很多中后台项目的界面设计涉及大量的表格,每份终稿的输出,都要经历反复的间距、边距、对齐调整。Sketch 自带的排版功能(面板右上角,别说你没用过)已经远远不够用了。推荐给大家一个自动排版的插件:Paddy,合理的使用会提升设计师的时薪。
阅读准备:
- 插件官网:GitHub – Paddy
- 相关下载:插件 | 演示文档
- 阅读时间:3分钟
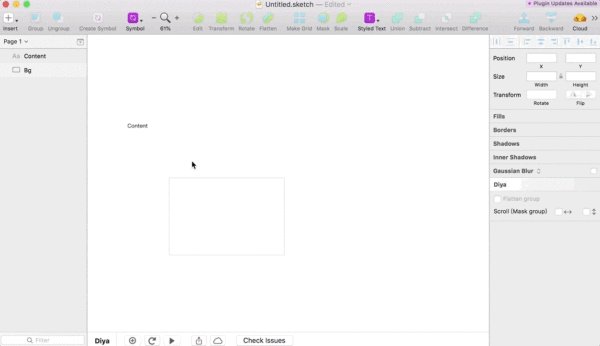
掌握三个核心功能即可快速上手,笔者在这里以一张简单表格的制作为。
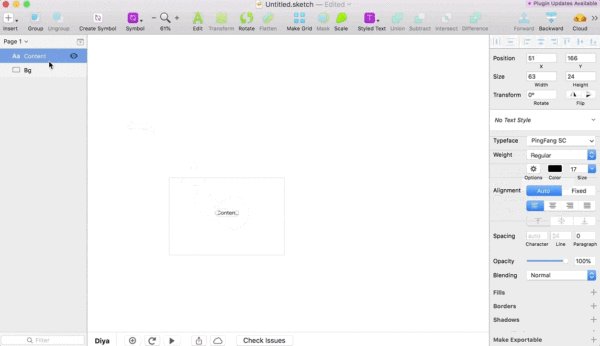
第一步,设置边距

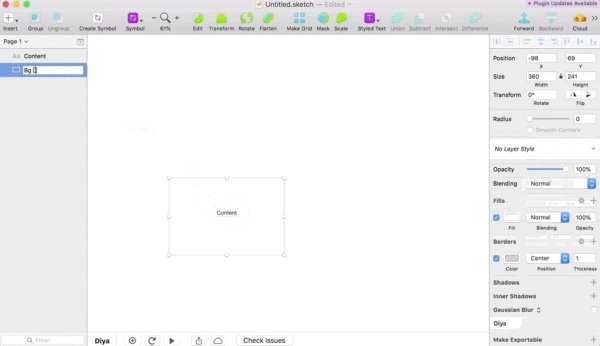
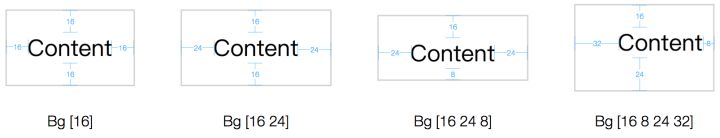
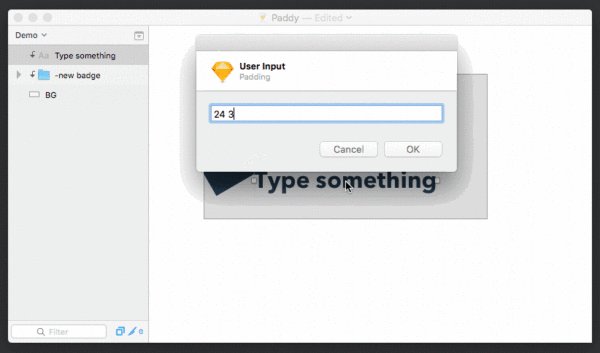
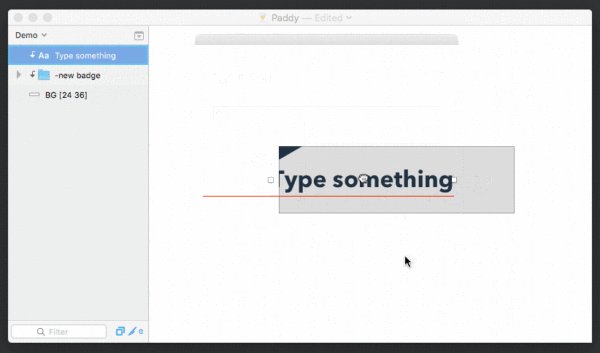
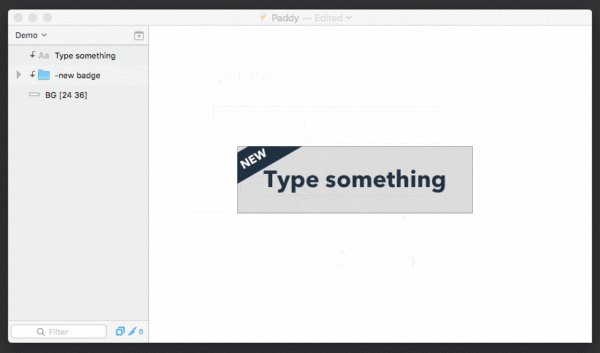
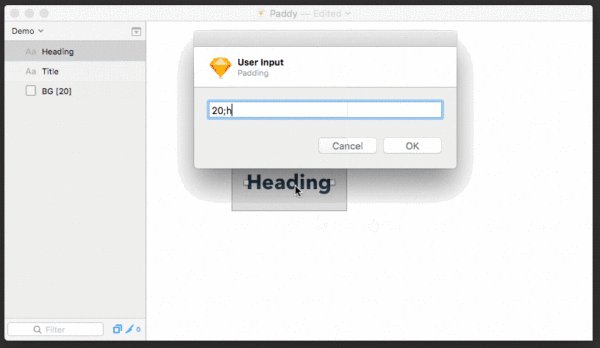
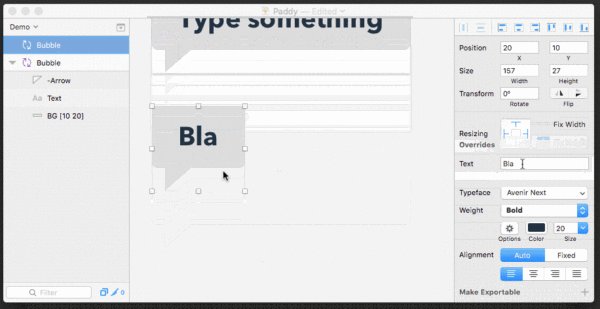
首先我们制作一个上下左右间距为 16px 的单元格。只更改背景图层的名称,在其原有名称后按格式添加参数即可完成边距的自动调整。
快捷键为:Control Alt p,边距参数命名规则见下表:

有一点点 CSS 基础的同学可以很快掌握
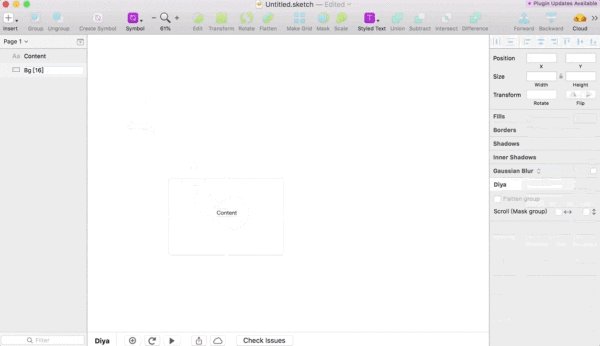
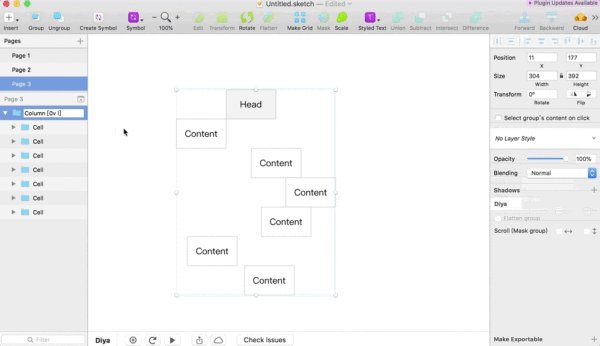
第二步,设置间距

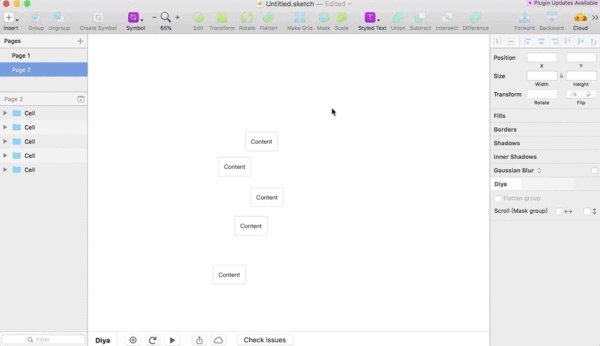
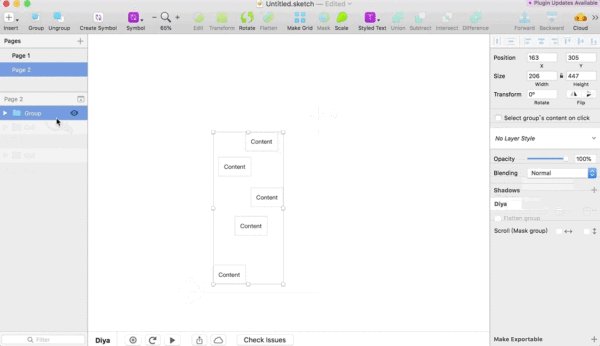
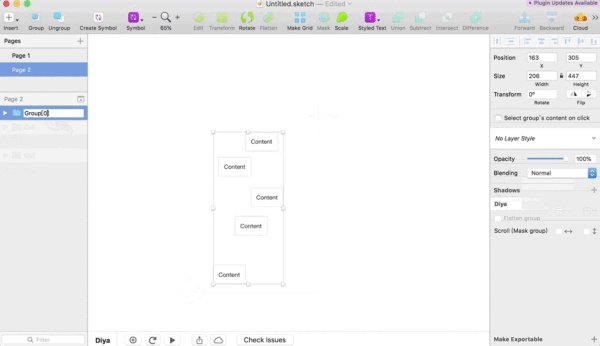
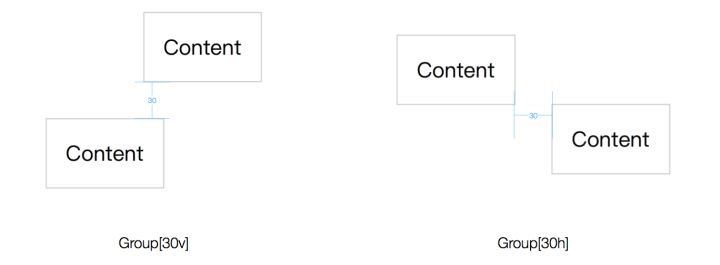
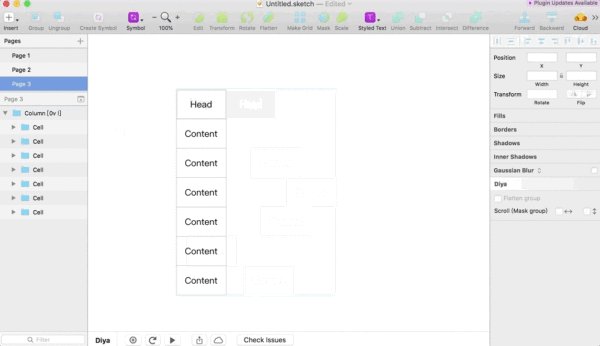
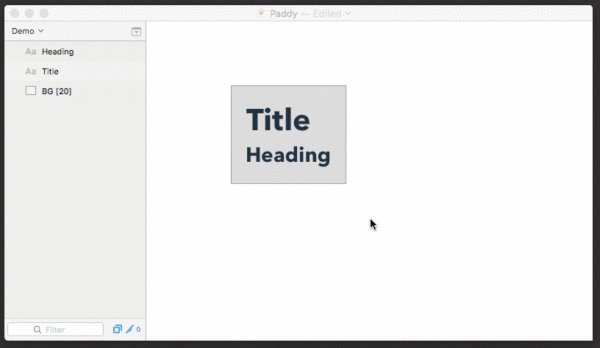
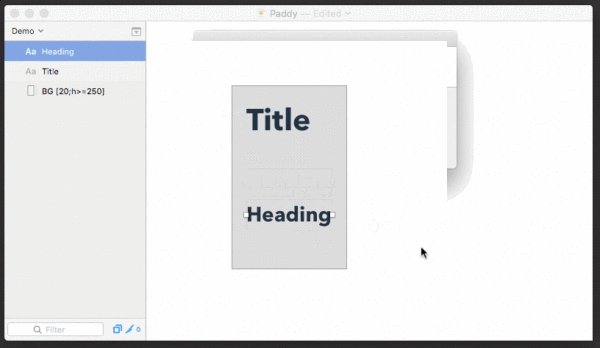
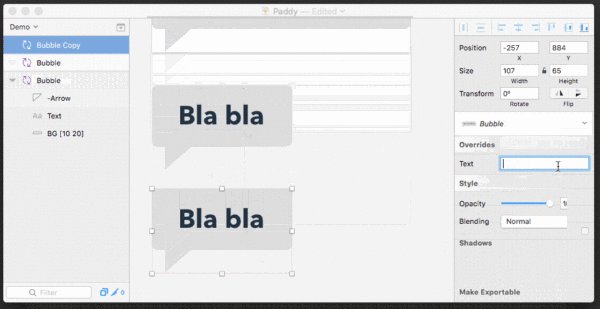
我们将错乱的单元格垂直间距调整为0,在原有组名称后面添加参数即可完成垂直或水平方向间距的自动调整。
快捷键为:Control Alt Command p,间距参数命名规则见下表:

注意二者不可同时存在
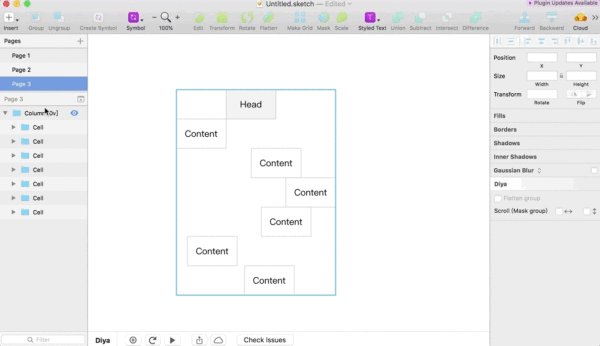
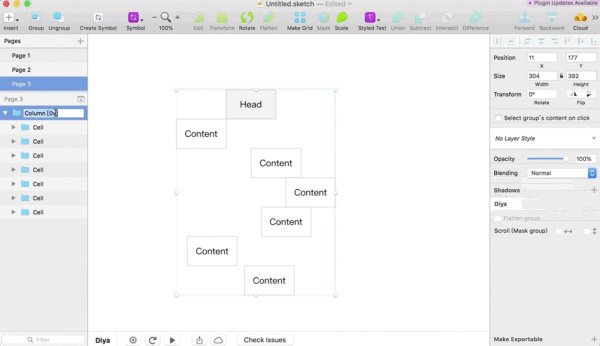
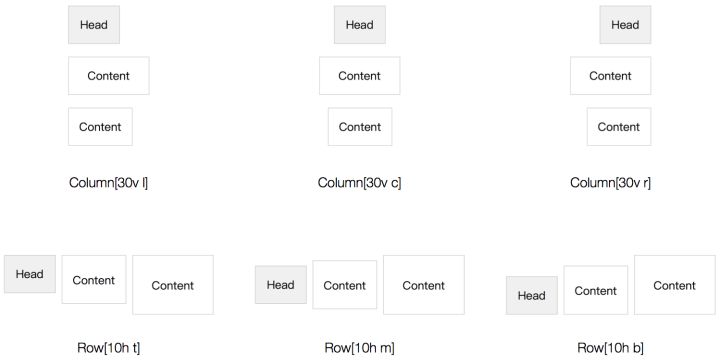
第三步,设置对齐

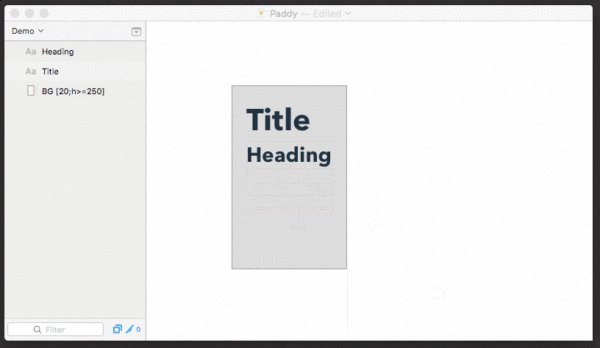
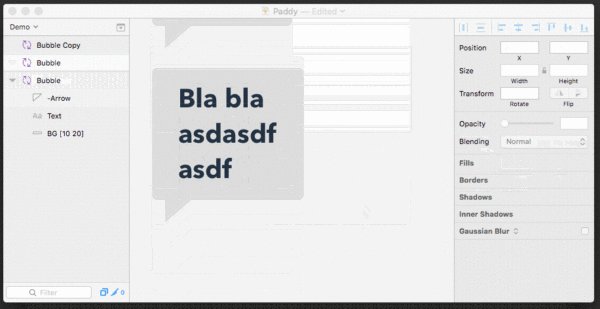
将调整好间距的单元格进行左对齐,在添加间距参数的组名称后面添加对齐参数即可完成组内对象的自动对齐。对齐参数命名规则见下表,其中 l,c,r,t,m,b 分别是 left、center、right、top、middle、bottom 的首字母。

对齐参数既可以和间距参数复合使用,也可以单独使用
当然,Paddy 还是有很多其他实用的功能。
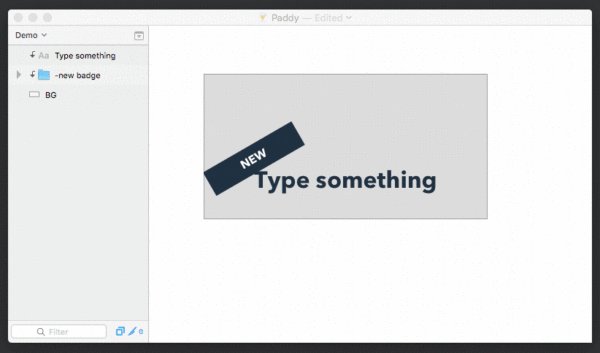
忽略特定项

在边距参数中某项使用「x」可以让 Paddy 忽略对应边的边距自动调整。

在图层或组的名称前面添加「-」可以让 Paddy 在自动调整时忽略该对象。
设置边界

可以在边距参数中使用「>=, >, <, <=, =」来设定边距的最大值、最小值。
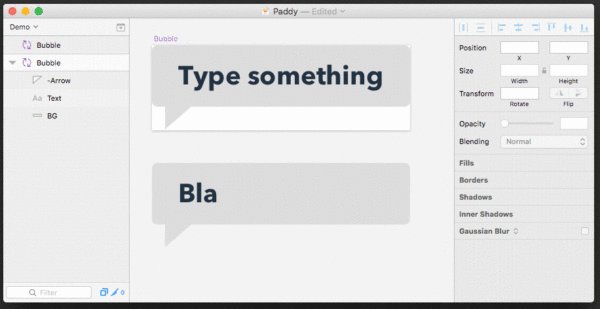
支持 Symbol

不得不说这是个异常好用的功能,解决了很多执行时遇到的问题。越来越多的插件开始和 Symbol 挂钩,这才是整个 Sketch 的精髓。
插件本身是免费的,如果觉得好用,不妨给插件的作者 Dave Williames 买一杯咖啡。

希望这杯来自神秘东方的咖啡不会让他今夜失眠
原文地址:非科班设计(公众号)
作者:徐小马









评论1