-
线框图在产品设计中的地位是无法取代的,设计师在设计中添加色彩、排版和其他设计元素之前,线框图可以说是一种呈现设计思路,测试用户体验的最佳方式。
而Sketch对于设计师而言也是再熟悉不过的工具之一了,它不仅自身具有强大的功能,更有大量的插件与各类工具对接,设计师对于Sketch的喜爱与日俱增,网上也有越来越多的Sketch设计资源。
Sketch和线框图的碰撞势必是设计师的福音,为帮助设计师尤其是初学者们尽早开启设计之路,进行快速设计,本文中,我将和大家分享2018年19个最好的 Sketch线框图套件,有Android/iOS 系统的,有web端的,总之,总有一款Sketch线框图套件适合你!
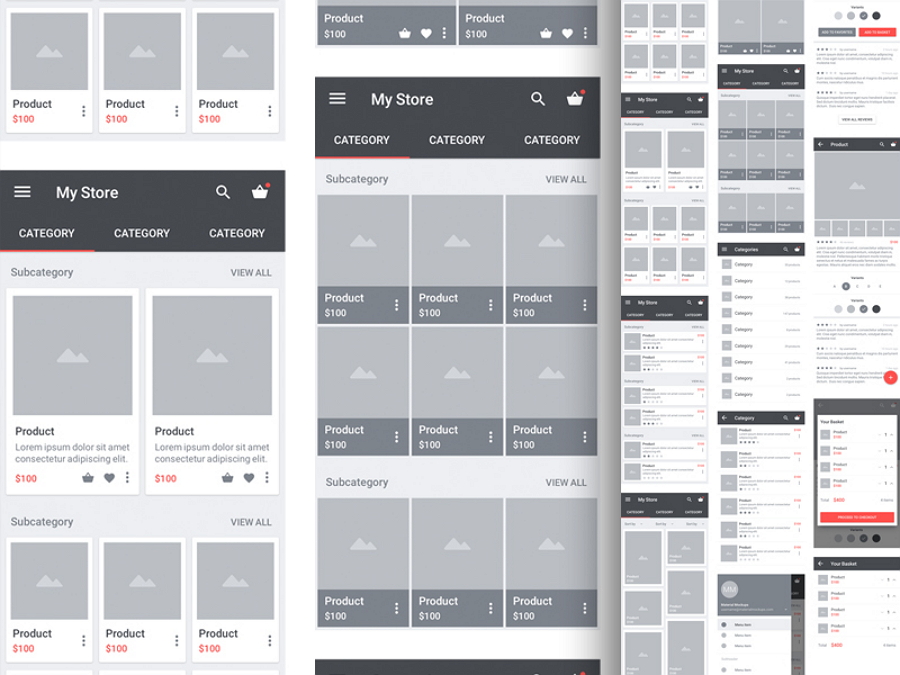
1.Carbon – Material设计的Sketch线框图套件
设计师:Panagiotis
人气:63063次浏览,20780次下载

Carbon是一个高品质的material线框图设计套件。它包含有15个画板,具有清晰的结构和具体的命名。该套件还包含许多可重复使用的元素,非常适合Android电子商务应用程序的线框图设计。
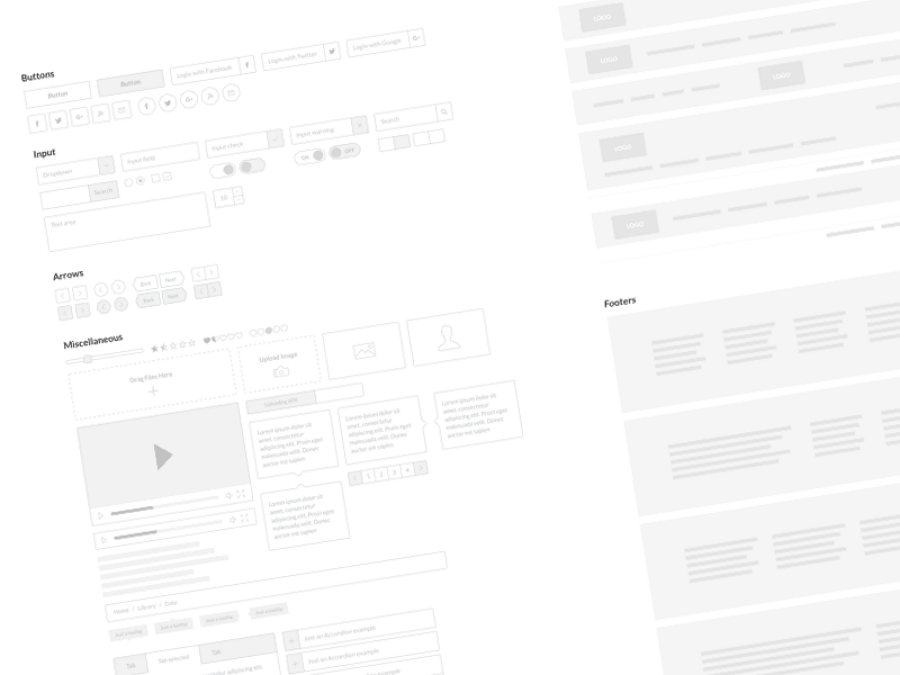
2.Simple wireframe kit – 免费的Sketch线框图套件
设计师:Nicolaj Reck
人气:38619次浏览,18281下载

Simple wireframe kit套件是一个免费的Sketch线框图设计资源,这里包含了几乎每个设计师都想要的设计元素,并且所有元素都是可以自定义属性的,你可以轻松调整所有元素的大小,但不会出现混乱的比例和排版。
https://www.sketchappsources.com/free-source/2749-simple-wireframe-kit-sketch-freebie-resource.html
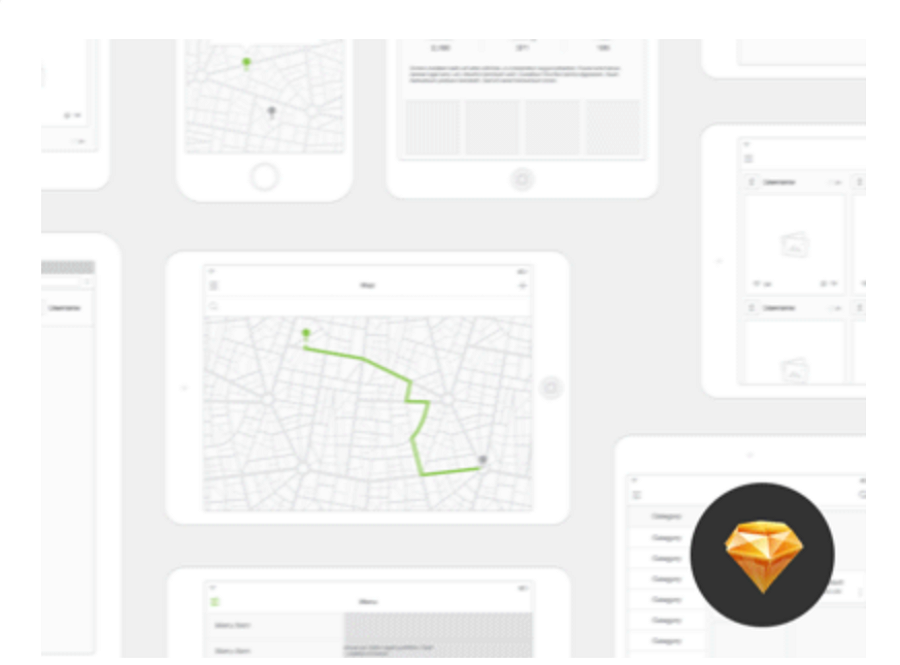
3.Savvy – iOS线框图套件
设计师:Megan Balaguer
人气:102次点赞,4,146次浏览

移动应用程序和网站设计一样,也需要在前期使用线框图来模拟用户体验。Savvy Sketch iOS套件就是一款非常适合iPhone应用程序设计人员的工具包。此UI工具包常更新,会根据新功能进行添加,最新版本专注于iOS 10。此外,该工具包完全免费。
https://dribbble.com/shots/2764752-The-Savvy-Sketch-iOS-Wireframe-Kit
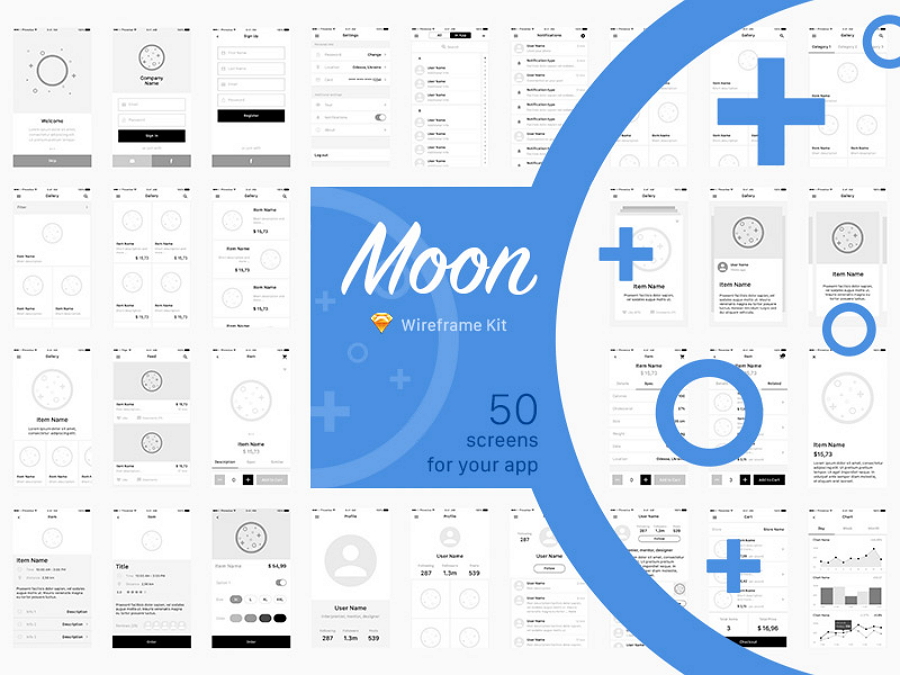
4.Moon – 用于电子商务应用程序设计的Sketch线框图套件
设计师:George Frigo
人气:61890次浏览,22344次下载

Moon Wireframe Kit包含了50个视图供你选择和使用,适用于iOS系统,涵盖了基本线框图,还包含可以让你惊叹的一些应用项目的资源。视图有以下类别:启动画面,登录,菜单,设置,图库,订阅,列表项,联系人,个人资料,通知,评论,统计信息和购物车等等。
https://www.sketchappsources.com/free-source/1823-moon-wireframe-kit-sketch-freebie-resource.html
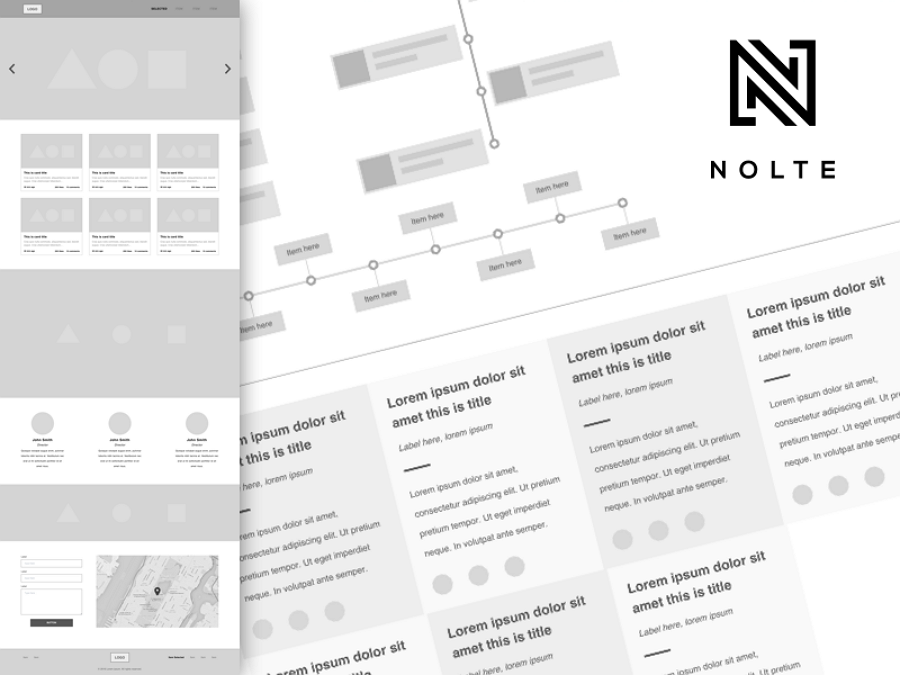
5.Nolte – v2 Sketch线框图套件资源
设计师:Ben Balderas
人气:4369次浏览,1606次下载

Nolte是基于Brad Frost的原子设计创建的,因此这个UX套件在很大程度上会简化你的线框图制作流程。你可以使用预先制作的分子快速创建模板,或使用内置原子构建你自己的分子。
https://dribbble.com/shots/1592750-Wireframe-Kit-v2-for-Sketch
6.Snap – iOS系统的线框图UI工具包
设计师:Ivor Hook
人气:83197次浏览,35995下载

Snap是一个美观和实用性兼具的资源,是Sketch专用的iOS线框图工具包。使用该工具包,你可以快速产出iOS应用程序的线框图设计。此外,该工具包的元素还支持更多的自定义设计,你可以按需进行运用。
7.Teracy – Sketch线框图套件ios/android
设计师:Anh Nguyen
人气:312372次浏览,48074下载

Teracy是为帮助设计师快速完成线框图设计而创建的。该套件包括用于Web的基本UI元素,移动设备的UI元素以及一些其他设备的UI元素。你还可以使用此线框图UI工具包的Sketch资源自由设计。
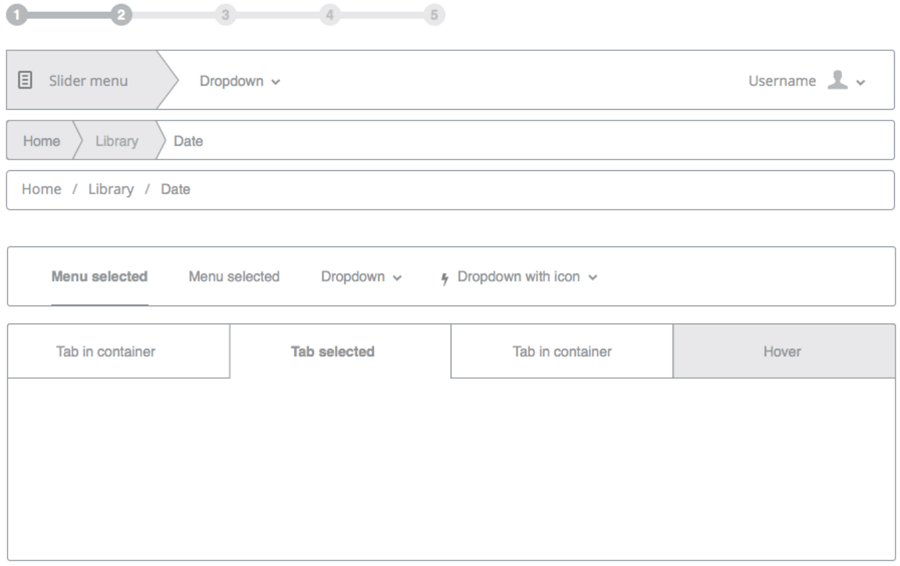
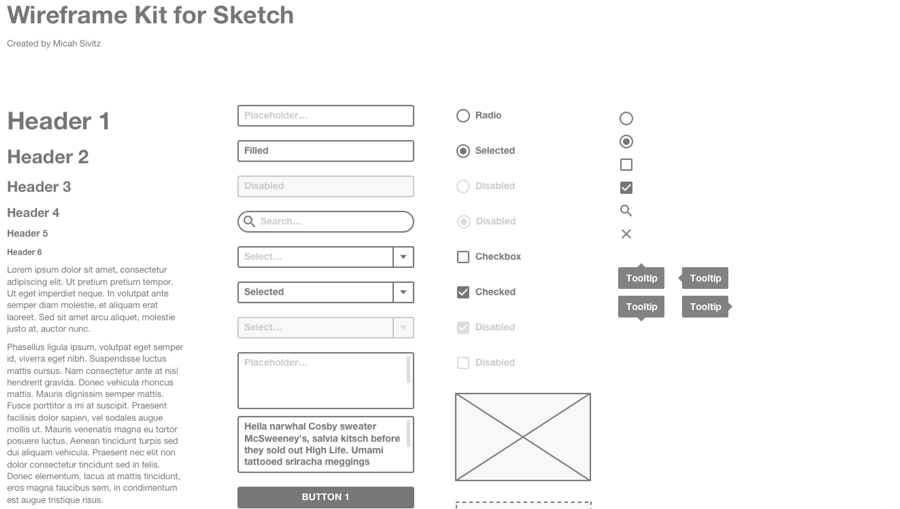
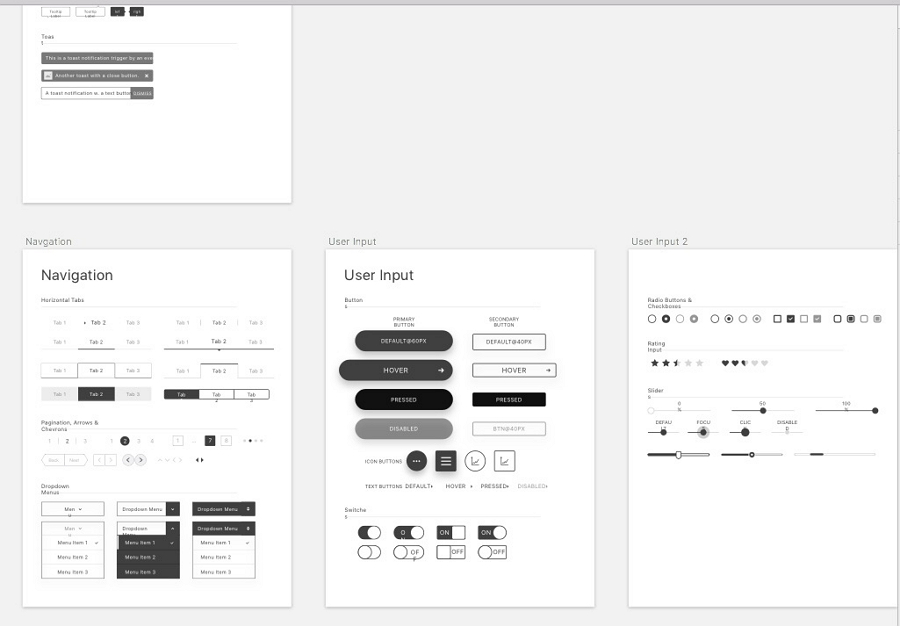
8.Basic线框图套件
设计师:Micah Sivitz
人气:8,671次浏览,点赞59次

线框图设计应该是一个非常简单的过程,且黑白效果最佳,这就是为什么这款Basic Wireframe Kit会成为Sketch用户的绝佳选择,因为它简洁,干净。所有元素都经过精心设计,可以很好地融入任何类型和风格的设计。它也是Sketch的简单UI工具包之一,因此对于任何不适用Adobe软件的人来说,它是必备资源。但它缺乏一些像社交媒体这样的基本图标。
https://dribbble.com/shots/2497127-Wireframe-Kit-for-Sketch
9.Atomic – 用于原子设计的Sketch线框图套件
设计师:Jolene Chichigeh
人气:19860次浏览,11140次下载

这是一个线框图工具包,基于原子/组件设计原则来创建快速线框图。如果你对原子设计感兴趣,那么该工具包会是设计复杂系统的一种非常有用的解决方法。与其他在线线框图套件不同,Atomic在遵循特定设计原则的同时还提供了一些视觉变化。
10.Lightweight – Sketch线框图工具包资源
设计师:Elwin van den Hazel
人气:5179次浏览,1819下载

该线框图套件是一种模块化的资源,可以为你的应用程序和Web项目创建简单的线框图。如果想要更多的了解该资源的使用,可以访问Elwin的GitHub页面了解。
https://github.com/elwinvdhazel/The-Wireframe-Kit
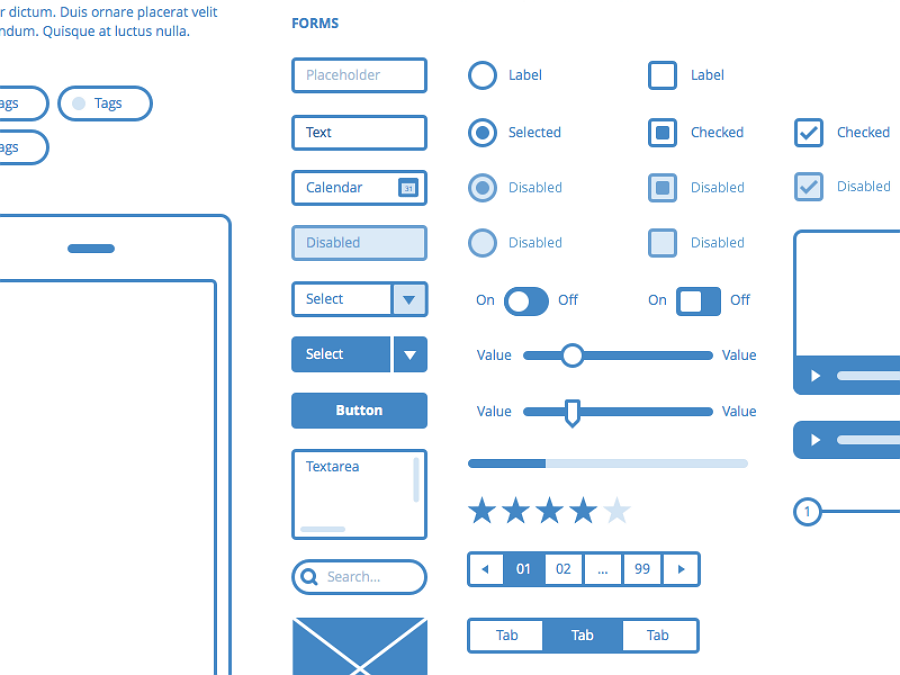
11.Wireframing Sketch Symbols资源
设计师:Mariusz Ostrowski
Popular:38424次浏览,12754次下载

该资源是一组可运用于线框图的简洁Sketch符号资源集合。你可以使用符号上的颜色设置来更改色彩,以符合自己的设计需求,你也可以翻转和旋转,定义符号的方向。该资源适用于iOS和Android系统。
https://www.sketchappsources.com/free-source/1392-sketch-wireframing-symbols-freebie-resource.html
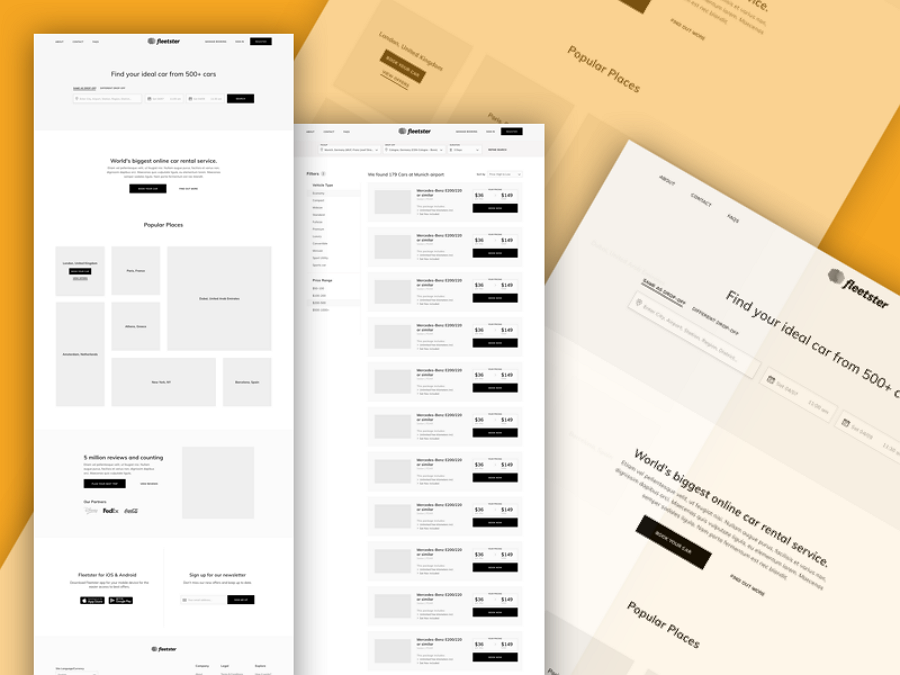
12.Fleetster – 线框图工具包Sketch资源网
设计师:Mauritius D Silva
人气:4351次浏览,1703次下载

如果你接到这样一个任务,需要为拥有500多辆汽车的汽车租赁店创建快速线框图+模型,并且通过为其客户提供在线预订平台来增加销售,那么, 这是一个非常好的资源。 Fleetster是一家总部位于德国慕尼黑的车队管理,汽车共享和租赁云软件公司。
13.Wireframing UX Kit Sketch资源
设计师:Mikolaj Dobrucki
Popular:17779次浏览,9985次下载

该资源是一个高度可定制的UI线框图软件包,旨在帮助你快速规划和构建复杂的界面。该套件包含300多种预定组件,文本样式和图层样式。在此文件中,还包括Web,iOS和Android元素的混合。尽管如此,所有元素都组织有序,你可以构建任何你想要的东西。为了满足更多需求,该资源为所有平台创建了许多组件。
https://www.sketchappsources.com/free-source/3244-wireframing-ux-kit-sketch-freebie-resource.html
14.Sketch线框图套件web
设计师:Devbridge
人气:23664次浏览,5709次下载

此资源适用于更大,更复杂的设计项目,适用于通常需要进行注释的高保真平台设计。该资源种类丰富,它可以帮助你很大程度上节省时间,并使整个设计保持一致性。
15.Nolte – Sketch线框图UX套件
设计师:Orcun Ilbeyli
人气:35589次浏览,15773次下载

该套件是一个响应式的用户体验线框图设计套件,旨在使整个线框图设计过程更加高效。随着时间的推移,UX套件已被证明是线框图和原型制作过程中极具价值的工具。无论你是以产品为中心的团队,自由职业者还是代理商,我都希望与你分享这个宝贵的工具。
16.Frames – Sketch UI工具包
设计师:Mariz Melo
Popular:47742次浏览,15762次下载

该资源为你的产品设计提供了可重复使用的Sketch线框图UI工具包,并且也是兼具美学和实用性的绝佳组合。此Sketch UI工具包可以免费用于所有项目,每个元素的独特设计必定会为你的线框图增色不少。所有元素都是矢量的,因此你可以在不损害质量的前提下随意调整它们的大小。
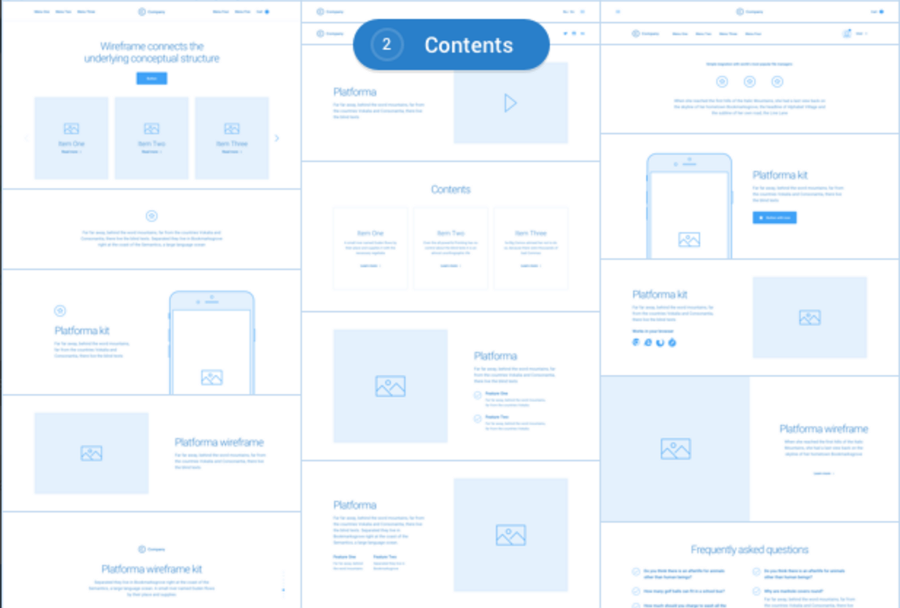
17.Platforma – 用于Sketch的终极线框图套件
人气:222次销量

Platforma是一个包含200多个线框图布局的资源集合,共有15个设计界流行的内容类别,并为Sketch应用程序精心配置。它是目前许多流行的线框图工具(如Mockplus,Invision,UXPin等)创建交互式原型的完美资源。唯一的缺点是要收费,68美元。
https://themeforest.net/item/platforma-ultimate-wireframe-kit-of-200-layouts-for-sketch/15894124
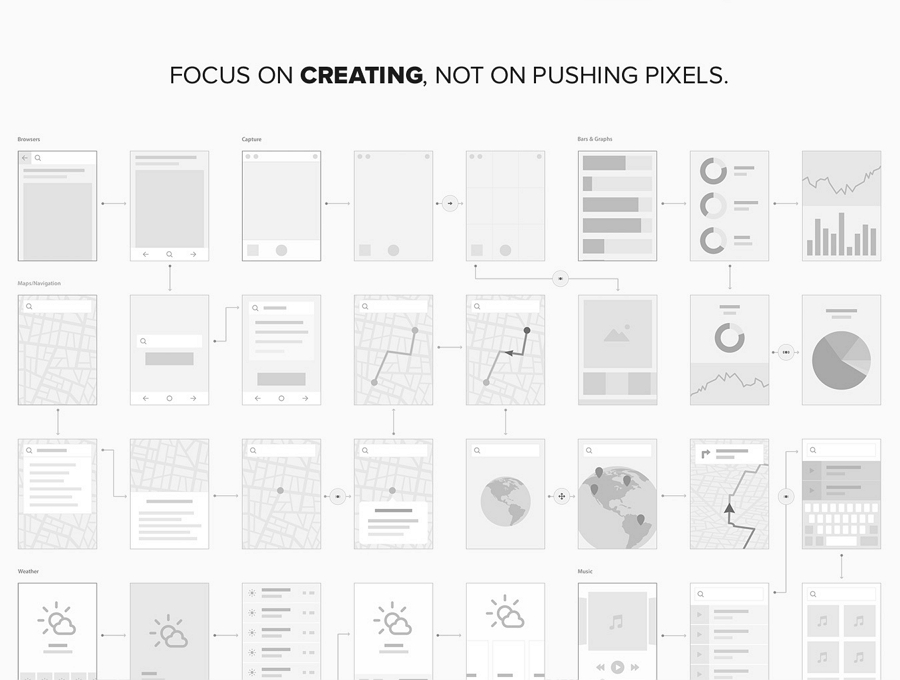
18. Information Architecture Kit – 用于Sketch的线框图UI工具包
人气:42,155次浏览,663点赞

如果你需要一种简单的方法来呈现应用程序中的基本功能和操作流程,然后再进入到线框图设计阶段,那么,这个资源你可以试试,不会失望。除了Sketch格式,该资源还有Illustrator和Sketch格式。
该资源特色:250模板,500+元素,都是基于矢量,完全可扩展,Adobe CS6 +和Sketch 3+兼容。
https://dribbble.com/shots/1613546-Information-Architecture-Kit-Sketch
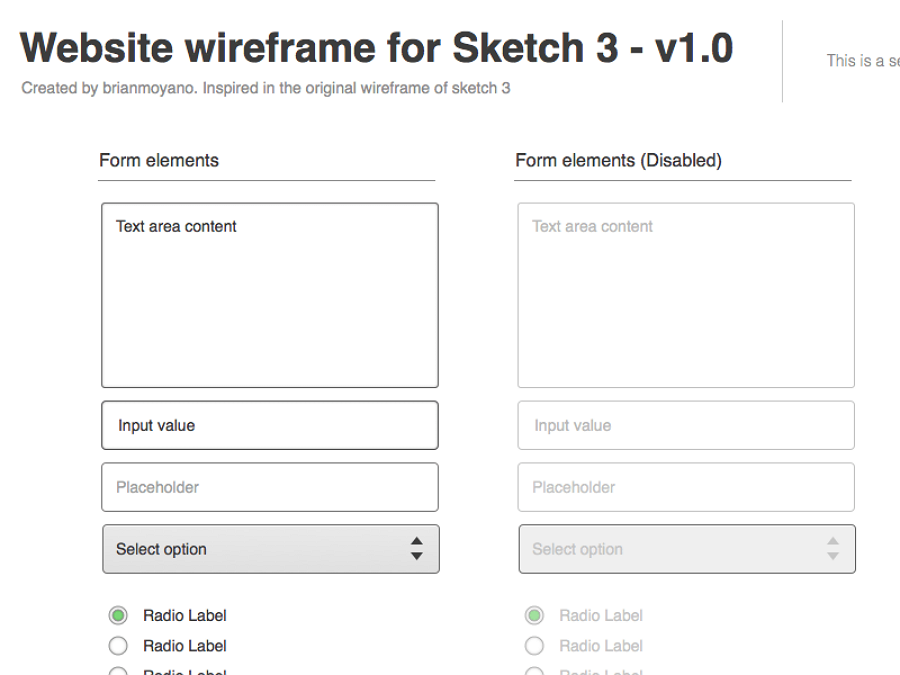
19. Wireframe for Sketch 3 Resource
设计师:deadmau5
Popular:25245次浏览,5139次下载

这是一个Sketch 3线框图套件,资源丰富,并且可以免费使用。该套件的灵感正是设计师来自对于Sketch 3的原始线框图的认识和启发。
https://www.sketchappsources.com/free-source/605-wireframe-sketch-freebie-resource.html
以上就是本次精选出的19个Sketch线框图套件资源,如果你在设计中使用它们,将会事半功倍。那么,如何进行利用呢?怎样才能把这些套件融入自己的设计里?
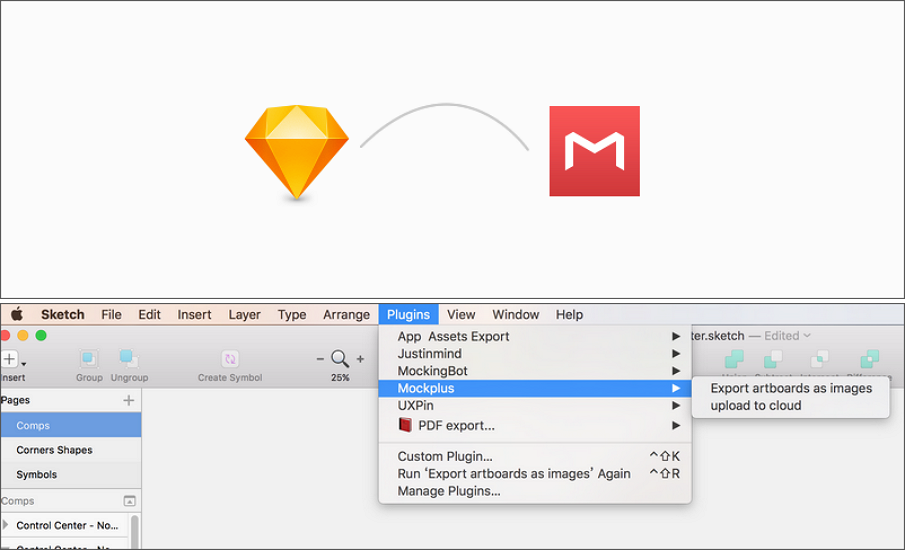
正如文章所讲,一个最佳的方法是利用线框图工具,在更专业的设计工具里进行自主设计和二次创作。比如上文出现的Mockplus,支持Sketch插件导入,你可以把以上所有的Sketch线框图套件资源导入Mockplus,进行线框图设计,或者创建交互式原型。

Mockplus还有专门的教程,讲解如何将 Sketch 文档导出为 Mockplus 文档,然后在 Mockplus 中完成交互设计,感兴趣的朋友,查看这里:http://doc.mockplus.cn/?p=2875
更多Sketch线框图套件资源:
- https://www.sketchappsources.com/free-source/3339-site-starter-wireframe-kit-sketch-freebie-resource.html
- https://www.sketchappsources.com/free-source/2363-web-app-micro-wireframes-sketch-freebie-resource.html
- https://www.sketchappsources.com/free-source/3339-site-starter-wireframe-kit-sketch-freebie-resource.html
- https://platforma.ws/
- https://ui8.net/categories/sketch?rel=ska
原文地址:Mockplus
作者:jongde








评论0