小编:UI组件用的好,下班下的早!那么怎么用的好呢?我们来看看这一篇分享的提高效率的UI组件技巧吧~
前言
今年整体的经济环境不太好,设计单子也比往年少了一些。不过得益于站酷这个平台的权威性,今年也做了七八个大大小小的单子。随着工龄的增长,受益最多的不是画的图标更漂亮了交互动画更炫酷了这些表现层的东西,而是懂得利用以往的积累来提高工作效率,用更少的时间完成更多的事情,毕竟Time is money。10个小时做完10000元的单子可不是标题党,真事儿。虽然不是每个单子都能10小时完成就是了,限定条件比较多,这个文章最后讲。
1.什么是组件
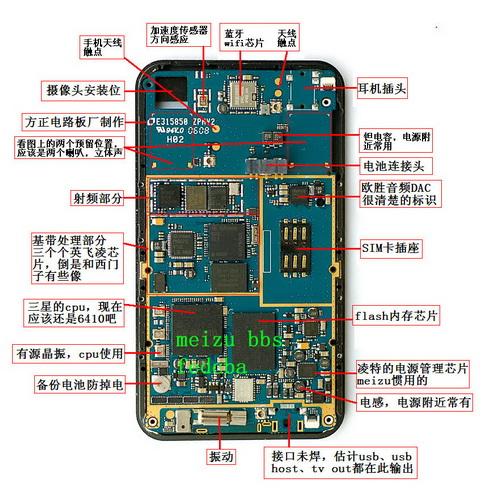
UI组件,即UI kit,字面的意思就是UI配套元件/成套工具。用白话举两个例子:一部智能手机是怎么制造出来的?不同品牌的智能机外形上虽然略有区别,性能上也是有高有低,但为什么功能却几乎没有区别呢?因为现代的手机生产线都是购买一个个的功能模块拼装起来的,如拍照模块,音响模块,通讯模块,CPU模块,内存模块等等,正是因为科技的积累,才会有这么多现成的模块供手机厂商选择,然后用自己擅长的方式组装起来,配上个性化的外壳以及定制的安卓系统,再贴个标,开个发布会,一款手机就可以上市了。

那一台品牌电脑怎么来的?主板、CPU、内存、显卡、硬盘、电源等等,都是用现成的功能模块拼装的,几乎没有一家手机厂商是从零开始研发一块CPU,从零开始研发一块内存。为什么?效率与成本的问题。
那么功能模块又是怎么来的呢?是由电阻、电容、电感、三极管、二极管等等电子元器件组成。这些电子元器件,我们可以成为“组件”。
2.什么是UI组件
经过上面对组件的解释,相信小伙伴们对组件的定义有了一定了解。同样,一个app是由什么组成的呢?

不同的组件构成了不同的模块,不同的模块又构成了不同的页面,不同的页面构成了一个完整的app。

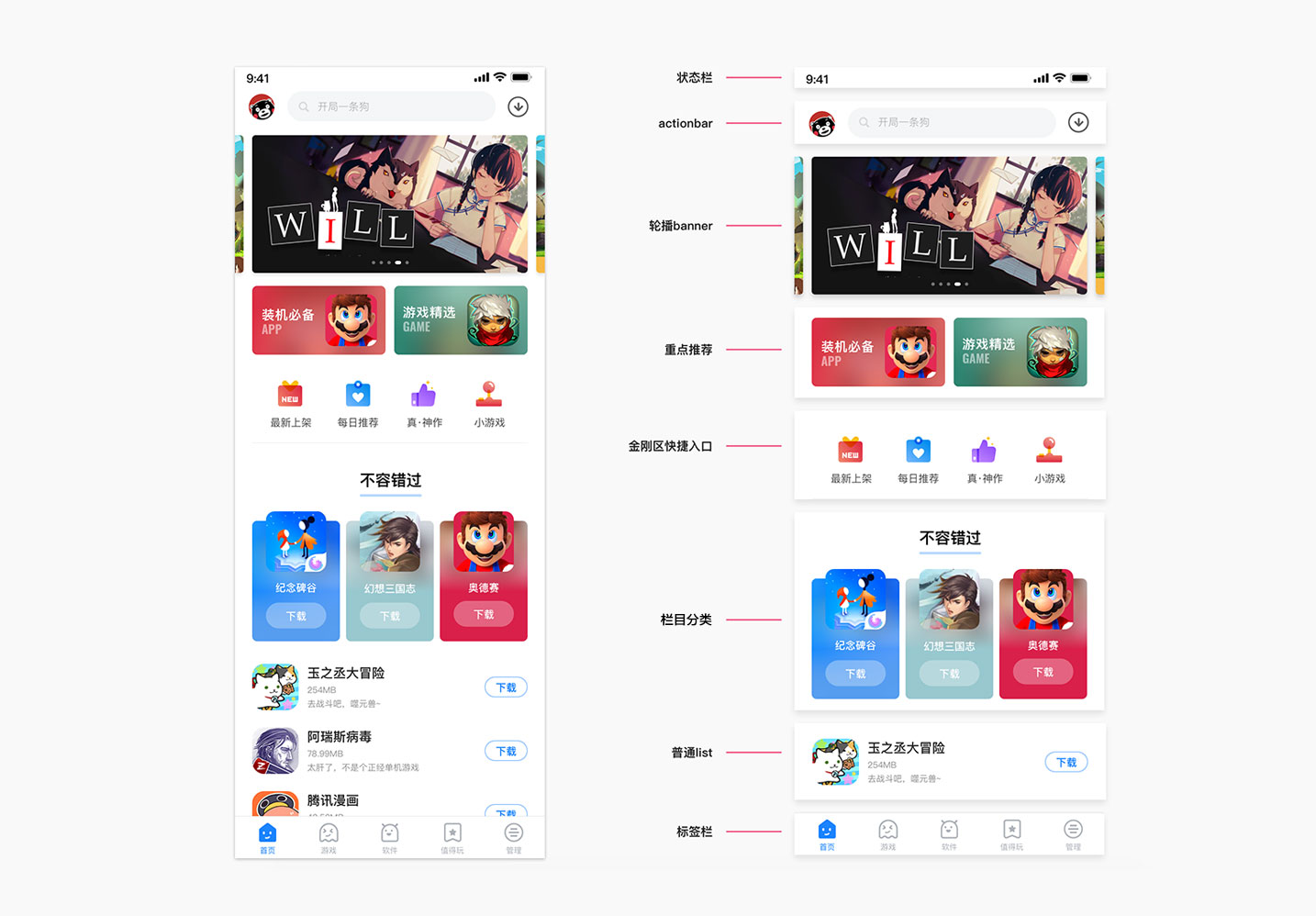
如上图,这个app首页拆解后,是由8个组件组合而成。将这些组件整理到组件库后,以后在其他项目里有类似的结构和功能,就可以直接找出来复用,不需要重新制作。这样就大大的提高了工作效率。
3.UI组件的类型
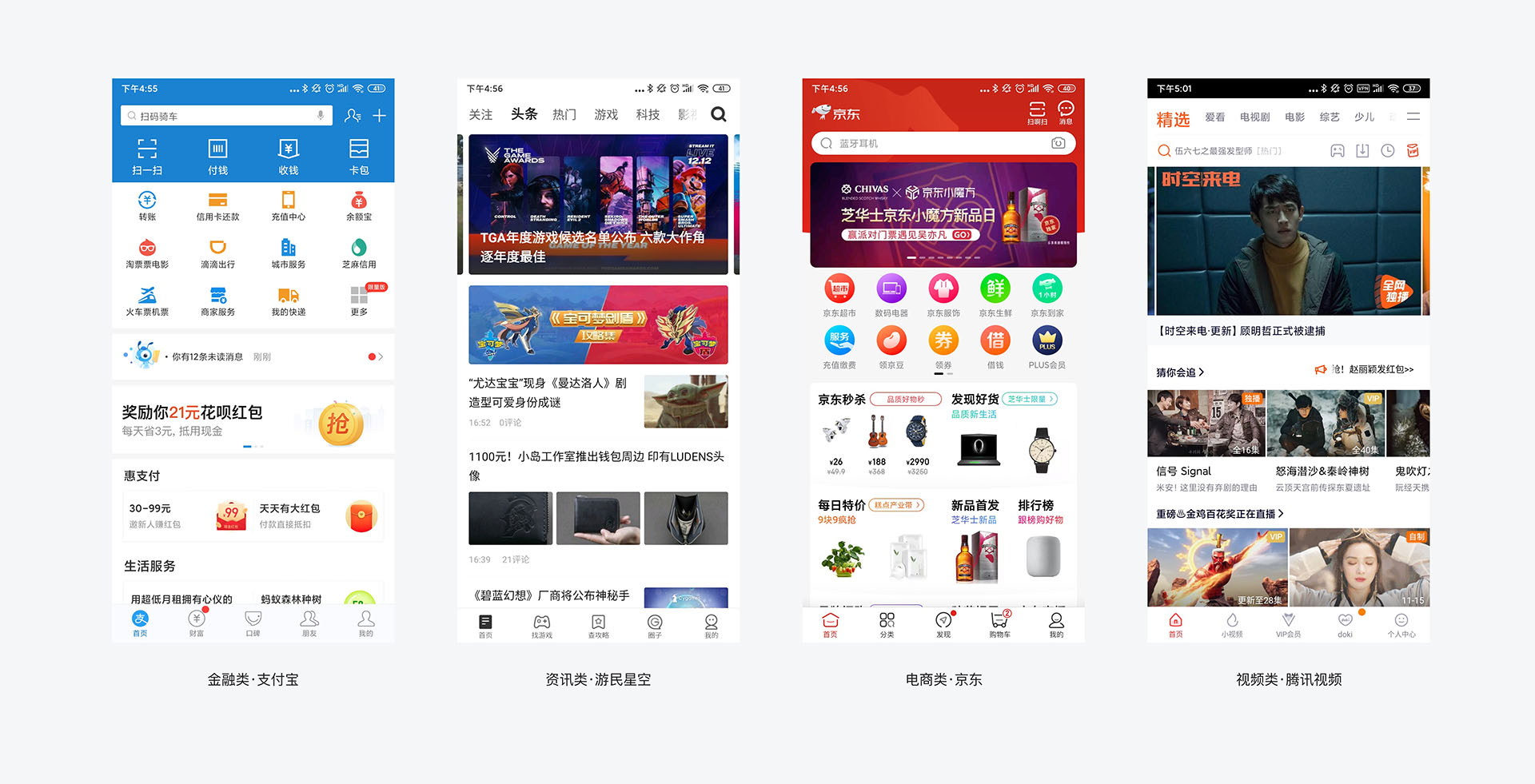
APP的行业属性是多种多样的,如金融类、资讯类、社交类、电商类、视频类等等,但均可拆分组件化。

透过现象看本质,上面四类app的首页组件构成其实大同小异。作为UI设计师,需要认真的了解各种UI组件的内容和功能,才能不断的对已有组件做优化,要为了服务而设计,而不是为了设计而设计。
UI组件可以分为两大类,一类是通用型组件,一类是业务型组件。
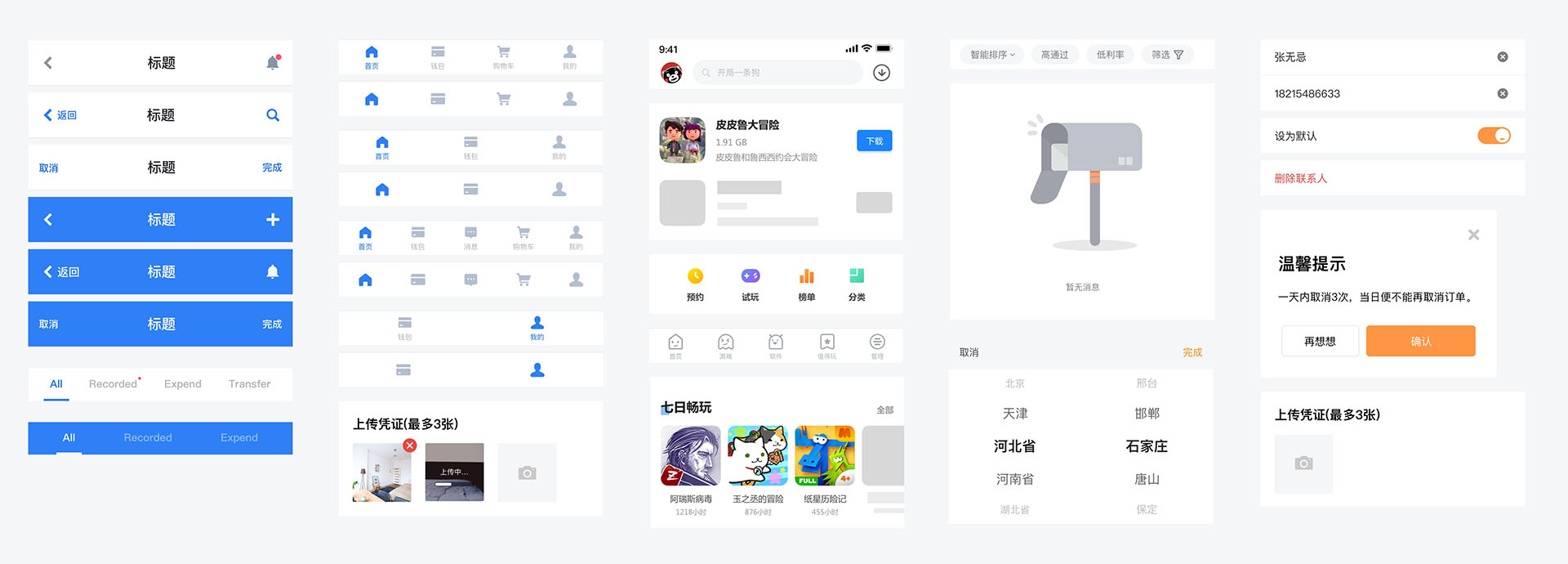
通用型组件也叫基础组件,绝大多数app都会有这些组件的身影。较常见的有状态栏组件、导航栏组件、工具栏组件、轮播banner组件、金刚区组件、tab栏组件、弹框组件、List组件、UGC组件、筛选组件、按钮组件、表单组件、输入框组件、toast组件、加载组件、空白页组件等等。

通用型组件的特点在于,换换文本(包括字重、字间距、字号)、配图或色值,就可以应用到大多数app场景中去。
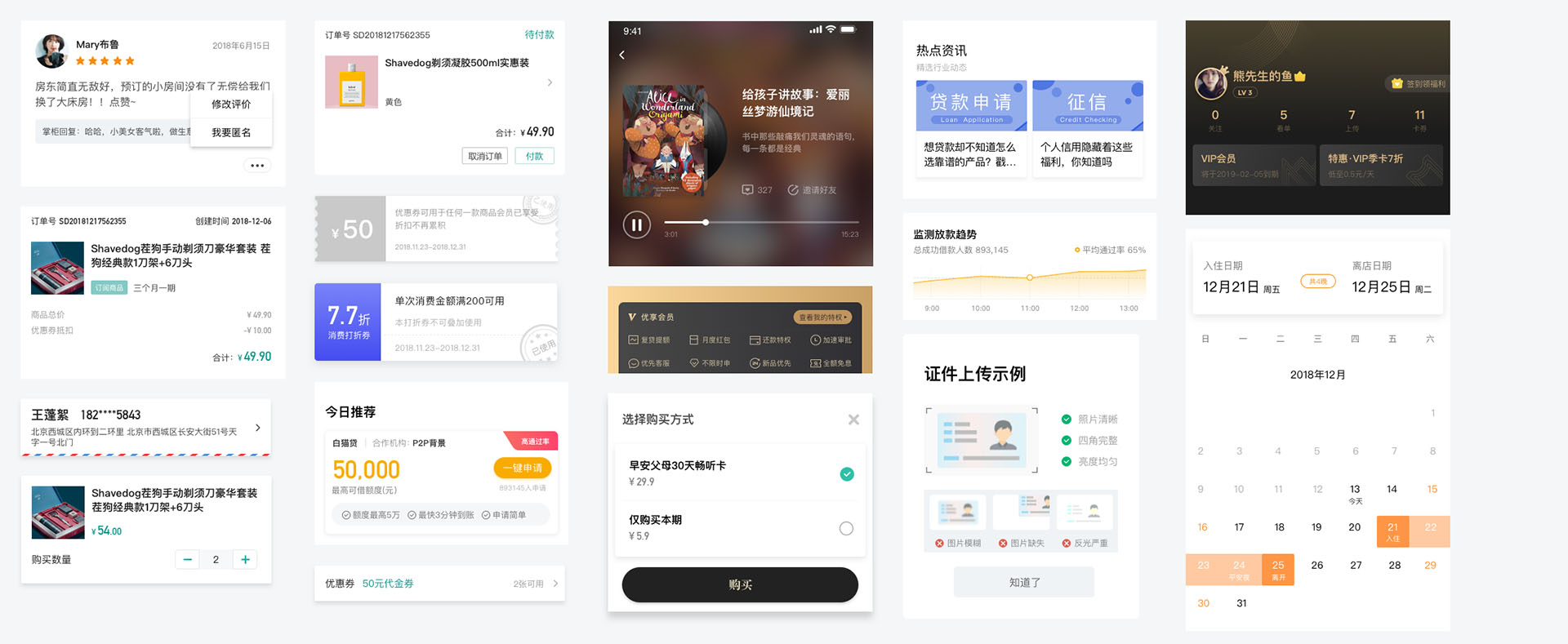
业务型组件即与业务相关的组件,通常只会应用于特定的场景。如金融类产品的走势图组件、表单组件,视频类的播放组件、录制组件,社交类的评论组件、对话组件,资讯类的富文本组件,电商类的商品展示组件、支付组件等等。

4.如何建立自己的专属UI组件库
UI组件的来源主要来自平日里有意识、有目的的收集与整理。
平时设计师接触最多的应该是自己负责项目的UI,这部分UI是应该优先整理成UI组件的,因为产品每一次的升级迭代,都会有很多UI组件不需要重新设计或仅需要较小改动的设计,这时候直接复用就可以极大的提高工作效率。
另一部分则是平日里收集与整理的UI组件,把各种类型的APP、WEB等设计页面进行拆解、分类,然后做成组件收录到自己的UI组件库中,在新项目中就可以按需调用。
另外,UI组件库需要定期的维护与升级,这样才能做到与时俱进,不让以往的UI组件落伍过时。至于怎么在工具层面来制作组件,这个还是需要看个人的使用习惯,设计工具仅仅是工具。有的人习惯使用PS来做UI设计,那就直接可以用文件夹分组的方式将不同UI组件进行区分;有的人习惯使用sketch来做UI设计,那就可以在页面中选中想要收录的组件点击右键-创建组件。
5.10小时挣10000?
Time is money,这是个效率问题。一个20多个页面的小程序,在沟通清楚需求的情况下完成设计输出,10个小时完成并达到甲方要求,是完全有可能的,这就是UI组件化的最大功效。不过这里面有一些限制条件(肯定不是每一单都可以啊,钱哪有那么好挣啊),熟悉的产品领域+分析需求文档的能力+好沟通的甲方。
熟悉的领域:这个就是有过类似项目经验,不需要过多的去做竞品调研就知道应该如何去做,怎么样做到更好。
分析需求文档的能力:实际操作中,无论是自己公司的项目还是甲方的项目,完全按照PRD文档和产品原型来做设计会遇到很多问题,这就需要设计师具有分析需求文档的能力。绝大多数公司的产品经理提供的产品原型并不能够直接做设计产出的,仅仅能当做参考(中小公司,不代表大公司也这样)。这需要设计师根据需求文档的描述,结合产品原型去深度的理解需求,然后再去优化表现层和交互层的设计。否则往往会遇到设计师按照产品原型做出来的其实并非产品想要的情况。这一点很尴尬,这就不得不去返工修改,效率极低,次数多了很容易情绪崩溃。
好沟通的甲方:(打钱爽快)很重要,或者说最重要。要想项目快速的一稿过,其实最重要的是前期和甲方的沟通。有的甲方很容易沟通,只要找出问题并提出可行的有效方案,他会很快get到,并信任你让你放手去做,只要能解决问题便可。而且会第一时间把钱准备到位(简直是天使)。反之则是油盐不进难沟通,不知道自己要什么,需求一天变N次,给钱还磨磨唧唧永远再走流程那种,这种碰上了只能自求多福了。
总结
本文的核心思想其实就是通过UI组件化的方式建立自己的UI组件库,然后在实际项目中调取可直接复用的部分,减少重复性的劳动,提高工作效率。对开发工程师来说,也有类似的工作思路,即一处设计,多处复用。对大多数勤奋的设计师来说,肩周炎和腱鞘炎是如影相随的痛苦,因为每天手指和手腕都要承受至少8个多小时的工作强度。我曾经一个人同时负责4个项目,用的设计工具还是效率较低的photoshop,连续2年,双手出现了严重的腱鞘炎,严重时只要摸硬物手指就火辣辣的疼,为此连续缠了2年膏药,然而收效甚微。直到16年学会了sketch以及把UI组件化的工作思路,工作效率提高了一倍不止,省下的时间可以做更多的事情,比如主动的去了解产品相关的知识等,手指手腕的负担减轻了,腱鞘炎也得到了明显的好转。
以上就是我对于UI组件化的一点点心得体会,希望对各位UI设计师有所帮助。有描述错误或欠妥的地方还请指出批评,不吝赐教。最后感谢大家阅读,ღ( ´・ᴗ・` )比心~
原文地址:站酷
作者:MoeDesigner







