第一次发读书笔记,因此这篇文章更多的是自己的一些理解和摘抄书籍内的重点内容;
希望自己以后的文章可以举一些实际的例子,更加的浅显易懂
一、什么是用户体验设计
1、设计和艺术的区别
艺术是感性的,表达作者的个人意识;设计是理性、精密的,为了解决用户的问题
2、用户体验设计
用户体验是一个人在使用一个产品时的主观感受;
用户体验设计是为了提升用户体验而做的设计;用户体验设计首先要解决用户的某个实际问题,其次是让问题变得容易解决,最后是给用户留下深刻的印象,使用户在整个过程中产生美好的体验
3、用户体验设计的特征
严谨、理性、创意(专注于解决用户的问题,同时需要优质的创意帮助用户获得更好的体验)
提供特定问题的解决方案(明确设计目标:为什么样的人解决什么样的问题?怎么解决?)
不让用户思考
趣味性(为设计加分,让用户产生难以忘怀的奇妙体验)
4、用户体验设计的精益之道
热爱生活,细心观察,勇于改变;了解人,观察人;理性的思路;亲自使用、体验;多听用户的反馈意见;留心好的设计,在此基础上优化
二、了解用户体验设计师
1、用户体验设计师相关的职位
交互设计师:通过分析用户心理模型、设计任务流程、运用交互知识,把需求以用户能理解的方式传达给用户,最终实现公司需求和用户需求的最佳平衡
UI设计师:具备一定的交互知识和审美,作品能够很好的引导用户操作,同时令用户感受到作品的美感;避免过于纠结作品的美观而忽略对用户的恰当引导
用户研究员:通过各种分析和研究,深入的了解用户特征、行为习惯等,从而为产品、运营、推广、设计决策等提供必要的方向和支持
2、用户体验设计师的价值
用户体验设计师和产品经理的差别
(1)设计师注重创意、逻辑、细节,设计目标更纯粹,能够更多的考虑用户
(2)产品经理考虑的更宏观,聚焦的范围比较广,注重的是商业目标,同时还要兼顾项目中的很多琐事
用户体验设计师的作用和价值
(1)用户价值、商业价值(产品受到用户的喜爱,给用户带来了价值,企业盈利就多)
(2)项目价值(保证产品拥有良好的体验,又能使项目顺利、有序的进行下去,对提升项目质量和效率起到很大的作用)
(3)品牌价值(维护和突出公司的整体品牌形象)
设计师在项目中如何体现自己的价值
(1)通过专业能力节省其他环节的时间
(2)跟进各个环节,保证质量
(3)促进统一化及标准化,提升设计效率
(4)促使项目流程更合理,更有规划
(5)协助产品经理组织各个环节
三、设计师的职业困惑
1、设计师怎么入门
提高修养(换位思考,考虑问题注重本质)
专业积累(阅读相关书籍、行业文章、多和同行交流)
项目经验(多做项目、研究竞品、多总结)
2、什么样的应聘者更容易成功
对用户体验具备浓厚的兴趣;具备良好的素养、强大的思维能力;掌握专业的技能
3、未来的发展方向
复合型:先专攻一样,做到一定程度再去研究另一样,最忌讳杂而不精
垂直型:专业精深
管理型:有较强的组织协调能力和前瞻性
四、用户体验设计的目标
解决用户的需求,减少用户理解和操作的成本,给用户留下美好而深刻的印象
五、需求分析 – 拿回产品的主导权
1、和产品经理一起做需求分析
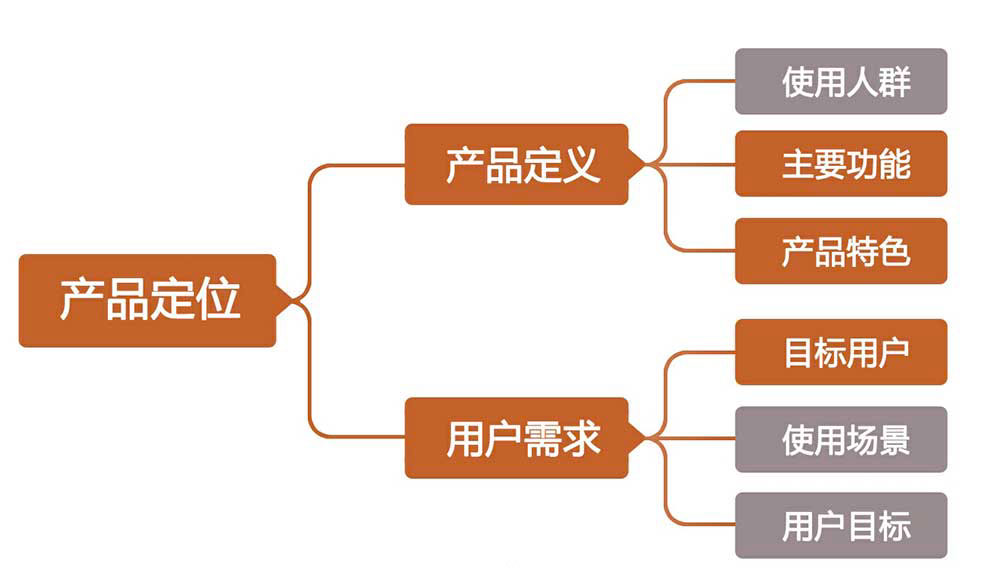
不可忽视的产品定位

(1)产品定位包括产品定义和用户需求;产品主要功能、特色和目标用户形成产品定位中最核心的内容,是产品设计最主要的方向和依据
(2)产品定义:一句话概括某个产品(包括使用人群、主要功能、产品特色)
(3)用户需求:谁在什么样的环境下解决什么样的问题(目标用户在合理场景下的用户目标)
采集需求的主要方式
(1)用户调研:通过问卷调查、用户访谈、信息采集等手段来挖掘需求
(2)竞品分析:找有代表性的同类产品,对比产品之间的优势、劣势,找突破口
(3)用户反馈:聆听用户的声音
(4)产品数据:预先埋点,获取PV、UV、浏览时长等数据进行分析,挖掘数据背后潜在的意义

分析与筛选需求
(1)筛掉不合理的需求:当前技术不可能实现、投入产出比低、意义不大的需求
(2)挖掘用户真实的需求
(3)匹配产品定位
(4)考虑项目资源,定义需求的优先级
2、倾听用户的声音
拥抱用户
确定目标用户,走进他们,倾听他们的想法、了解他们的生活习惯和对竞品的态度
不被用户牵着走
(1)用户说的不一定是心中所想的,人们的决策会受到多种因素的影响
(2)确认对方是否是目标用户,否则没有参考价值
(3)用户意见不一定专业,设计师要进行判断和思考,重新审视意见的合理性

如何对待用户的意见
(1)从目标用户考虑:提出要求的用户是否是目标用户?
(2)从使用场景考虑:这个问题发生在什么场景?合乎实际情况吗?
(3)从用户目标考虑:是否是用户的真实需求?
(3)从产品定位考虑:用户提出的要求符合产品定位吗?
(3)从项目资源考虑:这个要求的开发资源是多少?价值多大?是否需要立即开发?
3、设计师的逆袭
如何面对强势的产品经理:设计师要懂用户,学习产品方面的知识,学会站在产品的角度想问题
拒绝不靠谱的需求文档
从功能需求到设计需求:通过用户调研、竞品分析、用户反馈、分析产品数据等方式重新归纳需求,考虑用户的本质需求,确立相应的目标
如何抄袭竞品:在抄袭中寻求创新,做的比竞品好
六、设计规划 – 从需求到设计草图
1、从需求到设计草图,隔着一扇门
信息分类
(1)逻辑分类:生活逻辑,从大到小
(2)卡片分类:类似的东西放在一起
好的导航是成功的一半
好的导航让用户清楚的认识到信息结构和自己所处的位置
(1)深广度平衡:层级的数目为深度,每一层级包含的菜单项数为广度;广度导航更利于用户发现信息,一般不多于7项;深广度平衡的导航使用户在每个层级上不必面临过多的选择,通过每个选项的名称便可明确自己寻找的方向
(2)用户所需信息与商业推广的平衡:在不影响用户找到所需信息的情况下进行商业推广,可以减少用户的干扰
(3)为重要功能和常用功能设置快捷入口:用户可以通过快捷入口,按照自己的行为习惯,快速找到所需功能;合理设置快捷入口,避免入口过多产品变得混乱复杂
主要任务与次要任务
从用户角度出发,确定主行为流,并以此为线索,理清思路,进而规划产品的整体界面设计
如何突出主要任务
(1)分解用户任务:将用户任务分解为具体的行为操作
(2)排列任务优先级:通过使用人数、频率和重要程度3个维度来排布优先级
(3)组织合并相关任务:将次序相同、操作类似、界面类似的任务合并为同一组
如何引导用户完成任务
(1)相似性引导:如果大小、色彩、形态、视觉等元素相似,这些元素可以牵引用户的视觉
(2)方向性引导:对于操作步骤较多的任务,利用具有指向性的箭头进行引导;同时清晰的视觉纵线也可以建立起无形的方向性
(3)运动元素引导:类似用户的小向导,带领用户找到下一步该往哪走;比如:加入购物车时商品飞到购物车的轨迹
(4)向导控件:例如进度条,用来引导用户完成多步操作(用于跨越多个页面)
2、设计友好而易用的界面
简化复杂的操作
(1)减少冗余步骤和干扰项:用户面临的选择越多,作出选择所需要的时间也越长
(2)将复杂操作转移给系统:减少用户额外的付出,让软件变得更加简单好用
(3)简化操作方式:节省用户的操作成本和时间成本
(4)优化操作过程:提供合适的首选项、适时帮助、提供合理的默认值可以降低用户的出错几率
信息量太大的界面怎么摆
(1)让页面层次不言而喻:逻辑相关的在视觉上分为一组;内容或重要程度不同的在视觉上体现出差异;逻辑上有包含关系的在视觉上进行嵌套
(2)让重点信息跳出来:通过字体加大加粗、色彩对比、添加背景色、留白等,强调界面的重点元素
(3)将次要信息藏起来:待用户需要时再将它们展示出来,有效地隐藏可以帮助用户快速找到常用功能,减少复杂信息对用户的干扰
理性的规划VS感性的界面
(1)以人为本的界面设计:知道用户的需求是什么,逻辑正确,用户可以顺利完成任务;设计要符合用户的心理模型
(2)帮助用户找到想要的东西:合理组织与分类,让信息便于找寻
(3)吸引无目标用户:换位思考,用感性的思维营造贴心、友好、有吸引力的界面
(4)符合用户心理模型:考虑用户是如何理解产品的,并在设计的表现形式上更贴近用户的心理模型
3、捕获用户的芳心
来自真实世界的灵感
当界面中的设计元素与现实世界中的潜意识因子相呼应,可以令用户产生认同感和情绪体验,与界面产生情感互动
(1)拟物化的视觉:模拟现实中的物体,使用户产生熟悉感,降低学习成本,让信息与功能更加易于识别和理解
(2)隐喻化的操作:视觉表现难以拟物时,可以模拟现实中的操作
贴心的设计惹人爱
(1)可控的感受:未知和不可控的情况会令人不安,让用户建立预期,减少等待的焦虑
(2)积极的反馈:可以增强用户的信心,提升用户体验的愉悦感
(3)贴心的提醒:人性化的提醒方式可以提升用户对产品的好感
调动用户的情感
(1)互动的乐趣:机器与用户互动的结果可以提升界面的趣味性,满足用户的参与感和被尊重感
(2)惊喜的力量:超出预期的体验会增添特殊的喜悦和乐趣,同时可以引发用户的好奇心,增强他们的探索欲望
(3)情境的烘托:为产品设计一个故事情节,通过视觉、动画和音效的烘托,把用户带入到一个情境中;可以有效吸引用户的注意力,调动起用户的情感
纸面原型
(1)纸面原型的目的:纸面原型可以快速表达创意,简单方便;纸面原型是为了沟通、测试,尽快解决不确定的问题
(2)使用的工具:没有限制,简单的铅笔和纸张、绘图模版也可以
(3)纸面原型要表达的内容:纸面原型最需要关注的是框架、流程、基本功能和内容,可以忽略设计细节
七、设计标准 – 好的设计需要表达
1、什么是原型
原型的由来-设计方案的表达:原型图是产品功能与内容的示例图,包含线框图和交互说明
学习原型制作的原因:可以更好的表达自己的设计方案,提升设计师的专业水平;同时也是项目开发的标准和依据
低保真与高保真原型:低保真是与最终产品不太相似的原型;高保真在外观、操作上与最终产品基本一致
2、标准的原型涵盖的内容
简要说明与信息结构:变更日志、版本说明、信息结构(逻辑结构)
任务流程与页面流程
(1)任务流程指用户的每一步操作会遇到的结果和反馈,引导用户完成目标
(2)页面流程展示从一个界面到另一个界面的完整过程
线框图&交互说明:线框图代表静态的部分,交互说明代表动态的部分
交互说明的类型
(1)各种限制:比如范围值和极限值
(2)状态:默认、常见、特殊状态
(3)操作:常见操作、特殊操作、误操作、手势操作等
(4)反馈:提示、跳转、动画等
3、线框图的注意事项
通过明暗对比表达:界面元素的优先级关系更直观
不使用截图与颜色:不够规范并且对视觉设计师有一定的干扰
合理的布局:保持简单的结构
遵守栅格规范:运用固定的格子设计版面布局,节约时间和开发成本
标记第一屏高度:最重要的内容、按钮要在第一屏内完全展示;第一屏幕的极限是570px
表达清楚UI逻辑:提前整理好内容,保证内容的样式符合他们的重要程度,减少视觉设计师的工作成本
考虑视觉实现后的效果:多为其他角色考虑,避免频繁的返工
了解视觉趋势:有助于在审美上和视觉设计师站在一致的立场
4、写交互说明的诀窍
使用真实、符合逻辑的数据:可以减少彼此之间的沟通成本
不遗漏特殊状态的描述:各种状态都不可缺失,否则会导致工作无法进行
避免过长的说明:避免流水账式的说明,用流程图代替文字说明;流程图更加清晰,有条理,容易理解
关于重复出现的模块:使用模块化的思维方式,可以提升工作效率
原型有修改,更新文档说明并告知大家:做到信息对称
5、关于设计规范
设计规范的解释:设计规范是一种模版化应用方法,包含:交互规范、色彩、logo、控件等等
没有规范的后果:不同的设计师设计出来的效果不一样,影响用户操作;同类元素多样性,用户会产生质疑,更会导致项目效率低下;设计效率低下;设计质难以把控
规范解决的问题:一致性形成鲜明的产品特征,增强用户粘度;提高易用性;满足团队协作需求;避免重复劳动,提高工作效率
设计规范的分类:纵向(交互规范和设计规范);横向(VI品牌规范、控件和交互规范)
设计规范何时开始:大型且重要的产品;产品结构、组件
制定设计规范的原则:简单易懂、条理清晰;交互规范先于视觉规范;遵循从大到小的原则,先制定大的设计方向,再制定更加详细的说明
规范的执行及注意事项:设计规范更多的是指引和参考的作用,而不是限制;规范不是一成不变的,需要持续更新
八、项目推荐 – 保障设计效果的实现
1、做设计评审的主导者
设计评审的目的
(1)检验目标(设计方案是否达到了之前确定的目标)
(2)发现问题(及时发现问题与风险)
(3)达成共识(避免沟通不畅而走弯路)
评审前的充足准备
(1)事先考虑所有可能的方案(避免错过最优方案)
(2)准备各种设计依据(将用户调研的数据、竞品分析、设计目标等准备充分,有足够的说服力)
(3)做好会议邀请(评审前保证设计方案已经与有话语权的人达成一致,提高会议效率)
(4)控制好会议时间
如何在评审中掌握主导权
(1)主导流程
(2)把握效率、控制话题(避免偏离主题)
(3)做好会议邀请(评审前保证设计方案已经与有话语权的人达成一致,提高会议效率)
(4)区分和收集有价值的反馈意见(收集客观、明确、可以操作的反馈意见,指导后续改进,同时不能过于捍卫自己的设计)
评审后的分析与跟进:会后整理总结意见,对没有达成一致的进行完善细化
2、如何审核视觉稿
交互稿理解是否正确:注意视觉设计师的改变是否合理,有没有违背交互逻辑,会不会引起用户的歧义
拒绝毫无发挥的视觉设计:视觉设计不仅要把交互逻辑和信息正确的传达出来,还要发挥出视觉设计师的创意,把界面设计的更加美观有氛围
关注视觉层次是否足够清晰:通过视觉元素清晰的引导用户,让用户快速理解信息
关注交互细节和状态标注:审核视觉稿时注意是否有漏掉交互细节和状态,避免影响开发效率
在审美方面不要过分干涉:视觉设计是主观感性的,不同的人面对同一个视觉稿有不同的理解;过多的干涉会影响视觉设计师的发挥空间
3、开发阶段,设计师该做些什么
勤于沟通:提前与开发人员沟通,确保设计方案在技术上是可以实现的;当面沟通设计中的重要点,需要注意的地方多次强调
统一的规范和标准:设计师在标注页面时,要与前端采用相同的规范和标准
设计走查:不经过确认和走查就上线的产品,可能会在细节上存在疏漏,设计效果会大打折扣
九、成果检验 – 设计优劣可以判断
产品上线和预上线阶段,一般使用可用性测试和A/B测试的方法,及时发现问题进行改进;上线后一般收集用户反馈、产品数据的方法来对设计方案的优劣进行检验,发现的问题可以作为下次产品优化的依据
1、可用性测试
什么是可用性测试?
通过观察用户使用产品,发现产品中存在问题的一种方法;可用性测试的流程

设计测试任务的注意事项
(1)给出使用目标,而不是直接的操作(引导性过强的任务设计很难达到测试目的)
(2)尽量选择最重要、最频繁的任务进行测试(测试过程尽量控制在1小时以内,选择5-8个功能点进行测试)
(3)符合正常的操作流程(先注册登录、后功能点)
测试用户的选择
(1)选择有代表性的用户(尽可能能够代表真实用户,关注用户使用产品/相似产品的经验,选择出最有价值的用户)
(2)用户数量的选择:5名左右的用户可以发现大约85%的问题
测试过程中的注意事项
(1)切记引导性过强(测试过程中可以适当鼓励,不要提供帮助)
(2)操作行为永远是重点(操作行为是最直接、具体和客观的用户反馈;减少语言干扰,关注用户行为)
(3)不要忽视现场反应(表情、声音、下意识的动作等往往暴露用户最真实的心态)
(4)考虑使用场景(走进真实环境去测试,在安静的房间中很难测试到所有的可用性问题)
(5)感谢被测者,并给予一定报酬
问题的分析与改进
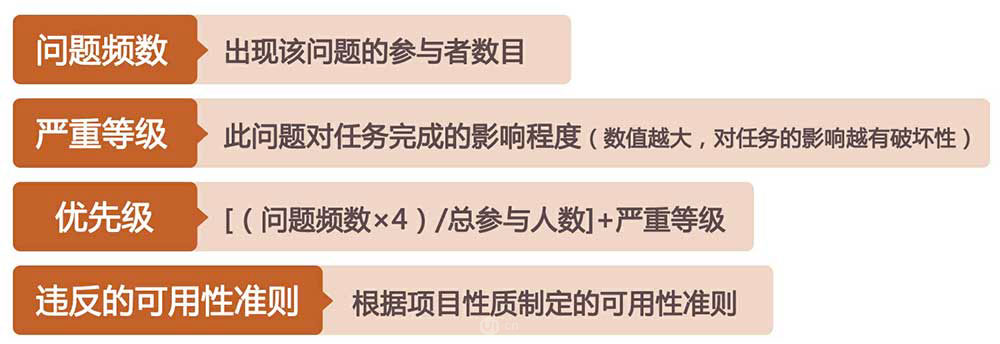
将有用的问题快速整理出来,有录像/录音可以重看/重听;整理问题时,按照问题频数、严重等级、优先级和违反的可用性准则几项标准进行记录


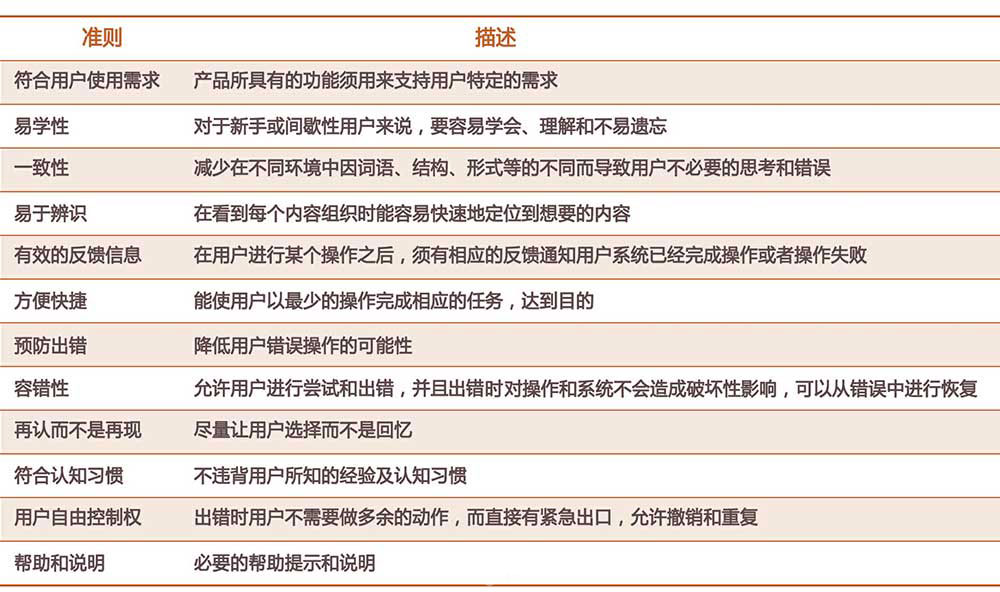
可用性准则参考图

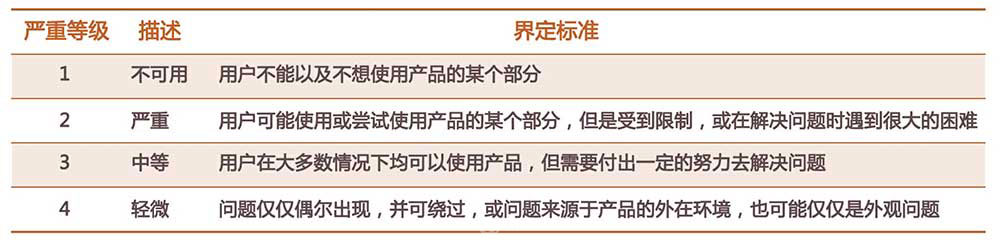
严重等级参考图
灵活运用可用性测试
在设计过程中使用简易的可用性测试方法,极大的节省成本,发现问题可以及时修改,留出充足的时间去解决和改进;设计完善时采用正式的可用性测试,发现细节层面的问题
2、A/B测试
可用性测试和A/B测试的区别
(1)可用性测试是定性分析的方法,结果未必完全可靠,但可以直观观察到用户的实际使用情况,并且通过访谈了解到用户的想法
(2)A/B测试是定量分析的方法,虽然样本量大、结果客观,对检验是否达到商业目标很有帮助,但很难直接通过数据了解到背后的原因
(3)两者各有利弊,一般采用相结合的方式
A/B测试的解释
为同一目标设计2个方案,一部分用户使用A方案,一部分用户使用B方案;通过用户的使用情况,衡量哪个方案最优
A/B测试的注意事项
(1)设定衡量标准(从产品目标的角度出发,可以将PV、UV、点击率、转化率等数据作为衡量标准)
(2)对同一用户呈现相同的界面(A/B测试需要保证同一用户在测试期间,看到的是同一个方案,否则会降低用户对产品的满意度)
(3)保证两个版本同时进行(只有两个版本同时测试,才能保证数据的准确性;不然会存在环境变量的问题)
(4)单一变量(方案之间差异较大,变量之间会存在干扰,很难进行比较)
A/B测试的延伸-灰度发布
灰度发布是将旧版本作为A方案,新版本作为B方案,让一部分用户继续使用旧版本,一部分用户切换新版本,之后观察用户反馈和数据;用户反应好可以逐步扩大范围直到全部覆盖;出现问题也可以及时优化
3、定性的用户反馈和定量的产品数据
收集和读懂用户反馈
(1)收集用户反馈:产品内部的用户反馈入口,调查问卷、应用商场的评价等
(2)分析用户反馈:将收集的内容进行过滤、筛选、分类,整理出有价值的反馈
用数据检测是否达到初期制定的产品目标,检验设计成果
十、设计师的自我修养
1、好的设计师 VS 糟糕的设计师
好的设计师和糟糕的设计师之间的区别
好的设计师对设计充满兴趣和激情;有天分(有很多好的创意和想法,时常记录灵感)、执行力强、情商高、超出预期、有条理、上进、眼界开阔、知识面广、乐于分析;糟糕的设计师则刚好相反
怎么提高
(1)专业:阅读专业书籍、文章、丰富自己的理论知识
(2)沟通:良好的沟通协作能力和组织能力
(3)流程:不断突破和改进,提升项目效率
2、学会思考,事半功倍
学会思考,从用户的表面需求看到用户的本质需求
Why、What、How三步分析法
(1)Why:得到外界结论时先思考为什么
(2)What:对现状进行更深层次的解读
(3)How:在已知的基础上,如何做的更好
3、在否定中积极成长
别害怕被否定:不要灰心丧气,要反思自己哪里做的不够好,积极改进
会忍耐和付出:抱怨解决不了任学何问题,唯一能做的就是让自己变得更好
识别真相,了解别人的潜台词
适度妥协:不要过于坚持,学会适当的变通
超越自我:善于自我否定,设置更高的目标,不要满足于现状
十一、设计师容易忽略的工作意识
1、设计师的品牌意识
好的品牌可以成为一种信仰,对内凝聚员工;对外树立形象,让用户更容易产生信任感
提升品牌的一些原则
(1)保证关联性:表现产品功能,迎合目标群体,体现产品特色
(2)力求一致性:应用内、平台内、平台间一致
(3)追求独特性:个性的标志、独特的风格、亮眼的细节
2、设计师的沟通意识

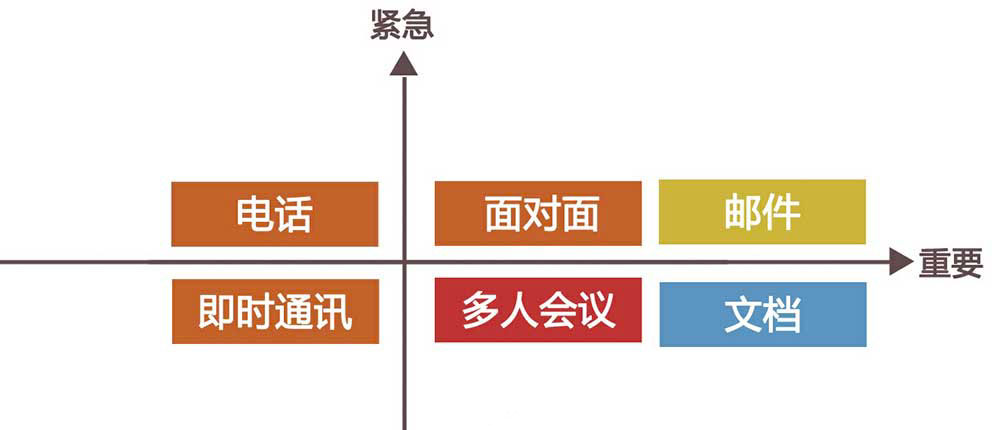
项目中的不同沟通方式的特点

项目中的不同沟通方式的适用环境
如何更好的沟通:放平心态、换位思考、积极主动、更多肯定,少批评他人
3、设计师的流程意识
设计师在项目中需要具备灵活性(根据项目情况采取最合适的方法和流程,懂得灵活变通)、主动性(主动发现流程中的问题,积极协助和沟通)、专业性(充分做好自己的本职工作)
设计流程:先透彻了解需求,在考虑用户的任务流程,之后绘制草图和原型
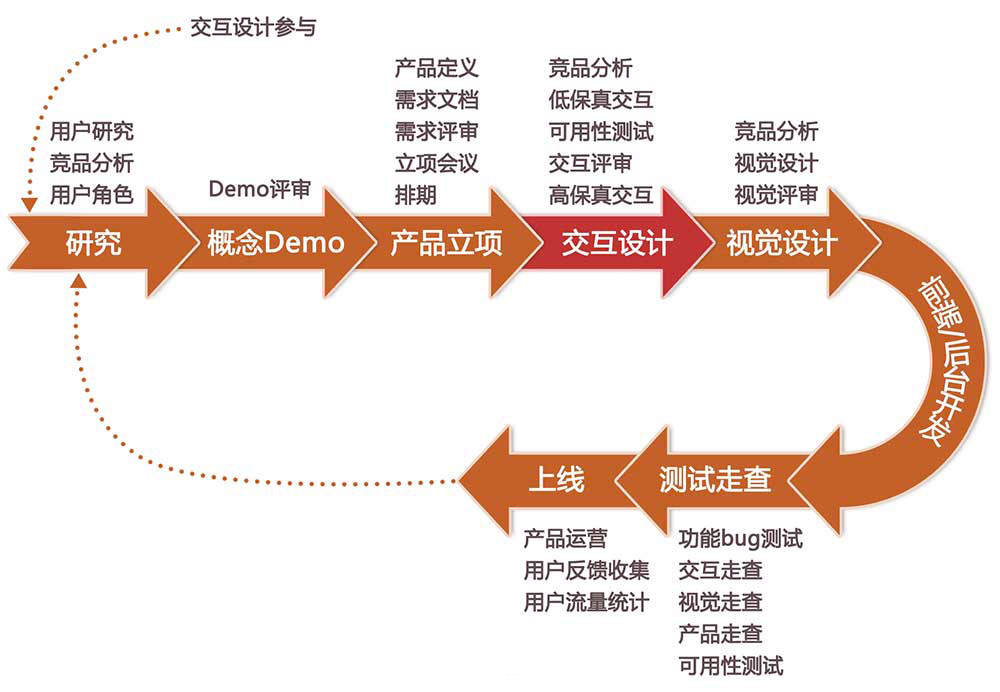
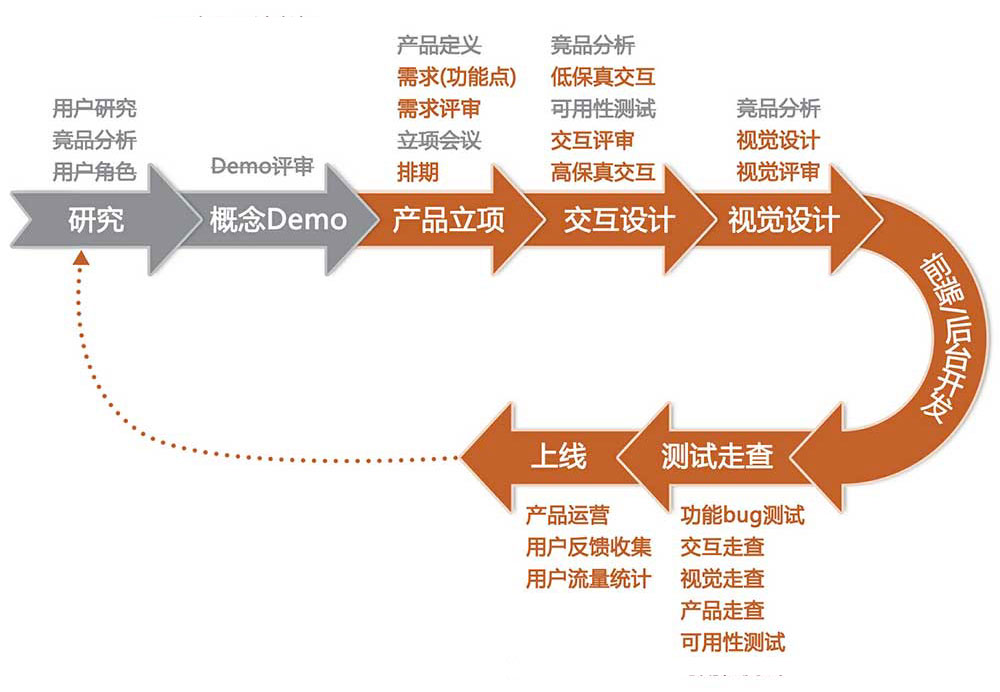
项目流程

完整的项目流程

小功能的项目流程
不遵守流程的后果
需求不确定,反复更改;无具体排期,上线遥遥无期;没有预留走查时间,仓促上线;产品经理一人独大,项目失控;出现问题难以确定责任
注意事项
(1)关于需求改动:评审后有改动,评估工作量,大的改动放到下一期,小的改动征求大家的同意,重新修改排期
(2)关于排期:根据需求内容来确定具体的时间安排,时间要算上迭代、走查的时间
(3)关于设计:评审后进行修改,大的改动放到下一期
(4)尽量多做可用性测试
十二、设计师为了什么而设计?
1、为老板?为用户?还是为自己?
设计师不是为自己设计,也不是为某些人设计,更不应该只看重眼前的利益;设计师要做的是平衡商业价值与用户需求,通过自己的专业水平为公司、用户创造最大的价值
2、实现商业价值与用户需求的平衡
怎么实现商业价值与用户需求的平衡
(1)构建强大的自我:设计师一定要有商业意识,懂产品,懂得如何站在更高的角度上权衡利弊
(2)与产品经理的制衡:在产品经理头脑发热时,运用自己理性的思维说服对方
(3)与产品经理的合作:先解读需求,考虑需求是否合理;不合理的话要重塑需求,然后再开始正常的设计流程
设计师的具体操作
(1)识别需求的有效性:通过做用户调研、竞品分析、分析使用场景来考虑这个需求和不合理,值不值得去做,对产品有神恶魔帮助,用书是否需要他
(2)重塑需求:重新审视需求,归纳出真正的设计目标
3、实现用户体验设计师的价值
用户体验设计师面临的挑战与机会
设计师在大公司、大团队中更容易发挥作用,因为大公司更需要风险意识、注重品牌形象、需要考虑专业性
用户体验设计师的积累与突破
在工作中不断思考、不断强化自身能力,逐渐掌握各种专业的设计方法、原则、流程,能够在项目中游刃有余的运用与执行
原文地址:UI中国
作者:37_摄氏度







