Sketch 48 已经更新到最新版本,我们增加了对颜色管理的支持,改进了符号缩放的功能并给 Sketch Cloud 增加了一个令人兴奋的新功能。下面简要介绍最新版本中的主要功能:
- 支持 sRGB 和 P3 两种色彩空间, 可以用对应的色彩配置来查看与导出 Sketch 文档。
- 添加了「查找和替换颜色」的功能。
- Sketch Cloud 现在支持文档的下载。
- 符号实例现在可以独立于主符号进行缩放。
- 还有 50 多项优化和 Bug 修复,包括对符号覆盖的改进以及处理库符号的方式。
管理你的色彩空间
在很长一段时间内,sRGB是交互设计师唯一需要考虑的彩色空间。但是随着广色域显示器的出现,一切就不一样了,因为广色域可以呈现更鲜艳的色彩。
我们知道大家需要针对各种设备和显示器进行设计,因此 Sketch 48 现在支持在 sRGB 和 P3 两种彩色空间中工作,同时也可以导出两种不同颜色配置的文件。
默认情况下,Sketch 使用「待管理」的颜色配置文件,这样的话,如果你不想担心色彩管理,你就可以不用担心,直接保持默认配置即可。你会看到在 App 更好的颜色表现,但是你导出文件的颜色可能会与你在 Sketch 上看到的不同。
如果你想更全面地控制 Sketch 对色彩的渲染结果,你也可以轻松地改变颜色配置文件。通过在 **偏好设置 ** › 一般 › 色彩配置文件 面板,你可以将色彩配置文件修改为 P3 或 sRGB 的色彩配置。
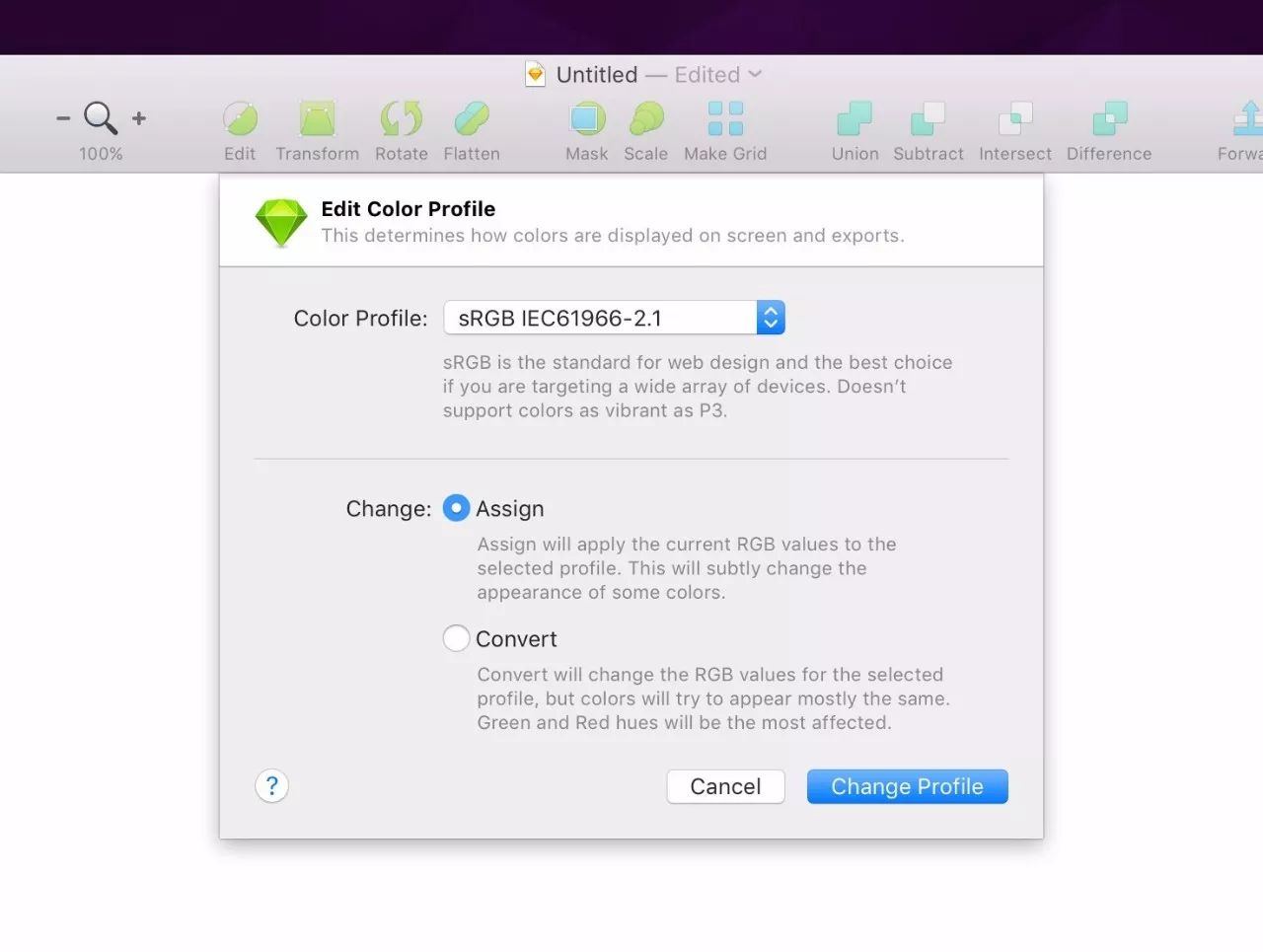
如果你需要更改现有文档的色彩配置文件,你只需在菜单中选择 文件 › 改变颜色配置文件… ,然后选择要使用的颜色配置文件即可。

从 Sketch Cloud 下载文档
虽说我们一直在努力改进 Sketch ,这次更新也给 Sketch Cloud 带来了一个新功能——当您用 Sketch Cloud 分享文档时,不仅只是预览图,而是整个文档及其所有内容都将会被上传到云端。
也就是说,你分享的对象现在可以从 Sketch Cloud 上下载你的文档,这对于迭代或远程合作将会十分 完美。
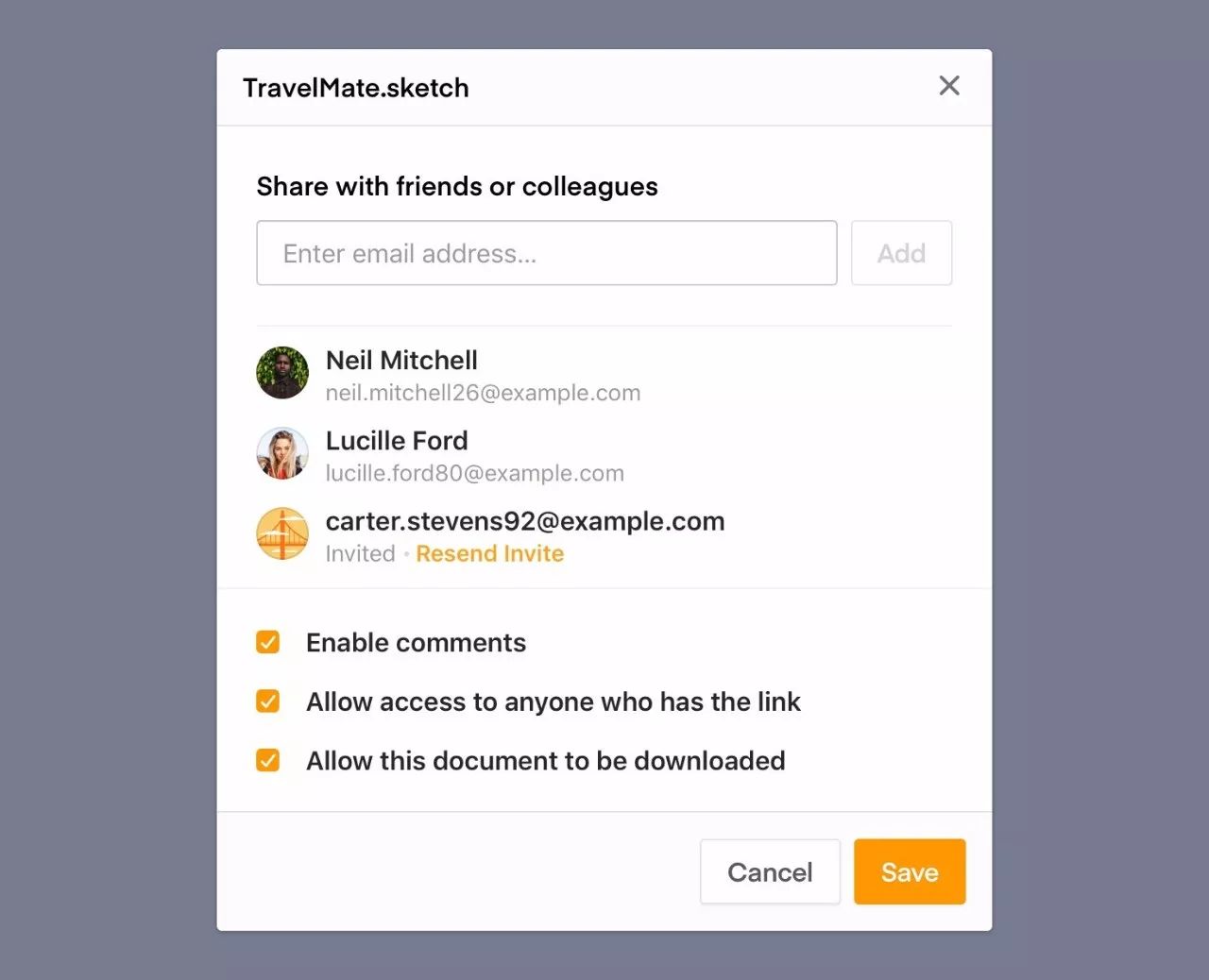
如果你想让你的文件被别人下载,等它被上传到 Sketch Cloud 后,可以开启 Allow this document to be downloaded 这个选项。

我们将在下一版本中给 Sketch Cloud 添加一些更棒的功能,所以请关注未来的更新哦~
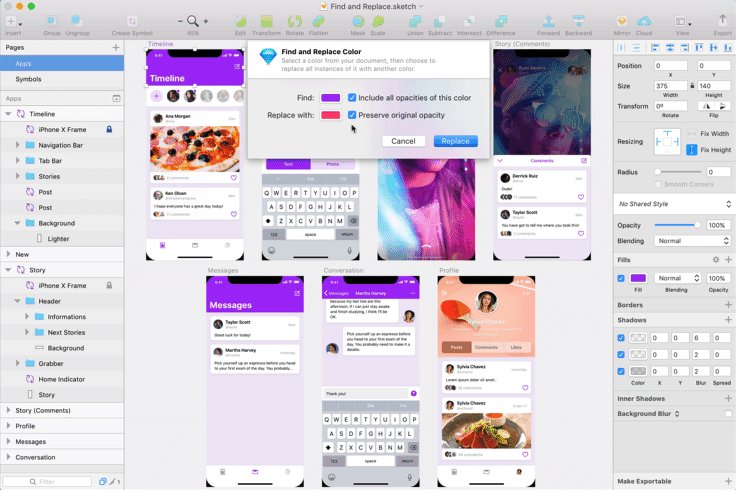
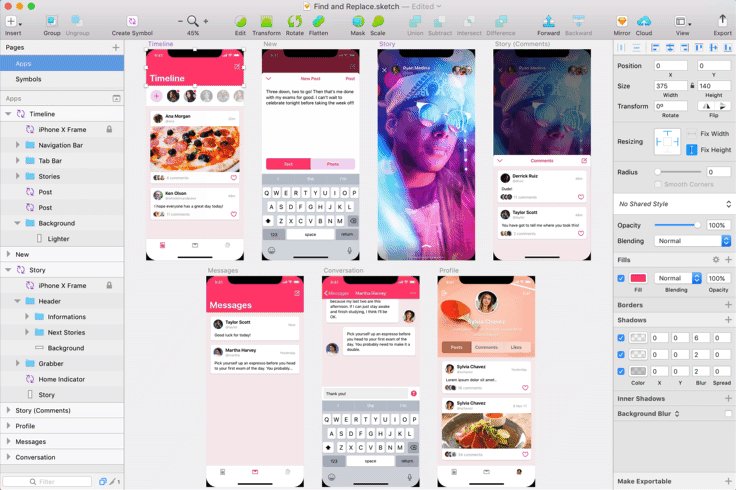
查找和替换颜色
这是其实是一个被要求最频繁的功能,而且我们完全能 Get 到点 —— 当一个项目即将结束,回过头来却发现画板中使用的颜色并不正确,没有什么会比这个更令人抓狂了。
有了这个「查找和替换颜色」的功能后,在自己的项目中手动修改颜色将会变成过去式!
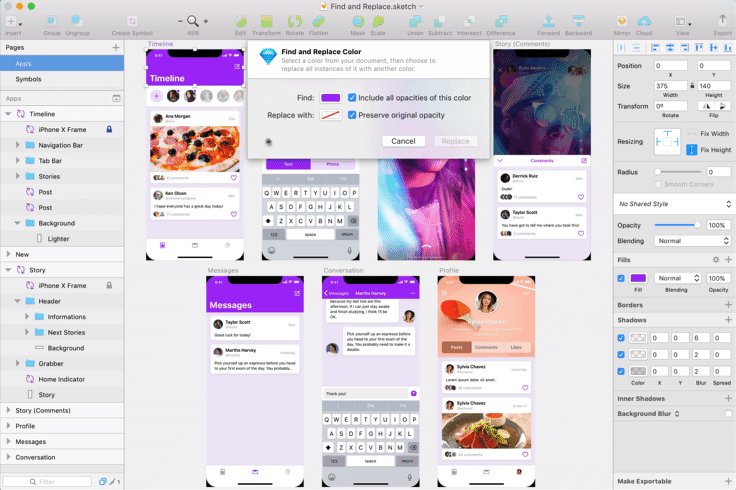
现在你可以在文档中找到一种颜色,并用另一种颜色全局替换它。我们还考虑不透明的问题,让您能够找到并替换一样的 sRGB 值。(直白来说就是保持不透明度不变地替换颜色——译者注)

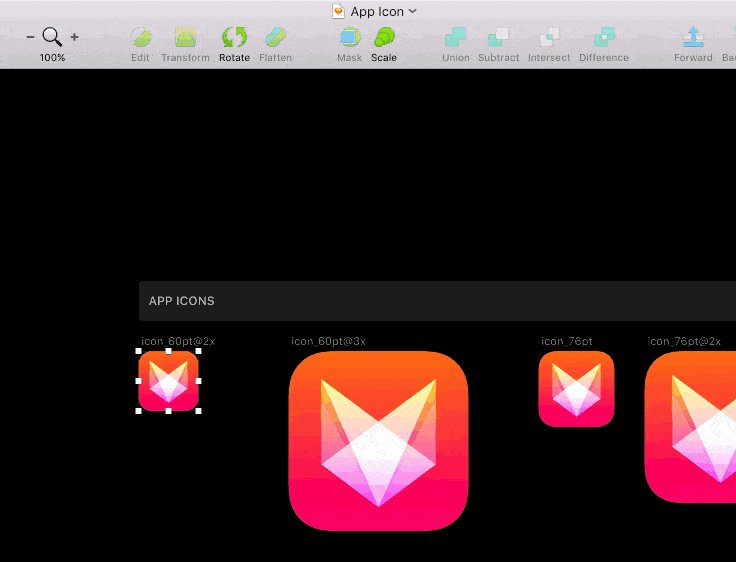
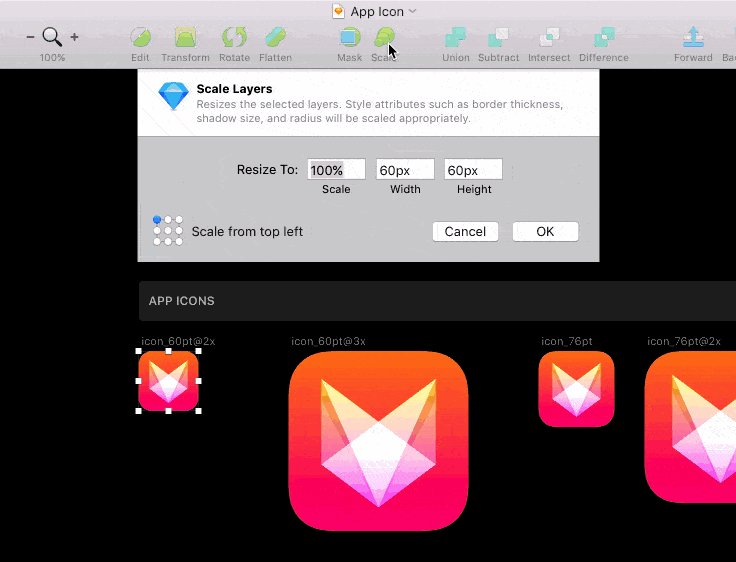
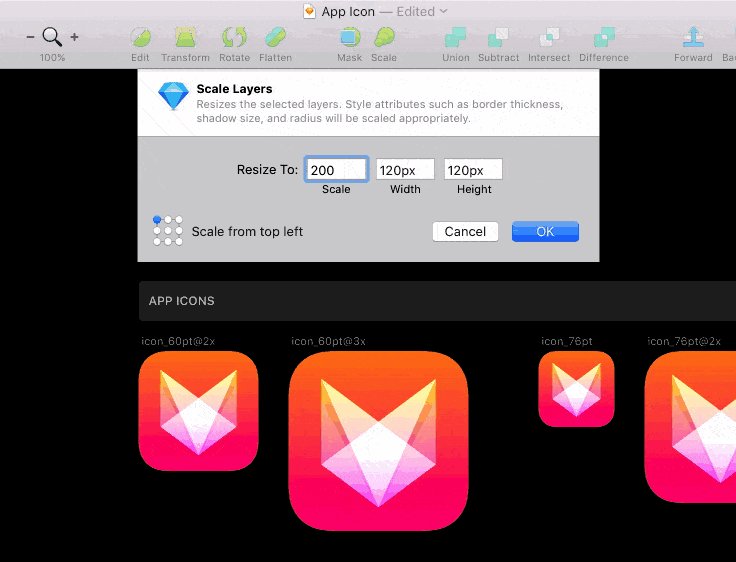
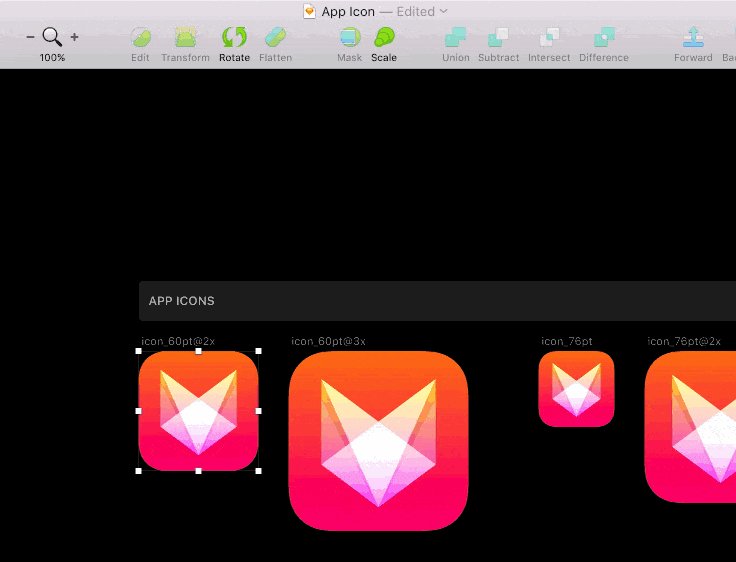
符号缩放
您可能会和我们一样兴奋,因为在Sketch 48中,使用缩放命令缩放符号实例时,符号实例将会独立于主符号进行缩放。
大多数 Sketch 用户都知道,单单调整一个符号的大小(比如调整一个组或一个图层)都不会影响圆角半径和描边宽度等属性。这一般来说是好的,但如果你想使用不同尺寸的图标或组件,同时又想保留其风格属性的时候,这个功能就不大令人满意了。以前你必须断开你的符号链接,缩放到适当的大小,然后创造一个全新的符号。
而在 Sketch 48 中,你可以使用缩放命令来缩放符号实例(就像任何层或组那样),任何风格属性(比如描边)将会等比例地缩放,同时不会影响主符号。
所以现在不必给同一图标设置一堆不同大小的符号。现在完全可以在库中只使用一个符号,并然后在需要地方的地方缩放尺寸,符号始终会保持一致的样式属性。如果使用库的话,这项功能应该特别有用。因为无论尺寸怎么变化,符号始终互相链接着,样式会保持一致。

如果要调整一个符号和它的所有属性(圆角,边框厚度,阴影大小等),从菜单中选择 图层 › 变换 › 缩放…(或按 Command – K)。
其他 50 个左右的改进和 Bug 修复
从上次更新以来,我们一如既往地接受大家的反馈和建议,并进行了诸多小的改进和 Bug 修复。
下面是一些重点:
- 现在在文档之间复制「库符号」可以保持符号与库的链接。
- 现在可以通过创建「Library Preview」画板来创建库文档的缩略图。
- 优化提升了文档中的「符号覆盖」的性能。
您可以在 更新页面 找到完整的改进和 Bug 修复列表。
Sketch 48 对持有许可证的用户提供免费更新。如果你 更新 你的许可证,你将能够使用 Sketch 48 并享受一年的免费更新。
我们很想了解大家对这版更新的看法。如果有任何问题或意见,欢迎与我们取得联系。你可以通过我们的 支持页面 或加入我们的 Twitter 或 Facebook Group 来联系我们。
目前我们正在努力地开发 Sketch 49。记得留意将来的更多消息哦~
原文地址:sketchapp
译文地址:非科班设计(公众号)
译者:ArvinX









评论0