小编:今天让我们一起用sketch制作一个简单的扁平风药瓶吧,感谢@Annabell的翻译与分享。这篇教程很详细,绘制起来也比较简单,希望大家能从中收获一些技巧和心得,可以更好的使用sketch。完成后别忘了晒出来大家一起交流一下呦!
使用sketch绘制一个简单的药瓶,一起来学习吧。
translate from Abhijeet Wankhade

sketch教程:扁平化风格药瓶的绘制
接下来我会带你绘制的全过程,我希望你能从中收获一些使用技巧和心得,以帮助你更好的使用sketch。
1.创建一个画板
因为我创作这个作品是要放在dribbble上的,所以选择创建画板的尺寸也是要适应dribbble的上传要求(800×600),所以我通常使用定制画板(custom artboard)。你也可以添加你所需要的定制画板。
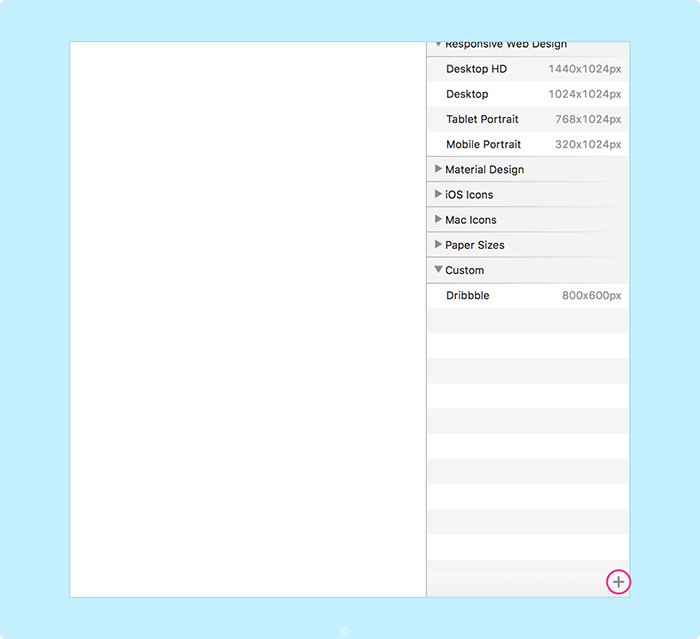
通过按 “A” 或者在菜单栏里找到 “插入(Insert)>画板”,右侧栏就会显示出一个有很多不同尺寸画板的列表,在列表最低侧,你会发现一个添加的按钮:

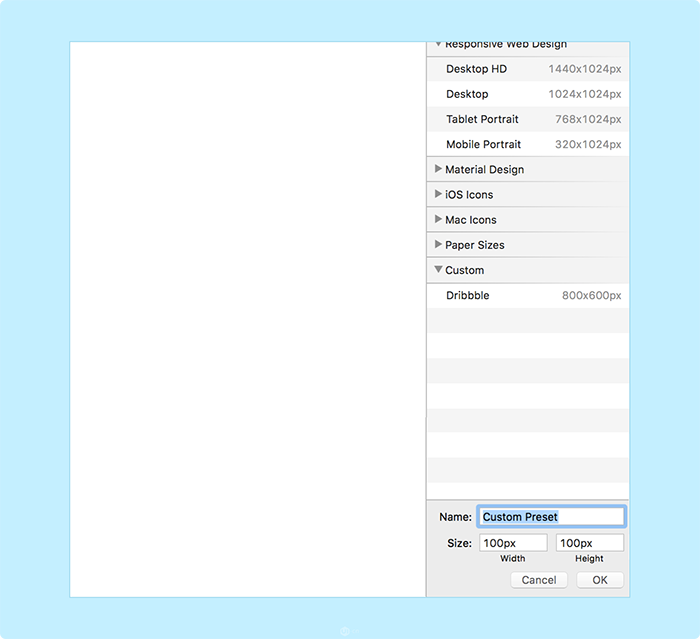
如图所示,你可以看见我已经为Dribbble创建了一个尺寸为800x600px的画板,当你点击添加按钮时,你就会看到一个对话框,你可以在对话框里建立一个你需要的定制尺寸的画板,并重新命名。

创建定制画板
2.在画板上添加背景
你可以给你的画板添加颜色,如果不添加颜色的话,在导出为png格式的时候,画布就会默认为透明色。
添加颜色的方法有以下两种:
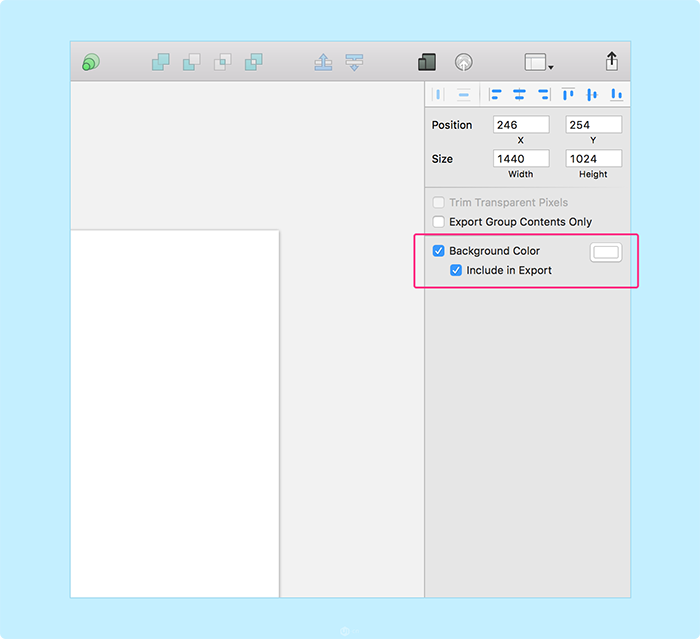
- 在右侧边控制板处改变画板的颜色,但是这种方法只限定为单色,这意味着,你不能使用渐变色。

添加背景色
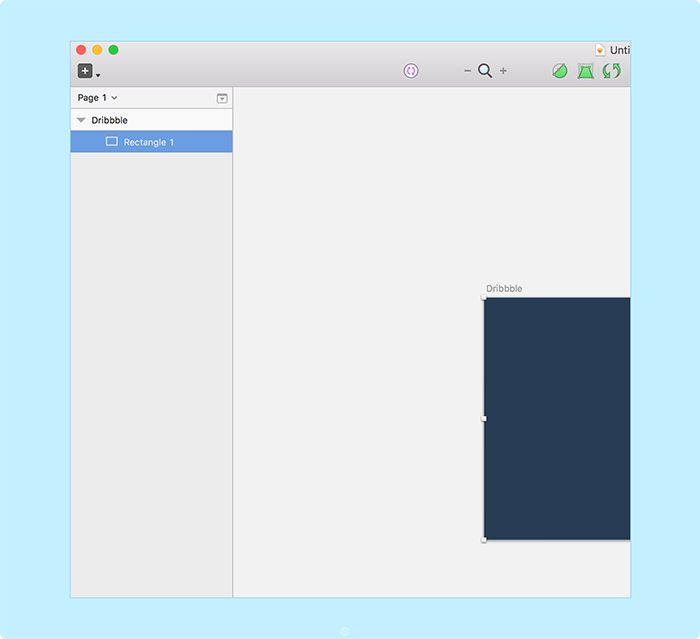
- 添加一个图形作为背景色,这样你既可以使用单色,也可以使用渐变色

在上面的图示中,我添加了一个矩形图形用作背景(#0786FF),然后使用Cmd+Shift+L的快捷键将其锁定。
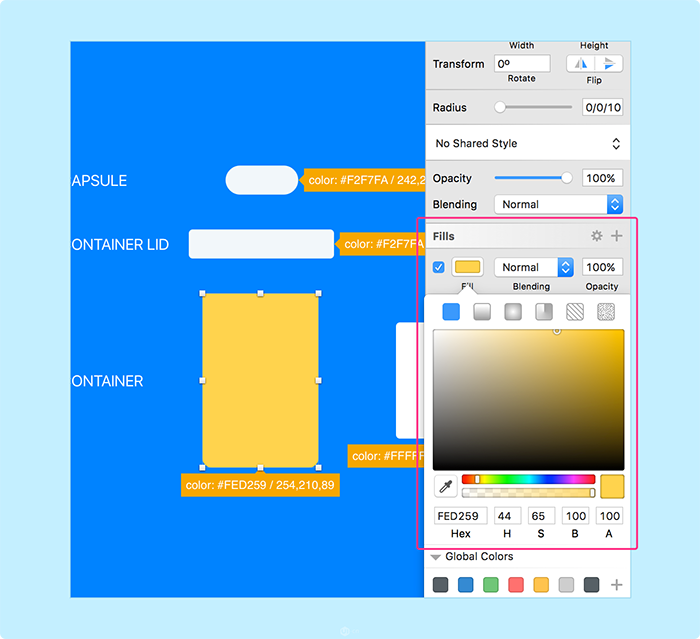
3.开始绘制基本的图形
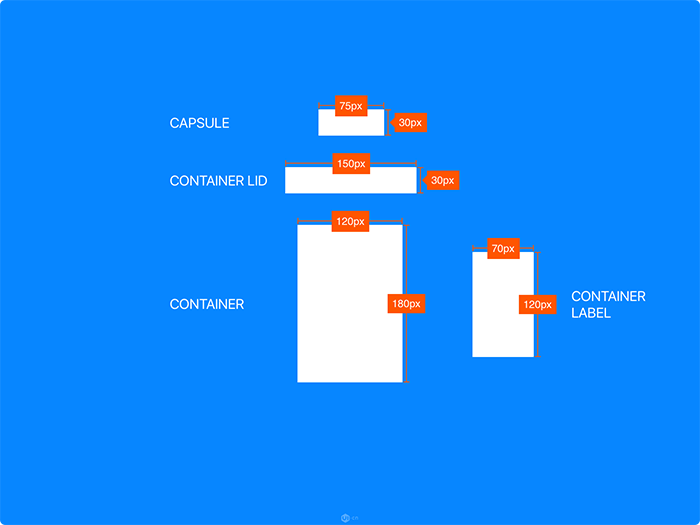
观察下面的图片并绘制出相应的图形,你不必一分不差地临摹出来,只需要大致绘制并保证比例的协调性。

所以你需要一个矩形来作为胶囊,一个矩形是容器的盖,还有容器本身和容器的标签,这个时候可以先不必考虑它们的位置和分布。
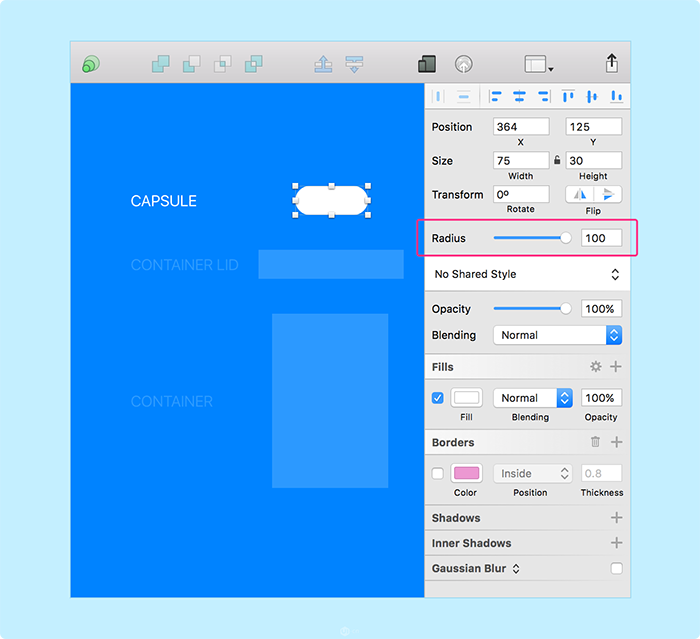
选择作为胶囊的矩形,滑动增加其半径,使得它的形状类似胶囊的形状,我通常会将半径的数值增加到100。

同样的,将容器的盖子的矩形半径增至4(这是我个人的选择,你也可以自行确定你的参数,只要别让它看起来像个胶囊就行。)
然后,给作为容器的矩形增加一些圆角,由于容器的盖子位于容器之上,所以容器的上面两个角不需要增加半径,但是我想给容器底部的两个角增加10的半径,由此我在滑动条右侧的输入框里输入了 “0/0/10/10”(左上/右上/右下/左下),这样的方式可能看上去很难理解,但是如果你是曾经有过CSS的撰写经验的话,就会很容易理解。
接下来修改标签,标签靠近容器的右边界,只露出部分内容,所以右侧的上下两个角的半径均为0,我想让左侧的上下角的半径为4,所以我在滑动条右侧的输入框里输入了 “4/0/0/4”(左上/右上/右下/左下)
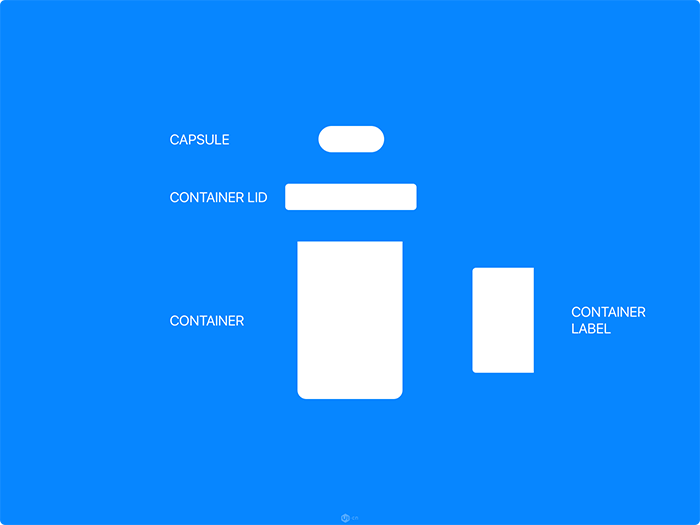
来看看修改后的这些图形吧:

tips:同样,你可以通过双击图形来进入编辑模式,通过改变一个或者多个角的形状来达成你的目的。
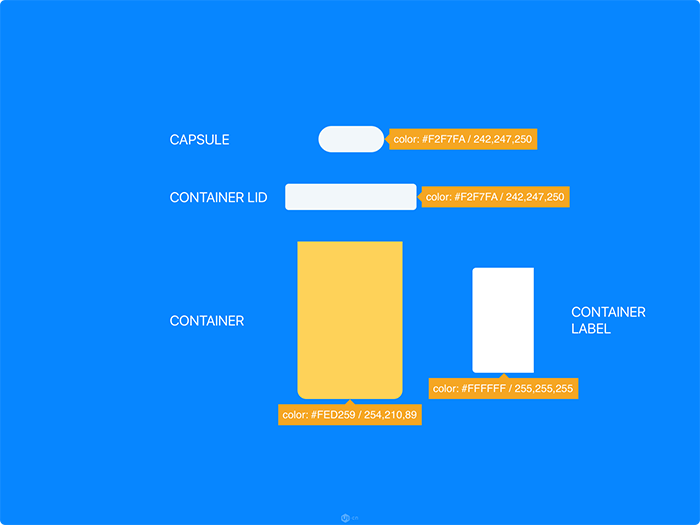
完成之后,我们来给它们上个色吧。(所有的图形均为单色)


4.组装图形
将标签的图形移动到容器图形的上方,这样就能让两个图形右对齐,如果你缓慢的拖动标签图形,它会自动对齐到容器的右边界。
还有另外一种方法也可以实现哦,同时选中两个图形,然后按右对齐键(right align),来试试看:

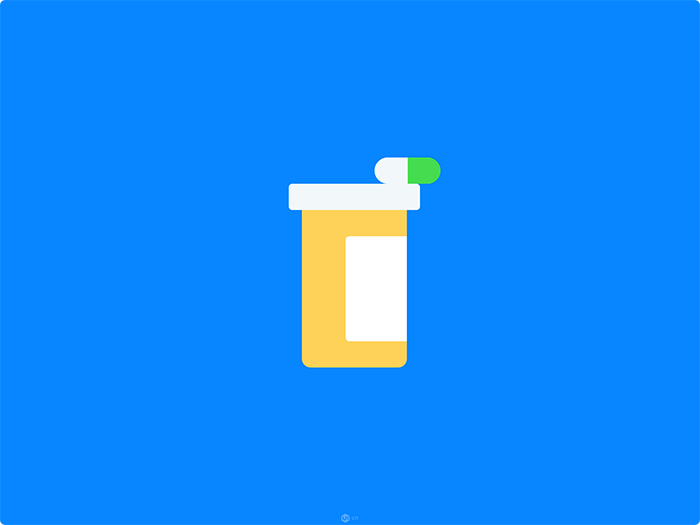
最后将其组装如下:

5.增添更多细节
胶囊:
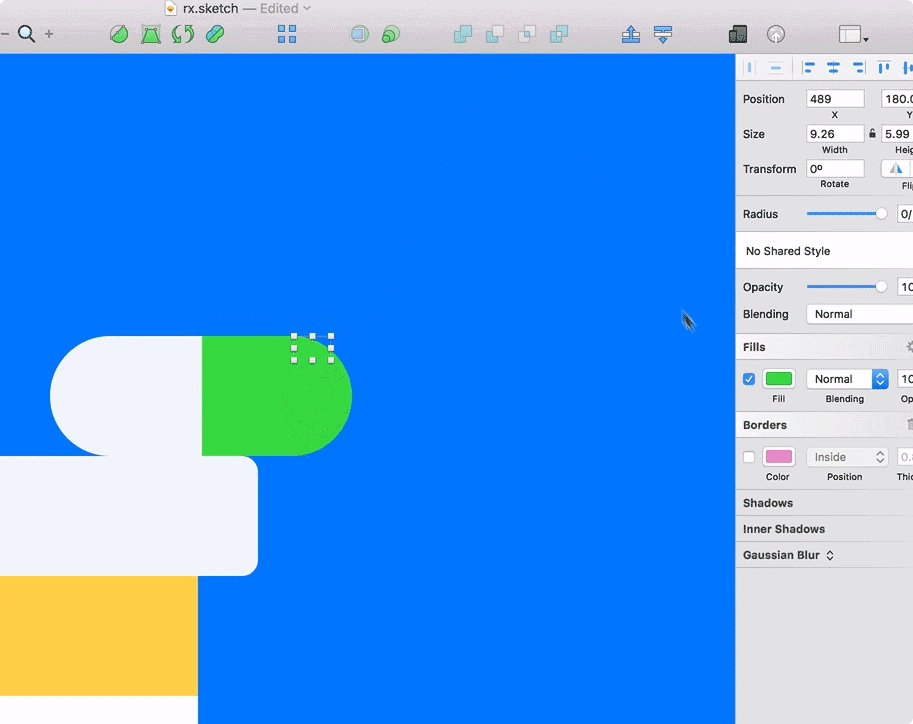
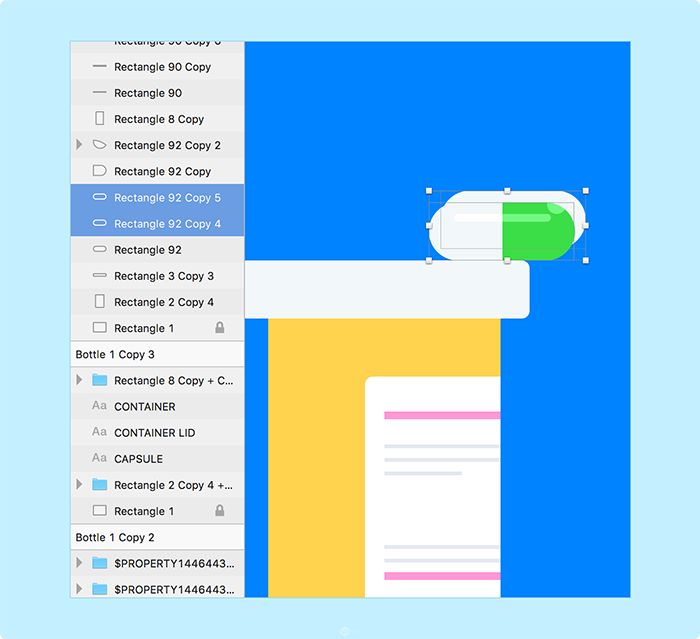
复制胶囊并将其宽度缩小为原来的一半,高度不变,和原来的胶囊图形右对齐,并改变其颜色(#45DC50),将其左边的两个角的半径改为0,如图示:

标签:
我们想要标签呈现出有文字和图案的样式,不同于使用线条(V),这里使用我常用的矩形来模拟这个效果。
创建一个宽60,高2的矩形,添加灰色(#E4E9F1),复制4次
好,现在创建两个或者更多矩形(60×4),然后添加颜色(#FF9AD5)
将上述的图形位置排布如下:

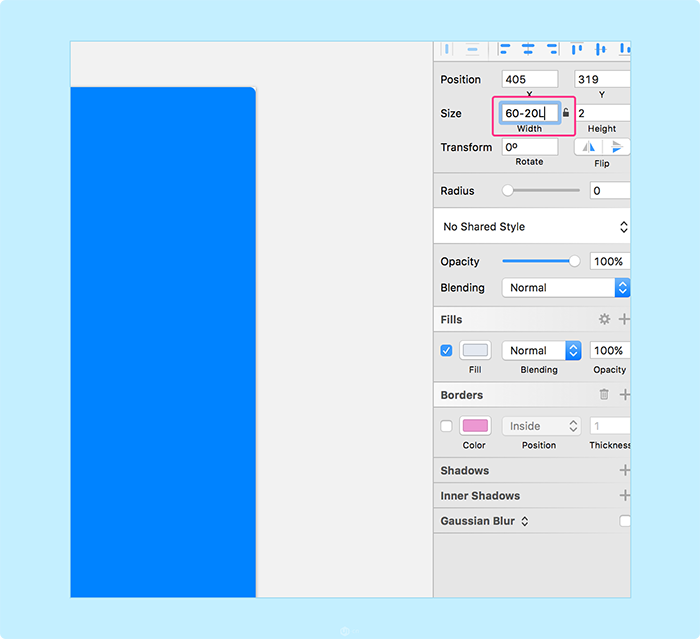
另外,将第三条灰色矩形的宽度减少20。
tips:为了实现从右侧减少20的宽度,你可以在宽度的输入框里面直接输入-20L,这样就可以从右侧减少20的宽度,当然要是想要从左侧减少20的宽度,你就可以直接输入-20R,如果你想要从底部减少20的高度,就可以在高度栏里输入-20T(top),从上面减少,就输入-20B(bottom)。

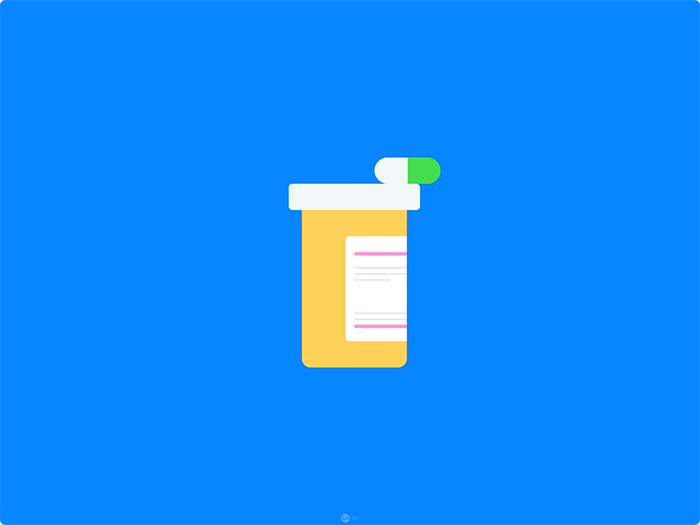
实现的效果如下:

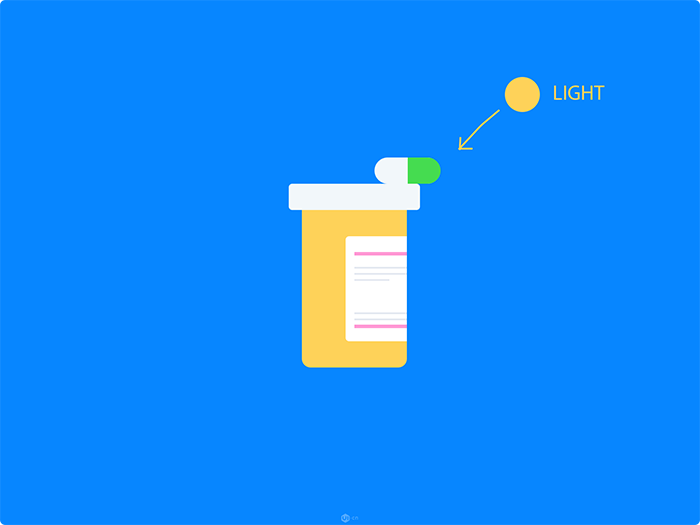
6. 添加高光和阴影
这个部分非常重要,首先要确定光源的位置,在这个例子中,光源的位置如下所示:

从这里开始有可能会变得有一些难度,但是多次练习,你就可以掌握了。
胶囊的高光&阴影:
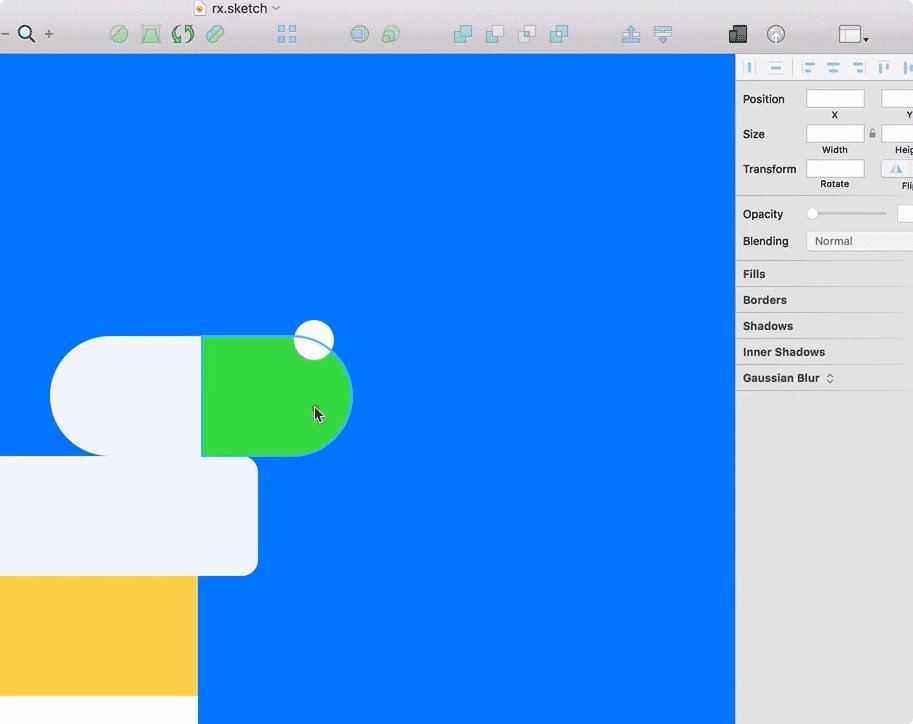
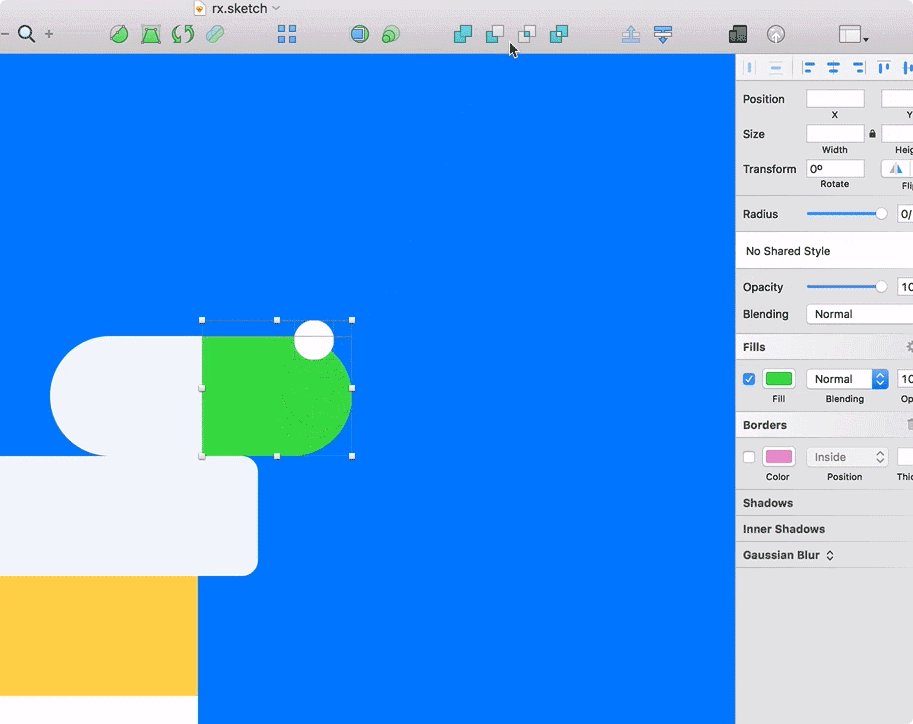
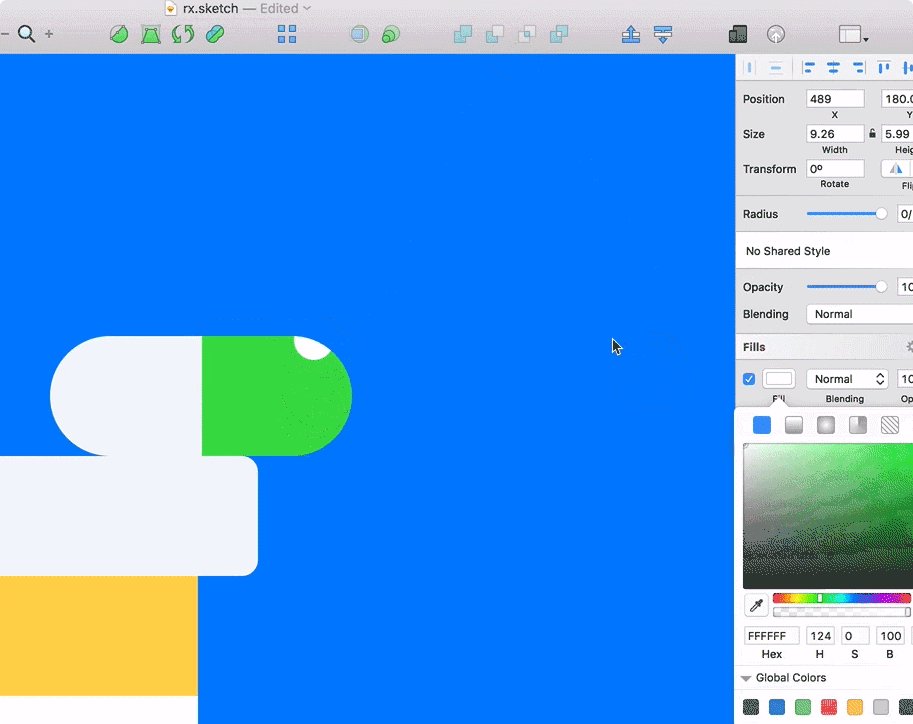
创建一个10×10的圆,将其放置在胶囊的右上部位,然后复制胶囊的绿色部分(Cmd+D)。同时选中复制的绿色部分和你刚刚创建的圆,点击上方工具栏的 “相交(Intersection)” 选项,然后将其颜色改成白色,如下所示:

现在选中相交的部分,然后在右边侧栏中将混合模式(Blending)由 “普通(Normal)” 转变为 “柔光(Soft Light)”

创建一个新的矩形(宽50x高4),(同样为白色,译者注)然后放置在胶囊的主体形状的居中偏上位置,同样使用 “柔光(Soft Light)”的混合模式。
现在来绘制阴影吧。创建两个胶囊主体的复制图形,选择三个胶囊主体最上面的一个图形,将其向右挪动6px(x方向增加6px),向上挪动6px(y方向减少6px)。选择这个挪动的胶囊(再次确认它是位于三个胶囊最上面的一个)和一个位于它下面的胶囊图形,然后点击 “相减(Subtract)” 按钮,改变其颜色(#D9D9D9),设置混合模式为 ‘Multiply’。
将会如下图所示:


瓶身的高光&阴影
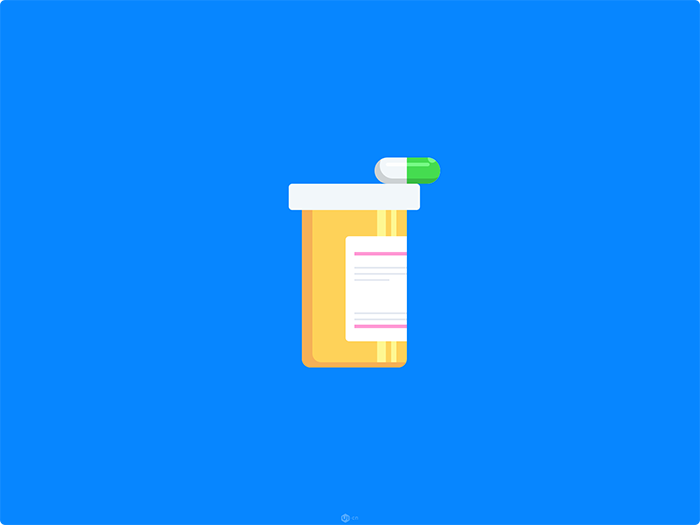
重复刚刚给胶囊添加高光和阴影的步骤,现在我们用同样的原理来给瓶身添加光影的效果,这里我将最上层的明亮的部分向右挪动12px(x方向增加12px),向上挪动6px(y方向减少6px),这次我们不改变混合模式的设置,而是将其设置为更深的黄色(#F5B056),就会看起来像这样:

现在来加点高光吧,创建一个宽8px高180px的矩形,设置为亮黄色(#FEF792),然后创建另一个相同颜色的矩形(6×180),将它们放置在瓶身图层的上方,阴影的下方,看起来就会像这样:

创建另一个矩形(#F5B056),宽120px(与瓶身宽度相同),高12px,放置在瓶盖的正下方并紧贴,以模拟瓶盖落在瓶身上的阴影。

瓶盖的高光&阴影
使用刚刚给胶囊添加阴影的方法,来给瓶盖添加阴影,即,使用两个图形进行相减(Subtracte),然后改变其混合模式。你可以直接复制胶囊阴影的样式(Alt+Cmd+C),然后选中瓶身的阴影图层,按Alt+Cmd+V来应用相同的样式。这里我发现阴影的颜色过于强烈,因此我将其透明度调整到70%。以下将是我们设置好之后可以看到的内容:

现在创建一个宽12px,高24px的矩形,复制胶囊阴影的样式,并粘贴到刚刚创建的矩形上,然后再复制这个矩形,并将颜色设置为白色,混合模式也改为 “普通(Normal)” ,然后如下图进行放置:

7. 最终的润色
最后只剩下 “Rx” 标签了,使用任意你喜欢的sans serif字体来写出Rx,将其放置在最上方粉色矩形的中间位置,复制一个粉色矩形,然后自定义缩小两个矩形的宽度,使之能容下文本,就像图中那样:

而瓶身落在地面上的阴影,则需要创建一个180px宽,12px高的圆(Oval)。将圆放在所有图形的下方,背景色的上方,然后将阴影的颜色设置为深蓝色(#1F76C8),并将其放置在偏左侧,如图示:
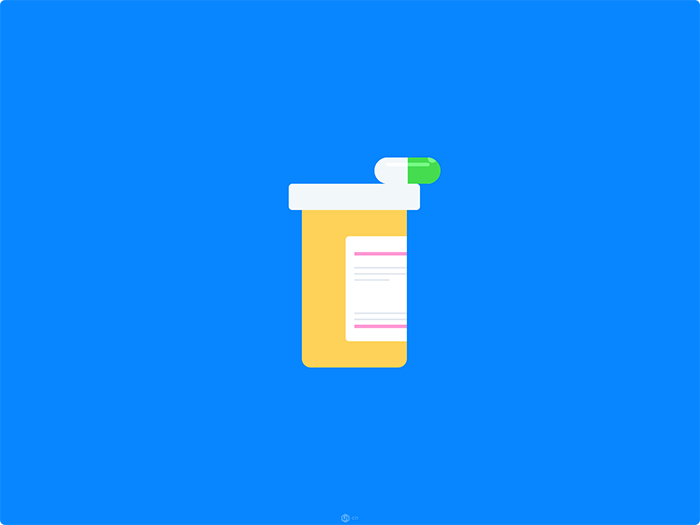
终于,我们完成啦!
文章来源:UI中国
作者:Abhijeet Wankhade
译者:Annabell








评论0