Sketch是一款轻量的矢量设计工具,广泛应用于UI设计。SketchSize是一款基于Sketch的插件,可以在完成设计工作之后,一键自动生成7个常用屏幕尺寸的设计稿,将设计师从重复劳动中解放出来。

插件特性
在进行移动端应用设计时,需要考虑到多种不同的屏幕尺寸,比如iPhone目前的ip4(640*960)ip5(640*1136)ip7(750*1334)ip7plus(1242*2208),Android也需要设计hdpi、xhdpi、xxhdpi等多种不同比例和大小的尺寸。
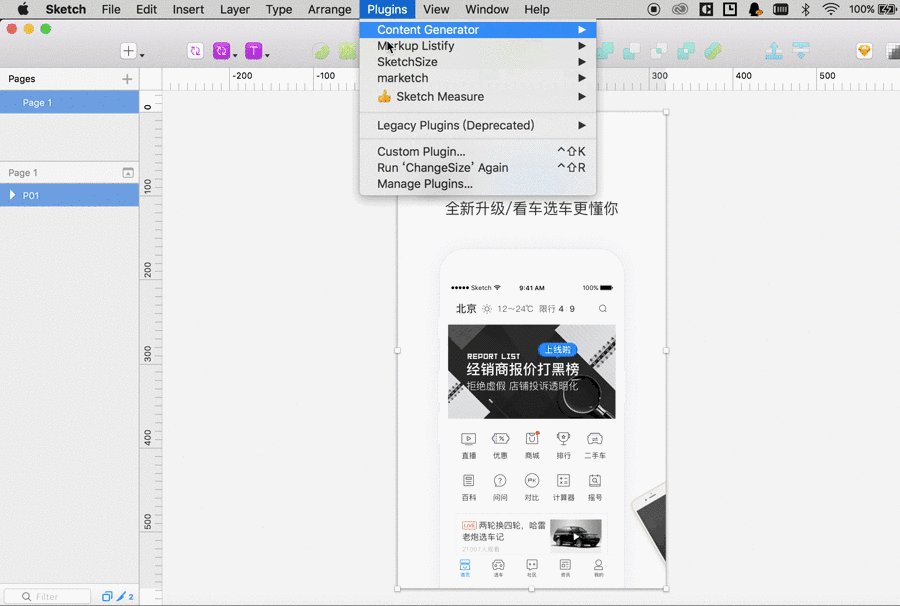
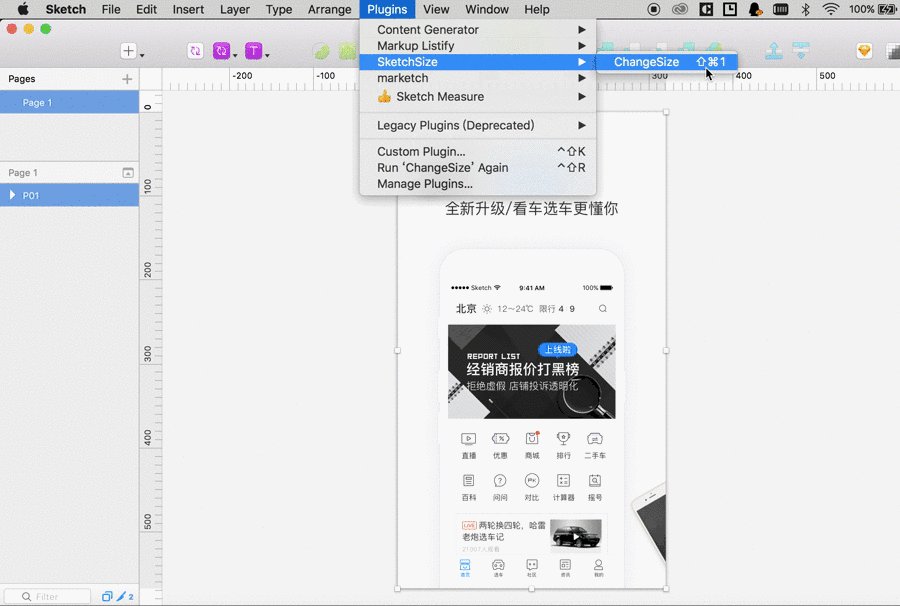
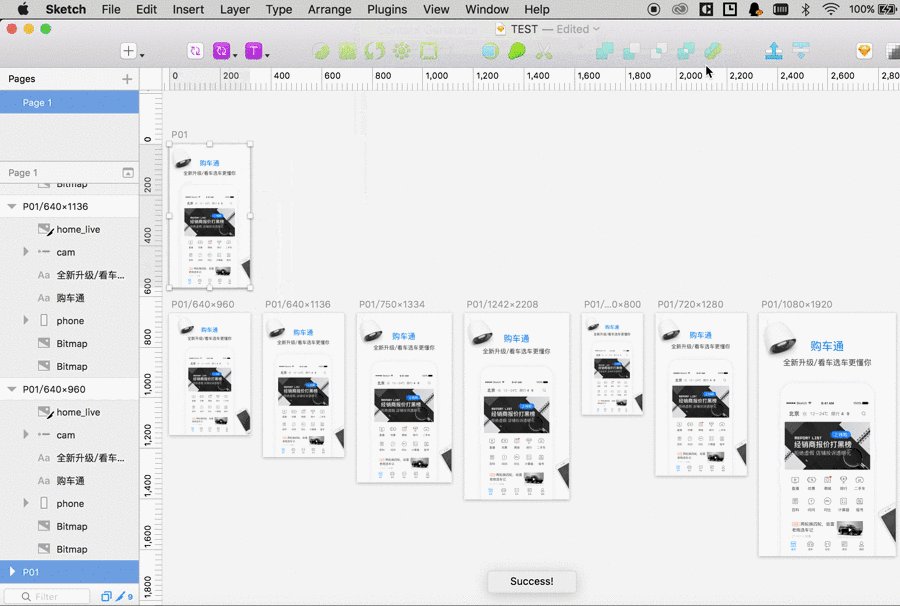
SketchSize可以通过一键操作,快捷的生成7种尺寸的设计稿,如下图:

使用SketchSize可以减少重复工作,免去重复调整尺寸和参数的麻烦,大大提高移动应用设计稿的出图效率。
关注细节
这款插件是由腾讯UI设计师和开发工程师共同完成的。由设计师发起,更加专注于设计师的日常使用习惯以及设计细节。

基于Sketch的特性,在插件处理设计稿时,对多个参数都进行了更精确的调整:
缩放:针对不同设计师的不同习惯,SketchSize支持7个常用尺寸中任何一个画板尺寸作为原始尺寸进行缩放。
字体:针对sketch中字体的size、spacing、lineheight等特性,保证字体在等比缩放的过程中保持相同比例、相同位置的完美缩放。
图形:sketch在缩放时对图形圆角也进行了单独微调,保证缩放时圆角角度的视觉一致性。
背景:在不同比例的缩放中,比如640*960、640*1136,940相对于其它尺寸来说高度较短,在背景图处理上采用了等比铺满页面宽度的方式,更加符合设计习惯。
输出:SketchSize在输出时特别贴心的针对sketch特性增加了重命名文件名的自动操作,比如您的画板名称为pic01,在输出时会自动变更为pic01/320*568,帮助设计师在输出后直接生成文件夹。
尺寸:为了节省空间和性能,默认生成一倍图尺寸,设计师在输出的时候选择2倍或3倍输出即可
如何下载
目前SketchSizev1.1已经发布到多个平台上供大家下载使用。
Github
https://github.com/samlfsun/SketchSize
Sietch.im
http://sketch.im/plugins/73
更新计划
目前版本支持一些不涉及适配规则的页面的缩放,在未来的版本中将会加入多图输出、页面适配输出等更加节省工作效率的功能。
发布以来我们已经收到非常多的反馈,帮助我们更好的优化插件,期待听到您对插件的意见和建议:)

原文地址:腾讯NDC(公众号)








评论0