对于大部分UI设计师来说,每天的工作都充实且富有挑战性。比如:界面设计、工具运用、动效制作、代码切图、前后端协作等等,但是偶尔也要面对一些非常费时间的设计需求。
尤其是大批量文字排版,看起来简单,但是总会让很多设计师头疼。一般情况下,对于大批量的文字,我们都会用测试文本临时代替,等技术开发的时候再直接文本录入。定义好样式,后期的文案变动和设计师基本无关。
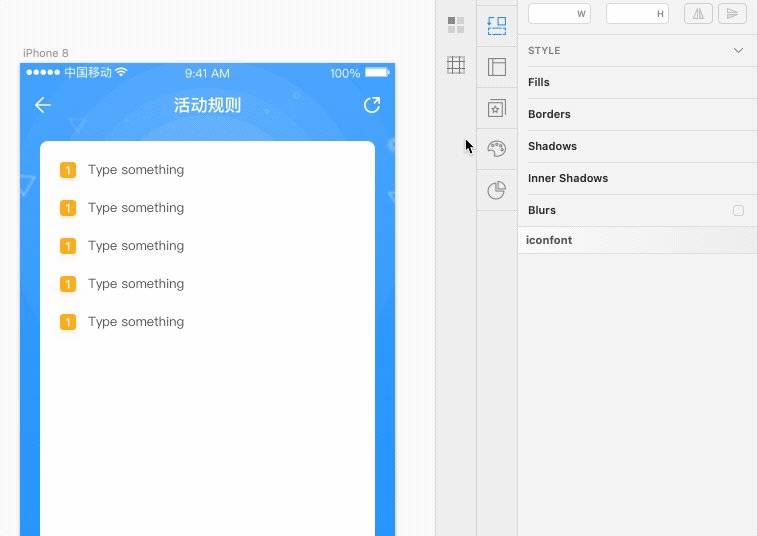
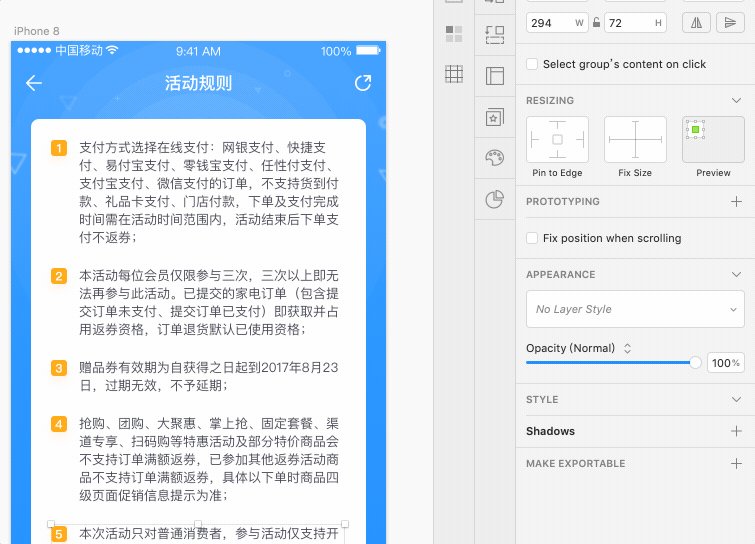
不过,也有很多设计师为了界面展示目的,或在需求方的奇葩要求下,把文本严格按照需求提供的填充到界面中来。比如我们做一个简单的活动规则手机页面,总共有5个段落。

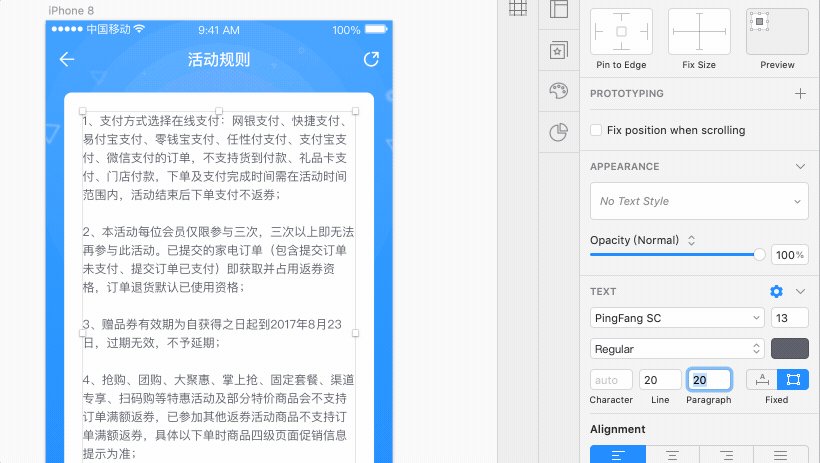
很简单,直接复制粘贴,做一个文本图层,调整好样式即可。同时不要忘了右侧的Paragraph属性,让每个段落产生间距。

遇到的问题
虽然这么做很快,但毕竟是一种讨巧的方案,会出现下面几个问题。
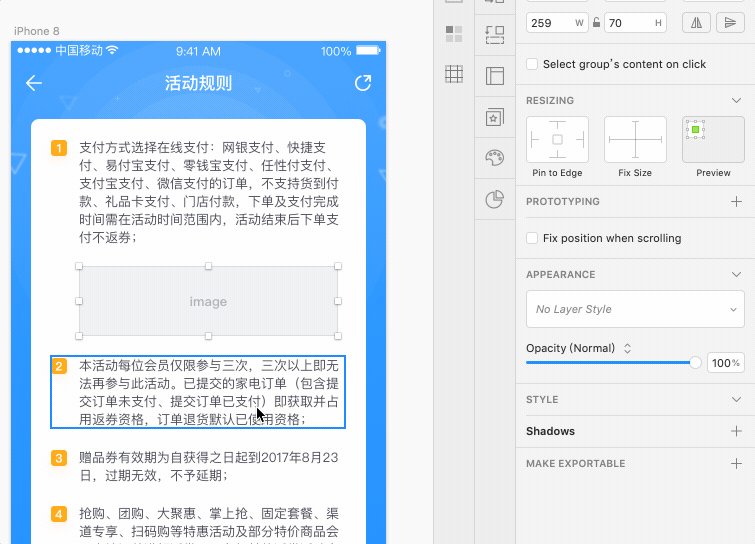
- 1:如果需求方后期要在中间加入图片,我们只能通过原始的换行来给图片腾出空间;
- 2:由于是一个文本图层,如果出现标题等样式,无法进行text-style样式控制;
- 3:数字序号和文本没有区分,可读性不强,影响用户体验。
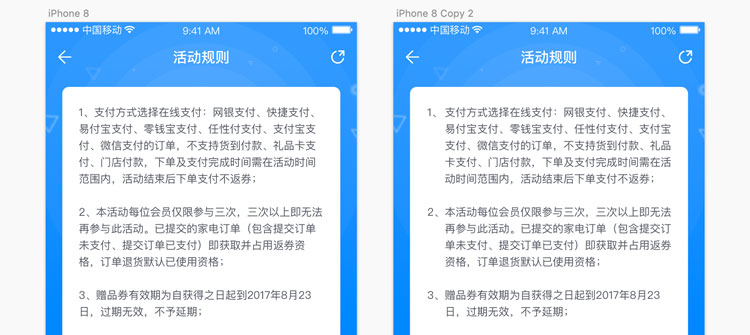
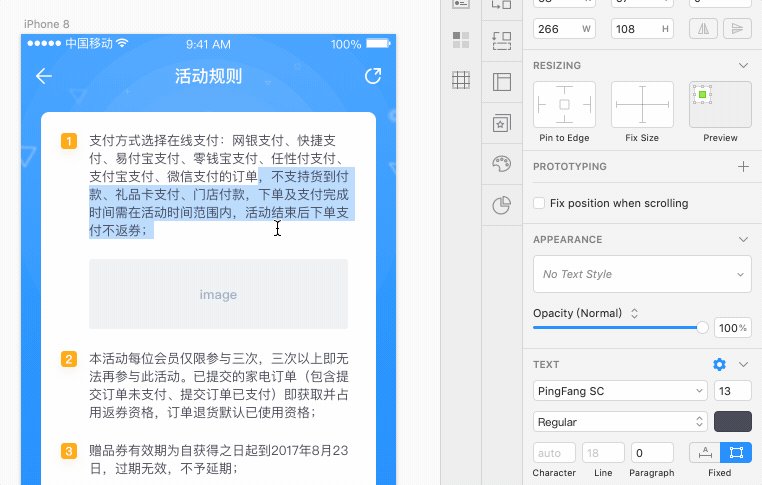
对于第三个问题数字序号出现的影响阅读,可以看下图对比。PS和AI有对应的小技巧,就是段落的首行缩进,改成负值即可。技术上也有解决方案,比如前端CSS中的text-indent属性,也可以改成负值来实现。具体可以看这篇文章《神奇的负值缩进,文本段落的另类对齐方式》。

但是在Sketch中却没有对应的样式,我们只能单独把序号分离出来进行排列。总之上面的传统方法无法满足快速、方便、可修改的要求。如果是更多的条目,无疑会加大我们的设计成本。
解决方案
所以该拿出我们的杀手锏了:Kitchen插件。
关于这个插件,UI黑客之前写过一篇文章《你不知道的Sketch黑科技-智能排版》,详细介绍了Kitchen自动排版的用法。我们其实可以把这个功能扩展利用在文本段落中,来解决上文出现的问题。还是拿这个活动规则为例,我们一起试试把它的样式完全掌握在自己手中。
1:做出段落标号
一般的标号都是从数字1开始的,一直到N。这里我们做个简单的样式,同时转化为symbol,方便后期统一修改,养成良好的设计习惯。

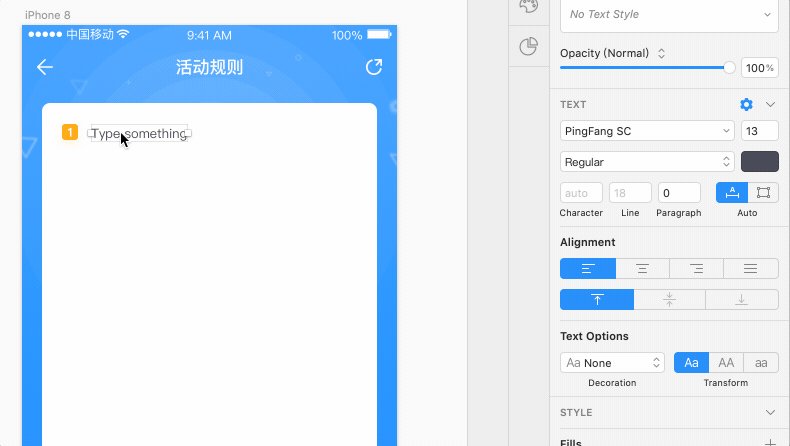
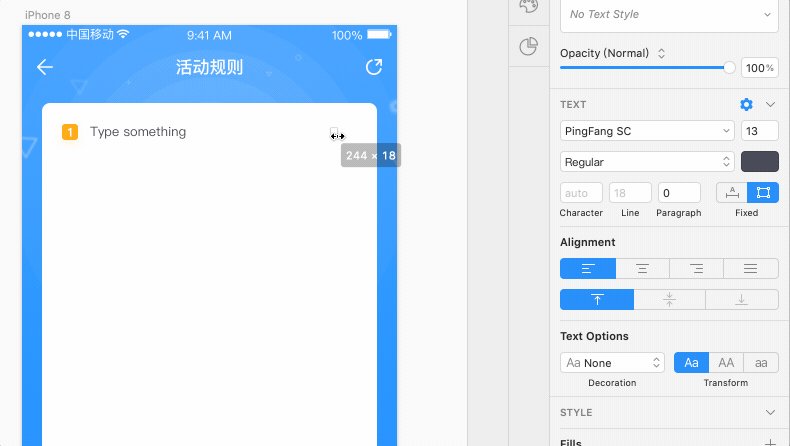
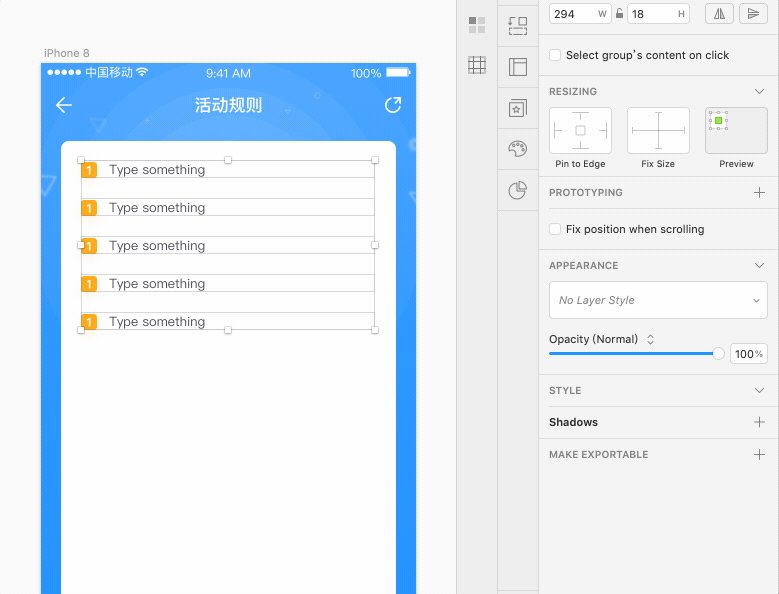
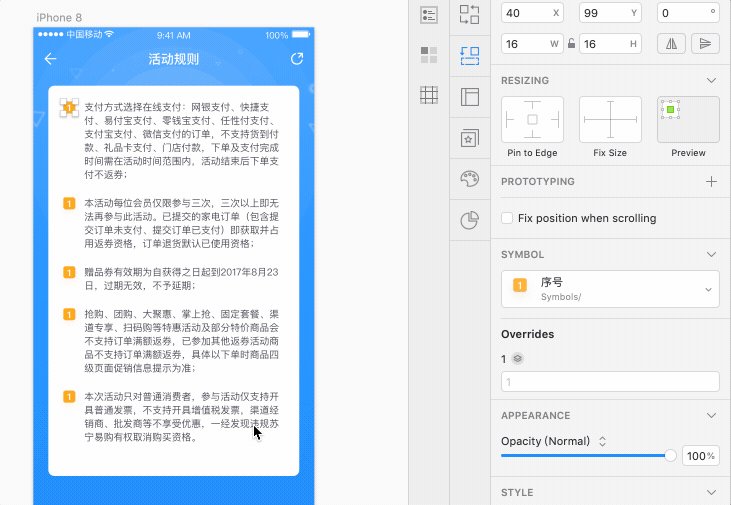
2:做出段落层
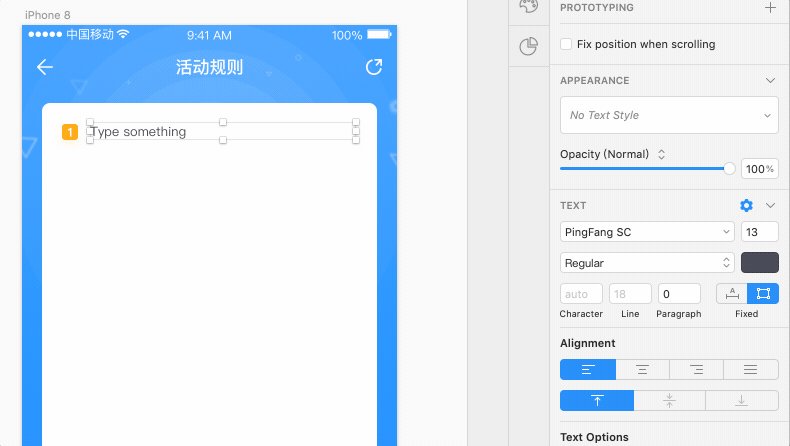
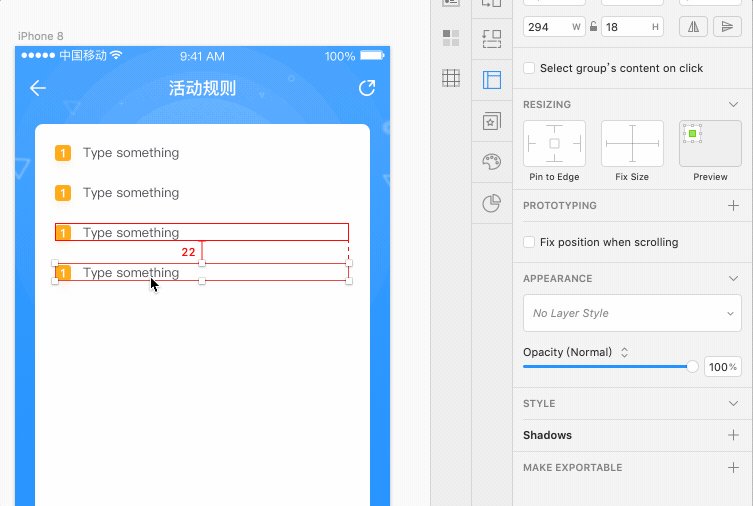
这里我们就不能用一大段文字加段落间距来处理了,需要把每段规则单独建文本层。这里宽度我们先随便拉伸固定到一个差不多的值,高度需要它的弹性特点,所以不要进行拉伸。

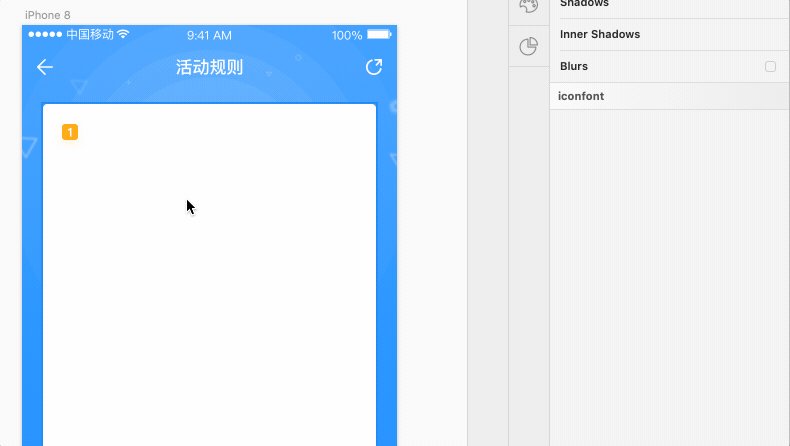
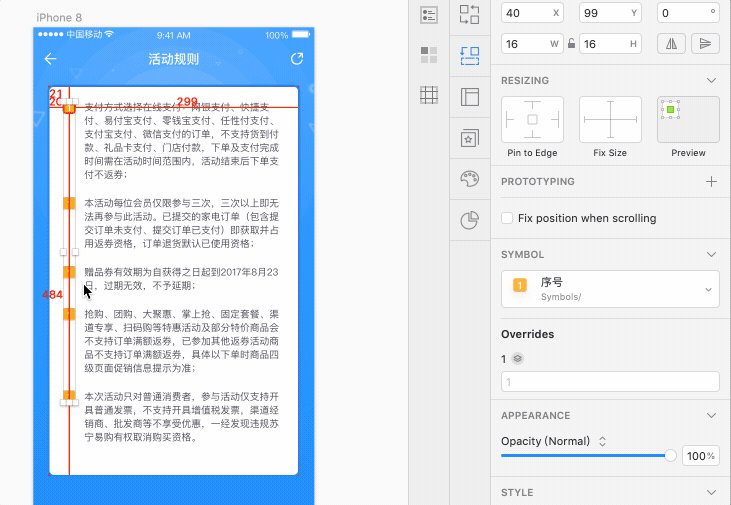
3:段落间距固定
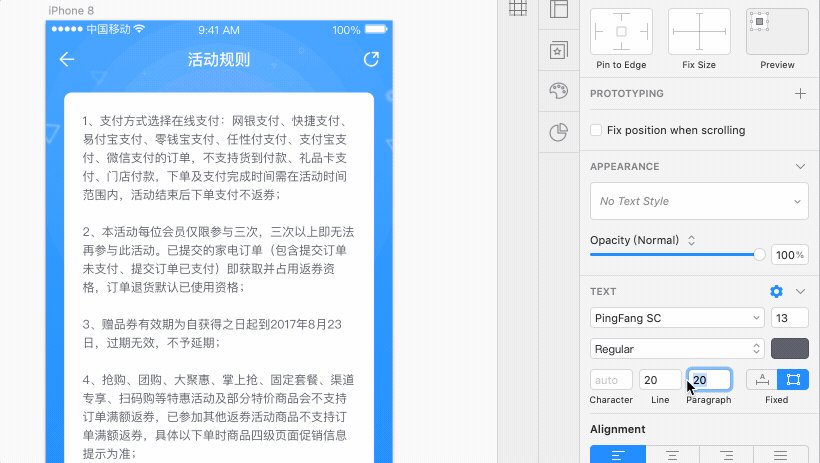
现在我们有了第一条暂时还没有内容的规则,序号symbol和右侧文本进行编组。接下来复制四个,然后利用Kitchen设置好每行的间距,这里我设置了20。

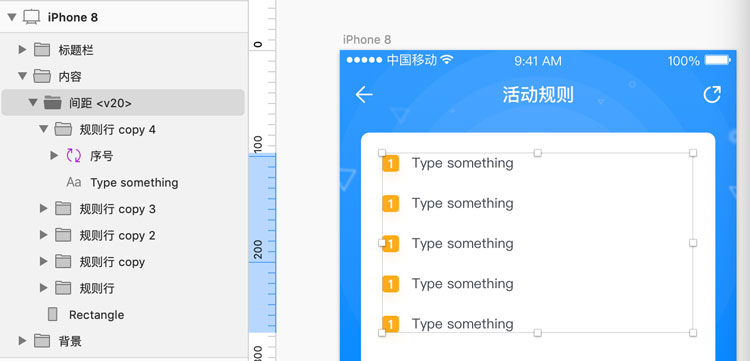
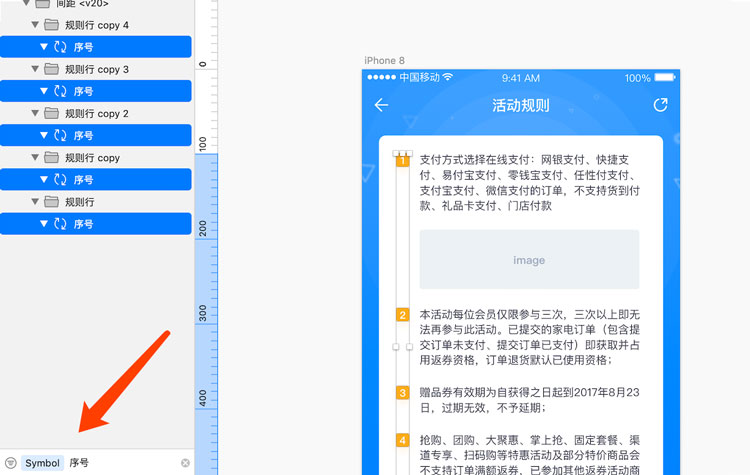
同时我们现在再看下目前的图层状况。

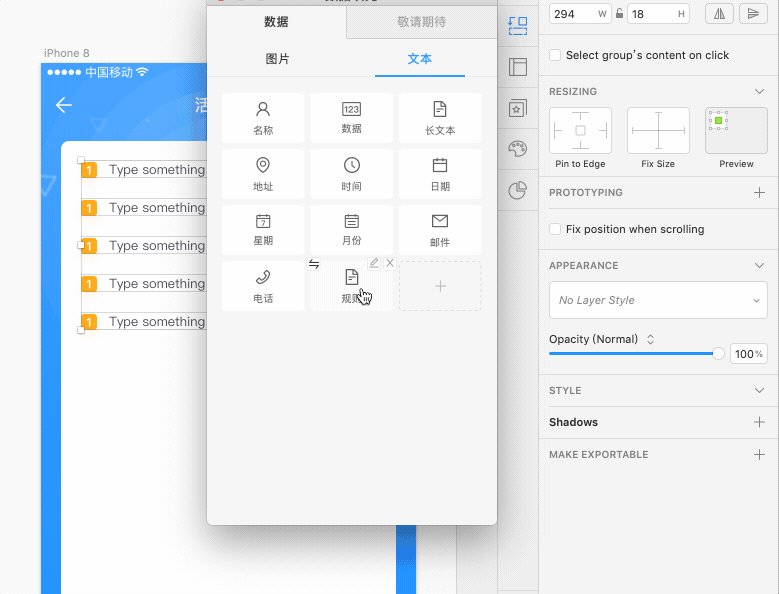
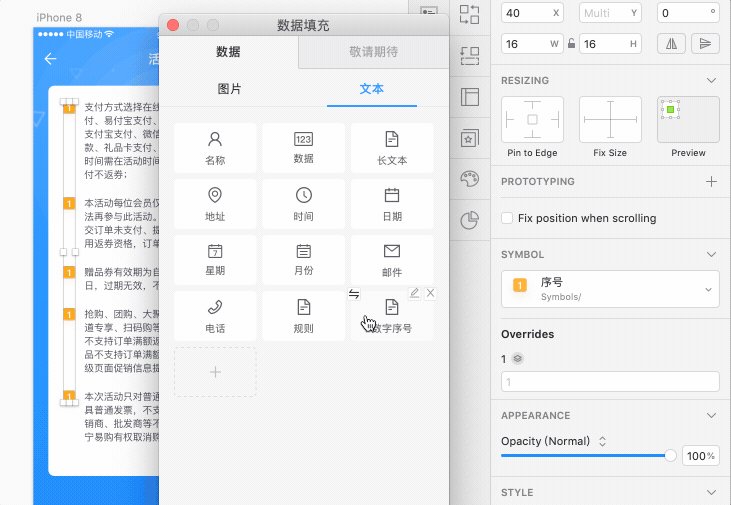
4:在Kitchen增加规则文本
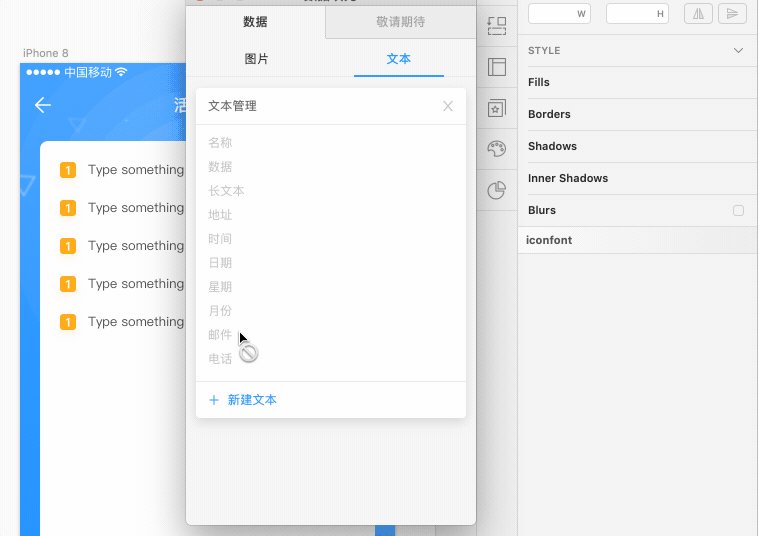
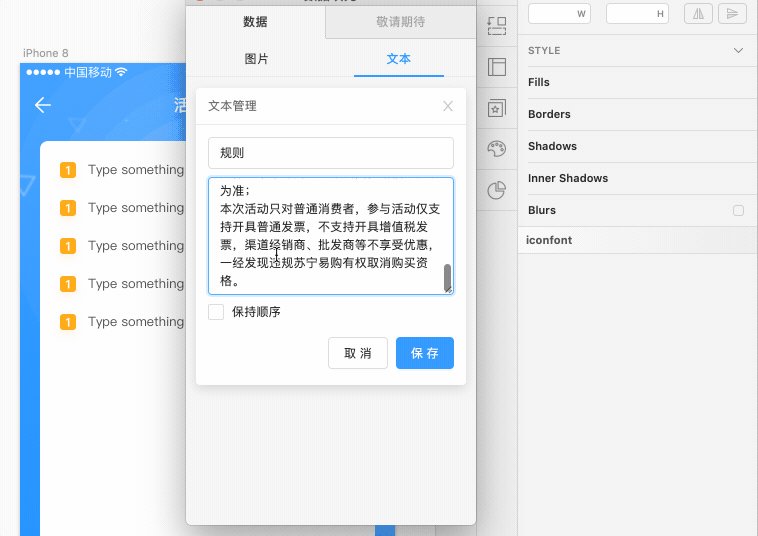
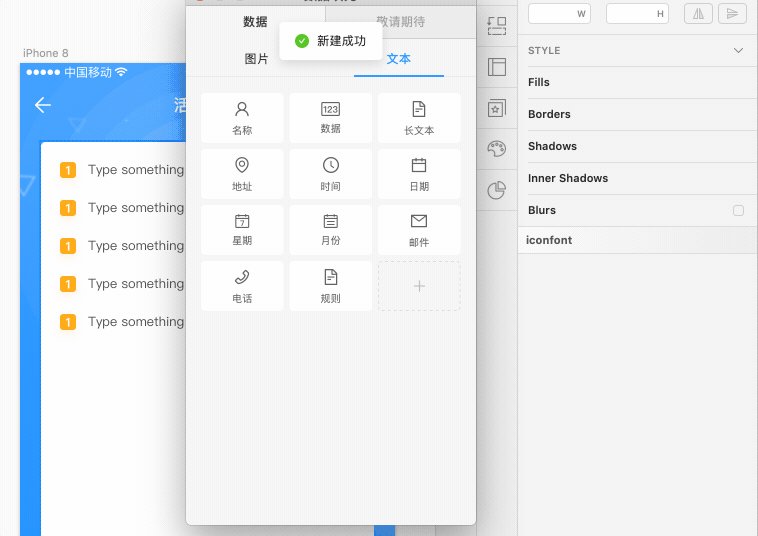
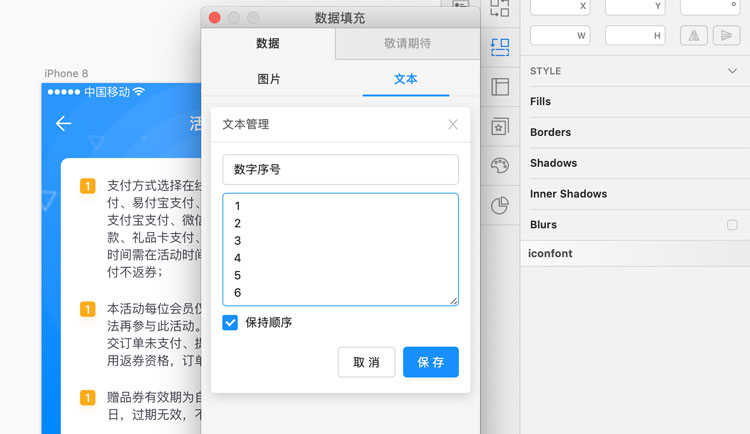
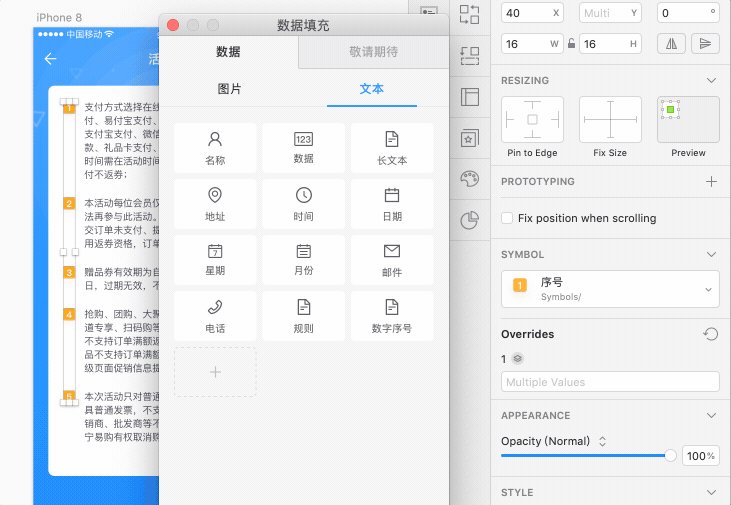
接下来我们要在Kitchen的数据填充功能中,添加活动规则的全部5条文本内容。需要注意两点:一是不要带序号,二是每段之间换行即可,不要空行。实际操作中,我们可以让需求方提供遵守上述规则的文本txt文件,直接复制粘贴。同时要勾选保持顺序,否则每段会随机排列。

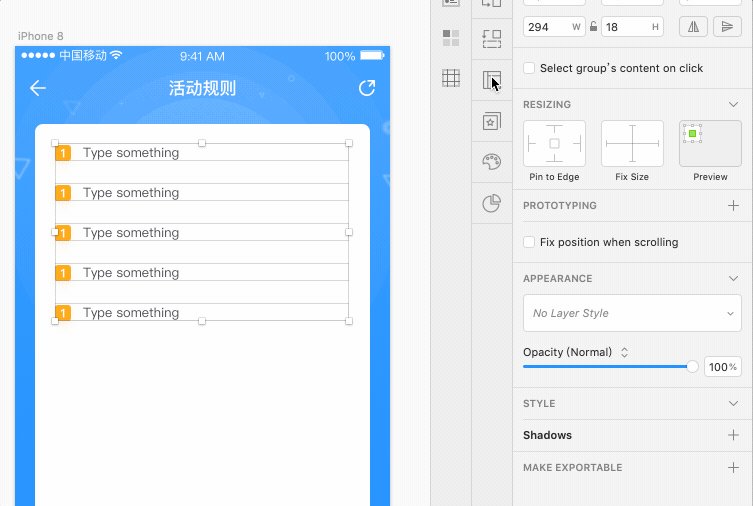
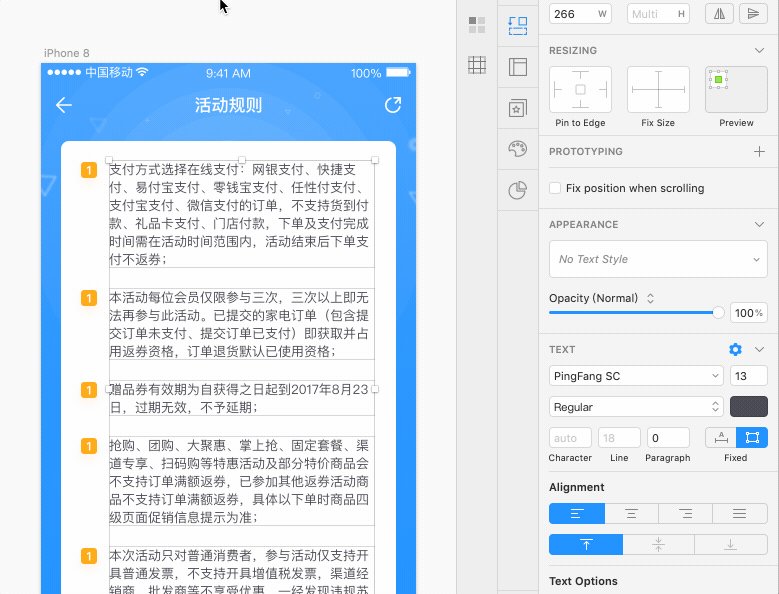
5:规则文案填充
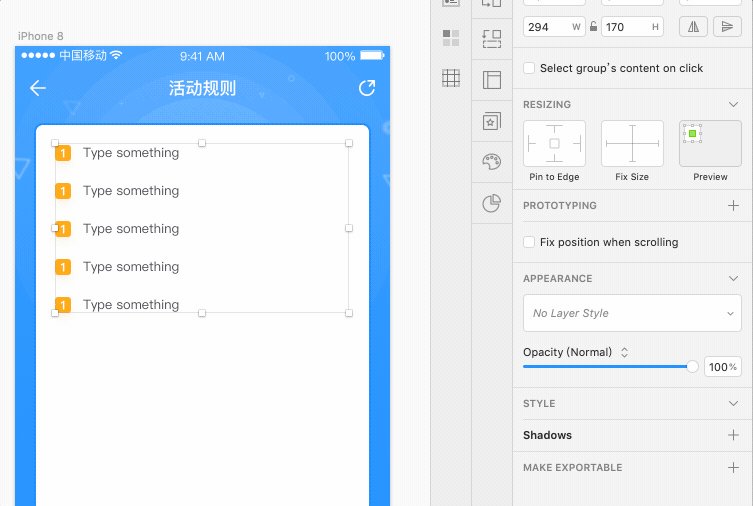
最后一步,选中五个段落层,点击刚才在Kitchen创建的规则文本,即可实现快速文案填充,而且每段的高度虽不固定,但是间距却能在Kitchen自动排版功能下一直保持在我们设置的20。

6:数字序号填充
基本搞定,剩下的就是数字序号。当然了,我们可以一个个修改,但是如果有很多项,改起来就特别费劲,所以可以利用刚才的文案填充来实现。
同样的方法,建立数字序号填充文本1、2、3、4、5……每个数字换行。这里需要注意的是,对于顺序数字来说,我们在设计的时候经常会用到,频率非常高。所以设计师很有必要建立一个顺序数字文本源。这里给大家提供1-200的数字源,实际工作中已足够使用,点击下载。
链接:https://pan.baidu.com/s/1DvSS6bwHzU-aV79KweLYjA
提取码: 3jfv

对于选择,目前有5个序号,如果是几十个,选择操作会很麻烦,需要一个个点选。这里再提供一个插件叫做Select Similar Layers,可以根据名称、样式、描边等属性进行同时选择。由于数字序号开始就被我们做成了symbol,因此它们具有相同的name属性,而且symbol中的text由于被嵌套了一层,所以同一层级上是无法被Kitchen文本填充识别的,不会被影响。
先选中第一个序号,然后按Select Similar Layers的快捷键control+alt+7(其他常用属性都有对应快捷键),就可以选择相同名称的图层。接下来用Kitchen填充顺序数字编号。

当然了,我们也可以利用Sketch的Filter图层过滤功能来进行同类筛选。选择symbol,会筛选当前页所有symbol元素,接下来还可以利用文字名称再次进行二次筛选,之后按shift键进行全选即可。
Sketch的Filter功能还是挺实用的,一共内置了形状、文本、图片、组、切片、原型和symbol七种类型,好好利用会带来很多效率提升。

一些注意点
到此为止,我们已经建立好能全局控制的活动规则页面。
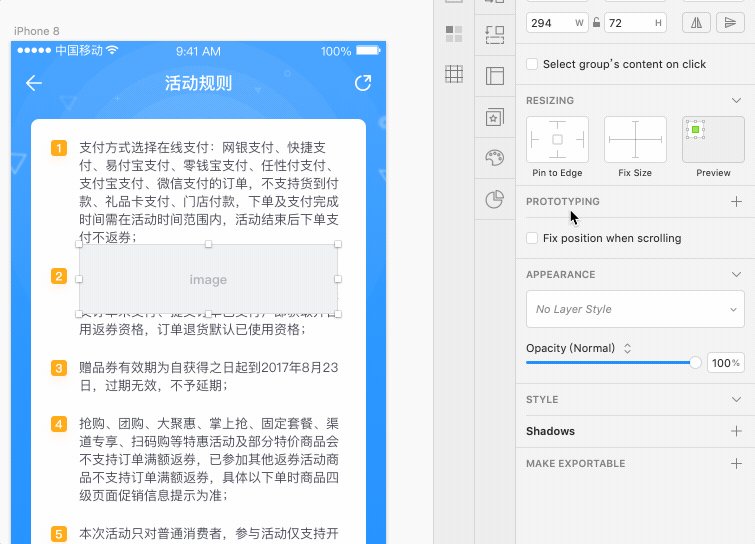
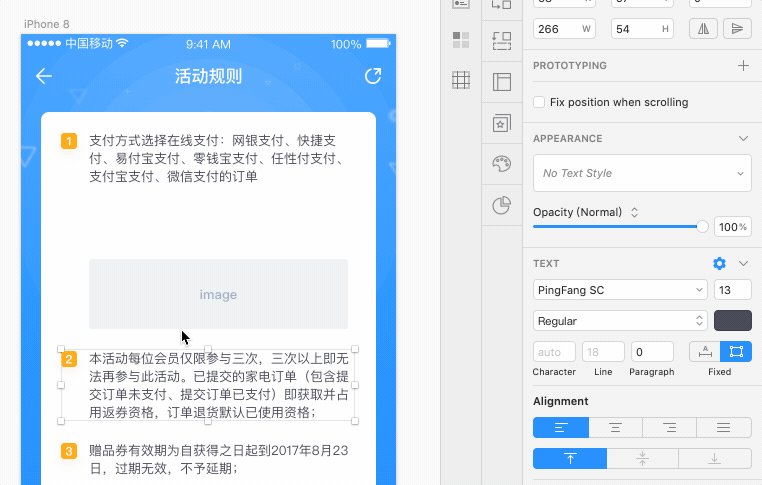
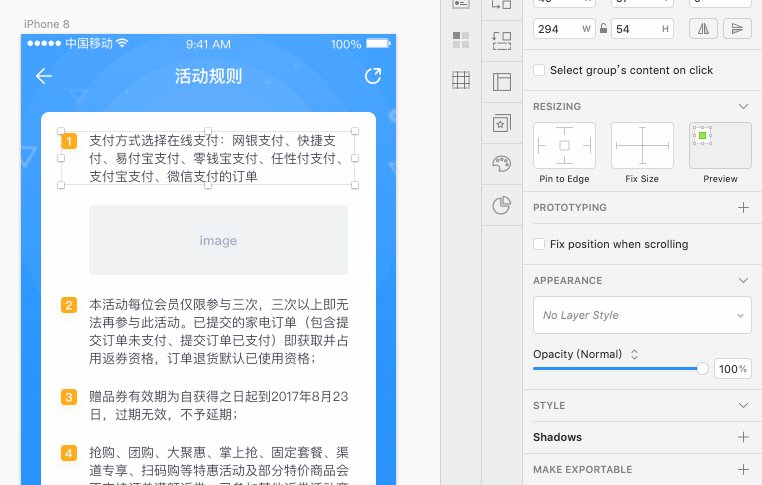
如果后面需求方说规则1下面需要加一张图片,很简单,直接放入图片,每条之间的间距会自动排列。

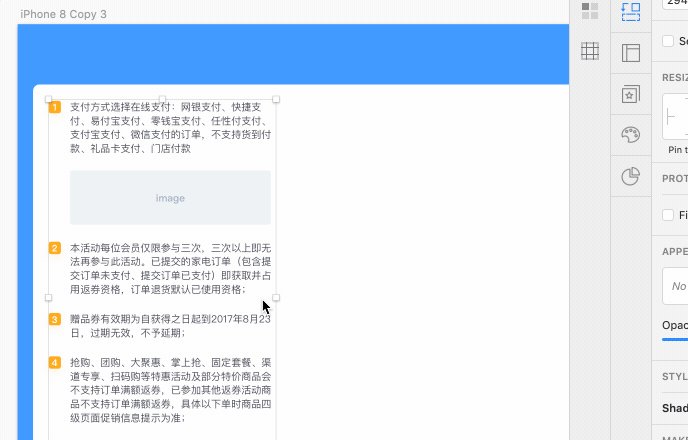
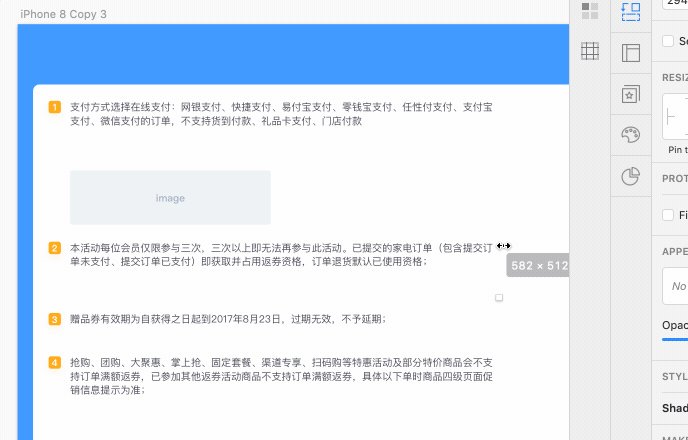
如果第1条的文案变化了,高度也相继改变,那么下面的元素也会自动补充,始终保持固定的间距。

如果我们是先加好图片在进行文案填充也是可以的,Kitchen的数据填充会忽略掉图片和同一层级的symbol。
还有一点,如果图层是6个,只有5段文案,那么全部填充后,第6条会填充第一段的文案,多余的我们最后删掉即可,不用担心发生混乱。
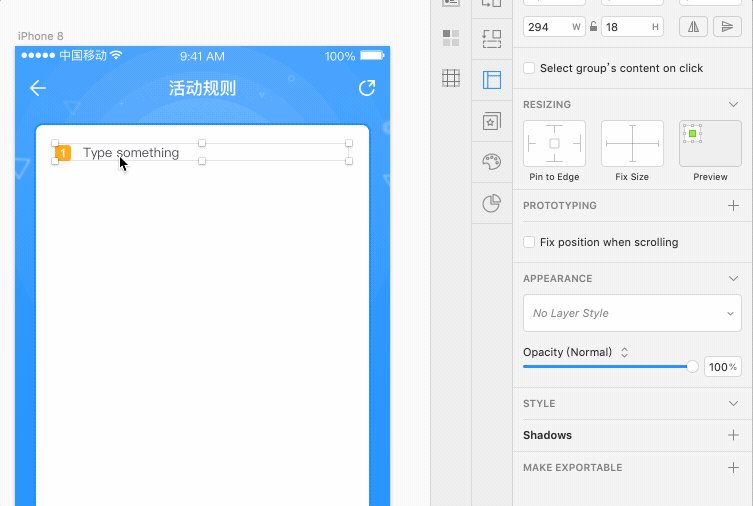
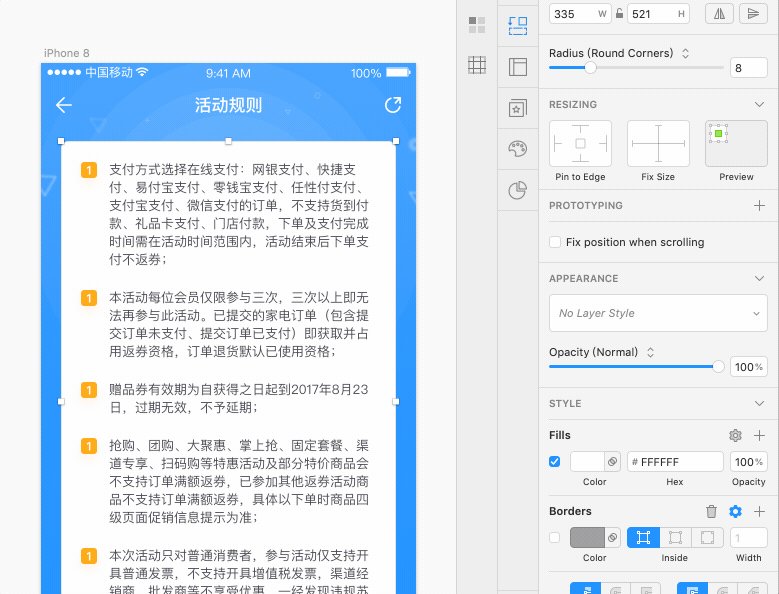
最后我们再看下利用Sketch强大的Resizing功能,实现弹性宽度的图文段落自动排列。序号symbol宽高固定,位置左固定;图片宽高固定,位置左固定;段落只需要位置左固定即可。

总结
我一直认为,一名合格的UI设计师应该成为公司(或项目)中设计问题解决方案提供者。面对各种问题,除了自身的能力和经验外,还应该充分了解和利用众多工具的特点来解决相应问题,提高设计效率,避免无用的工作量。
比如本文的活动规则排版解决方案,如果面对的是十几条甚至几十条就会凸显出巨大优势。其实Sketch本身也有数据源文本填充功能,但是只能随机填充,无法按照顺序,所以Kitchen插件还是给我们提供了一个比较不错的解决方案的。
希望这篇文章能给各位设计师带来一些其他方面的启发和实际应用。
原文地址:UI黑客
作者:UI黑客









评论0