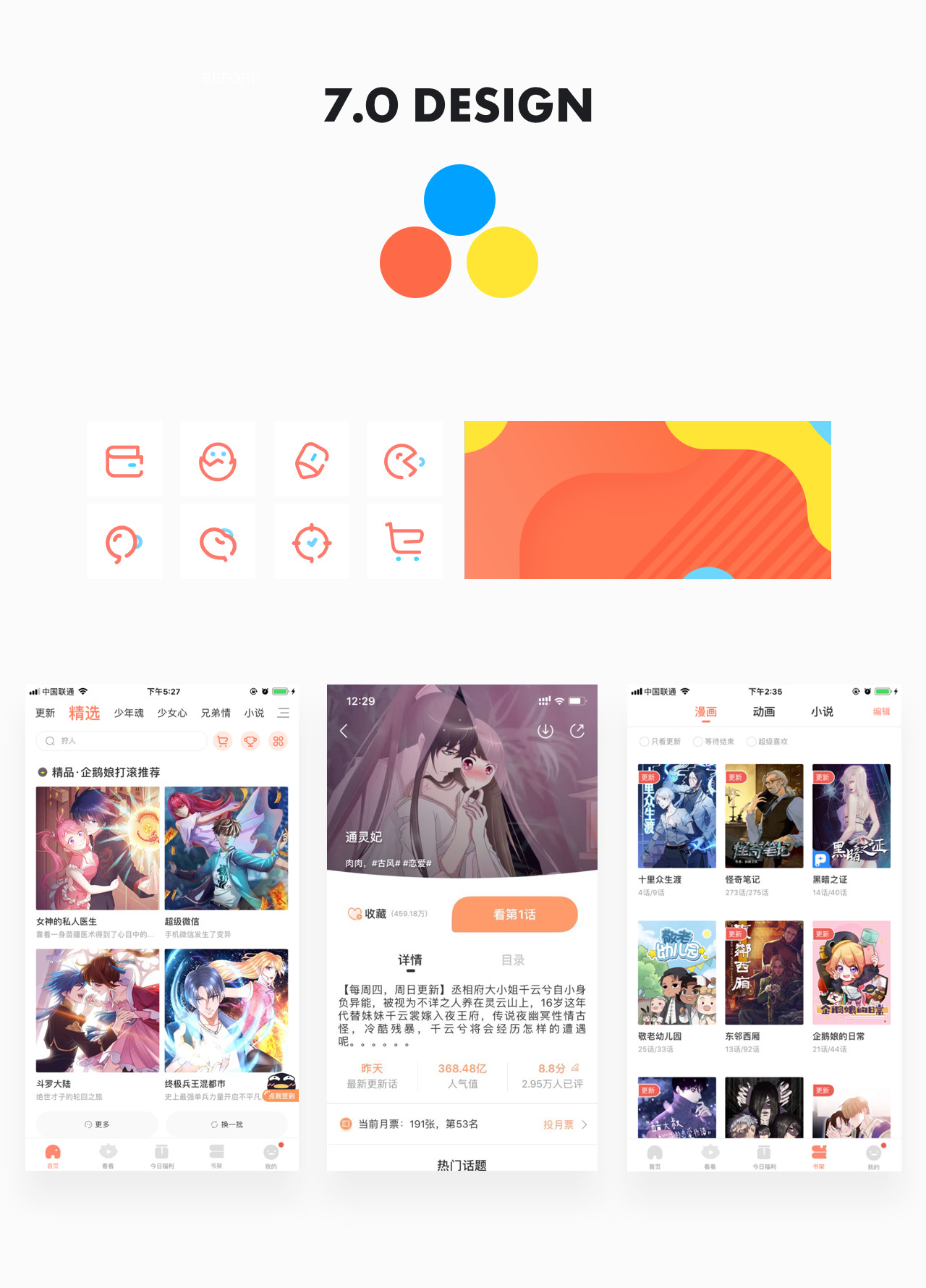
1.改版思维的升级
每一次改版都有不同的侧重点,腾讯动漫一路走来已经经历了很多次重大改版,与以往不同的是,8.0改版我们在业务理解、数据关注度方面都有明显提升:

这次的视觉体系升级并不是核心,也不是孤立存在的系统,它完全是基于产品和业务需求而产生的升级优化,并且以数据为导向重新回归用户视角,避免过度设计,围绕“人(用户视角)”这个概念进行各个体系的新增、重构、优化。
本次改版设计师开通了大部分的后台数据权限,洞察改版后的数据变化,并以此来为支撑点,量化设计的价值。
2.产品现状及问题
随着短视频、5g的到来,以及动漫平台的增加,造外部竞品分流极其严重:

用户的注意力被分散了太多太多。
2.2 内部
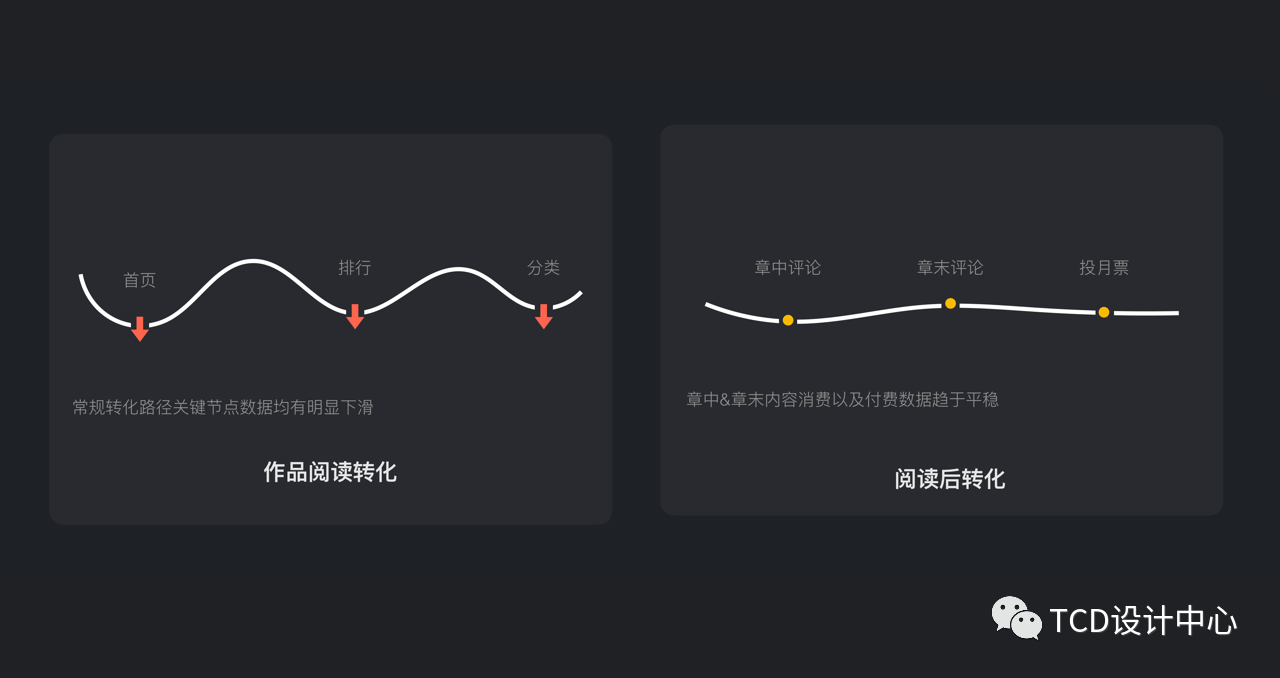
而内部由于版权引入成本高、内容制作周期长等因素,导致内容更新过慢,久而久之,用户的阅读时常、活跃度、转化率都有下降趋势:

3.改版目标
基于以上目前产品面临的问题,本次改版我们主要聚焦在阅读转化和促活两个方面,当然,视觉体系也是一定要升级的,但它是辅助前两点的,并不是为了优化而优化,总的来说,我们希望通过这次改版做到以下三点:
- 3.1 提高用户的阅读转化
- 3.2.促进用户的活跃度
- 3.3.打造以业务为导向的视觉体验

4.提高阅读转化
先科普一下什么是阅读转化,其实就是从启动app开始到进入阅读页开始阅读行为的过程,就是阅读转化。
那想提高阅读转化,就必须在过程中帮助用户更好的进行决策,吸引用户快速进入阅读。
简单举几个助力用户进入阅读页的例子,比如封面图做的超级好看,再比如有个评分100分的漫画,这些都是可以吸引用户进行阅读行为的方法。
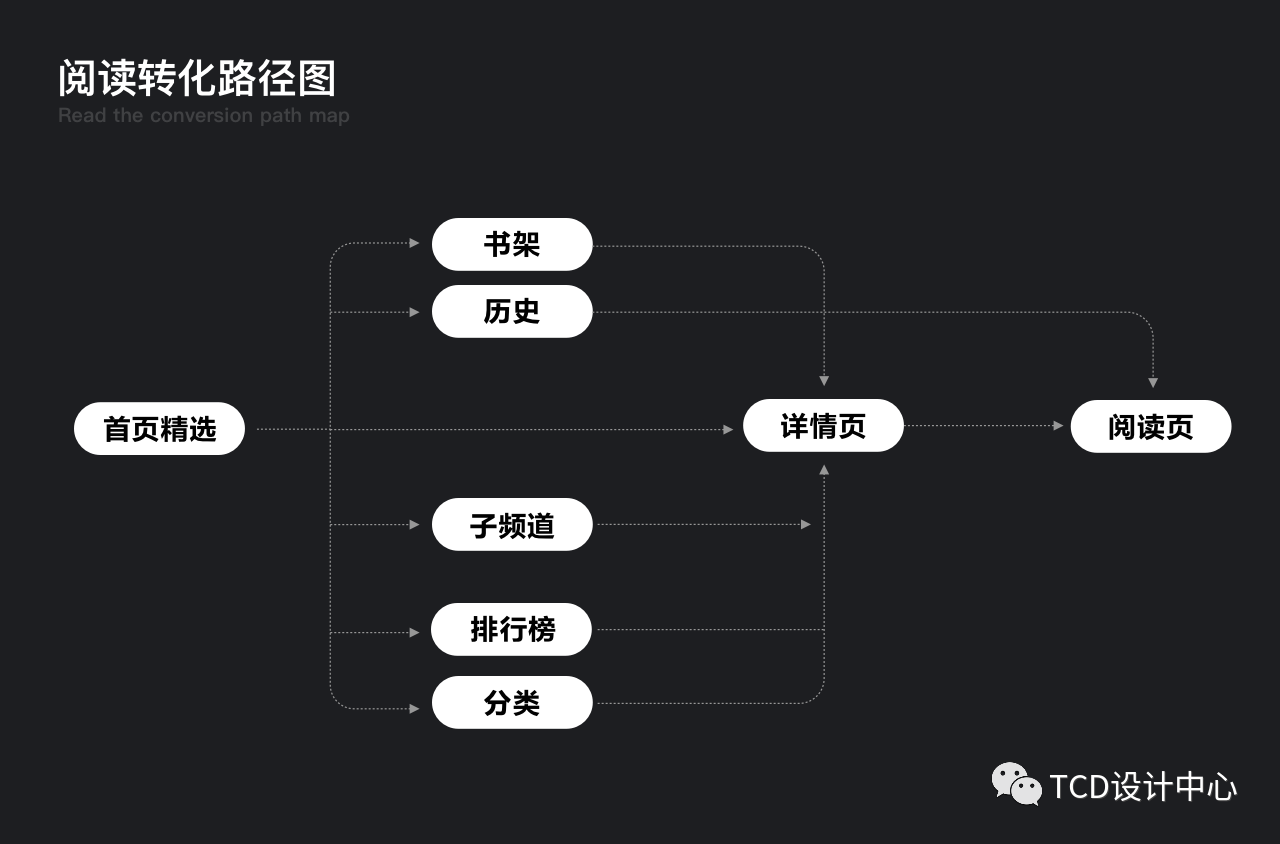
那为了更加系统的进行优化升级,我们把用户核心的阅读转化路径进行了梳理,如下图:

基于这张路径图,我们重点优化了很多触点,比如详情页、分类、排行榜、标签系统(标签在首页、分类、排行页面都有露出)、评分系统等等,下面我们依次解析。
4.1 详情页的架构优化
看刚才阅读转化路径不难发现,基本所有的路径都要经过详情页再到阅读页,所以详情页是非常重要的转化触点。
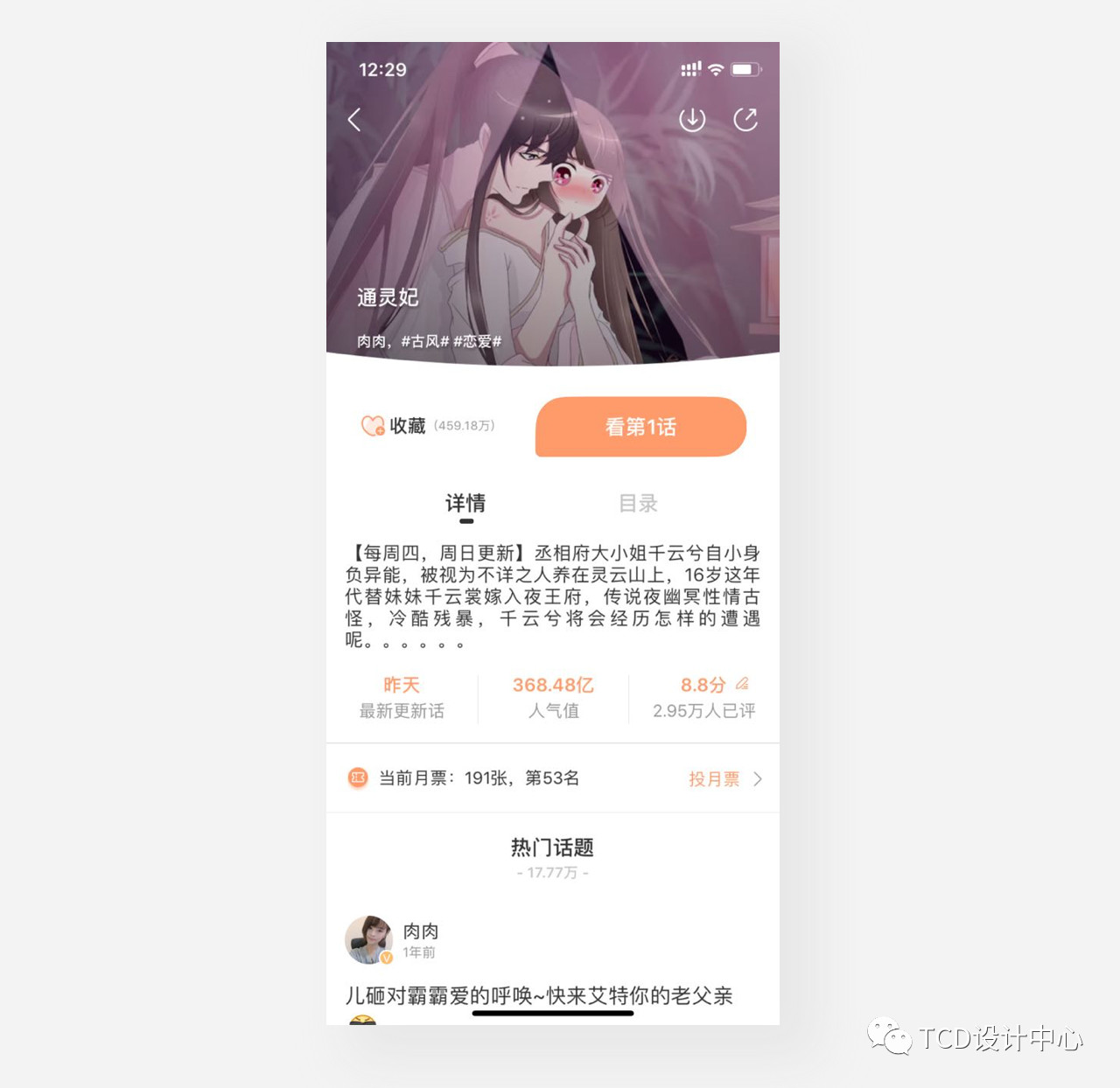
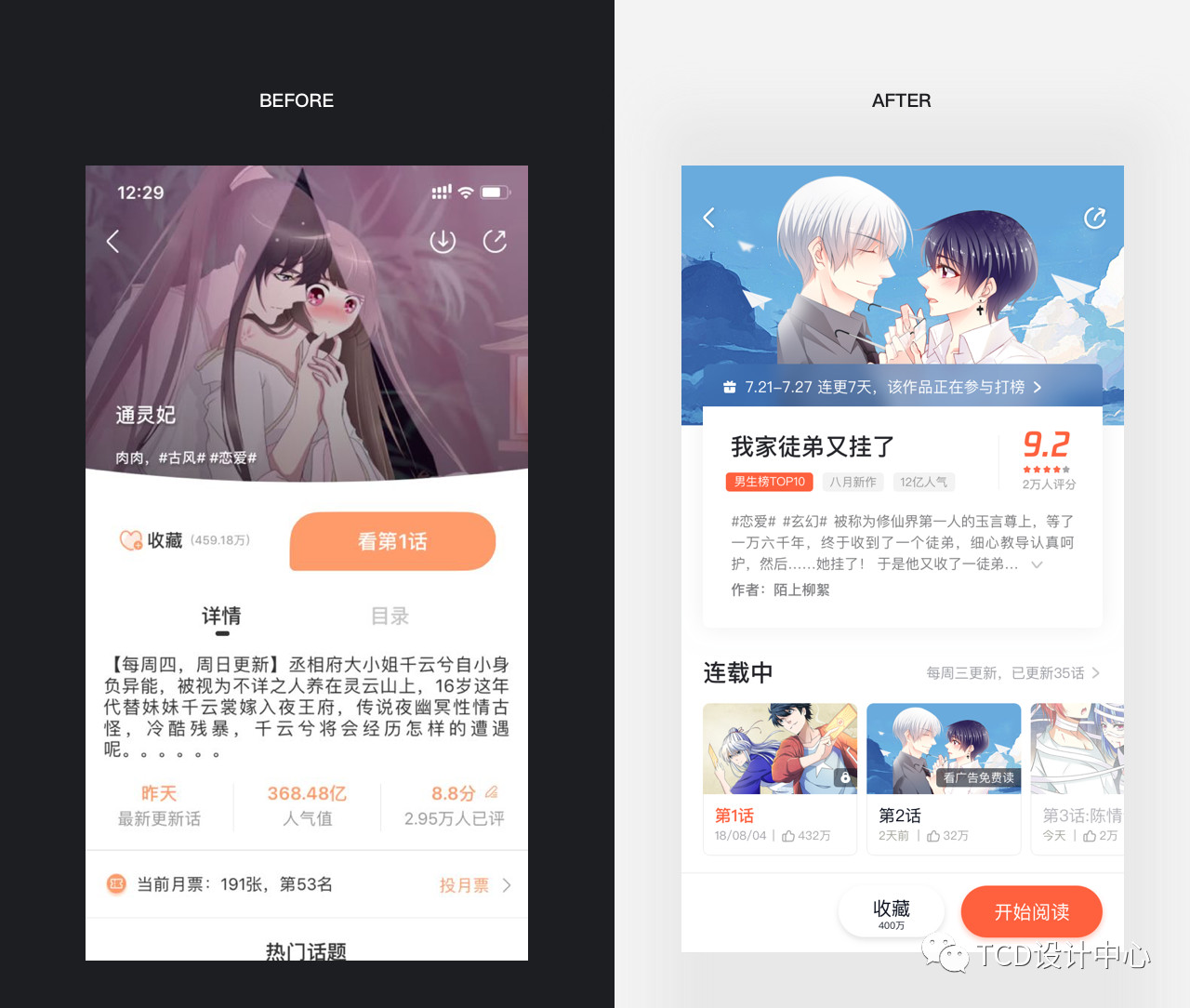
旧版的详情页结构十分混乱,到处都是重点,还分有详情和目录两个子tab,用户无法轻易的找到想看的信息:

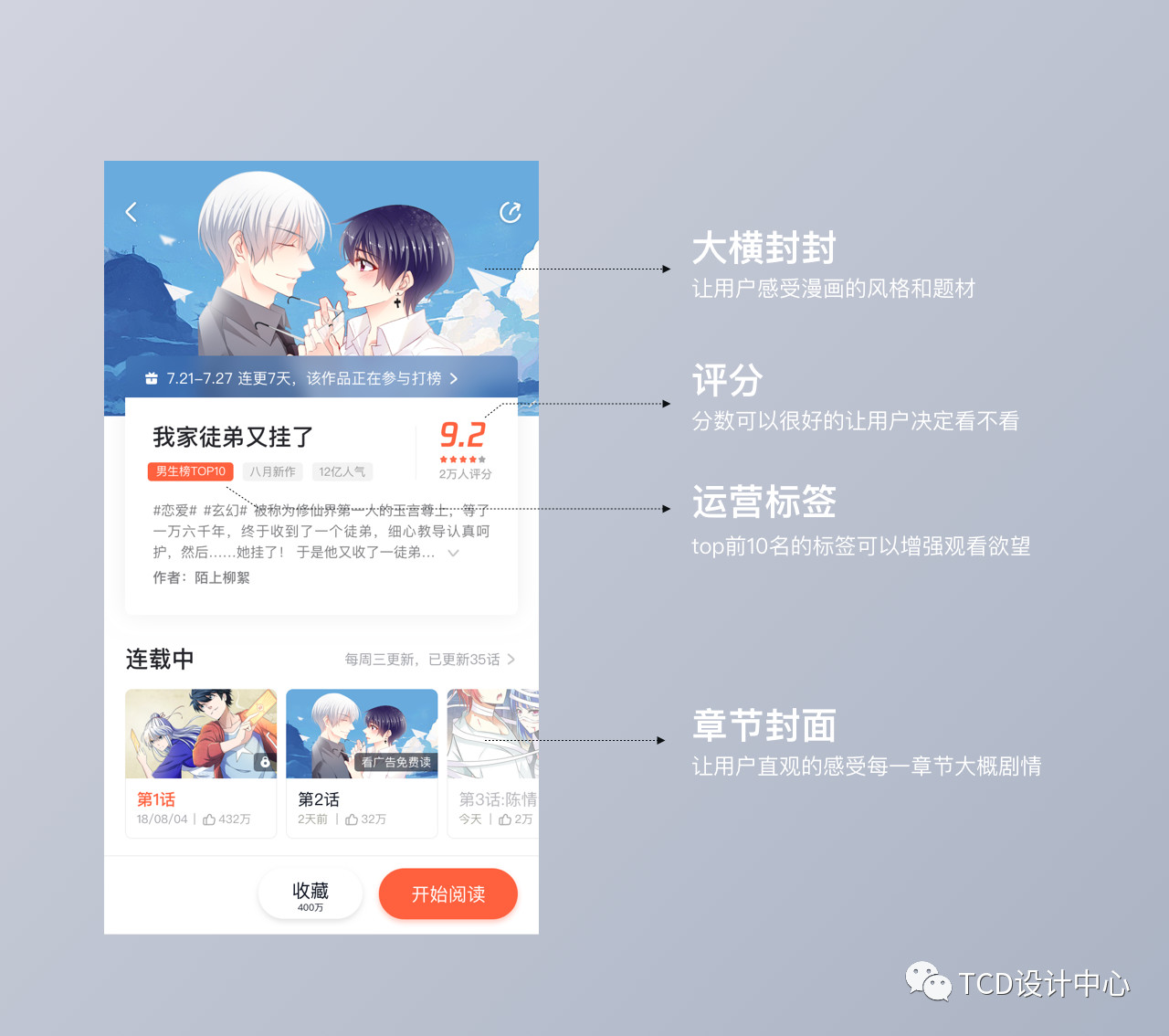
新版详情页,我们将所有信息进行整合,去掉那些无用信息,基于让用户更容易决策的理念,把重点的决策信息进行突出,比如强化了评分、运营标签,新增章节封面(让用户更好的感受每个章节的大概内容,从而决策要不要进行观看):

新旧对比图:

4.2 标签系统的升级
涉及到的触点页面有:首页、分类、排行、详情页。
我们在标签系统增加了更多维度的信息来帮助用户进行决策,比如男生、女生榜top10、月票榜top10、收藏数破多少万、在看人数破多少万等等,相比之前单一的分类标签,可以让用户更直观的感受作品值不值得阅读:

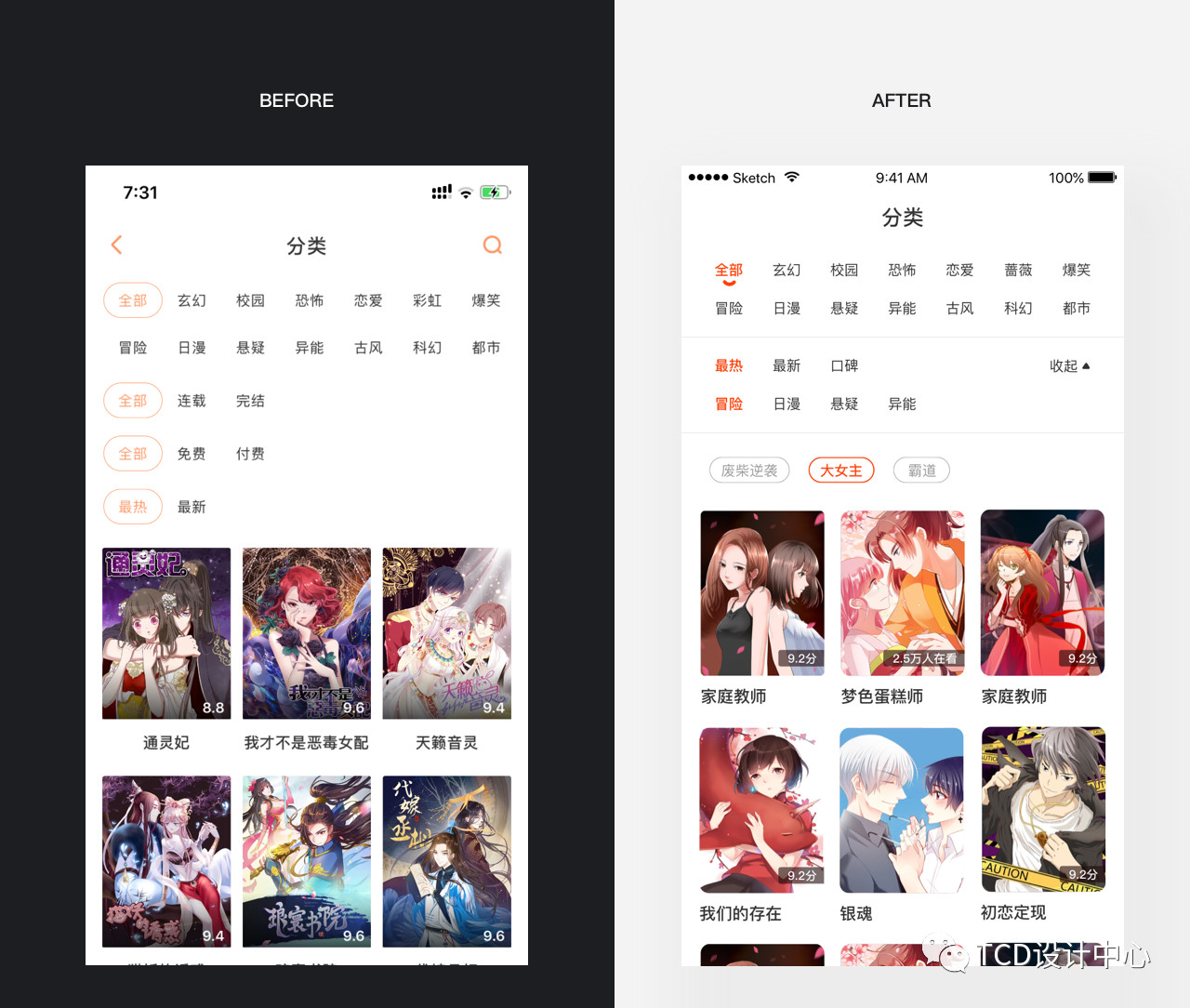
除此之外,我们把很多标签的表达形式变得更加符合用户视角,基于一些热点和用户常用词汇来进行改造,比如在分类就增加了运营标签筛选器,其中霸道与废柴逆袭的数据非常可观:
“霸道“标签:点击率47%、阅读率67%
“废柴逆袭“:点击率54%、阅读率62%
分类新旧对比:

4.3 排行榜的多维筛选信息
我们优化了top100榜,把平台评分前100的优质漫画做了整合来让用户进行选择,并且除了评分以外,排行榜还有其他很多维度的决策信息漏出,比如月票量、阅读量等等:

4.4 让用户更好的识别内容属性
如果你想让用户更好的进行选择,那就应该让用户更容易识别正在看的是什么内容。
举个例子,我们在查看首页各个模块点击率的时候,发现小说模块的点击率非常低,于是就随机采访了几个用户,才采访的过程中我们发现用户并不是对小说模块的内容不感兴趣,而是根本没有发现它的存在,在用户的认知里,小说的封面应该是小竖封的形式,而我们原来采用的却是横封的形式,说在在这样的背景下,我们把小说的从横封变到竖封,并且对排版也做了优化,更加的透气:

优化后,小说模块点击率提高了115%。
5.打造以业务为导向的视觉语言
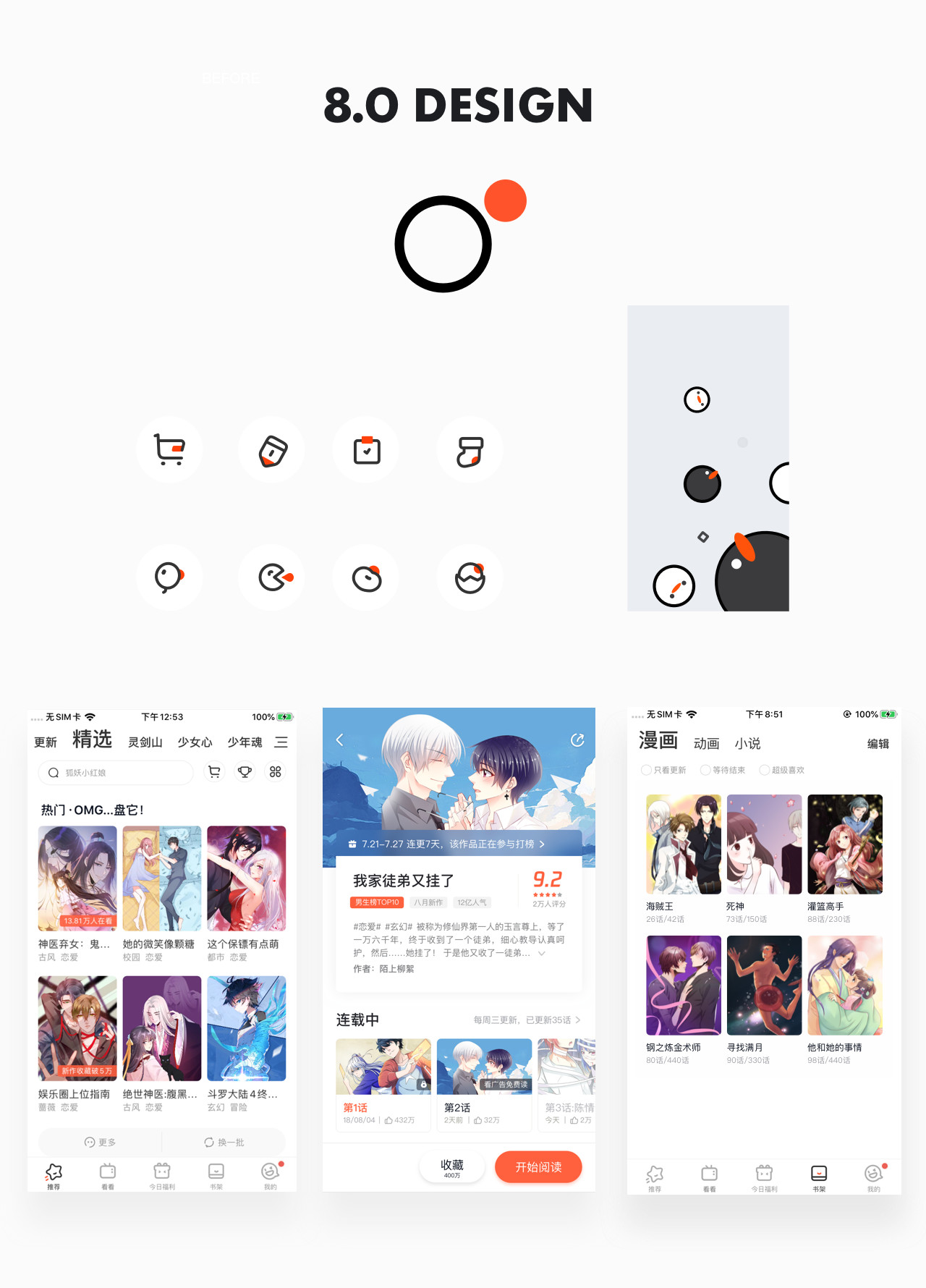
7.0的时候,我们的设计是感性的,而8.0最大的不同就是我们增加了理性的部分。
我们的出发点很简单,怎么能让用户更好的进行决策?
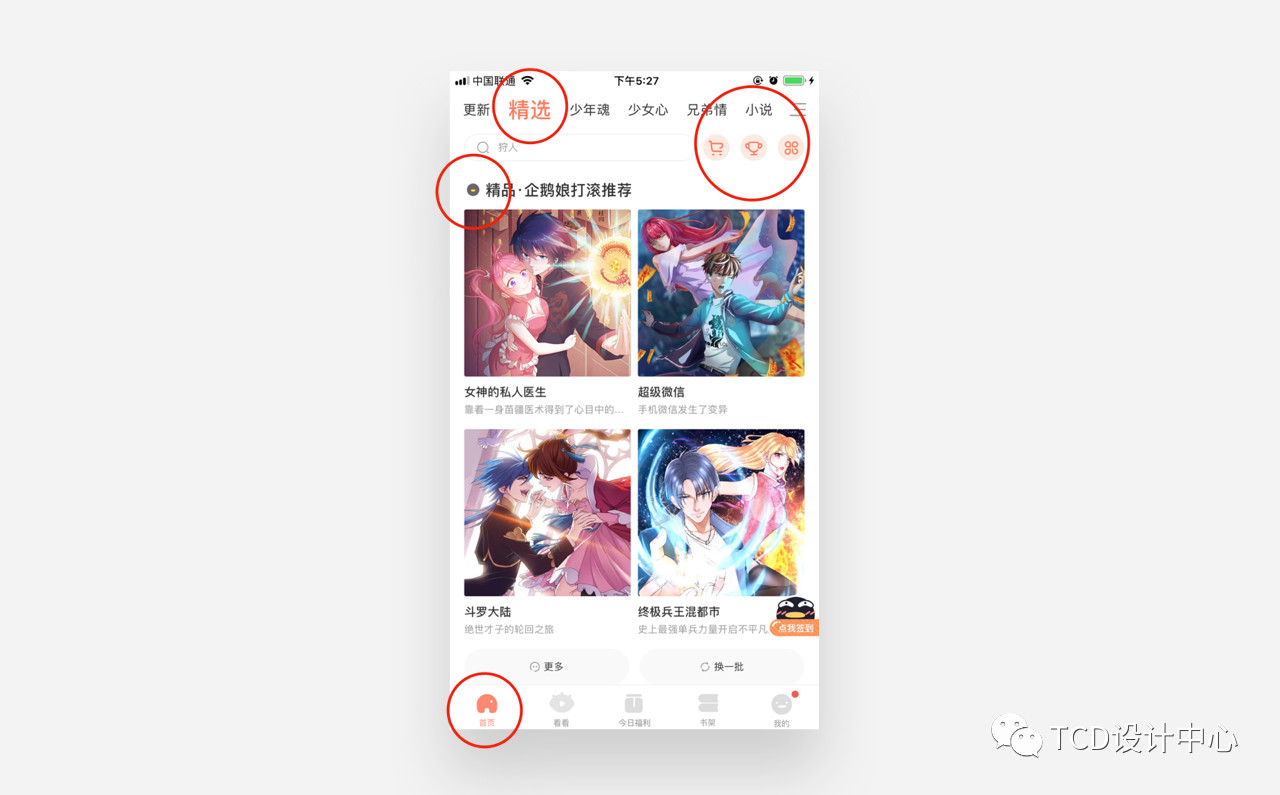
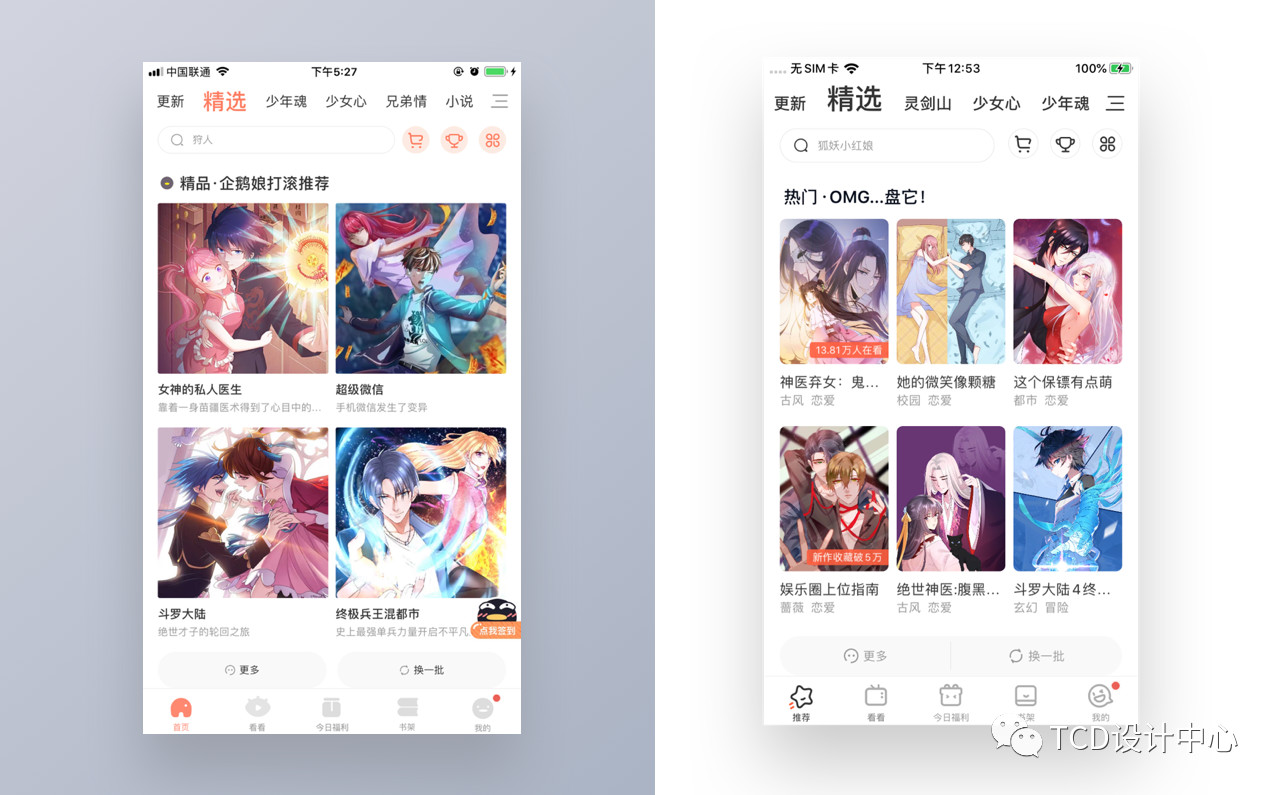
如果总是让用户分散注意力,那用户就很难聚焦在内容本身,所以我们做的就是降噪,弱化框架,避免过于花哨,比如在首页框架优化的时候,橙色的干扰太多了:

所以我们将之前的页面中繁多的橙色进行无彩色处理,效果对比如下:

效果很明显,这样用户就可以更好的聚焦内容本身。
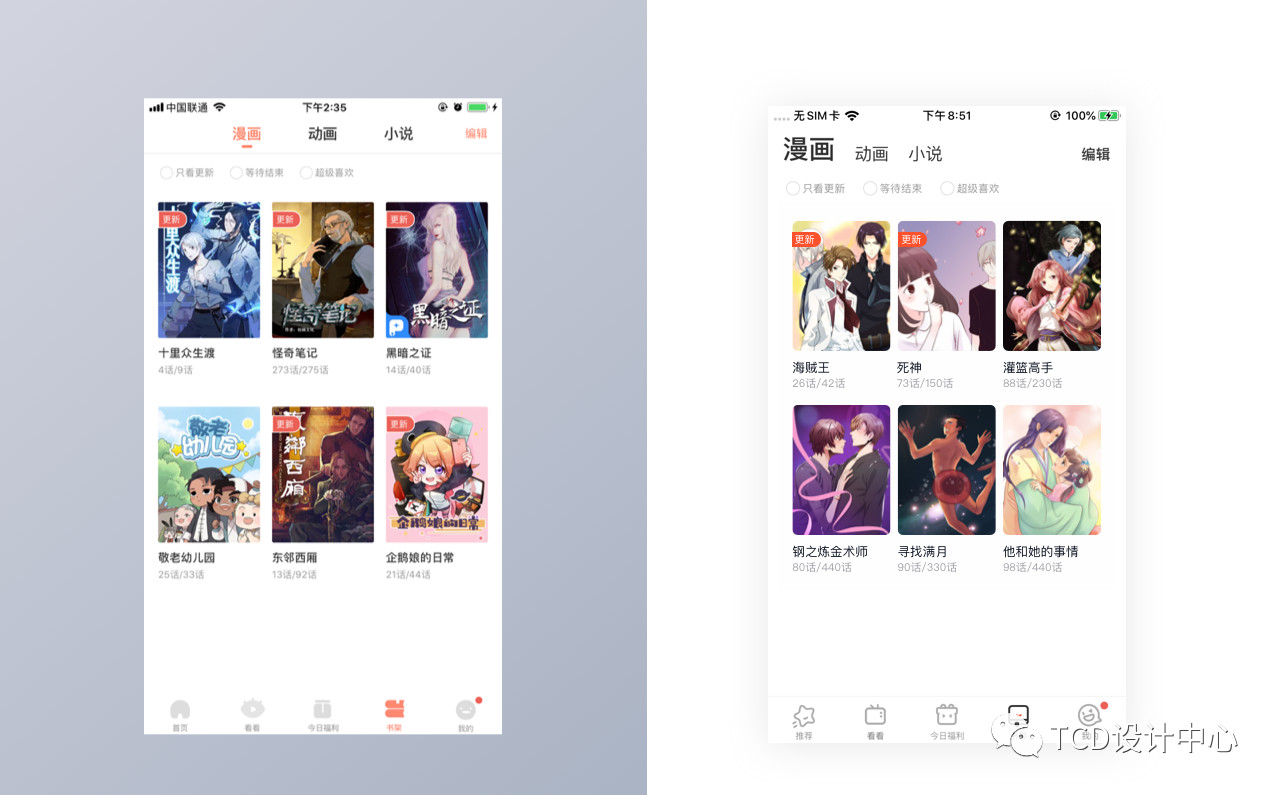
同样的道理,书架页面也是一样的优化方式:

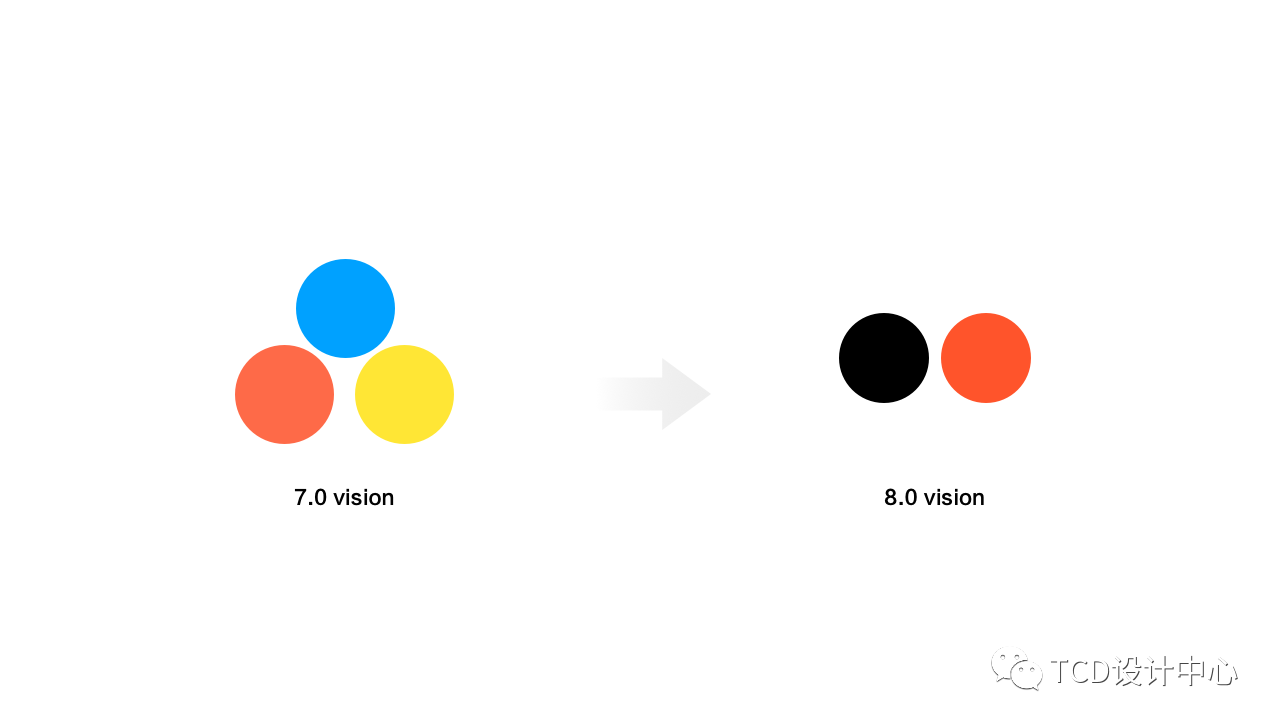
以上这种优化方式,我们提炼出一个核心的关键词叫做:“色彩降噪”,整个8.0的视觉语言也是围绕这样一个点提炼出出来的,为了避免花哨,我们从7.0的三色升级为8.0的“重色与点缀色的配合使用”:

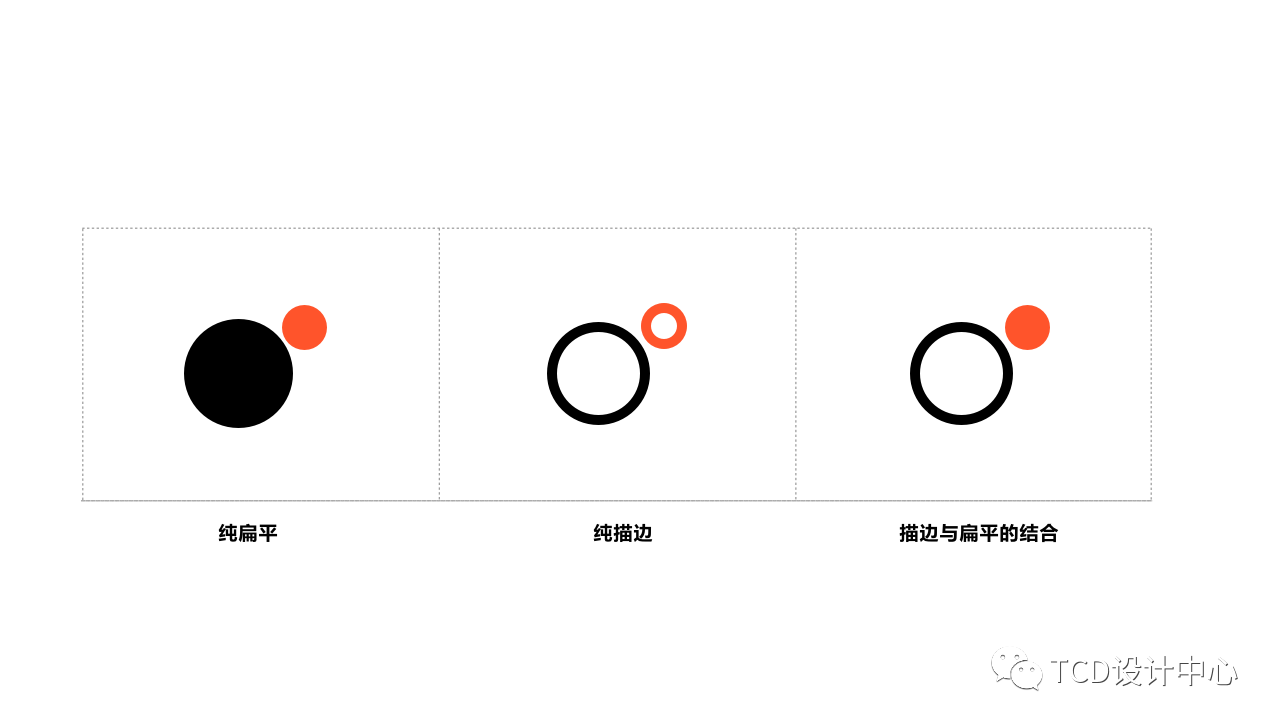
但是,其实仅仅只是“重色点缀色的配合使用”就可以有很多种玩法,比如纯扁平风格、纯描边风格、描边与扁平结合等等:

这时候如何选择使用哪种风格呢?
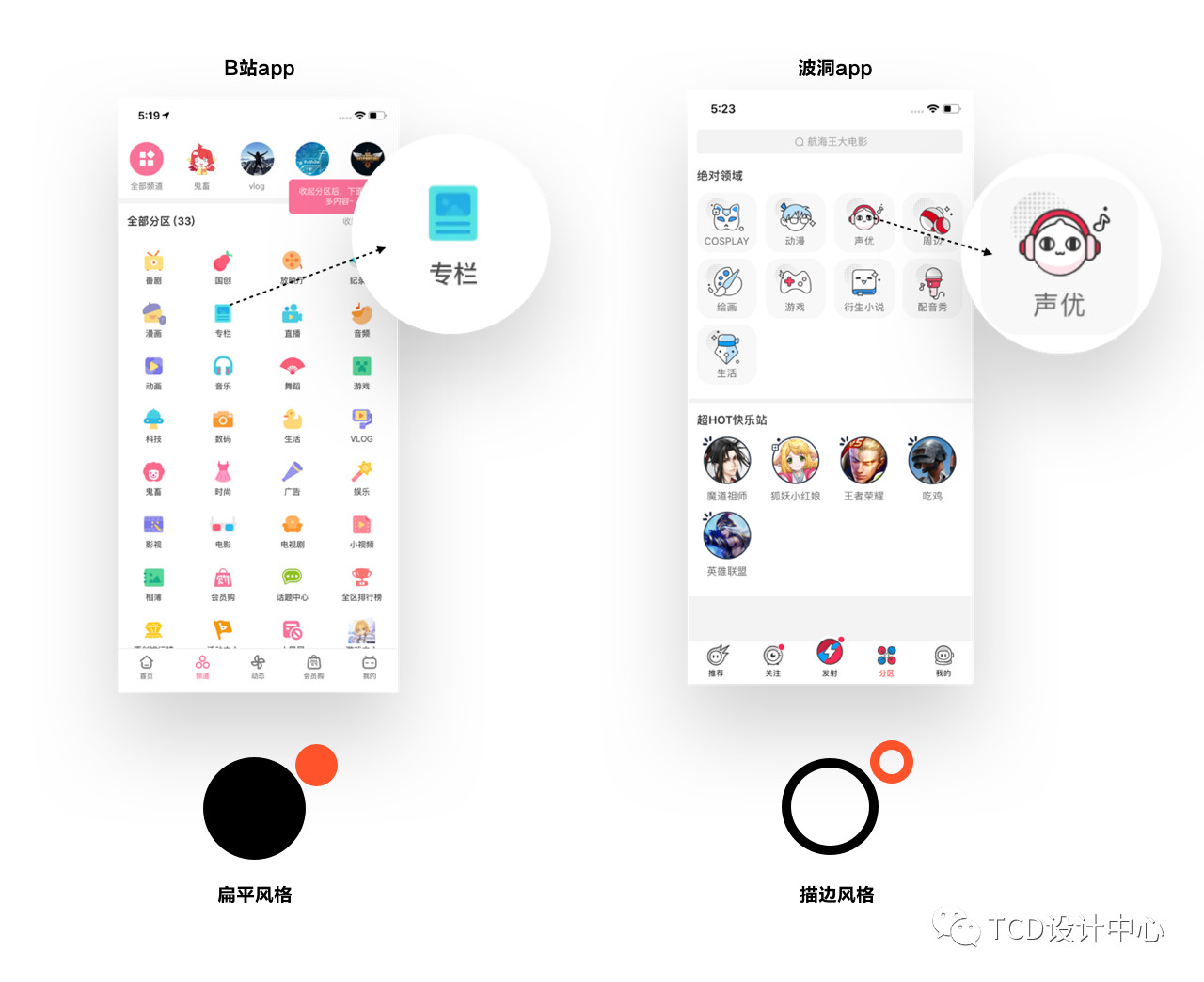
可以从两个角度出发,一个是产品属性、再有一个就是竞品分析,比如我们是漫画平台,所以黑色描边可以很好的体现漫画的属性,其次我们作了一些视觉上的竞品分析,我们会发现,前两种纯描边与纯扁平风格已经有很多产品在用了:

于是经过综合考虑,我们选择用描边和扁平结合的设计语言来贯穿始终:

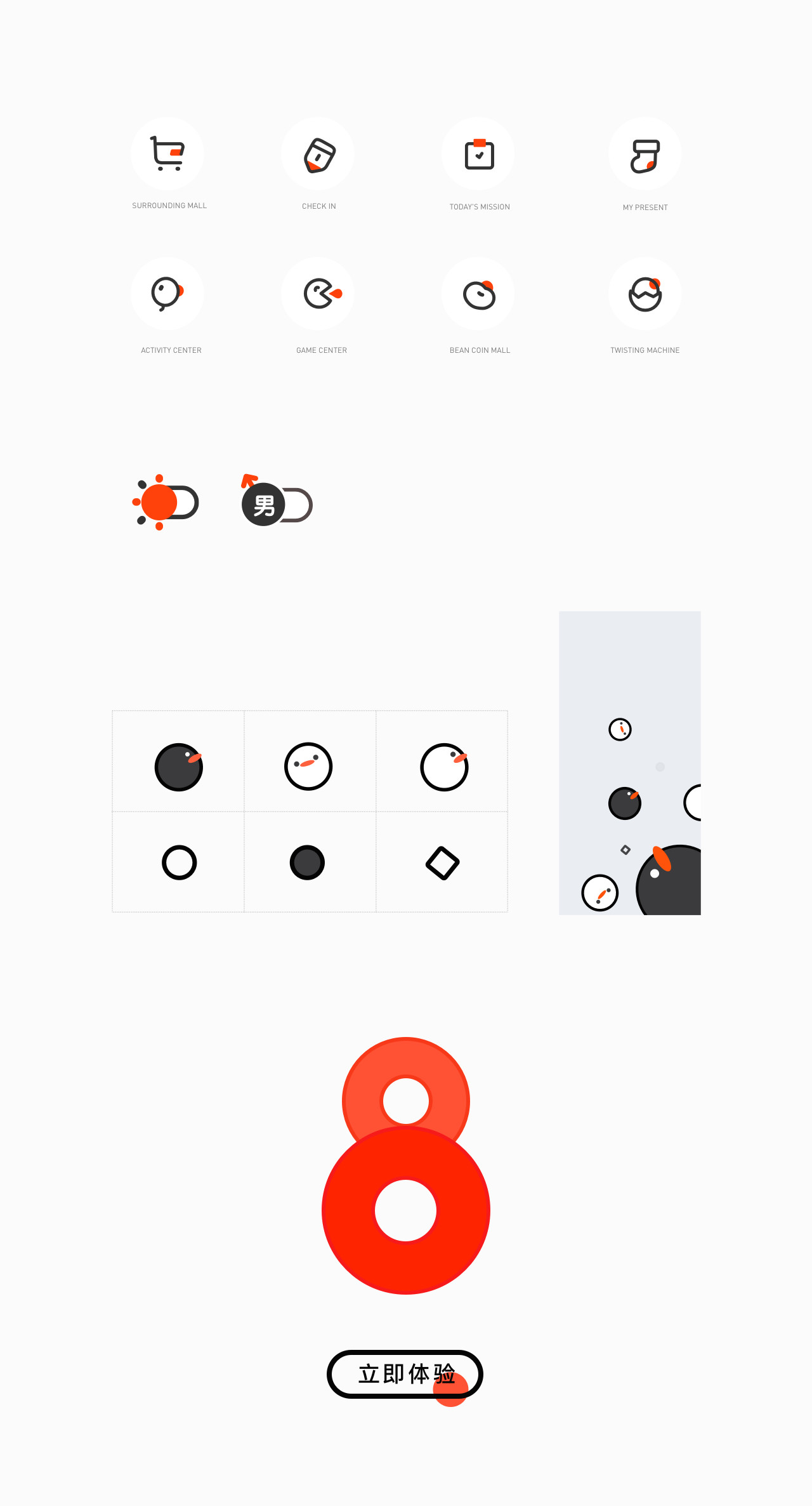
基于这个视觉语言,我们做了图形延展和插画延展。
图形延展包括图标、按钮、辅助图形等等:

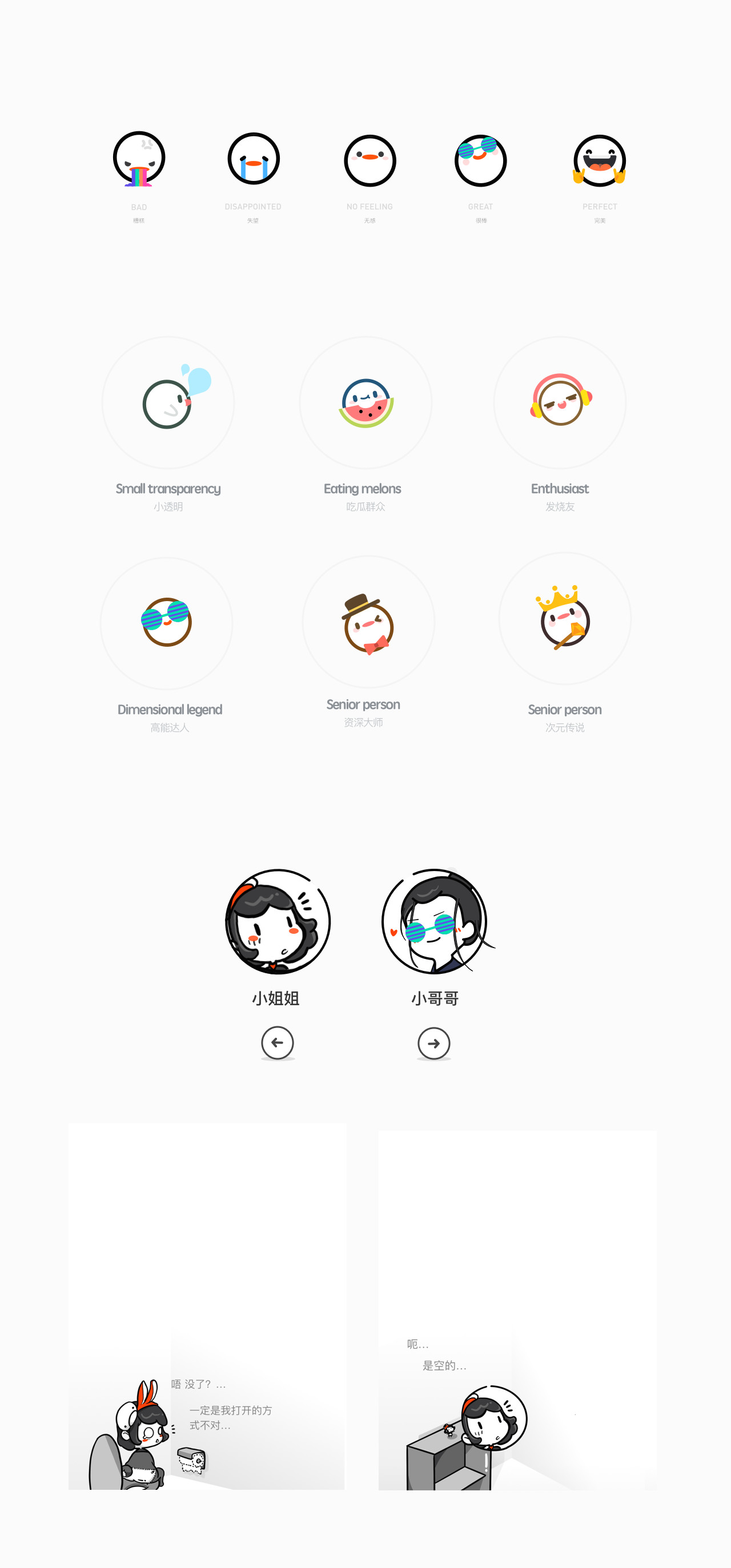
插画延展包括空白页、表情、性别选择插图等等:

所有的延展都是基于“降噪”的设计语言,而“降噪”的设计语言又完全以业务目标为导向,这就是8.0改版与以往最大的不同。
7.0与8.0的部分视觉对比:


6.促进用户活跃度
在促活方面,我们主要做了等级体系、V会员体系.
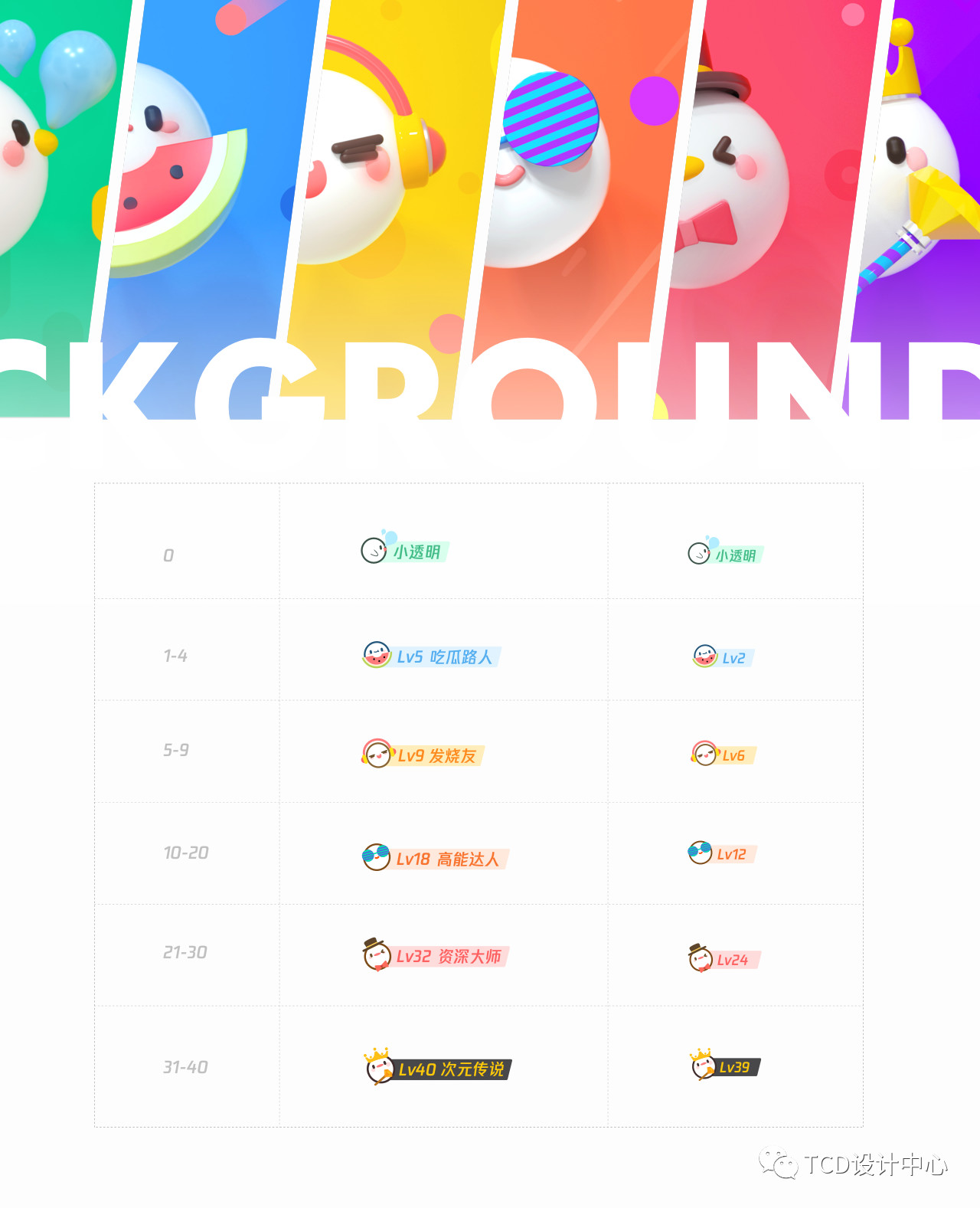
6.1 等级体系
等级体系面临的最大问题就是等级区分不明显,1级与40级样式相同,这样很难激励用户去提高等级,在这样的的问题之下,我们希望能够让用户有一个明显的等级认知,以此来促进用户的活跃度,整体等级图标的样式也是在8.0大的设计语言之下完成的。

对于等级体系的优化,起到了很好的促活效果,可以看下数据对比,平时官方发布的帖子,用户留言数平均为100条,而两条关于等级体系的帖子,留言书高达5000+条:

这对于我们一期的目标:让用户有一个很好的等级认知” 已经算是完成的很好了。
对于等级体系,很多用户反馈升级升的太快了,而且还有满级40级,不应该封顶,对于这些问题,我们都还在持续优化中。
6.2 V会员体系
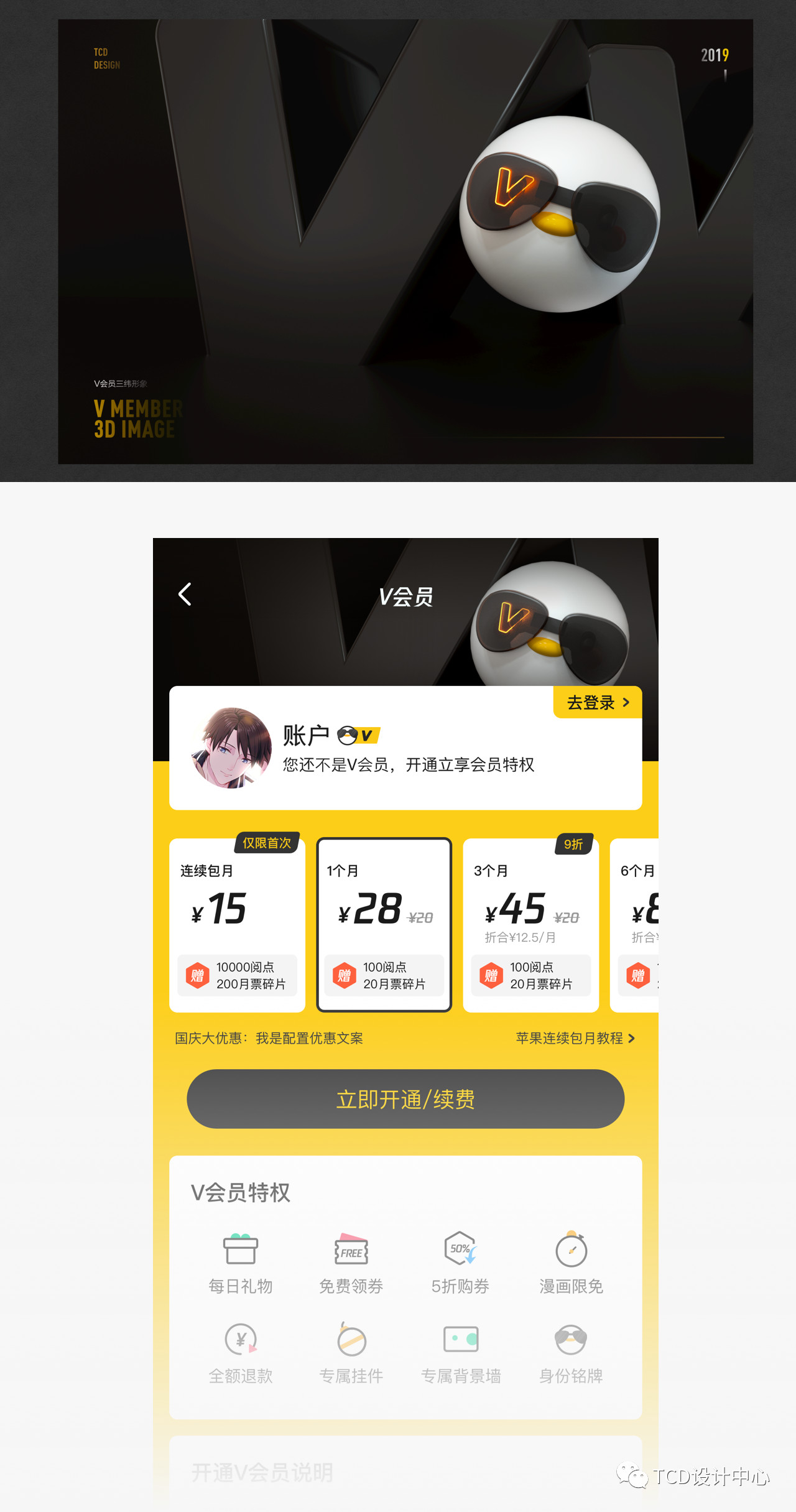
为了提高用户活跃度以及付费转化,我们做了V会员体系,给出用户相应的特权,每日礼包、免费领券、漫画限免、5折购券等等,整体在8.0视觉体系的基础上,打造一种有趣的、酷酷的会员感觉,为此我们设计了V会员的形象,黑子+蛤蟆镜+倾斜的V

为了更加的有吸引力,我们采用了3d的设计手法来做头部:

目前V会员处在灰度阶段,后面全亮后会持续跟进数据情况。
总结
·角色定位
在角色方面,设计侧以前属于被动接受需求的一方,现在主动参与前期需求探讨,并给出相对应的建议和方案。
·视觉体验
在视觉语言方案,虽然7.0已经有了体系化设计语言的意识,但是相对较为感性,主关,而8.0我们完全以业务为导向来进行设计提炼,更好的服务产品。
·数据关注
对于数据的关注度,8.0版本之前是比较零散的,相对没有那么敏感,目前设计师都已经开通了相应的数据权限,逐步学习数据的使用。
以上就是8.0改版的内容,虽然时间比较紧张,人力资源有限,但在最后的结果反馈,不论是数据、体验、视觉都有一个较为正向的反馈,这可能只是我们的一个起点,后续我们会持续跟进、优化、升级!
2020年,继续加油鸭!
设计相关人员:
ouou、菜心、小梦、tina、乔乔。
原文地址:TCD 设计中心(公众号)
作者:菜心








