你是否也曾被Android”惨不忍睹”的实现界面搞得焦头烂额,一度怀疑安卓开发小哥的能力是否不及格,几乎都快要对安卓无望了。从现在开始无须担心,这篇文章一定会让你对安卓重拾信心,配合开发做到安卓界面完美还原。(插件下载,见文章最底部。)
一、起因
每一次接过安卓测试机验收安卓的实现界面,都怀着无比忐忑的心情。不出意外每次都被“随性”的界面所折服,然后花上N次的加班时间来一点点的调整。在近期项目结束后打算找到每个“随性”界面的问题所在。终于在旁观了开发搭界面的过程中,发现了问题的关键:安卓文本框上下空白间隙。

经过测量发现,界面实现出来的文本框高度占比要比设计图中文字高度高出一大截。文本框在显示文字的基础上,上下留有相当距离的空白间隙。这个间隙就成了安卓界面还原问题的关键所在。
通过互联网查找解决问题的答案,试图通过去除开发时文本框控件上下间隙的办法来解决这一问题。最终找到的办法有两种:
方法一:自定义文本控件
不使用系统默认文本框控件,自定义每个文本框的宽高。虽然自定义控件的办法可以消除控件中的上下间隙,但这个办法又产生了新问题,因为每一个文本框都需要单独写一层自定义宽高,这无疑是增加了一层布局深度,如果整个APP都使用这种方式来显示文本,会很大程度的影响产品的性能。所以这个方法不可取。
方法二:增加一条去间隙的代码
这是一个在很多论坛都提及过得的一条代码,作用是可以消除文本框的上下间隙:android:includeFontPadding=”false”

当加入这条代码之后,文本框高度虽然有所改变,但并不是完全消除,并且也无法保证消除后的高度与设计图中文本框高度一致。所以这个办法也没有完全的解决这一问题。
当消除文本框间隙方法行不通时,那就只能换一种思考方式来解决问题。那就是增加设计图中的文本行高,使得设计和实现界面文本框所占高度保持一致。
这种办法在互联网中有很多文章都曾提到,那就是在使用sketch进行界面设计时,文字的行高设置。但是大部分的文章都只提到一个大概的行高与字号比例,如1.2倍、1.4倍等。没有准确的对应数值和验证过程。
但前段时间由@Gis1on和@Youngxkk 两人分享的《自动修复ios文字行高》的文章中 详细的列举了在iOS平台上,文本控件的高度与字号的对应关系,并找到其中规律,开发了sketch插件,自动修复设计图中不同字号的行高,使得修复后的行高与ios开发平台中的文本框高度一致。高效的解决了ios平台界面实现与设计图因文本所带来的差异。
这篇文章对我有很大的启发。可惜的是,他们只解决了ios的问题,但实际工作中安卓界面的还原情况更令人担忧,只有解决了文本框间隙高度这一问题,才会有安卓完美还原设计的可能。
幸运的是,团队新来了一位安卓开发工程师@zz379。和他简单的沟通后,他也意识到这个问题的关键性。我也感觉到了他追求完美还原的态度。和他探讨之后,我们决定在ios自动修复插件的基础上,通过实际的测量,制作一个针对安卓文字行高优化的插件,来高效的解决这一棘手的问题。
二、测量
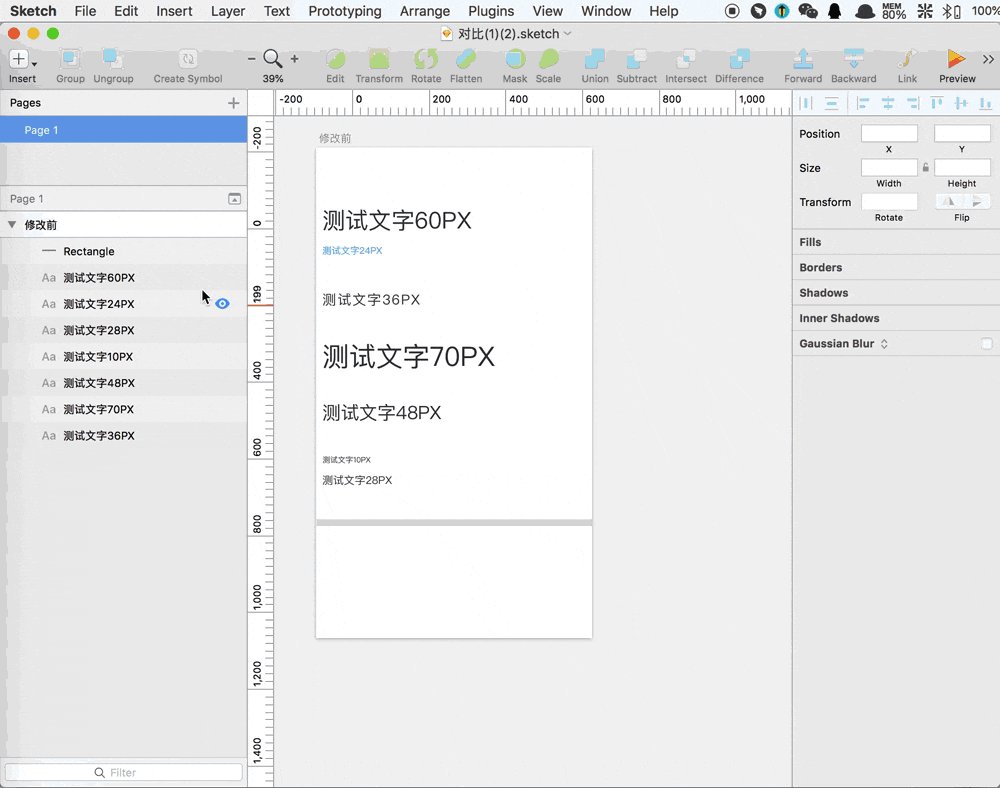
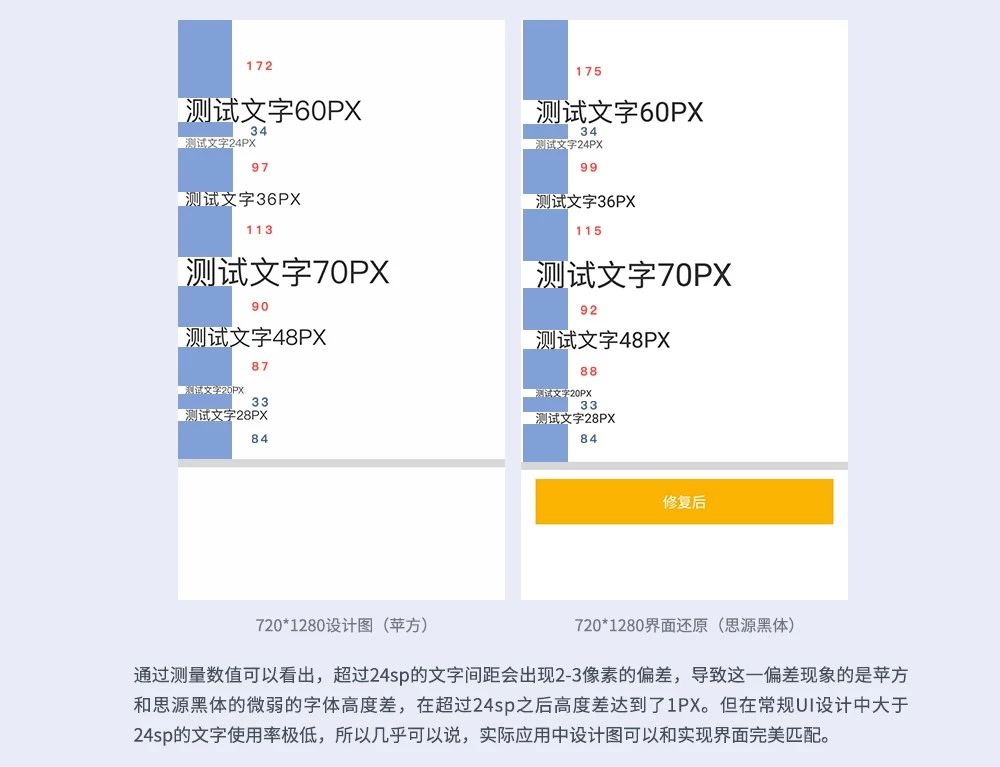
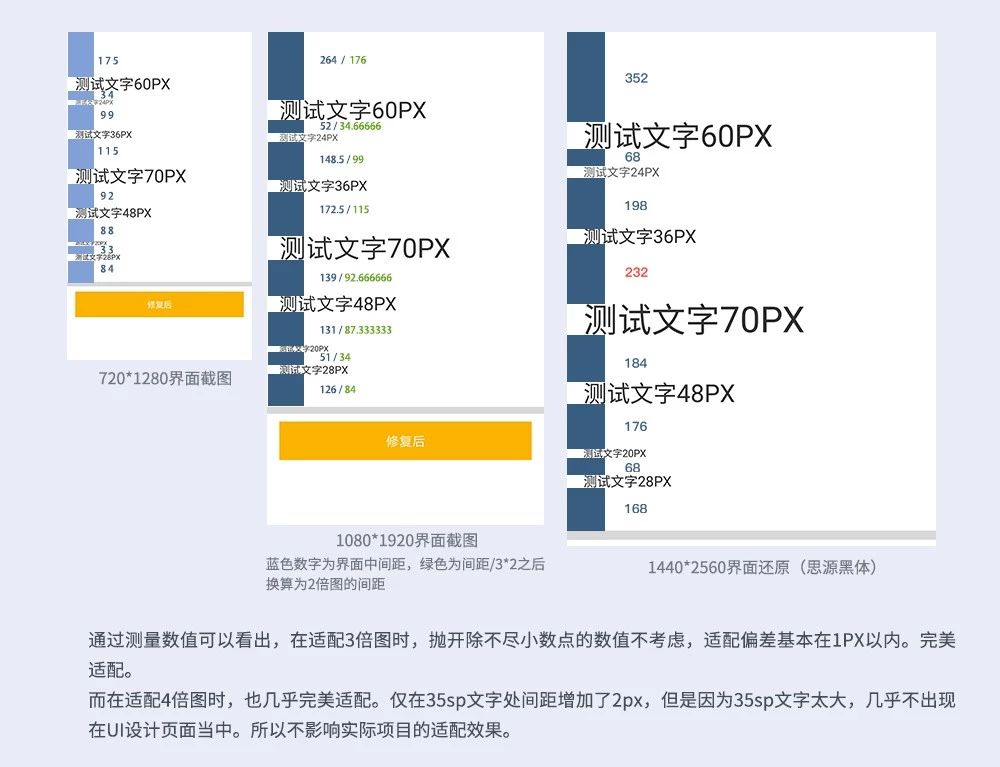
先放测量结果,见下图:

1.测量大小范围10-70,测量单位:PX
为什么选择测量范围为10-70?
常用安卓设计稿尺寸有两种一种是360*640;另一种就是720*1280。而在720*1280的尺寸中常用到的文字的大小,包含了360*640尺寸设计图中常用到的文字大小。
移动设备中最小文字为20px,常用汉字文字在720尺寸设计图中也基本不会超过70px,所以我们选取了10px-70px的文字大小来进行测量,所以我们测量了10px-70px字号大小对应的textview的高度。
为什么选择选择测量px而不是sp?
测量px是因为px在设计图中是可获取的单位,如果选择测量sp,则在sketch中无法获得sp数值。
2.不同机型和倍率测量
开发使用安卓默认字体,但考虑到不同品牌机型运行字体不同,我们进行了4款机型的测量,分别是:三星s7(可换分辨率720*1280/1080*1920/1440*2560)、小米4(1080*1920)、华为mate9(1080*1920)坚果pro2(1080*1920)经过测量,同倍率下得到结果几乎一致。所以得到结论:行高测量结果不受品牌安卓机型默认字体影响。
随后又测量了不同倍率下的行高是否也遵循倍率变化。测量发现不论是2倍图、3倍图还是4倍图,通过倍率换算为像素值是几乎一样的。仅在33sp以上的部分4倍图中会出现2-3像素的减少。所以得到结论:在UI常用的文字大小范围内行高测量结果不受倍率影响。
接着又进行了不同字重下行高的测量,结果是:行高不受字重影响。
在ios的插件中,测量的数值是有一定的规律的,他们运用了算法来计算字体大小所对应行高。但是安卓则不同,通过观察测量对比数据,没有发现可用规律,于是就把所有对应数值全部放入代码中,不同文字大小直接调用对应行高数值。
三、插件使用注意事项
注意一:
因安卓开发时汉字默认字体为思源黑体,所以设计图字体最好为思源黑体,但sketch对于思源黑体的支持有bug,修改行高后,会出现错位,如图

所以在设计图中不必再转换字体为思源黑体,直接使用苹方字体代替,因两款字体均为黑体,并且汉字高度字型接近,视觉效果不受影响。(注意:两款字体数字部分差异较大,思源黑体数字部分高于苹方字体的数字部分,开发中如遇到,请参照汉字调节数字位置)。
注意二:
插件使用后,因调整了行高,文字会发生轻微上下位移。建议先修复行高再调整文字距上下元素的间距。但在实际工作中,安卓设计图基本由ios设计图转换而来,文字都已输入完毕,那只能在修复行高之后,手动微调各文字上下间距,以保证各元素间距为偶数或设计规范中的间距数值。

注意三:
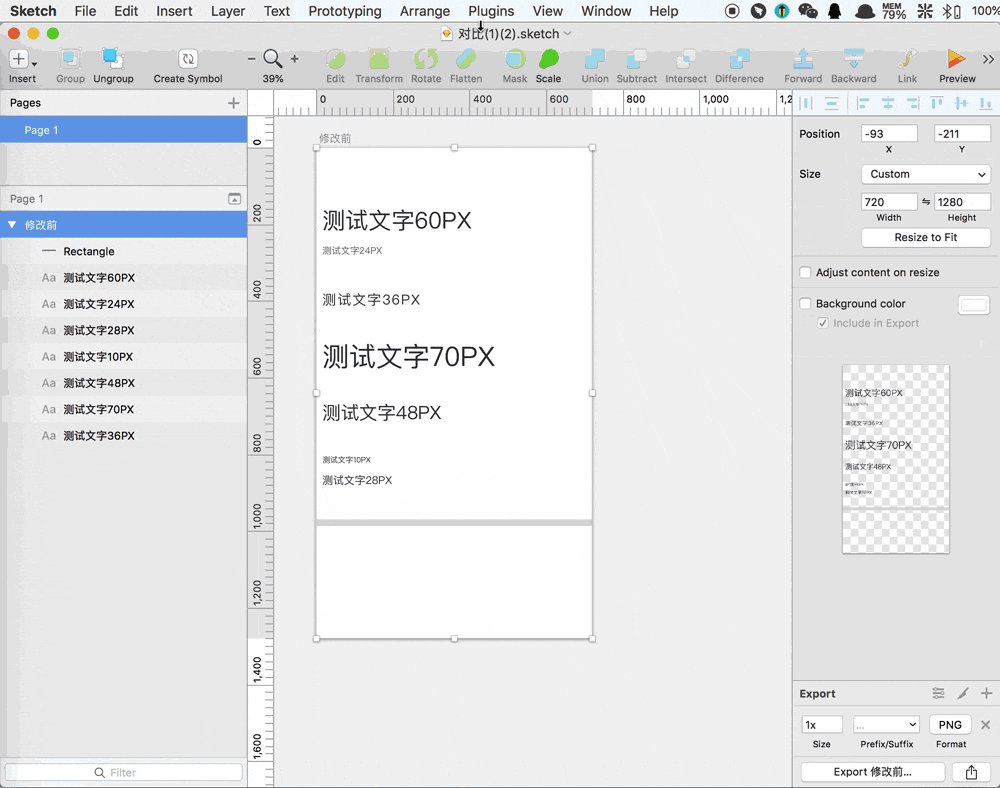
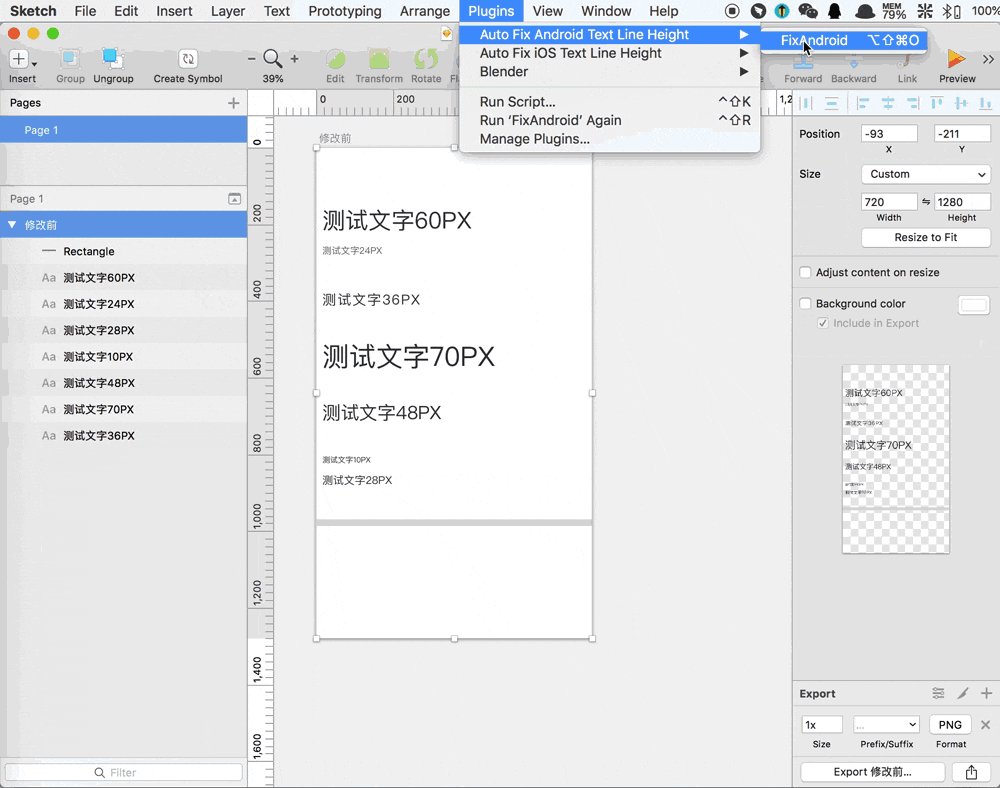
使用时,选中单个artboard或者多个文字图层,选择plugins => Auto Fix Android Text Line Height => Fix
快捷键: shift + option + command + o
(目前不支持同时选中多个artboard进行修复)
注意四:
插件不支持OSX系统,亲测mac系统 10.11.6版本以下不支持,10.11.6以上能否可用暂不明确。macOS High Sierra均可使用。(因android插件基于ios插件制作,所以这一问题也存在于ios插件)。
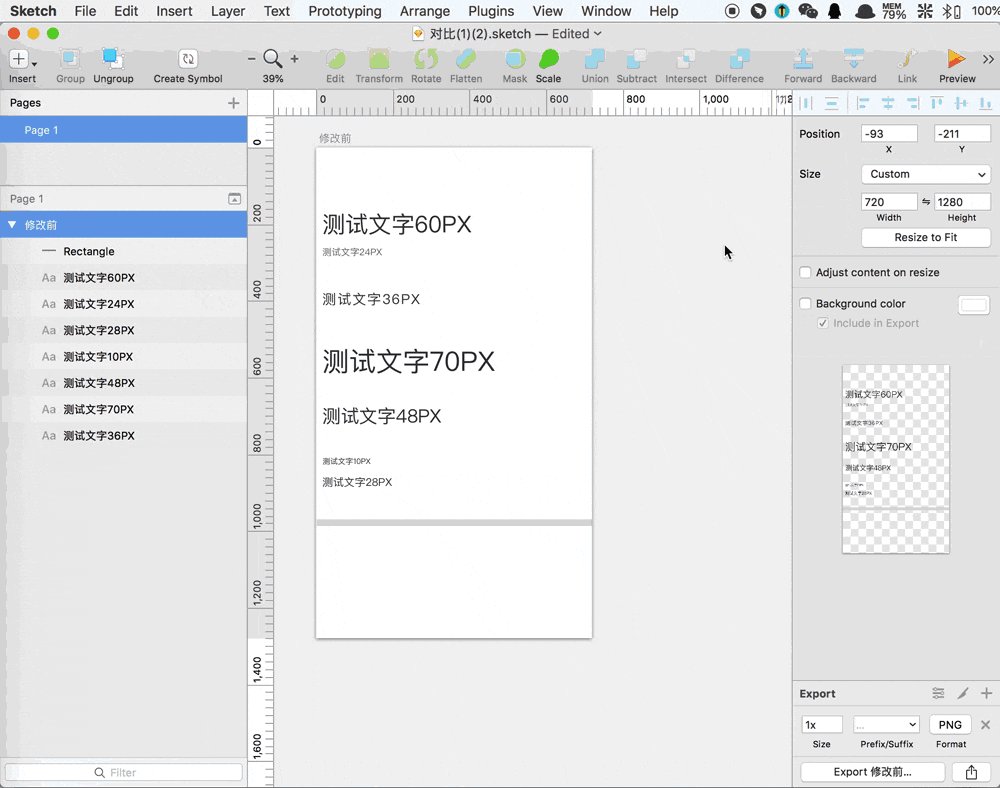
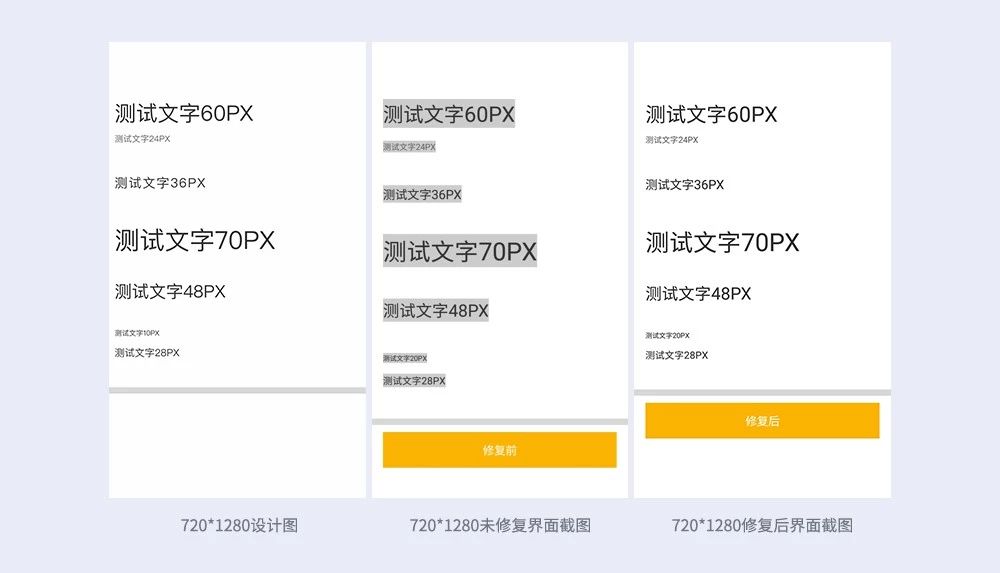
四、修复效果对比



通过上面的一系列对比图我们可以看到,修复前后的界面还原效果差距非常明显,插件修复后的行高在实际工作中可以完美匹配界面还原,并且字符框高度的问题是安卓界面完美还原最为棘手的问题。只有把这个问题解决了,才能有完美还原的可能。而解决这一问题的利器就是这款sketch修复行高插件。
Github地址:https://github.com/zz379/AutoFixAndroidTextLineHeight.git
最后再次对@Gis1on和@Youngxkk 两位表达敬意,也感谢团队中的安卓开发@zz379,感谢他为测试界面实现、和插件代码的修改付出的努力。
原文地址:约克想说(公众号)
作者: York01








评论0