上次做重设计的练习还是去年,转眼都过去一年多了。
这次选择了“美味不用等”app。
/
我把所有精力全部集中在视觉层面,有时候想的太广太大,反而会什么都做不好。
/
这次主要是解决视觉美感、统一性、趣味性、品牌性问题。
/
改版整体方向就是视觉的基础优化、品牌贯穿、动效升级这三个大点。
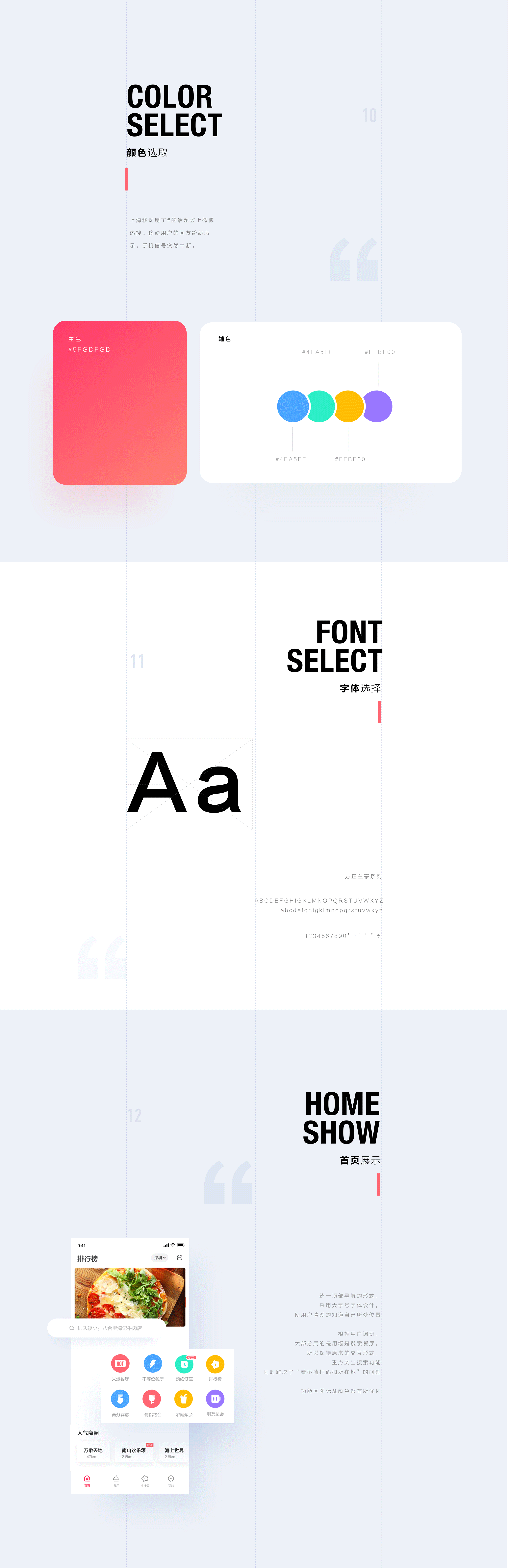
基础优化:升级了颜色、图标、信息布局等等。
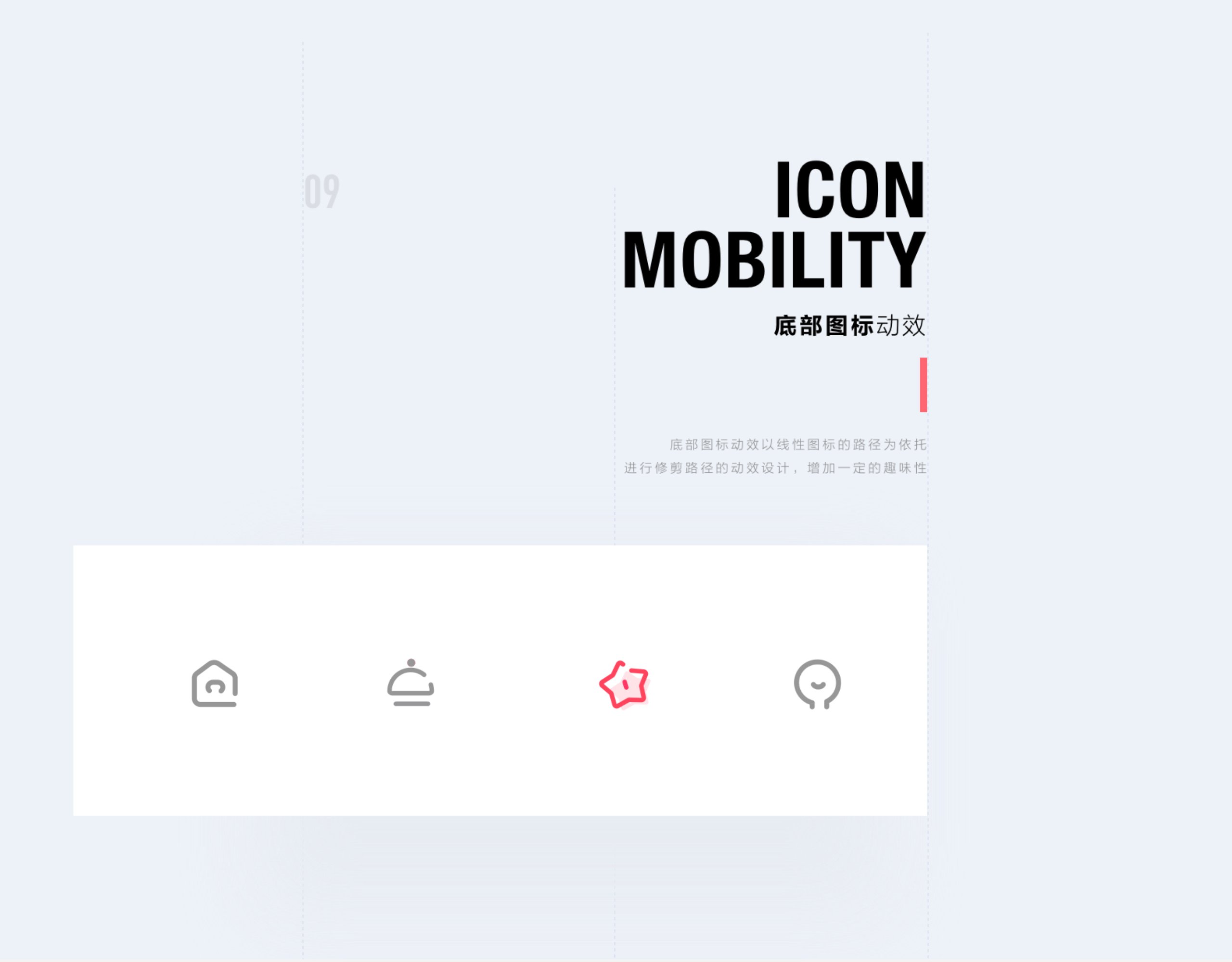
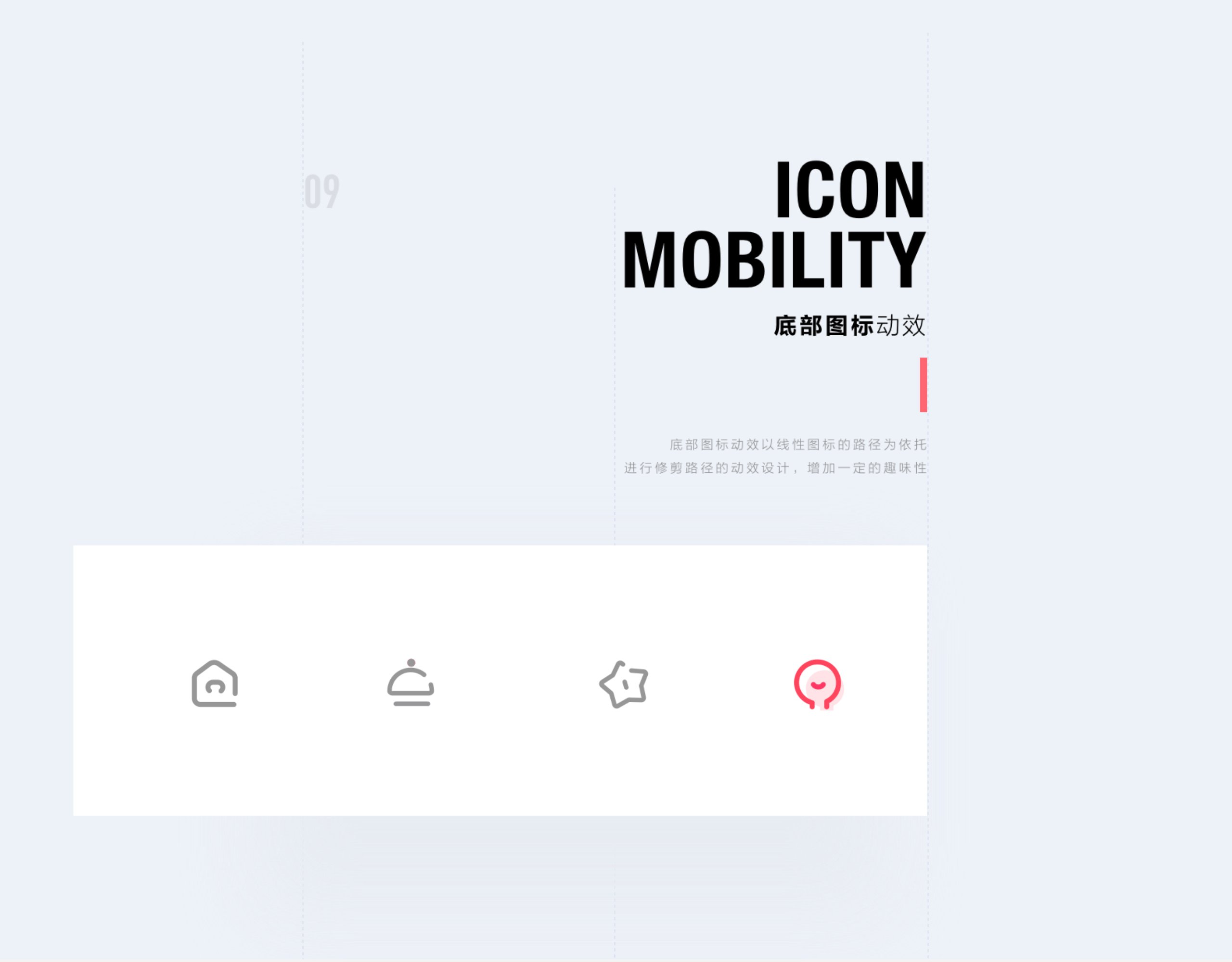
品牌贯穿:重新设计了logo;在logo上提取了断线的基因,并用在了底部图标上;新增品牌吉祥物“布布”。
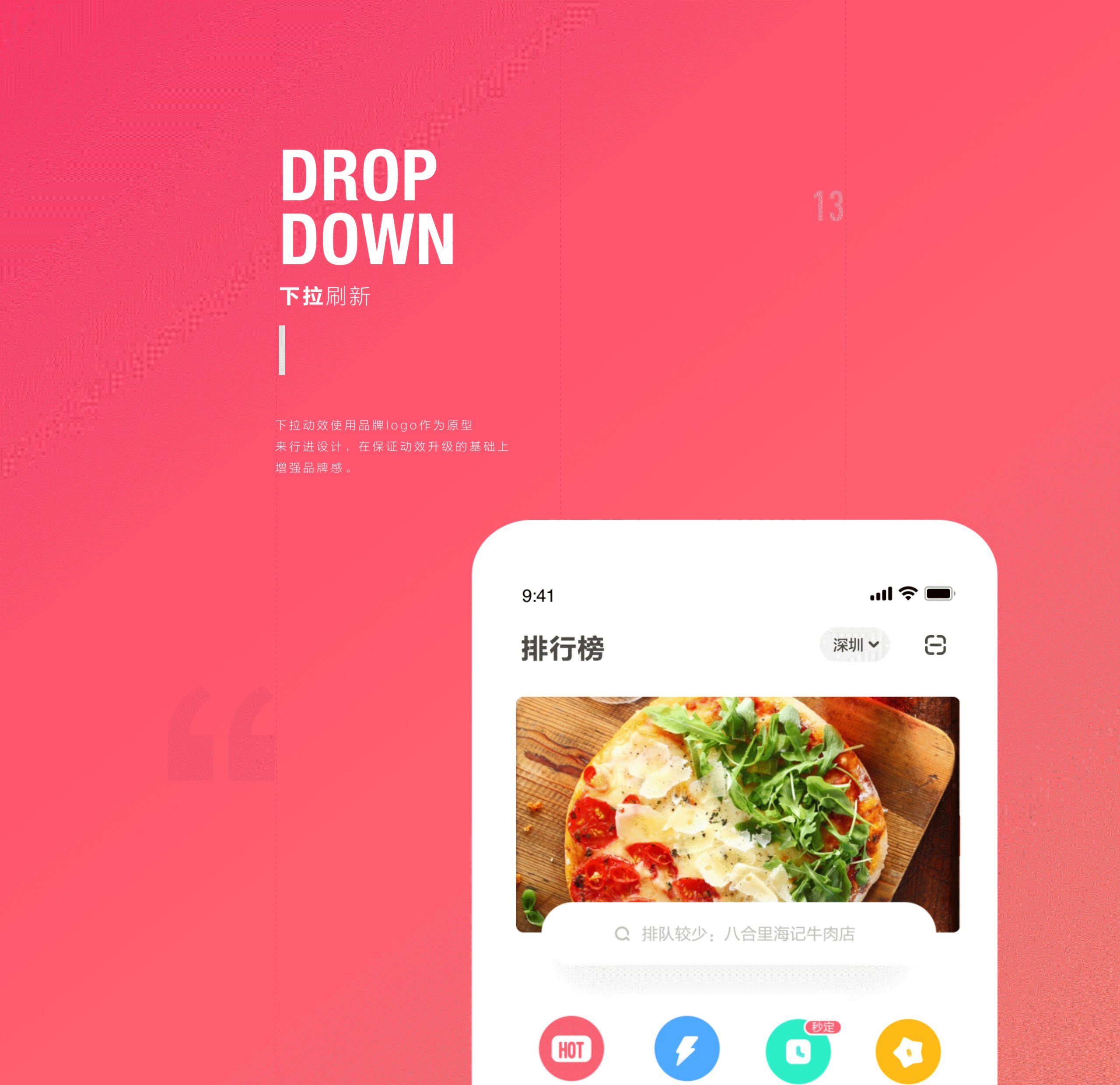
动效升级:在底部图标、登录页、下拉刷新等地方结合logo、吉祥物做了动效案例。
/
精力有限,页面做的不是特别多,有些地方做的也并不是很完善,大家凑合看!








原文链接:https://www.zcool.com.cn/work/ZMzcwMTk4OTY=.html








评论0