExMSSt9
Anima
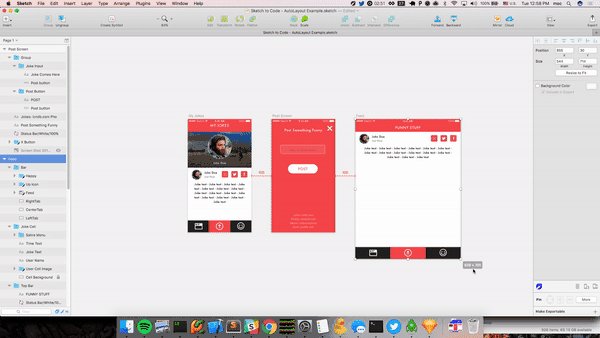
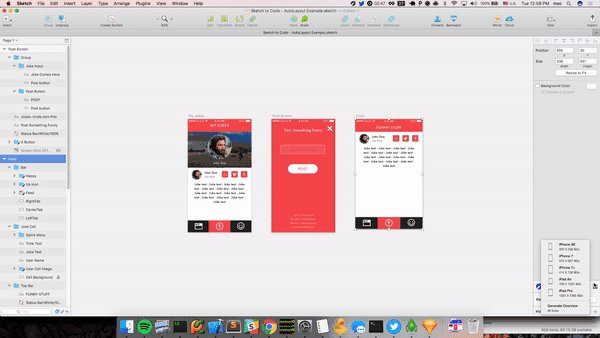
Anima的使命是让设计师能掌控自己的设计。它能让设计师定义和构建UI与UX设计中所有零零碎碎的元素,并且最终能自动生成本地代码,1 : 1还原设计。

它的代码功能我暂时没用,不过它的Stack和Padding功能推荐大家使用。
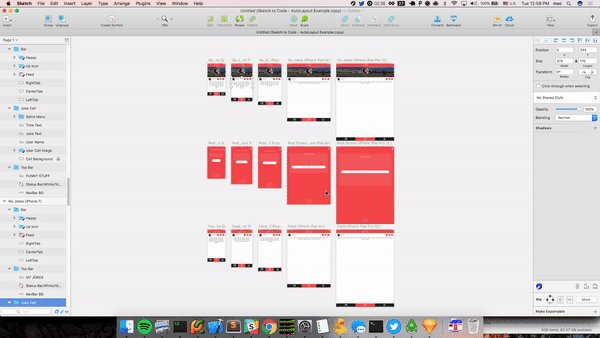
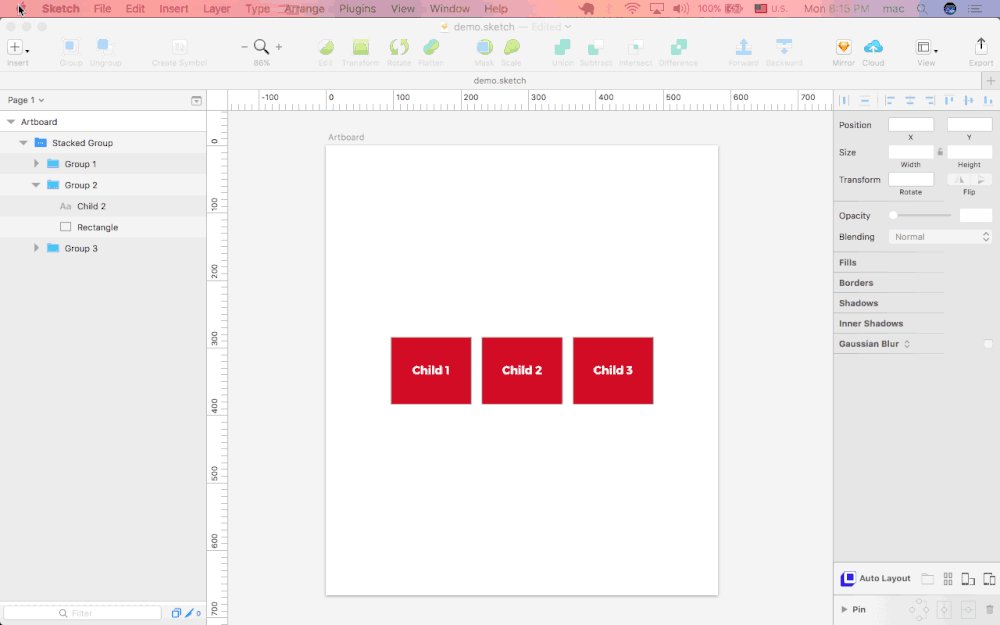
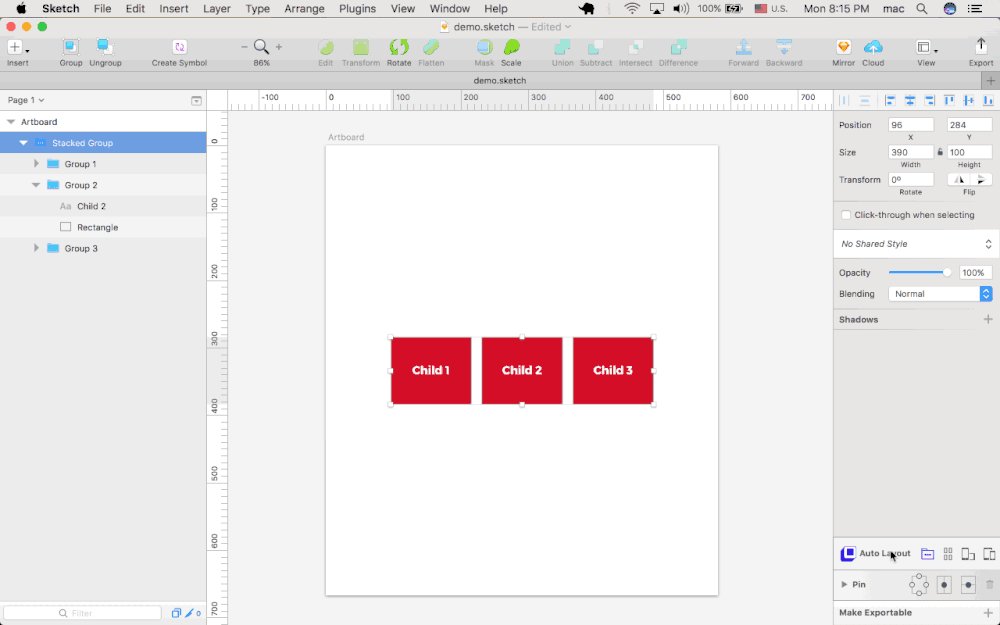
Stack功能
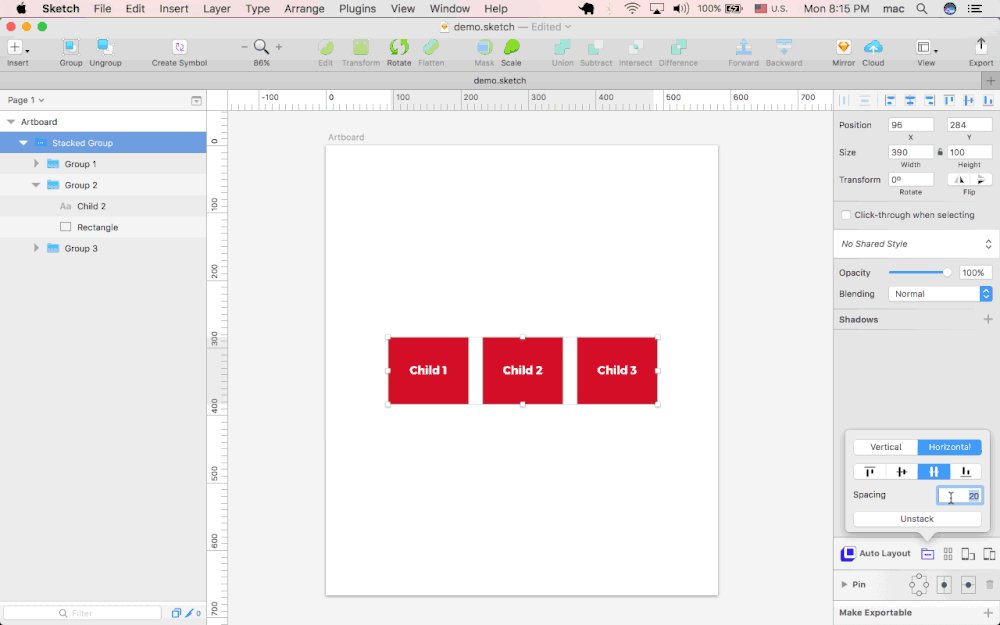
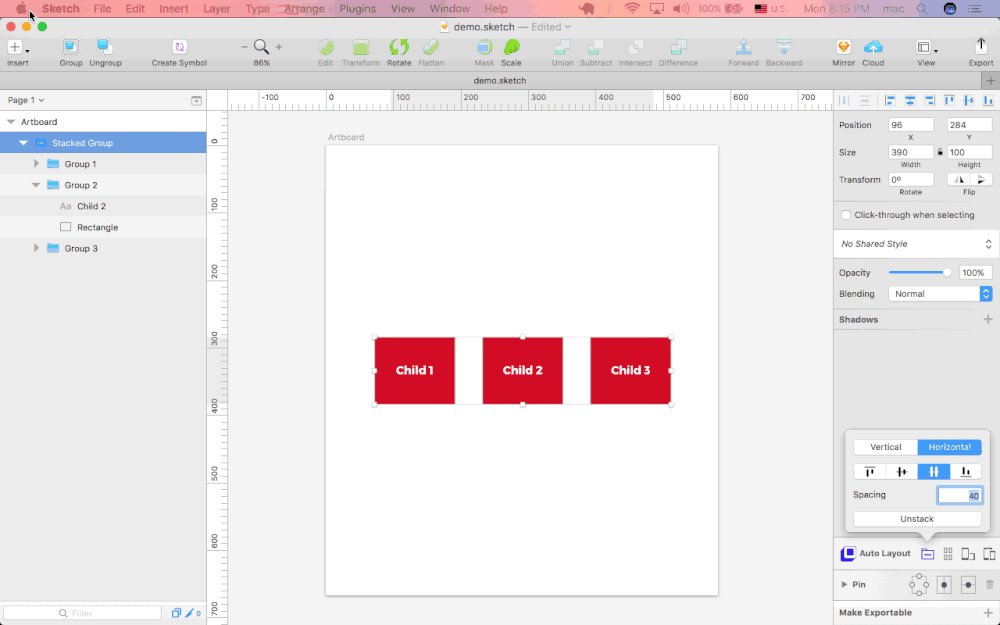
在实际工作中我们总会遇到这样的需求,比如把热门改为热门文章。正常情况下我们是更改文字后,然后手动调整间距,使用Stack功能就轻松多了。Anima插件中的Stack就很好的解决了这个问题,直接设置间距,然后在建立Symbol就可以任意修改文字了。

Padding功能
在设计时还有种情况按钮左右间距固定,字数不同,每次调整的时候都需要手动去调整非常低效。但是采用Padding功能能够很好的解决这个问题。
下载地址:http://t.cn/ExK95wv
划重点
插件有时候能帮助我们提高工作效率,但是过度的依赖插件也会禁锢我们的思维,因此如果大家的Sketch中有一年也用不了两次的插件就删了吧,为你的Sketch瘦瘦身。
原文地址:海盐社(公众号)
作者: 风筝KK









评论0