小编:在UI设计中操作技巧是大家都可以去查去练习的,练习到一定程度就无差别,用户的体验和色彩的搭配则是意会的层面。那今天小编给大家带来了几个关于配色的Sketch 插件,助你完成优秀的UI作品一臂之力。
前言
相信大家对这个色板应该不会陌生,这个就是著名的 Material Design 色板,这个色板广泛应用于插画、UI设计等优秀作品当中(差的作品我们假装没看到),只要你会灵活应用这个色板,你的配色一定不会差。

那我们今天就介绍几个 Sketch 插件来解决令我们头疼的配色问题,保证你学会了以后再也不用加班了。
Material Design色板的应用
AT UIKIT:一款轻量级、模块化的前端 UI 组件库
该 UI 组件库是凹凸实验室创建,该团队是一个年轻基情的技术团队。现在技术团队都能用 Material Design 做出这么棒的色彩规范,作为设计师倍感压力。

Clarity Design
该设计系统是由 Teambition 团队创建,虽然没有用 Material Design 色板制作,但是用的方法却类似 Material Design。


Advance Design
该设计系统是由支付宝团队设计,配色方法跟 Teambition 基本一致。

Sketch 插件介绍
这里介绍四款 Sketch插件:Swatches、Chromatic Sketch 、Material Design、Material Theme Editor
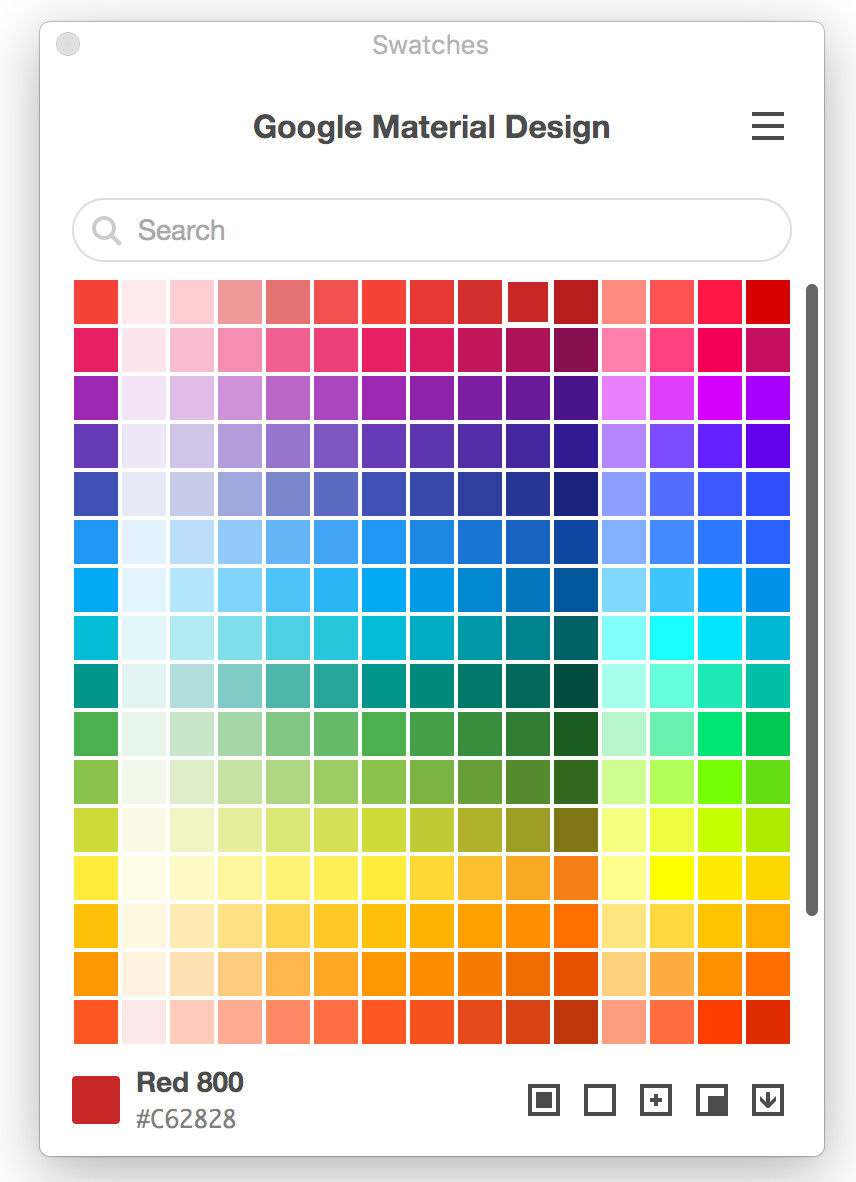
1.Swatches
Swatches可以直接选择 Google Material Design 色板,此色板适合新手,或者项目紧急的项目,当然如果是小公司的话也可以用,别告诉老板真相,涨薪妥妥的。

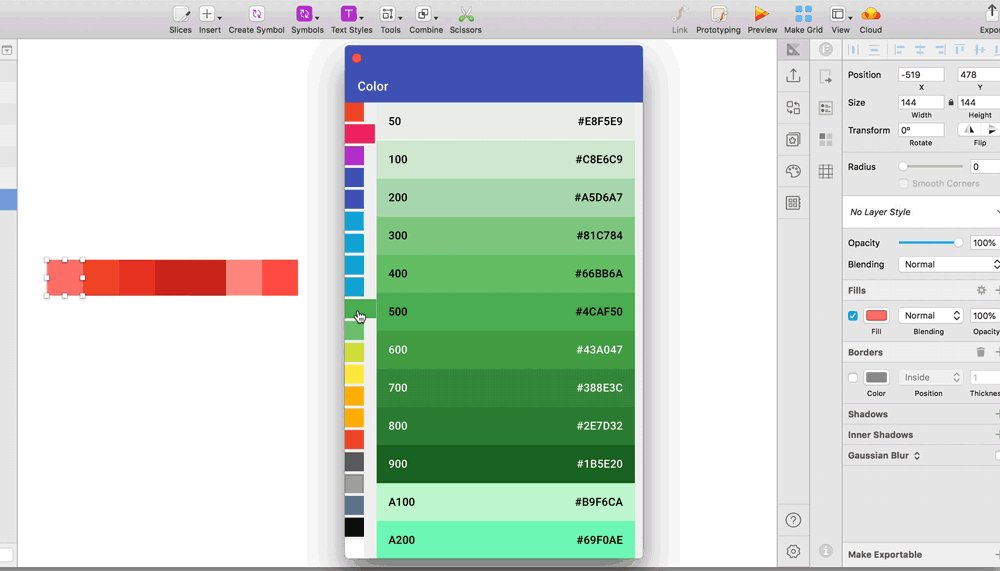
2.Sketch Material
选择 Sketch Material → Color

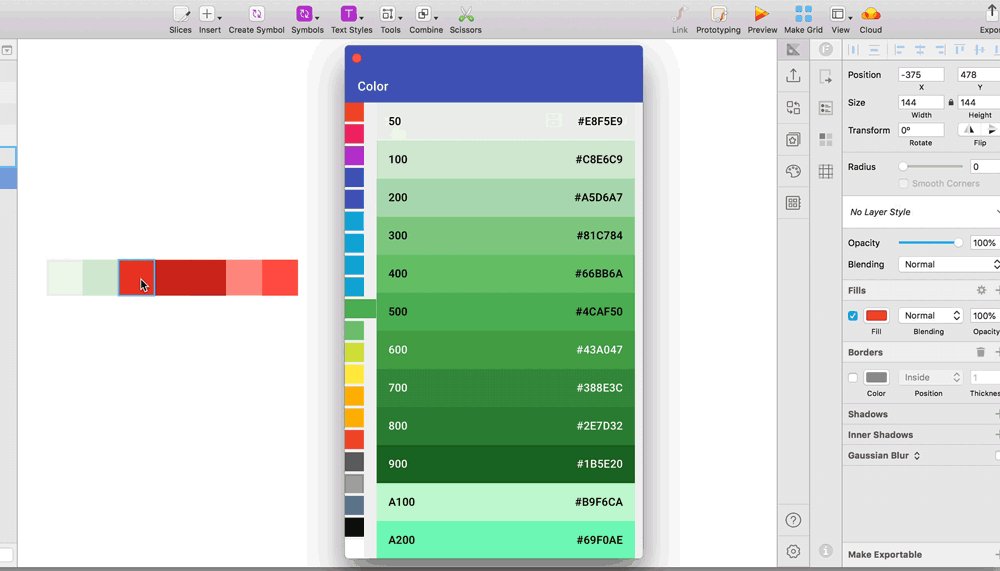
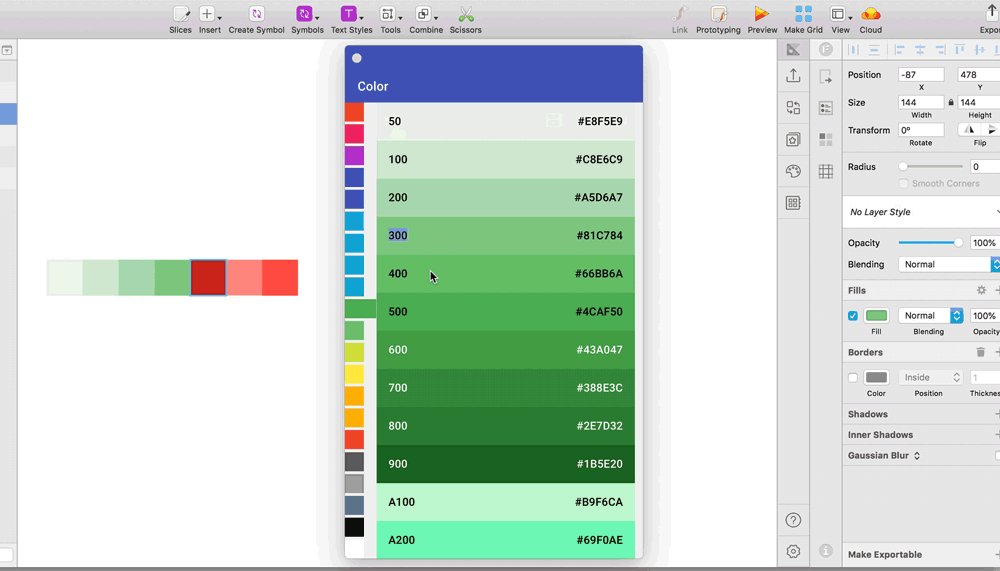
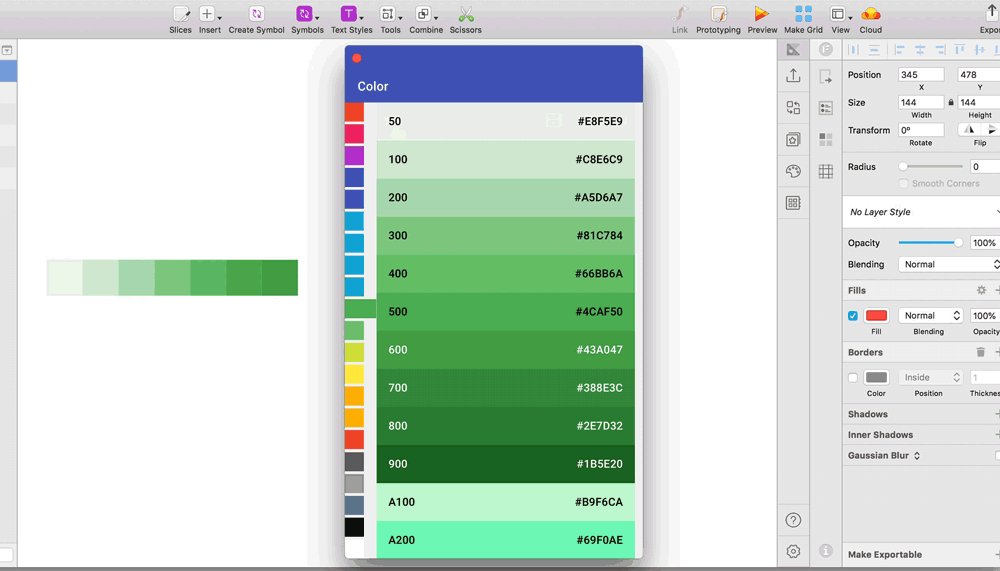
3.Chromatic Sketch
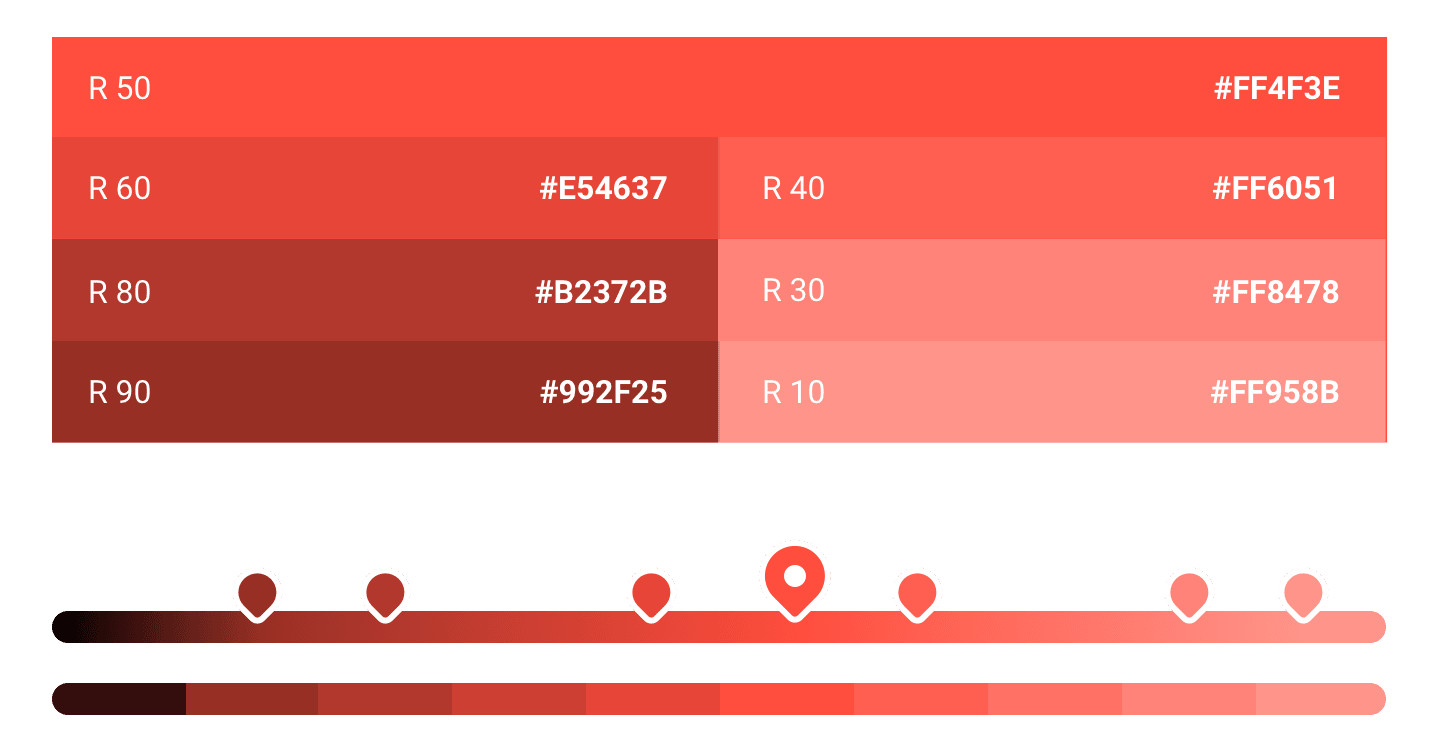
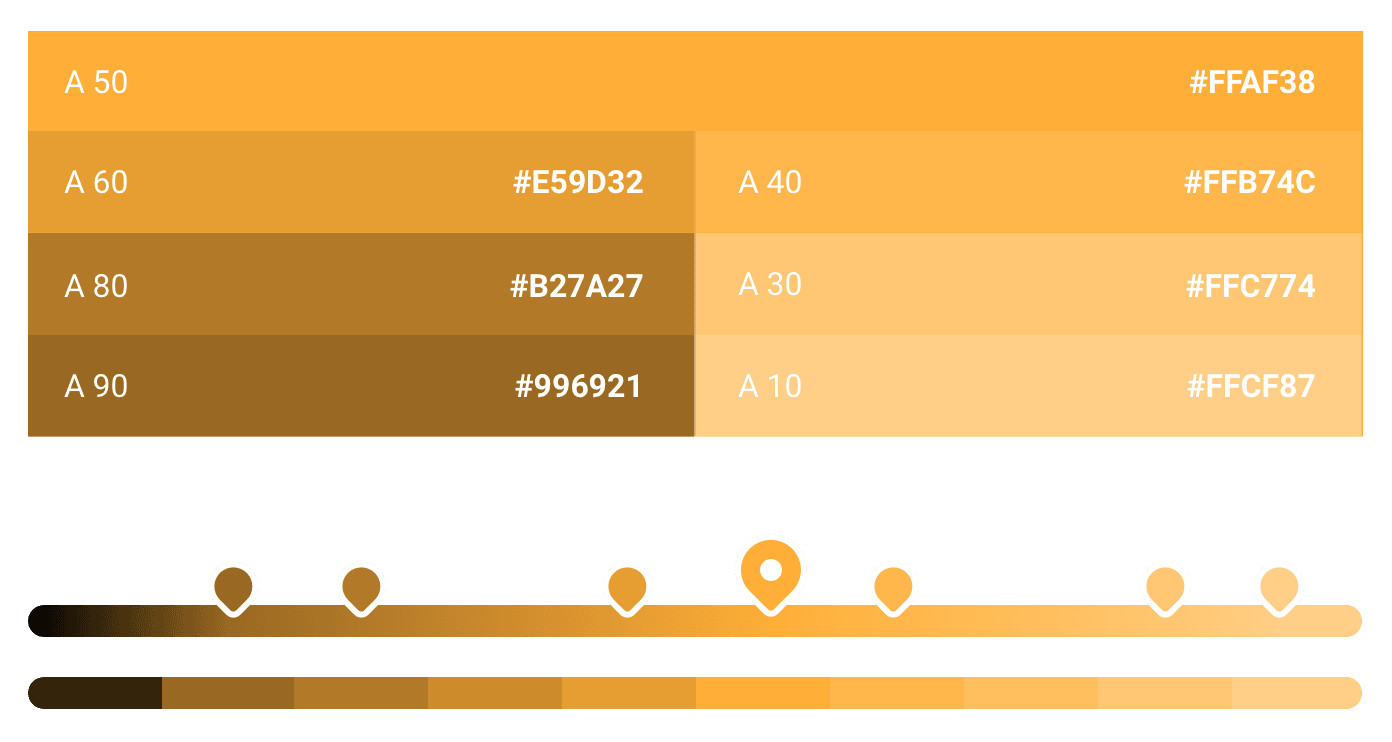
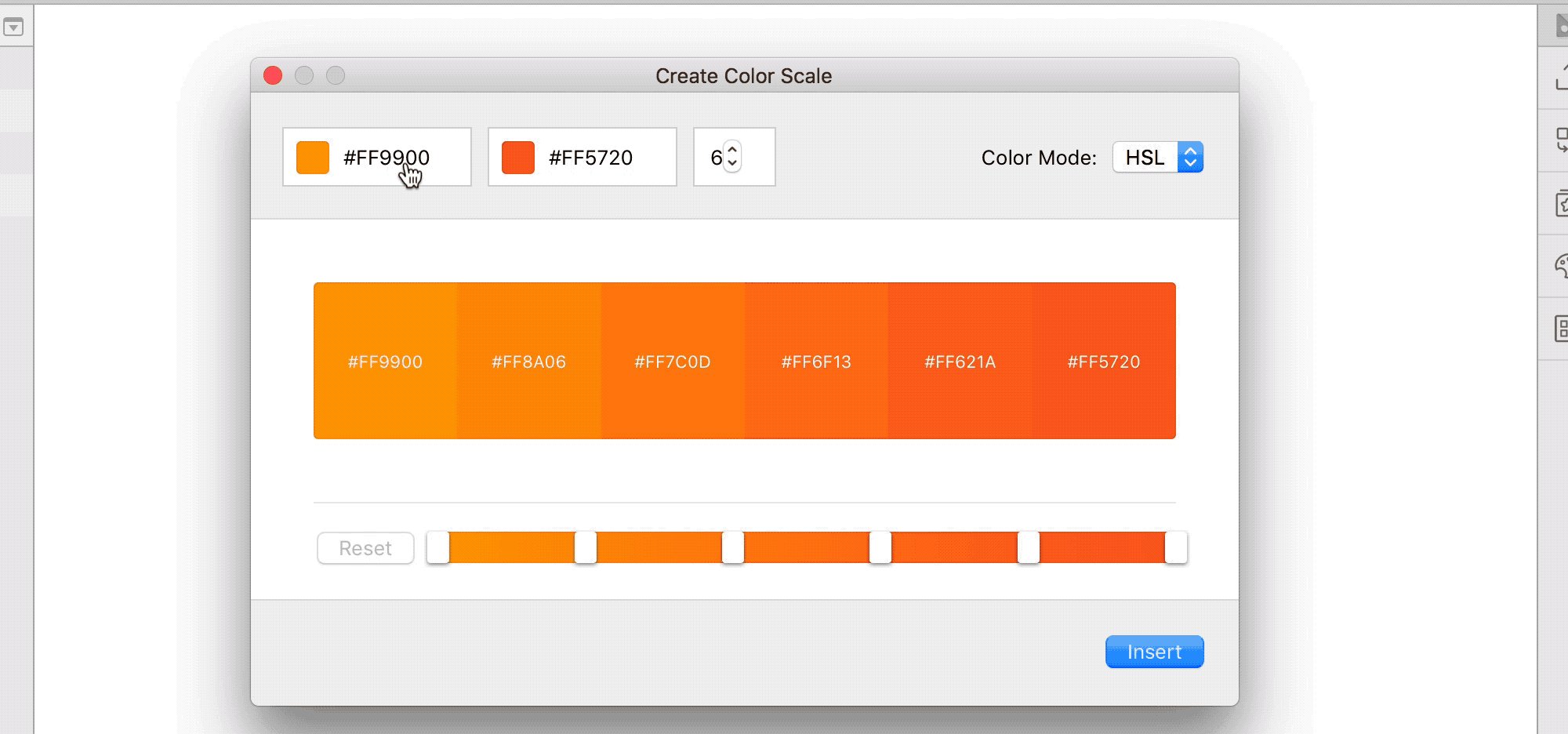
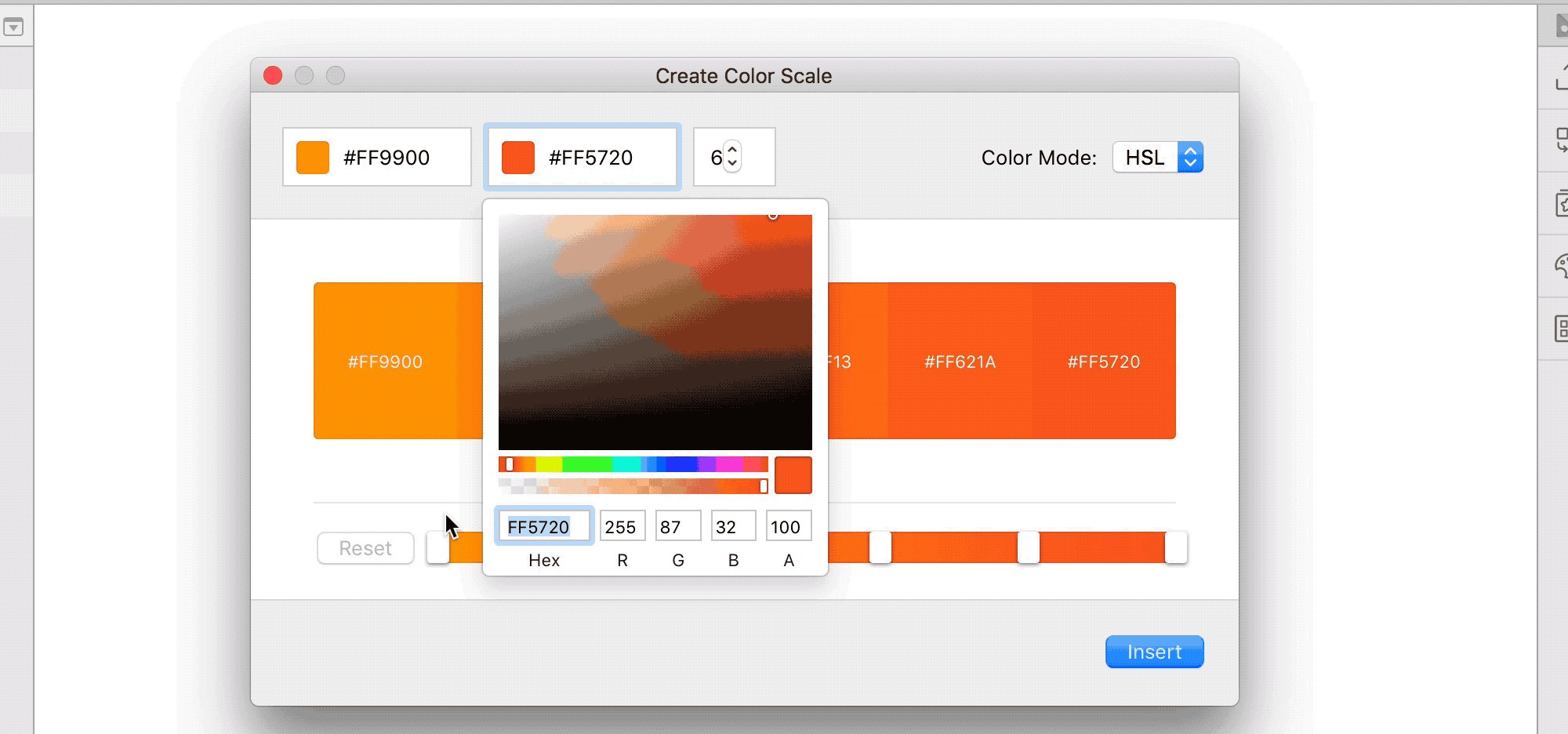
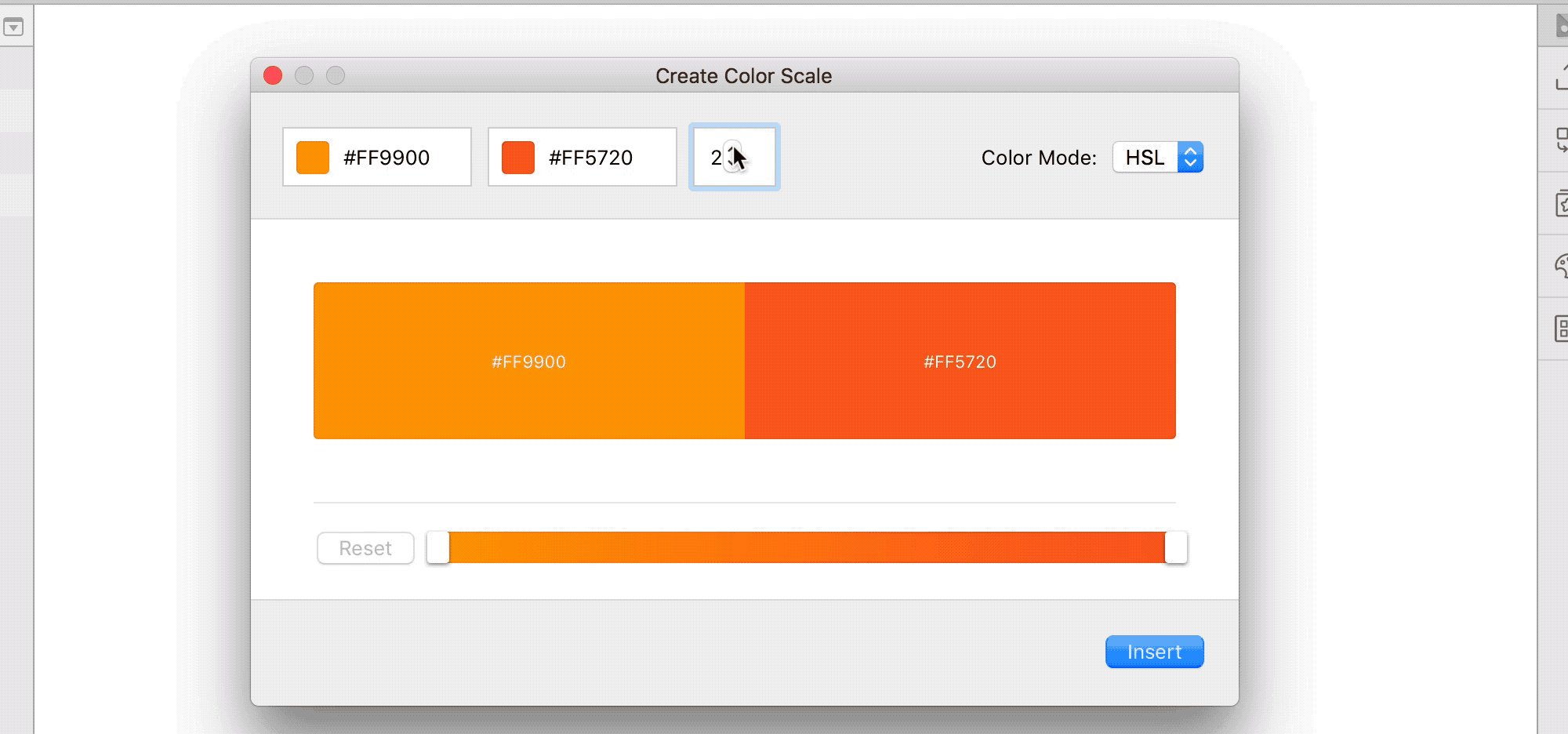
这个插件跟前两个不一样,灵活性更高,可以根据产品的主色调来进行渐变色配色。
品牌色渐变

淘宝
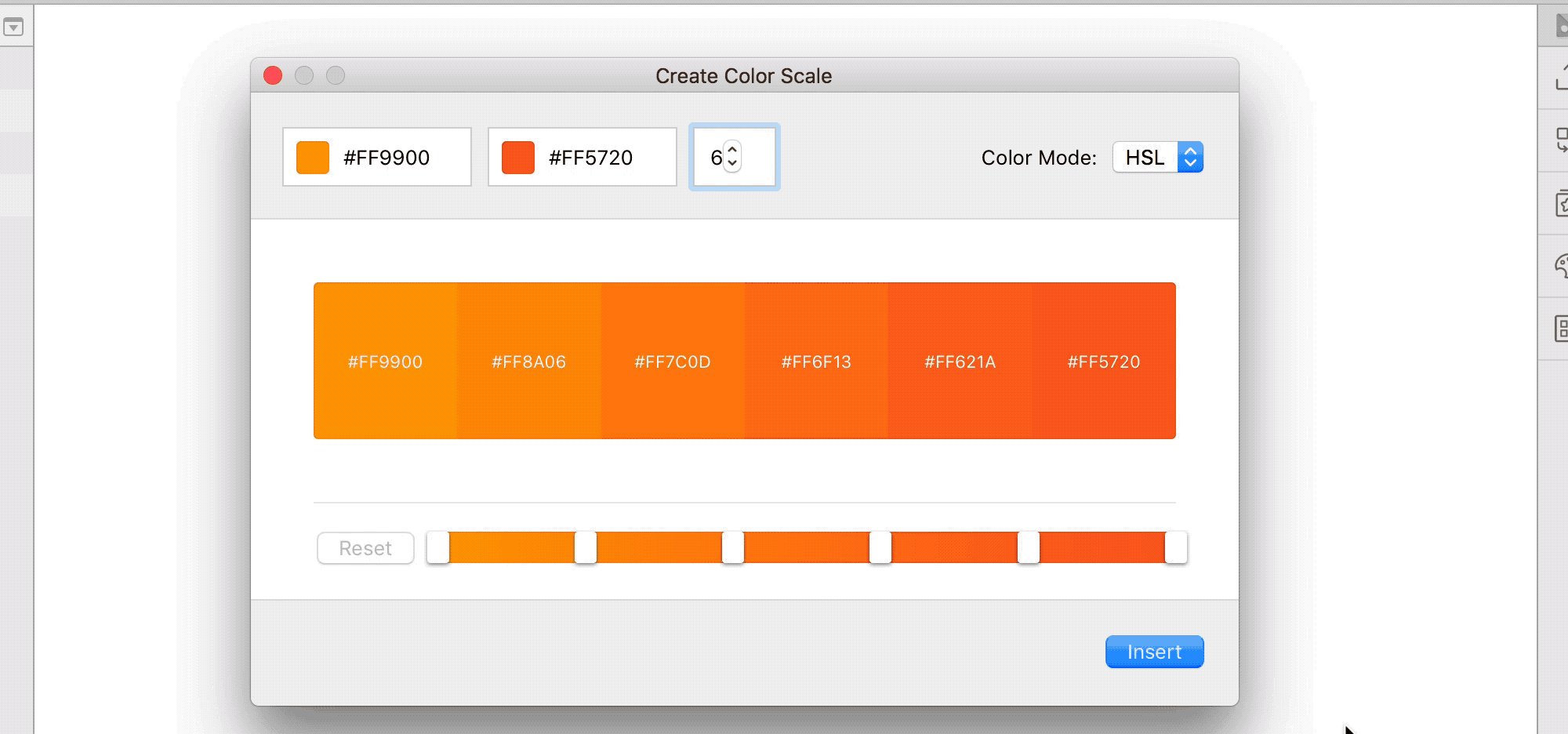
通过该插件可以调节色彩的渐变分段,还有颜色模式(Color Mode),不知道淘宝团队是不是这么配色的


最终配色方案
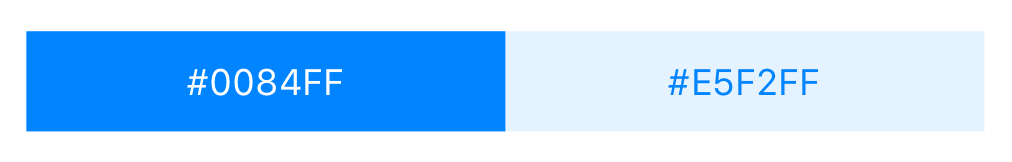
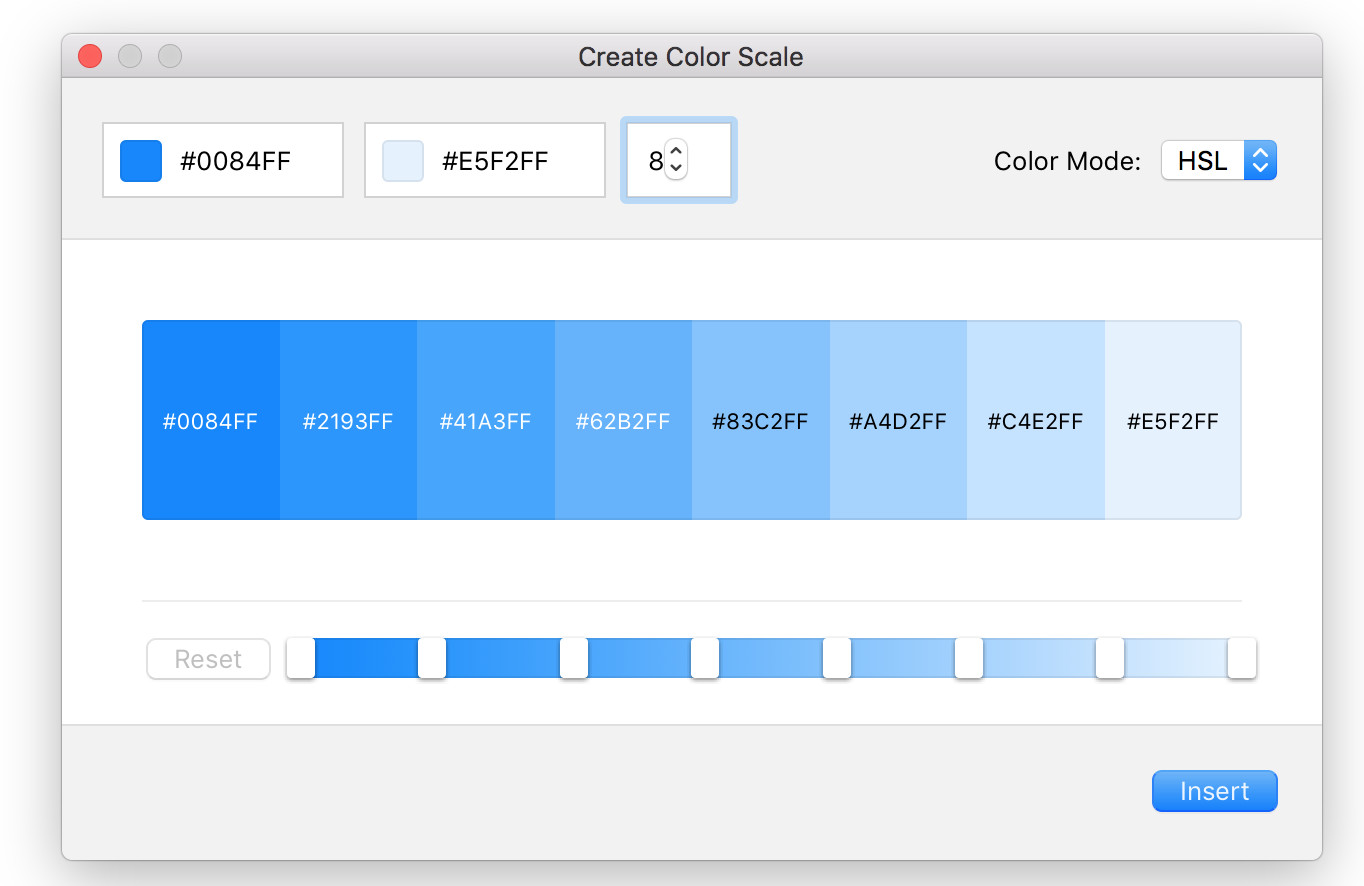
同色系渐变

知乎
主色 # 0084FF是吸取了知乎官网的颜色,可能颜色不是特别准确,这里仅仅是为了演示,同色系 #E5F2FF 是主色透明度10%,其实通过透明度的方法也可以做出不错的同色系配色,而且主要是设计会显得比较规范,而不是随意找的颜色。


最终配色方案
附件
链接:
https://pan.baidu.com/s/1EWQK3XUgzSdeVrHkMBfKMw
密码: eqmv
总结
不要把配色想的太复杂,也许大部分设计师都是这么做的,只是他们没说而已。只要你学会这四个插件,还惧怕配色嘛。由于篇幅限制,下一期打算再写一篇,敬请期待。
感谢阅读
原文地址:BorderDesign(公众号)
作者:olafchou









评论0